目录
[一、.NET MAUI主题设置原理](#一、.NET MAUI主题设置原理)
[二、.NET MAUI主题设置案例](#二、.NET MAUI主题设置案例)
[2.1 创建主题文件](#2.1 创建主题文件)
[2.2 修改App.xaml 文件](#2.2 修改App.xaml 文件)
[2.3 设置默认主题的三种方式](#2.3 设置默认主题的三种方式)
[2.4 通过按钮切换主题](#2.4 通过按钮切换主题)
[三、.NET MAUI主题设置技巧](#三、.NET MAUI主题设置技巧)

今天给大家分享.NET MAUI应用中如何自定义主题,提升APP本身个性化设置的能力,让你开发的APP更具有吸引力。感兴趣的朋友可以来学习一下!
一、.NET MAUI主题设置原理
在 .NET MAUI 中,主题是通过一组预定义的样式和资源来实现的。这些资源定义了界面元素的颜色、字体、大小等样式属性。当您改变应用的主题时,实际上是在更改这些资源的值。主题资源存储在 ResourceDictionary 字典中,并可以通过 DynamicResource 或 StaticResource 标记扩展来引用。
二、.NET MAUI主题设置案例
2.1 创建主题文件
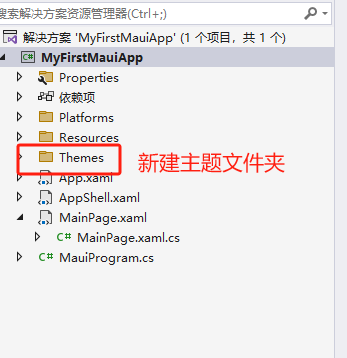
首先打开之前的项目MyFirstMauiApp,在根目录创建Themes文件夹。

然后创建两个主题文件,LightTheme.xaml 、DarkTheme.xaml。
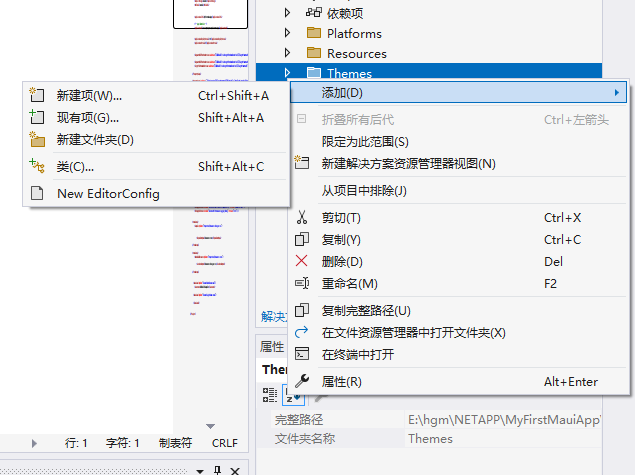
选中Themes文件夹,鼠标右键,然后选择新建项。

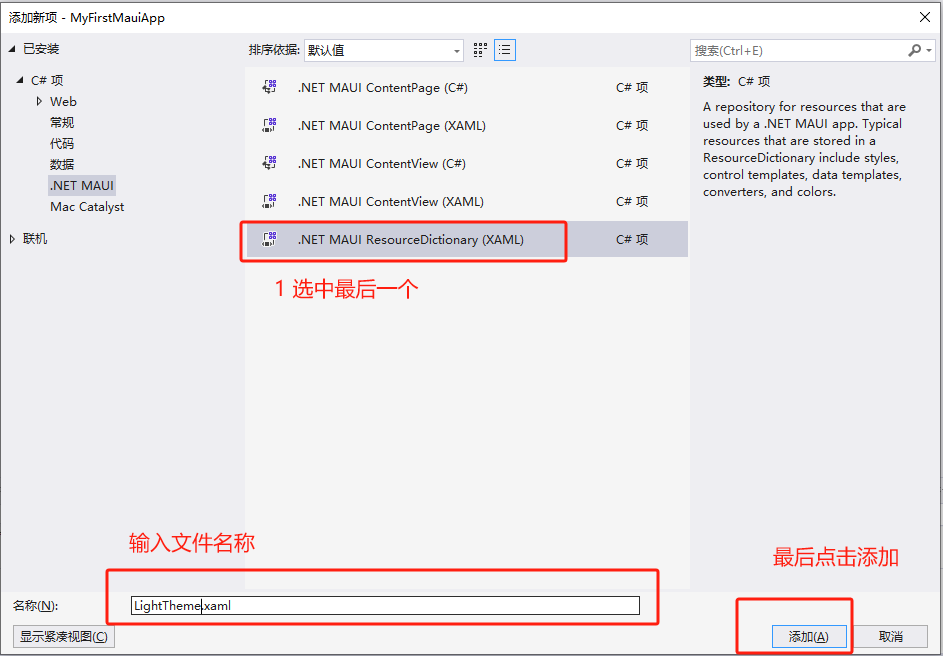
接着就会打开新建项窗口,左侧选择.NET MAUI ,然后选择如下图ResourceDictionary的文件选项。

同样的创建第二个DarkTheme.xaml 暗黑主题文件。
然后给主题文件设置一些配色方便后续演示使用
LightTheme.xaml 文件内容如下::
XML
<?xml version="1.0" encoding="utf-8" ?>
<ResourceDictionary xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MyFirstMauiApp.Themes.LightTheme">
<Color x:Key="PageBackgroundColor">White</Color>
<Color x:Key="NavigationBarColor">WhiteSmoke</Color>
<Color x:Key="PrimaryColor">Green</Color>
<Color x:Key="SecondaryColor">Black</Color>
<Color x:Key="PrimaryTextColor">Black</Color>
<Color x:Key="SecondaryTextColor">White</Color>
<Color x:Key="TertiaryTextColor">Gray</Color>
<Color x:Key="TransparentColor">Transparent</Color>
</ResourceDictionary>DarkTheme.xaml 文件内容如下:
XML
<?xml version="1.0" encoding="utf-8" ?>
<ResourceDictionary xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MyFirstMauiApp.Themes.DarkTheme">
<Color x:Key="PageBackgroundColor">Black</Color>
<Color x:Key="NavigationBarColor">Teal</Color>
<Color x:Key="PrimaryColor">Red</Color>
<Color x:Key="SecondaryColor">White</Color>
<Color x:Key="PrimaryTextColor">White</Color>
<Color x:Key="SecondaryTextColor">White</Color>
<Color x:Key="TertiaryTextColor">WhiteSmoke</Color>
<Color x:Key="TransparentColor">Transparent</Color>
</ResourceDictionary>注意事项:每个主题文件所包含的键值对 数量要保持一致,避免切换主题的时候找不到对应的值。
2.2 修改App.xaml 文件
打开App.xaml 应用全局配置文件
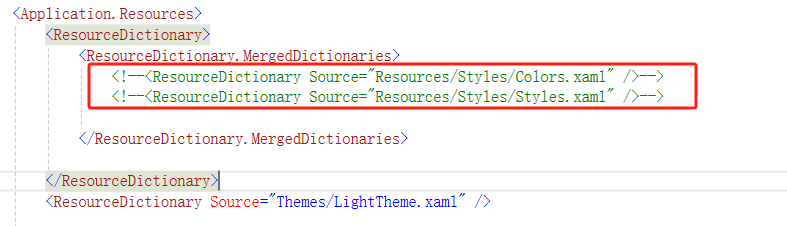
注释掉原来的Colors.xaml、Styles.xaml 要不然后续编译会冲突。

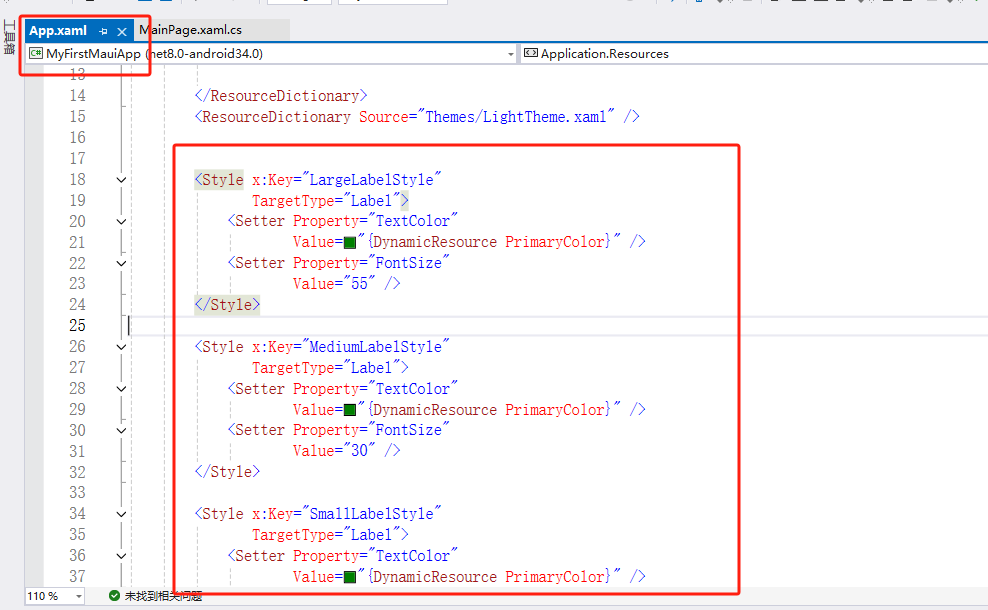
新增Style样式,这里为了演示增加label、button几个样式。
html
<Style x:Key="LargeLabelStyle"
TargetType="Label">
<Setter Property="TextColor"
Value="{DynamicResource PrimaryColor}" />
<Setter Property="FontSize"
Value="55" />
</Style>
<Style x:Key="MediumLabelStyle"
TargetType="Label">
<Setter Property="TextColor"
Value="{DynamicResource PrimaryColor}" />
<Setter Property="FontSize"
Value="30" />
</Style>
<Style x:Key="SmallLabelStyle"
TargetType="Label">
<Setter Property="TextColor"
Value="{DynamicResource PrimaryColor}" />
<Setter Property="FontSize"
Value="15" />
</Style>
<Style x:Key="ButtonStyle" TargetType="Button">
<Setter Property="FontFamily" Value="OpenSansRegular"/>
<Setter Property="FontSize" Value="24"/>
<Setter Property="BorderWidth" Value="0"/>
<Setter Property="CornerRadius" Value="8"/>
<Setter Property="Padding" Value="14,10"/>
<Setter Property="MinimumHeightRequest" Value="44"/>
<Setter Property="MinimumWidthRequest" Value="44"/>
</Style>具体路径如下图:

然后MainPage.xaml内容修改如下:
html
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MyFirstMauiApp.MainPage"
BackgroundColor="{DynamicResource PageBackgroundColor}"
>
<ScrollView>
<VerticalStackLayout
Padding="30,0"
Spacing="25">
<Image
Source="dotnet_bot.png"
HeightRequest="185"
Aspect="AspectFit"
SemanticProperties.Description="dot net bot in a race car number eight" />
<Label
Text="这是我的第一个NET MAUI 应用!!"
Style="{StaticResource LargeLabelStyle}"
SemanticProperties.HeadingLevel="Level1" />
<Label x:Name="Label2"
Text="Welcome to .NET Multi-platform App UI"
Style="{StaticResource MediumLabelStyle}"
SemanticProperties.HeadingLevel="Level2"
SemanticProperties.Description="Welcome to dot net Multi platform App U I" />
<Entry x:Name="entry"
Placeholder="Enter text"
TextChanged="OnEntryTextChanged"
Completed="OnEntryCompleted" />
<Button
x:Name="CounterBtn"
Text="Click me"
SemanticProperties.Hint="Counts the number of times you click"
Clicked="OnCounterClicked"
HorizontalOptions="Fill" />
</VerticalStackLayout>
</ScrollView>
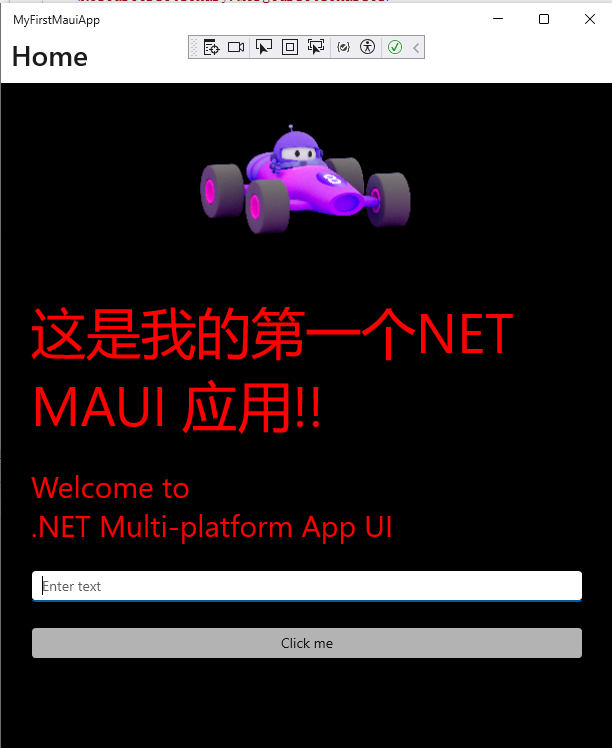
</ContentPage>然后运行如下:
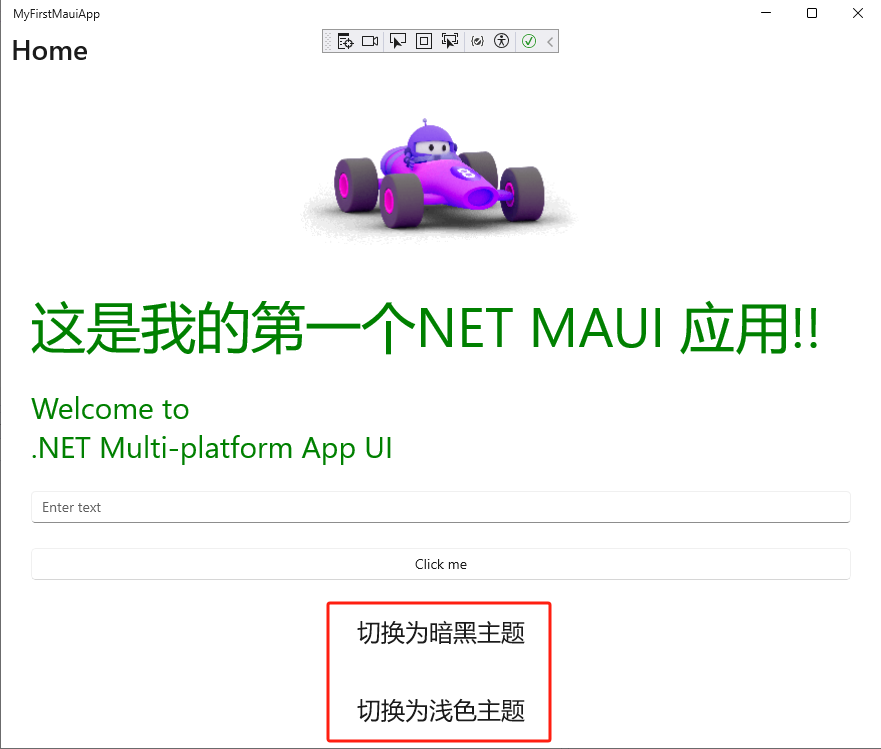
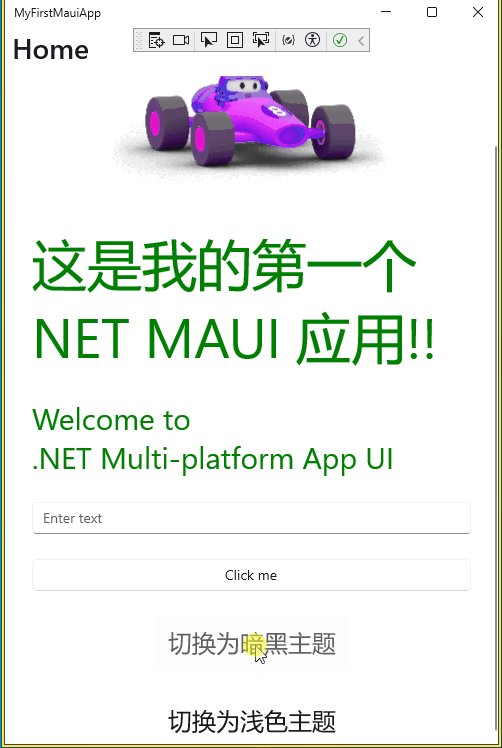
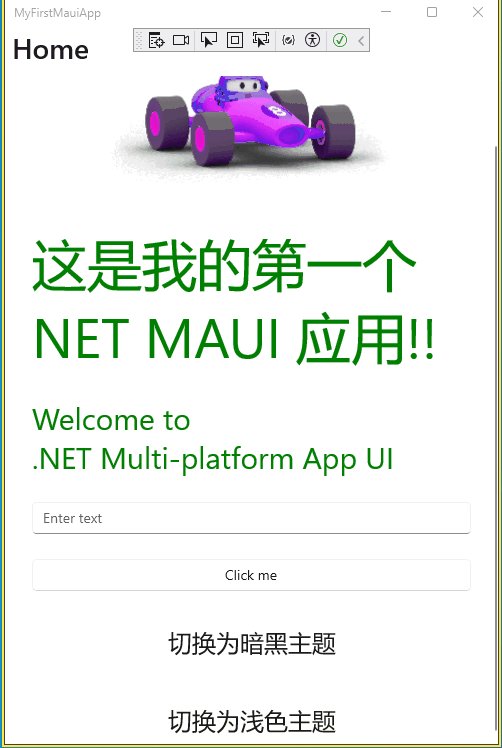
浅色主题

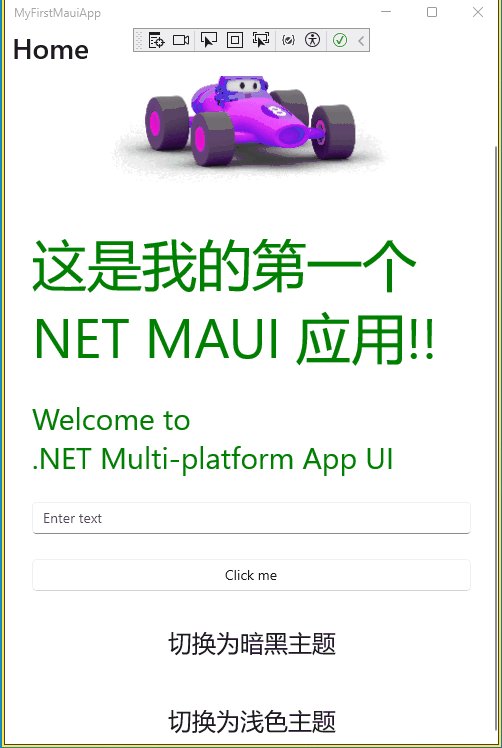
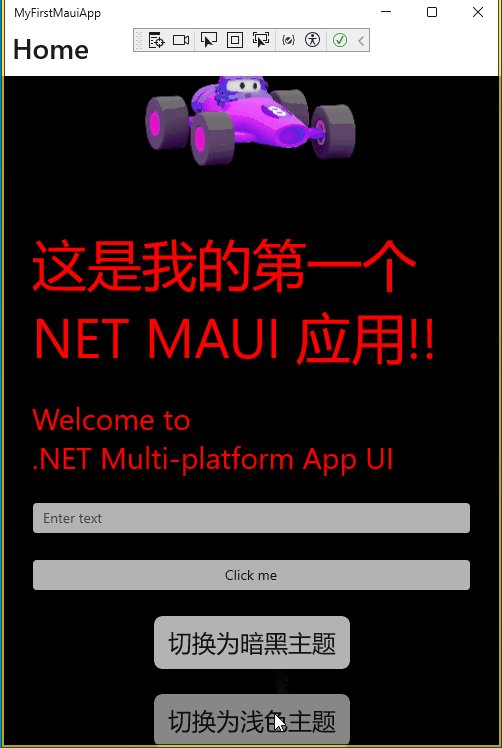
暗黑主题

2.3 设置默认主题的三种方式
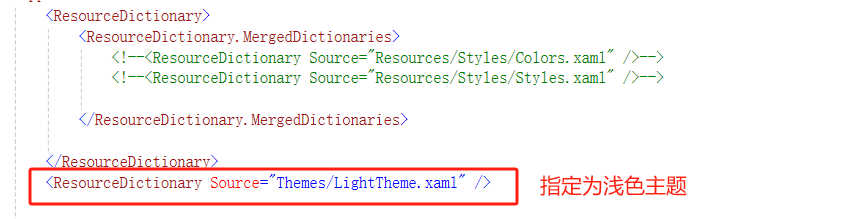
方式一、指定主题文件App.xaml 文件
比如这里指定为浅色主题
XML
<ResourceDictionary Source="Themes/LightTheme.xaml" />具体如下图:

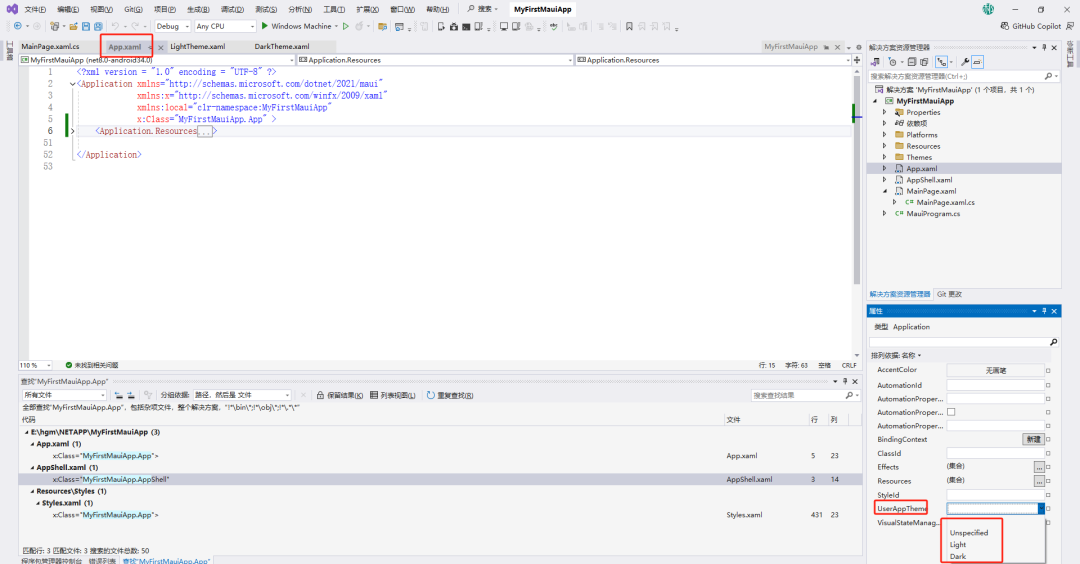
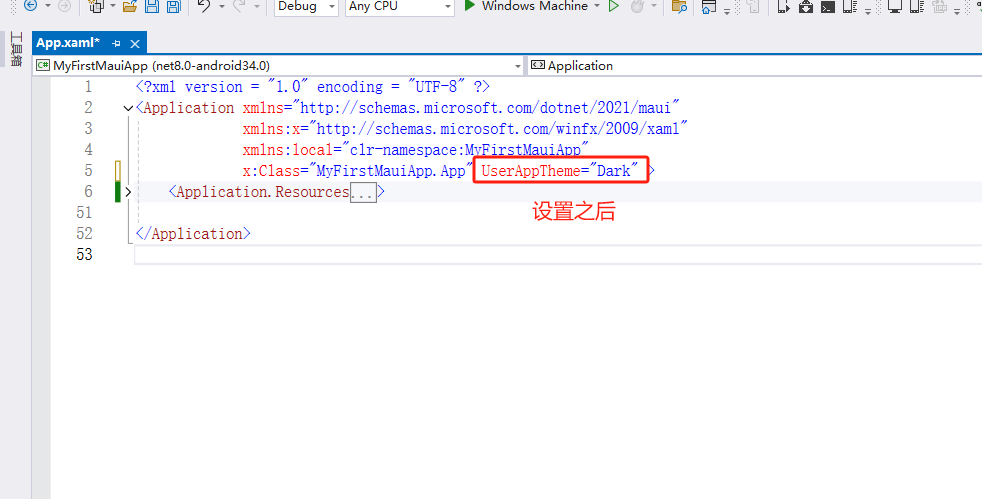
方式二、属性窗口直接设置
首先保证当前打开的是App.xaml文件,然后右下角的属性窗口,找到UserAppTheme属性,下拉可以设置主题。

设置之后会增加UserAppTheme属性。

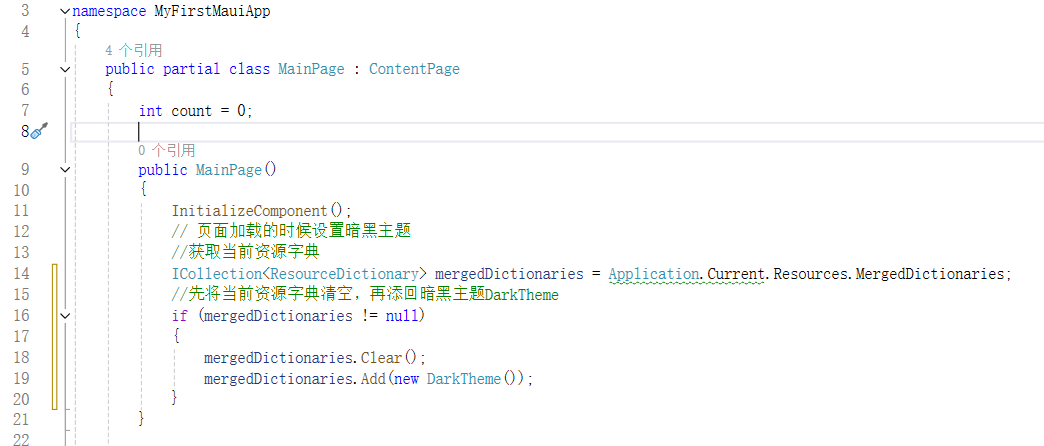
方式三、通过代码实现
这里打开MainPage.xaml.cs文件,需要先清理之前的资源字典,然后重新添加主题。要不然不生效。
修改MainPage 方法,修改代码后内容如下:
cs
public MainPage()
{
InitializeComponent();
// 页面加载的时候设置暗黑主题
//获取当前资源字典
ICollection<ResourceDictionary> mergedDictionaries = Application.Current.Resources.MergedDictionaries;
//先将当前资源字典清空,再添回暗黑主题DarkTheme
if (mergedDictionaries != null)
{
mergedDictionaries.Clear();
mergedDictionaries.Add(new DarkTheme());
}
}具体如下图:

2.4 通过按钮切换主题
新增两个按钮,一个用来切换浅色主题、一个用来切换暗黑主题
html
<Button x:Name="ChangeTheme" Text="切换为暗黑主题" HorizontalOptions="Center" Clicked="OnChangeThemeClicked" Style="{StaticResource ButtonStyle}" />
<Button x:Name="ChangeThemeLight" Text="切换为浅色主题" HorizontalOptions="Center" Style="{StaticResource ButtonStyle}"
Clicked="OnChangeThemeLightClicked"/>MainPage.xaml.cs 按钮点击事件新增如下代码:
cs
/// <summary>
/// 切换为暗黑主题
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void OnChangeThemeClicked(object sender, EventArgs e)
{
//获取当前资源字典
ICollection<ResourceDictionary> mergedDictionaries = Application.Current.Resources.MergedDictionaries;
//先将当前资源字典清空,再添回暗黑主题DarkTheme
if (mergedDictionaries != null)
{
mergedDictionaries.Clear();
mergedDictionaries.Add(new DarkTheme());
}
}
/// <summary>
/// 切换为浅色主题
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void OnChangeThemeLightClicked(object sender, EventArgs e)
{
//获取当前资源字典
ICollection<ResourceDictionary> mergedDictionaries = Application.Current.Resources.MergedDictionaries;
//先将当前资源字典清空,再添回暗黑主题DarkTheme
if (mergedDictionaries != null)
{
mergedDictionaries.Clear();
mergedDictionaries.Add(new LightTheme());
}
}界面效果如下:

然后运行切换效果

三、.NET MAUI主题设置技巧
资源冲突:如果你在不同的资源字典中定义了相同键的资源,则后加载的资源字典中的值将覆盖先前的值。
性能考虑:如果用户频繁地在APP运行时更改主题可能会导致性能问题,尤其是在APP主题资源字典很大或者包含大量资源的情况下,可能会引起APP运行的卡顿甚至崩溃的情况。
兼容性和一致性:需要考虑手机型号、操作系统(Android、IOS)的主题表现是否一致,并考虑到不同平台之间的差异。
用户使用习惯:建议在APP设置栏增加切换主题的功能,方便用户根据自己的需要进行切换主题。
四、总结
以上是.NET MAUI应用中自定义主题的介绍,大家如果有问题欢迎评论区沟通交流!