引言
在Chromium项目的开发过程中,构建、运行和调试是不可或缺的关键环节。本文将详细阐述如何利用Visual Studio 2022打开Chromium项目、激活子进程调试插件,以及编译Chromium项目的完整流程。通过掌握这些步骤,我们将能够更加得心应手地进行Chromium项目的开发和调试工作,提高开发效率。
1. 使用Visual Studio 2022打开Chromium项目
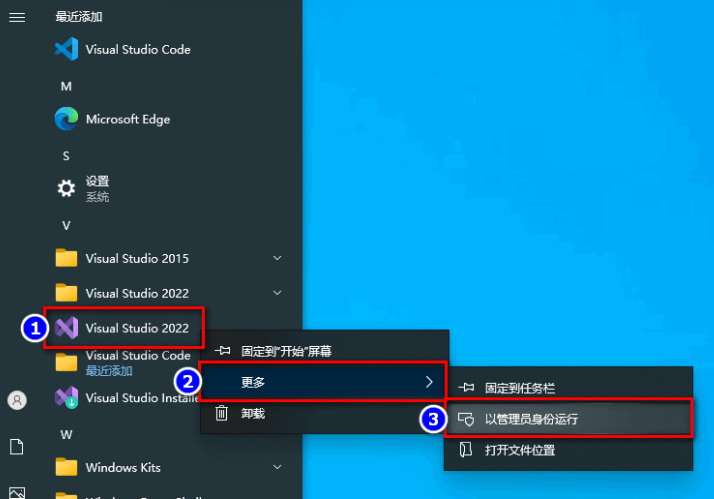
首先,我们需要以管理员权限启动Visual Studio 2022:
- 同意用户账户控制(UAC)提示

- 耐心等待Visual Studio 2022完成加载
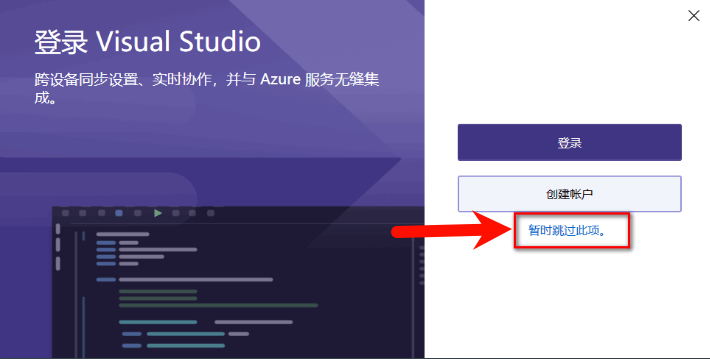
- 对于首次使用Visual Studio 2022的情况,系统会提示登录账户。您可以选择注册、登录,或暂时跳过此步骤

- 选择一个您觉得舒适或习惯的主题界面,然后启动Visual Studio 2022
- 等待Visual Studio 2022初始化完成
接下来,在Visual Studio 2022的项目管理界面中:
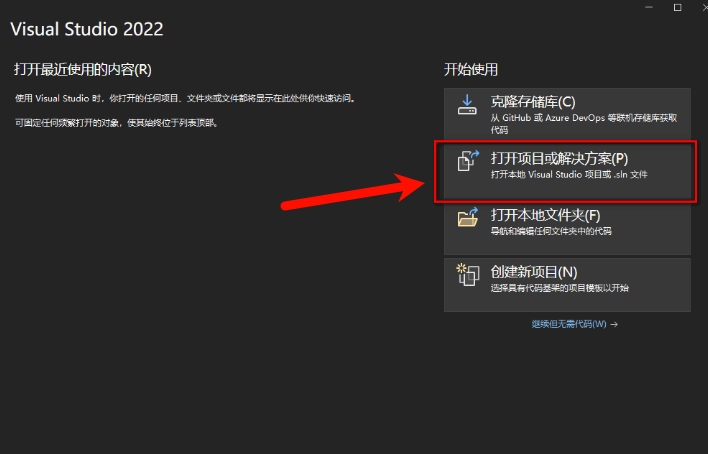
- 选择"打开项目或解决方案"

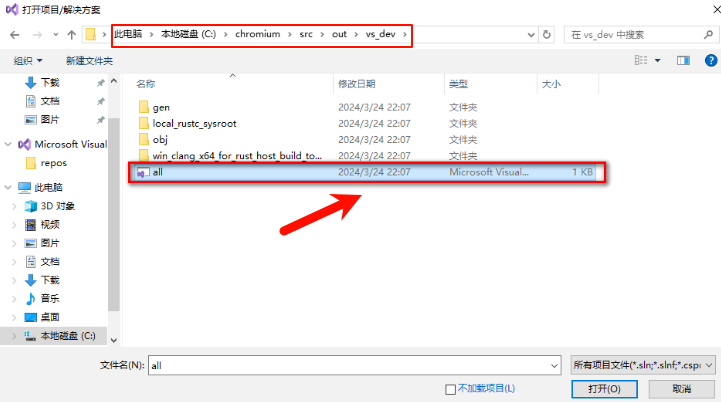
- 在弹出的"打开项目/解决方案"窗口中,选择我们之前生成的解决方案

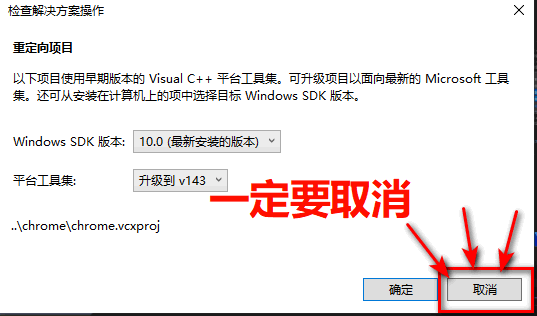
- 注意:首次打开时,Visual Studio 2022可能会提示升级项目。请点击"取消",不要进行升级,以避免后续可能出现的异常问题

至此,我们已成功使用Visual Studio 2022打开了Chromium项目。
2. 启用Child Process Debugging插件
在正式开始编译和调试之前,我们需要激活之前安装的子进程调试插件:
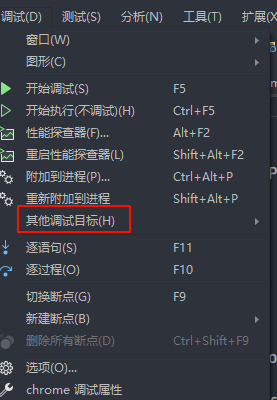
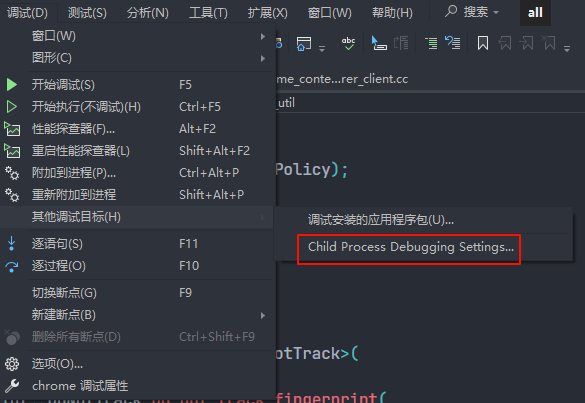
- 依次选择"调试" -> "其他调试目标" -> "Child Process Debugging Settings",打开子进程调试插件设置页面


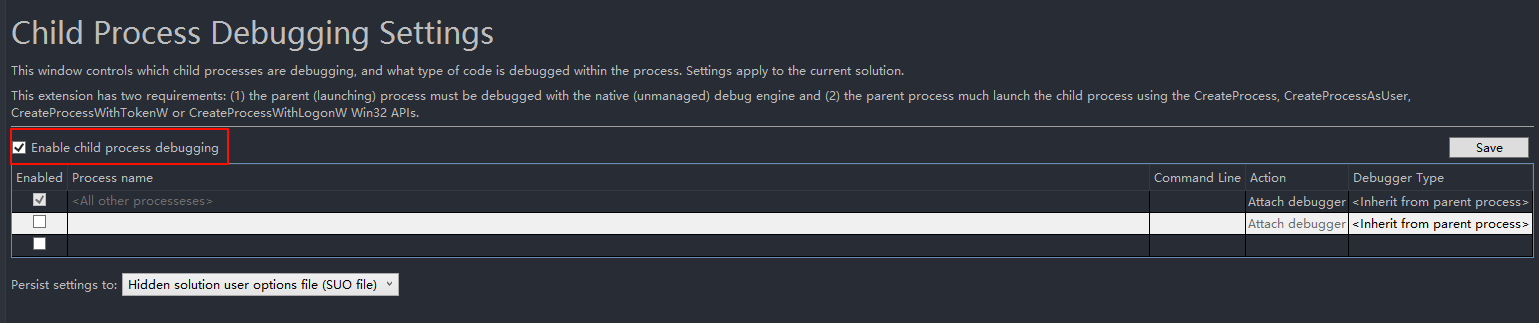
- 在设置页面中勾选"启用插件",并点击"保存"按钮使其生效

3. 使用Visual Studio 2022编译Chromium项目
现在,我们可以开始使用Visual Studio 2022编译Chromium项目了:
- 点击工具栏中的编译按钮开始编译
- 注意:首次编译时可能会出现一个错误,这是由于缺少ninja.exe的依赖路径导致的。不用担心,我们可以通过以下步骤解决:
- 从ninja官网下载ninja.exe
- 进入release版本下载页面
- 解压下载的ninja文件
- 将ninja的路径添加到系统环境变量的PATH中,确保它位于depot_tools之前
- 点击"确定"使更改生效
- 重新打开Visual Studio 2022并再次尝试编译Chromium项目
- 耐心等待编译完成,预计需要4-6小时,具体时间取决于您的硬件配置
4. 如何中断编译
如果需要中断编译过程,可以按照以下步骤操作:
- 依次点击"生成" -> "取消"
总结
通过本文介绍的步骤,我们已经成功使用Visual Studio 2022打开了Chromium项目,并启用了子进程调试插件,为后续的编译和调试工作奠定了基础。这些步骤对于高效开发Chromium项目至关重要。
至此,调试Chromium的环境已经搭建好,我们可以在Chromium项目中进行打断点等操作进行调试,本篇到此完结,感谢大家的阅读!