目录
[练习1 定时轮播图](#练习1 定时轮播图)
[练习2 按钮轮播](#练习2 按钮轮播)
[练习3 键盘轮播图](#练习3 键盘轮播图)
练习1 定时轮播图
运行效果如下:
图片自动切换(轮播图效果)
参考代码:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片自动切换(轮播图效果)</title>
<style>
body, html {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
.carousel-container {
position: relative;
width: 25%;
height: 40%; /* 根据需要设置高度 */
border: 4px red solid;
background-color: gray;
}
.carousel-container .carousel-image {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
opacity: 1; /* 不透明度0-1 */
}
.change-image{
width: 15%;
height: 3%;
/* border: 1px purple solid; */
position: absolute;
top: 30%;
left: 5%;
}
.change-image .button{
width: 50px;
height: 30px;
color: white;
text-align: center;
background-color: red;
border-radius: 10px;
margin-left: 9px;
float: left;
}
</style>
</head>
<body>
<div class="carousel-container">
<img src="./图片/p1.jpg" class="carousel-image" id="img1">
</div>
<script>
const imgElement = document.getElementById("img1");
const divElement = document.getElementsByClassName("carousel-container")[0];
var i = 1;
// 修改img标签的图片路径
function showNextImage1() {
if(i>4){
i = 1;
}else{
imgElement.src = `./图片/p${i}.jpg`;
i = i + 1;
}
}
// 方案二:直接改整个父节点下节点(innerHTML实现)
// function showNextImage2() {
// if(i>4){
// i = 1;
// }else{
// divElement.innerHTML = `<img src="./img_src/p${i}.jpg" class="carousel-image active" id="img1">`
// i = i + 1;
// }
// }
// 每1秒切换一次图片 (无限循环)
setInterval(showNextImage1, 1500);
const p = document.getElementsByTagName("p");
p[0].addEventListener("click",
function(){
i = 1;
imgElement.src = `./图片/p${i}.jpg`;
}
)
p[1].addEventListener("click",
function(){
i = 2;
imgElement.src = `./图片/p${i}.jpg`;
}
)
p[2].addEventListener("click",
function(){
i = 3;
imgElement.src = `./图片/p${i}.jpg`;
}
)
p[3].addEventListener("click",
function(){
i = 4;
imgElement.src = `./图片/p${i}.jpg`;
}
)
</script>
</body>
</html>练习2 按钮轮播
运行效果如下:
图片自动切换,按钮切换
参考代码:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片自动切换(轮播图效果)</title>
<style>
/* z整体 */
body, html {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
.carousel-container {
position: relative;
width: 25%;
height: 40%; /* 根据需要设置高度 */
border: 4px red solid;
background-color: gray;
}
.carousel-container .carousel-image {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
opacity: 1; /* 不透明度0-1 */
}
.change-image{
width: 20%;
height: 3%;
/* border: 1px purple solid; */
position: absolute;
top: 30%;
left: 5%;
}
.change-image .button{
width: 50px;
height: 30px;
color: white;
text-align: center;
background-color: red;
border-radius: 10px;
margin-left: 9px;
float: left;
}
.clear_ele::after{
content: ""; /* 这个伪元素的内容属性必须有 */
display: block;
/* border: 6px purple dashed; */
clear: both;
}
</style>
</head>
<body>
<div class="carousel-container">
<img src="./图片/p1.jpg" class="carousel-image" id="img1">
</div>
<div class="clear_ele change-image">
<p class="button" id="p1">第1张</p>
<p class="button" id="p2">第2张</p>
<p class="button" id="p3">第3张</p>
<p class="button" id="p4">第4张</p>
</div>
<script>
const imgElement = document.getElementById("img1");
const divElement = document.getElementsByClassName("carousel-container")[0];
var i = 1;
// 修改img标签的图片路径
function showNextImage1() {
if(i>4){
i = 1;
}else{
imgElement.src = `./图片/p${i}.jpg`;
i = i + 1;
}
}
// 方案二:直接改整个父节点下节点(innerHTML实现)
// function showNextImage2() {
// if(i>4){
// i = 1;
// }else{
// divElement.innerHTML = `<img src="./img_src/p${i}.jpg" class="carousel-image active" id="img1">`
// i = i + 1;
// }
// }
// 每1秒切换一次图片 (无限循环)
setInterval(showNextImage1, 1500);
const p = document.getElementsByTagName("p");
p[0].addEventListener("click",
function(){
i = 1;
imgElement.src = `./图片/p${i}.jpg`;
}
)
p[1].addEventListener("click",
function(){
i = 2;
imgElement.src = `./图片/p${i}.jpg`;
}
)
p[2].addEventListener("click",
function(){
i = 3;
imgElement.src = `./图片/p${i}.jpg`;
}
)
p[3].addEventListener("click",
function(){
i = 4;
imgElement.src = `./图片/p${i}.jpg`;
}
)
const outputDiv = document.getElementById('output');
ocument.addEventListener(
'keydown',
function(event) {
const keyCode = event.key;
const message = `键盘 ${keyCode} 被按下`;
outputDiv.textContent += message + '\n';
outputDiv.scrollTop = outputDiv.scrollHeight;
}
);
box.addEventListener( "button",
function(){
console.log("鼠标双击事件已触发");
}
);
</script>
</body>
</html>练习3 键盘轮播图
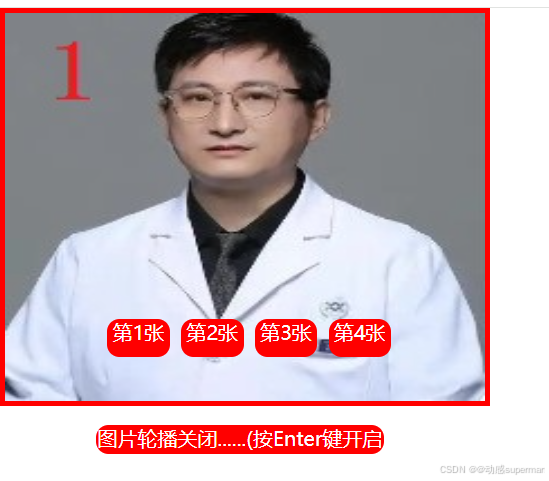
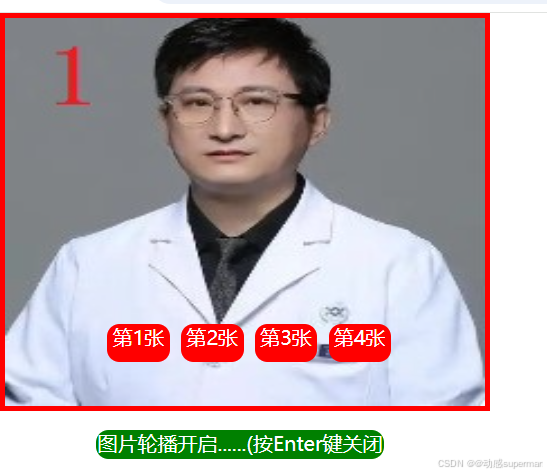
运行效果:
按下 Enter键 图片开始自动轮播,按钮变为红色。
再次按下Enter键,图片停止轮播按钮变回绿色。如图:


参考代码:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片自动切换(轮播图效果)</title>
<style>
body, html {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
.carousel-container {
position: relative;
width: 25%;
height: 40%; /* 根据需要设置高度 */
border: 4px red solid;
background-color: gray;
}
.carousel-container .carousel-image {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
opacity: 1; /* 不透明度0-1 */
}
.change-image{
width: 20%;
height: 3%;
/* border: 1px purple solid; */
position: absolute;
top: 30%;
left: 5%;
}
.change-image .button{
width: 50px;
height: 30px;
color: white;
text-align: center;
background-color: rgb(255, 0, 0);
border-radius: 10px;
margin-left: 9px;
float: left;
}
.clear_ele::after{
content: ""; /* 这个伪元素的内容属性必须有 */
display: block;
/* border: 6px purple dashed; */
clear: both;
}
#output {
color: white;
background-color: rgb(0, 133, 60);
text-align: center;
width: 15%;
height: 3%;
margin-top: 1%;
position: relative;
left: 5%;
border-radius: 10px;
}
</style>
</head>
<body>
<div class="carousel-container">
<img src="./图片/p1.jpg" class="carousel-image" id="img1">
</div>
<div class="clear_ele change-image">
<p class="button" id="p1">第1张</p>
<p class="button" id="p2">第2张</p>
<p class="button" id="p3">第3张</p>
<p class="button" id="p4">第4张</p>
</div>
<div id="output">图片轮播关闭......(按Enter键开启轮播)</div>
<script>
const imgElement = document.getElementById("img1");
var i = 1;
var scroll_img = false;
function showNextImage1() {
if(scroll_img){
if(i>4){
i = 1;
}else{
imgElement.src = `./图片/p1.jpg${i}.jpg`;
i = i + 1;
}
}
}
// 每1秒切换一次图片 (无限循环)
setInterval(showNextImage1, 1500);
const p = document.getElementsByTagName("p");
p[0].addEventListener("click",
function(){
i = 1;
imgElement.src = `./图片/p${i}.jpg`;
}
)
p[1].addEventListener("click",
function(){
i = 2;
imgElement.src = `./图片/p${i}.jpg`;
}
)
p[2].addEventListener("click",
function(){
i = 3;
imgElement.src = `./图片/p${i}.jpg`;
}
)
p[3].addEventListener("click",
function(){
i = 4;
imgElement.src = `./图片/p${i}.jpg`;
}
)
// 【实现回车键控制轮播是否开启】
const outputDiv = document.getElementById('output'); // 获取显示按键信息的元素
document.addEventListener('keydown', // 监听整个文档的keydown事件
function(event) {
const keyCode = event.key; // 获取按键的代码(包括数字键和特殊键,如箭头键、功能键等)
if(keyCode==="Enter"){
scroll_img = !scroll_img;
}
//将提示信息添加到输出区域
if (scroll_img) {
outputDiv.textContent = "图片轮播开启......(按Enter键关闭轮播)";
outputDiv.style.backgroundColor = "green";
} else {
outputDiv.textContent = "图片轮播关闭......(按Enter键开启轮播)";
outputDiv.style.backgroundColor = "red";
}
}
);
</script>
</body>
</html>