webman是一款基于workerman开发的高性能HTTP服务框架。webman用于替代传统的php-fpm架构,提供超高性能可扩展的HTTP服务。你可以用webman开发网站,也可以开发HTTP接口或者微服务。
除此之外,webman还支持自定义进程,可以做workerman能做的任何事情,例如websocket服务、物联网、游戏、TCP服务、UDP服务、unix socket服务等等。
总之workerman非常的好用,那么我们来稍微简单介绍一下!
系统:windows11
**PHP版本:**PHP 8.2.24
目录
首先的准备
workerman的官网:安装-webman手册
我们可以通过上面的链接先进入workerman的官网,然后可以看到上面有一个"手册"

点击手册,然后点击"webman手册"。
然后我们就可以看到:

点击"快速开始 "下的"安装"
我们通过浏览手册可以知道,这时电脑里是有要求:
1、配置好php环境;
2、安装好composer环境。
那我们先来安装"composer"
安装composer
composer的官网:Composer
进入composer的官网,界面大概是这个样子的

点击左边一栏的"Download"
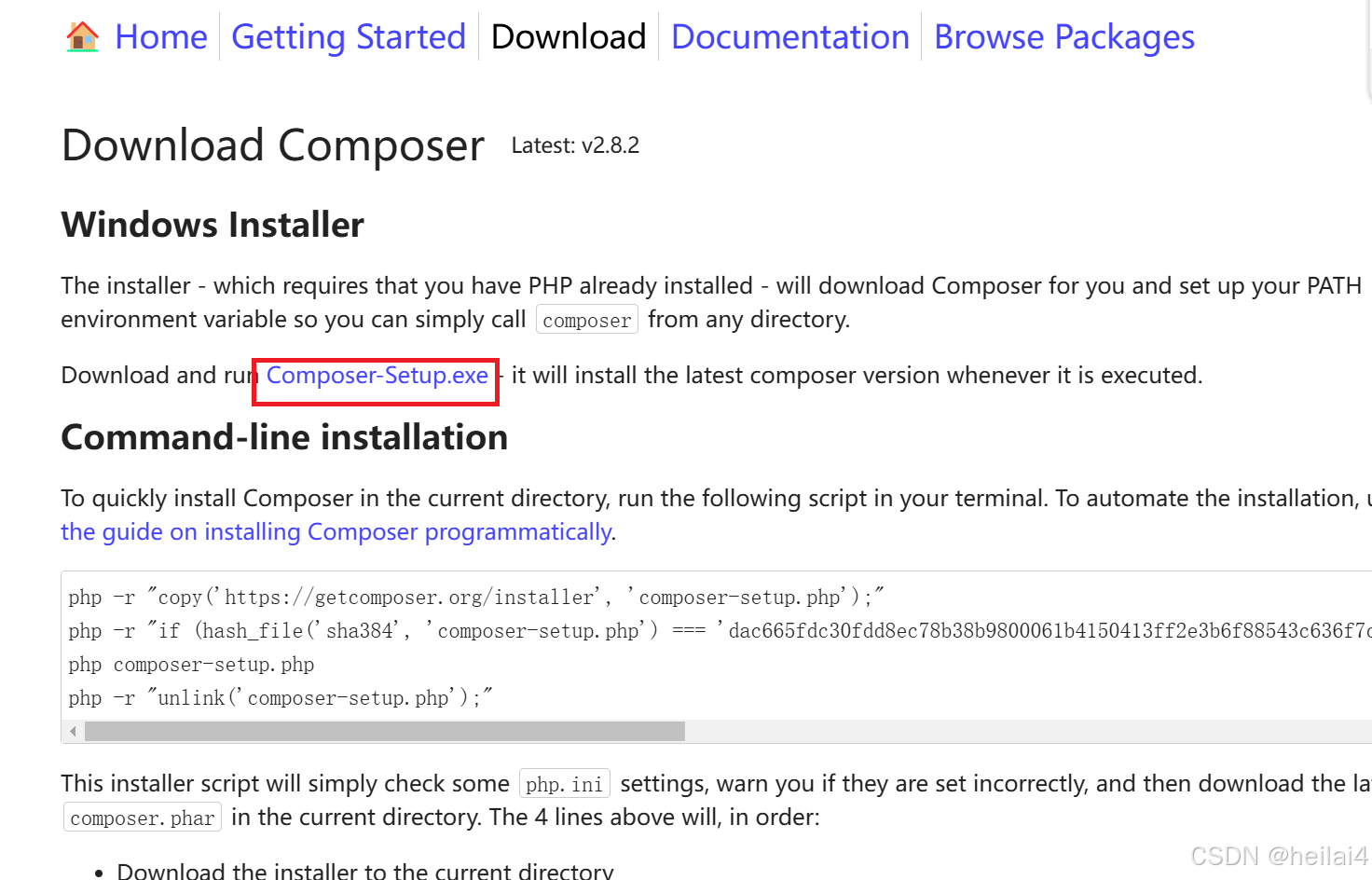
会来到这个界面:

点击上图红框中的" Composer-Setup.exe "即可下载,然后进入安装界面

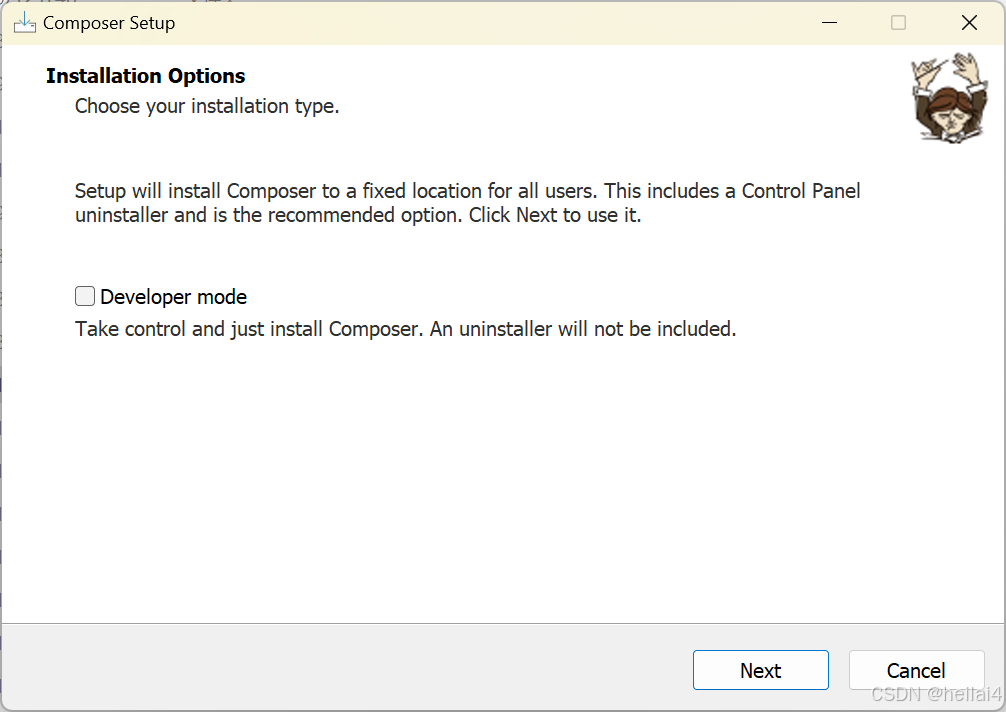
点击next下一步;
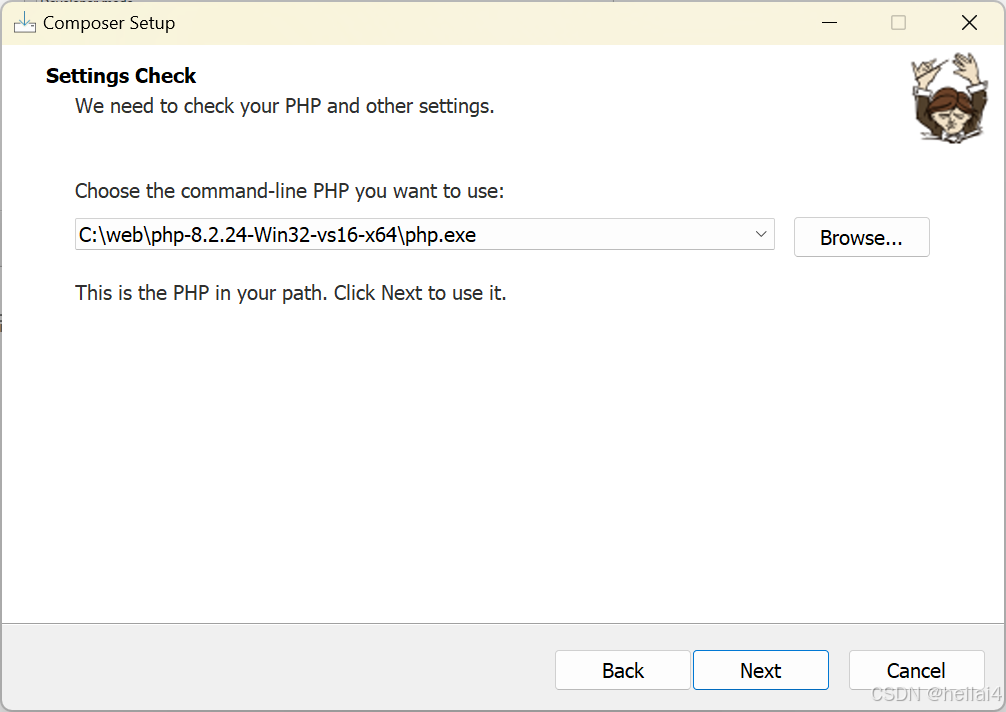
然后就进入了下图的界面,这个界面还是很重要的,要选择好你的php配置所存放的文件夹的位置。

然后一直next就可以啦!!
安装完以后我们来看一下是否安装成功。
同时按住 "win"键和"R"键,进入运行窗口,输入"CMD"
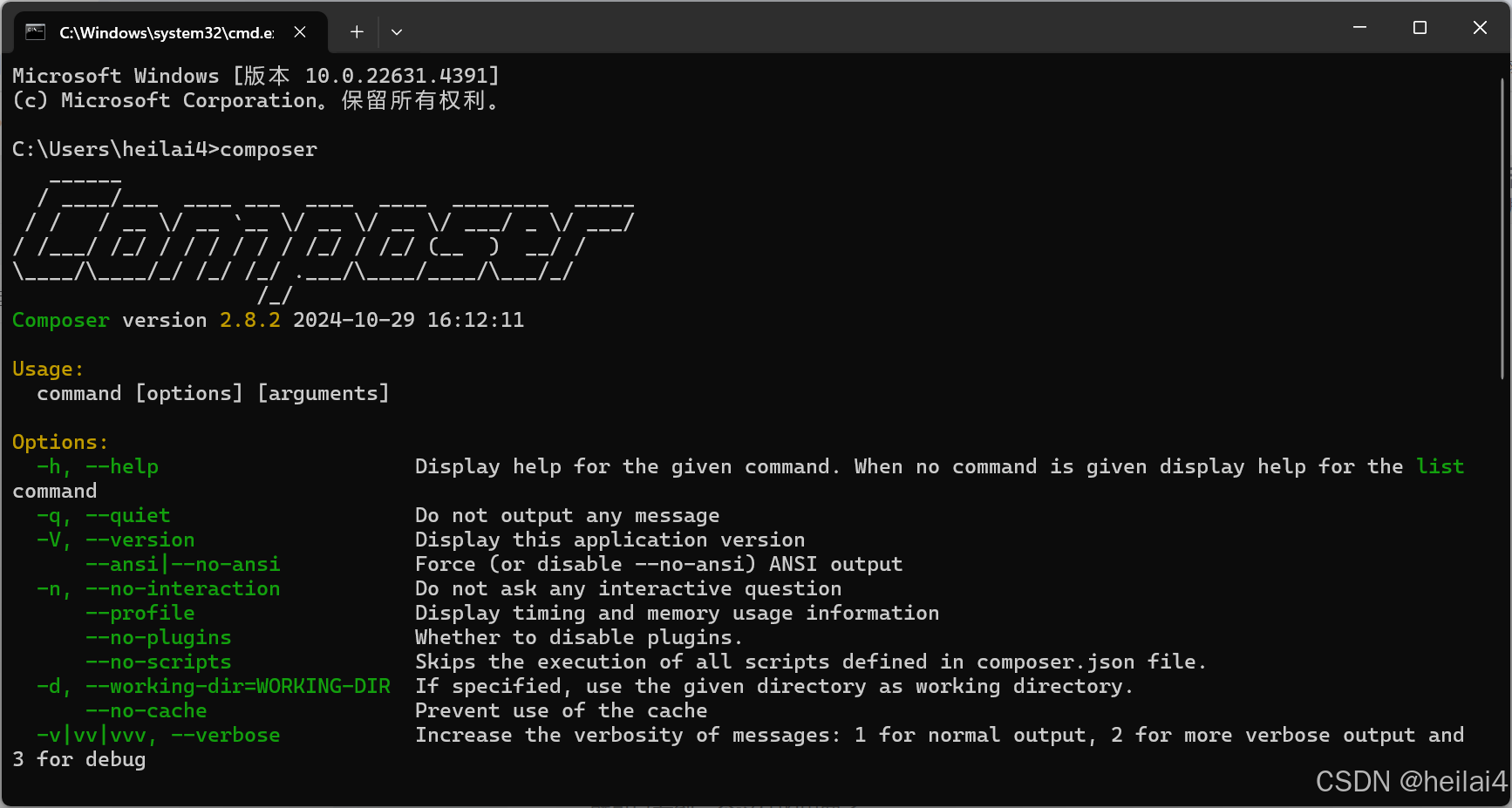
进入命令提示符,然后输入"composer";
就可以看到一个这样的界面了

如果你成功的看到了这个界面,那么恭喜你,已经安装完composer啦!
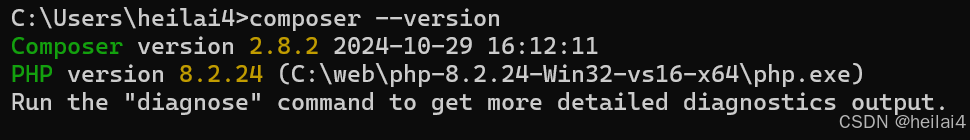
输入
bash
composer --version即可看到自己的composer的版本号啦!

接下来我们正式安装workerman
workerman
上述工作完成后,安装workerman就变得异常轻松。
我们先做好一个文件夹,你可以将未来的代码存放在里面。
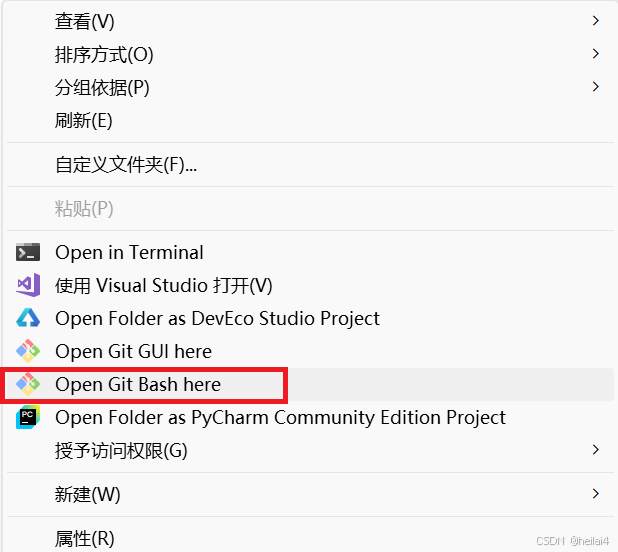
接着在空白处右键 ,点击显示更多选项;

我们就会看到一个这样的栏目"Open Git Bash here",如上图红框位置所示;
接着我们点击他,会进入这个如下图的界面:

在里面输入
bash
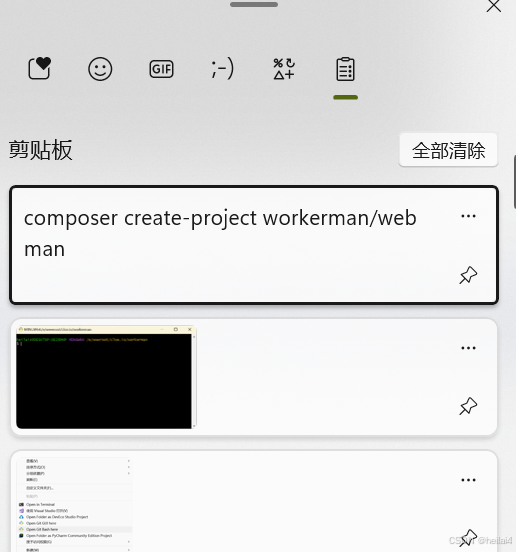
composer create-project workerman/webman这行内容,
可能不能复制粘贴,
我们先复制好,回到那个输入框里按
WIN键 + V键,会弹出剪贴板,如下图:

单击你需要粘贴上去的内容就可以了;
然后运行。
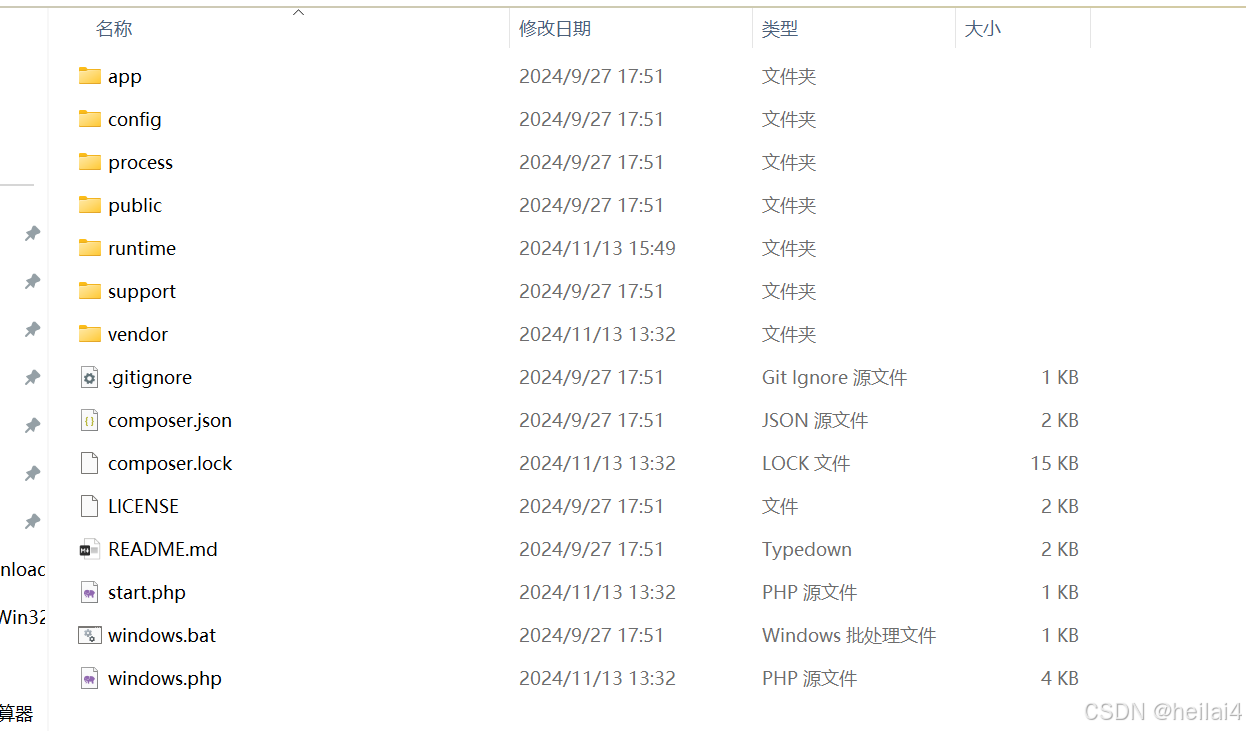
运行完成后我们回到之前的创建好的那个文件夹,
会发现多出了一个名为workerman的文件夹。
点击进入后能看到:

这些就是配置好的workerman文件。
在当前文件夹,也就是workerman的文件夹内,
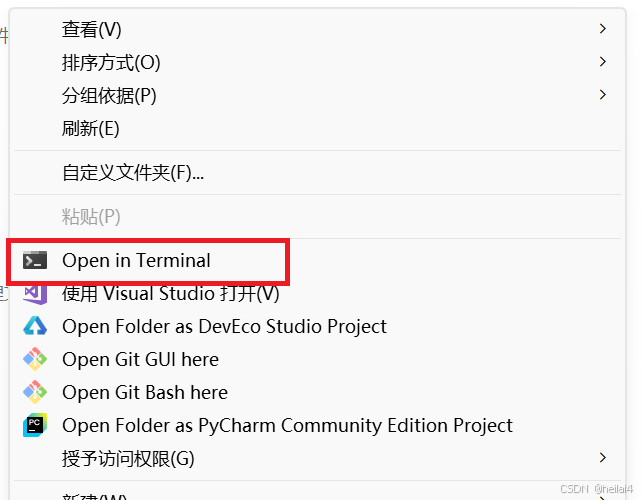
我们可以右键单击空白处, 点击下图红色方框里的内容。

也就是在workerman文件夹里开启终端,
输入一下命令:
bash
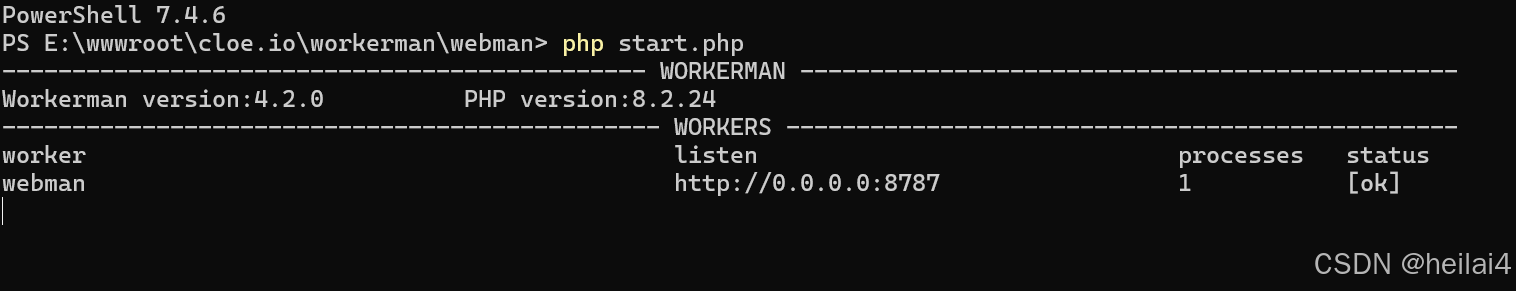
php start.php就可以看到配置情况啦:

到一步你就已经完成了配置workerman了.
本文章到此结束
希望能帮助到你