前言
阿里矢量图库提供的在线链接服务仅供平台体验和调试使用,平台不承诺服务的稳定性,企业客户需下载字体包自行发布使用并做好备份。
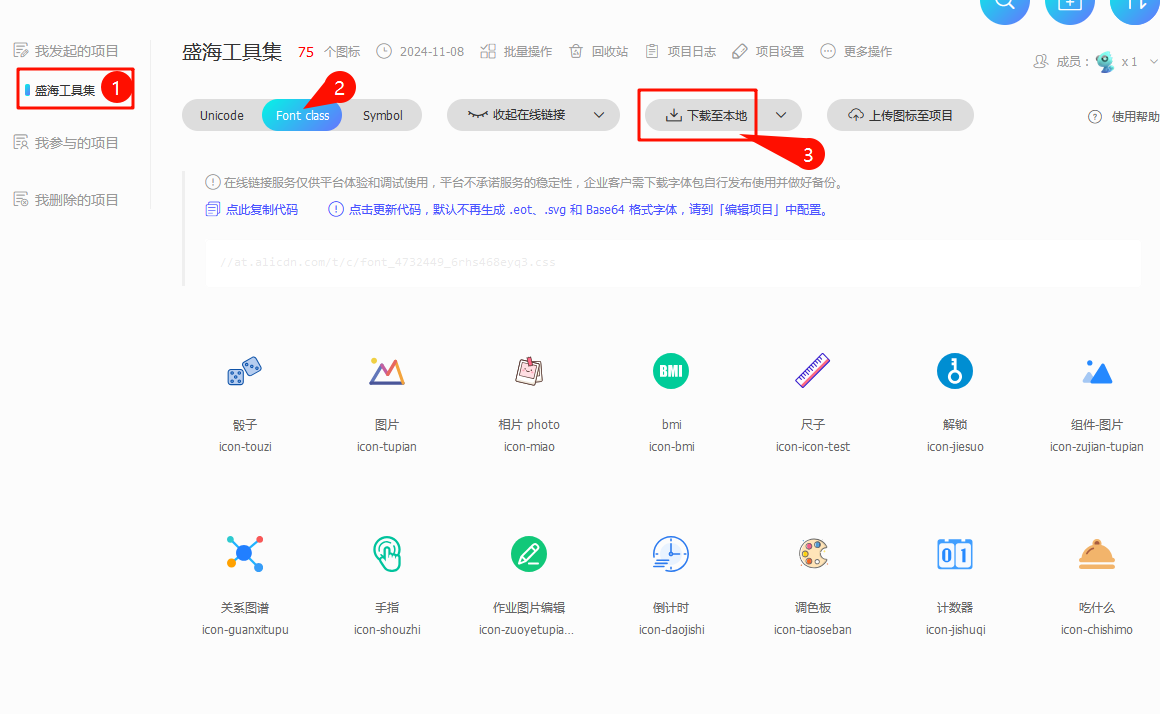
1.下载图标
将阿里矢量图库的图标先下载下来

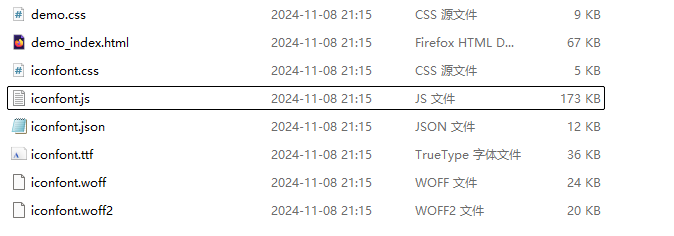
解压如下

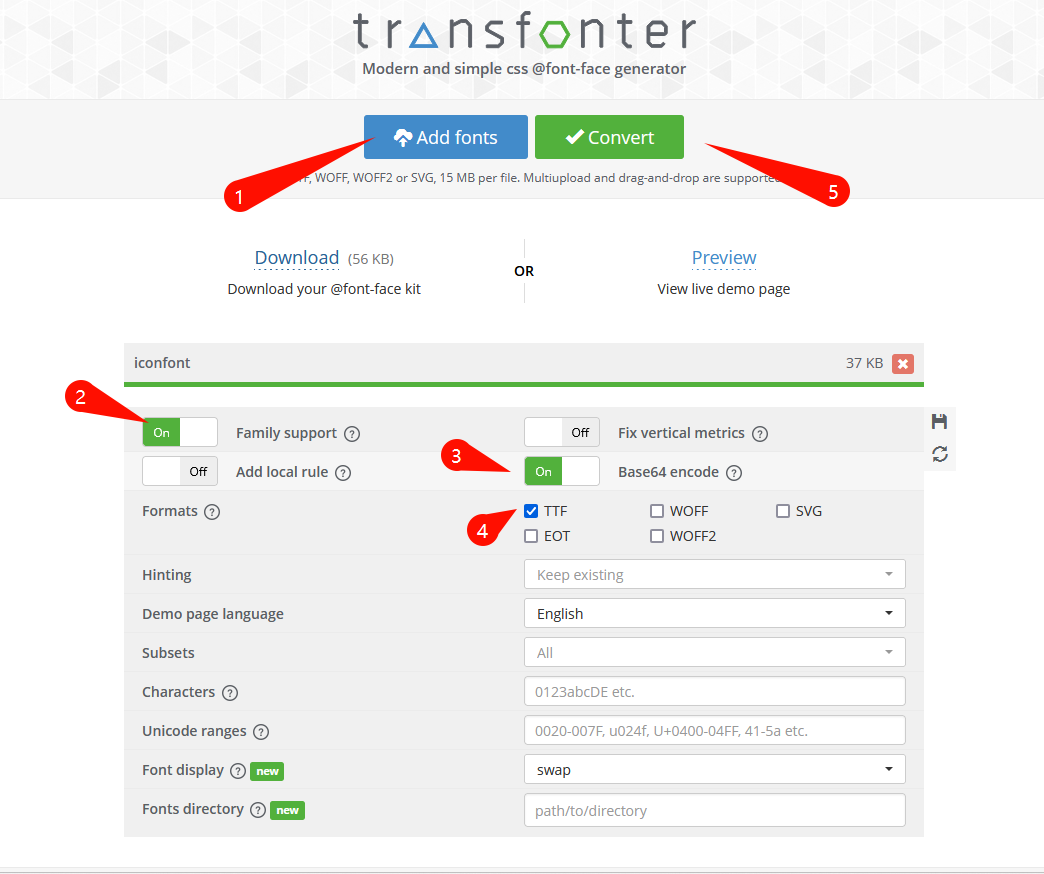
2.转换格式
-
贴一个地址用于转换格式:Online @font-face generator --- Transfonter

-
将iconfont.ttf上传,就是这里的第一步 Add fonts

- 转换玩后下载下来
解压完成后如下

3.在微信小程序中配置
-
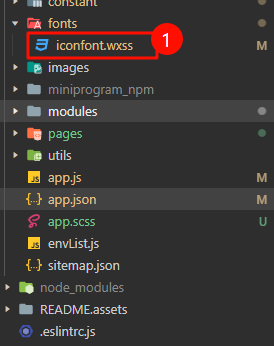
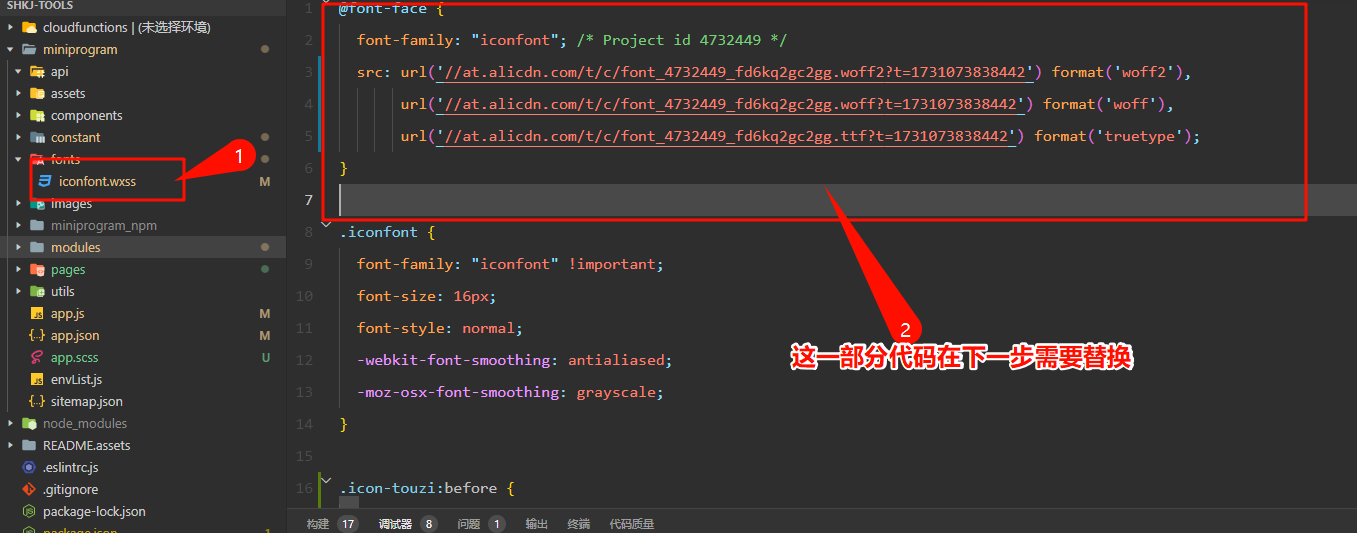
新建一个fonts文件夹一个iconfont.wxss文件

-
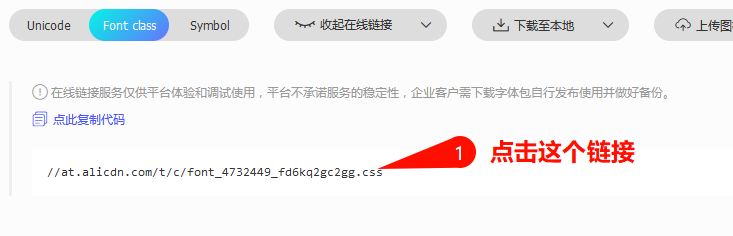
复制矢量图库在线代码

-
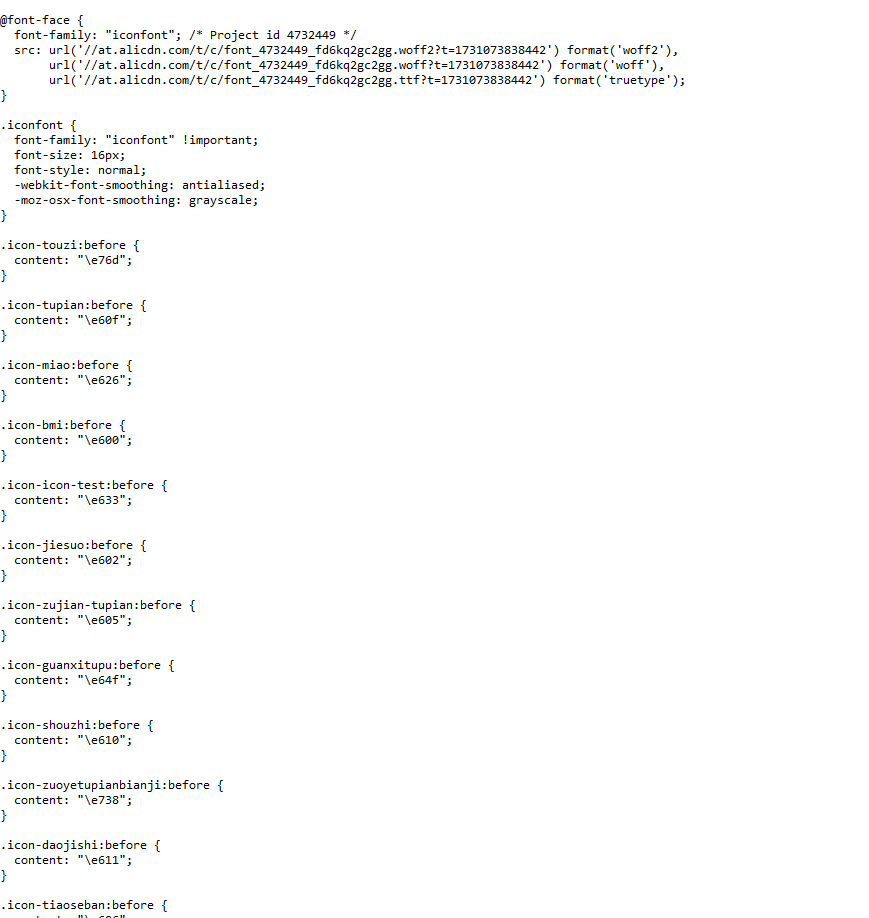
全选,复制所有内容

-
粘贴到iconfont.wxss文件

-
替换代码
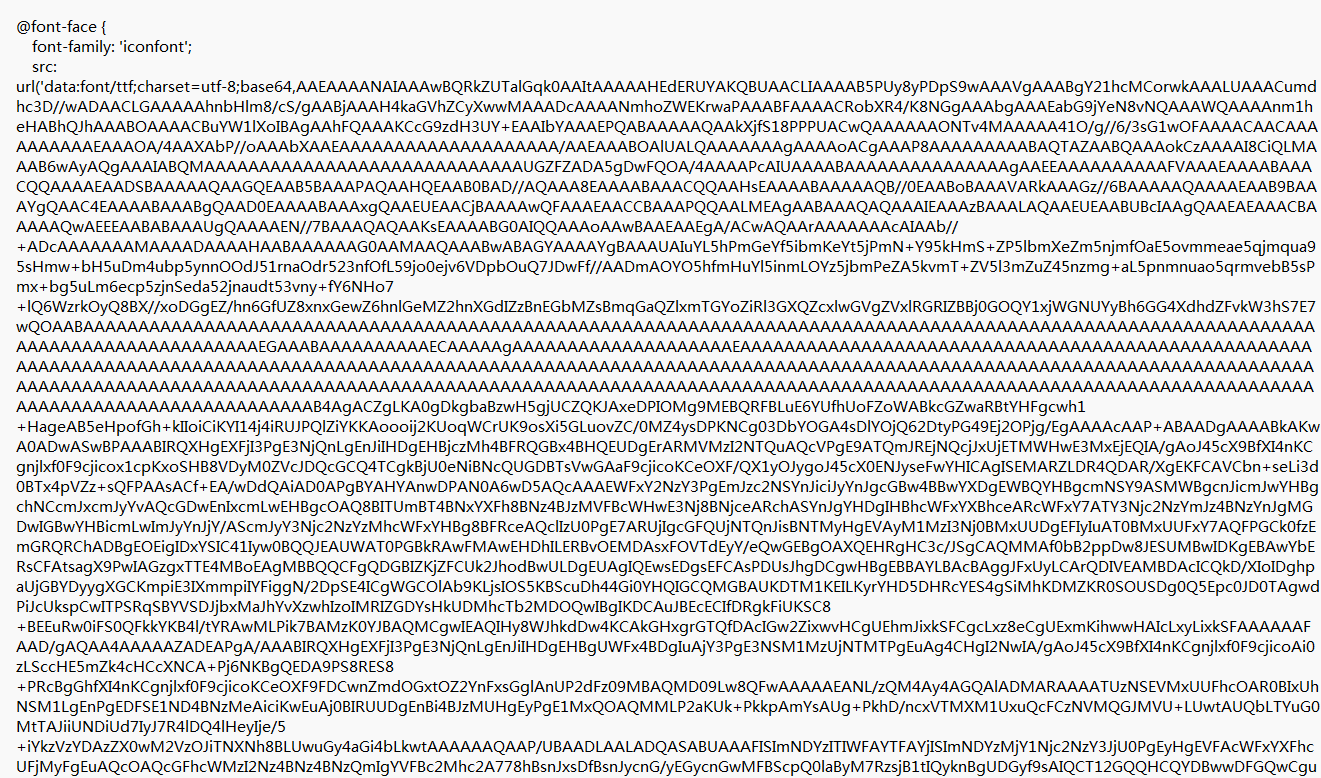
打开刚才转换完成的css文件

全部复制

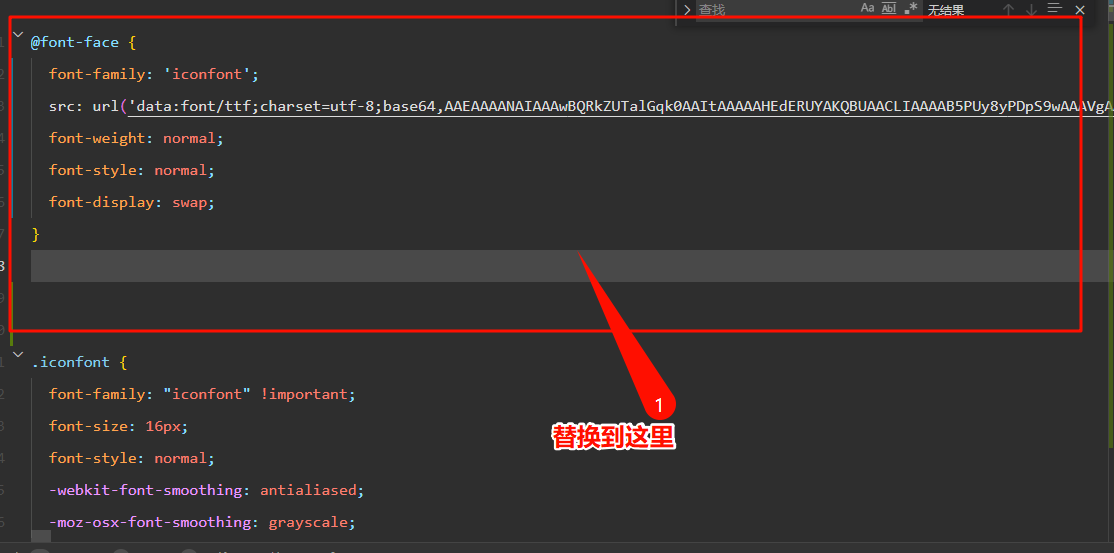
替换

-
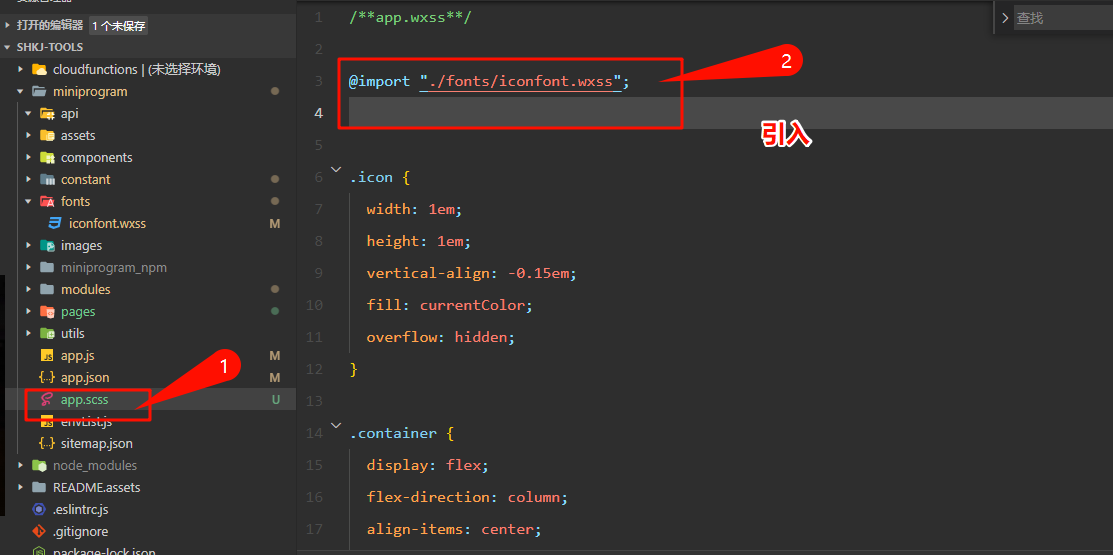
在app.scss中引入,如果你没开启scss,那么就是app.wxss

4.在文件中引用
<text class="iconfont icon-naozhong-copy"></text>这里的icon-naozhong-copy就是你的图标名字,可以自行替换,但是iconfont不能少