matplotlib算是python比较底层的可视化库,可定制性强、图表资源丰富、简单易用、达到出版质量级别。
其它的可视化库诸如: seaborn、pyecharts、ggplot、plotnine、holoviews、basemap、altair、pyqtgraph、pygal、vispy、networkx、plotly、bokeh、geoplotlib、folium、gleam、vincent、mpld3、python-igraph、missingno、mayavi2、leather等等,各有各的优势。
下面给出一些常用python库的特点:

再一一细说
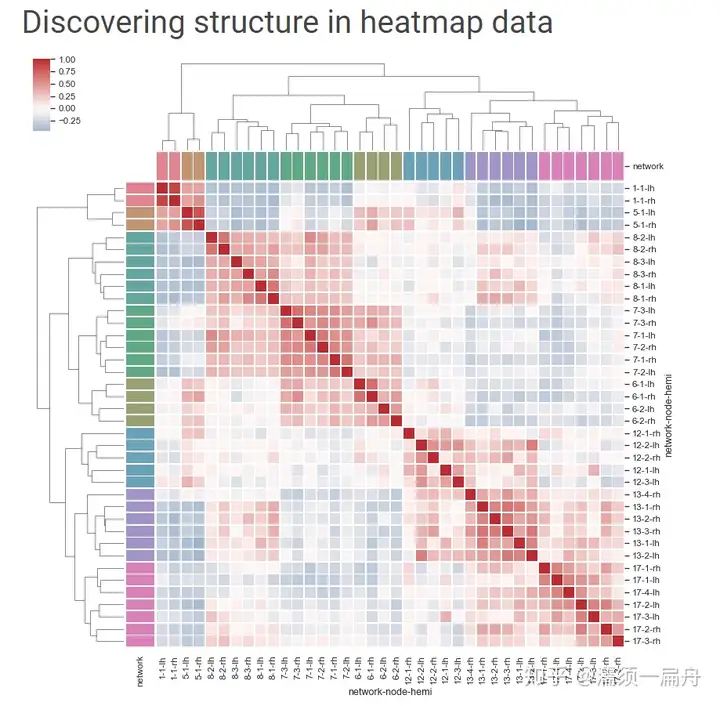
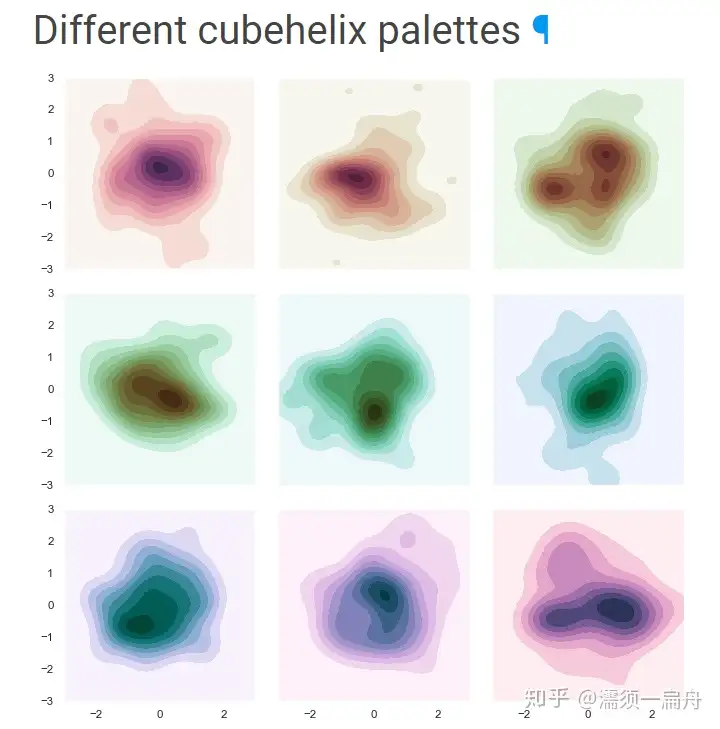
seaborn
Seaborn是基于matplotlib的图形可视化python包。它提供了一种高度交互式界面,便于用户能够做出各种有吸引力的统计图表。
Seaborn是在matplotlib的基础上进行了更高级的API封装,从而使得作图更加容易,在大多数情况下使用seaborn能做出很具有吸引力的图,而使用matplotlib就能制作具有更多特色的图。应该把Seaborn视为matplotlib的补充,而不是替代物。同时它能高度兼容numpy与pandas数据结构以及scipy与statsmodels等统计模式。




对于学习python,如果想少走弯路,不妨看看一些视频课程。自制力比较差的小伙伴,跟着老师把python基础走一遍,效率非常高。
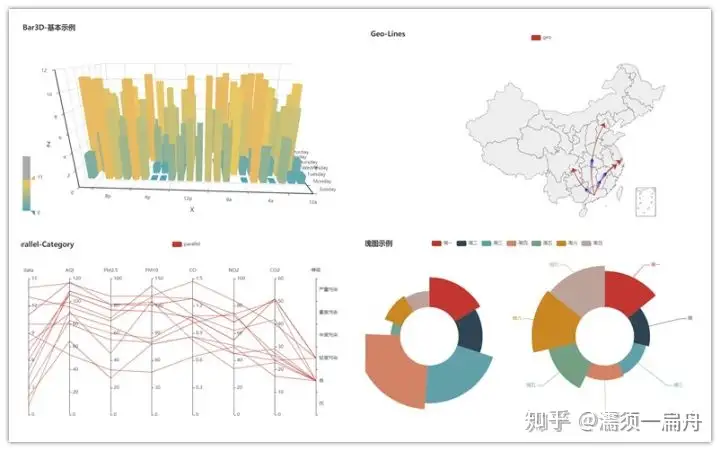
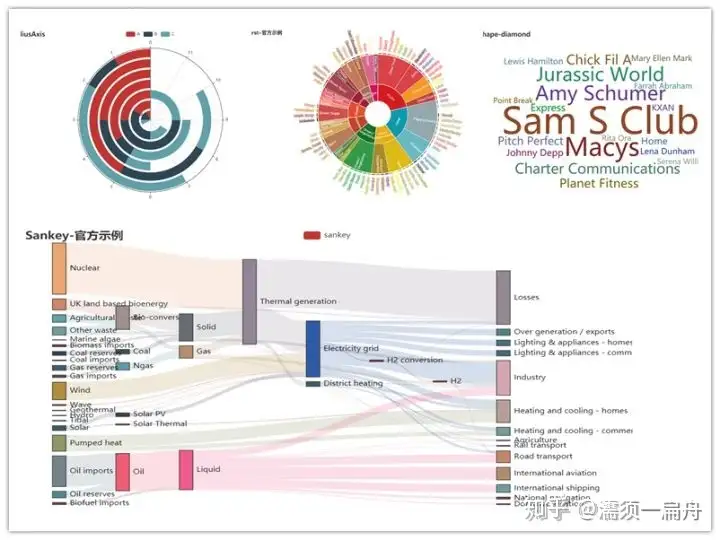
pyecharts
pyecharts 是一个用于生成 Echarts 图表的类库。
Echarts 是百度开源的一个数据可视化 JS 库。用 Echarts 生成的图可视化效果非常好,pyecharts 是为了与 Python 进行对接,方便在 Python 中直接使用数据生成图。



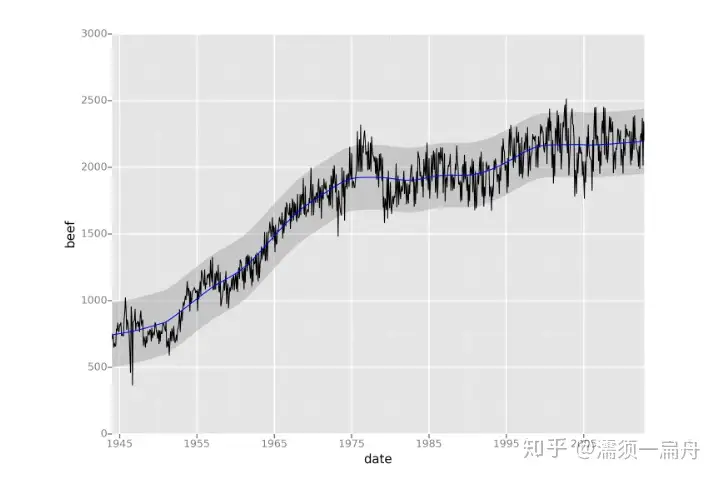
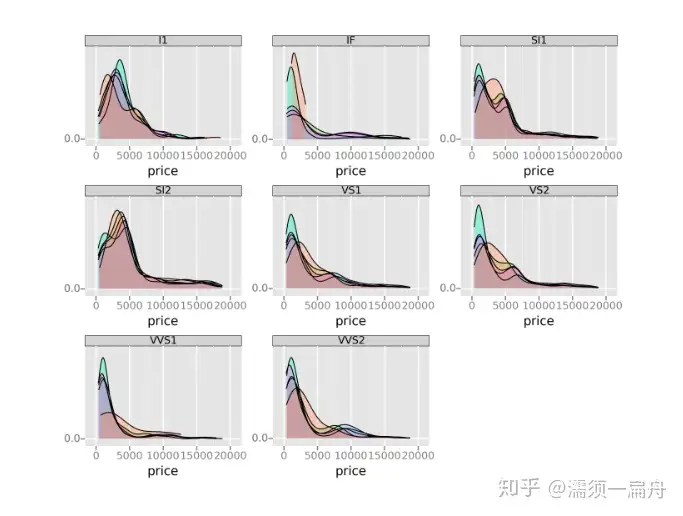
ggplot和plotnine
对于R迁移过来的人来说,ggplot和plotnine简直是福音,基本克隆了ggplot2所有语法。
ggplot是基于R的ggplot2和Python的绘图系统。它的构建是为了用最少的代码快速绘制专业又美观的图表。
ggplot与python中的pandas有着共生关系。如果打算使用ggplot,最好将数据保存在DataFrames中。即若想使用ggplot,先将数据转化为dataframe形式。
横向比较的话,plotnine的效果更好。这两个绘图包的底层依旧是matplotlib,因此,在引用时别忘了使用%matplotlib inline语句。值得一说的是plotnine也移植了ggplot2中良好的配置语法和逻辑。



holoviews
HoloViews是一个开源Python库,旨在使数据分析和可视化变得简单无缝。使用HoloViews,您通常可以在极少数代码中表达您想要做的事情,让您专注于您想要探索和传达的内容,而不是绘图过程。



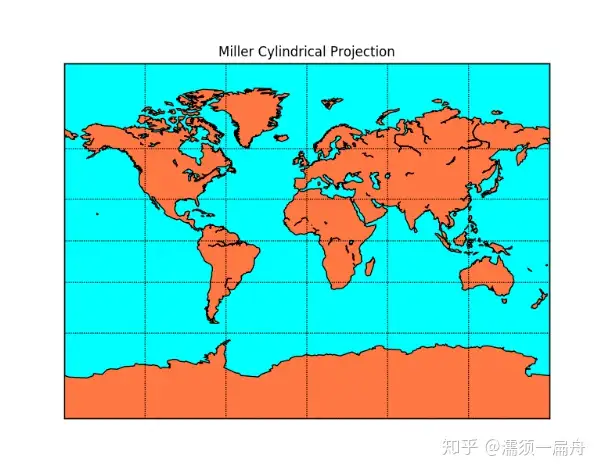
basemap
Basemap是一个用于在Python中绘制地图上的2D数据的库。
Basemap工具在地理信息读写、坐标映射、空间坐标转化与投影等方面做的要比geopandas更加成熟,它可以使用常规的地图素材数据源(shp)作为底图进行叠加绘图,效果与精度控制比较方便,图表质量堪比R语言中的ggplot2绘图包(geom_polygon)。
唯一不足的是它是一个底层构建工具,所有的多边形映射都需要手动构造循环(目前还没有发现比较好用的基于basemap的扩展工具),作图效率与速度上自然无法媲美R语言的ggplot2(缺少一套健全的顶层语法支撑)。



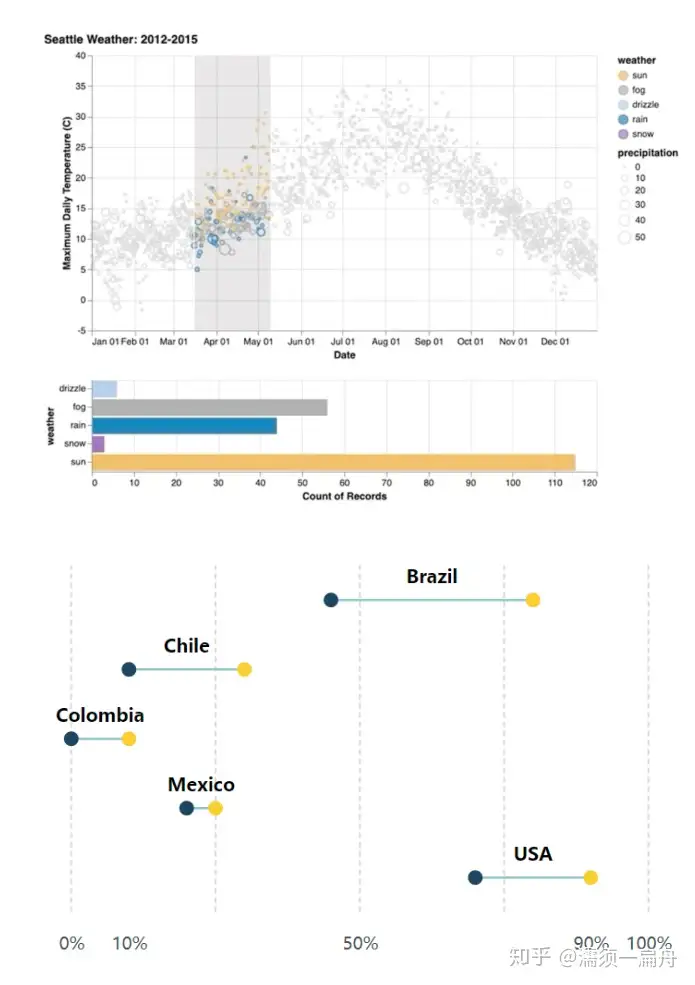
altair
Altair是Python的一个公认的统计可视化库。
它的API简单、友好、一致,并建立在强大的vega - lite(交互式图形语法)之上。Altair API不包含实际的可视化呈现代码,而是按照vega - lite规范发出JSON数据结构。由此产生的数据可以在用户界面中呈现,这种优雅的简单性产生了漂亮且有效的可视化效果,且只需很少的代码。
数据源是一个DataFrame,它由不同数据类型的列组成。DataFrame是一种整洁的格式,其中的行与样本相对应,而列与观察到的变量相对应。数据通过数据转换映射到使用组的视觉属性(位置、颜色、大小、形状、面板等)。
通过Altair,可以将更多的时间花在理解数据及其含义上。Altair的API非常简单和友好,它基于Vega-Lite可视化语法构建,这使得可以使用少量的代码构造出优雅高效的可视化结果。

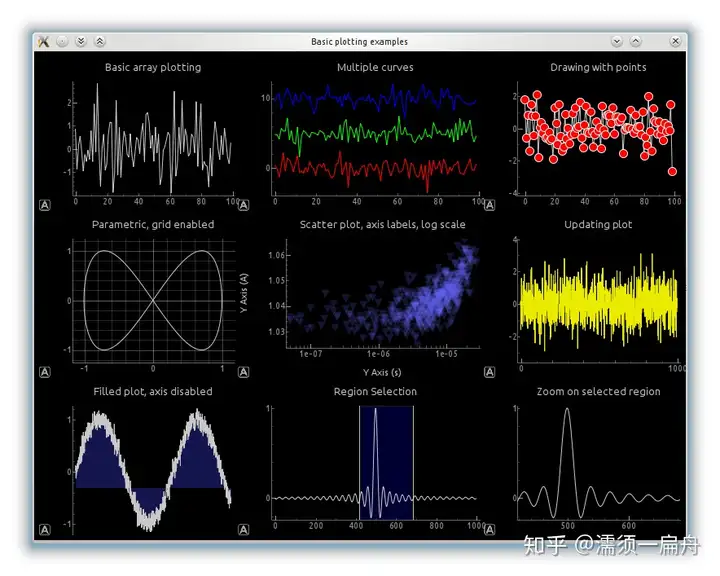
pyqtgraph
pyqtgraph是Python平台上一种功能强大的2D/3D绘图库,相对于matplotlib库,由于内部实现方式上,使用了高速计算的numpy信号处理库以及Qt的GraphicsView框架,因此,它在大数据量的数字处理和快速显示方面有着巨大的优势,它适合于需要快速绘图更新、视频或实时交互性的操作场合。另外,它不仅为各种数据提供了快速可交互式的图形显示,同时也提供了用于快速开发应用程序的各种小工具,如属性树、流程图等小部件,在数学、科学和工程领域都有着广泛的应用。
在使用pyqtgraph库绘制图形的编程方法上,前面一篇文章已经给了一个最简单的例子以及一个连续刷新波形图的例子,下面再给一个逐点刷新波形图的例子。在数据的可视化方面,对于逐点刷新的情况也是比较多的,如在温度采集的时候,可能需要采集到一个点就要实时显示一个点,而前面的点不能丢掉,当显示满一屏时,整个波形向左逐点推进,右侧再填充显示一个新的数据点,给人一种整幅图形是向左逐点移动的显示效果。


pygal
pygal是一个SVG图表库。_SVG_是一种矢量图格式。全称Scalable Vector Graphics -- 可缩放矢量图形。
用浏览器打开svg,可以方便的与之交互。




vispy
Vispy 是一个高性能的交互式 2D/3D 的数据可视化库。利用图形处理器 GPU 通过 OpenGL 库来显示非常大的数据集,包括:
- 支持数百万点阵的高质量交互式科学图表
- 实时的数据可视化展示
- 3D 模型的快速交互可视化
- OpenGL 可视化演示
- 快速可伸缩的可视化部件

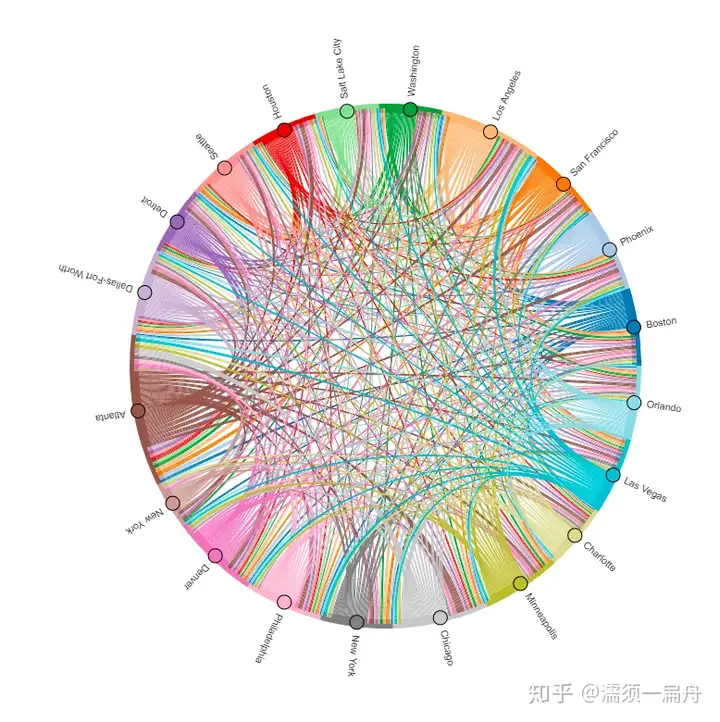
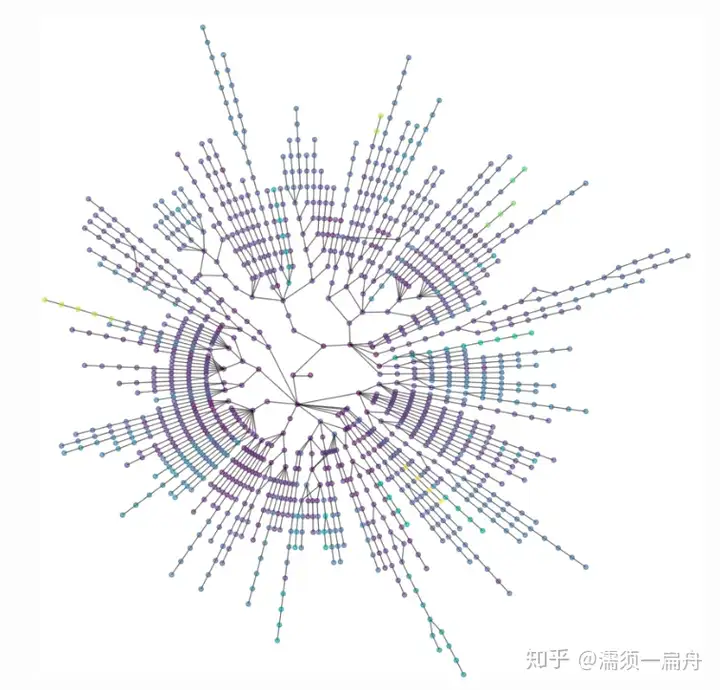
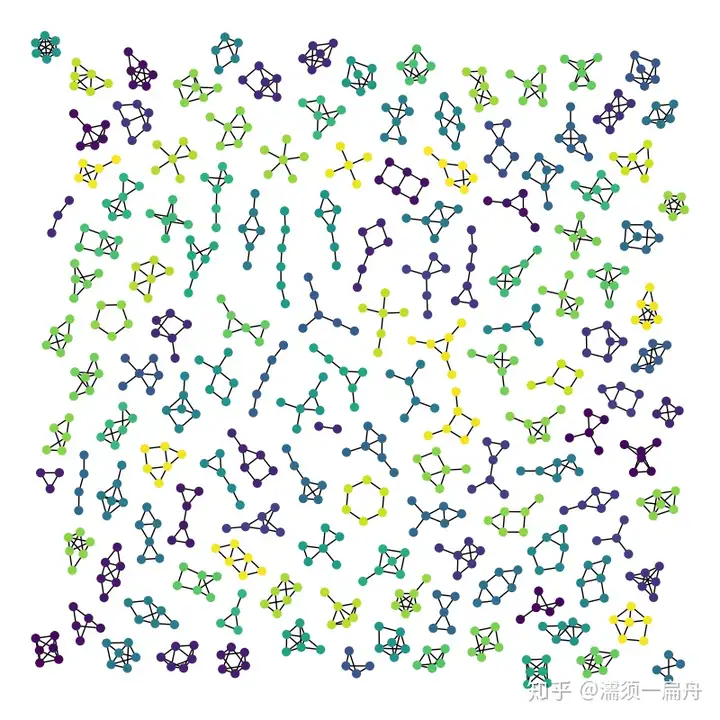
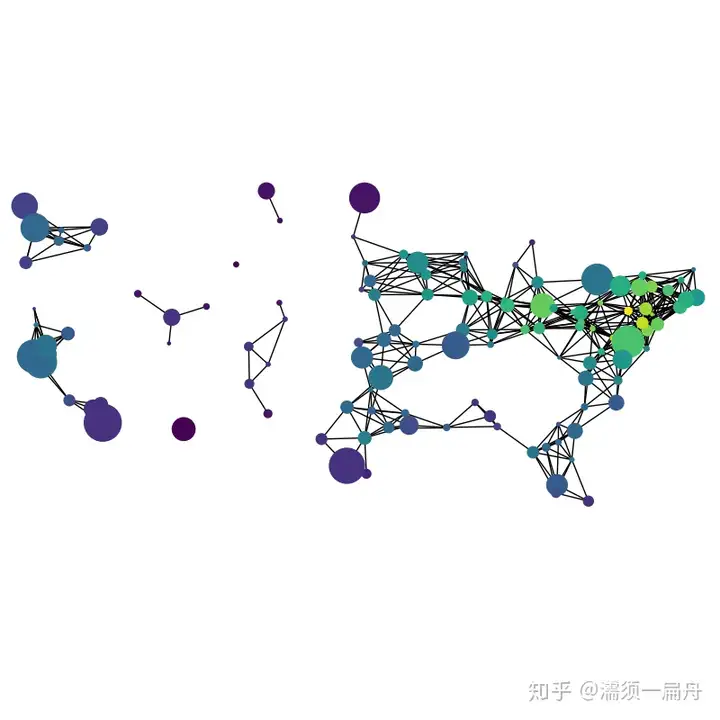
networkx
NetworkX是一个用Python语言开发的图论与复杂网络建模工具,内置了常用的图与复杂网络分析算法 ,可以方便的进行复杂网络数据分析、仿真建模等工作。networkx支持创建简单无向图、有向图和多重图(multigraph);内置许多标准的图论算法,节点可为任意数据;支持任意的边值维度,功能丰富,简单易用。
主要用于创造、操作复杂网络,以及学习复杂网络的结构、动力学及其功能。用于分析网络结构,建立网络模型,设计新的网络算法,绘制网络等等。



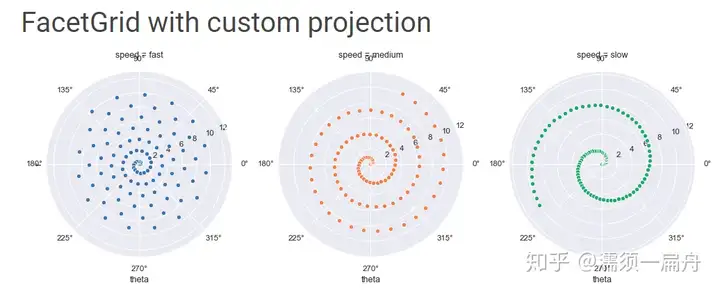
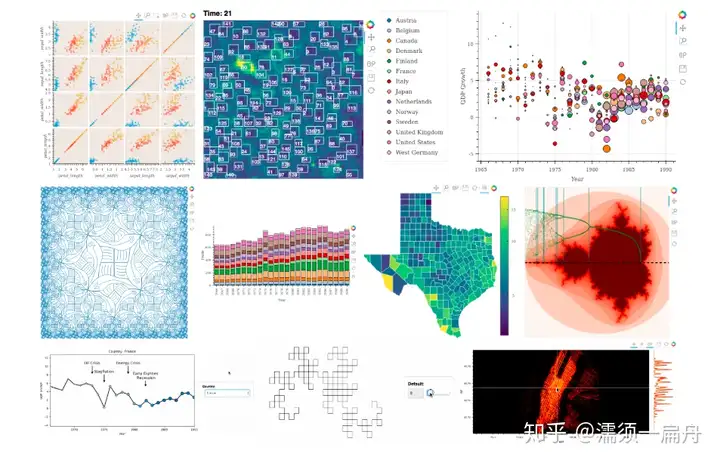
plotly
Plotly Express 是一个新的高级 Python 可视化库。
它是 Plotly.py 的高级封装,它为复杂的图表提供了一个简单的语法。
受 Seaborn 和 ggplot2 的启发,它专门设计为具有简洁,一致且易于学习的 API 。只需一次导入,您就可以在一个函数调用中创建丰富的交互式绘图,包括分面绘图(faceting)、地图、动画和趋势线。 它带有数据集、颜色面板和主题,就像 Plotly.py 一样。
Plotly Express 完全免费:凭借其宽松的开源 MIT 许可证,您可以随意使用它(是的,甚至在商业产品中!)。 最重要的是,Plotly Express 与 Plotly 生态系统的其他部分完全兼容:在您的 Dash 应用程序中使用它,使用 Orca 将您的数据导出为几乎任何文件格式,或使用JupyterLab 图表编辑器在 GUI 中编辑它们!



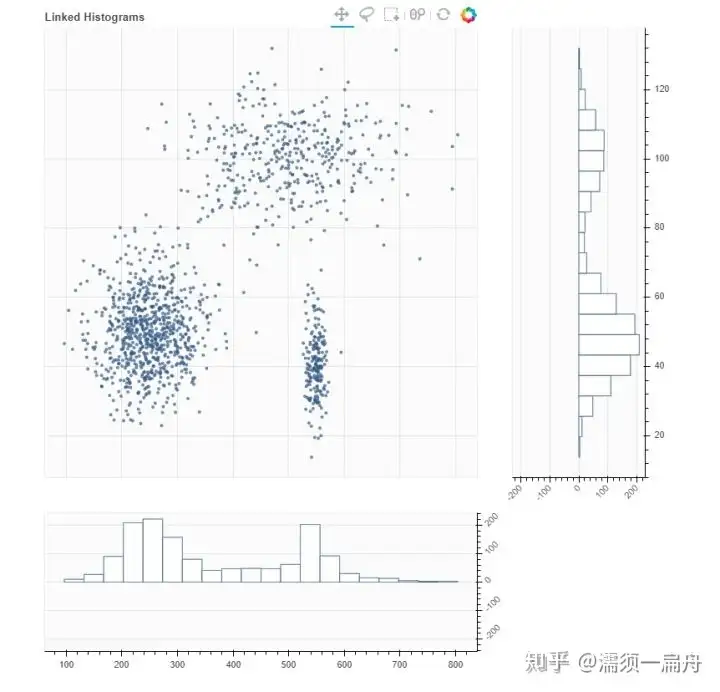
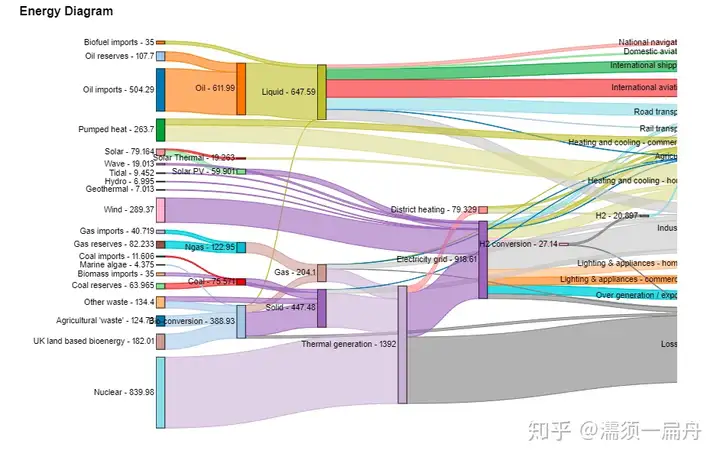
bokeh
- 专门针对Web浏览器的交互式、可视化Python绘图库
- 提供优雅简洁的多功能可视化展示,能快速创建图表、仪表板和可视化应用
- 可以做出像D3.js简洁漂亮的交互可视化效果,但是使用难度低于D3.js。
- 独立的HTML文档或服务端程序
- 可以处理大量、动态或数据流
- 支持Python (或Scala, R, Julia...)
- 不需要使用Javascript