### 文章目录
- [@[TOC](文章目录)](#文章目录 @TOC 前言 一、基本地图展示 2.数据可视化 总结)
- [前言](#文章目录 @TOC 前言 一、基本地图展示 2.数据可视化 总结)
- [一、基本地图展示](#文章目录 @TOC 前言 一、基本地图展示 2.数据可视化 总结)
- [2.数据可视化](#文章目录 @TOC 前言 一、基本地图展示 2.数据可视化 总结)
- [总结](#文章目录 @TOC 前言 一、基本地图展示 2.数据可视化 总结)
前言
最近工作安排使用echarts来制作图形报表,记录一下我的步骤,需求呈现一个地图,地图显示标签,根据业务指标值给地图不同省市填充不同颜色,鼠标放上提示更多内容。
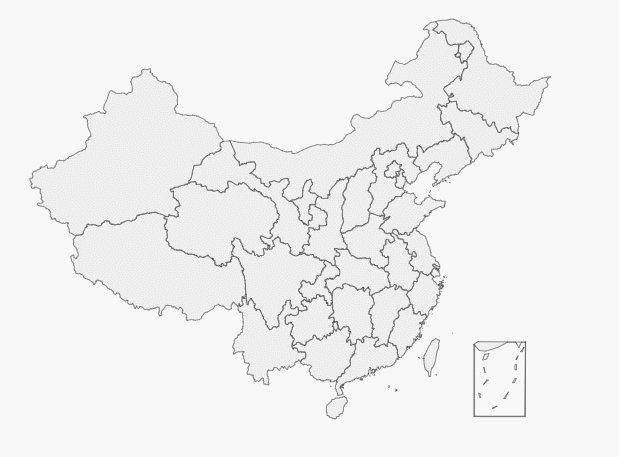
一、基本地图展示
ECharts 可以使用 GeoJSON 格式的数据作为地图的轮廓,可以获取第三方的 GeoJSON 数据注册到 ECharts 中:
https://echarts.apache.org/zh/index.html
https://github.com/echarts-maps/echarts-china-cities-js/tree/master/js/shape-with-internal-borders
https://datav.aliyun.com/portal/school/atlas/area_selector
ECharts绘制地图步骤
1.拿到GeoJSON数据
2.注册对应的地图的GeoJSON数据(调用setOption前注册)
3.配置geo选项。
javascript
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="main" style="height: 400px"></div>
<script src="../libs/echarts-5.3.3.js"></script>
<!--
1.导入了一个中国的 geo json
window.china_geojson = {}
-->
<script src="./geojson/china_geojson.js"></script>
<script>
window.onload = function() {
// 2.注册一下中国地图的 geo json ( 需要在setOption之前调用 )
echarts.registerMap('中国', { geoJSON: china_geojson })
let myChart = echarts.init(document.getElementById('main'));
let option = {
// 3.在 echarts 中展示中国地图
geo: {
map: '中国'
},
};
myChart.setOption(option);
}
</script>
</body>
</html>
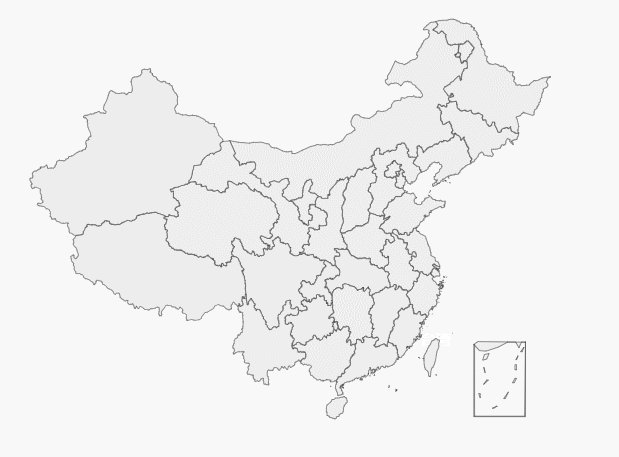
2.数据可视化
给地图添加数据,并可视化展示
添加一个map series
配置地图样式
添加地图所需的数据
添加 visualMap 视觉映射
javascript
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style></style>
</head>
<body>
<div id="main" style="height: 600px"></div>
<script src="../libs/echarts-5.3.3.js"></script>
<script src="./geojson/china_geojson.js"></script>
<script>
// 注册地图
echarts.registerMap("中国", { geoJSON: china_geojson });
// 1.基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById("main"), null, {
renderer: "svg",
});
var data = [
{ name: "北京", value: 199 },
{ name: "天津", value: 42 },
{ name: "河北", value: 102 },
{ name: "山西", value: 81 },
{ name: "内蒙古", value: 47 },
{ name: "辽宁", value: 67 },
{ name: "吉林", value: 82 },
{ name: "黑龙江", value: 123 },
{ name: "上海", value: 24 },
{ name: "江苏", value: 92 },
{ name: "浙江", value: 114 },
{ name: "安徽", value: 109 },
{ name: "福建", value: 116 },
{ name: "江西", value: 91 },
{ name: "山东", value: 119 },
{ name: "河南", value: 137 },
{ name: "湖北", value: 116 },
{ name: "湖南", value: 114 },
{ name: "重庆", value: 91 },
{ name: "四川", value: 125 },
{ name: "贵州", value: 62 },
{ name: "云南", value: 83 },
{ name: "西藏", value: 9 },
{ name: "陕西", value: 80 },
{ name: "甘肃", value: 56 },
{ name: "青海", value: 10 },
{ name: "宁夏", value: 18 },
{ name: "新疆", value: 180 },
{ name: "广东", value: 123 },
{ name: "广西", value: 59 },
{ name: "海南", value: 14 },
];
// 2.指定图表的配置项和数据
var option = {
tooltip: {},
grid: {},
// 1.视觉数据映射
visualMap: [
{
// type: "continuous", // 连续型视觉映射组件 (默认)
// type: "piecewise", // 分段型视觉映射组件
left: "20%",
seriesIndex: [0], // 指定取哪个系列的数据
// 定义 在选中范围中 的视觉元素, 对象类型。
inRange: {
color: ["#04387b", "#467bc0"], // 映射组件和地图的颜色(一般和地图色相近)
},
},
],
series: [
{
name: "中国地图",
type: "map",
map: "中国",
data,
// data: [
// { name: "广东", value: 123 },
// { name: "广西", value: 59 },
// { name: "海南", value: 14 },
// // ....
// // ...
// ],
itemStyle: {
areaColor: "#023677",
borderColor: "#1180c7",
},
emphasis: {
itemStyle: { areaColor: "#4499d0" },
label: { color: "white" },
},
select: {
label: { color: "white" },
itemStyle: { areaColor: "#4499d0" },
},
},
],
};
myChart.setOption(option);
</script>
</body>
</html>
总结
以上就是echarts地图的简单运用,更多功能配置参考官方文档/