一、前言
相信现在正在学习嵌入式或者是正在学习STM32的大家对keil都不陌生,keil是一款集成了多款芯片的嵌入式联合编译器。因为keil强大的芯片支持和及其易用的调试功能使其广受人们喜爱。但同时keil在某些方面也存在一定的问题。目前来说keil虽然有非常多好用的功能,但同时也具备一定的缺点,比如补全时不时就会出现一些补全不出来或者补全及其卡顿的情况,再比如keil的UI可以说是非常古老了,虽然官方目前对keil5的更新仍在继续,但是官方貌似没有更新keil5 UI的打算,这也导致了keil5的UI看起来根本就不像一个现代编译器,在我们阅读长篇的代码时,可以说是非常困难的。那有没有办法可以优化keil5的UI和补全呢?当然有,我们可以使用vs code来连接keil,这样我们就可以借助vs code强大的插件生态来弥补keil中的一些不足了。那么本次教程,就会教大家如何安装vs code,以及如何安装相关的编译器,以及连接keil,如果你已经准备好了,那就让我们开始吧!
二、在开始之前
因为目前这个教程已经不面向嵌入式纯新手了,如果你是嵌入式萌新我的建议还是先学习keil,在对keil熟悉以后我们再使用vs vode去连接keil。
在使用vs code连接keil之前我们需要进行一些准备,首先就是准备一个完整了STM32例程并且编译没有报错,如果你想学习keil的安装和STM32的环境搭建请看下面的文章:
keil的安装:[STM32]如何正确的安装和配置keil?(详细)-CSDN博客
STM32环境搭建:[STM32]从零开始的STM32标准库环境搭建(小白向)_stm32开发环境搭建-CSDN博客
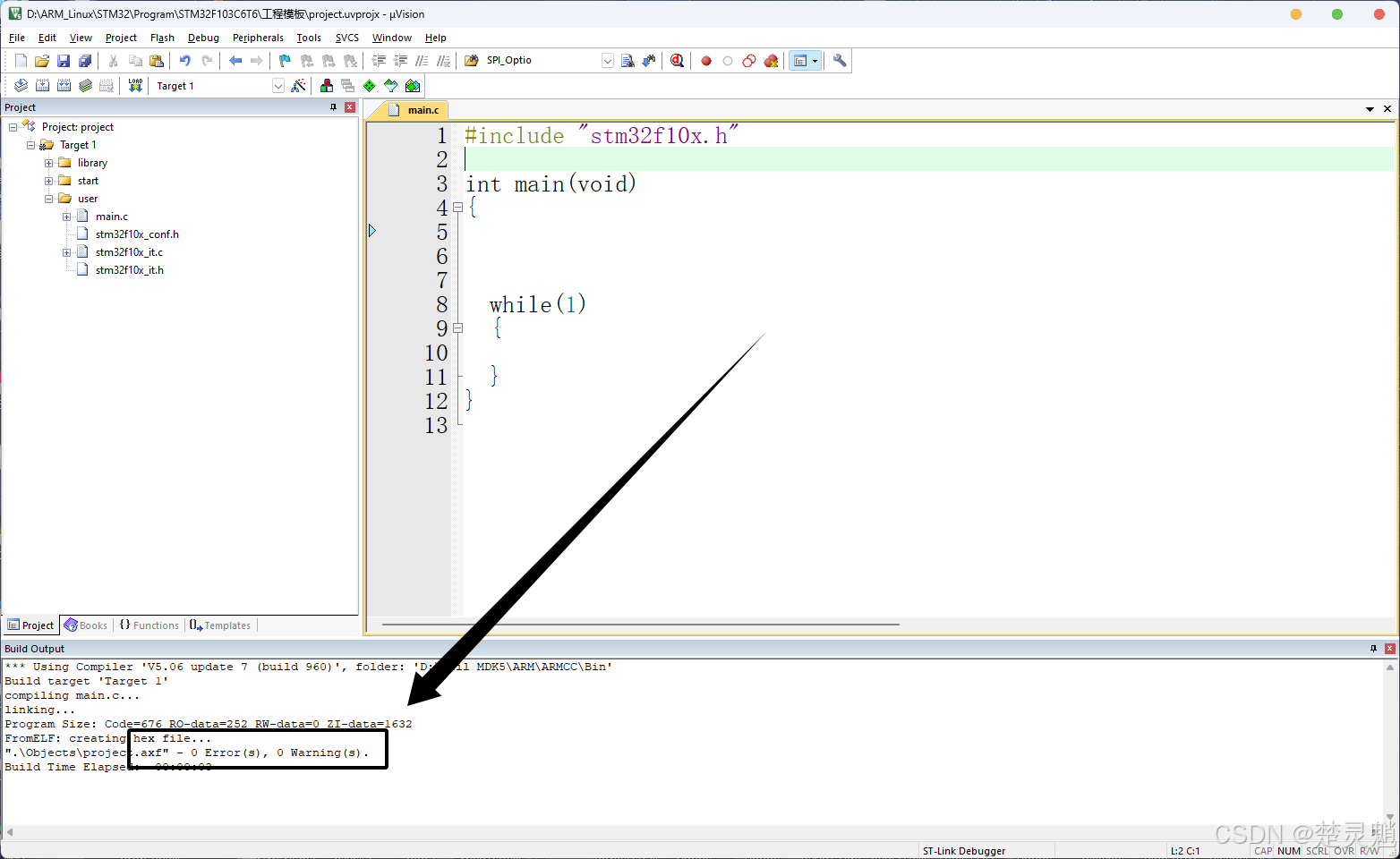
当我们搭建好一个STM32的环境以后,我们需要先编译一次,这里我就使用一个STM32F1的工程模板来进行编译:

编译到这样零错误,零警告工程模板就没有问题:

编译工程模板没问题以后,的准备阶段就已经完成了,可以继续下面的教程了。
三、vs code的安装
这里既然我们要使用vs code来连接keil,我们的第一步当然是安装vs code,我们这里可以直接在浏览器中搜索"vs code",图中的就是vs code的官网了,我们可以点击进入:

如果你没有搜索到vs code的官网,可以点击下面的链接进入:
vs code官网:Visual Studio Code - Code Editing. Redefined
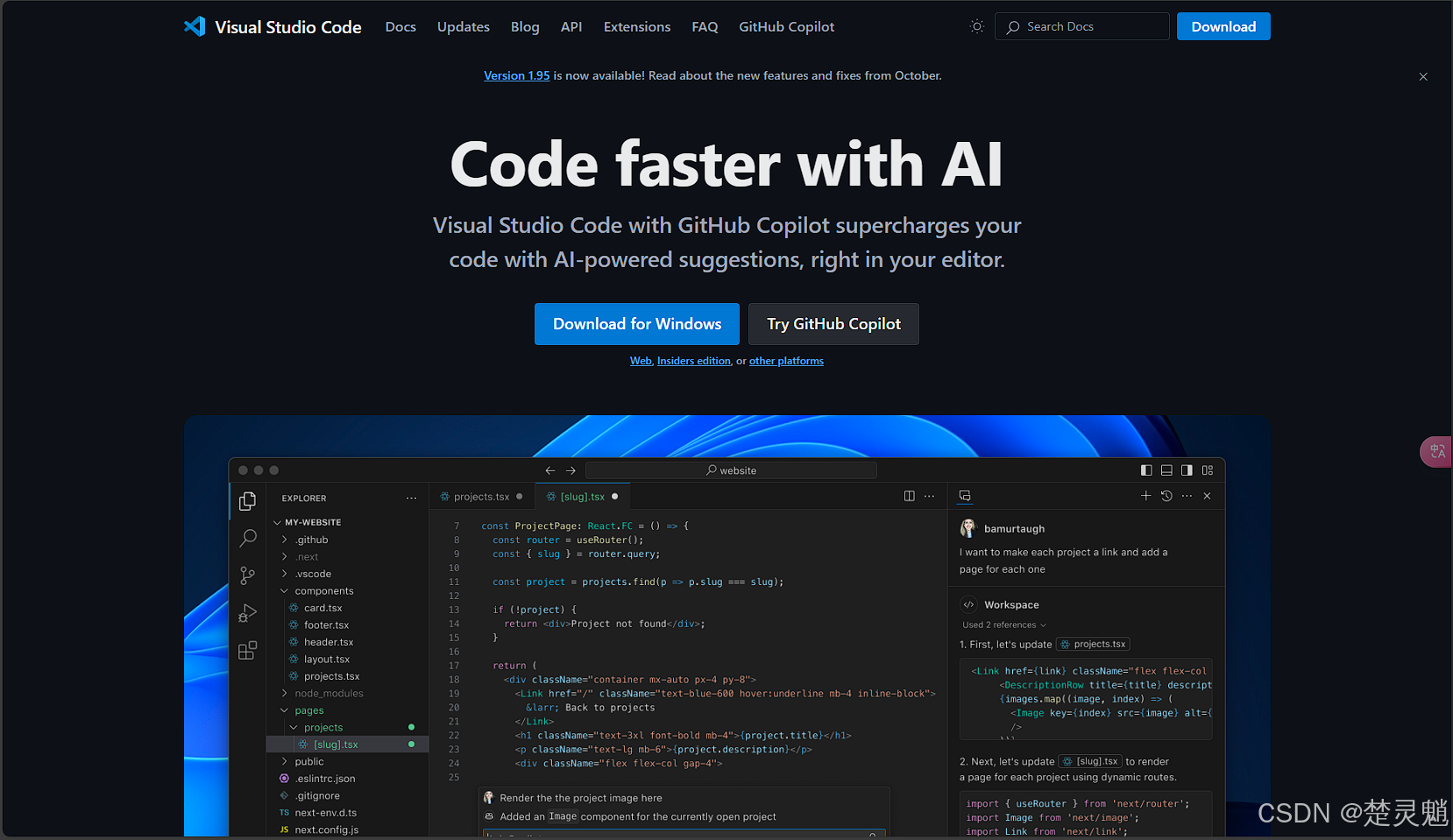
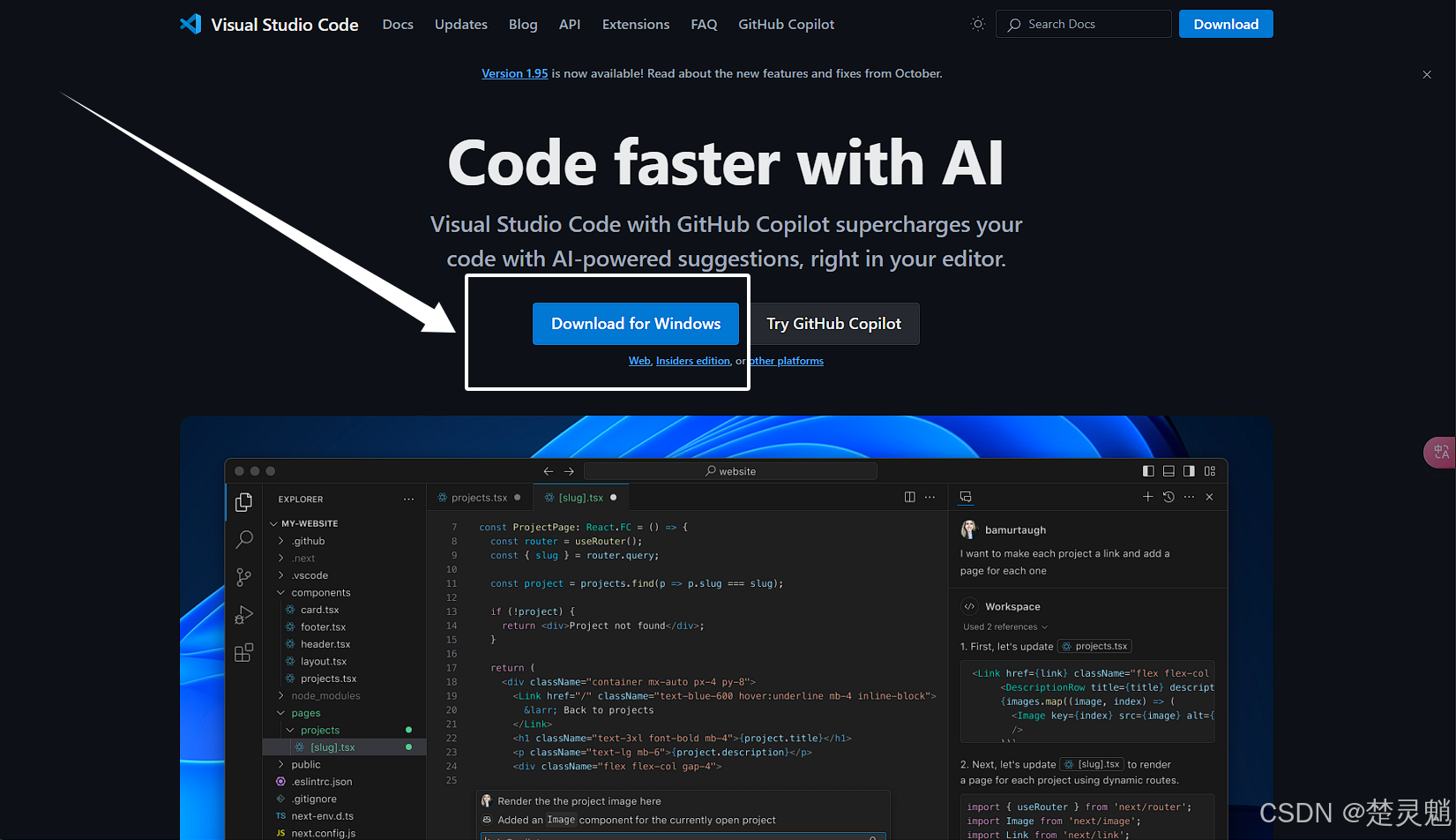
进入以后就能看到下面的界面了,随时间的推移这里vs code的网页也可能更新,不过道理都是一样的:

这里我们可以点击"Download for windows"下载windows版的vs code:

点击了以后,浏览器应该就会自动弹出下载了:

这里我们将其保存到能找到的地方:

我们双击这个exe启动安装引导程序:

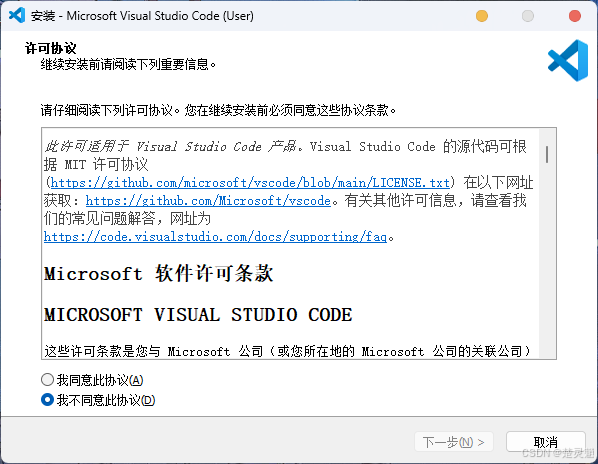
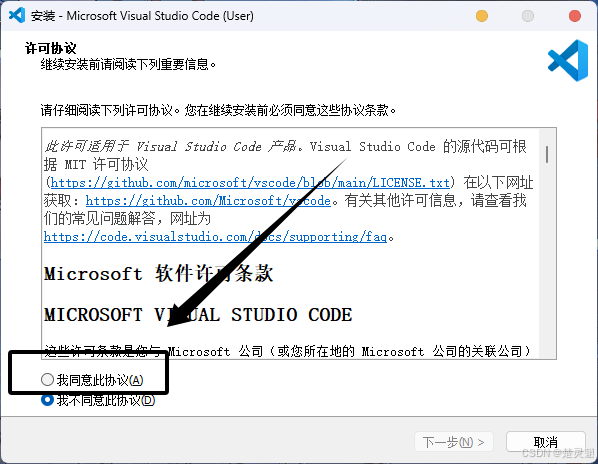
这里选择"我同意此协议":

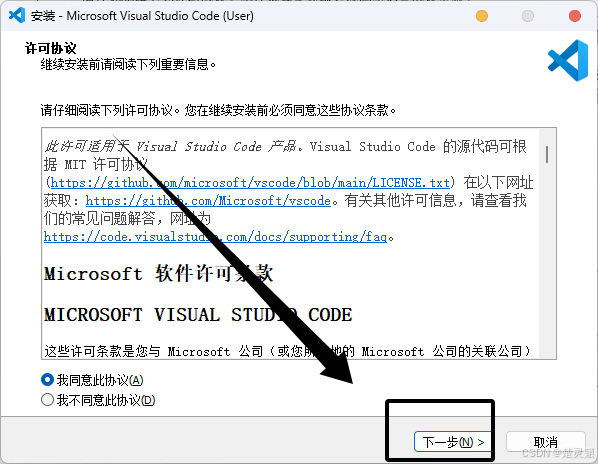
随后点击"下一步":

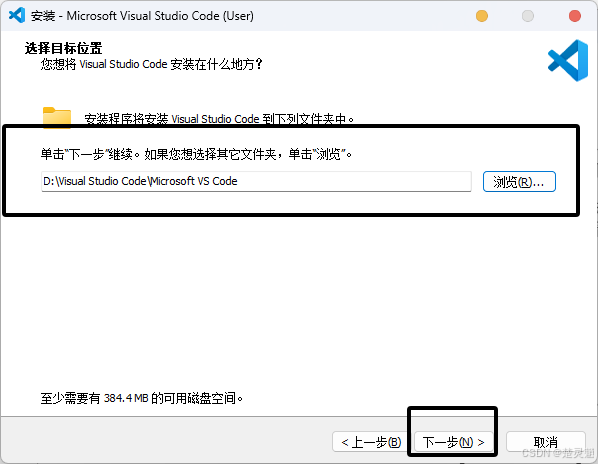
这里默认的安装路径是C盘建议大家更换一下,选择完安装路径以后就可以点击"下一步"了:

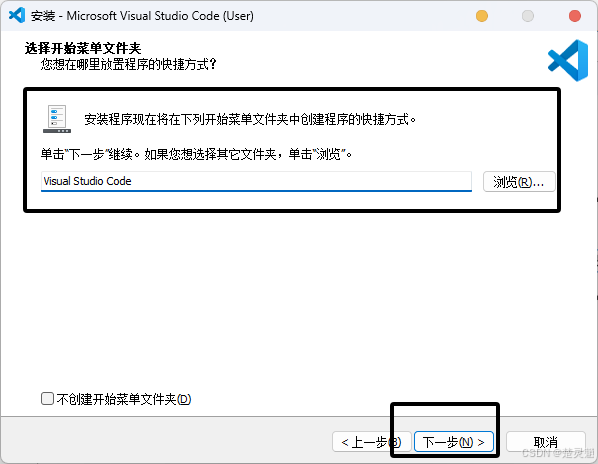
这里是选择在将快捷方式放在哪个开始菜单的文件夹中,这里直接默认就行,直接点击"下一步":

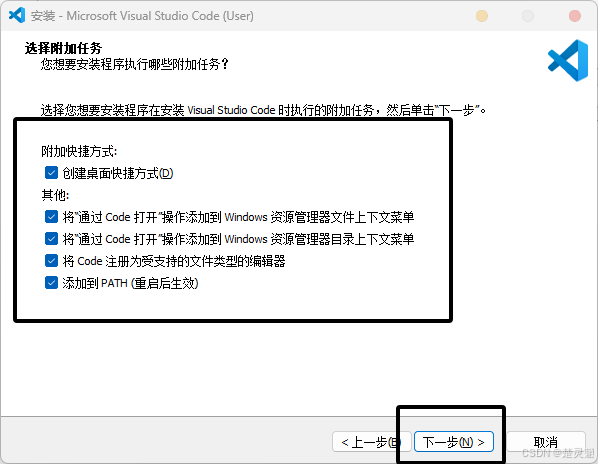
这里的选项建议大家都勾选,如果你知道这些选项是做什么的,也可以自己选择,随后点击"下一步":

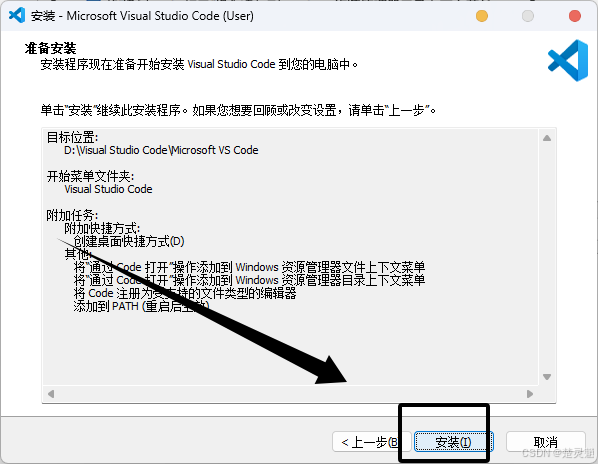
最后来到安装页面,点击"安装":

等待安装完成:

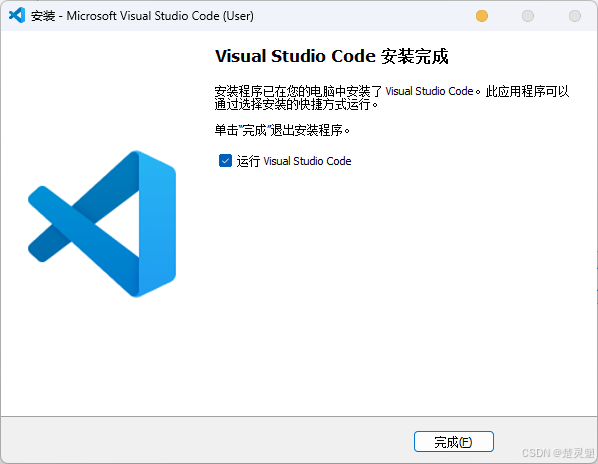
这里点击"完成":

至此,vs code的安装就已经完成了。
四、vs vode的汉化以及相关插件的安装
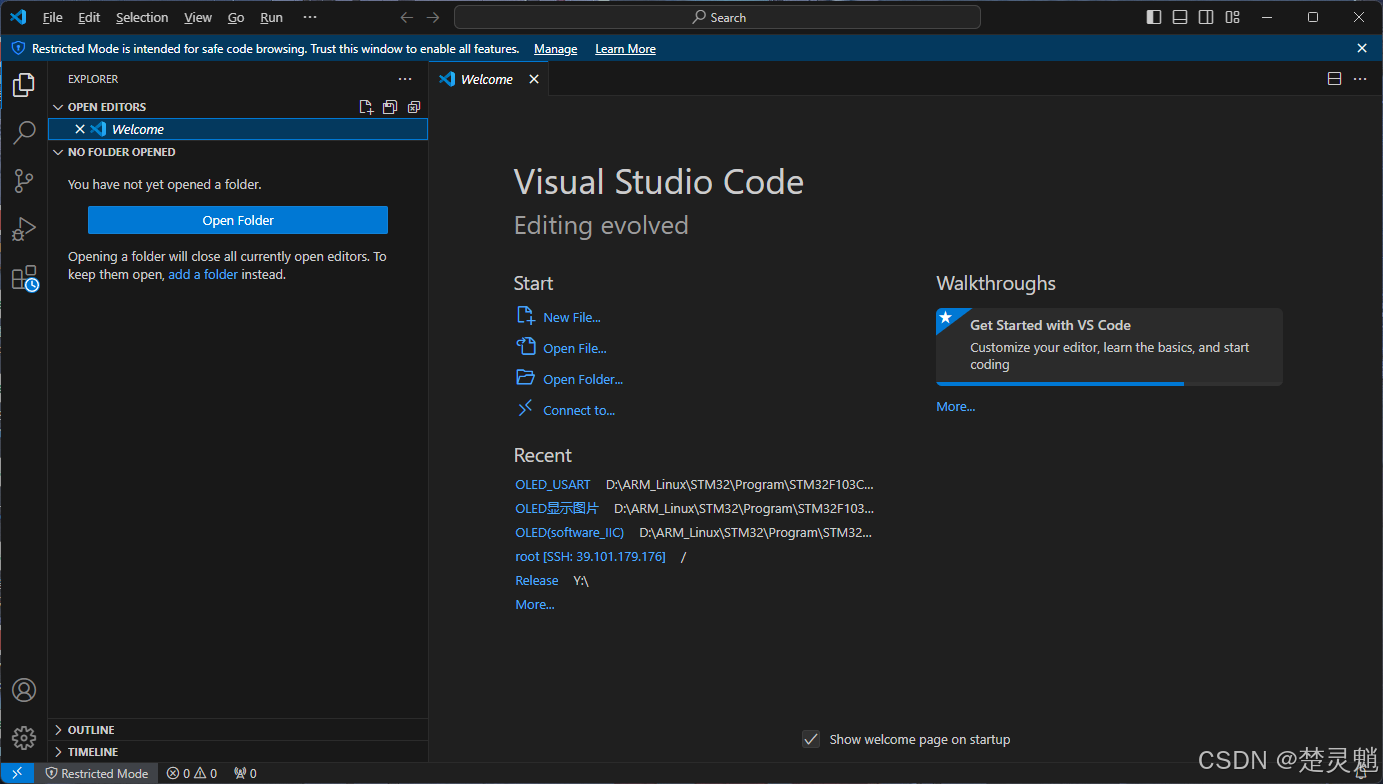
在我们安装好vs code后,需要安装一些插件来实现特定的功能,vs code的插件生态是非常强大的,只要好好利用,理论上可以使用vs code开发万物。下面就来演示一下如何安装vs code插件。首先启动vs code:

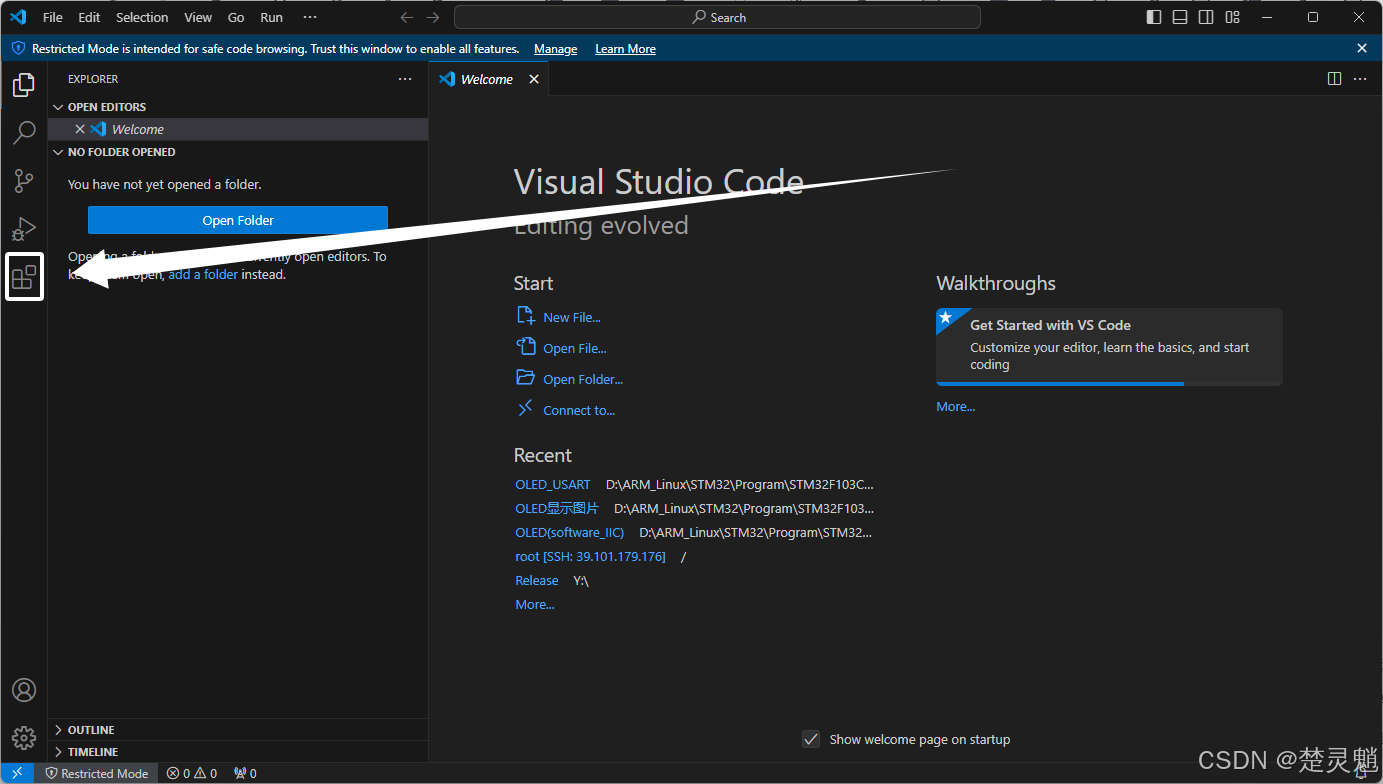
随后我们点击左边侧边栏的如图所示的这个图标:

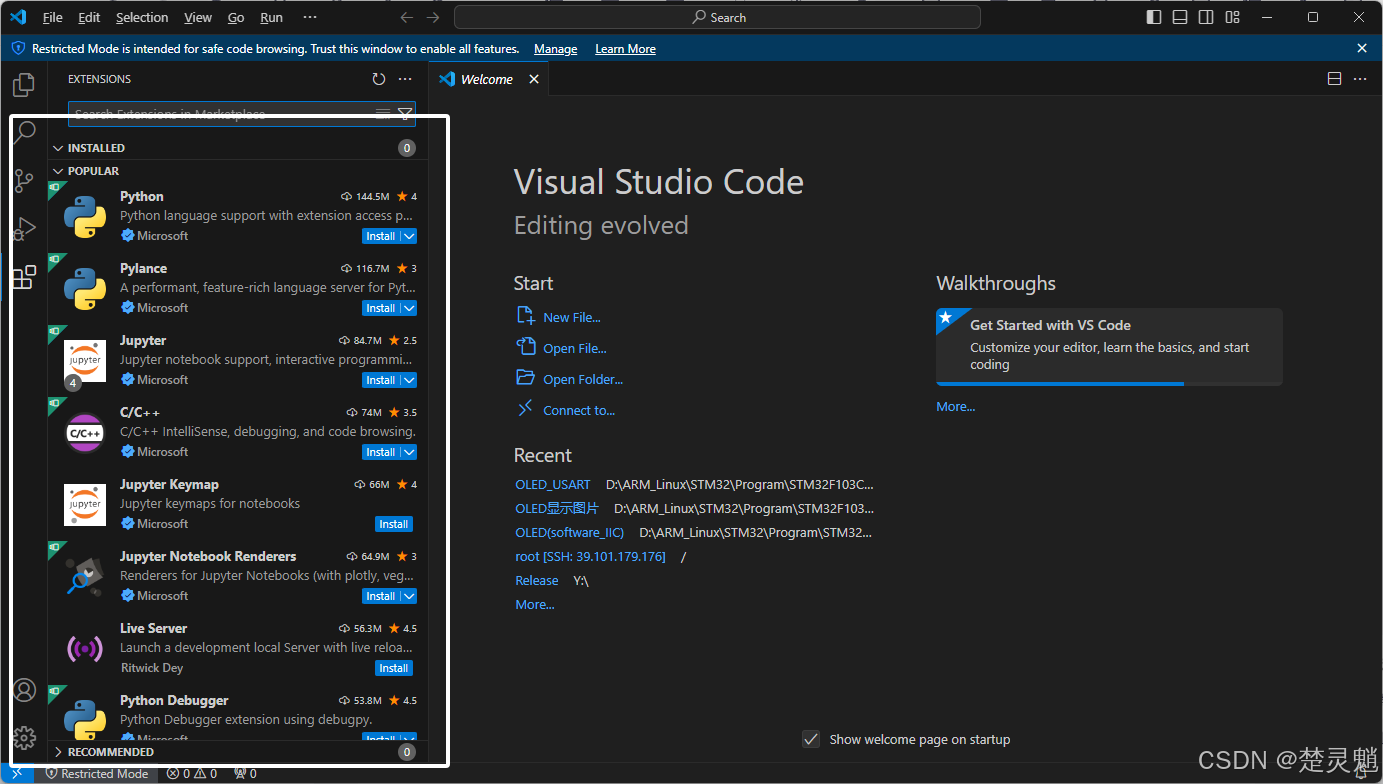
点击以后,就可以看到侧边已经发生了变化。这是插件商店,我们可以在这里搜索和安装插件,可以看到这里已经有很多推荐的插件了:

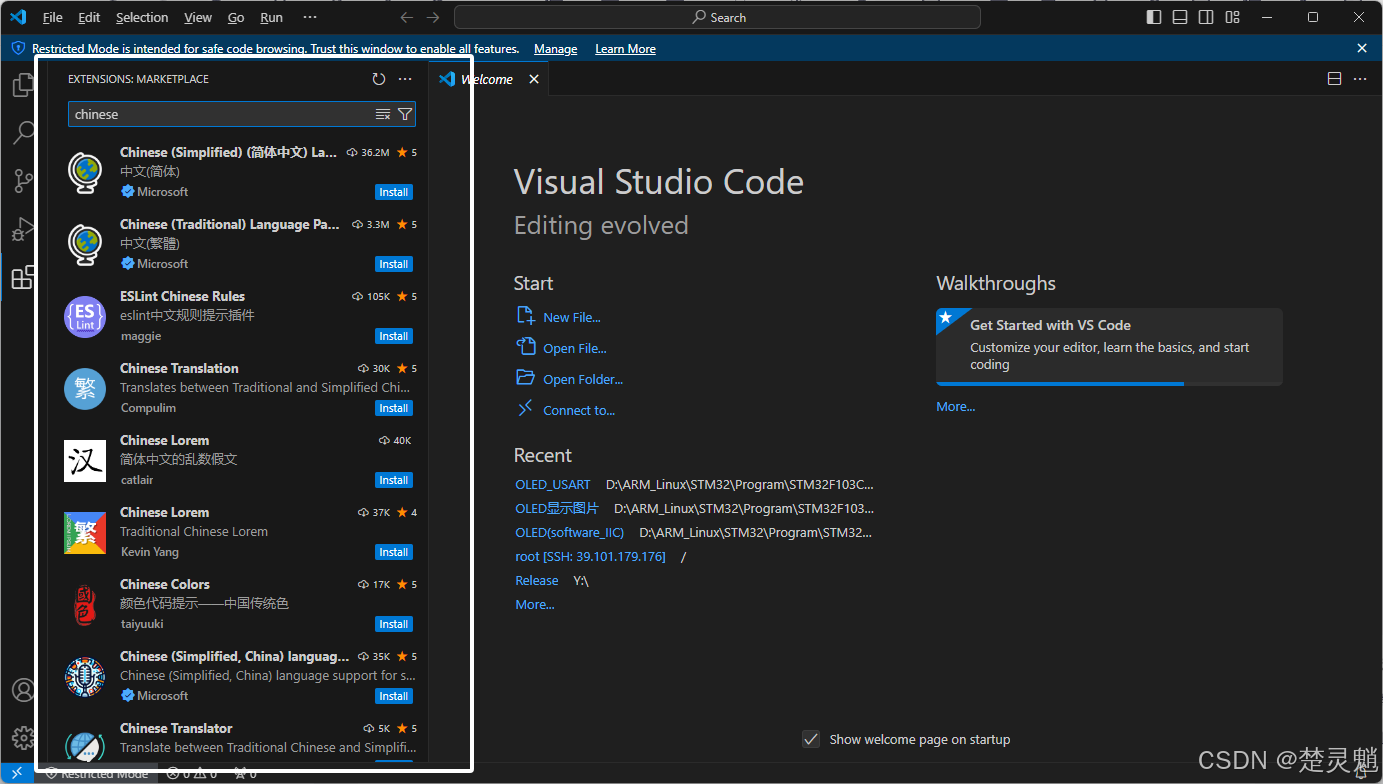
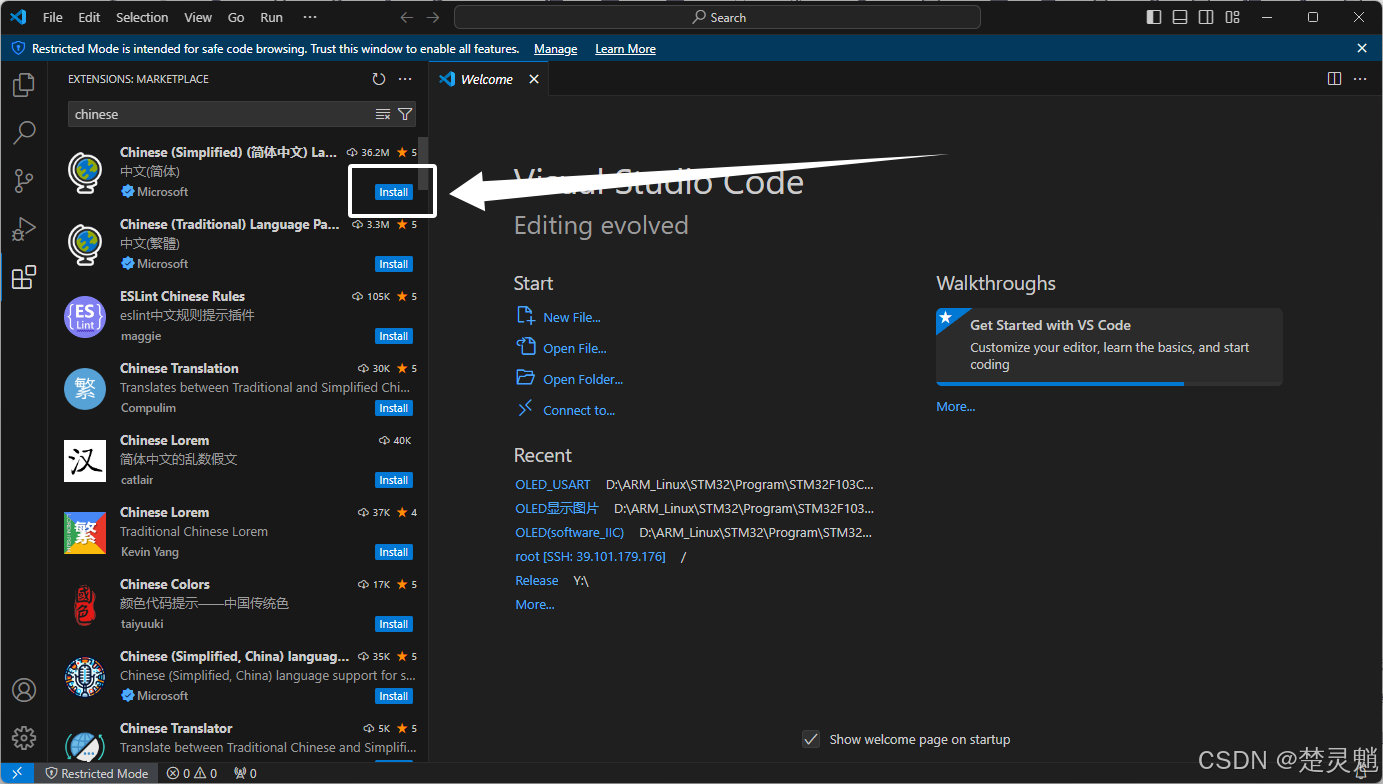
这里我们首先来安装汉化插件,我们直接在搜索框中搜索"chinese":

这里我们直接安装第一个即可,点击它旁边的"install":

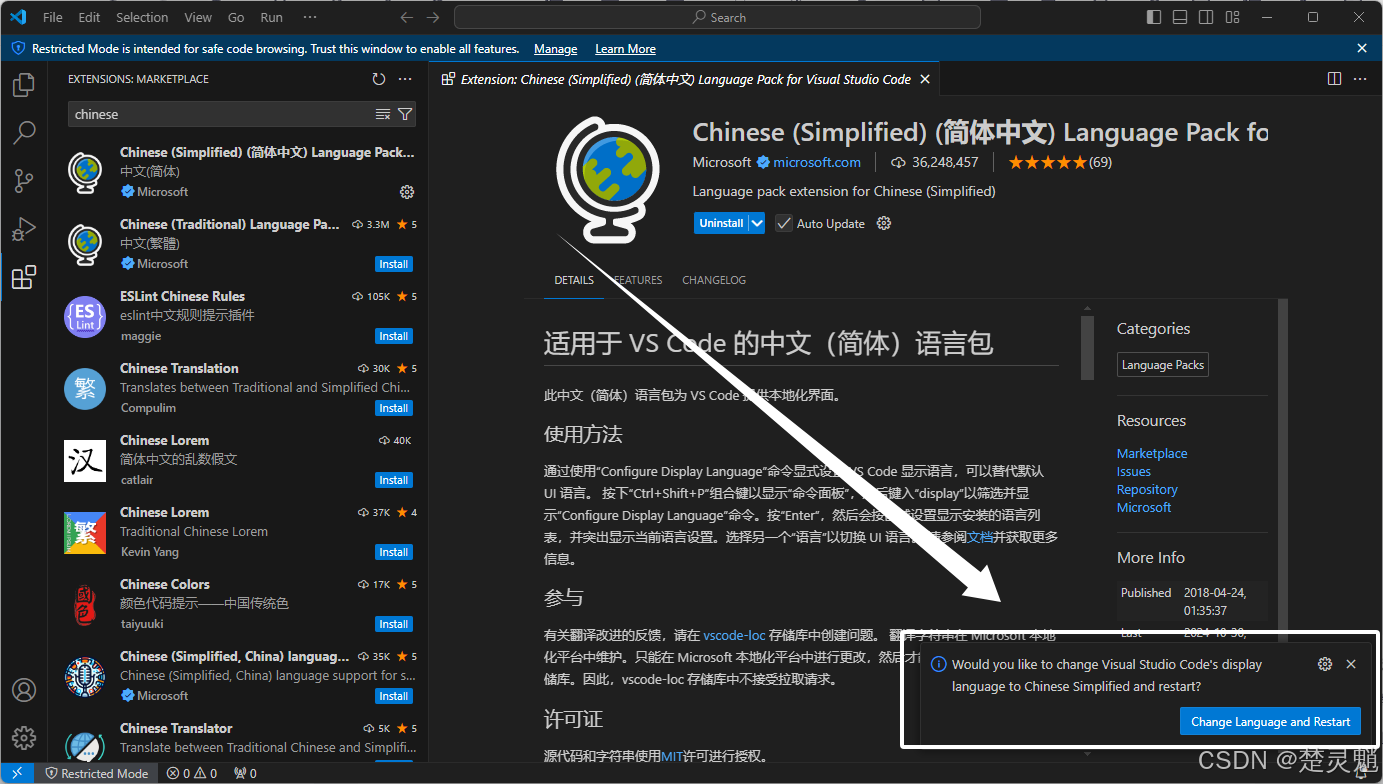
在安装成功以后,右下角就会有提示,问我们要不要更换语言并且重启:

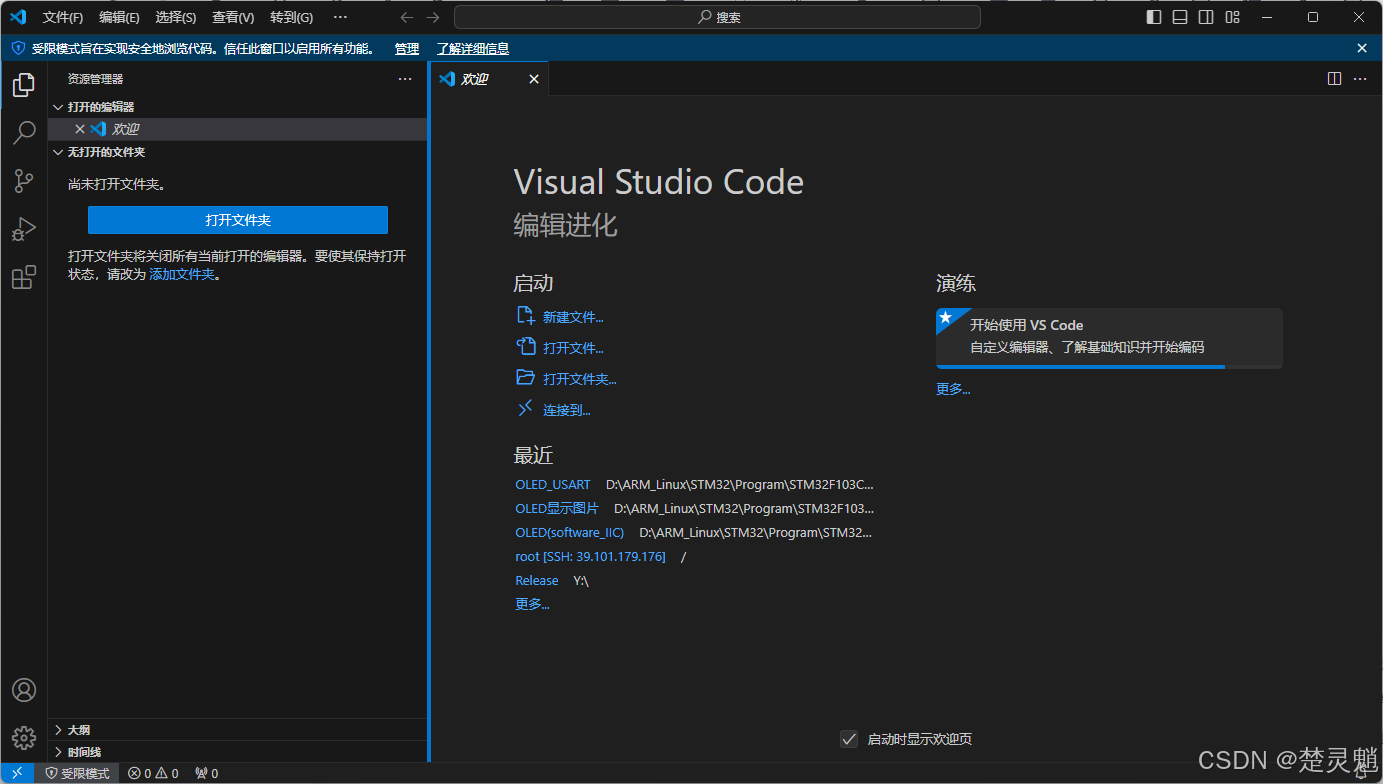
这里我们点击"Change Language and Restart"重启vs vode,重启以后,我们的vs code就已经是中文的了:

至此,我们vs code的汉化就已经完成了。
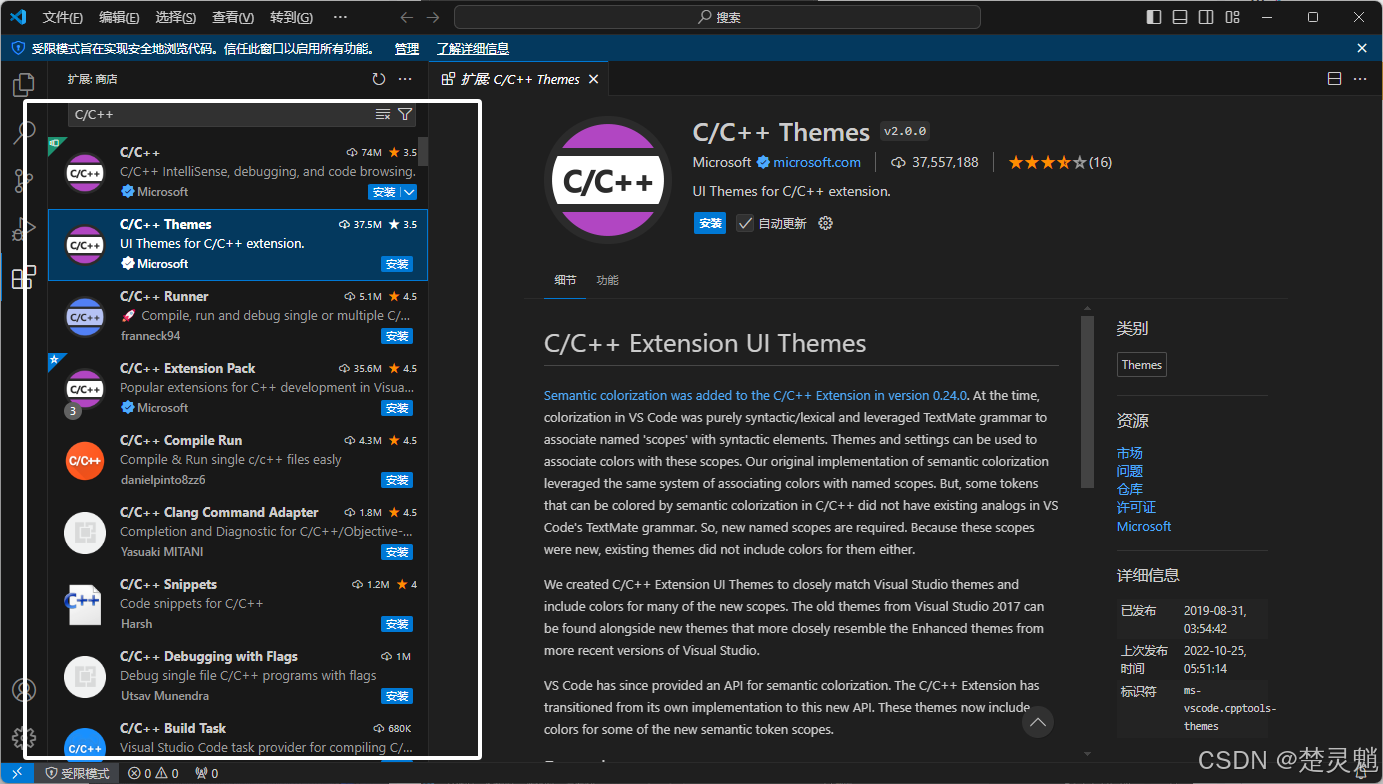
下面我们来安装C/C++插件,这个插件能够让我们更轻松的阅读C语言代码,同时也支持了代码高亮和补全,跳转等功能。我们同样在插件商店中直接搜索"C/C++",我们可以看到,搜索出了非常多的相关插件,我们这里只需要安装四个就行:

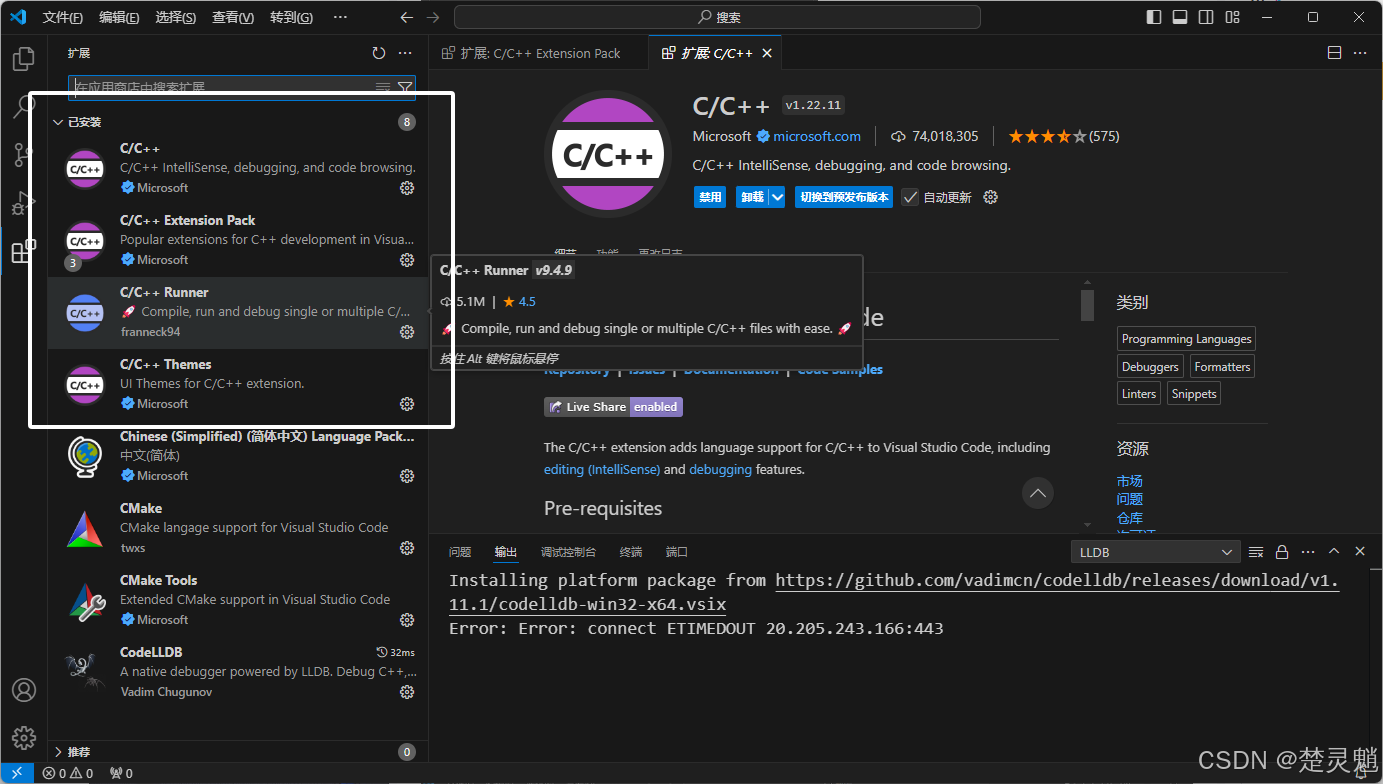
我们将搜索出来的前四个C/C++相关的插件都安装了,这里可以看到我们已经安装好了:

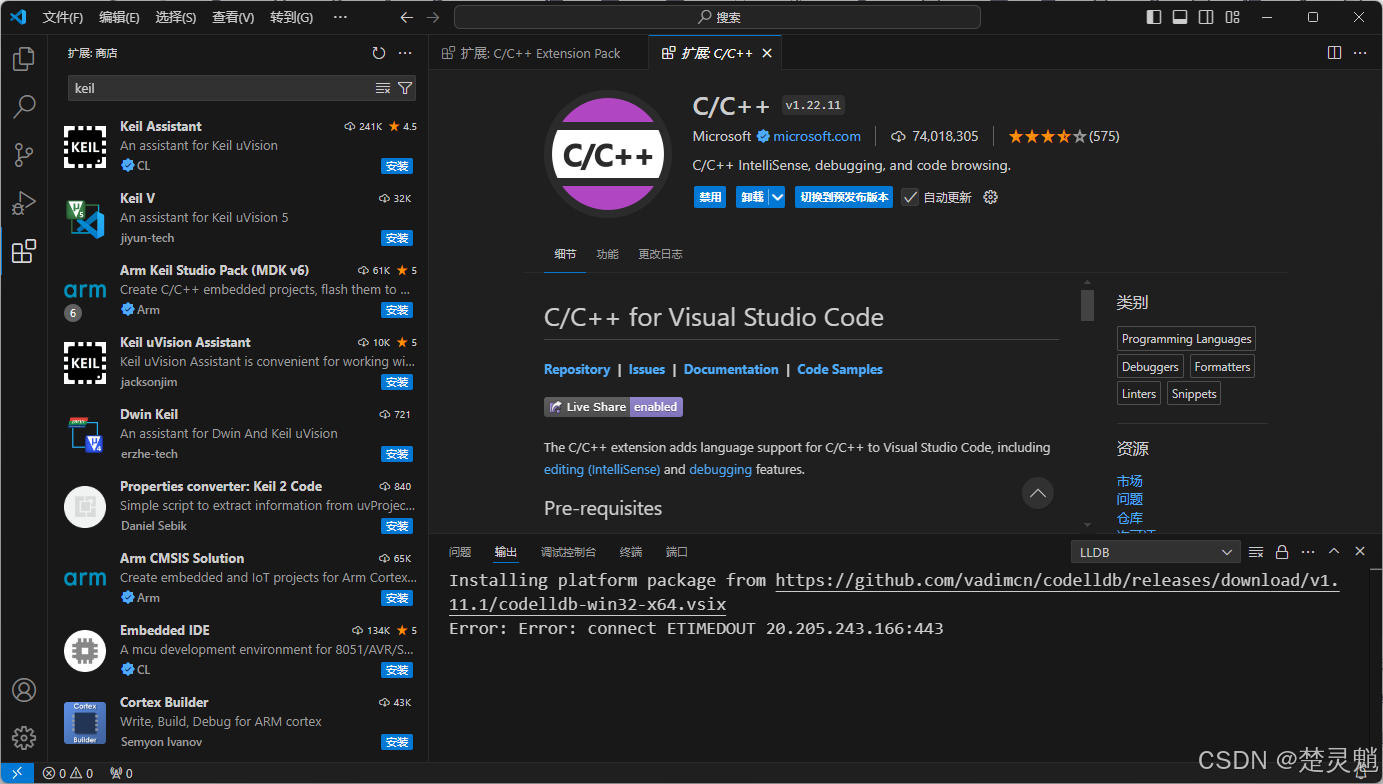
下面我们还要安装一个插件用于连接keil,我们直接在插件商店中搜索keil:

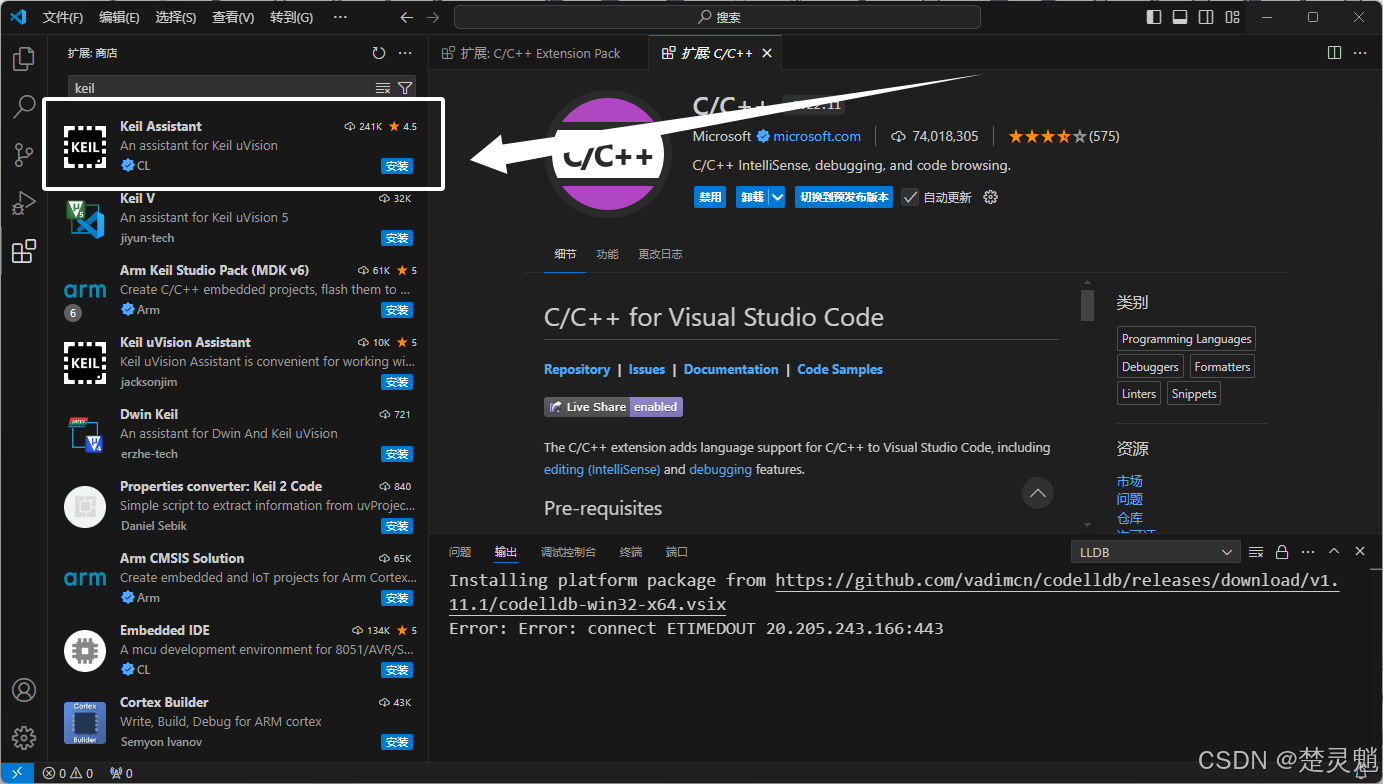
我们这里需要安装名为"Keil Assistant "的插件:

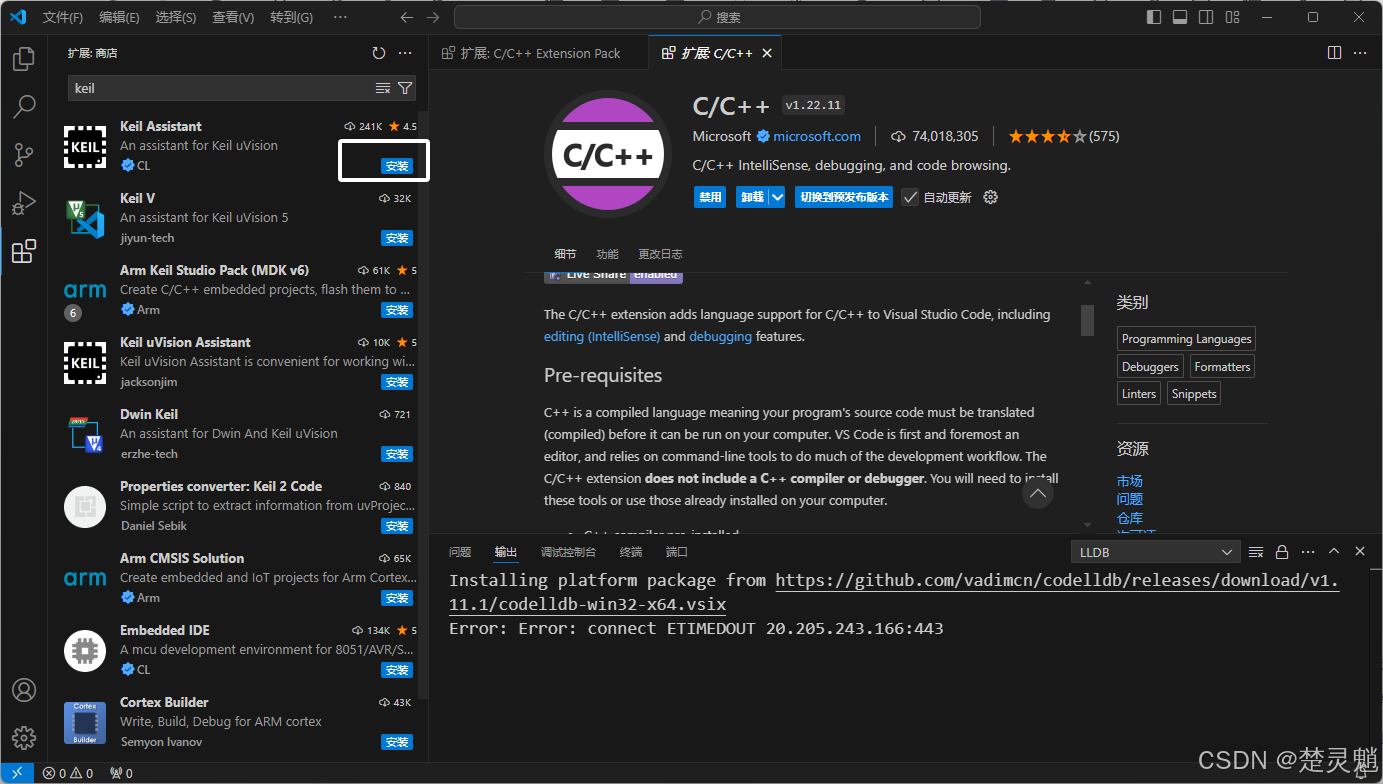
直接点击"安装"即可:

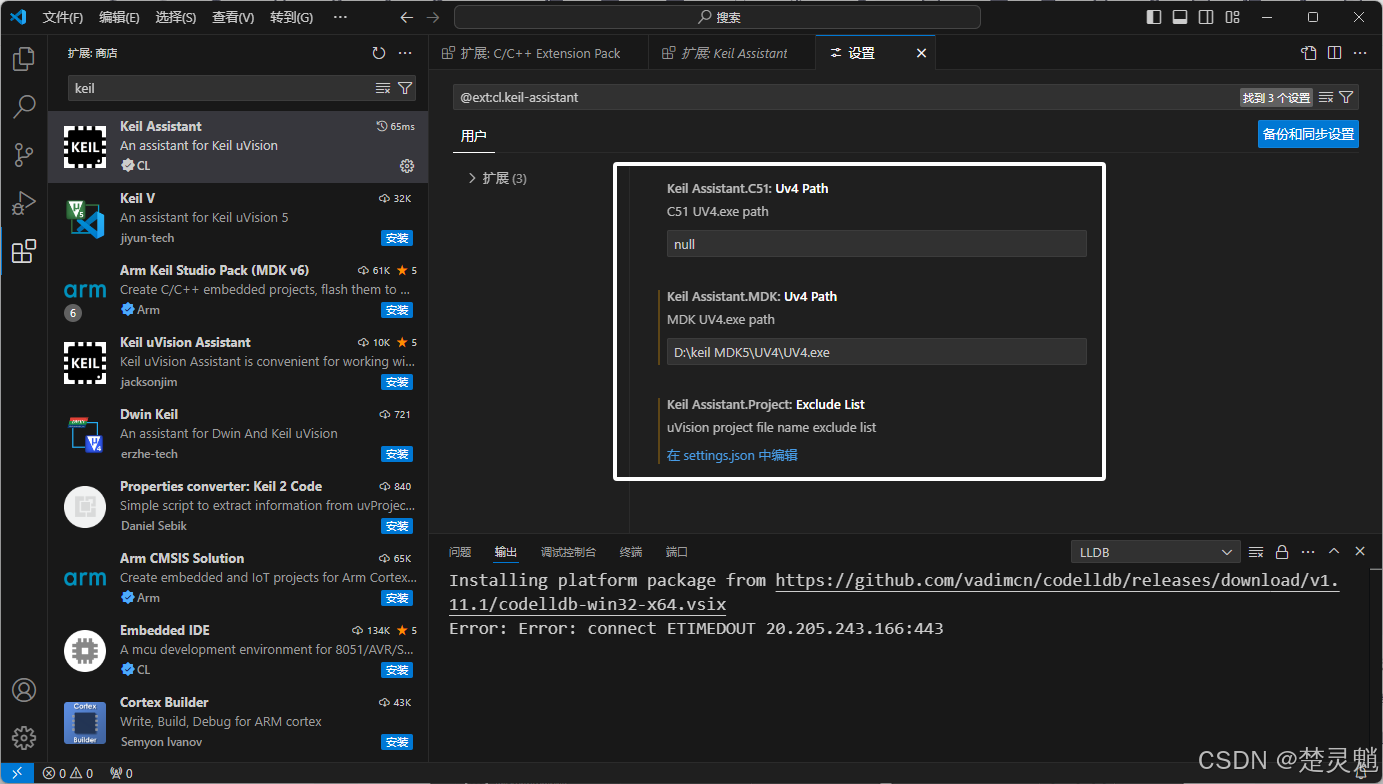
这里在安装完成后,需要对keil的插件进行一些简单的配置。这里我们可以直接右键插件点击下拉框中的设置:
这里需要配置keil本体的路径,注意这里是keil的本体不是快捷方式:

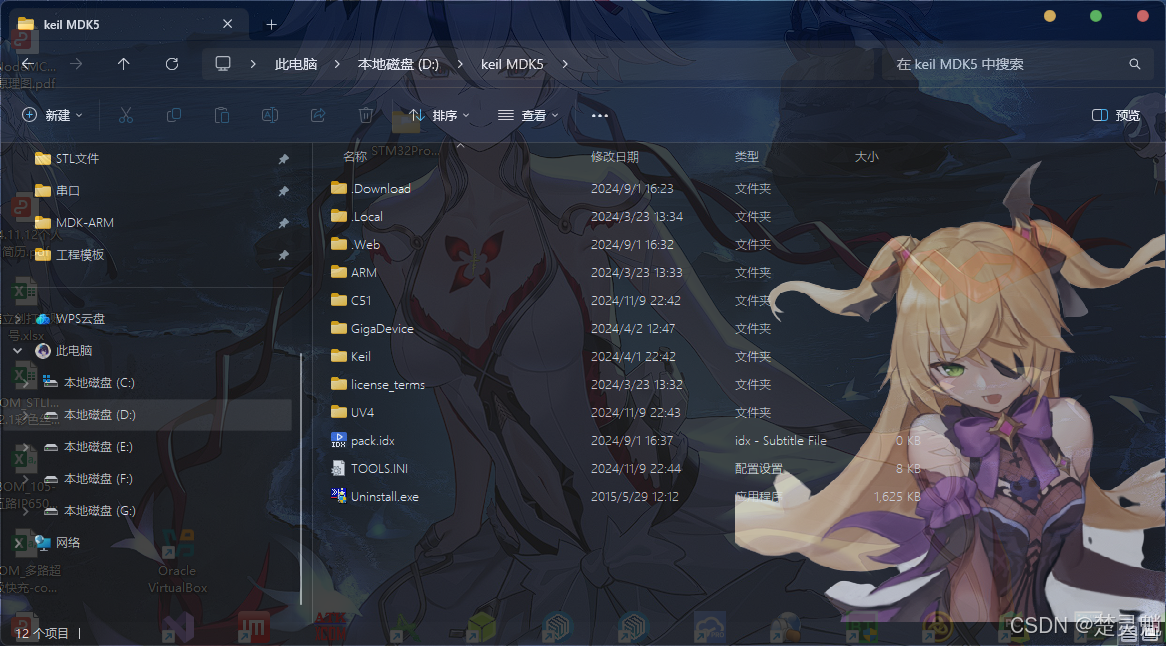
我们可以去到keil的安装文件夹下:

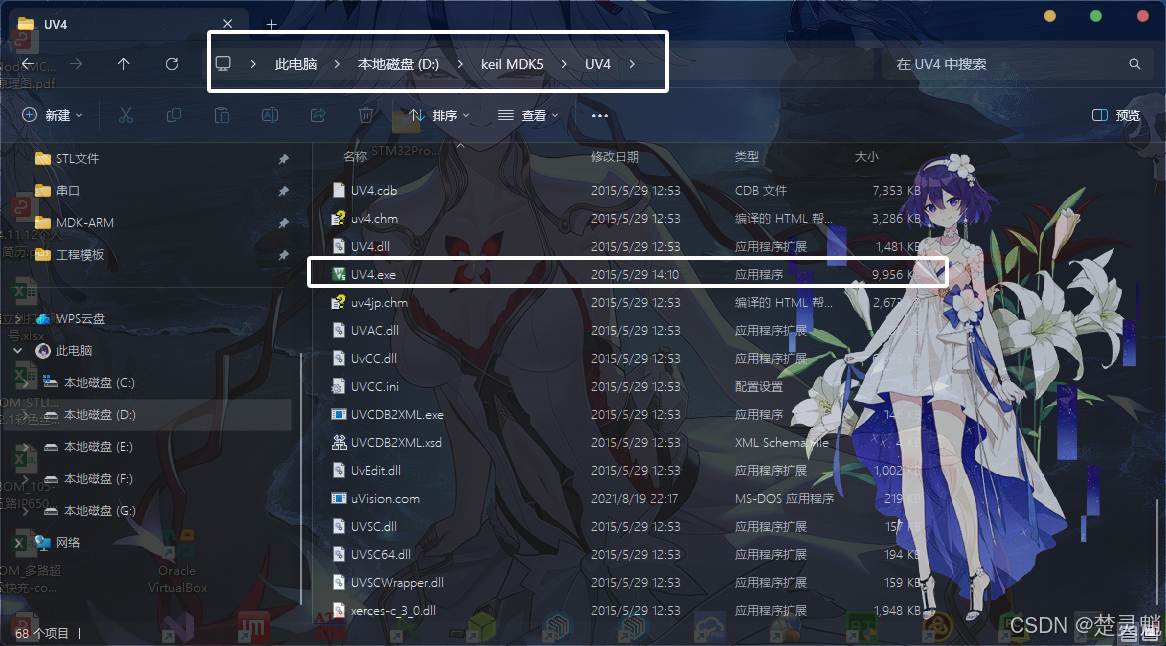
keil的本体一般被放在安装目录下的"UV4"目录里面,是一个名为"UV4.exe"的文件:

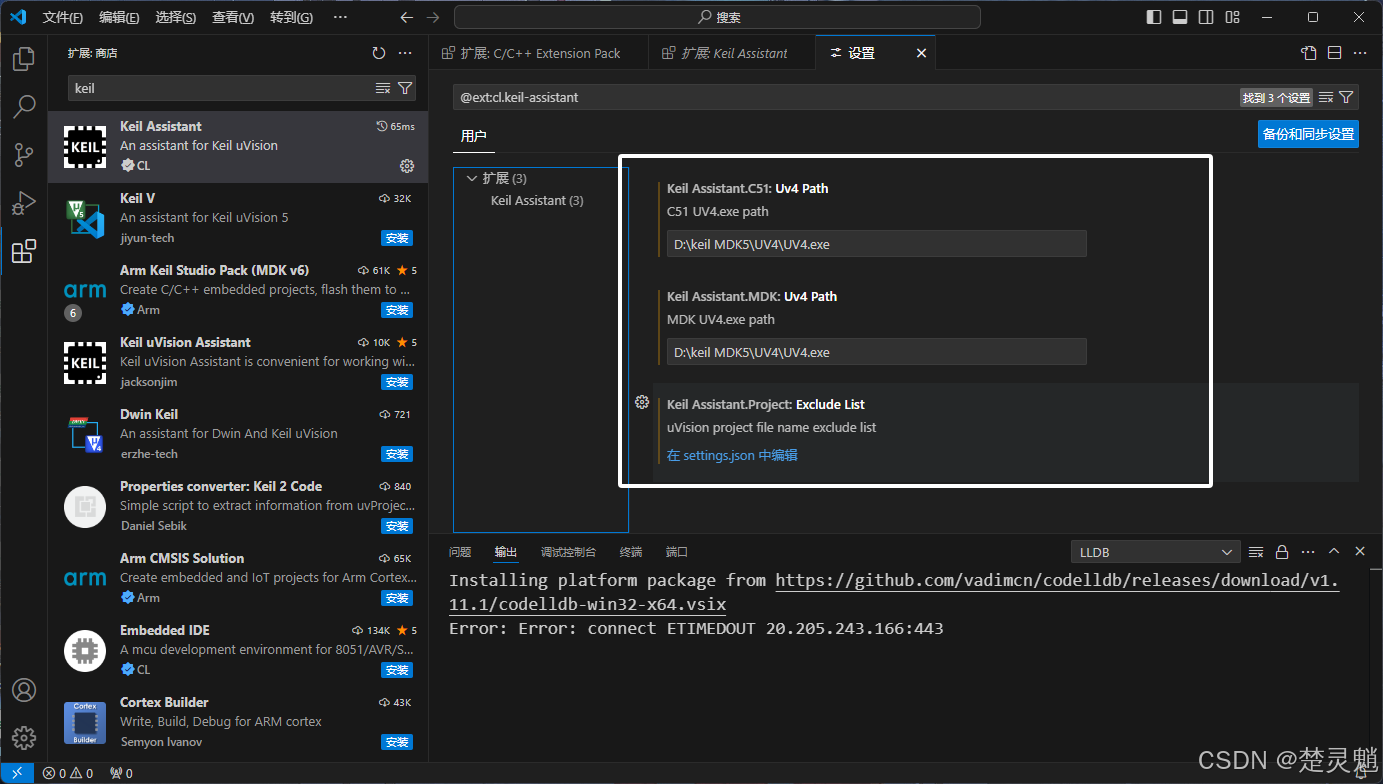
我们将keil本体的路径复制到vs code的keil插件配置中:

这里要配置的两个路径写一样的就行,注意的一点是,这里是我的keil的路径,大家需要找到自己keil的路径将其配置进去。
至此我们vs code的汉化和相关插件的安装就已经完成了。
五、安装MinGW
MinGW(Minimalist GNU for Windows)是一个用于在Windows上开发和编译程序的工具集。它提供了一组GNU工具(如GCC编译器)和运行时库。现在我们来安装MinGW,这里可以直接在浏览器中搜索"MinGW":

这里的第二个就是MinGW的下载地址了:

当然也可以直接点击下面的链接前往:
MinGW下载地址:
MinGW - Minimalist GNU for Windows download | SourceForge.net
进入以后,我们就能看到下面的界面了:

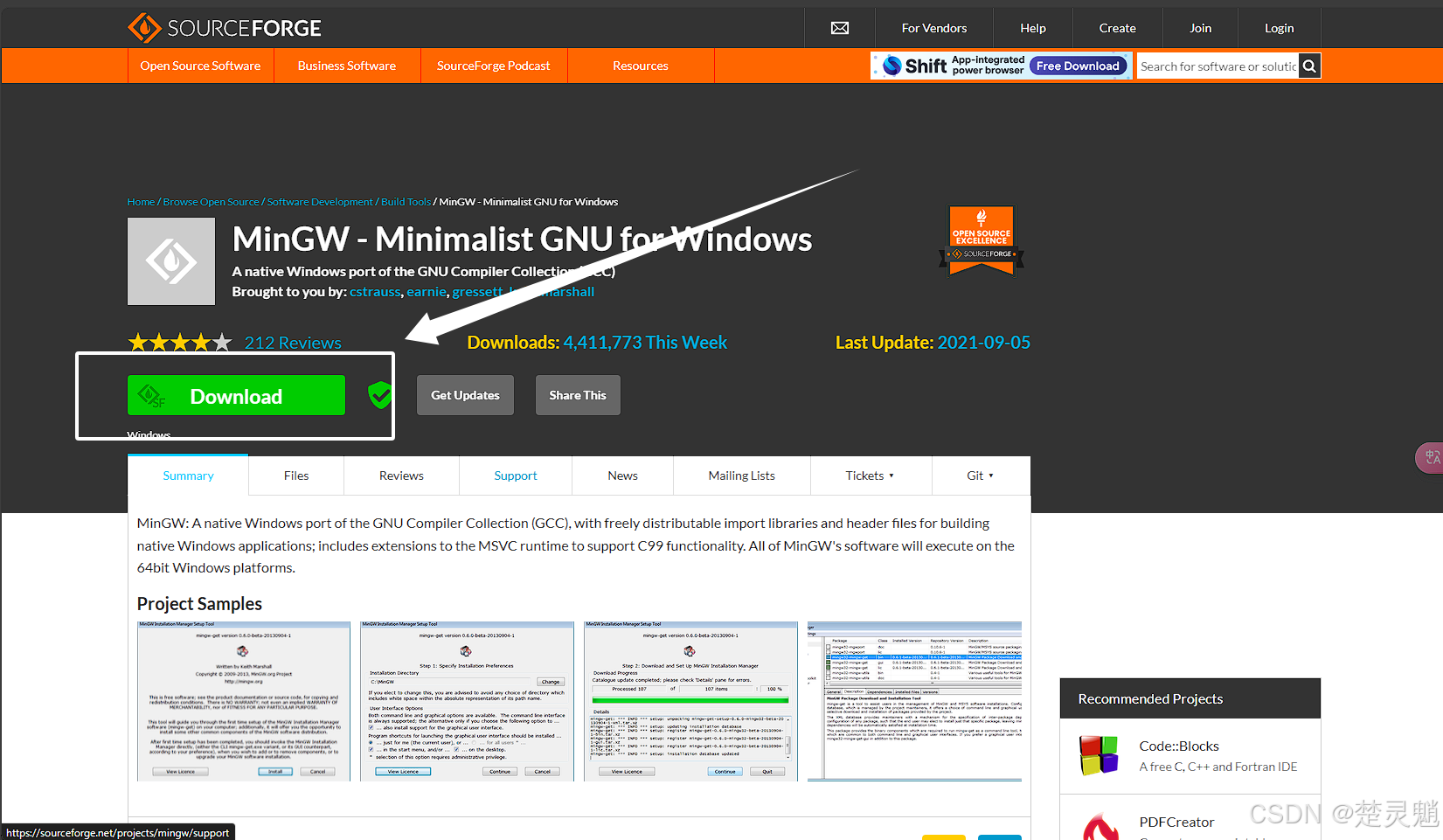
这里我们点击"Download"下载MinGW:

点击以后,浏览器就会弹出相应的下载框了:

这里将其保存到自己能找到的地方就行:

这里我们点击这个exe程序启动安装程序:

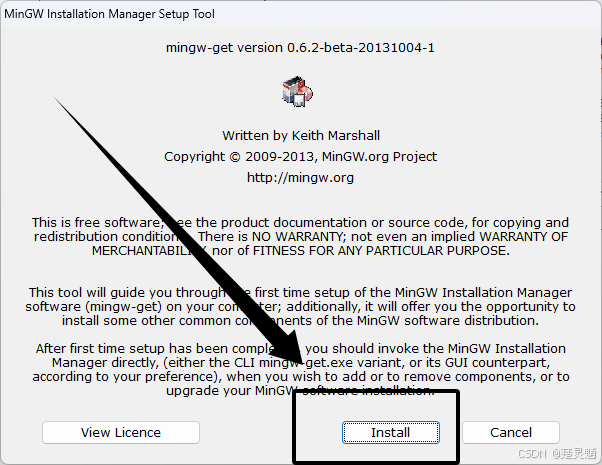
我们直接点击"Install":

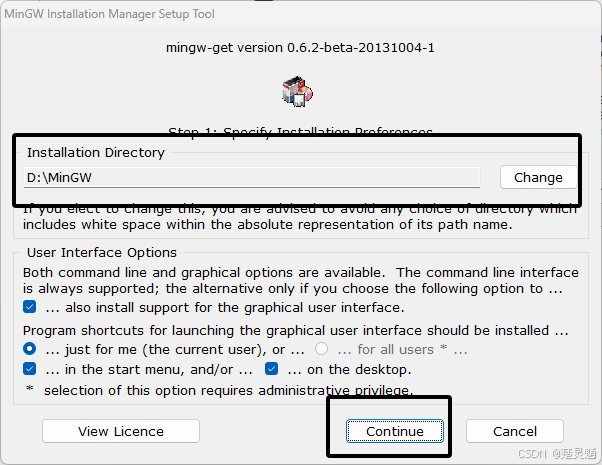
这里我们选择一下安装路径,随后点击"Continue":

等这里的进度条跑完:

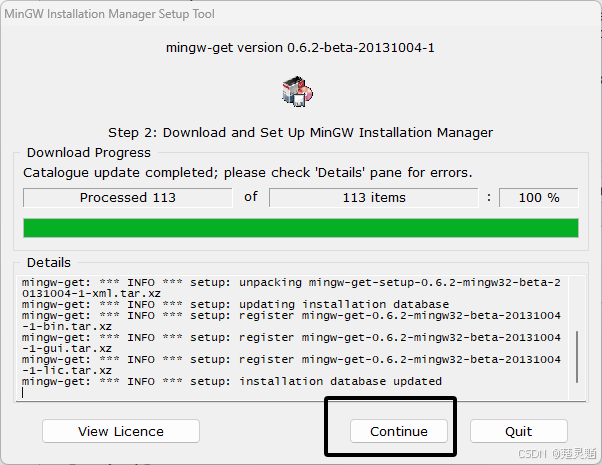
随后再点击"Continue":

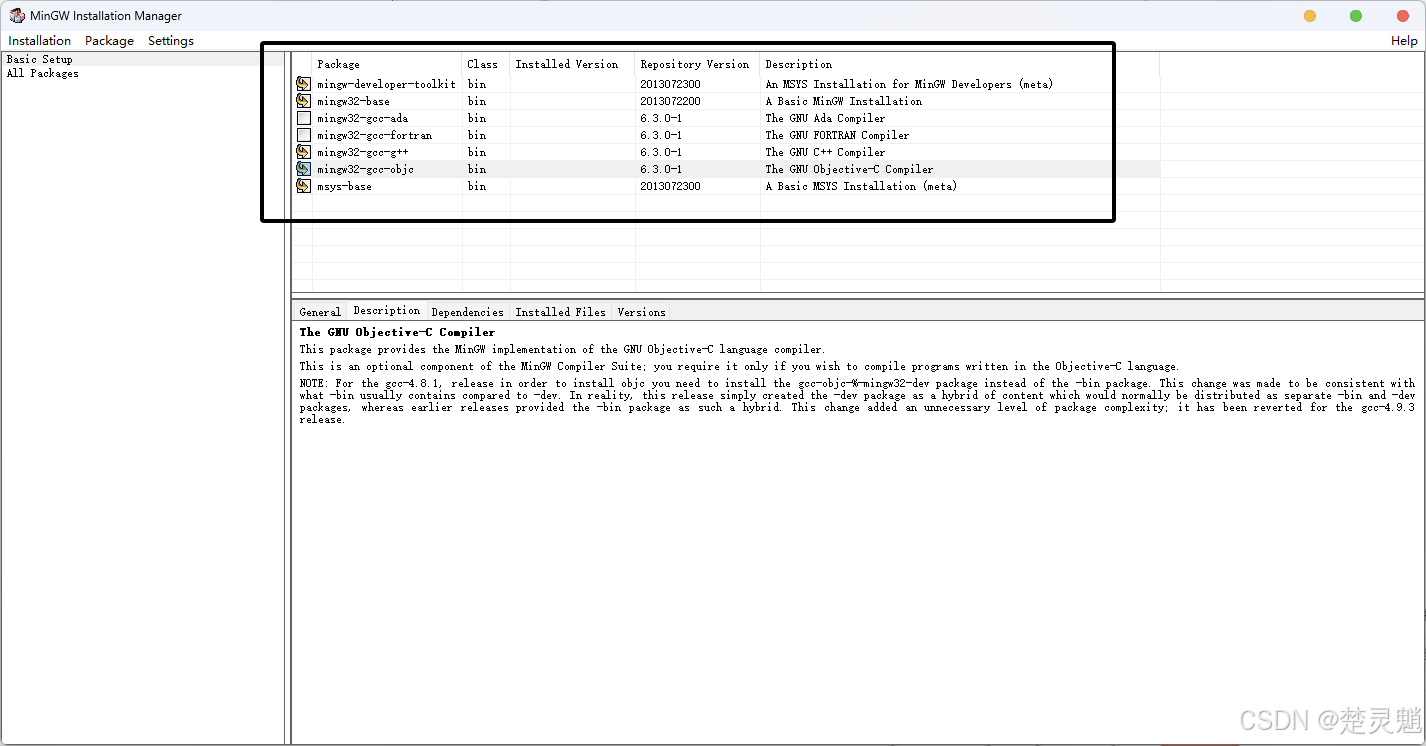
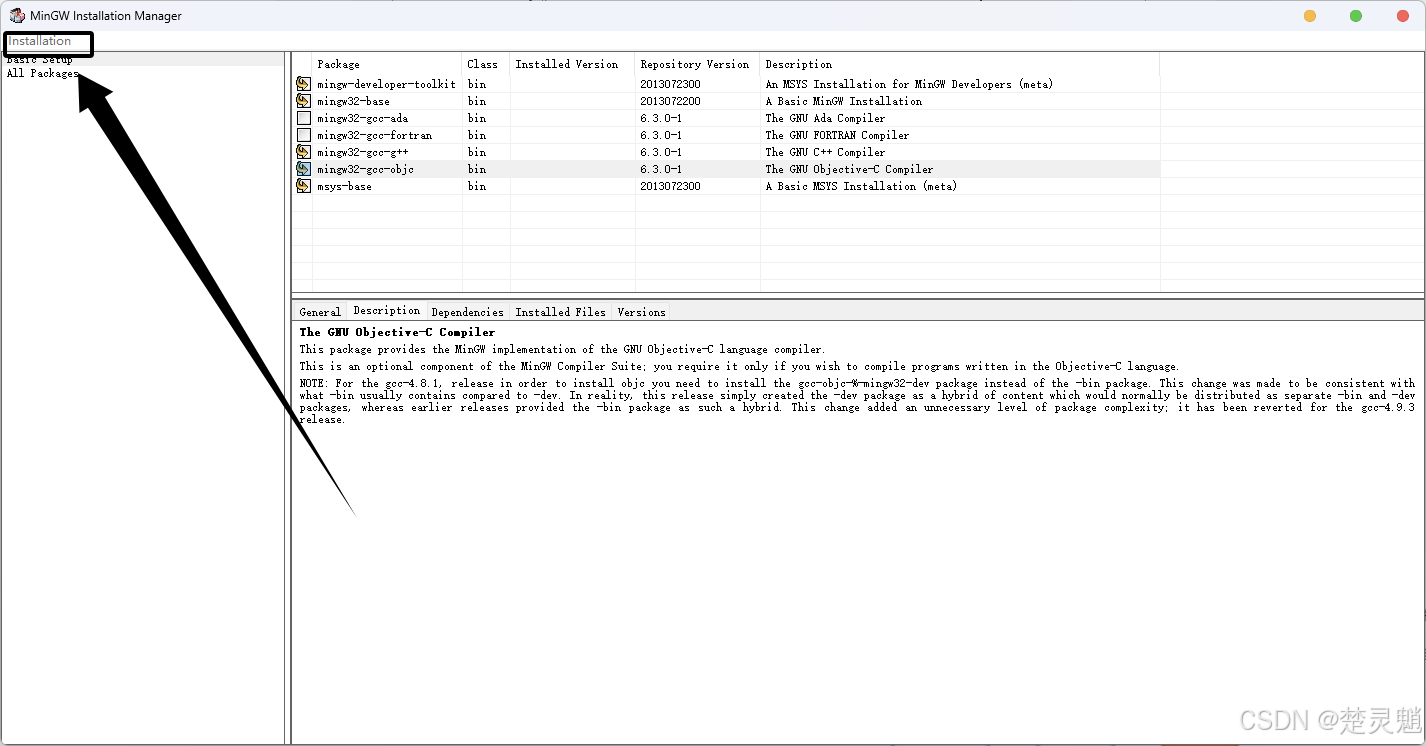
随后我们就可以看到安装选择框了,在这里我们可以选择安装哪些库或者编译器:
如果你想配置 C 语言环境, 你至少需要安装以下几个 Package:
mingw-developer-toolkit: 包含一些开发工具, 如 make, gdb 等。
mingw32-base: 包含基本的 MinGW 运行时和头文件。
mingw32-gcc-g++: 包含 C++编译器。
mingw32-gcc-objc: 包含 Objective-C 编译器。
msys-base: 包含一个类似 Unix 的命令行环境。
这里我们要为我们选中的环境打上勾:

随后点击左上角的"Installation":

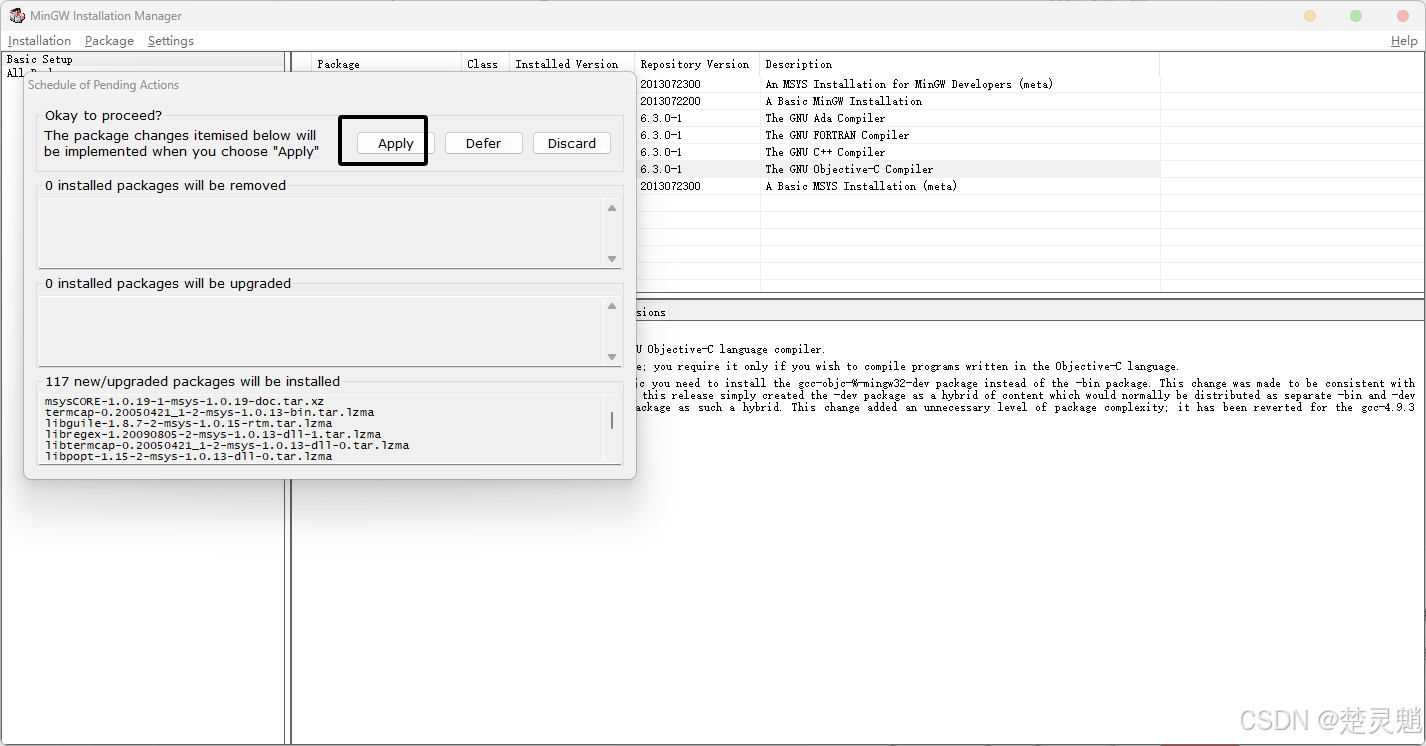
随后点击下拉框中的"Apply Changes ",在弹出的界面中继续点击"apply":

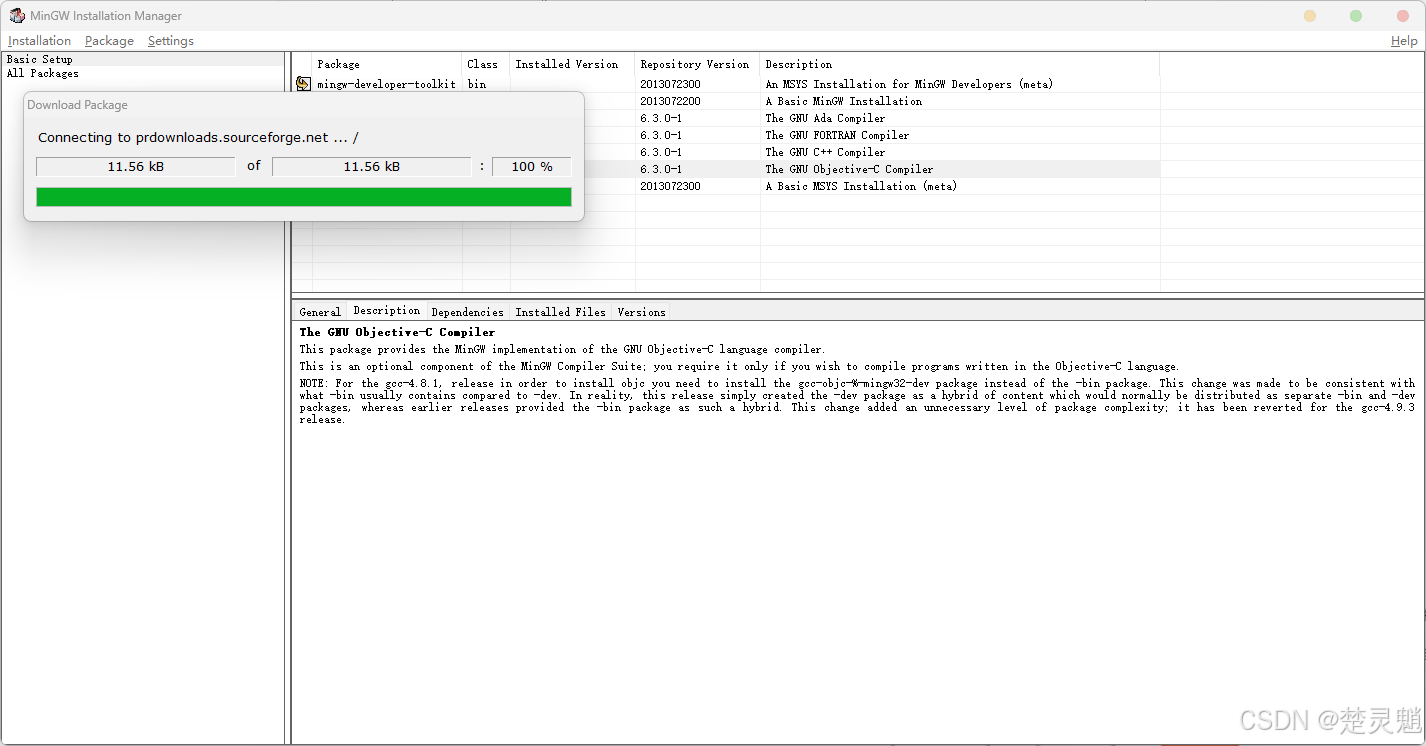
我们等待这里的进度条跑完,注意这里的进度条不止一个,要等所有的都跑完,这里可能会等待稍微久一些:

这里告诉我们已经完成了,我们可以直接将这个窗口关闭:
 我们可以将MinGW的整个窗口都关闭了,下面需要将MinGW添加到环境变量,这里我们右键"此电脑"点击"属性":
我们可以将MinGW的整个窗口都关闭了,下面需要将MinGW添加到环境变量,这里我们右键"此电脑"点击"属性":

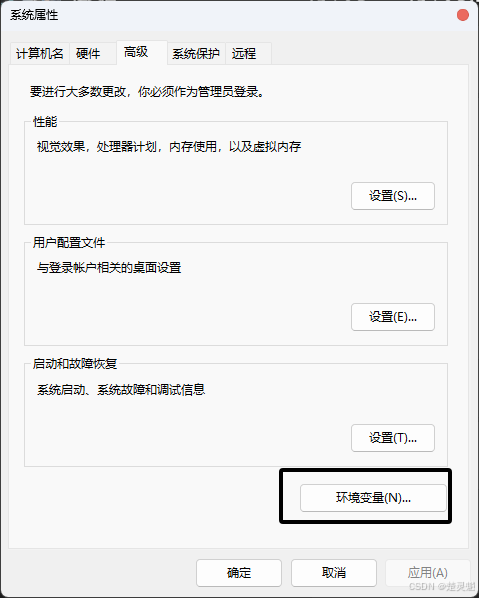
随后再点击"高级系统设置":
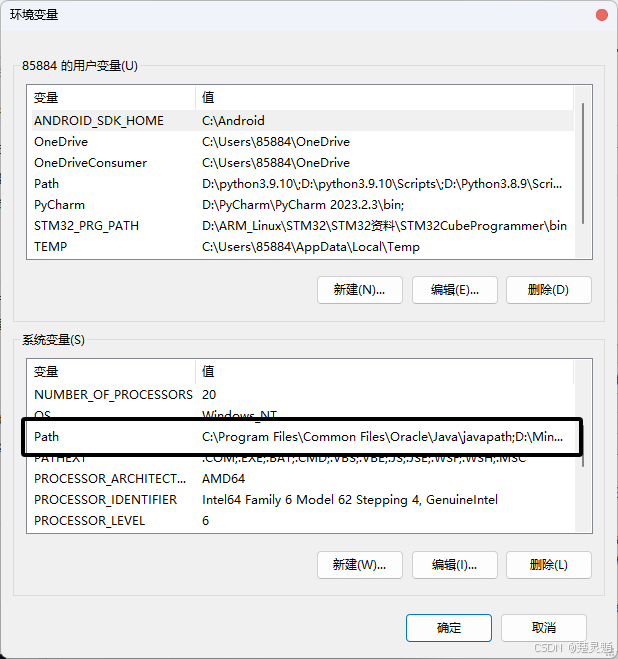
在弹出的窗口中点击"环境变量":

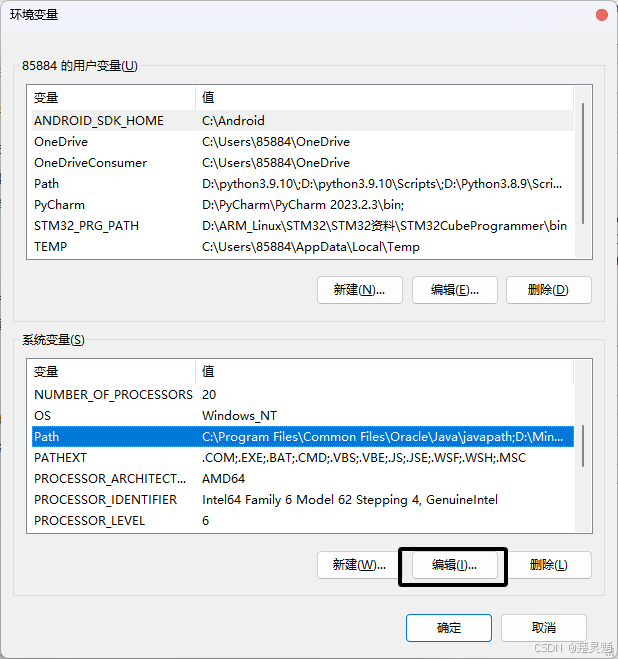
随后我们在"系统变量"下找到"path":

选中"path"并且点击"编辑":

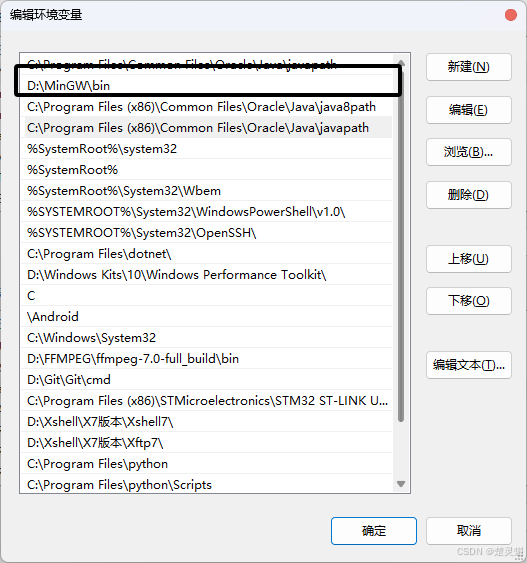
这里我们需要将MinGW的bin目录添加进来:

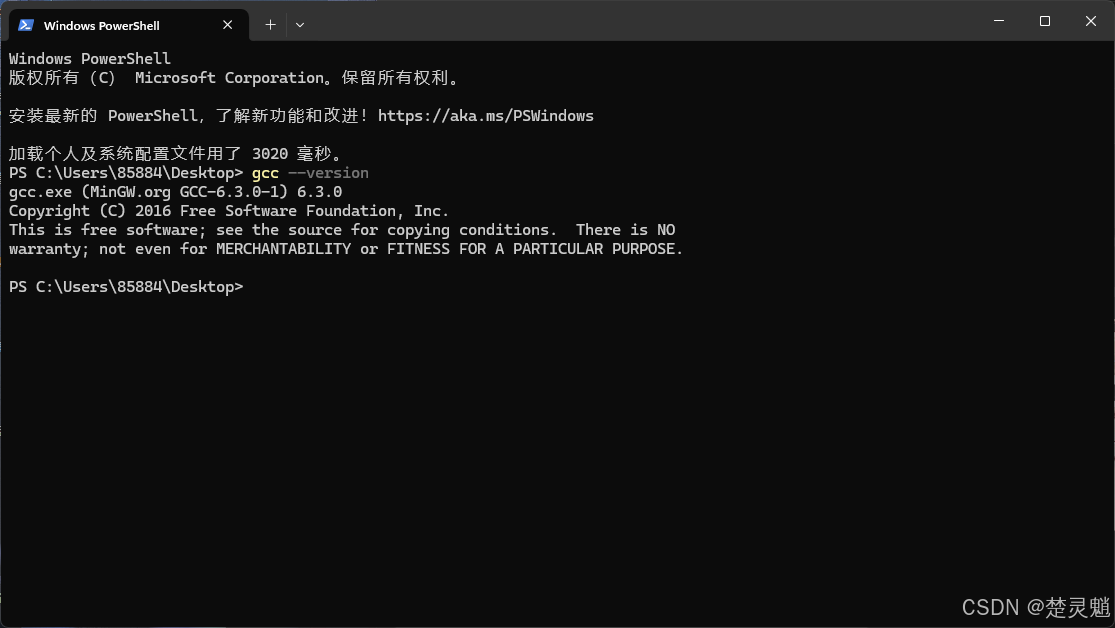
添加进来以后,一路往下确认就行,我们现在可以来测试一下有没有添加成功,直接在cmd或者在powershell中输入"gcc --version"来测试,如果出现如下的提示就表示路径已经添加成功了:

如果这里被提示命令找不到或者是外部命令之类的,首先检查环境变量中的路径有没有正确添加,然后再尝试。如果环境变量添加正确但是还是不行的话,可以尝试重新安装MinGW。
至此我们的MinGW就已经安装成功了。
六、在vs code中链接keil工程
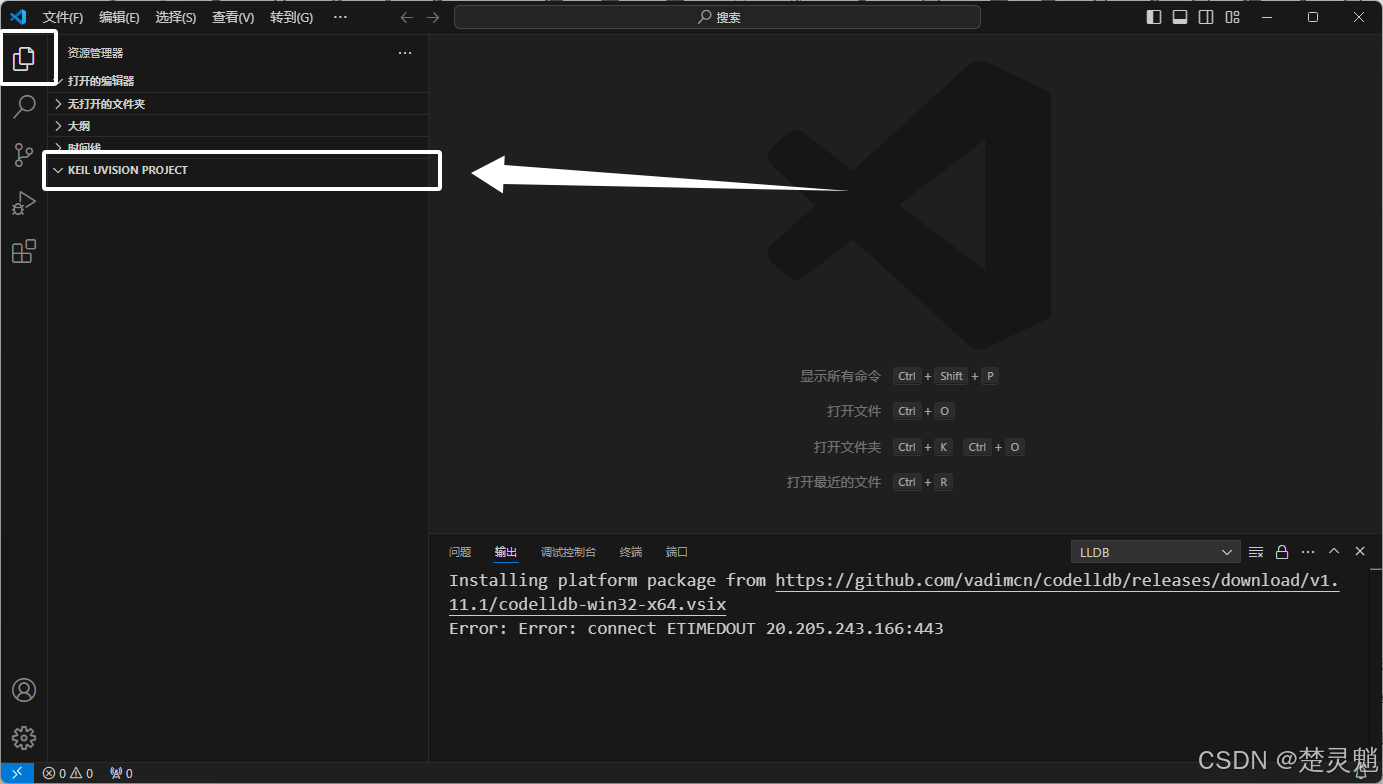
当我们已经安装完上面的软件环境以后,我们就可以在vs code中添加keil的工程了。我们首先启动vs code,如果之前vs code的插件安装正确的话,这里应该会出现新的一行:

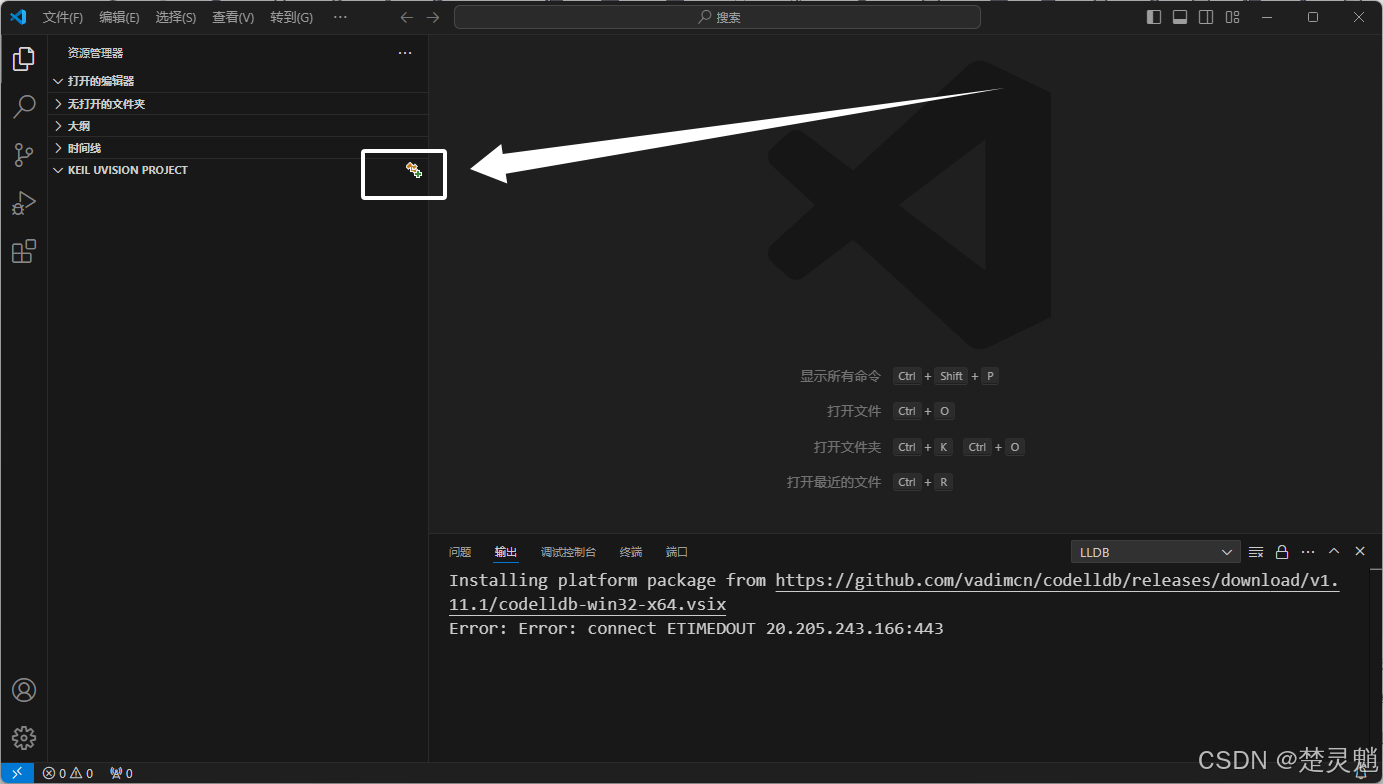
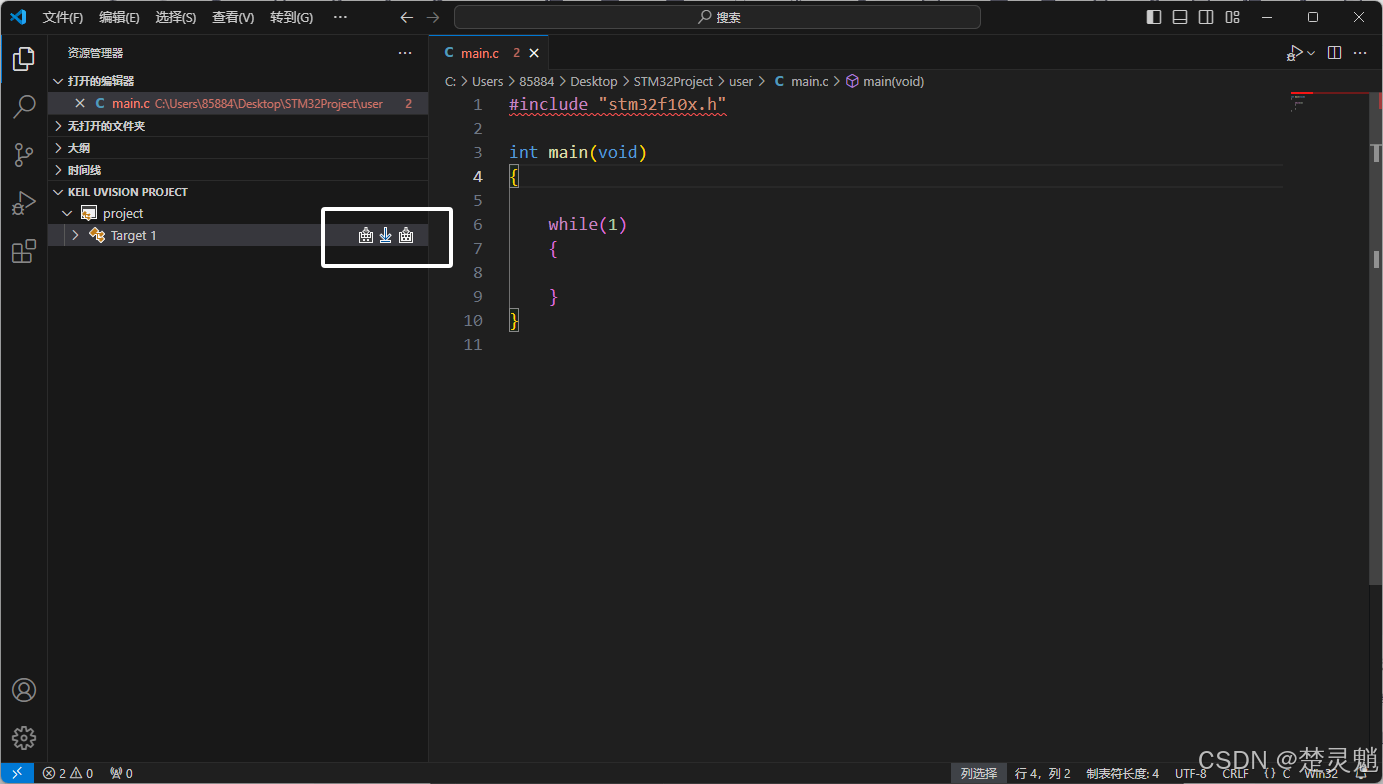
大家应该也能看出来,这一行是关于keil的,我们直接点击这一行最后面的按钮,注意,这里的按钮需要鼠标放上去才有:

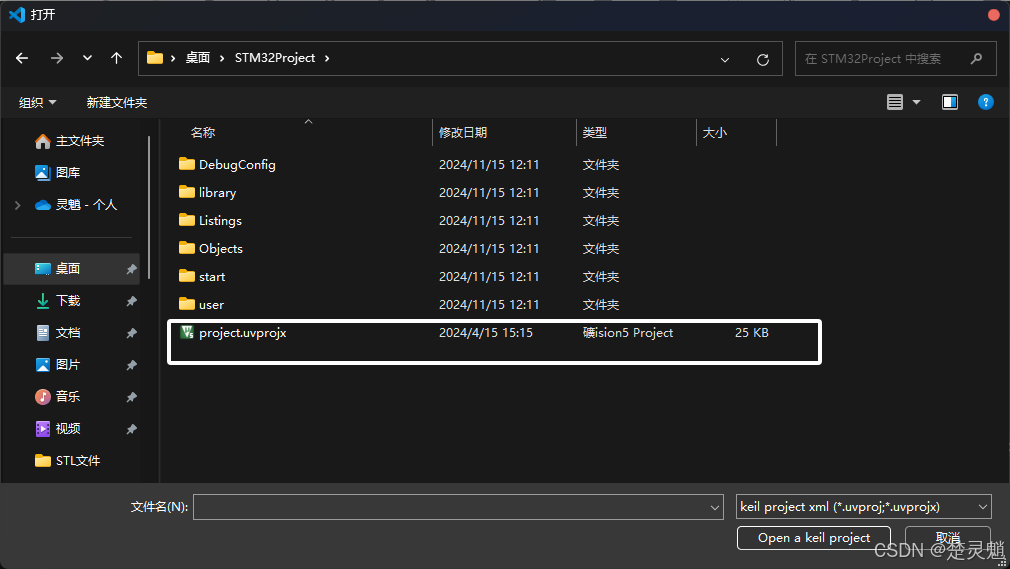
点击以后就会让我们选择keil的工程文件,我们直接去到对应路径下将工程文件选中即可:

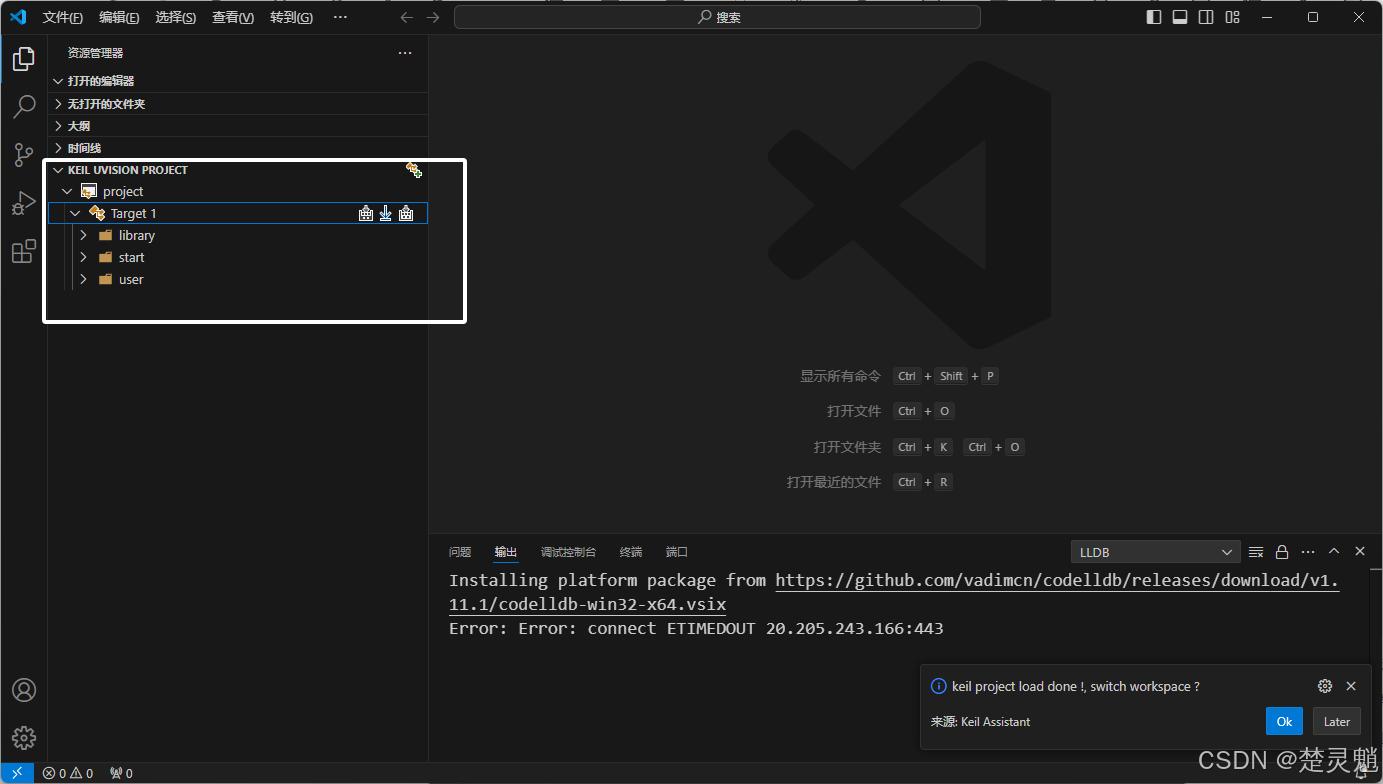
再将keil的工程文件选择进来以后,我们相关的库文件夹都会被选中进来。当然,要注意的一点是,这里的文件都是keil中已经添加过的文件,如果要添加新的文件或者文件夹还是需要在keil中进行:

然后我们来看看这三个按钮:

第一个按钮是编译按钮,这个编译只会编译局部被修改的部分。第二个按钮是下载,意思也很简单,就是将程序下载到STM32中,这里的下载方式就是我们在keil中选择的下载方式。第三个按钮是全局编译,它会编译整个项目的.c文件,如果工程比较大的话还是不推荐每次编译都使用这个的。
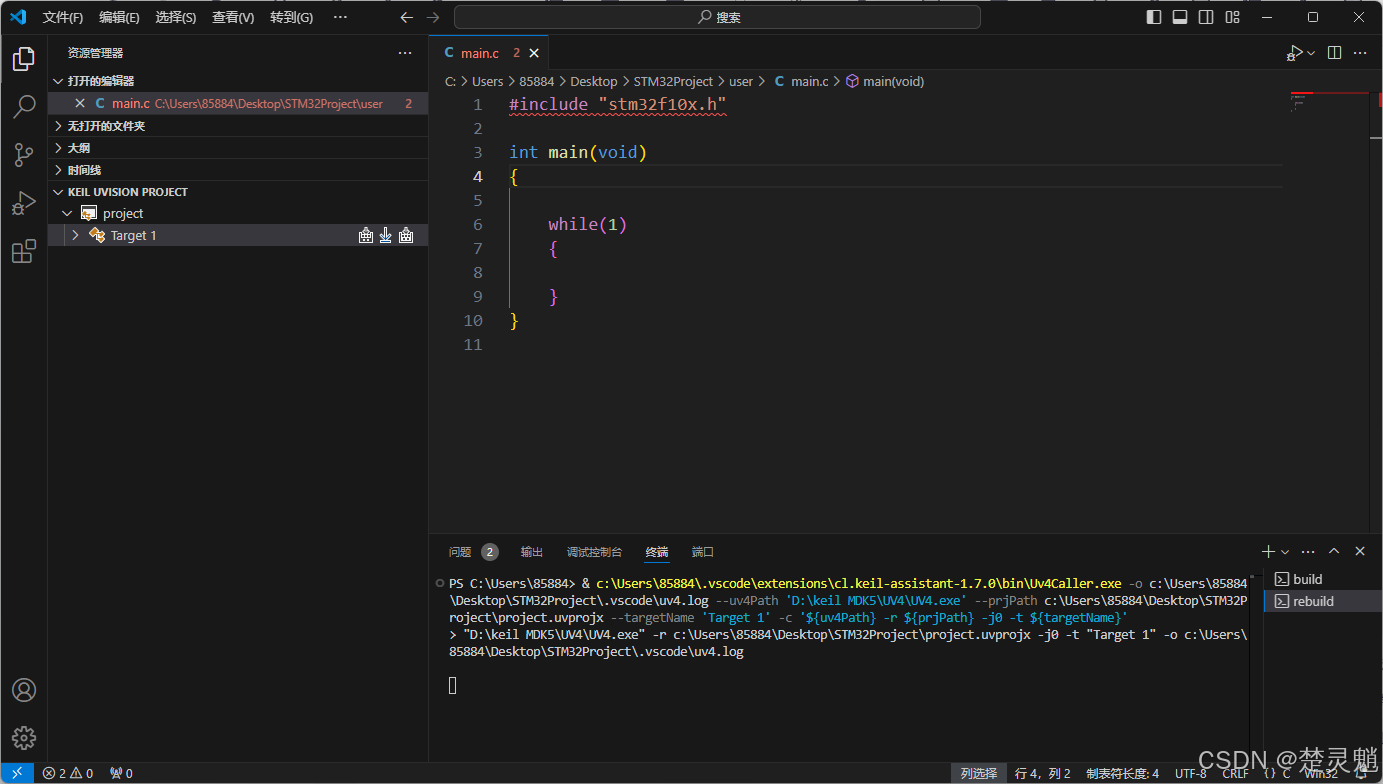
第一次编译的话,我们随便点哪个编译都行,点击以后,我们的项目就开始编译了:

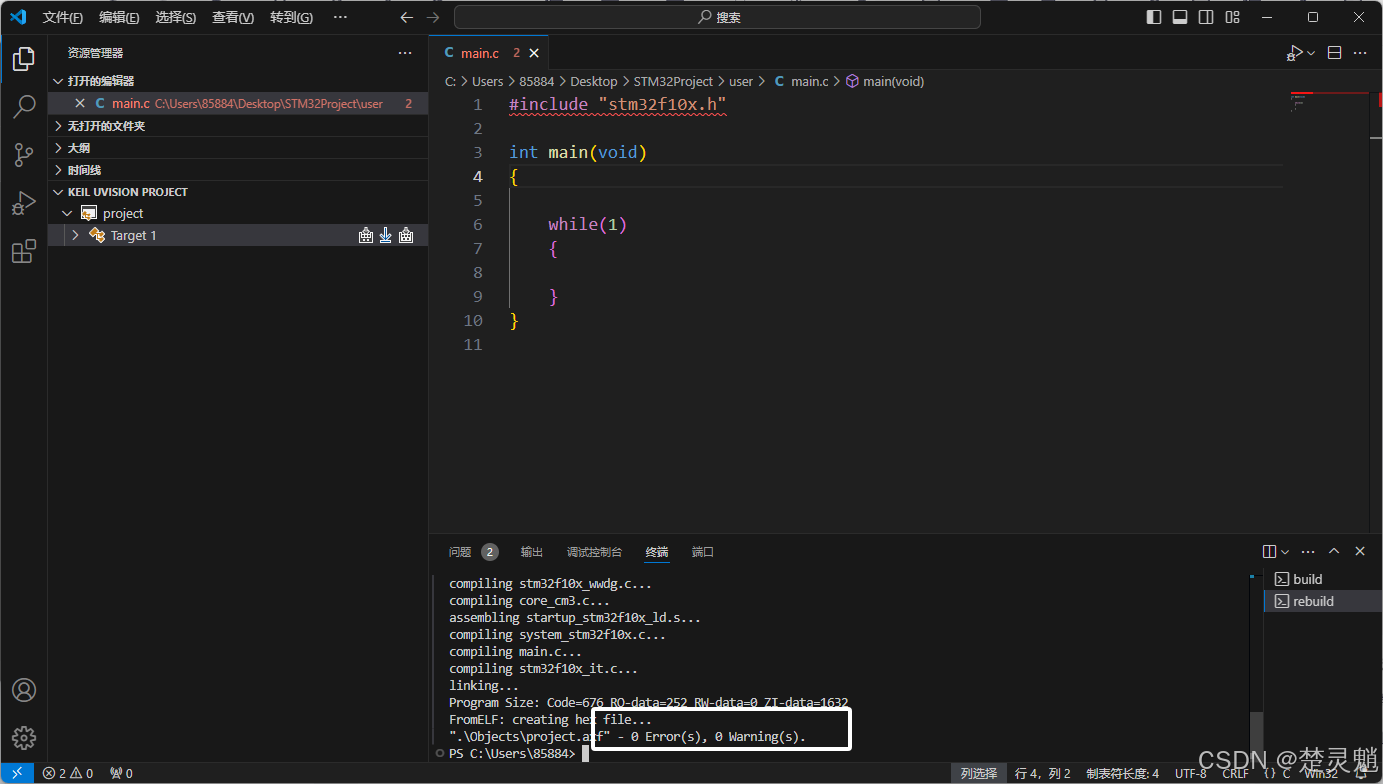
如果最开始的工程没有报错的话,这里的编译应该也是没有错误的:

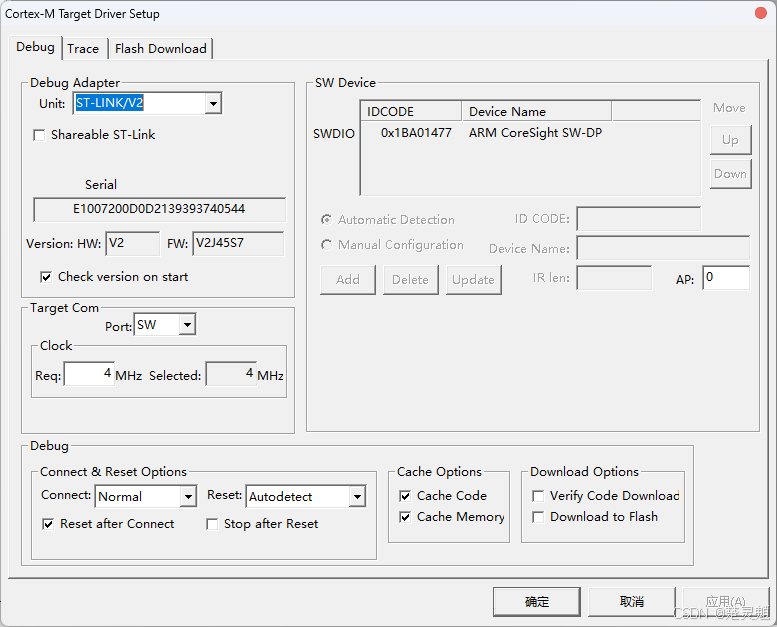
这里我们在keil中设置的下载方式为STLink:

这里我们可以看到能正常下载:

我们再回到vs code中,这里的下载也是可以使用的:
 当然最后也要提醒大家,vs code编辑过的文件在编译时不会自动保存,大家每次编辑完准备编译时记得保存文件,不然结果依然是上次的结果。
当然最后也要提醒大家,vs code编辑过的文件在编译时不会自动保存,大家每次编辑完准备编译时记得保存文件,不然结果依然是上次的结果。
至此,我们的vs code连接keil就已经完成了。
七、结语
在本次的教程中,我们教了大家如何配置vs code并且连接keil,当然,在使用这样的方式进行编程时,会解决keil中的一些问题,但又会产生一些新的问题。如何选择,就看大家自己了。那么最后,感谢大家的观看!