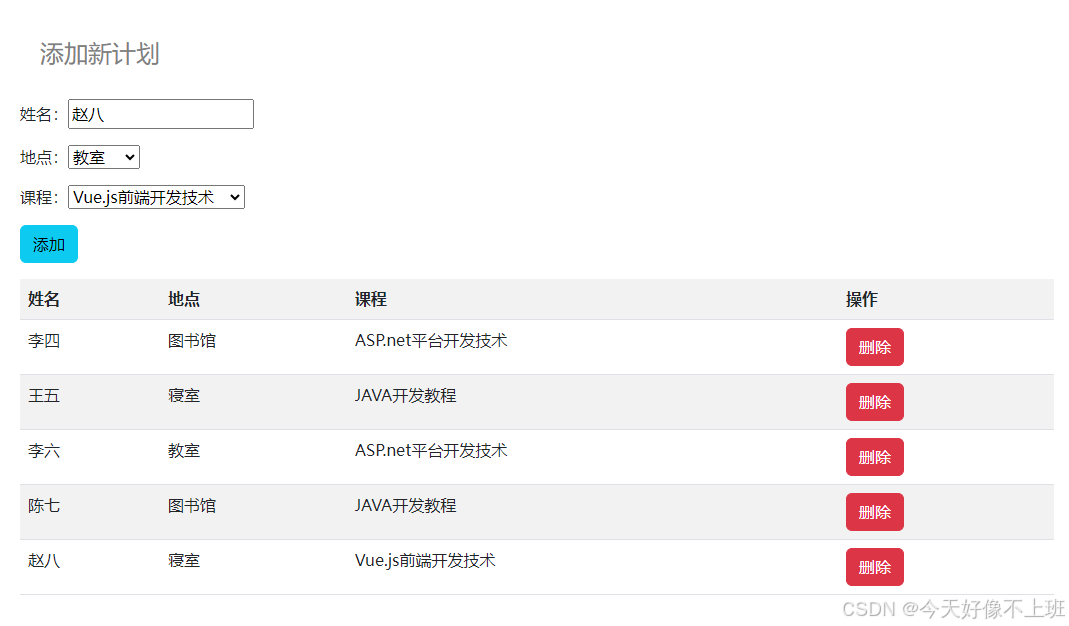
效果预览 
一、项目立标
使用Vue.js指令,例如v-if/v-for/v-model等实现一个学习计划表;
并引用Bootstrap V5.css设置样式;
二、开发环境
软件环境:操作系统OS为windows 11, 软件版本为VisualStudioCode2024;
BootstrapV5地址:https://cdn.bootcdn.net/ajax/libs/twitterbootstrap/5.2.3/css/bootstrap.min.css
script文件配置
++<script src="./vue.next.js"></script>,将yue.next.js文件上传至资源++
硬件环境:CPU为Intel i7 8750H,内存为16G,硬盘为1T,显卡为Nvidia GTX4050。
三、实现过程
(1)实现了使用 Vue.js 创建的表单和列表显示的 HTML 结构。产品界面用于添加新计划,包括输入姓名、选择地点和课程,并通过按钮将数据添加到显示的列表中。
(2)本页面采用BootstrapV5布局,成套的布局给用户提供更加舒适的阅读体验。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>index</title>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.2.3/css/bootstrap.min.css" rel="stylesheet">
<script src="./vue.next.js"></script>
<style>
fieldset{
padding: 20px;
border: 1px solid gray;
}
legend{
padding: 20px;
width: auto;
color: gray;
}
</style>
</head>
<body>
...
<script>
...
</script>
...
</body>
</html>相关操作演示:
添加计划同步更新状态:

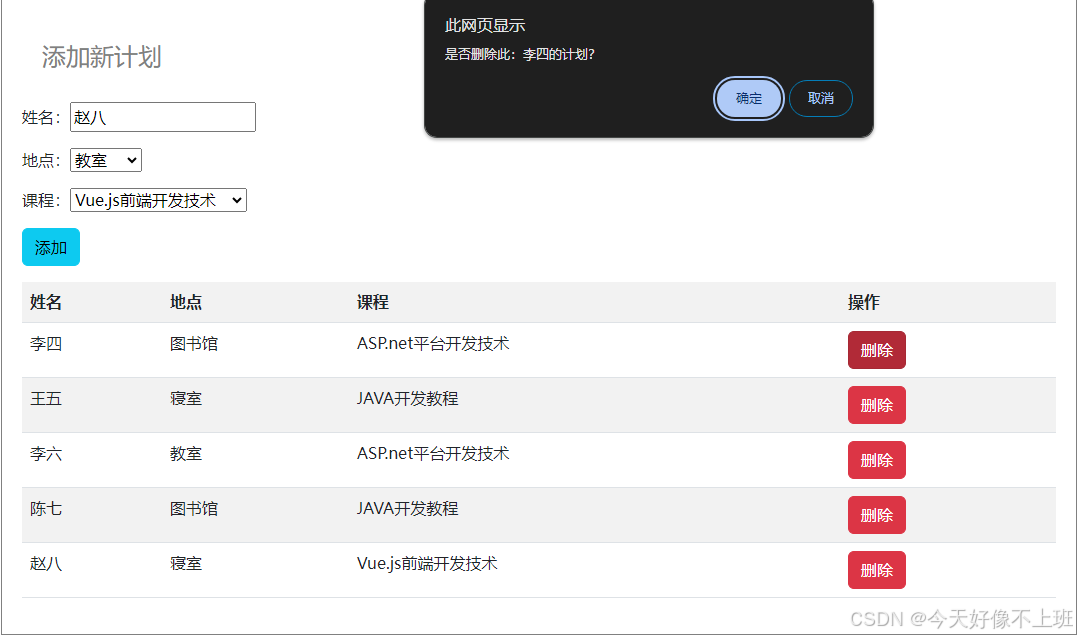
增加删除判断:

并同步更新状态;

四、项目实现
1、HTML结构
<body>体
html
<div id="app" class="container">
<div class="row">
<div class="col-lg-10 col-lg-offset-1">
<fieldset>
<legend>添加新计划</legend>
<p>姓名:<input type="text" v-model="plan.name"></p>
<p>
地点:<select v-model="plan.place">
<option selected="selected">图书馆</option>
<option selected="selected">寝室</option>
<option selected="selected">教室</option>
</select>
</p>
<p>
课程:<select v-model="plan.course">
<option selected="selected">Vue.js前端开发技术</option>
<option selected="selected">ASP.net平台开发技术</option>
<option selected="selected">JAVA开发教程</option>
</select>
</p>
<p><input type="button" class="btn btn-info" v-on:click="Insert" value="添加"></p>
<table class="table table-striped">
<tr>
<th>姓名</th>
<th>地点</th>
<th>课程</th>
<th>操作</th>
</tr>
<tr v-for="(item,index) in otherplan" :key="index">
<td>{{item.name}}</td>
<td>{{item.place}}</td>
<td>{{item.course}}</td>
<td><input type="button" @click="Delete(index)" value="删除" class="btn btn-danger"></td>
</tr>
</table>
</fieldset>
</div>
</div>
</div>- id="app": 这是 Vue 应用的挂载点,Vue 将会在这里初始化。
- .container, .row, .col-lg-10, .col-lg-offset-1:
- 这些是 Bootstrap 样式类,用于布局和响应式设计。
2、输入元素
html
<p>姓名:<input type="text" v-model="plan.name"></p>
<p>
地点:<select v-model="plan.place">
<option selected="selected">图书馆</option>
<option selected="selected">寝室</option>
<option selected="selected">教室</option>
</select>
</p>
<p>
课程:<select v-model="plan.course">
<option selected="selected">Vue.js前端开发技术</option>
<option selected="selected">ASP.net平台开发技术</option>
<option selected="selected">JAVA开发教程</option>
</select>
</p>- v-model: 双向数据绑定指令,将表单控件的值绑定到 Vue 实例中的数据属性上。
- plan.name: 这个输入字段的内容会被保存到 plan 对象的 name 属性中。
- plan.place: 被选地点的值绑定到 plan 对象的 place 属性。
- plan.course: 被选课程的值绑定到 plan 对象的 course 属性。
3、添加按钮
html
<p><input type="button" class="btn btn-info" v-on:click="Insert" value="添加"></p>11.v-on:click="Insert": 当点击"添加"按钮时,会触发 Vue 实例中的 Insert 方法。这个方法应该用来处理表单数据并将其添加到其他计划列表中。
4、展示表单列表
html
<table class="table table-striped">
<tr>
<th>姓名</th>
<th>地点</th>
<th>课程</th>
<th>操作</th>
</tr>
<tr v-for="(item,index) in otherplan" :key="index">
<td>{{item.name}}</td>
<td>{{item.place}}</td>
<td>{{item.course}}</td>
<td><input type="button" @click="Delete(index)" value="删除" class="btn btn-danger"></td>
</tr>
</table>- 循环展示: 使用 v-for 指令遍历 otherplan 数组(应为 Vue 实例中的一个数据属性),每个对象都会渲染成一行数据。
- :key="index": 给每个渲染的 DOM 元素一个唯一的键,能够优化性能。
- 在每一行中,通过 {{ item.name }} 等方式展示数据。
5、删除按钮
html
<td><input type="button" @click="Delete(index)" value="删除" class="btn btn-danger"></td>- @click= ''Delete(index)''value=''删除'': 当点击"添加"按钮时,会触发 Vue 实例中的 Delete 方法。这个方法应该用来处理表单数据并将其从计划列表中删除。
6、删除事件判断
javascript
Delete(index) {
if (confirm(`是否删除此:${this.otherplan[index].name}的计划?`)) {
this.otherplan.splice(index, 1);
}
}- Delete 方法接受一个参数 index,这是要删除的计划在 otherplan 数组中的索引。
- 使用 confirm 函数弹出确认对话框,询问用户是否真的希望删除该计划。如果用户点击"确认",则调用 splice 方法从数组中移除对应索引的元素。
7、定义APP:JavaScript全局代码
javascript
<script>
const app = Vue.createApp({
// createApp({
data() {
return {
plan: { name: '张三', place: '教室', course: 'Vue.js前端开发技术' },
otherplan: [
{ name: '李四', place: '图书馆', course: 'ASP.net平台开发技术' },
{ name: '王五', place: '寝室', course: 'JAVA开发教程' },
{ name: '李六', place: '教室', course: 'ASP.net平台开发技术' },
{ name: '陈七', place: '图书馆', course: 'JAVA开发教程' }
// massage:'学习使用Vue,js,v-if、v-for...'
]
};
},
methods: {
Insert() {
this.otherplan.push(this.plan);
this.plan = { name: '张三', place: '教室', course: 'Vue.js前端开发技术' }; // 重置输入
},
Delete(index) {
if (confirm(`是否删除此:${this.otherplan[index].name}的计划?`)) {
this.otherplan.splice(index, 1);
}
}
}
})
app.mount('#app');
</script>- 使用 Vue.createApp() 方法创建一个新的 Vue 应用。这是 Vue 3 中的标准方式。
8、数据管理
javascript
data() {
return {
plan: { name: '张三', place: '教室', course: 'Vue.js前端开发技术' },
otherplan: [
{ name: '李四', place: '图书馆', course: 'ASP.net平台开发技术' },
{ name: '王五', place: '寝室', course: 'JAVA开发教程' },
{ name: '李六', place: '教室', course: 'ASP.net平台开发技术' },
{ name: '陈七', place: '图书馆', course: 'JAVA开发教程' }
// massage:'学习使用Vue,js,v-if、v-for...'
]
};
},- data 函数返回一个对象,其中包含两个属性:
- plan: 一个对象,用于保存用户输入的计划信息,初始值为 { name: '张三', place: '教室', course: 'Vue.js前端开发技术' }。
- otherplan: 一个数组,存储已添加的计划信息,每个计划是一个对象,包含姓名、地点和课程。该数组提供了表格所需显示的数据。
9、方法引用
javascript
methods: {
Insert() {
this.otherplan.push(this.plan);
this.plan = { name: '张三', place: '教室', course: 'Vue.js前端开发技术' }; // 重置输入
},
Delete(index) {
if (confirm(`是否删除此:${this.otherplan[index].name}的计划?`)) {
this.otherplan.splice(index, 1);
}
}
}9.1 Insert 方法
- Insert 方法用于将当前用户输入的计划(即 this.plan)添加到 otherplan 数组中。一旦添加完成,重置 this.plan 的值为初始状态,以便用户可以进行下一次输入。这保证了输入框会清空并且再次设置默认值。
9.2 Delete 方法
- Delete 方法接受一个参数 index,这是要删除的计划在 otherplan 数组中的索引。使用 confirm 函数弹出确认对话框,询问用户是否真的希望删除该计划。如果用户点击"确认",则调用 splice 方法从数组中移除对应索引的元素。
五、.html文件全局代码
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>index</title>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.2.3/css/bootstrap.min.css" rel="stylesheet">
<script src="./vue.next.js"></script>
<style>
fieldset{
padding: 20px;
border: 1px solid gray;
}
legend{
padding: 20px;
width: auto;
color: gray;
}
</style>
</head>
<body>
<div id="app" class="container">
<div class="row">
<div class="col-lg-10 col-lg-offset-1">
<fieldset>
<legend>添加新计划</legend>
<p>姓名:<input type="text" v-model="plan.name"></p>
<p>
地点:<select v-model="plan.place">
<option selected="selected">图书馆</option>
<option selected="selected">寝室</option>
<option selected="selected">教室</option>
</select>
</p>
<p>
课程:<select v-model="plan.course">
<option selected="selected">Vue.js前端开发技术</option>
<option selected="selected">ASP.net平台开发技术</option>
<option selected="selected">JAVA开发教程</option>
</select>
</p>
<p><input type="button" class="btn btn-info" v-on:click="Insert" value="添加"></p>
<table class="table table-striped">
<tr>
<th>姓名</th>
<th>地点</th>
<th>课程</th>
<th>操作</th>
</tr>
<tr v-for="(item,index) in otherplan" :key="index">
<td>{{item.name}}</td>
<td>{{item.place}}</td>
<td>{{item.course}}</td>
<td><input type="button" @click="Delete(index)" value="删除" class="btn btn-danger"></td>
</tr>
</table>
</fieldset>
</div>
</div>
</div>
<script>
const app = Vue.createApp({
// createApp({
data() {
return {
plan: { name: '张三', place: '教室', course: 'Vue.js前端开发技术' },
otherplan: [
{ name: '李四', place: '图书馆', course: 'ASP.net平台开发技术' },
{ name: '王五', place: '寝室', course: 'JAVA开发教程' },
{ name: '李六', place: '教室', course: 'ASP.net平台开发技术' },
{ name: '陈七', place: '图书馆', course: 'JAVA开发教程' }
// massage:'学习使用Vue,js,v-if、v-for...'
]
};
},
methods: {
Insert() {
this.otherplan.push(this.plan);
this.plan = { name: '张三', place: '教室', course: 'Vue.js前端开发技术' }; // 重置输入
},
Delete(index) {
if (confirm(`是否删除此:${this.otherplan[index].name}的计划?`)) {
this.otherplan.splice(index, 1);
}
}
}
})
app.mount('#app');
</script>
</body>
</html>六、相关知识总结
HTML标签样式
- <div> 标签定义 HTML 文档中的分割或部分(分区或小节,division/section)。<div> 标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。任何类型的内容都可以放在 <div> 标签内!<div> 标签可用作 HTML 元素的容器,然后使用 CSS 设置样式或使用 JavaScript 进行操作。
- padding 属性用于在任何定义的边界内的元素内容周围生成空间。通过 CSS,您可以完全控制内边距(填充)。有一些属性可以为元素的每一侧(上、右、下和左侧)设置内边距。
- <input> 标签定义输入字段,用户可以在其中输入数据。<input> 元素是最重要的表单元素。<input> 元素可以以多种方式显示,具体取决于 type 属性。
- <th> 标签定义 HTML 表格中的标题单元格。标题单元格 - 包含标题信息(使用 <th> 元素创建)、数据单元格 - 包含数据(使用 <td> 元素创建)默认情况下,<th> 元素中的文本是粗体且居中的。默认情况下,<td> 元素中的文本是普通的并且左对齐的。
- <tr> 标签定义 HTML 表格中的行。<tr> 元素包含一个或个 <th> 或 <td> 元素。
Vue.Js代码解释
- v-model: 使用 v-model 指令实现表单控件(如输入框和下拉菜单)的双向数据绑定,使用户输入的数据直接反映在 Vue 实例的数据属性中。
- JavaScript 确认对话框: 使用 confirm() 函数让用户确认重要操作,如删除操作。这影响程序逻辑。
- v-for: 使用 v-for 指令遍历数组,在界面中动态生成列表。
- v-if/v-else: (虽然此代码片段未展示)用于基于条件渲染元素,Dynamic UI 更新。
- 方法定义: 在 methods 中定义自定义的方法,例如 Insert 用于添加新计划,Delete 用于删除计划。
- 事件处理: 使用 v-on:click 或简写 @click 来绑定事件Handlers,响应用户的点击事件。
- 创建 Vue 应用: 使用 Vue.createApp() 方法创建一个 Vue 应用实例。
- 挂载应用: 使用 app.mount('#app') 将 Vue 实例挂载到特定的 DOM 元素,使其接管界面渲染和交互。