1. HttpRequest模拟登录简介
在本系列的第9篇文章《鸿蒙网络编程系列9-使用HttpRequest模拟登录示例》中,我们基于ArkTS语言在API 9的环境下使用HttpRequest发起HTTP请求,模拟了对目标网站的登录,本文将使用仓颉语言在API 12的环境中实现类似的功能。
鸿蒙封装的HTTP操作类位于模块http中,使用如下的方式导入:
javascript
import ohos.net.http.*http模块包括多个http请求相关函数,就本文而言,重点需要掌握的是如下两个:
javascript
//创建一个HTTP请求,每一个HttpRequest对象对应一个HTTP请求,如需发起多个HTTP请求,须为每个请求创建对应对象。
1. public func createHttp(): HttpRequest
//根据URL地址,发起HTTP网络请求,在callback回调函数中返回响应。
2. public func request(url: String, callback: (?BusinessException, ?HttpResponse) -> Unit, options!: ?HttpRequestOptions = None): Unit2. HttpRequest模拟登录演示
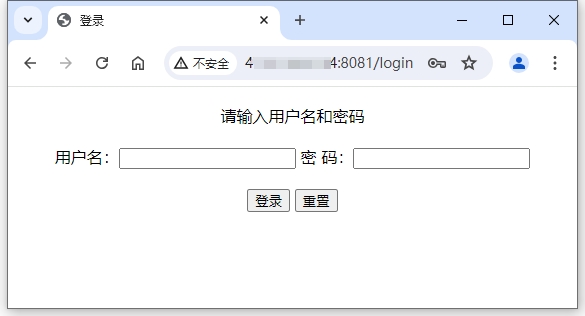
为演示HTTP模拟登录,假设我们有这样一个网站,访问该网站时如果没有登录,会被重定向到登录页面,如图所示:

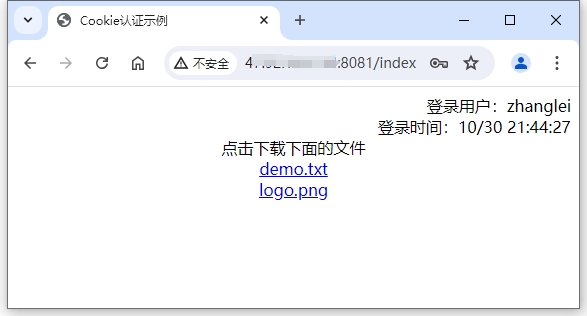
输入用户名和密码,单击"登录"按钮即可完成登录,返回首页,如图所示:

我们要实现的示例就是模拟这个登录过程,从而可以得到首页登录后的内容。
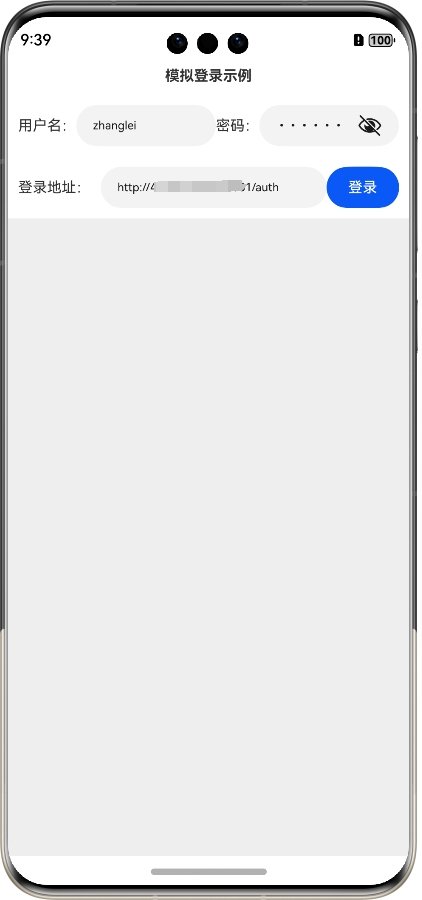
本示例运行后的页面如图所示:

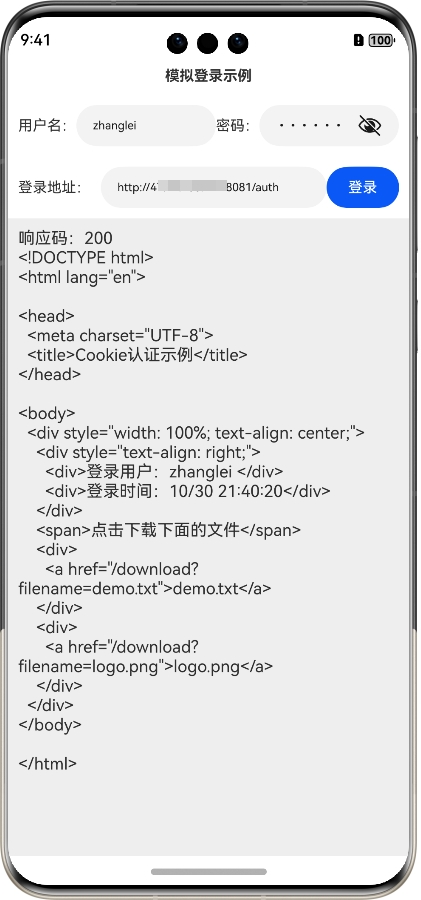
输入要登录的网址和用户名、密码,然后单击"登录"按钮进行登录,应用会发起HTTP请求并返回响应内容,如图所示:

可以看到已经成功登录了。
3. HttpRequest模拟登录示例编写
下面详细介绍创建该示例的步骤(确保DevEco Studio已安装仓颉插件)。
步骤1:创建[Cangjie]Empty Ability项目。
步骤2:在module.json5配置文件加上对权限的声明:
json
"requestPermissions": [
{
"name": "ohos.permission.INTERNET"
}
]这里添加了访问互联网的权限。
步骤3:在build-profile.json5配置文件加上仓颉编译架构:
json
"cangjieOptions": {
"path": "./src/main/cangjie/cjpm.toml",
"abiFilters": ["arm64-v8a", "x86_64"]
}步骤4:在index.cj文件里添加如下的代码:
javascript
package ohos_app_cangjie_entry
internal import ohos.base.LengthProp
internal import ohos.component.Column
internal import ohos.component.Row
internal import ohos.component.Button
internal import ohos.component.Text
internal import ohos.component.CustomView
internal import ohos.component.CJEntry
internal import ohos.component.loadNativeView
import ohos.base.*
import ohos.component.*
import ohos.state_manage.*
import ohos.state_macro_manage.*
import std.collection.HashMap
import ohos.net.http.*
@Entry
@Component
class EntryView {
//连接、通讯历史记录
@State
var msgHistory: String = ''
//登录地址
@State
var loginUrl: String = "http://*.*.*.*:8081/auth"
//用户名
@State
var loginName: String = "zhanglei"
//密码
@State
var passwd: String = "HarmonyOS"
let scroller: Scroller = Scroller()
func build() {
Row {
Column {
Text("模拟登录示例").fontSize(14).fontWeight(FontWeight.Bold).width(100.percent).textAlign(
TextAlign.Center).padding(10)
Flex(FlexParams(justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center)) {
Text("用户名:").fontSize(14)
TextInput(text: loginName).onChange({
value => loginName = value
}).width(100).fontSize(11).flexGrow(1)
Text("密码:").fontSize(14)
TextInput(text: passwd).onChange({
value => passwd = value
}).width(100).fontSize(11).setType(InputType.Password).flexGrow(1)
}.width(100.percent).padding(10)
Flex(FlexParams(justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center)) {
Text("登录地址:").fontSize(14).width(80)
TextInput(text: loginUrl).onChange({
value => loginUrl = value
}).width(100).fontSize(11).flexGrow(1)
Button("登录").onClick {
evt => login()
}.width(70).fontSize(14).flexGrow(0)
}.width(100.percent).padding(10)
Scroll(scroller) {
Text(msgHistory).textAlign(TextAlign.Start).padding(10).width(100.percent).backgroundColor(0xeeeeee)
}.align(Alignment.Top).backgroundColor(0xeeeeee).height(300).flexGrow(1).scrollable(
ScrollDirection.Vertical).scrollBar(BarState.On).scrollBarWidth(20)
}.width(100.percent).height(100.percent)
}.height(100.percent)
}
//登录
func login() {
//http请求对象
let httpRequest = createHttp();
//请求的登录名和密码参数
let params = "username=" + loginName + "&password=" + passwd
let header = HashMap<String, String>(("Content-Type", "application/x-www-form-urlencoded"));
let opt = HttpRequestOptions(
method: RequestMethod.POST,
extraData: HttpData.STRING_DATA(params),
header: header,
expectDataType: HttpDataType.STRING
)
httpRequest.request(loginUrl, dealWithResponse, options: opt)
}
//发起http请求后的回调函数
func dealWithResponse(err: ?BusinessException, response: ?HttpResponse) {
if (let Some(e) <- err) {
msgHistory += "请求失败:" + e.message + "\r\n"
}
if (let Some(resp) <- response) {
msgHistory += "响应码:${resp.responseCode.getValue()}\r\n"
msgHistory += resp.result.toString() + "\r\n"
} else {
msgHistory += "响应为空\r\n"
}
}
}步骤5:编译运行,可以使用模拟器或者真机。
步骤6:按照本节第2部分"HttpRequest模拟登录演示"操作即可。
4. 代码分析
本示例比较简单,关键点在于构造HTTP请求的参数以及请求响应后的处理,这里通过HttpRequestOptions类型封装了请求参数,包括请求体以及header部分的内容:
javascript
let params = "username=" + loginName + "&password=" + passwd
let header = HashMap<String, String>(("Content-Type", "application/x-www-form-urlencoded"));
let opt = HttpRequestOptions(
method: RequestMethod.POST,
extraData: HttpData.STRING_DATA(params),
header: header,
expectDataType: HttpDataType.STRING
)另外需要注意的是,仓颉语言对类似Null值的处理是通过Some语法来判断的,这一点和ArkTS以及其他语言有较大的区别。
(本文作者原创,除非明确授权禁止转载)
本文源码地址:
https://gitee.com/zl3624/harmonyos_network_samples/tree/master/code/http/HttpSimulateLogin4Cj