"Be Your Own Hero"

CSS选择器是一种模式,用于选择需要应用CSS样式的HTML元素。以下是一些基本的CSS选择器类型:
1.标签选择器
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<style>
p{
font-size: 30px;
color: aqua;
}
</style>
</head>
<body>
<p>hello world</p>
<p style="color: bisque; font-size: 10px;">passion</p>
<p>what's more</p>
</body>
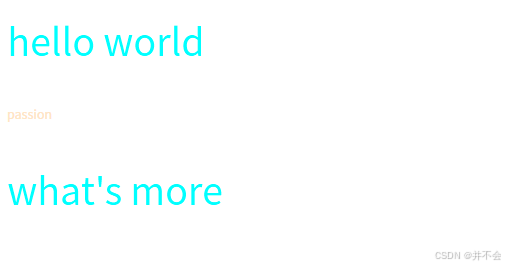
</html>在head标签里面进行操作,先写上style标签后,我们对p标签进行相应的操作,字体大小为30px,颜色为蓝色。那么我们在下面运用到p标签时,那么展示出来的效果就是如此了!当然第二个p标签除外,第二个p标签有自己的想法,在HTML中呢是采用"就近原则"进行展示的!

2.类选择器
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.hello{
/* 居中 */
text-align: center;
color: blueviolet;
}
</style>
</head>
<body>
<h1>吃饭了吗</h1>
<h1 class = "hello">还没有呢</h1>
</body>
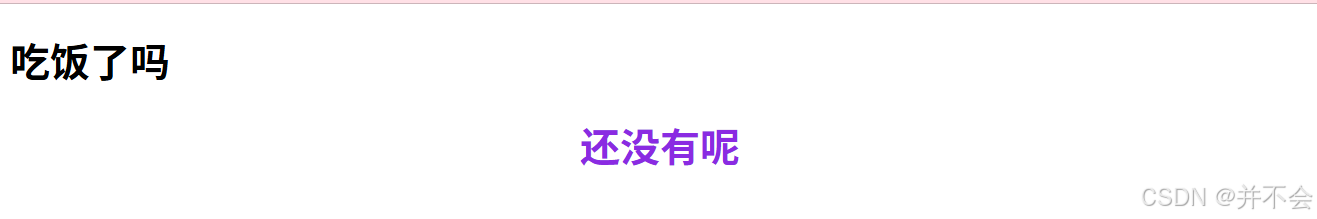
</html>定义类选择器的时候,首先是一个**.**然后加上类名。使用的时候,我们在想要使用的标签上加上class = "类名",此时这个标签就可以展示出相应的效果。

3.ID选择器
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#name{
font-family: 'Times New Roman', Times, serif;
font-size: 30px;
display: block;
color: chartreuse;
}
</style>
</head>
<body>
<span>洗洗睡了吧</span>
<br>
<span id = "name">别玩手机了</span>
</body>
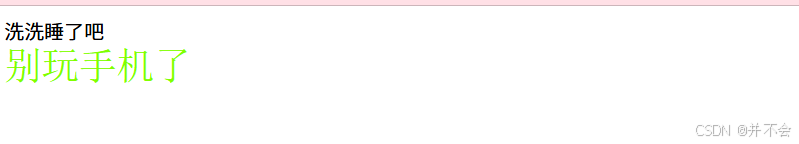
</html>定义ID选择器的时候,首先是一个**#**然后加上类名。使用的时候,我们在想要使用的标签上加上id = "类名",此时这个标签就可以展示出相应的效果。

4.复合选择器
1.空格 表示 后代
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div span{
color: blueviolet;
font-size: 30px;
}
</style>
</head>
<body>
<span>Composite selector</span>
<div>
<span>free from arrogance and impetuosity</span>
</div>
<ul>
<li>hello</li>
<span>world</span>
</ul>
</body>
</html>
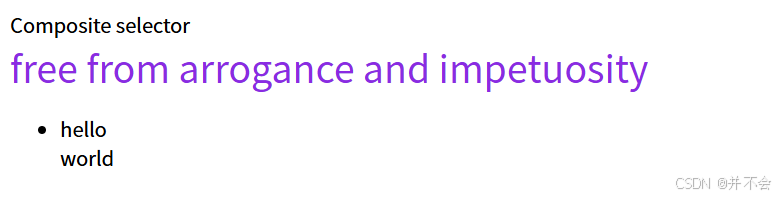
span标签是写在div标签后面的,且中间有一个空格,那么此时表示的意思只要是div标签的后代且是span标签就可以展示出对应的效果。第一个span标签不是div标签的后代,就不会展示出相应的效果,那么第三个标签也是如此。
2.没空格表示交集(表示同时具备)
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p.green{
font-size: 30px;
color: green;
}
</style>
</head>
<body>
<p>慎思笃行</p>
<p class="green">博学致新</p>
</body>
</html>
p标签之后紧接着是一个 .green,可以从页面展示的效果中看出第一个p标签毫无变化,因为它不同时满足p标签和 .green这两个条件,那么就展示不了相应的效果!
3.逗号表示并集
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.size , .color{
color: coral;
text-align: center;
font-size: 30px;
}
</style>
</head>
<body>
<p class="size">心怀荣耀</p>
<p class="color">战至终章</p>
<p>不清楚</p>
</body>
</html>
只要后面写的标签中满足其中一个,那么都会展示出相应的效果的!
3.> (表示相邻的后代)
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul > span{
color: blueviolet;
font-size: 30px;
font-family: 'Times New Roman', Times, serif;
}
</style>
</head>
<body>
<ul>
<li>
<span>hello</span>
</li>
<span>CSS</span>
<li>看看怎么个事</li>
<span>不知道啊</span>
</ul>
</body>
</html>
ul标签和span标签中间有一个 > ,则表示想要展示相应的效果,必须满足是ul标签的"儿子",不能是孙子。我们可以看出第一个span标签是ul的"孙子",那么对应的内容是没有任何变化的!
5.通配符选择器
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
color: blueviolet;
font-size: 20px;
text-align: center;
}
</style>
</head>
<body>
<span>hello</span>
<div>html</div>
<h1>hello</h1>
<h2>CSS</h2>
</body>
</html>
可以看出所有标签展示出来的效果都是一样的,它可以选择文档中的所有元素!
这里只是讲了一些简单的选择器,感兴趣的话可以去深入了解哦,通过学习各种 CSS 选择器,我们可以更精确地控制网页的样式,为用户提供更好的体验。记住,选择器不仅仅是选择元素的工具,它们还是构建和维护高效、可维护 CSS 代码的关键。希望你在之后的工作中,不断实践和优化你对 CSS 选择器的理解,创造出美丽、功能丰富的网页!
好的本期的内容就到这里了,期望下一期早一点再见吧,哈哈!!!