⭐️前言⭐️
本篇文章围绕UI自动化来展开,主要内容包括什么是UI自动化,常用的UI自动化框架,UI自动化原理等。
🍉欢迎点赞 👍 收藏 ⭐留言评论
🍉博主将持续更新学习记录收获,友友们有任何问题可以在评论区留言
🍉博客中涉及源码及博主日常练习代码均已上传GitHub

📍内容导读📍
- [🍅 什么是UI自动化](#🍅 什么是UI自动化)
- [🍅 UI自动化的工作原理](#🍅 UI自动化的工作原理)
- [🍅 UI自动化的收益](#🍅 UI自动化的收益)
- [🍅 常见UI自动化框架及适用场景](#🍅 常见UI自动化框架及适用场景)
- [🍅 selenium框架](#🍅 selenium框架)
🍅 什么是UI自动化
UI自动化测试是一种软件测试方法,用于验证用户界面的行为是否符合预期。它涉及编写自动化脚本,模拟用户在应用程序中的行为,例如点击按钮、输入文本、选择选项等,以检查应用程序是否按照预期运行。UI自动化测试可以提高测试的效率和准确性,并且可以在应用程序发生更改时快速检测潜在的问题。
UI自动化,落地到业务场景上,比如类似于企业微信这样的客户端应用,在业务日常变更、日常拨测和版本发布方面需要自动化支持,减少人力,提升效率
日常变更 :
比如说企业微信的频繁更新和小功能迭代 ,变更后手动触发流水线模块,快速验证系统的基本功能,减少手工测试成本。
日常拨测 :流水线每天凌晨两点定时触发自动化用例,日常例行执行,及时发现潜在的功能缺陷。
版本发布 :在版本发布前。手动触发流水线做快速验证,并为回归测试深层次的操作路径做兜底
🍅 UI自动化的工作原理
其实就是落地到具体的脚本实现原理,大概有以下几个步骤:
元素定位------》模拟操作------》执行操作------》结果验证------》日志和报告
1、元素定位:
- UI自动化首先需要找到页面上的目标元素(如按钮、文本框、链接等),这些元素通常通过唯一的属性来定位
- 元素定位的方法包括使用元素的ID、类名、标签名、XPath、CSS选择器等
2、模拟用户操作:
- 自动化脚本可以模拟用户在界面上的各种操作,如点击按钮、输入文本、选择下拉框、拖拽元素等
- 通过自动化工具发送这些操作命令给系统,模拟真实用户的行为
常见的用户操作包括:
- 点击:如单击、双击、右键点击等
- 键盘输入:模拟输入文本或按下快捷键
- 鼠标操作:如移动、悬停、拖放等
3、执行操作:
- 将多个操作组合成脚本,脚本执行自动化后,应用会响应这些操作,例如页面跳转、显示弹窗或改变UI状态
- 自动化工具会等待页面完成加载或指定元素的状态发生变化(如元素可见、可点击等),再继续执行下一步操作
等待机制可以通过显示等待、隐式等待、线程休眠等方式,以确保页面元素处于可操作状态
4、结果验证:
-
自动化测试不仅要执行操作,还需要验证操作结果是否符合预期
-
常见的验证方式包括:
- 检查元素的文本值或属性:验证显示的文本内容是否正确
- 检查元素的状态:如元素是否可见、是否被选中、是否被禁用等
- 页面跳转:检查当前页面是否加载成功
-
如果实际结果与预期结果不符,自动化测试会记录失败信息并生成报告
5、日志和报告
- 自动化测试工具会记录测试过程中的操作步骤和异常信息,生成详细的测试报告,包括成功和失败的测试用例、截图、错误日志等。
- 这些日志和报告可以用于分析测试的执行情况,帮助快速定位问题。
6、集成和执行
- 自动化脚本集成到CI/CD流水线中,支持自动化回归测试,确保每次代码变更不会破坏已有功能
- 测试脚本可以定时执行或手动触发,实现高效的自动化测试流程
🍅 UI自动化的收益
1、时间成本节约
-
在日常变更和版本发布时,可以通过用例的一键执行,节省大量回归人力
并且深层次操作路径自动化兜底,在版本发布前,通过自动化用例的一键执行,可以为一些人不去覆盖到的操作路径去做兜底
2、支持产品快速迭代
- 功能覆盖率达60~80%左右,稳定率95%以上,意味着大部分自动化测试执行是可靠的,能够快速反馈产品的质量状态
- 类似于企业微信客户端这样的应用,频繁版本迭代,有助于缩短测试周期,支持更快速出包产品发布
3、提高缺陷检测率
- 日常拨测,累计发现功能缺陷
- 专项测试,增加不同条件下的测试场景覆盖,比如弱网专项,提高产品在多个角度的测试覆盖率
🍅 常见UI自动化框架及适用场景
Selenium
- 特点:支持多种浏览器和编程语言,灵活性高。
- 适用场景:复杂的Web应用自动化测试,跨浏览器兼容性测试。
Robot Framework
- 特点:基于关键字驱动,语法简洁,易上手。
- 适用场景:快速搭建自动化测试,适合非开发人员及跨平台(Web、移动、桌面)自动化。
Appium
- 特点:专为移动端设计,支持Android和iOS。
- 适用场景:移动应用的自动化测试,包括原生应用、混合应用和移动Web。
Cypress
- 特点:现代前端自动化工具,基于JavaScript,性能好。
- 适用场景:前端开发驱动的Web应用测试,适合单页面应用(SPA)。
Playwright
- 特点:由微软开发,支持多浏览器自动化,功能强大。
- 适用场景:复杂的Web应用跨浏览器测试和高性能自动化。
总结
- Selenium适合复杂Web自动化。
- Robot Framework适合快速搭建自动化,面向非开发人员。
- Appium用于移动端测试。
- Cypress 和Playwright适合前端Web自动化。
🍅 selenium框架
1、为什么选择selenium(优点)
1)开源免费
2)支持多浏览器。如Chrome、Firefox、edge浏览器等
3)支持多系统。如Linux、Windows、MacOS
4)支持多语言。Java、python、CSharp、Roby、JavaScript
5)selenium包提供了很多可供测试使用的API
2、selenium缺点
1、浏览器兼容性问题:Selenium支持多种浏览器,但不同浏览器版本和操作系统之间的兼容性问题可能会导致测试结果不准确或不稳定。
2、稳定性问题:Selenium自动化测试依赖于浏览器驱动程序,这些驱动程序可能存在bug或不稳定性的问题,导致测试结果不准确或测试过程中出现异常。
3、维护成本较高:随着测试用例的增加,测试脚本也会变得越来越复杂,需要不断地进行维护和更新。
4、执行效率低下:由于Selenium需要模拟用户的操作,包括页面加载、点击、输入等,因此在执行测试时可能会比手动测试更慢。这可能会导致测试执行效率低下,测试时间变得很长,影响测试进度和效果。
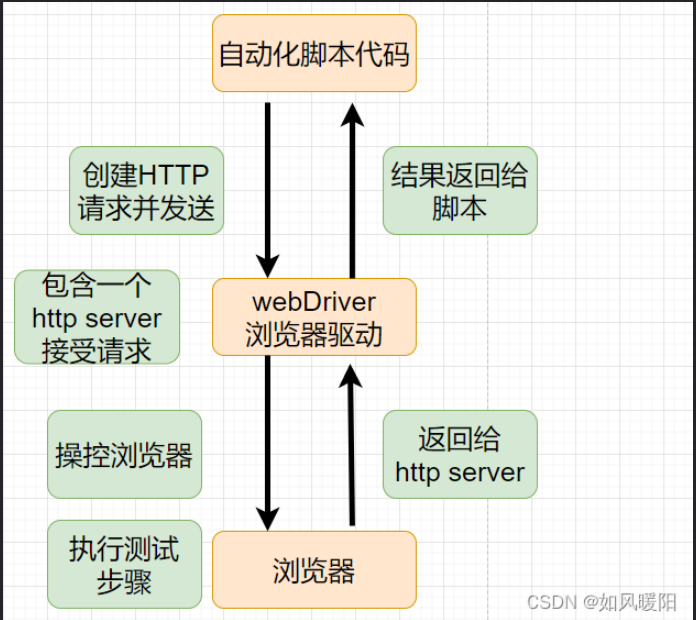
3、selenium自动化测试的原理


4、selenium的三种等待方式
- 强制等待:通过调用Thread.sleep()来使程序阻塞进行
- 隐式等待:作用于driver的整个生命周期,会一直轮询判断元素是否存在;如果不存在,就在设置好的等待时间内不断进行轮询,直到元素被找到(如果超过时间还未找到就报错);好处是设置简单,但不够灵活。
- 显式等待:当等待的条件满足后(一般用来判断需要等待的元素是否加载出来),就继续下一步操作;等不到就一直等,如果在规定时间内都没找到,就报异常;显示等待比较灵活,但每次查找元素都需要单独设置
如果是等待页面中的某一个元素加载,就用显示等待;等待整个页面的加载就用隐式等待,隐式等待可以跟强制等待搭配使用(有时候隐式等待可能不生效),但注意隐式等待不能和显示等待一起用。
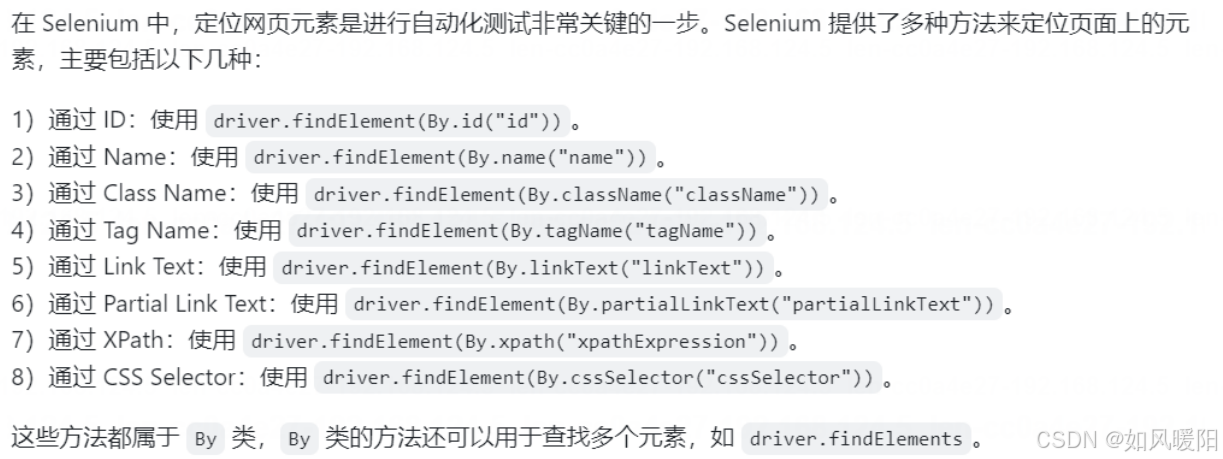
5、selenium的八大定位方式

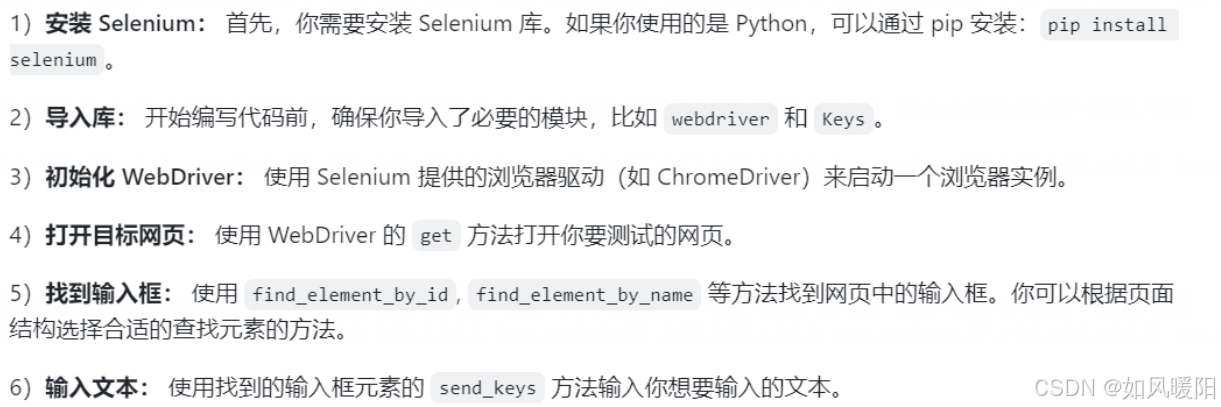
6、selenium文本框输入内容

⭐️最后的话⭐️
总结不易,希望uu们不要吝啬你们的👍哟(^U^)ノ~YO!!如有问题,欢迎评论区批评指正😁