目录
[1. 用户登陆界面](#1. 用户登陆界面)
[1.1 运行截图](#1.1 运行截图)
[1.2 源代码](#1.2 源代码)
[① 布局文件activity_login.xml](#① 布局文件activity_login.xml)
[② res/values/strings.xml](#② res/values/strings.xml)
[③ LoginActivity.kt](#③ LoginActivity.kt)
[④ 在AndroidManifest.xml注册LoginActivity.kt](#④ 在AndroidManifest.xml注册LoginActivity.kt)
[2. 图书信息数据库和显示界面](#2. 图书信息数据库和显示界面)
[2.1 功能实现截图](#2.1 功能实现截图)
[2.2 源代码](#2.2 源代码)
[① activity_main.xml](#① activity_main.xml)
[② item_book.xml](#② item_book.xml)
[③ activity_addbook.xml](#③ activity_addbook.xml)
[④ DataBaseHelper](#④ DataBaseHelper)
[⑤ 实体类](#⑤ 实体类)
[⑥ 适配器Adapter](#⑥ 适配器Adapter)
[⑦ MainActivity](#⑦ MainActivity)
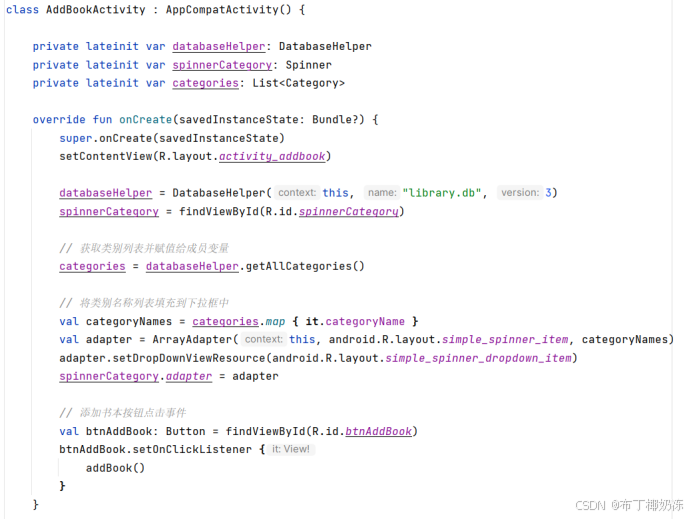
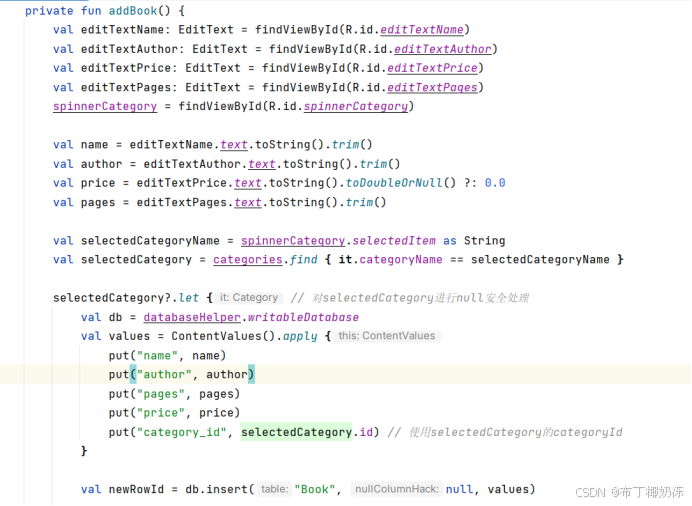
[⑧ AddBookActivity](#⑧ AddBookActivity)
一、实现一个"我的图书馆"
1. 用户登陆界面
① 创建一个LoginActivity,对应的布局文件activity_login。
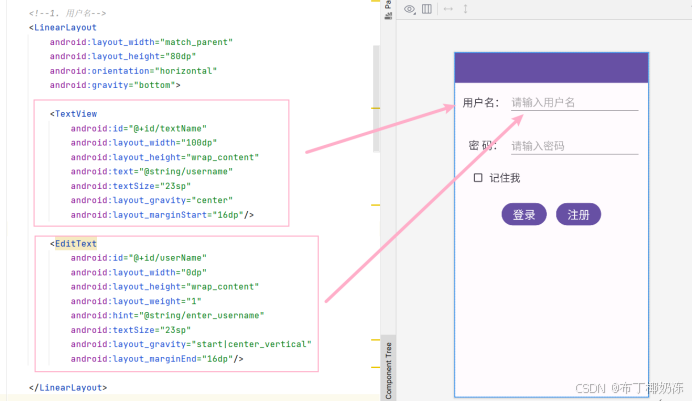
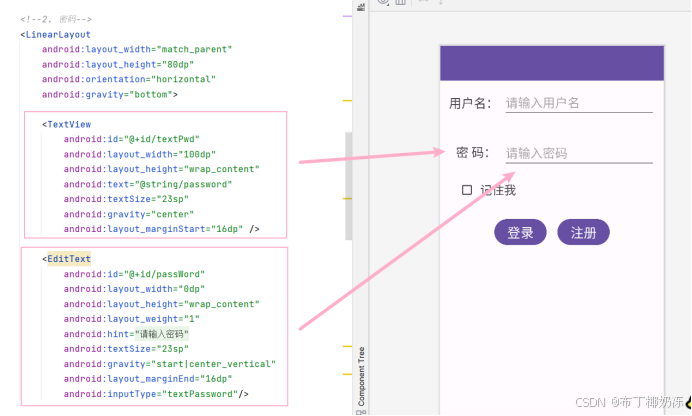
具备两个TextView和两个EditText控件,分别用于显示和输入用户名和密码。
② 添加"注册"和"登陆"两个按钮(Button)。
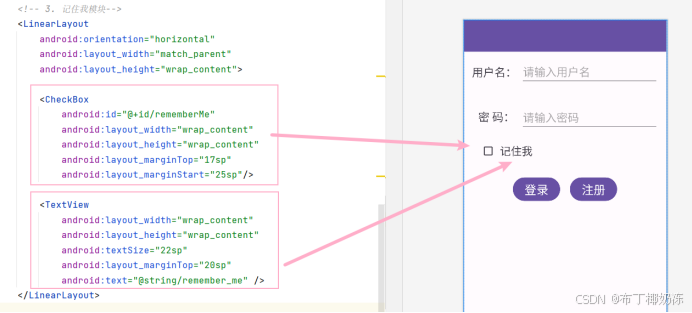
③ 添加"记住我"功能:插入一个CheckBox控件,当用户勾选该勾选框,当点击"登陆"按钮时,判断该勾选框,如果勾选,则把用户名和密码保存起来,要求采用文本存储方式保存下来。
④ 点击"注册",可以根据用户名和密码对应的EditText,将用户名和密码保存起来,要求采用SharedPreferences保存用户名和密码数据,同时需要确保用户名不重复(区分大小写)。
⑤ 点击"登陆",通过SharedPreferences读取用户密码数据,并进行匹配,只有匹配成功,才能成功登陆,跳转到MainActivity(下一个设计内容)
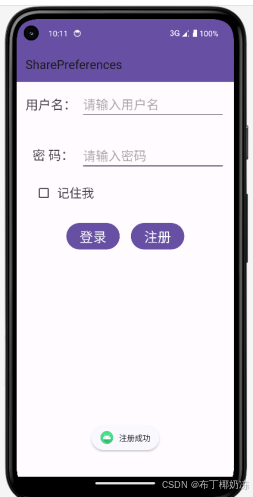
1.1 运行截图
在未注册的情况下直接登录:弹窗提示登录失败

第一次注册:提示注册成功并清空输入框

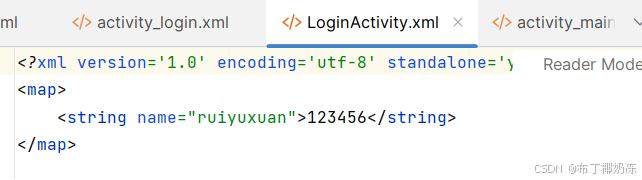
打开Device Explorer
/data/data/com.ryx.sharepreferences/shared_prefs/LoginActivity.xml文件
保存了注册信息

输入相同用户名进行注册:弹窗提示注册失败

登录:(失败案例)


选择记住我并点击登录按钮,跳转到MainActivity。


再次启动:用户名和密码自动填充到EditText,复选框为选中状态

1.2 源代码
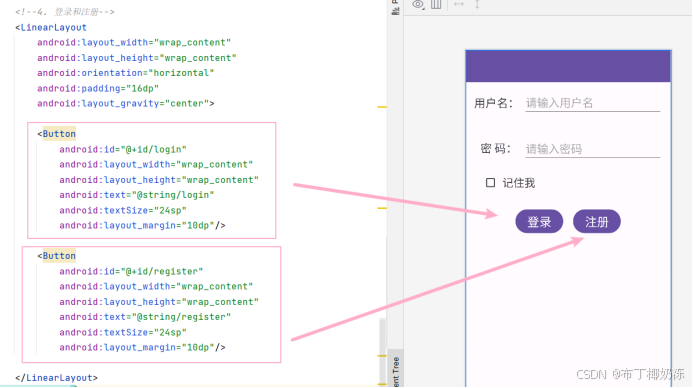
① 布局文件activity_login.xml




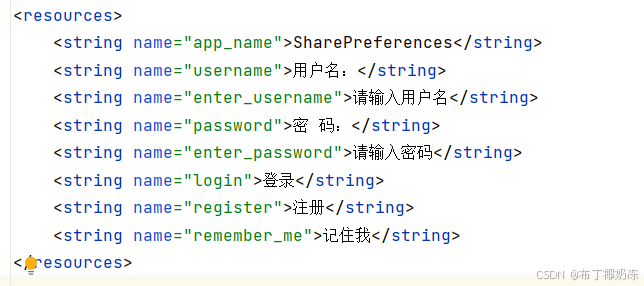
② res/values/strings.xml

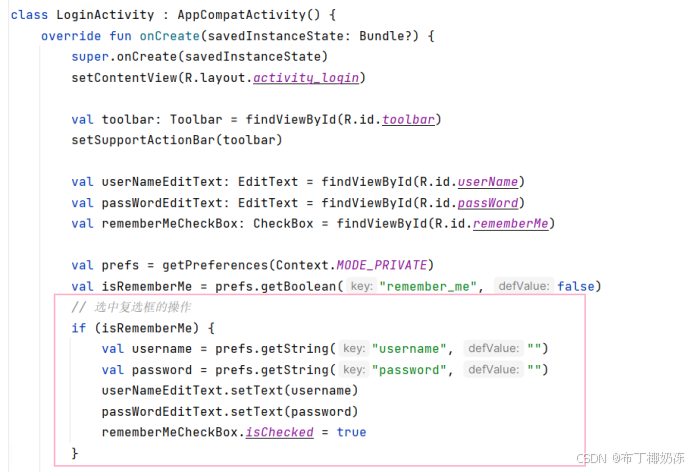
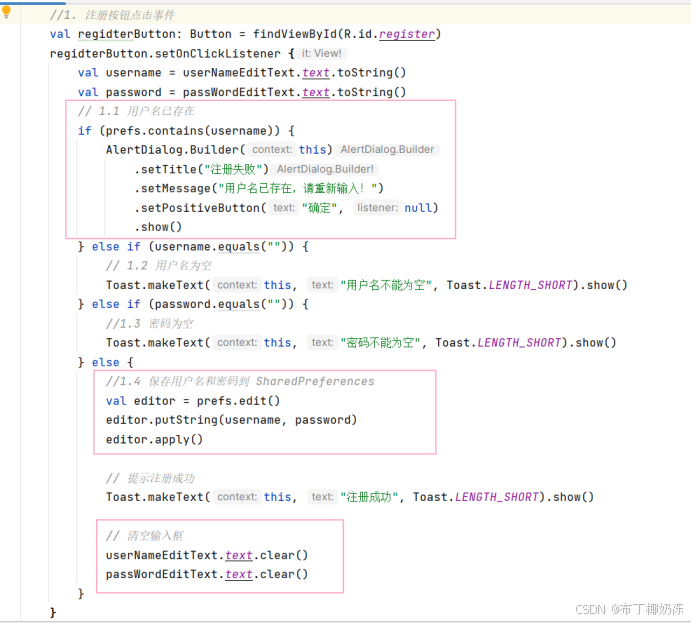
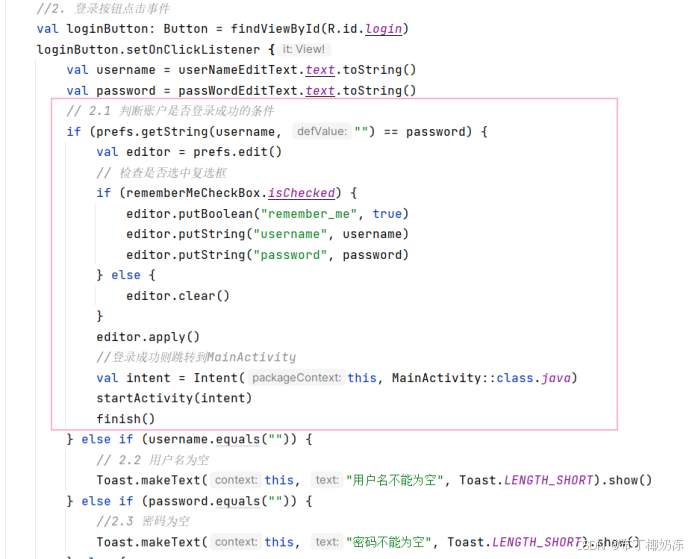
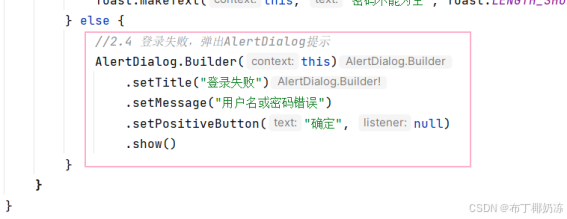
③ LoginActivity.kt




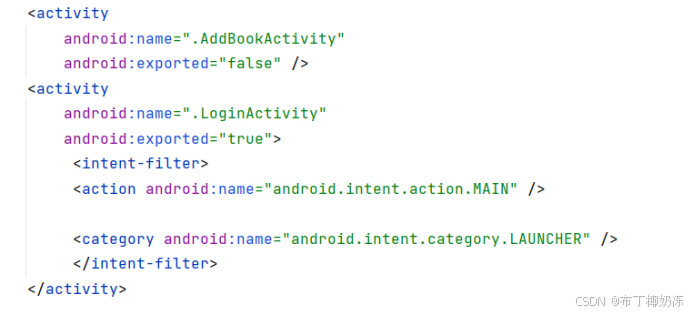
④ 在AndroidManifest.xml注册LoginActivity.kt

2. 图书信息数据库和显示界面
(1)需要保存的信息:书本信息(下表左),和书本所属类别(下表右)。每本书有其所属的类别。
|-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|---------------------------------------------------------------------------------------------------------------------------------------------------|
| create table Book ( id integer primary key autoincrement, author text, price real, pages integer, name text , category_id integer ) | create table Category ( id integer primary key autoincrement , category_name text, category_code integer) |
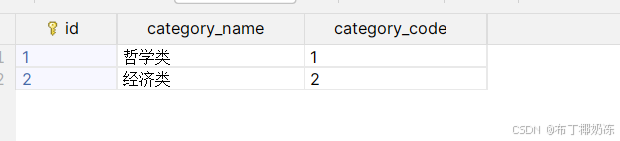
使用SqlLite数据库创建数据库library,并创建Book和Category这两个表。往Category里插入2条默认书类别数据(如:经济类, 1)。
(2)界面设计
① 创建一个MainActivity,对应的布局为activity_main。
② 添加一个RecyclerView,用于显示所有的图书条目信息,每个条目显示书的名字、作者、类别和价格。
③ 添加一个"添加书目"的按钮,用于跳转进入AddBookActivity。
④ 在AddBookActivity中,可以添加一本书的信息到数据库中。提示:AddBookActivity需要的组件包括:EditText、TextView、Button或Spinner。
提醒:可以在RecyclerView的适配器里面进行数据库的查询操作。
2.1 功能实现截图
查看创建的数据库中的表格



一开始进入的主页面显示暂无图书,顶上有添加图书的按钮

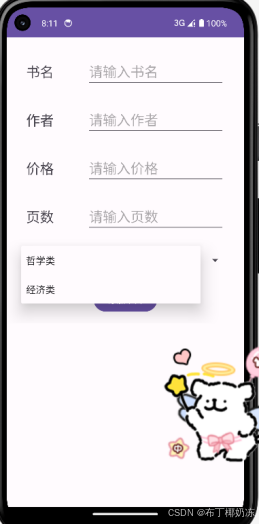
点击添加图书按钮,进入添加图书页面:

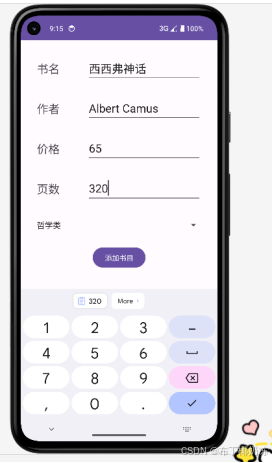
输入图书信息,选择对应分类并添加图书:

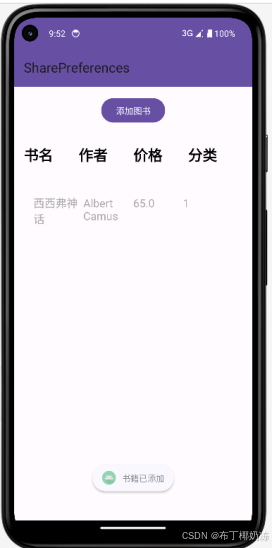
弹出成功添加的提示并在主页显示

再添加一本图书如下:


2.2 源代码
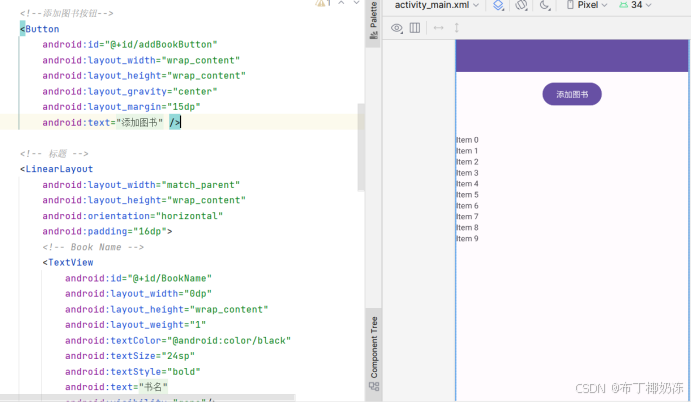
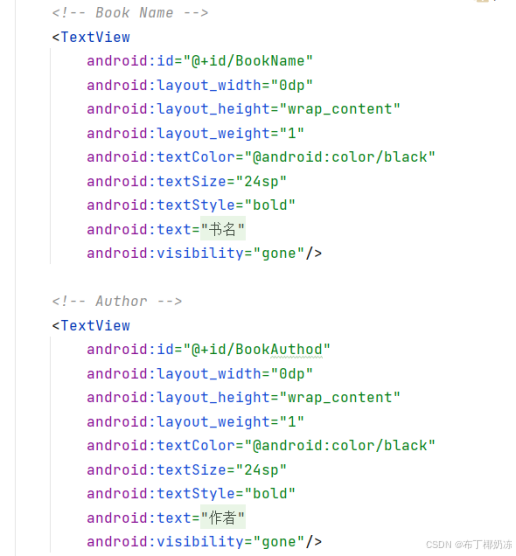
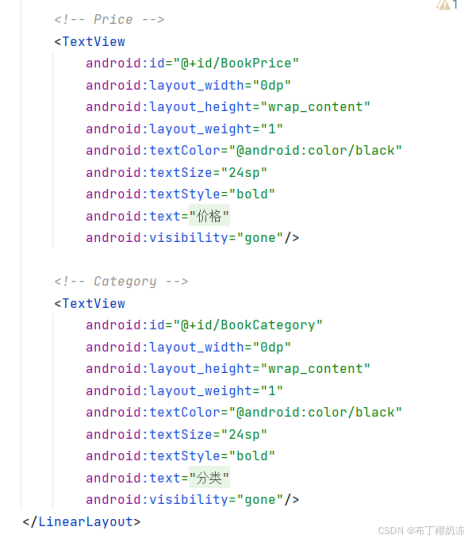
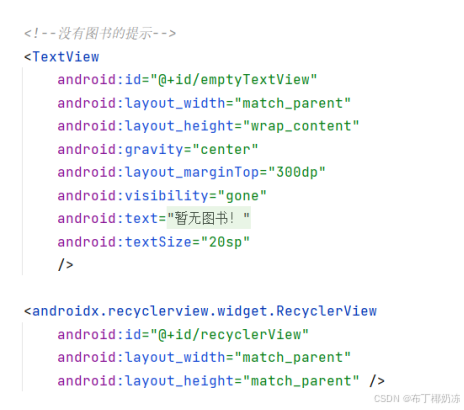
① activity_main.xml




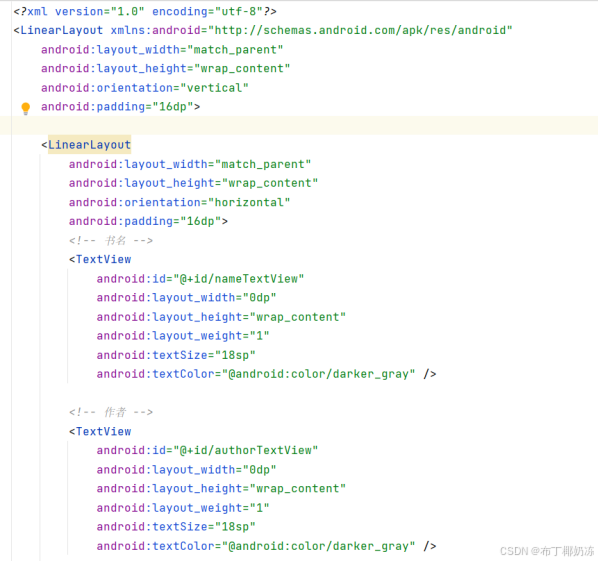
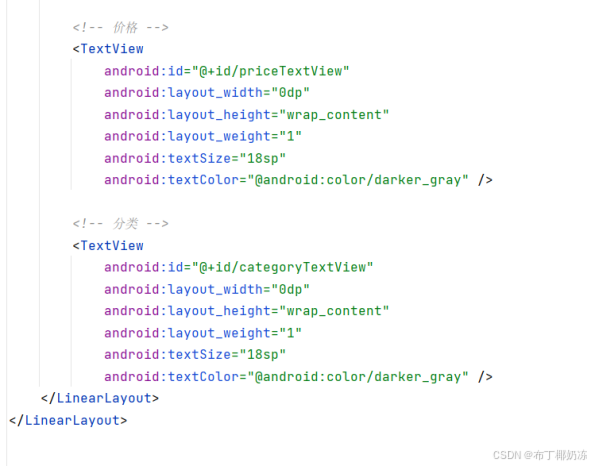
② item_book.xml


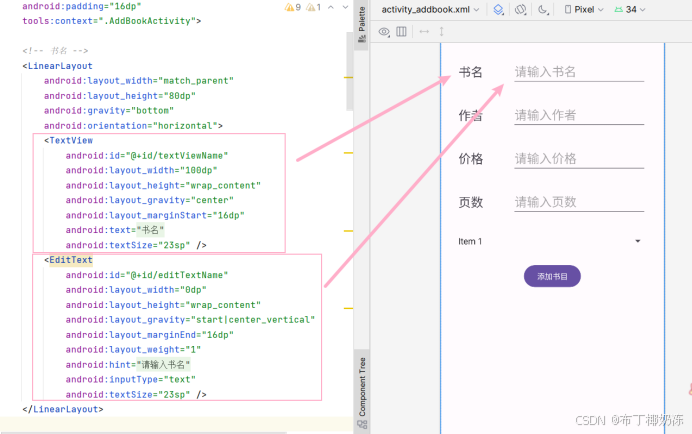
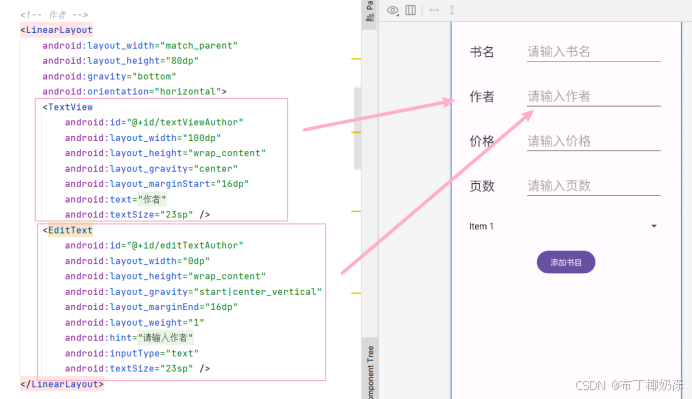
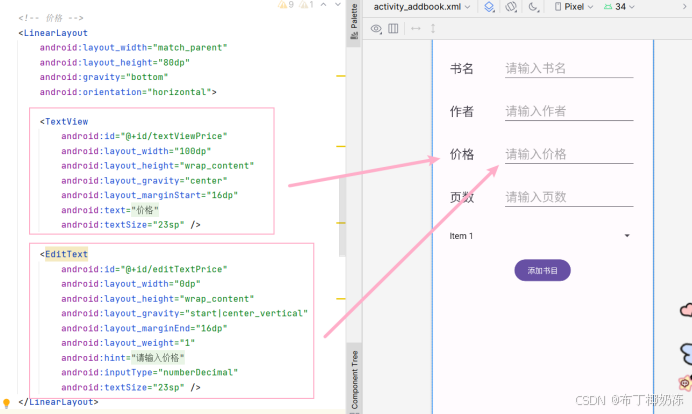
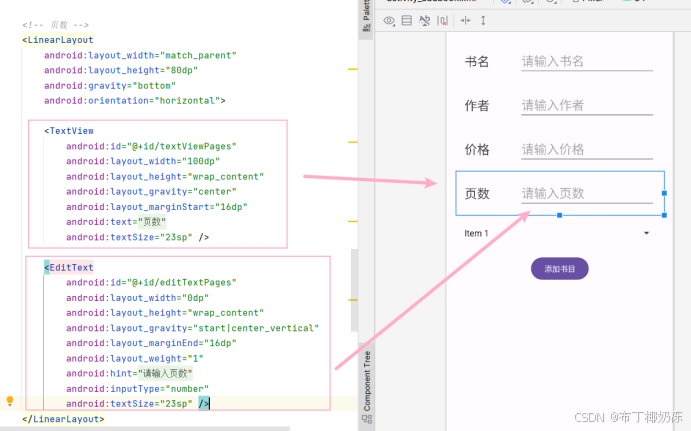
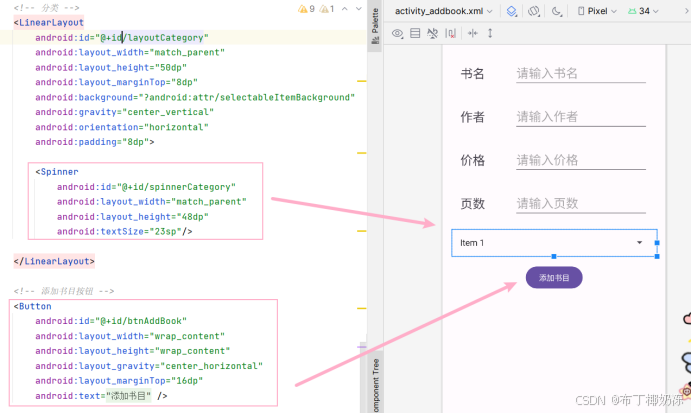
③ activity_addbook.xml





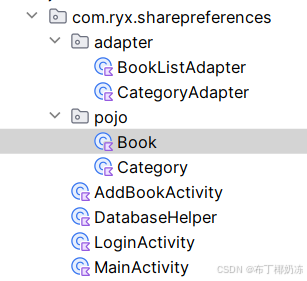
项目结构如下:

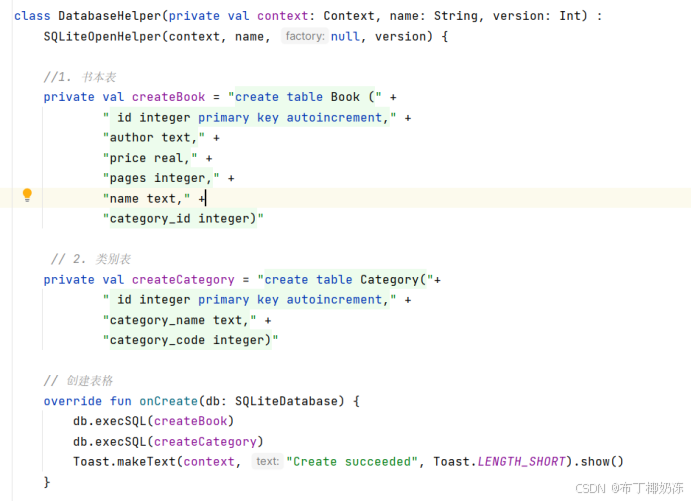
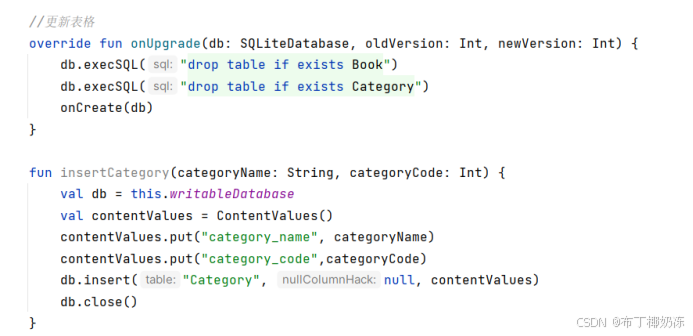
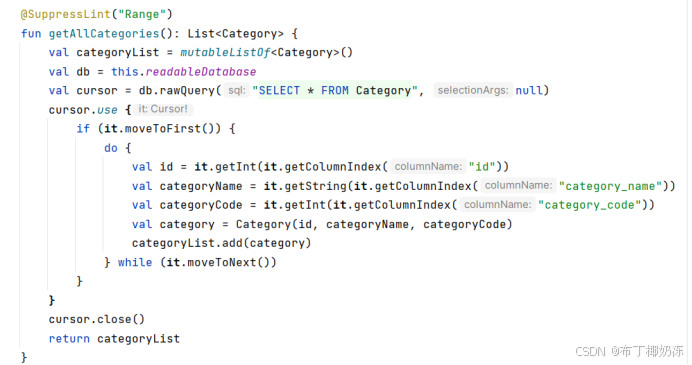
④ DataBaseHelper



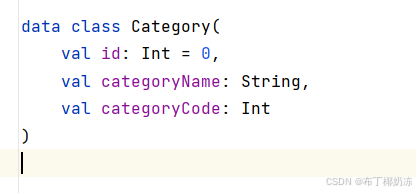
⑤ 实体类


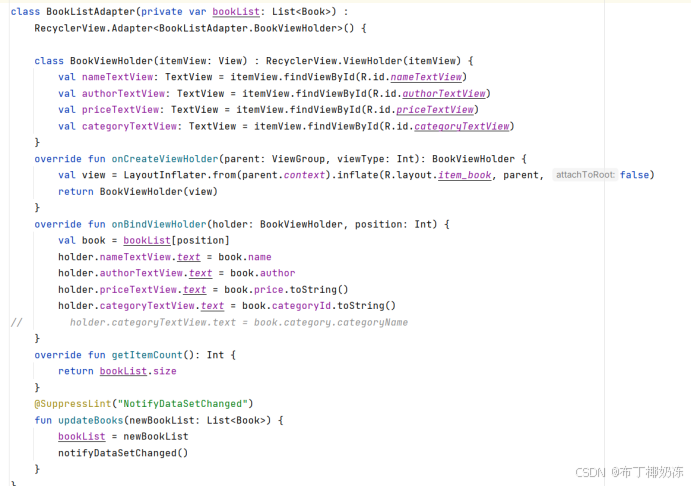
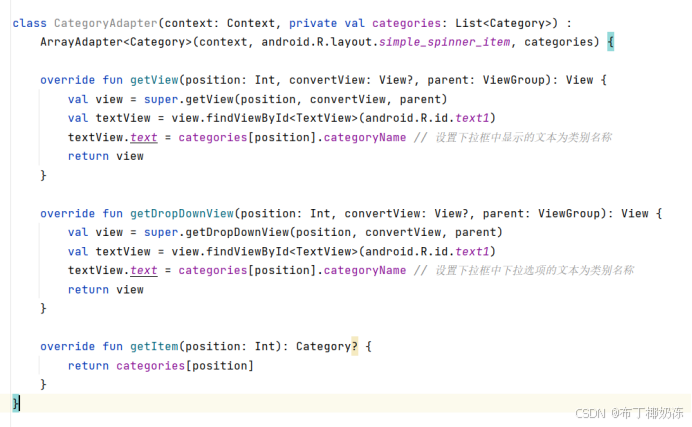
⑥ 适配器Adapter


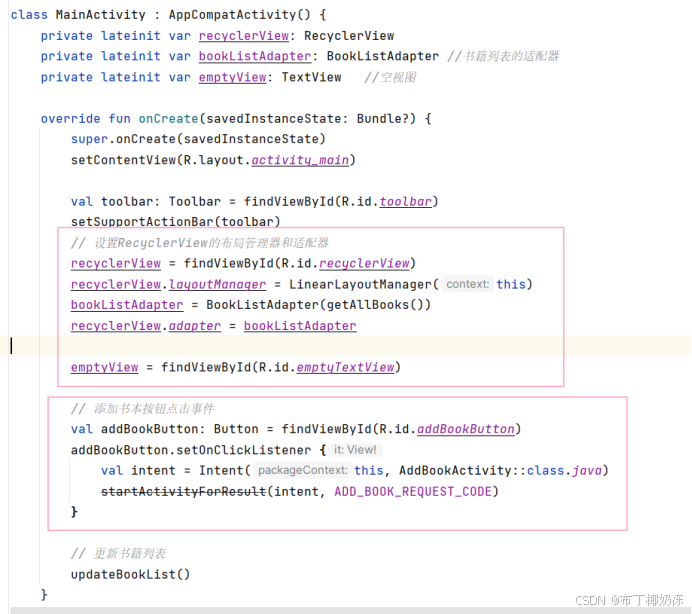
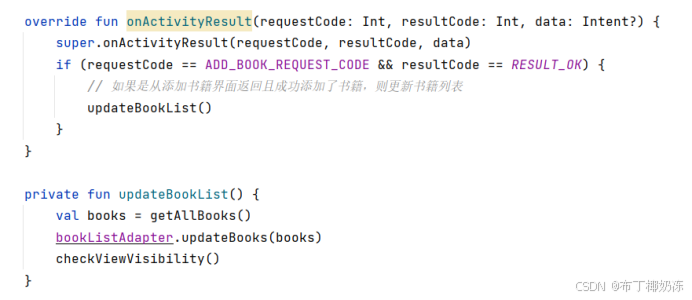
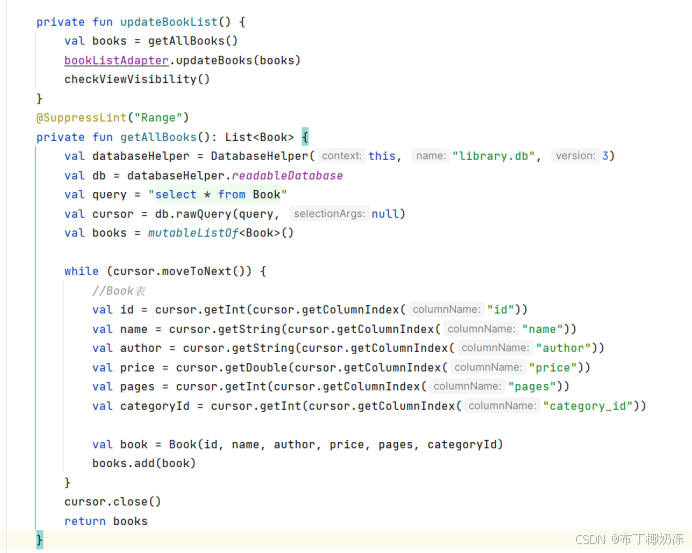
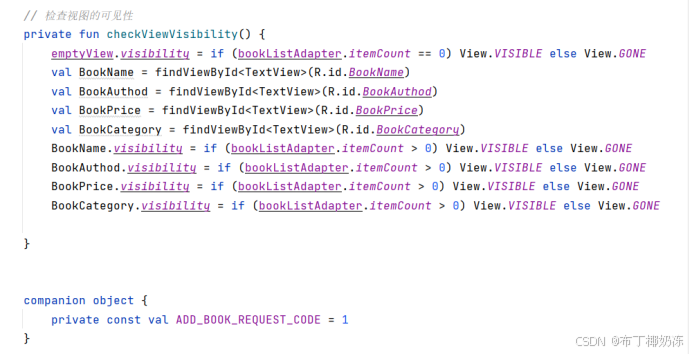
⑦ MainActivity




⑧ AddBookActivity