Git初始
概念
一个免费开源,分布式的代码版本控制系统,帮助开发团队维护代码
作用
记录代码内容,,切换代码版本,多人开发时高效合并代码内容
如何学:
个人本机使用:Git基础命令和概念
多人共享使用:团队开发同一个项目的代码版本管理
使用Git
1.打开bash终端

2.命令:git -v(查看版本号)
javascript
git -v配置用户信息
配置:用户名和邮箱,应用在每次提交代码版本时表明自己身份
- 用户名
javascript
git config --global user.name "用户名"- 邮箱
javascript
git config --global user.email "邮箱"掌握Git仓库
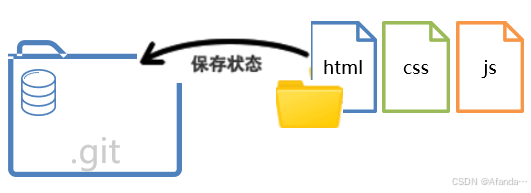
Git仓库(repository):记录文件状态内容的地方,存储着修改的历史记录
创建
1.把本地文件夹转换成Git仓库:命令git init

2.从其他服务器上克隆Git仓库
需求:创建一个空白的Git仓库


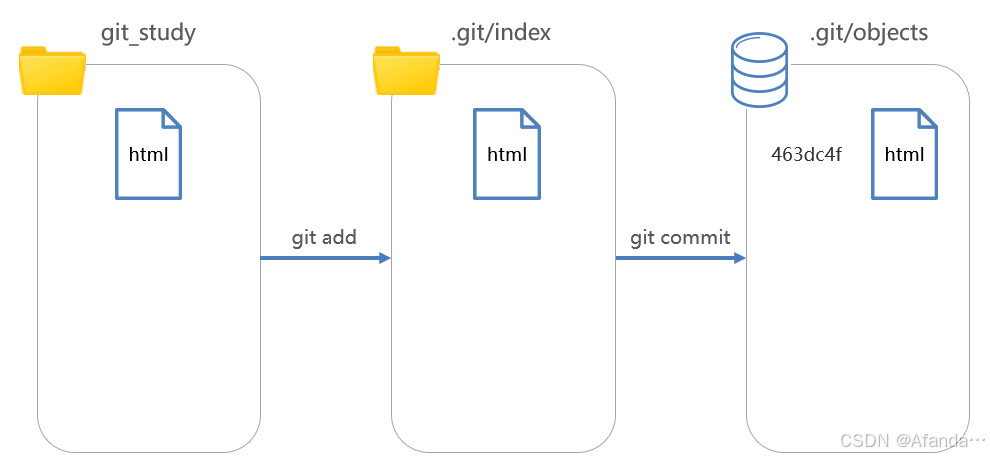
Git的三个区域
Git使用时:
- 工作区:实际开发时操作的文件夹

- 暂存区:保存之前的准备区域(暂存改动的文件)

- 版本库:提交并保存暂存区中内容,产生一个版本快照


| 命令 | 作用 |
|---|---|
| git add文件名 | 暂存指定文件 |
| git add. | 暂存所有改动的文件 |
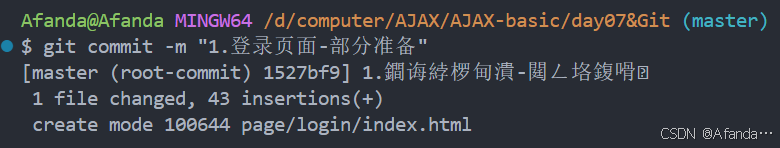
| git commit -m | 提交保存,产生版本快照 |
需求:把登录页面新增后,暂存提交
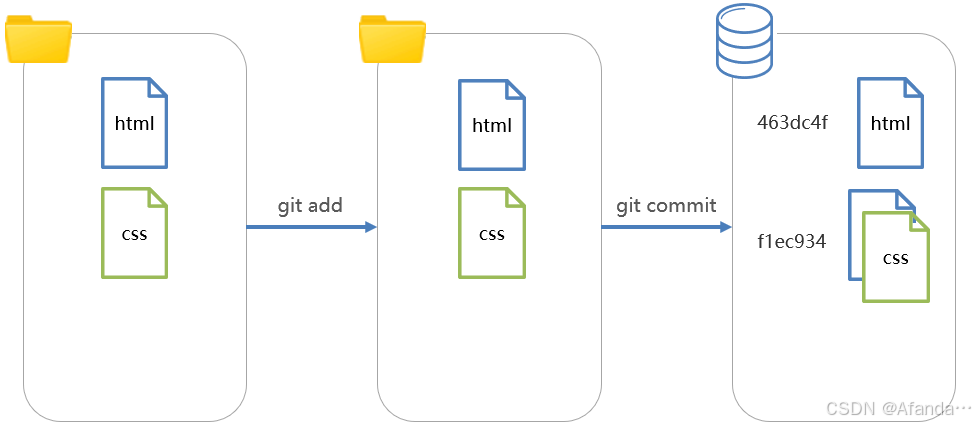
Git文件状态
Git文件2种状态:
-
未跟踪
新文件,从未被Git管理过
-
已跟踪
Git已经知道和管理的文件
使用:新增css文件,并使用git status -s查看文件状态,并最终提交
第一列是暂存区状态
第二列是工作区状态
| 文件状态 | 概念 | 场景 |
|---|---|---|
| 未跟踪(U) | 从未被Git管理过 | 新文件 |
| 新添加(A) | 第一次被Git暂存 | 之前版本记录无此文件 |
| 未修改('') | 三个区域统一 | 提交保存后 |
| 已修改(M) | 工作区内容变化 | 修改了内容产生 |
-
查看暂存区和工作区状态
javascriptgit status -s

Git暂存区使用
暂存区:暂时存储,可以临时恢复代码内容,与版本解耦
暂存区 ->覆盖 -> 工作区,命令:git restore目标文件(注意:完全确认覆盖时使用)

从暂存移除文件,命令:git rm --cached 目标文件

Git回退版本
概念
把版本库某个版本对应内容快照,恢复到工作区/暂存区
-
查看提交历史
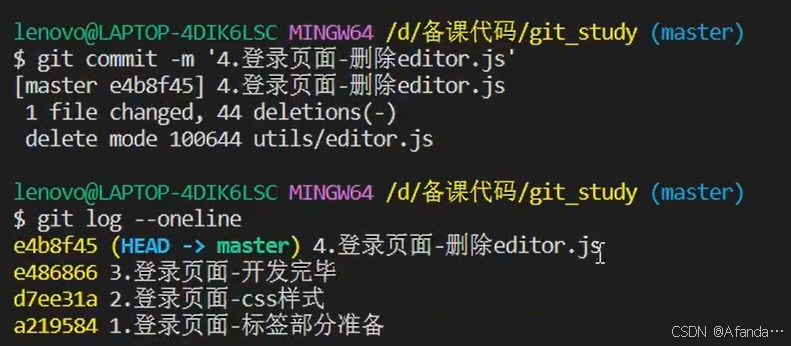
javascriptgit log --oneline
回退命令
-
git reset --soft版本号(其他文本跟踪)
-
git reset --hard版本号
-
git reset --mixed版本号(与git reset等价)
注意1
只有记录在版本库的提交记录才能恢复
注意2
回退后,继续修改->暂存->提交操作即可(产生新的提交记录过程)
删除文件
需求:删除editor.js文件,并产生一次版本记录
步骤
1.手动删除工作区文件
2.暂存变更/手动删除暂存区文件造成变更


3.提交保存

总结
工作区只要改变,都可以暂存提交新记录
忽略文件
概念
.gitignore文件可以让git彻底忽略跟踪指定文件
目的:让git仓库更小更快,避免重复无意义的文件管理
例如
-
系统或软件自动生成的文件
-
编译产生的结果文件
-
运行时生产的结果文件
-
涉密文件,密码,密钥等文件
创建
1.项目跟目录新建.gitignore文件

2.填入相应配置来忽略指定文件
sql
# 忽略npm下载第三方包
node_modules
# 忽略分发文件夹
dist
# 忽略VSCode 配置文件
.vscode
# 忽略密钥文件
*.pem
*cer
#忽略日志文件
*.log注意
如果文件已经被暂存区跟踪过,可以从暂存区移除可
分支
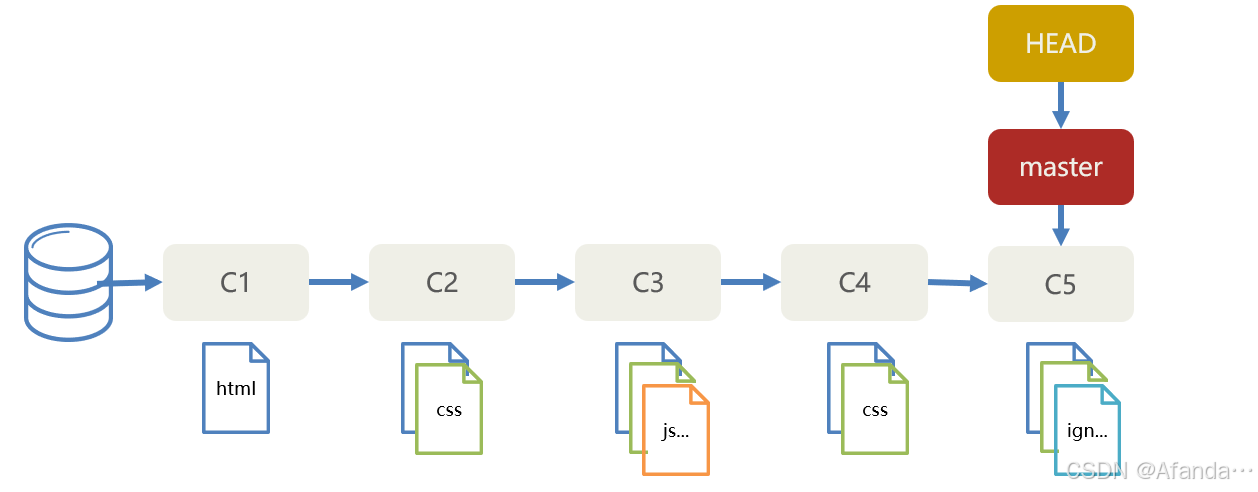
概念
本质上是指向提交节点的可变指针,默认名字是master
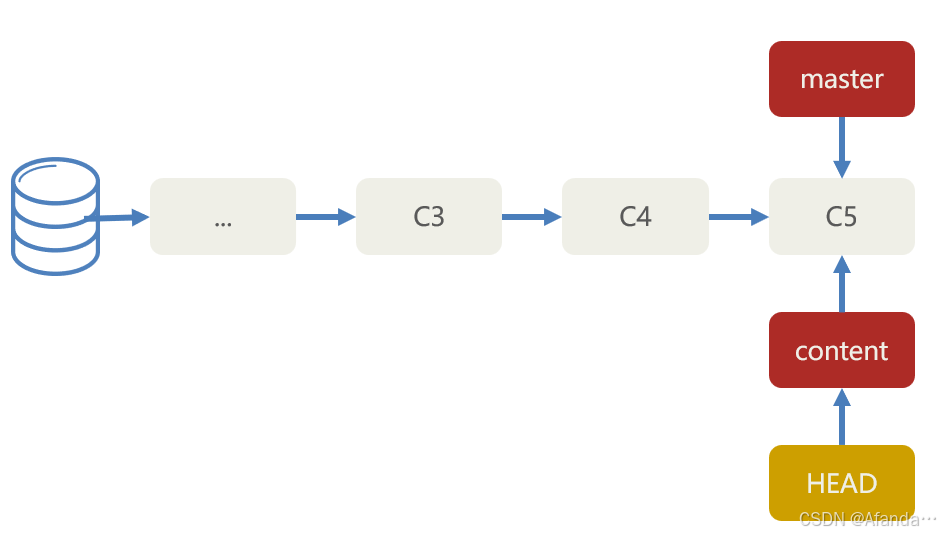
注意
HEAD指针影响工作区/暂存区的代码状态


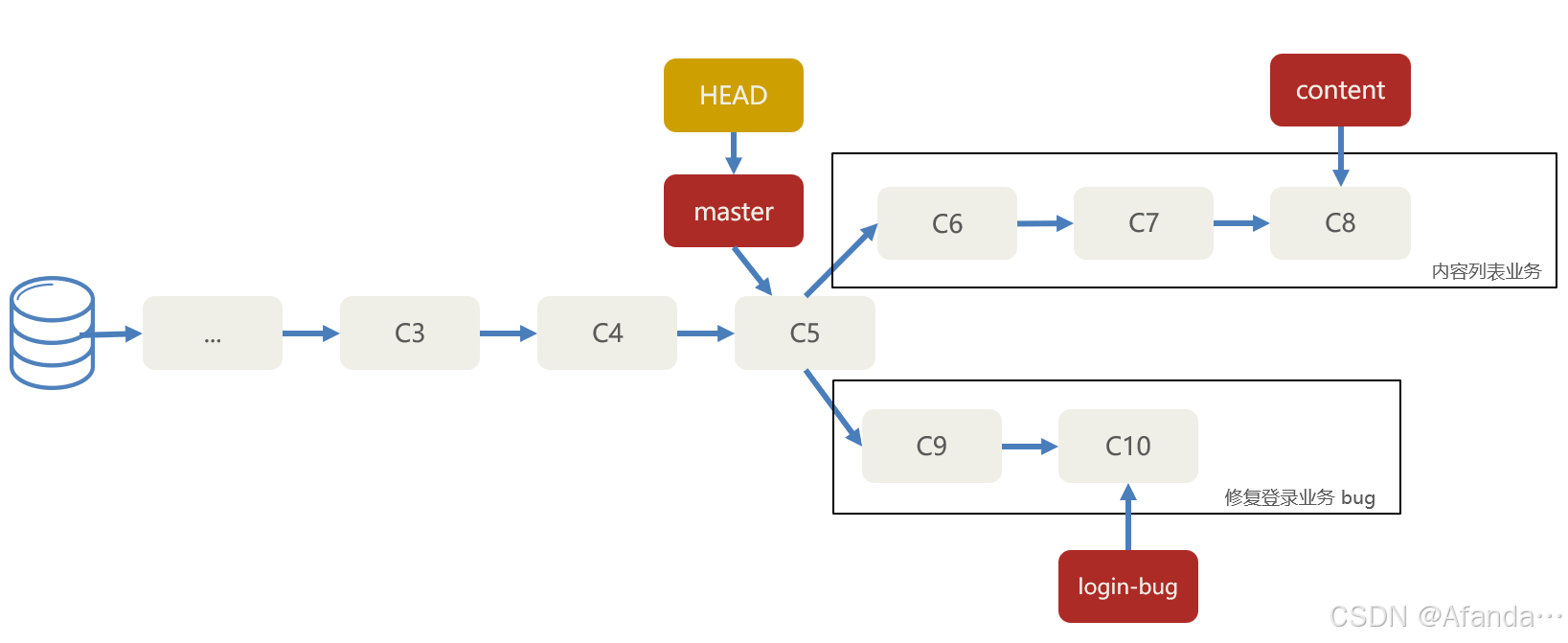
场景
开发新需求/修复Bug,保证主线代码随时可用,多人协同开发提高效率
例如
在现有代码上创建分支完成内容列表业务,突然需要紧急修复Bug -单独创建分支解决Bug

需求
创建内容列表content分支,并产生3次提交记录
步骤
1.创建分支命令
javascript
git branch 分支名
2.切换分支命令
javascript
git checkout 分支名
合并与删除
需求
把login-bug合并回到master分支并删除login-bug分支
步骤
1.切回到合入的分支上:git checkout master

2.合并其他分支过来:git merge login-bug

3.删除合并后的分支指针:git branch -d login-bug

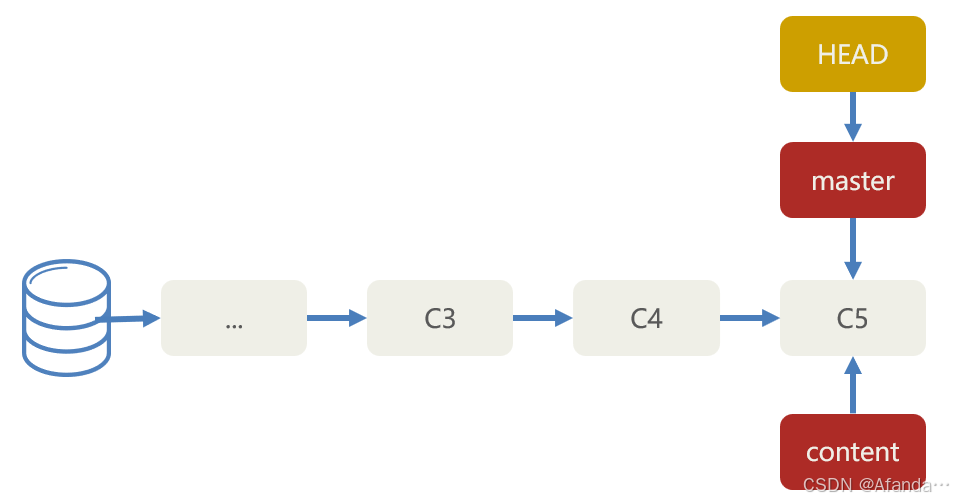
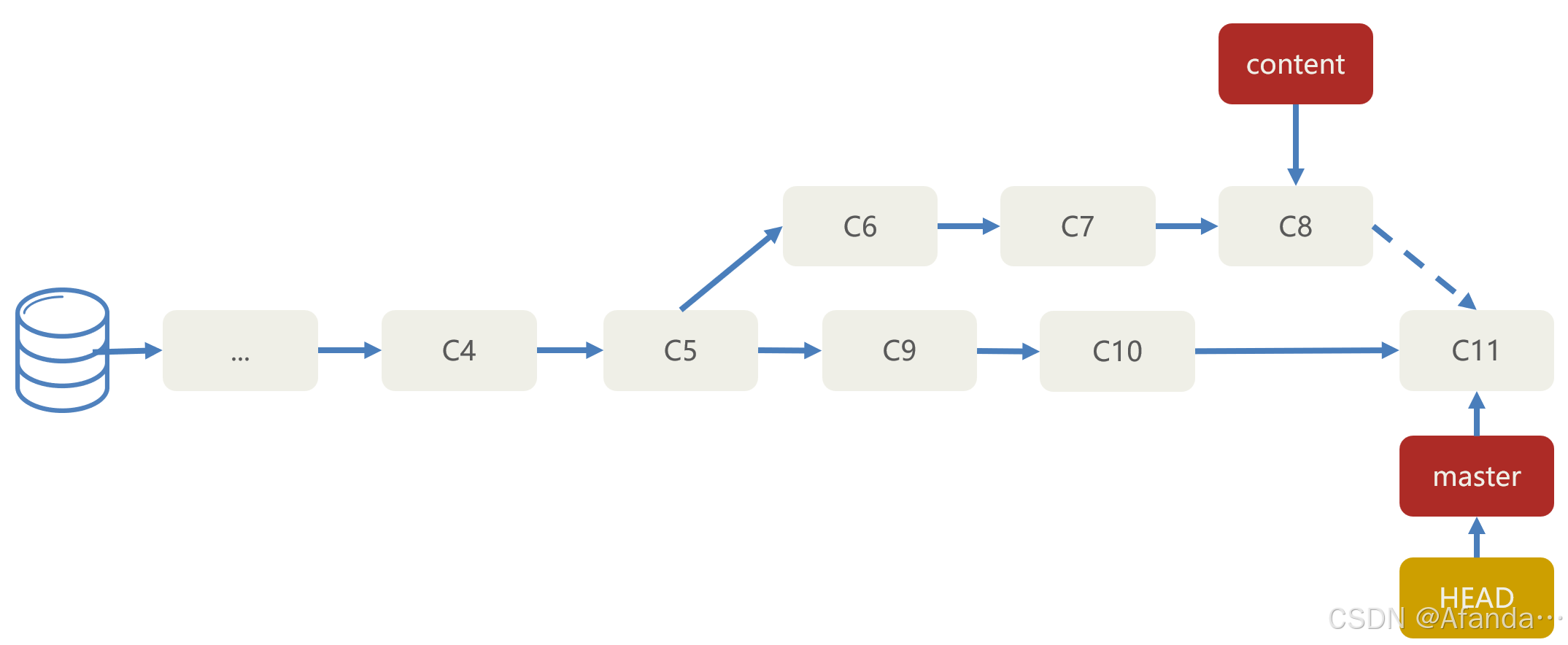
合并于提交
发生于产生新的提交记录后,再合并回去时发生,自动使用多个快照记录合并产生一次新的提交
步骤
1.切回到要合入的分支上:git checkout master

2.合并其他分支过来:git merge content

3.删除合并后的分支:git branch -d content


合并冲突
需求1
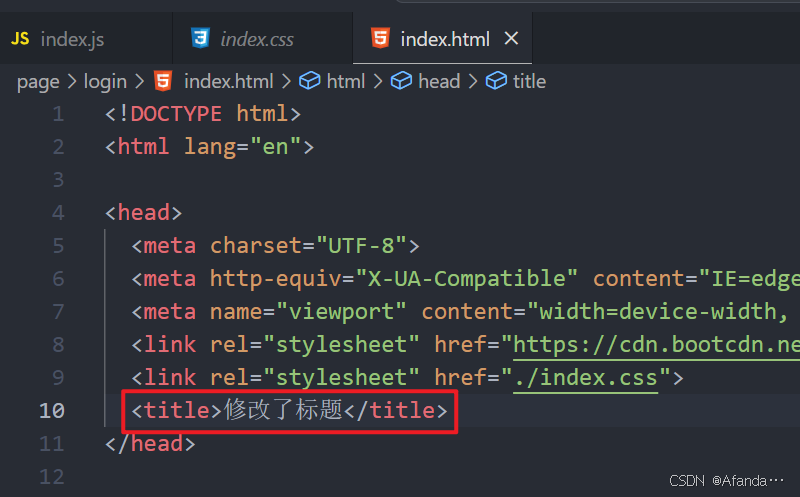
基于master新建publish分支,完成发布文章业务,然后修改内容页面的html文件的title标签,并提交一次
需求2
切换到master,也在修改内容页面的html文件的title标签,并提交一次
冲突:把publish分支合并到master回来,产生合并冲突
概念分支中,对同一个文件的同一部分修改,Git无法干净的合并,产生合并冲突
解决
-
打开VSCode找到冲突文件并手动解决
-
公共代码在统一文件维护
-
Node等软件版本统一,npm包统一下载
Git常用命令
| 命令 | 作用 | 注意 |
|---|---|---|
| git -v | 查看 git 版本 | |
| git init | 初始化 git 仓库 | |
| git add 文件标识 | 暂存某个文件 | 文件标识以终端为起始的相对路径 |
| git add . | 暂存所有文件 | |
| git commit -m '说明注释' | 提交产生版本记录 | 每次提交,把暂存区内容快照一份 |
| git status | 查看文件状态 - 详细信息 | |
| git status -s | 查看文件状态 - 简略信息 | 第一列是暂存区状态,第二列是工作区状态 |
| git ls-files | 查看暂存区文件列表 | |
| git restore 文件标识 | 从暂存区恢复到工作区 | 如果文件标识为 . 则恢复所有文件 |
| git reflog --oneline | 查看完整历史 - 简略消息 | 包括提交,切换,回退等所有记录 |
| git reset 版本号 | 切换版本代码到暂存区和工作区 | --soft 模式保留暂存区和工作区原本内容 --hard 模式不保留暂存区和工作区原本内容 --mixed 模式不保留暂存区,工作区保留(默认) 先覆盖到暂存区,再用暂存区对比覆盖工作区 |
| git branch 分支名 | 创建分支 | |
| git branch | 查看本地分支 | |
| git branch -d 分支名 | 删除分支 | 请确保记录已经合并到别的分支下,再删除分支 |
| git checkout 分支名 | 切换分支 | |
| git checkout -b 分支名 | 创建并立刻切换分支 | |
| git merge 分支名 | 把分支提交历史记录合并到当前所在分支 |
Git远程仓库
需求
- 创建远程版本库,并把本地Git仓库推送上去保存
网址: Gitee - 基于 Git 的代码托管和研发协作平台
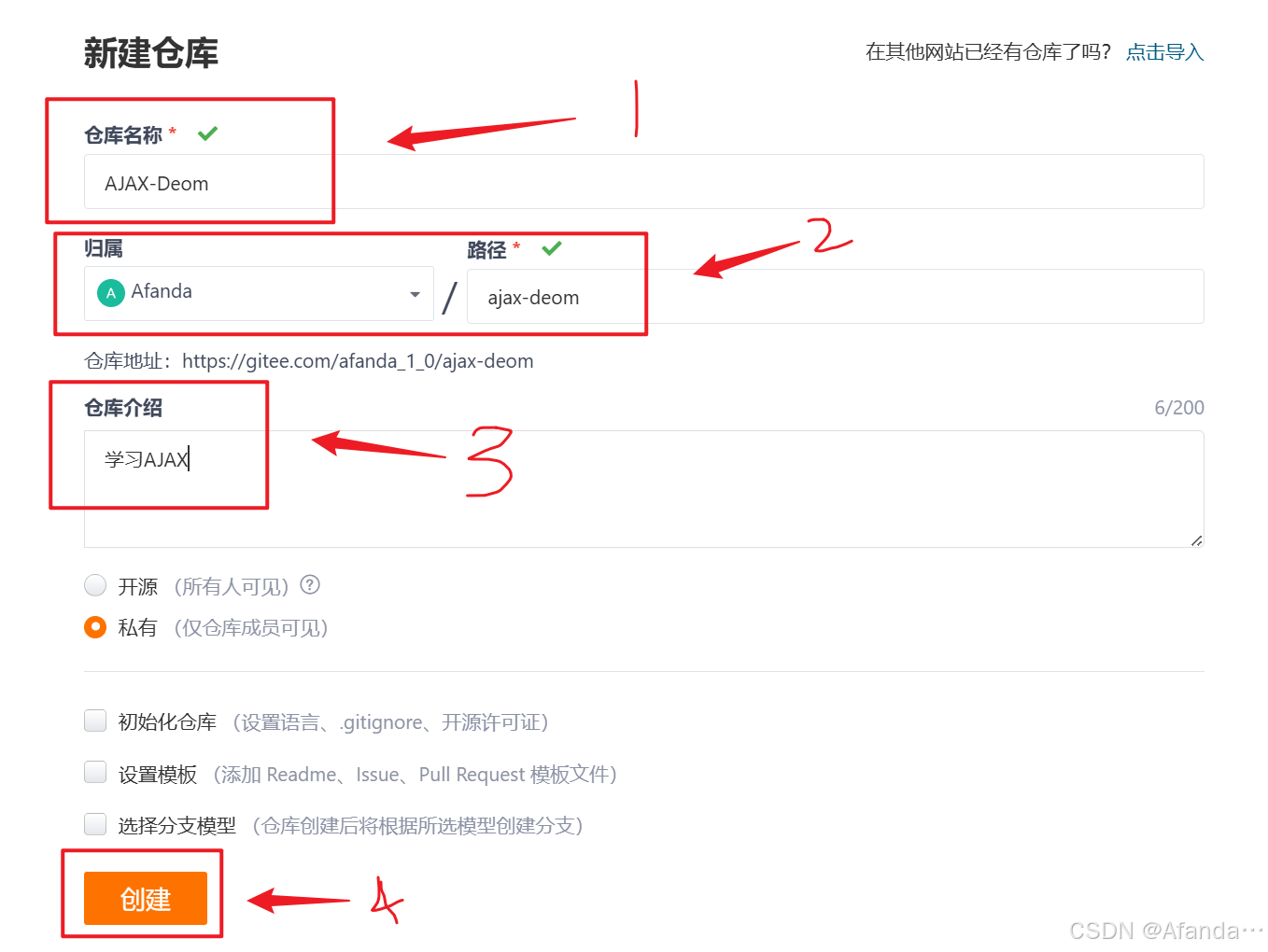
步骤
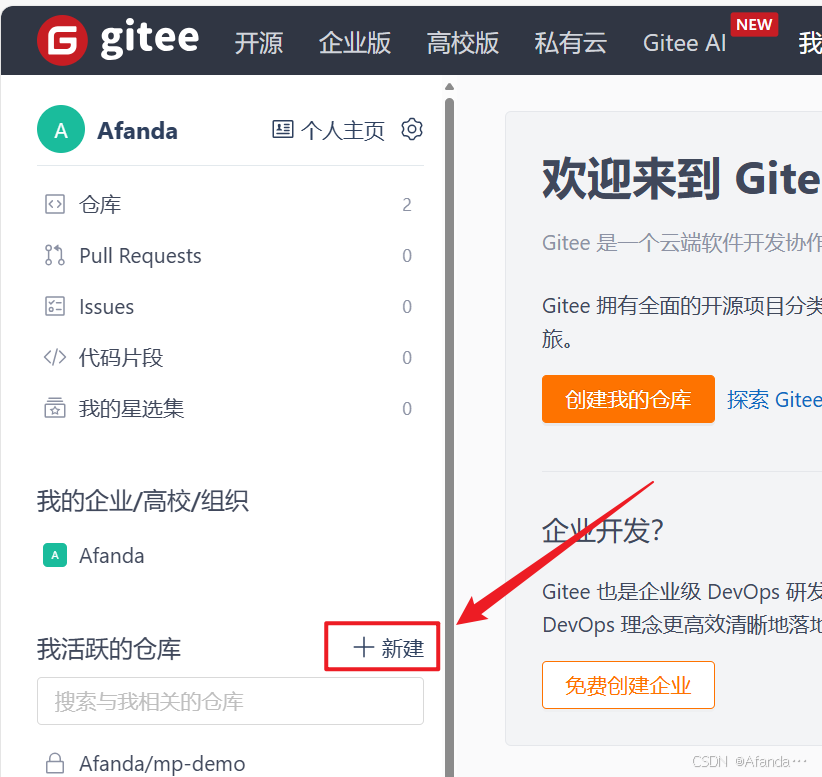
1.注册第三方托管平台账号

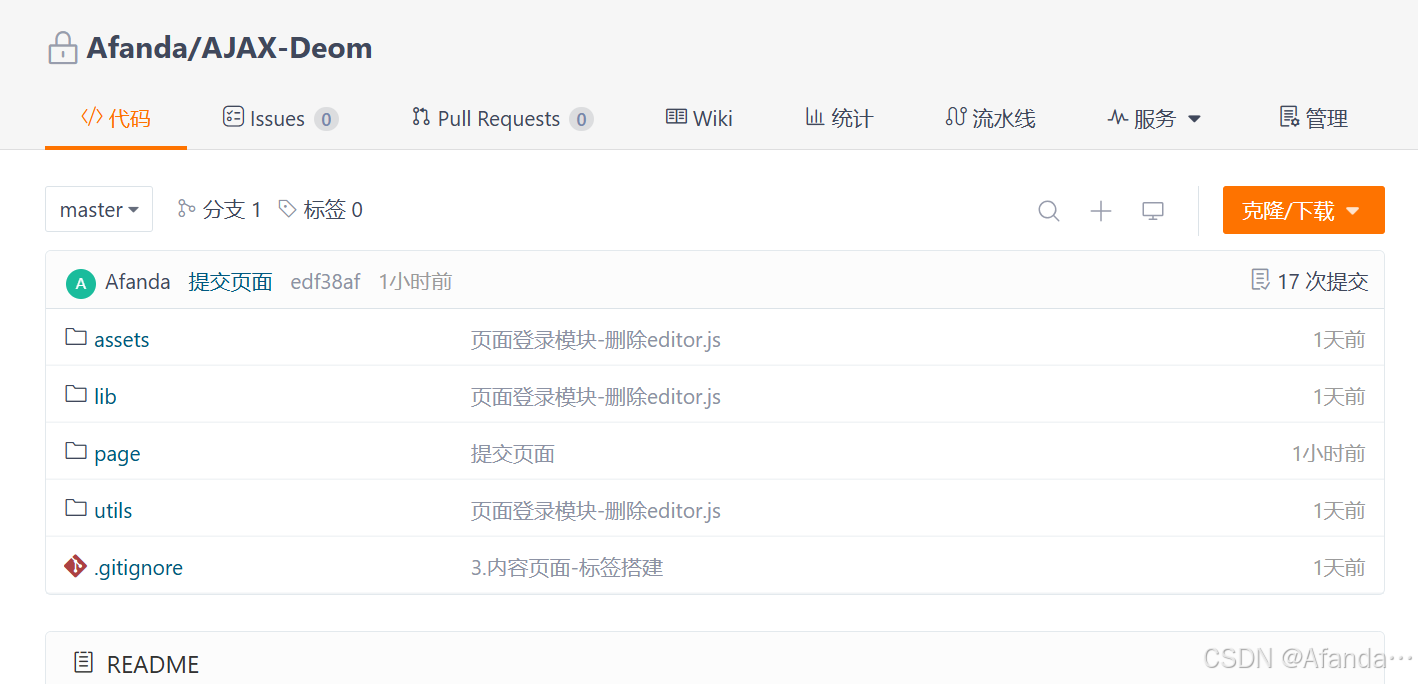
2.新建仓库得到远程仓库Git地址


3.本地Git仓库添加远程仓库原点地址
命令
sql
git remote add 远程仓库别名 远程仓库地址例如
sql
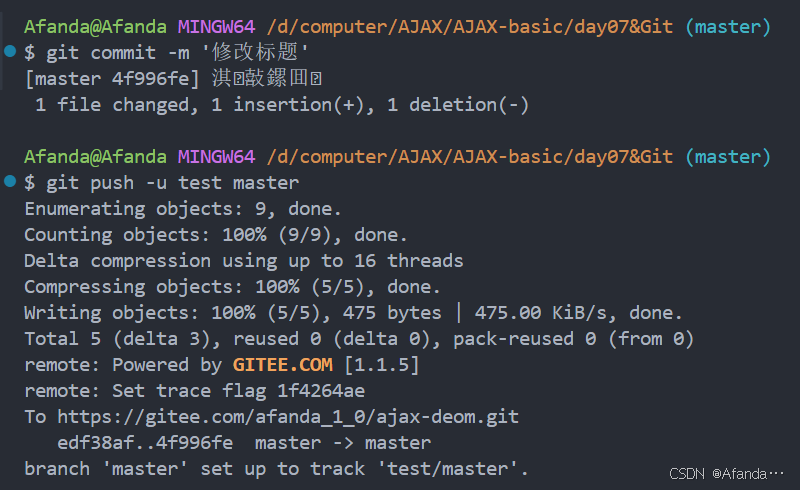
git remote add origin https://gitee.com/XXX_1_0/XXX.git4.本地Git仓库推送版本记录到远程仓库
命令
sql
git push -u 远程仓库别名 本地和远程分支名例如
sql
git push -u origin master最后提交成功啦

Git远程仓库-克隆
克隆
拷贝一个Git仓库到本地,进行使用
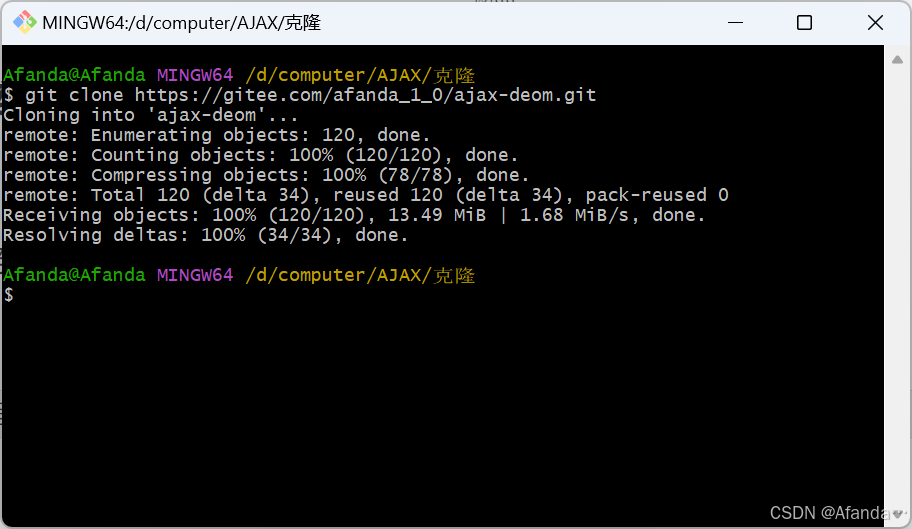
命令
sql
git clone 远程仓库地址列如
sql
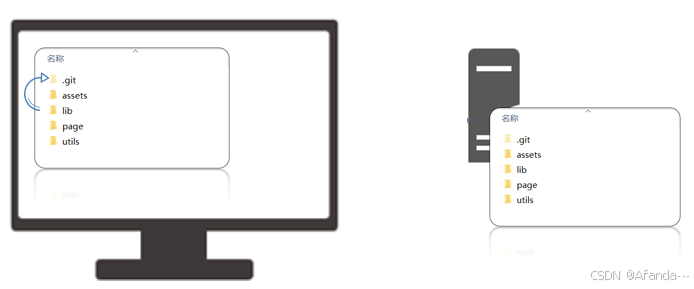
git clone https://gitee.com/lidongxu/work.git效果
在运行命令所在文件夹,生成work 项目文件夹(包含版本库,并映射到暂存区和工作区)


多人协同开发
需求
1.小传开发代码->工作区->暂存区->提交->拉取(可选)-> 推送


2.小智->拉取(后续也可以开发代码-> ...->推送)
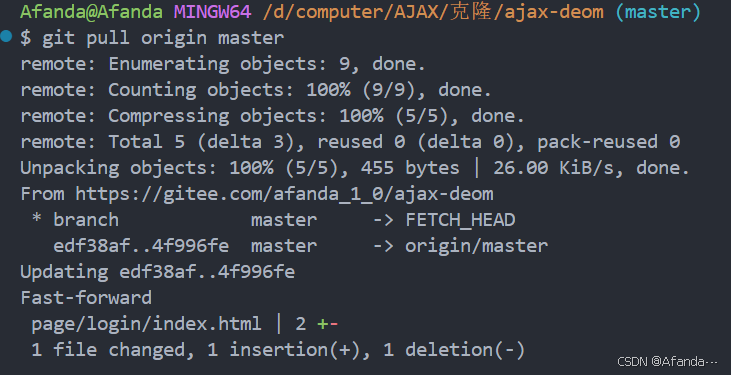
3.想要看到别人同步上去的最新内容:git pull origin master等价于
git fetch origin master:master(获取远程分支记录到本地,未合并)
git merge origin/master(把远程分支记录合并到所在分支下 )