1. 前言
在Chromium127的开发过程中,优化编译速度是提升开发效率的关键因素。本文将重点介绍如何使用ccache工具来加速C/C++代码的编译过程,特别是在频繁切换分支和修改代码时。通过合理配置和使用这些工具,您将能够显著减少编译时间,提高开发效率。
作为一款强大的编译器缓存工具,ccache 能够智能识别并复用之前的编译结果。它的核心优势在于能够显著减少重复编译的时间,这一特性在频繁进行分支切换的开发场景中尤为重要。本文将为您详细讲解如何通过 Homebrew 包管理器安装 ccache,并提供在 Chromium 项目中配置和优化 ccache 的完整指南。掌握这些实用技巧,将让您的开发效率得到显著提升,有效缩短项目的构建周期。
2. 编译加速工具介绍
2.1 认识CCache
ccache是一个强大的编译器缓存工具,其主要功能包括:
- 缓存之前的编译结果
- 自动检测重复编译情况
- 显著减少重复编译时间
- 支持跨分支编译缓存
2.2 安装Homebrew包管理器
在安装ccache之前,我们需要先配置Homebrew:
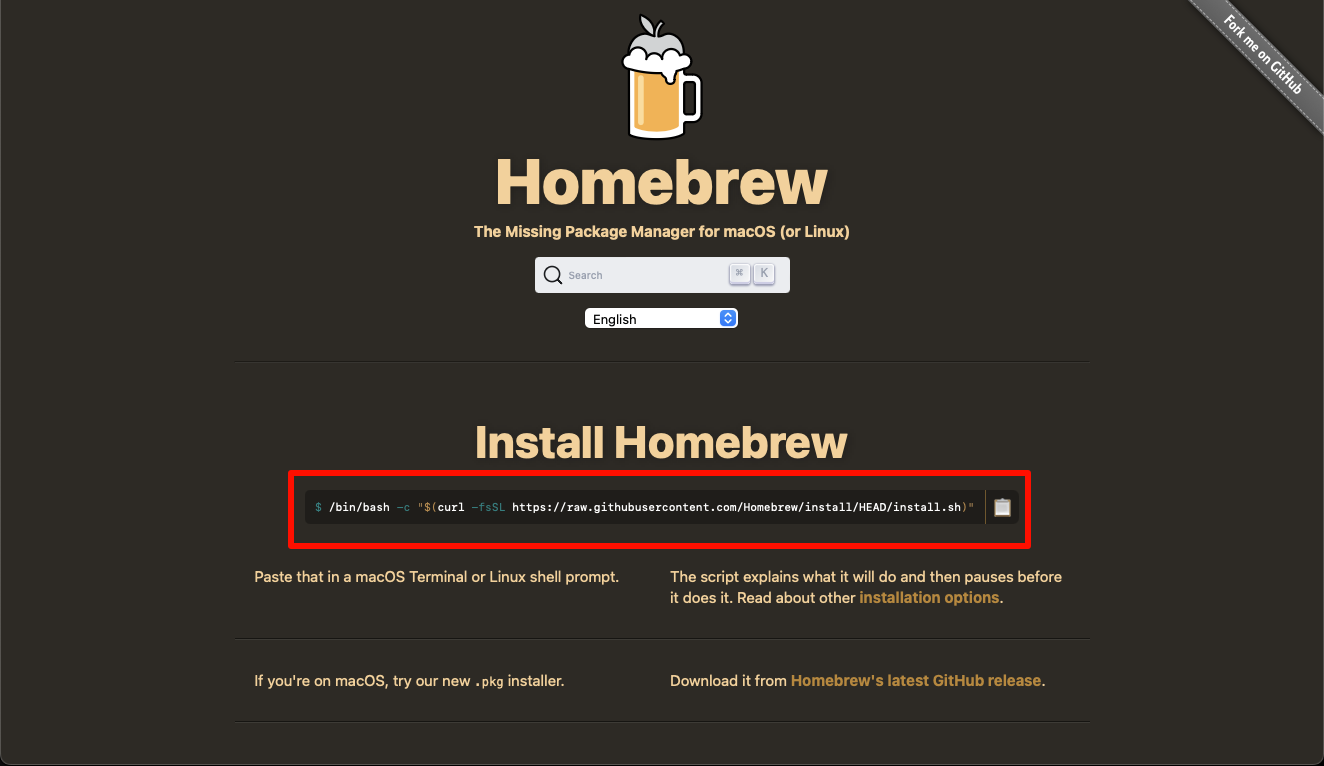
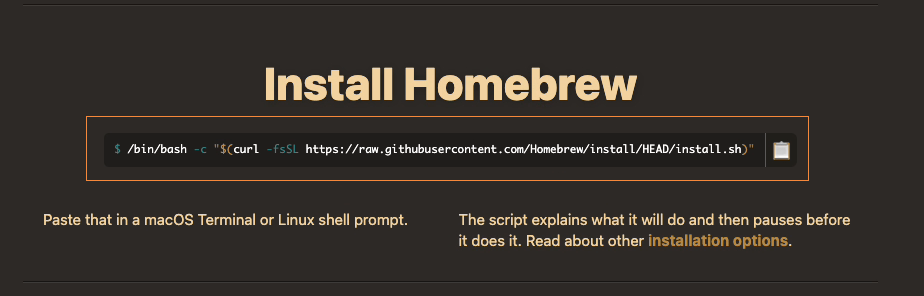
- 访问 Homebrew 官网。

- 复制官网提供的安装命令,并在终端中执行。

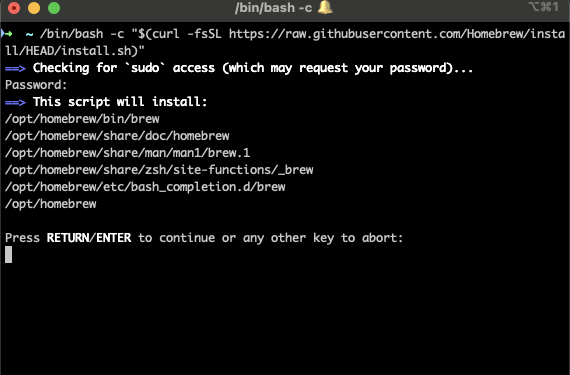
- 等待安装完成,过程中可能需要访问外网。

- 当终端显示 "Next steps" 时,表示 Homebrew 安装成功。
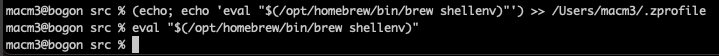
- 按照提示执行命令,将 Homebrew 的路径加入环境变量。

- 运行
brew命令,确认 Homebrew 已经正确安装。

2.3 配置CCache
2.3.1 安装ccache
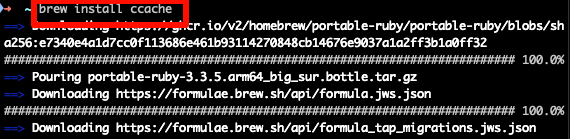
使用Homebrew安装ccache:
brew install ccache
2.3.2 配置环境变量
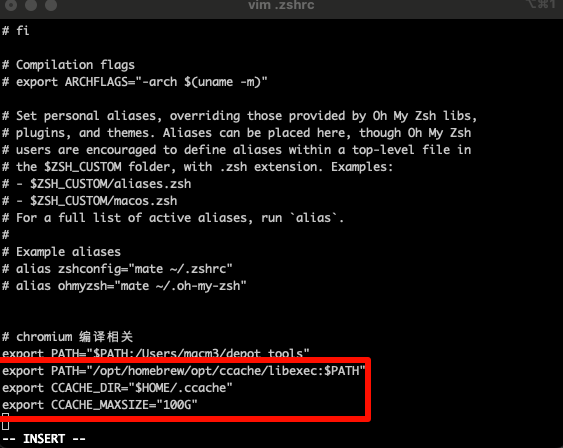
编辑您的Shell配置文件(/.bash_profile或/.zshrc),添加以下配置:
# CCache配置
export PATH="/opt/homebrew/opt/ccache/libexec:$PATH"export
CCACHE_DIR="$HOME/.ccache"export
CCACHE_MAXSIZE="100G"
2.3.3 创建缓存目录
mkdir ~/.ccache3. 在Chromium中启用CCache
3.1 修改编译配置
编辑args.gn文件,添加以下配置:
cc_wrapper = "env CCACHE_SLOPPINESS=time_macros ccache"3.2 配置说明
cc_wrapper: 指定编译包装工具CCACHE_SLOPPINESS: 控制缓存匹配的严格程度time_macros: 忽略时间相关宏,提高缓存命中率
3.3 验证配置
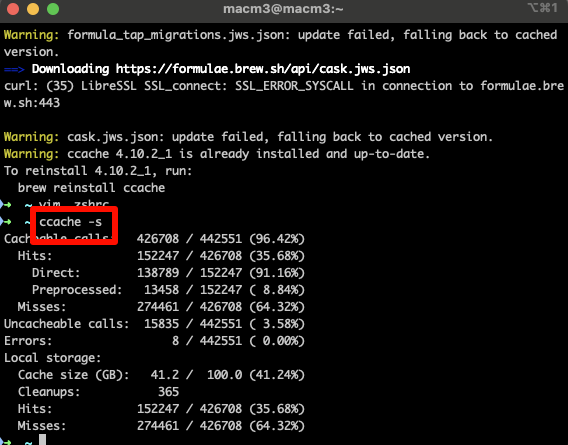
使用以下命令查看ccache状态:
ccache -s
4. 优化建议
-
定期清理缓存:
ccache -C
-
调整缓存大小:
ccache -M 100G
-
监控缓存使用情况:
ccache -s
5. 总结
通过本文的介绍,您已经掌握了如何使用ccache来优化Chromium127的编译过程。这些优化技巧不仅能显著减少编译时间,还能提高开发效率。在实际开发中,合理使用这些工具将帮助您更专注于代码开发和调试工作。
在下一篇指南中,我们将继续探讨更多Chromium开发的高级技巧。敬请期待,让我们一起深入探索Chromium开发的更多可能性!