Html Area 图像映射可点击区域 实现响应式图像映射
主要实现了图片的分区域点击,可以自定义点击的区域,根据点击的位置不同,执行不同的方法或者跳转不同的网页
介绍
引用w3school的Demo
https://www.w3school.com.cn/tags/tag_area.asp#google_vignette
图片是必须的 宽高很重要 一定要设置指定的宽高
<img src="life.png" alt="Life" usemap="#lifemap" width="650" height="451">
<map name="lifemap">
这里是图像的映射设置的部分
shape = poly 重点介绍这个多边形的点位类型
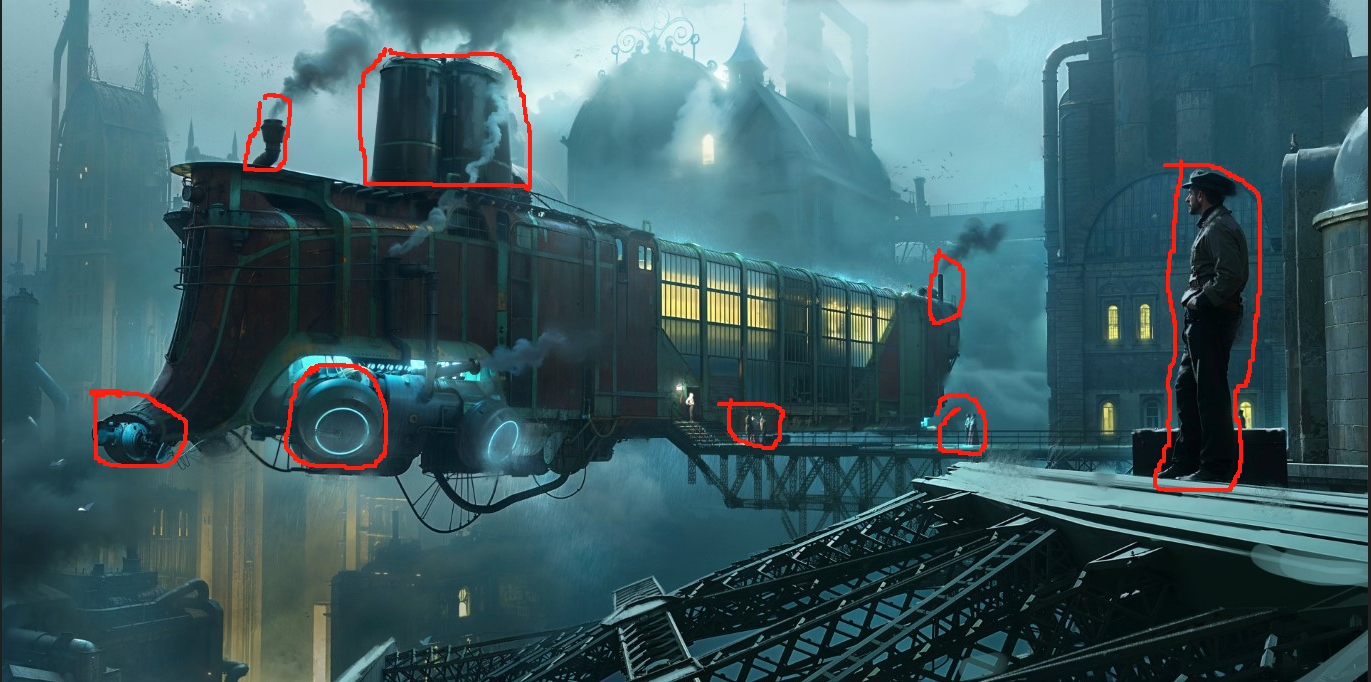
可以在根据图片的内容设置多个不规则点击映射区域,实现一个图片多个点击区域的效果
<area class="fourCick" alt="区域点击" shape="poly" href="javascript:;" coords="476,287,1151,246,1482,261,1479,336,810,508,486,401,476,287"/>
coords是x1,y1,x2,y2....Xn,Yn的点位集合示例图片

点位获取
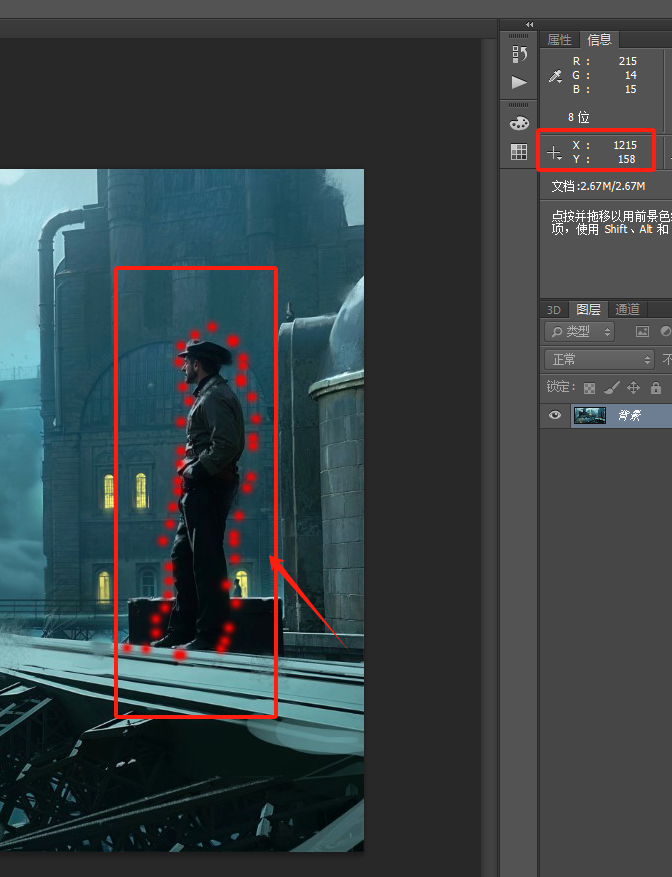
使用PS来获取要做的不规则图形的像素点位信息
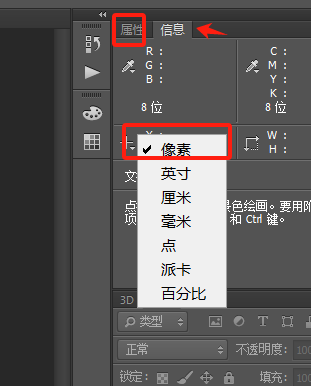
切换图片属性到图片信息,把选项内容改为像素

根据要做映射的图片内容,获取这个内容的点位信息,使用英文逗号拼接,首位的两位点要一致,不一致的话系统会自动作闭合处理

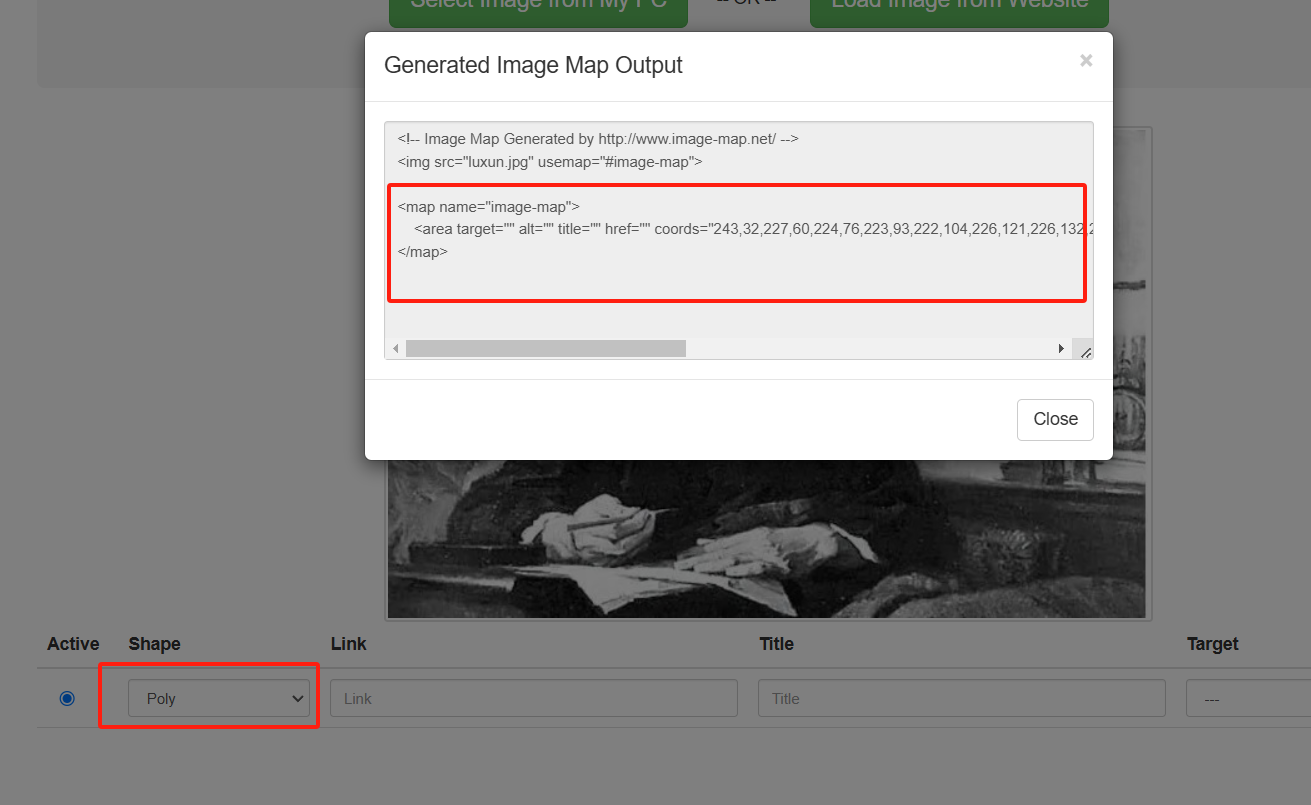
或者使用在线网站
在图片上设置好点位后,点击显示代码,会显示生成好的代码,可以直接使用

设置好了之后呢,点击这个人物,就可以激活指定的函数,或者是跳转指定的网站
页面缩放导致的点位偏移
因为点位是基于图片的宽高来设置的,屏幕的缩放会导致点位偏移,不能够精准的点击映射区域,这里使用脚本,自动计算页面的缩放,设置点位距离,可以让映射区域在页面缩放的情况下保持不变
脚本开源地址
https://github.com/stowball/jQuery-rwdImageMaps
/*
* rwdImageMaps jQuery plugin v1.6
*
* Allows image maps to be used in a responsive design by recalculating the area coordinates to match the actual image size on load and window.resize
*
* Copyright (c) 2016 Matt Stow
* https://github.com/stowball/jQuery-rwdImageMaps
* http://mattstow.com
* Licensed under the MIT license
*/
;(function($) {
$.fn.rwdImageMaps = function() {
var $img = this;
var rwdImageMap = function() {
$img.each(function() {
if (typeof($(this).attr('usemap')) == 'undefined')
return;
var that = this,
$that = $(that);
// Since WebKit doesn't know the height until after the image has loaded, perform everything in an onload copy
$('<img />').on('load', function() {
var attrW = 'width',
attrH = 'height',
w = $that.attr(attrW),
h = $that.attr(attrH);
if (!w || !h) {
var temp = new Image();
temp.src = $that.attr('src');
if (!w)
w = temp.width;
if (!h)
h = temp.height;
}
var wPercent = $that.width()/100,
hPercent = $that.height()/100,
map = $that.attr('usemap').replace('#', ''),
c = 'coords';
$('map[name="' + map + '"]').find('area').each(function() {
var $this = $(this);
if (!$this.data(c))
$this.data(c, $this.attr(c));
var coords = $this.data(c).split(','),
coordsPercent = new Array(coords.length);
for (var i = 0; i < coordsPercent.length; ++i) {
if (i % 2 === 0)
coordsPercent[i] = parseInt(((coords[i]/w)*100)*wPercent);
else
coordsPercent[i] = parseInt(((coords[i]/h)*100)*hPercent);
}
$this.attr(c, coordsPercent.toString());
});
}).attr('src', $that.attr('src'));
});
};
$(window).resize(rwdImageMap).trigger('resize');
return this;
};
})(jQuery);脚本使用方法
引入页面

页面加载好之后,调用这个方法
<script>
$(document).ready(function() {
$('img[usemap]').rwdImageMaps();
});
</script>监听页面的缩放,可以在页面缩放的时候,改变点位位置,防止出现位置偏差

window.addEventListener('resize', getWindowInfo);
function getWindowInfo() {
$('img[usemap]').rwdImageMaps();
};作者网站地址:https://nanwish.love/