一、安装Node.js
Yarn 是 Node.js 下的包管理工具,因此想要使用 Yarn 就必须先下载 Node.js。
推荐参考: Node.js | npm下载安装及环境配置教程
二、Yarn安装
打开cmd,输入以下命令:
bash
npm install -g yarn检查是否安装成功:
bash
yarn -v
三、修改目录
PS:以下路径均为自定义路径,请根据自身需求修改)
1)修改全局 bin 位置:
bash
# 查看 yarn 全局 bin 位置(一般和 npm 同步)
yarn global bin
# 修改bin目录路径
yarn config set prefix "自定义bin目录路径"2)修改全局安装路径:
bash
# 查看 yarn 全局安装位置
yarn global dir
# 修改全局安装路径:
yarn config set global-folder "C:\Program Files\nodejs\node_global\yarn_global"3)修改全局缓存位置:
bash
# 查看 yarn 全局 cache 位置
yarn cache dir
# 修改缓存位置:
yarn config set cache-folder "C:\Program Files\nodejs\node_global\yarn_cache"四、配置环境变量
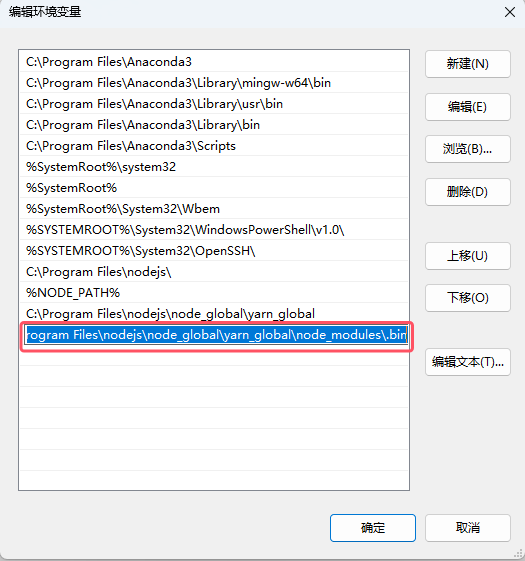
添加系统变量Path:全局安装目录路径\node_modules\.bin,例如:
C:\Program Files\nodejs\node_global\yarn_global\node_modules\.bin

五、配置国内镜像源
bash
查看
yarn config get registry
// 修改yarn源(此处为淘宝的源)
yarn config set registry https://registry.npm.taobao.org说在最后
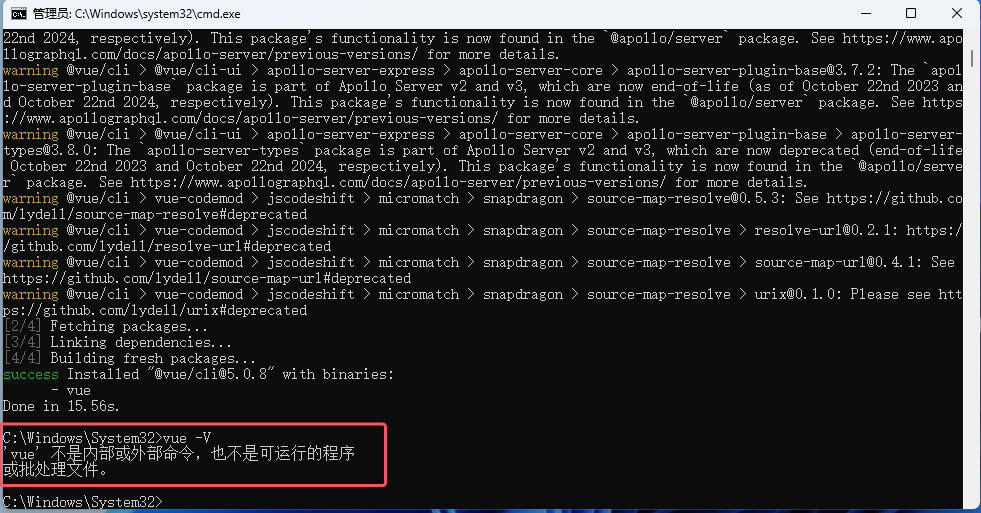
如果是第一次使用 Yarn ,可能会遇到刚下好的包无法查看版本,如下图:

可能是\node_modules\.bin这个目录系统刚自动创建好没有生效,退出当前的 cmd 窗口后再次打开 cmd 输入命令查看就能生效了。