2系统关键技术
2.1 微信小程序
微信小程序,简称小程序,英文名Mini Program,是一种全新的连接用户与服务的方式,可以快速访问、快速传播,并具有良好的使用体验。
小程序的主要开发语言是JavaScript,它与普通web的开发有很多相似之处。小程序和普通网页开发并不是相同的东西,是有差异的。网页开发的渲染线程和脚本线程是互斥的,而在小程序中,确实分开的,分别在不同的线程之中运行。网页开发的工作者可以运用各种浏览器暴露出来的DOM API,进行DOM选中和操作,但小程序不行,它并没有一个完整的浏览器对象,因此缺失DOM API和BOM API。这样的差别使得前端开发中经常用到的一些库是无法在小程序中运行的。另外,网页开发的工作者在开发网页时所要面对的环境是在各式各样系统上运行的各式各样的浏览器,,而小程序只,只需面对iOS和Android这两道操作系统下的微信就足够了。
小程序和传统的APP相比,有着开发成本更低,获客成本更低,开发周期更短,发展空间更大等的优点。不过,为了体现"用完即走"、"无需安装"等理念,小程序的功能、性能还有大小都受到了制约,可以说是各有利弊。
2.2 微信Web开发者工具
为了实现微信小程序编写,腾讯公司推出微信web开发者工具[2],用来调试编写微信小程序,微信小游戏,微信公众号的编写和调试,该软件是支持微信小程序官方API 和相应的辅助工具和插件,支持微信端的代码编辑,查看,预览,发布。该工具拥有自己的前端代码文件,视图文件是.wxml、样式文件是.wxss、交互则是JS文件[8],当然还有支持相应的网络框架,通过接口wx.request和后台进行数据传输,通过配置https域名配置跟服务器对接并发布项目,这是一款集开发、预览、发布等功能的微信产品的开发工具,目前还在更新版本。
2.3 微信小程序API接口
微信小程序API接口是腾讯公司为了微信小程序和微信公众号提供的接口文档,里面包含了各种需要使用的接口技术,例如本项目用到的获取微信用户信息(wx.getUserInfo)、蓝牙通讯传输功能、网络请求(wx.request)、定位功能等,总的来说,小程序API是满足一个程序开发的大部分接口。
2.4 WXML 、WXS、JS小程序编写语言
WXML全称是 WeiXin Markup Language,是微信标记语言,是微信小程序的标签语言,结合小程序的基础组件、事件系统,可以构建出页面的结构。类似于HTML语言,但是他自身也拥有一定的特色。
WXSS(WeiXin Style Sheets)是微信样式表,是微信小程序用于修饰标签语言的样式文件,WXSS 用来决定 WXML 的组件应该怎么显示。为了适应广大的前端开发者,WXSS 具有 CSS 大部分特性,同时为了更适合开发微信小程序,WXSS对CSS语言进行修改和扩充,引入全新尺寸单位rpx,但大体语法于CSS语言不分离。
JS是 JavaScript[4]语言的简称,微信小程序里面也可以叫做WXS,是一门脚本语言,通俗易懂,用于页面交互的语言。
2.5 MYSQL数据库
MySQL是典型的关系数据库系统,拥有开源免费、稳定、高效等特点,一直是中小型web项目的最佳数据库选择。MySQL作为当今IT领域使用人数最多的开源关系型数据库软件之一,在2018年的数据库使用率排名中位居第二,仅次于目前为止最成功的商业版数据库Orcle。MySQL最大的优势之一就是无偿使用,这也是它成功的关键。
MySQL支持标准化数据库查询语言SQL。MySQL是一款非常适合个人开发者或小型组织开发团体的数据库管理系统,因为它是开源并且免费的,体积小、速度快、成本低以及其最重要的一点开放源码,深受程序设计人员的喜爱,这也让它成为了许许多多中小型开发网站数据库的首选,同时提供了多种开发的连接API。MySQL将数据的存放按照记录之间的关系存放到了不同的表中,减少了数据的冗余并且提高了开发的工作效率。MySQL支持开发中需要用的大型数据库,并能处理数以万计的记录。因为MySQL是开源的软件,所以在项目的预算中的时候不用花费额外的资金,大大降低了开发的总体成本,这也是MySQL数据库在中小型企业和独立的开发者中广泛流行的原因。
3系统分析
3.1可行性分析
在系统开发之初要进行系统可行分析,这样做的目的就是使用最小成本解决最大问题,一旦程序开发满足用户需要,带来的好处也是很多的。下面我们将从技术上、经济上、操作上、法律上等方面来考虑这个系统到底值不值得开发。
3.1.1 技术可行性
技术可行性是指学习的技术是否能够完成本项目,如果团队本身没有相关的技术储备,而又能够迅速掌握此类技术,那项目应该达不到我们的设计要求。本微信小程序小说实体书商城基于微信小程序开发,系统采用WXML 、WXS、JS小程序编写语言、MYSQL数据库等技术进行开发设计,作为计算机专业学生,在学校期间就接触到许多关于编程方面的知识,当然也包括各种编程软件,对他们的了解度也比较系统,所以技术开发上面还是有一定把握。
3.1.2经济可行性
由于自己本身就是学生,还没有正式参加工作,金钱上面一直都处于缺乏状态。所以在开发程序过程中,我是不会花太多经济成本在上面的。针对开发软件和数据库,还有界面设计的photoshop软件等在百度上面就可以直接下载,然后根据各种安装视频进行安装,这些资源都是免费的,程序编码阶段使用的源代码在百度上面可以轻松获得,在有网络的环境下就能下载下来,不需要支付任何费用,经济成本很低。
3.1.3操作可行性
本人自己就是学生,程序开发经验不足,在界面设计上面不会设计太复杂,要讲究简单好看,操作上要方便,不能让用户觉得不流畅。用户一旦进入操作界面,界面上就会有相应提示,跟着操作提示就可以找到对应的功能操作模块,对于用户来说免培训就能使用。
3.1.4法律可行性
自己本人开发的软件和用到的资料来源都是图书馆、百度文库、百度网页等渠道,并不涉及违法。在个人毕业设计上面,无论源代码还是论文编写内容不存在抄袭行为。
从上面几个部分的可行性分析得出,这次开发的微信小程序小说实体书商城在开发上面没有什么大问题,值得开发。
3.2系统性能分析
(1)系统的存储性:因为是微信小程序小说实体书商城,所以就会在数据库要求上比较严格,信息录入的比较多,而且丰富复杂, 这就需要一个强大的数据库来存放更多的数据和保证数据的时时性。
(2)系统的易学性:系统设计的应该简单易学的,设计的各种功能应该简单操作,不需要努力学习培训,缩短用户熟悉系统的进程。
(3)系统的数据要求:数据应该录入准确,需要更新时,数据应该可以及时的修改,数据还应该有独立保存,不能删除数据的时候会连带着把还需要的数据都删除掉。
(4)系统的稳定性:开发的微信小程序小说实体书商城要求运行稳定,运行过程中无界面不清楚、字体模糊等现象。
(5)系统的可靠性:系统不可以有病毒类代码,必须有拦截器,验证方法,对里面信息的保护措施,这样才让人用的放心。
3.3 系统体验需求分析
这个微信小程序小说实体书商城要求在微信平台上可以运行,主要实现了查询小说信息以及购买小说的基本功能。一个好的程序要具备以下两方面用户体验:
(1)界面友好
用户界面要简洁直观、操作方便。
(2)响应快速
对用户的请求能快速响应,对一些耗时的应用程序,以进度条的形式显示,让用户随时了解程序执行情况[11]。
3.4 系统功能分析
本微信小程序小说实体书商城主要满足2种用户的需求,这2种用户分别为管理员和用户,用户间的静态结构图如图3-1所示。

图3-1 用户间静态结构图
管理员可登录系统后台,对系统进行全面管理,管理员登录主要功能模块包括个人中心、用户管理、小说分类管理、小说信息管理、系统管理以及订单管理。管理员用例如图3-2所示。

图3-2 管理员用例图
用户通过微信客户端可进入本微信小程序小说实体书商城,注册登录后主要功能模块包括首页、小说信息、小说资讯以及我的(我的收藏管理、用户操作、在线客服、购物车、我的订单)。用户用例图如图3-3所示。

图3-3 用户用例图
3.5系统流程分析
3.5.1 登录流程
登录模块主要完成了用户和管理员的权限登录,登录流程图如图3-4所示。

图3-4 系统登录流程图
3.5.2注册流程
没有账号的用户可进行注册操作,用户注册流程图如图3-5所示。

图3-5用户注册流程图
4系统设计
4.1系统结构设计
系统的结构设计是一个将一个庞大的任务细分为多个小的任务的过程,这些小的任务分段完成后,组合在一起形成一个完整的任务。本微信小程序小说实体书商城主要包括用户功能模块和管理员功能模块两大部分,系统结构图如图4-1所示。

图4-2 系统功能模块图
4.2系统顺序图
顺序图是由采用通常方式表示的对象组成。使用顺序图可以更好的将系统模块化,并明确各个模块的功能。下面就介绍本系统几个主要模块的顺序图。
4.2.1登录模块顺序图
登录模块主要满足了管理员和用户的权限登录,登录模块的顺序图如图 4-2 所示。

图4-2用户登录顺序图
4.2.2添加信息模块顺序图
管理员和用户登录后均可进行信息的添加操作,添加信息模块顺序图如图4-3所示

图4-3添加信息顺序图
4.3系统数据库设计
一个好的数据库可以关系到程序开发的优劣,数据库设计离不开表结构的设计,还有表与表之间的联系,以及系统开发需要设计的数据表内容等信息。在进行数据库设计期间,还是需要多花时间进行考虑,最终设计出配套程序的数据库出来。
4.3.1数据库E-R图设计
本微信小程序小说实体书商城采用的是MYSQL数据库,体积小,不占地方,而且数据存储快,因为微信小程序小说实体书商城,主要的就是对信息的管理,信息内容比较多,这就需要好好的设计一个好的数据库,分类要清楚,不能添加信息的时候,造成信息太过混乱,设计好的数据库首先就需要先把各个实体之间的关系表达明确。
E-R图是一种描述显示数据类型间的关系的数据描述方法,E-R图可以完整地映射出现实模型的关系。E-R图中的三个最为重要的元素就是实体、属性、关系。E-R图即由这三点组成。本微信小程序小说实体书商城的E-R图如下所示:
1、管理员实体属性图如图4-4所示

图4-4 管理员实体属性图
2、订单实体属性图如图4-5所示

图4-5 订单实体属性图
3、用户实体属性图如图4-6所示

图4-6 用户实体属性图
4、小说实体属性图如图4-7所示

图4-7 小说实体属性图
5、小说分类实体属性图如图4-8所示

图4-8 小说分类实体属性图
4.3.3数据库表设计
本微信小程序小说实体书商城采用MYSQL数据库,数据库的功能主要是存储网站中所有数据,以便进行操作。关于数据库中的数据表如下:
表4-1 users管理员信息表
| 字段名称 | 字段意义 | 字段类型 | 字段长度 | 是否主键 | 能否为空 |
|---|---|---|---|---|---|
| id | 编号 | bigint | 20 | 是 | 否 |
| username | 用户名 | varchar | 100 | 否 | 是 |
| password | 密码 | varchar | 100 | 否 | 是 |
| role | 角色 | varchar | 100 | 否 | 是 |
| addtime | 添加时间 | timestamp | 否 | 是 |
表4-2 orders订单信息表
| 字段名称 | 字段意义 | 字段类型 | 字段长度 | 是否主键 | 能否为空 |
|---|---|---|---|---|---|
| id | 编号 | bigint | 20 | 是 | 否 |
| addtime | 下单时间 | timestamp | 否 | 是 | |
| orderid | 订单编号 | varchar | 200 | 否 | 是 |
| tablename | 商品表名 | varchar | 200 | 否 | 是 |
| userid | 用户编号 | bigint | 20 | 否 | 是 |
| goodid | 商品编号 | bigint | 20 | 否 | 是 |
| goodname | 商品名称 | varchar | 200 | 否 | 是 |
| picture | 商品图片 | varchar | 200 | 否 | 是 |
| buynumber | 购买数量 | int | 11 | 否 | 是 |
| price | 价格 | float | 否 | 是 | |
| discountprice | 折扣价格 | float | 否 | 是 | |
| total | 总价格 | float | 否 | 是 | |
| discounttotal | 折扣总价格 | float | 否 | 是 | |
| type | 支付类型 | int | 11 | 否 | 是 |
| status | 状态 | varchar | 200 | 否 | 是 |
| address | 地址 | varchar | 200 | 否 | 是 |
表4-3 yonghu用户信息表
| 字段名称 | 字段意义 | 字段类型 | 字段长度 | 是否主键 | 能否为空 |
|---|---|---|---|---|---|
| id | 编号 | bigint | 20 | 是 | 否 |
| addtime | 添加时间 | timestamp | 否 | 是 | |
| yonghuming | 账号 | varchar | 200 | 否 | 是 |
| mima | 密码 | varchar | 200 | 否 | 是 |
| xingming | 姓名 | bigint | 20 | 否 | 是 |
| xingbie | 性别 | varchar | 200 | 否 | 是 |
| touxiang | 头像 | varchar | 200 | 否 | 是 |
| lianxidianhua | 联系电话 | varchar | 200 | 否 | 是 |
| money | 余额 | float | 否 | 是 |
表4-4 xiaoshuoxinxi小说信息表
| 字段名称 | 字段意义 | 字段类型 | 字段长度 | 是否主键 | 能否为空 |
|---|---|---|---|---|---|
| id | 编号 | bigint | 20 | 是 | 否 |
| addtime | 添加时间 | timestamp | 否 | 是 | |
| xiaoshuomingcheng | 小说名称 | varchar | 200 | 否 | 是 |
| fenlei | 分类 | varchar | 200 | 否 | 是 |
| tupian | 图片 | bigint | 20 | 否 | 是 |
| zuozhe | 作者 | varchar | 200 | 否 | 是 |
| chubanshe | 出版社 | varchar | 200 | 否 | 是 |
| zongzhangjie | 总章节 | varchar | 200 | 否 | 是 |
| xiaoshuojianjie` | 小说简介 | longtext | 否 | 是 | |
| clicktime | 最近点击时间 | datetime | 否 | 是 | |
| clicknum | 点击次数 | int | 11 | 否 | 是 |
| price | 价格 | float | 否 | 是 |
表4-5 xiaoshuofenlei小说分类信息表
| 字段名称 | 字段意义 | 字段类型 | 字段长度 | 是否主键 | 能否为空 |
|---|---|---|---|---|---|
| id | 编号 | bigint | 20 | 是 | 否 |
| addtime | 添加时间 | timestamp | 否 | 是 | |
| fenlei | 分类 | varchar | 200 | 否 | 是 |
5 系统的实现
5.1用户功能模块的实现
5.1.1用户注册登录界面
没有账号的用户可进行注册操作,注册后可进入登录界面进行登录系统,用户注册登录界面展示如图5-1所示。

添加图片注释,不超过 140 字(可选)

图5-1 用户注册登录界面图
5.1.2首页界面
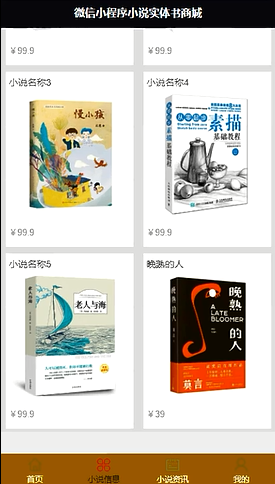
用户登录后进入系统首页,可查看系统信息,首页界面展示如图5-2所示。

图5-2 首页界面图
5.1.3小说信息界面
用户在小说信息界面可查看所有小说信息,并可选择查看详情,小说信息界面如图5-3所示。


图5-3 小说信息界面图
5.1.4购物车界面
用户在购物车界面可查看购物车小说信息,并可进行修改数量或者提交订单等,购物车界面如图5-4所示。

图5-4 购物车界面图
5.1.5我的订单界面
用户可进入我的订单界面查看个人订单信息,我的订单界面展示如图5-5所示。

图5-5 我的订单界面图
5.2管理员模块的实现
5.2.1管理员登录界面
管理员要想进入系统后台进行管理操作,必须登录系统后台,管理员登录界面展示如图5-6所示。

图5-6 管理员登录界面图
5.2.2小说信息管理界面
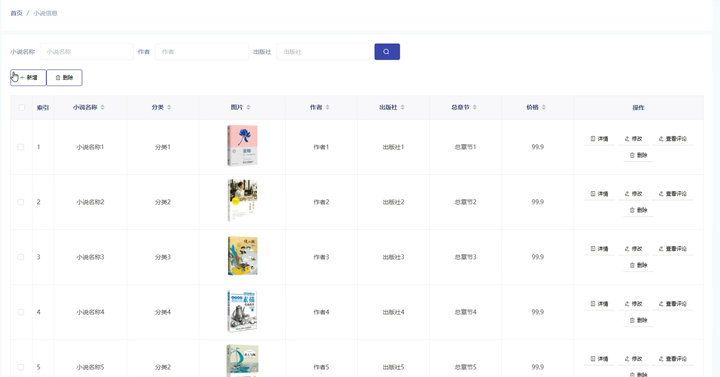
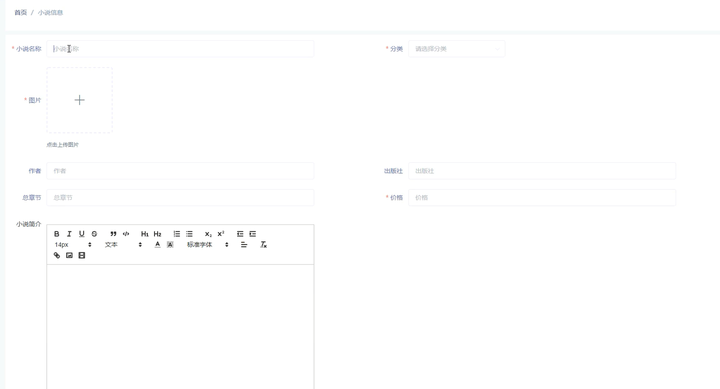
管理员在小说信息管理界面可查看已有小说信息,对已有小说信息,管理员可进行编辑和删除操作,同时管理员也可添加新的小说信息,小说信息管理界面展示如图5-7所示。添加小说信息界面如图5-8所示。

图5-7 小说信息管理界面图

图5-8添加小说信息界面图
5.2.3用户管理界面
管理员可增删改查用户信息,用户管理界面展示如图5-9所示。

图5-9 用户管理界面图
5.2.4订单管理界面
管理员在订单管理界面可查看所有订单信息,并可对其进行发货操作,订单管理界面展示如图5-11所示。

图5-11 订单管理界面图
5.2.5小说分类管理界面
管理员可添加、修改和删除小说分类信息,小说分类管理界面展示如图5-12所示。

图5-12 小说分类管理界面图