文章目录
一、开发前的准备
开发前需要进行以下准备:
- 1 注册小程序账号
- 2激活邮箱
- 3 信息登记
- 4 登录小程序管理后台
- 5完善小程序信息
- 6绑定开发者
1注册小程序账号
第1步:首先打开"微信公众平台" https://mp.weixin.qq.com/
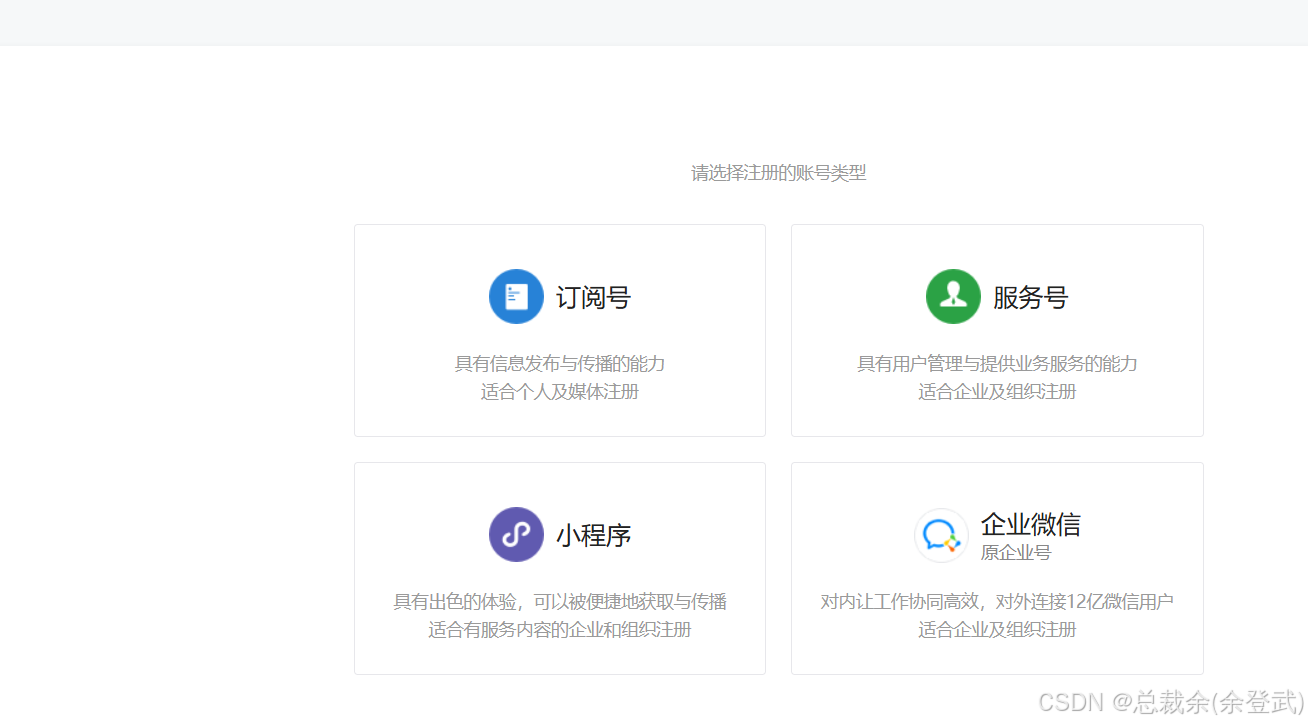
 第2步:点击右上角 "立即注册",可以看到可以注册4种类型的账号。
第2步:点击右上角 "立即注册",可以看到可以注册4种类型的账号。 
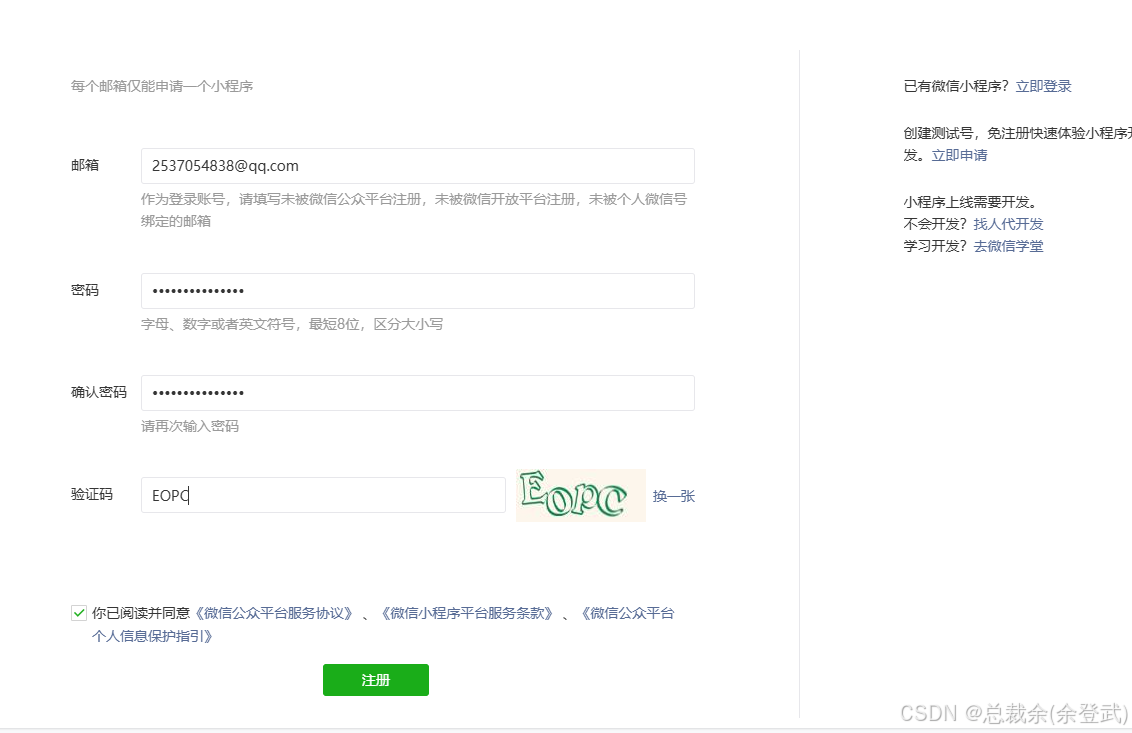
第3步:选择"小程序"账号申请。进入注册页面,填写信息
注意:邮箱使用请填写未被微信公众平台注册,未被微信开放平台注册,未被个人微信号绑定的邮箱


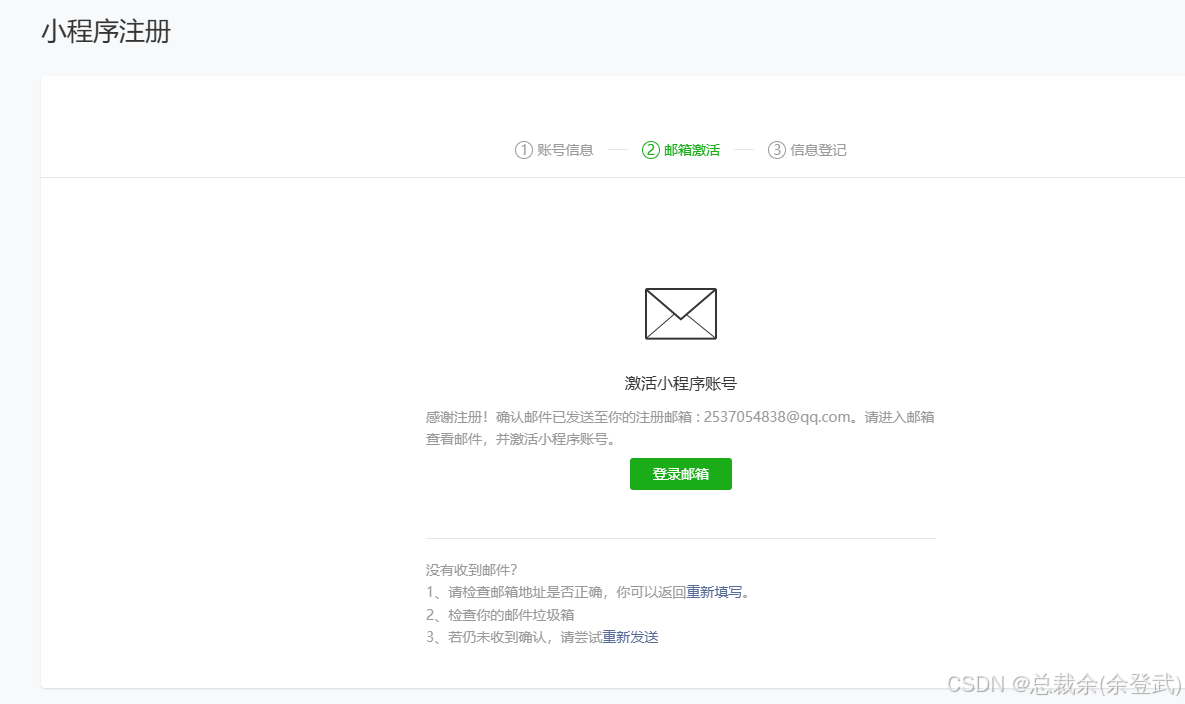
第4步:邮箱激活.登录邮箱点激活链接
在验证界面里一个手机号只能注册5个小程序。

第5步:登录小程序管理后台,可以看到一些需要完善的信息需要填写和左侧一些文档快捷入口。

完善信息

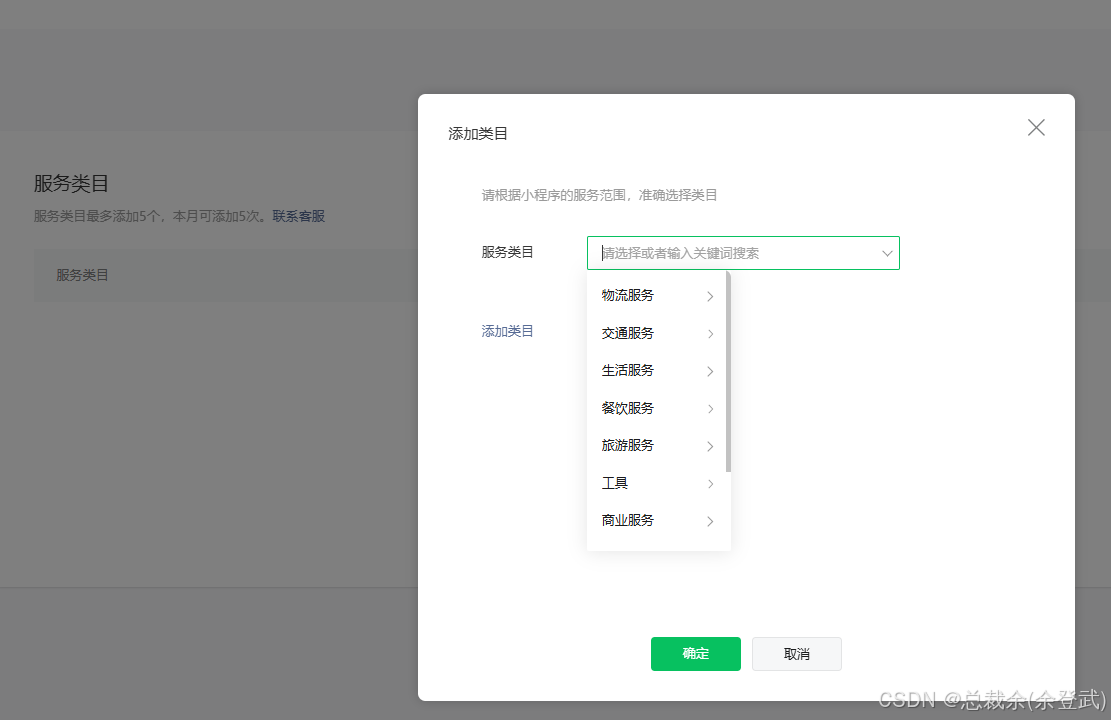
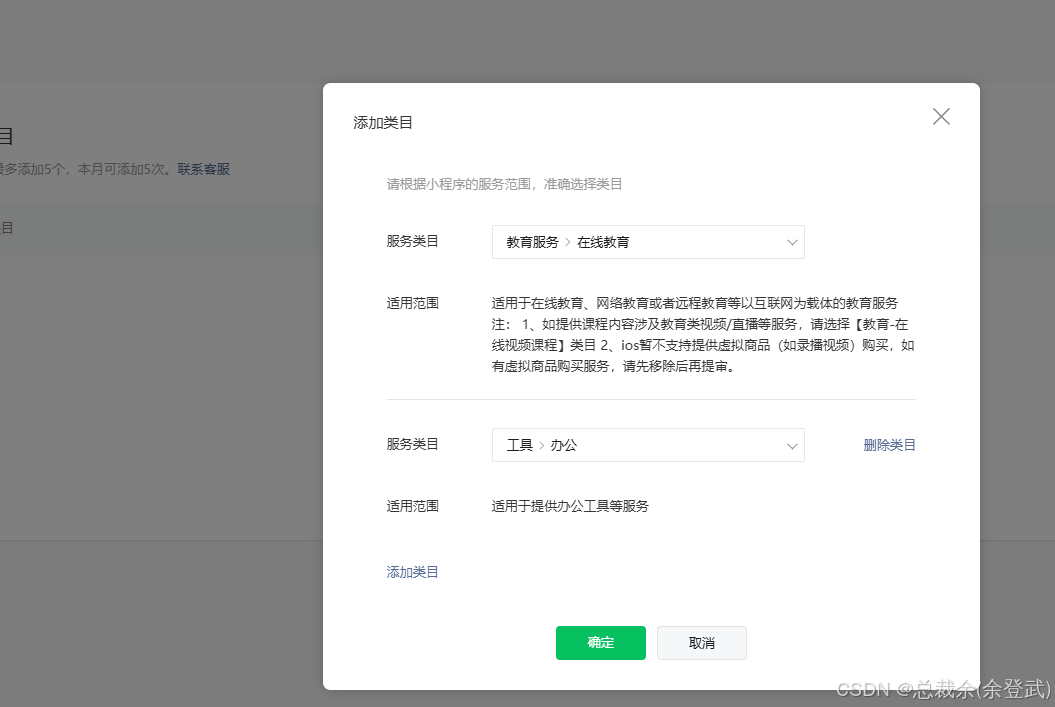
 完善小程序类目
完善小程序类目 
 这里就完成了一个账号注册。
这里就完成了一个账号注册。
2安装开发者工具
1 登录微信公众平台。由于之前进入了微信公众平台小程序,所以进入的是小程序页面

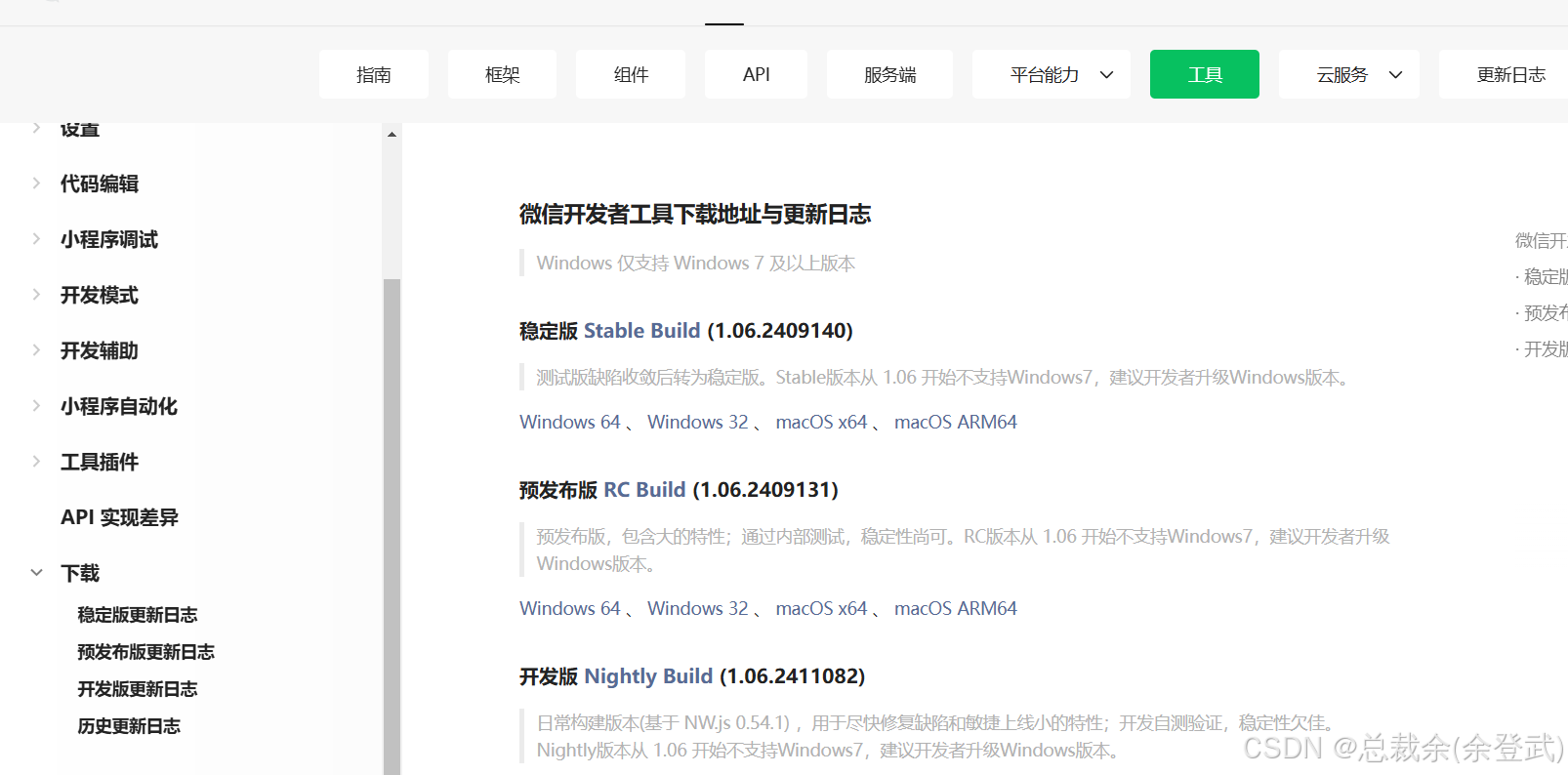
2在"开发与服务"-"微信开发工具"-点击下载

 3 我选择稳定版 Stable Build 进行下载
3 我选择稳定版 Stable Build 进行下载
4 工具界面
