Ajax:请求 & 响应
-
- Ajax
- jQuery的Ajax接口
-
- [.get](#.get)
- [.post](#.post)
- [.ajax](#.ajax)
- [PostMan 接口测试](#PostMan 接口测试)
Ajax

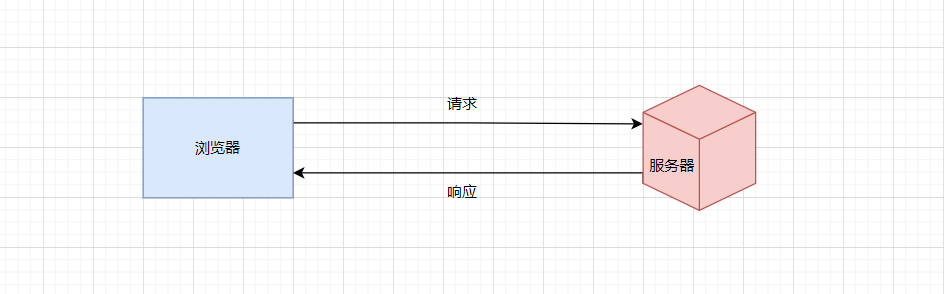
浏览器中看到的数据,并不是保存在浏览器本地的,而是实时向服务器进行请求的。当服务器接收到请求,就会发回一个响应,此时浏览器就可以从响应中拆解出网页的内容。
在基础的HTML + CSS + JavaScript的架构中,做出的网页都是没有与服务器发生交互的静态网页。如果想要请求服务器上的数据,达到实时渲染网页的效果,就要用到XMLHttpRequest对象,完成数据的请求,而使用这个对象与服务器进行数据传输,就称为Ajax。
这个XMLHttpRequest是由浏览器原生提供的JavaScript对象,其用法比较复杂。使用jQuery封装的Ajax接口,会降低使用难度。
jQuery的Ajax接口
$.get
jQuery的$.get()方法,用于发起get请求,获取服务器的信息。
语法:
javascript
$.get(url, data, callback)参数:
url:请求的资源地址data:请求期间携带的参数,可选参数callback:请求成功时,触发的回调函数,可选参数
使用以下网址测试接口:
javascript
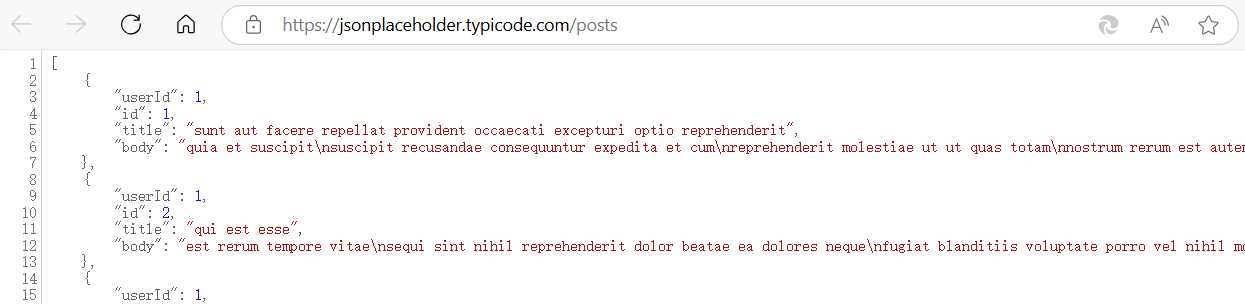
https://jsonplaceholder.typicode.com/在这个网址的/post下,有很多json数据:

可以通过Ajax请求这些数据。
示例:
javascript
<button id="GET">get</button>
<script>
$(function () {
$('#GET').on('click', function () {
$.get('https://jsonplaceholder.typicode.com/posts', function (res) {
console.log(res)
})
})
})
</script>这里定义了一个按钮,并且绑定事件,只要点击按钮,就发送一个请求,回调函数中,res参数会得到请求的返回值,并输出到控制台。

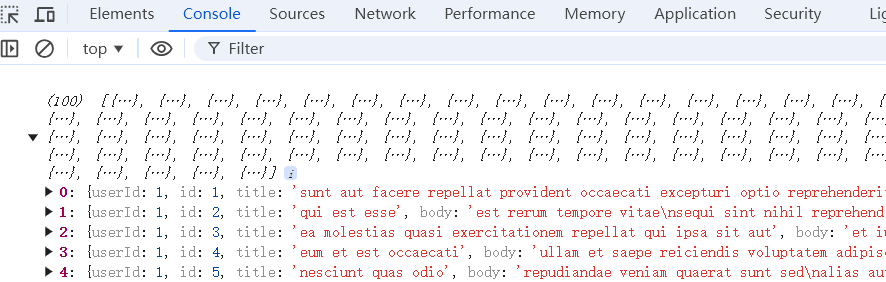
得到了一个数组,数组内有100个json对象,说明请求成功了。
如果不希望一次性拿到这么多数据,可以加上参数:
javascript
<button id="GET">get</button>
<script>
$(function () {
$('#GET').on('click', function () {
$.get('https://jsonplaceholder.typicode.com/posts', {id: 2}, function (res) {
console.log(res)
})
})
})
</script>第二个参数是一个对象,对象内包含了请求的参数列表,id:2表示请求id=2的数据。

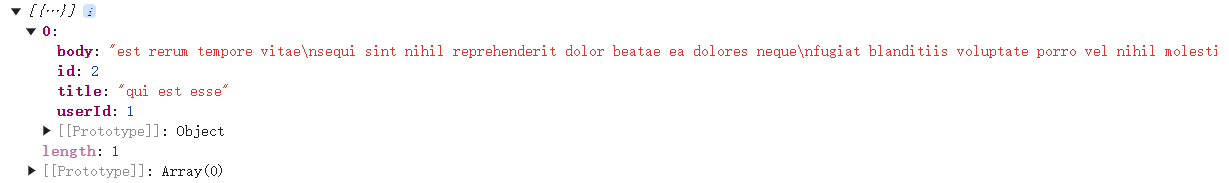
这次就只请求到了一条数据,id=2。
$.post
jQuery的$.post()方法,用于发起post请求,给服务器提交数据。
语法:
javascript
$.post(url, data, callback)参数:
url:发送的资源地址data:发送期间携带的参数,可选参数callback:发送成功时,触发的回调函数,可选参数
这三个参数的用法与post一致,如果往之前的https://jsonplaceholder.typicode.com/posts发送post请求,那么发送出去的数据是什么,这个服务器就会返回什么。
示例:
javascript
<button id="POST">post</button>
<script>
$(function () {
$('#POST').on('click', function () {
$.post('https://jsonplaceholder.typicode.com/posts', {
"postId": 1,
body: "112233"
},
function (res) {
console.log(res)
})
})
})
</script>这个代码,向服务器发送一个数据,就是第二个参数里面的对象,最后输出返回结果到控制台。
输出值:

最后返回了一个和发送出去的对象一样的内容,除了发送出去的postId和body,它还给这条消息分配了一个id:101。
$.ajax
$.ajax()是对get和post进行了一个综合,一个接口可以实现多个功能。
语法:
javascript
$.ajax({
type: '',
url: '',
data: {},
success: function(res) {}
})参数:
type:请求的方式url:请求的地址data:本次请求携带的数据success:请求成功触发的回调函数
此处要注意,以上所有参数,都包含在一个对象{}中。在type中,可以指定get、post等请求方式。
之前发送的两个请求的$.ajax写法:
javascript
$.ajax({
type: 'GET',
url: 'https://jsonplaceholder.typicode.com/posts',
data: {
id: 1
},
success: function (res) {
console.log(res)
}
})
$.ajax({
type: 'POST',
url: 'https://jsonplaceholder.typicode.com/posts',
data: {
"postId": 1111,
body: "112233"
},
success: function (res) {
console.log(res)
}
})此处的type值,既可以大写也可以小写。
PostMan 接口测试
在先前的Ajax请求中,url填入的地址,称为接口。它一般是由后端提供的,前端把收集到的信息发送给后端,后端再把处理好的信息发回给前端渲染到页面上。
有的时候,不确定后端提供的URL是否可以正常使用,就需要进行接口测试,最常用的工具就是PostMan。
get
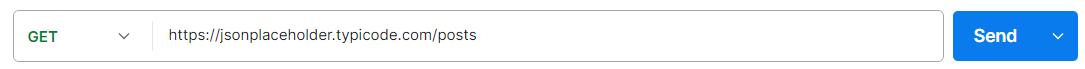
测试get接口,首先在顶部的栏目中选择GET,随后输入要测试的接口地址:

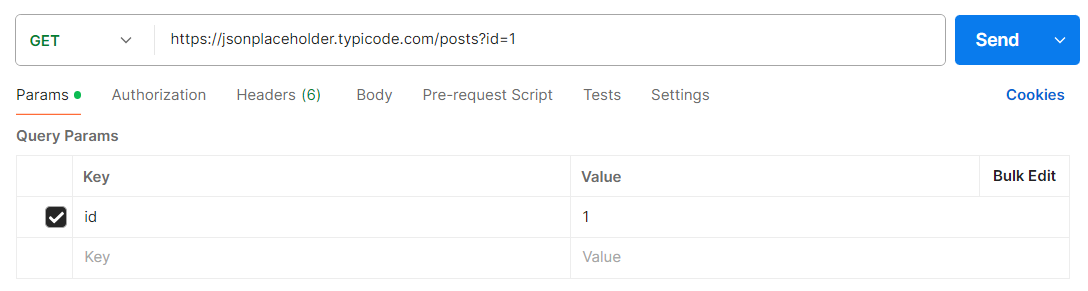
随后在下面的表格中填入参数:

此处选择id: 1,会发现上面的地址自动增加了?id=1这个后缀,其实get请求发出的参数,就是通过追加在请求地址后面完成的。
最后点击send:

在下方就可以得到发送回来的响应了,右上角200 OK表示请求成功。
post
发送post请求与get请求略有不同。
- 首先左上角选中
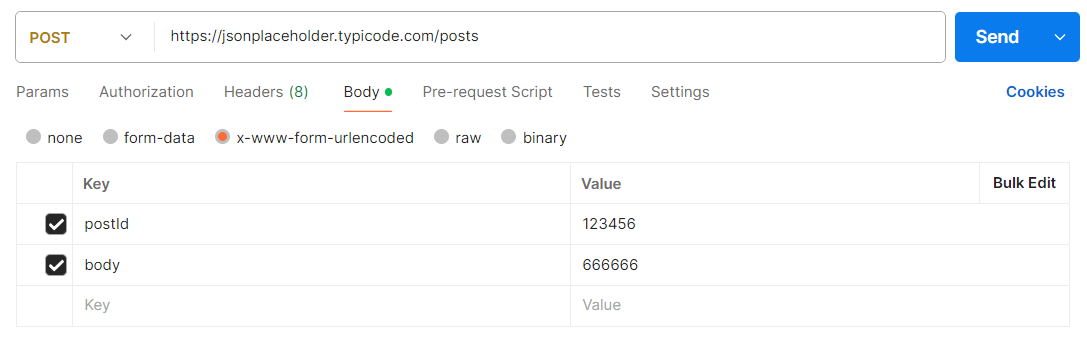
POST方法 - 在栏目中填入要访问的地址
- 在下面的表格中,选择
body - 在表格中填入携带的参数

可以看到,post请求携带的参数,没有通过?追加到url的末尾,因为post的参数是保存在http请求的请求体内部,而不是地址中。也是因此,要在填入参数时,选择body这个选项。
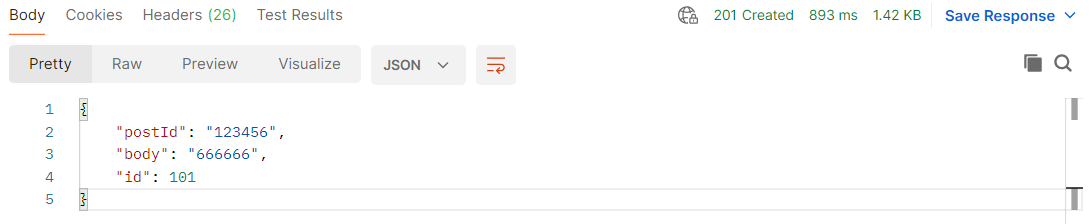
点击发送后,可以看到响应结果:

右上角201 create表示发送成功,得到返回值,并分配了一个id:101。