本文首发于只抄博客,欢迎点击原文链接了解更多内容。
前言
Serv00 是一个提供免费虚拟主机的平台,包含了 3GB 的存储空间和 512MB 的内存空间,足够我们搭建一个 1IP 的小网站了。同时他还不限制每月的流量,并提供了 16 个数据库(包含 MySQL、PostgreSQL 以及 MongoDB)以及免费的子域名。

除了直接在面板上使用提供的 PHP 环境外,你还可以通过 SSH 连接上去,创建 Node.js 项目,下面将演示如何直接在面板的 PHP 环境创建 Typecho 以及如何通过 SSH 连接后创建 Node.js 的网站。
准备工作
理论上,你什么都不需要准备,直接前往 serv00.com 注册一个账号,就可以通过它提供的虚拟主机以及免费的子域名创建一个网站。需要注意的是,账号的数量是有限的,每次开放增加 10000 个账号,如果现在满了就需要等下一次开放。
由于网络问题,你还可能需要准备以下东西:
- 一个自己的域名
- 一个 Cloudflare 账号用于开启 CDN
- 一个跳板机或上网环境用于连接 SSH
添加域名
系统默认添加了 username.serv00.net 域名,如果你没有自己的域名,则不需要单独添加,直接使用自带的子域名即可。
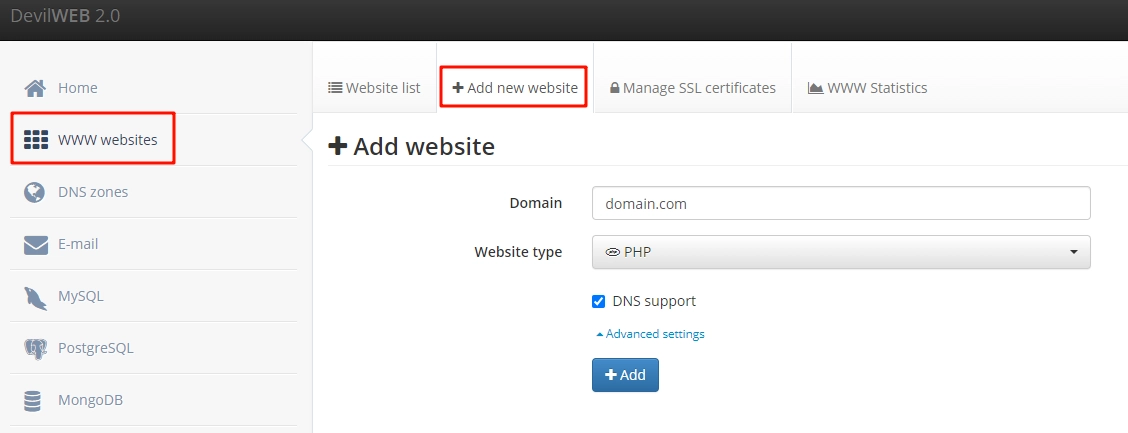
要是想要用自己的域名,需要来到 WWW websites 页面,选择 Add new website 添加自己的域名。网站的类型选择 PHP,如果是运行在其他端口的网站,那就选择 Proxy(默认添加的子域名为 PHP,如果需要用 Proxy 的可以删除后重新添加)

PHP
PHP 网站我们以创建 Typecho 为例,Typecho 作为轻量的博客系统,比起 WordPress 更加适合这种低配的虚拟主机,数据库方面则直接使用面板上提供的 MySQL
上传程序
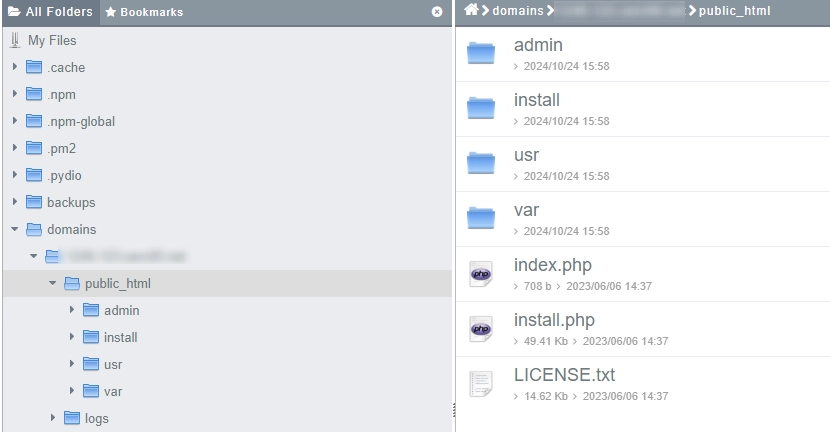
当你添加完域名后,系统会自动创建一个以域名命名的文件夹,在面板中点击左侧的 File manager 进入文件管理器,然后依次进入 ~/domains/domain.com/public_html 目录将其中自带的 index.html 删除,再把从 Typecho 官网下载的程序上传并解压。

然后访问域名,就能看到 Typecho 的安装程序了,但此时我们还没有添加数据库,还不能开始安装

创建数据库
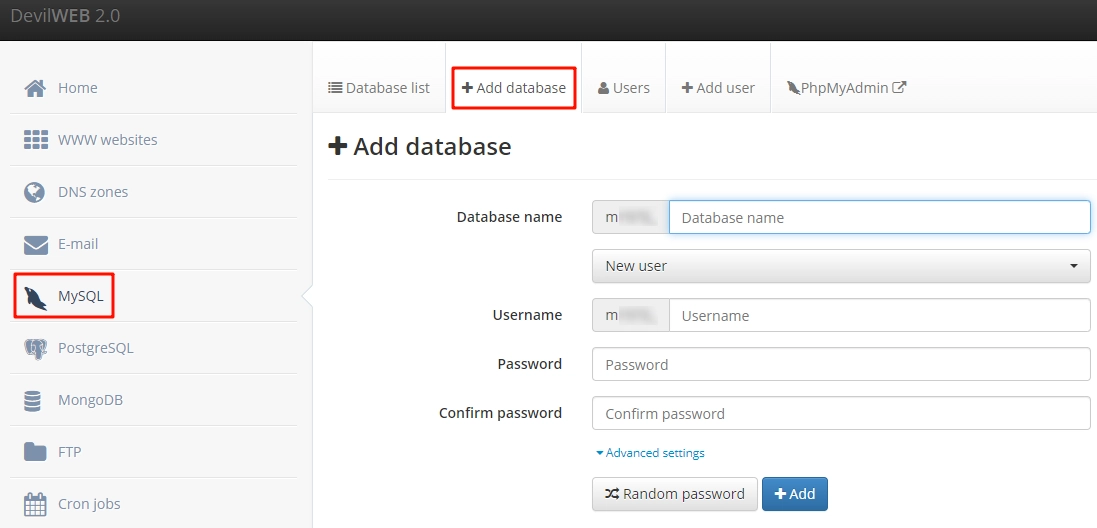
返回面板中,来到 MySQL 选项中,选择 Add database ,填写相关信息添加数据数据库。
需要注意的是数据库的名称以及用户名都有一个前缀,在连接数据库时需要写上,而数据库的地址是 mysqlX.serv00.com,X 为你所在的 Serv00 服务器的序号。
数据库添加完成后,就可以在 Typecho 安装程序中填写相关信息继续安装流程了,本文不再赘述。

Node.js
Node.js 项目我们以 Uptime Kuma 为例,可以用于其他监控服务器的在线状态。
安装 PM2
通过一键脚本安装 PM2
sh
bash <(curl -s https://raw.githubusercontent.com/k0baya/alist_repl/main/serv00/install-pm2.sh)然后编辑 ~/.bashrc 文件,添加以下内容
sh
export PATH="$PATH:/home/pdf/.npm-global/bin"保存后,重新加载 ~/.bashrc
sh
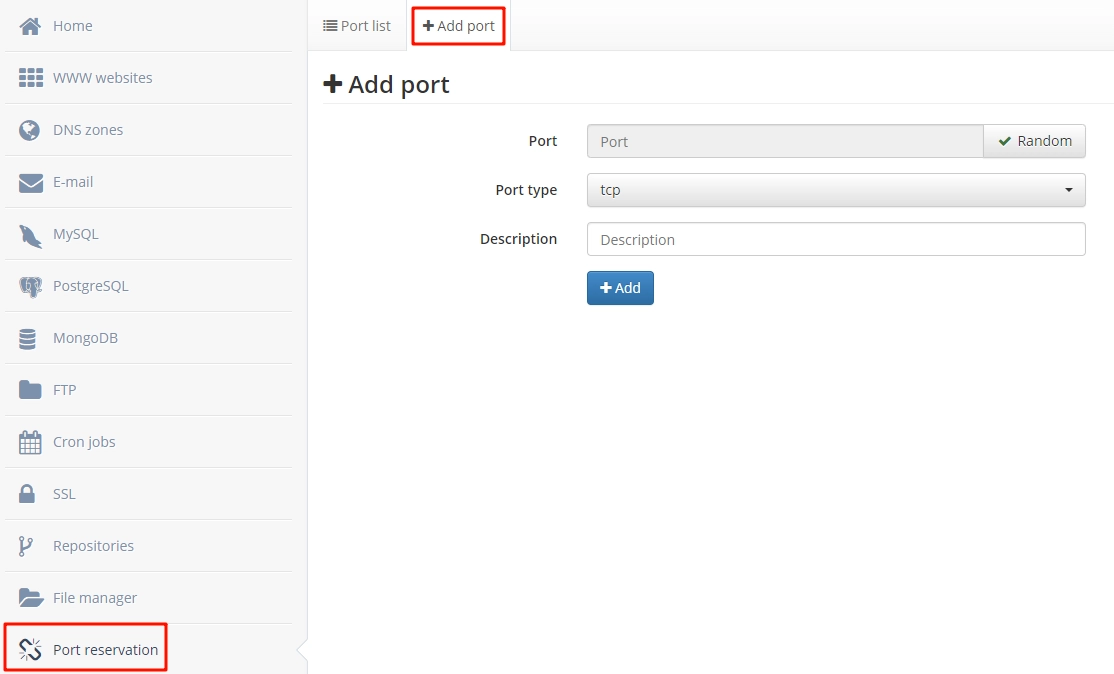
source ~/.bashrc添加端口
想要项目运行在其他端口,需要提前在面板添加一个端口,一个 Serv00 账号最多可以使用 3 个端口。

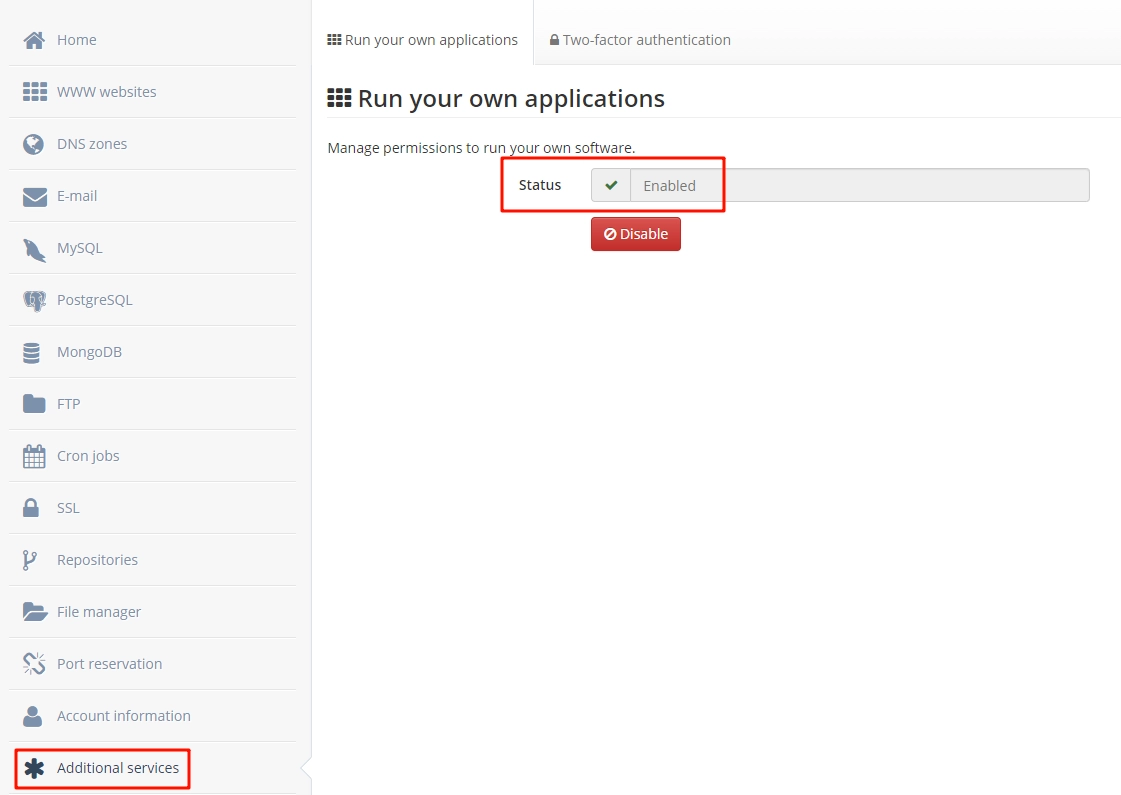
运行权限
默认情况下应该是开启了运行软件的权限,但还是建议区面板里确认一下,Additional services 中的 Status 是否为 Enabled

安装 Uptime Kuma
由于 Serv00 的系统是 FreeBSD,只能安装 1.22 版本的,再加上虚拟主机不能使用 Docker,需要直接下载源码,通过 pm2 启动
sh
wget https://github.com/louislam/uptime-kuma/archive/refs/tags/1.22.1.zip && unzip 1.22.1.zip && mv -f uptime-kuma-1.22.1 uptime-kuma && rm -f 1.22.1.zip && cd uptime-kuma然后使用 npm install 安装依赖,可以加上 --production 只安装 dependencies 中的依赖
sh
npm i --production除此之外,还要下载已经构建好的前端文件
sh
wget https://github.com/louislam/uptime-kuma/releases/download/1.22.1/dist.tar.gz && tar -xzvf dist.tar.gz && rm dist.tar.gz通过 node 命令启动项目,通过 http://ip:port 的形式访问网站,查看是否运行正常,Port 为 serv00 中添加的端口
sh
node server/server.js --port=<Port>测试正常后,通过 pm2 命令启动,让项目在后台运行
sh
pm2 start server/server.js --name uptime-kuma -- --port=<Port> --host=127.0.0.1访问域名,能看到登录页面就代表部署成功了

总结
在使用 Serv00 的过程中,你可能会遇到一些问题,在这里给出一些解决方法:
- 搭建完成后,无法使用自带的域名进行访问------网络原因,建议使用自己的域名并在 Cloudflare 启用 CDN
- SSH 无法连接------网络原因,建议使用跳板机或加速器
- 数据库无法连接------检查数据库名以及用户名的前缀是否添加,连接地址是否正确