随着最新的2024 Q3版本,Progress使用户能够使用现成的页面模板和构建块更快地构建令人惊叹的应用程序,使您的Telerik和Kendo UI开发体验更好。
Telerik和Kendo UI 2024 Q3版本将焦点放在新推出的页面模板和构建块上,每个页面模板和构建块都预先配置了Telerik UI for Blazor、Kendo UI for Angular和KendoReact组件,您只需要复制粘贴即可。
Kendo UI for Angular是专用于Angular开发的专业级Angular组件。telerik致力于提供纯粹的高性能Angular UI组件,无需任何jQuery依赖关系。
今天我们将为大家介绍Kendo UI for Angular 2024 Q3的新功能,一起来看看有哪些新的变化吧~
Kendo UI for Angular 2024 Q3新版下载
新产品 - 页面模板和构建模板
新版本全新发布新的页面模板和构建模板,旨在帮助用户快速构建令人惊叹的应用程序!
您现在可以利用Kendo UI的10个专业设计、高度可定制和可访问的页面模板来快速轻松地引导各种着陆页面、产品列表和仪表板页面。
此外50+个可复制粘贴、完全响应式和可自定义的构建模块包含从布局到表格、仪表板元素所需的组件。

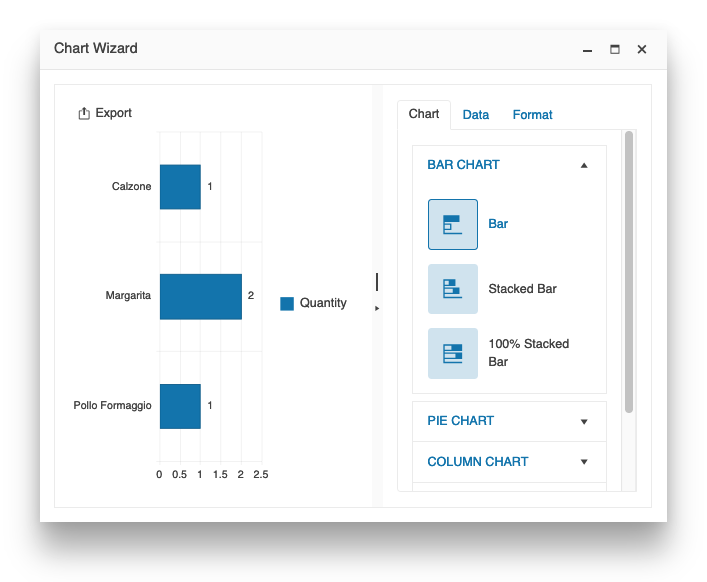
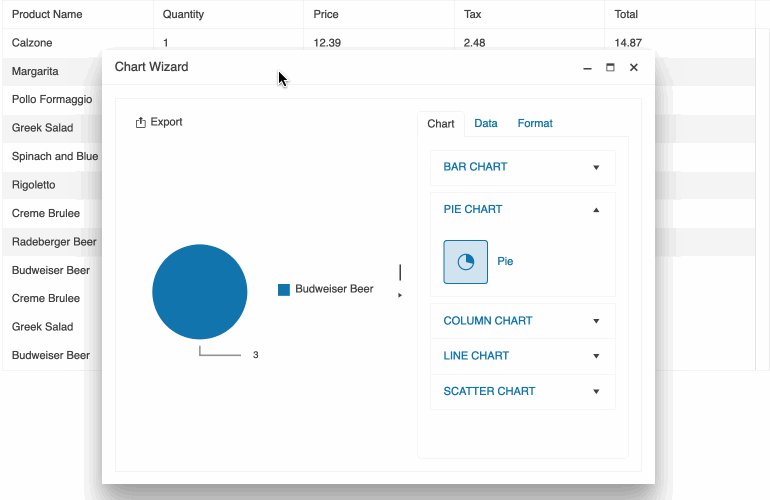
全新的图表向导组件
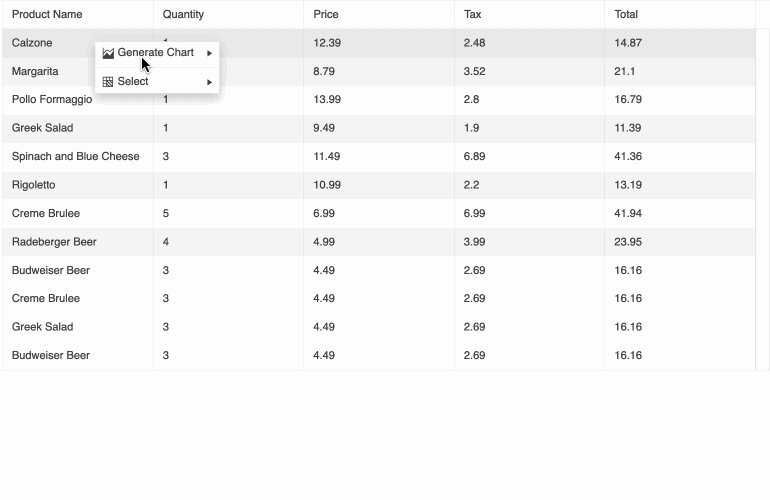
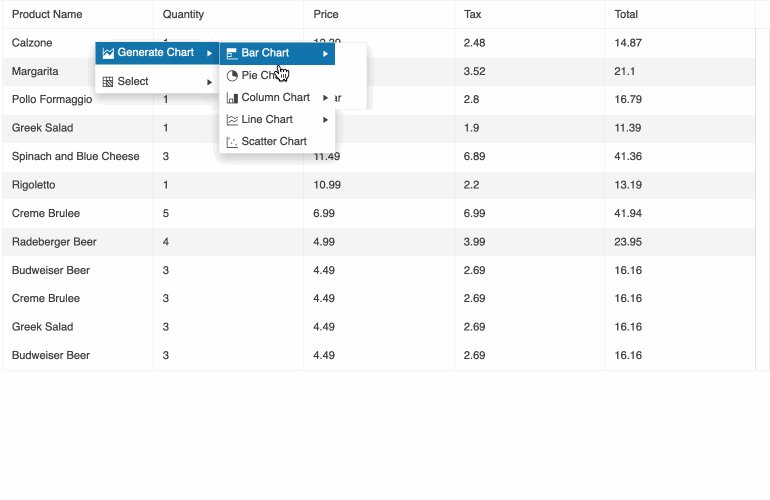
Kendo UI for Angular Chart Wizard组件使您能够使用来自网格、其他数据绑定组件或外部源的数据创建图表。通过使用其用户友好的界面,您可以轻松地设置各种图表元素,包括图表类型、序列、类别和值轴、图例、区域、标题和数据源。

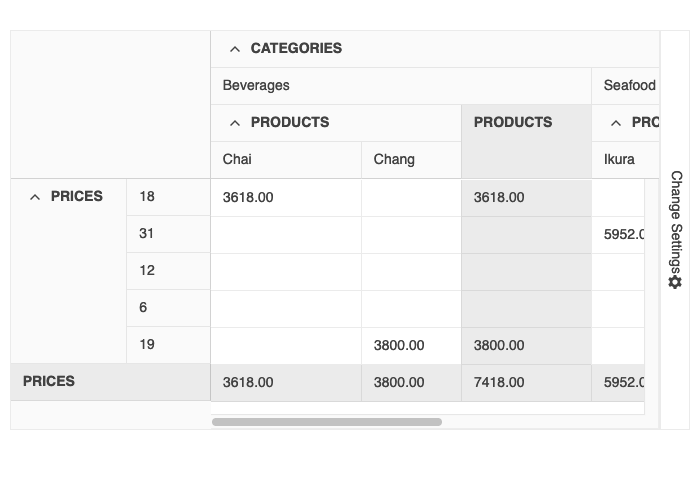
Pivot Grid - 虚拟化
Kendo UI for Angular PivotGrid现在增强了可配置的行和列虚拟化,使您能够在不影响性能的情况下无缝显示大型数据集。当用户滚动表时,组件只呈现与当前滚动位置相对应的预定义行数和列数。

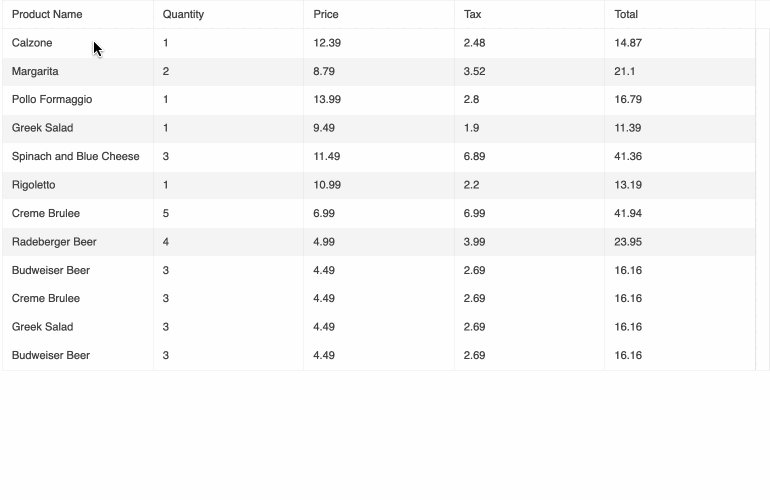
数据网格图表集成
现在您可以轻松地在网格中集成图表,以一种比原始表格数据更方便、更易于掌握的格式获得数据、趋势、模式和离群值的可视化表示。只需使用Kendo UI for Angular Chart Wizard组件,就可以使用网格数据快速创建所需的图表。

独立组件
遵循紧跟Angular的发展趋势,让您能够充分利用Angular框架的最新特性,Kendo UI for Angular组件现在都是独立的了!
Angular独立组件的概念允许您只导入正在使用的组件和指令,从而消除了创建和维护ngmodule的需要。
为了给您最大的灵活性,Kendo UI for Angular混合方法将允许您导入指令,既可以是原样导入,也可以是实用程序数组导入,以启用组件的整个特性集(用于独立使用),同时保留传统的Angular模块。