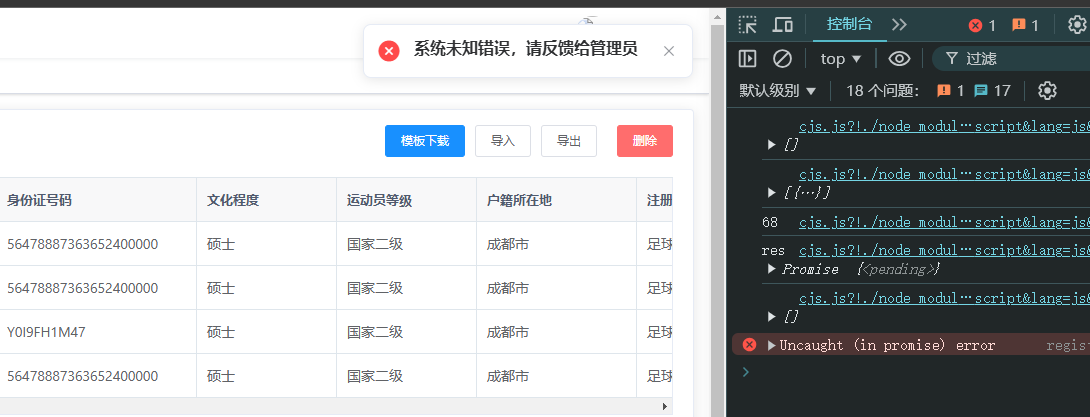
bug描述:调用了删除的接口,执行成功了,也删掉了选中的数据,但是不执行删除后的处理操作,会报一个"系统未知错误,请反馈给管理员"

解决:
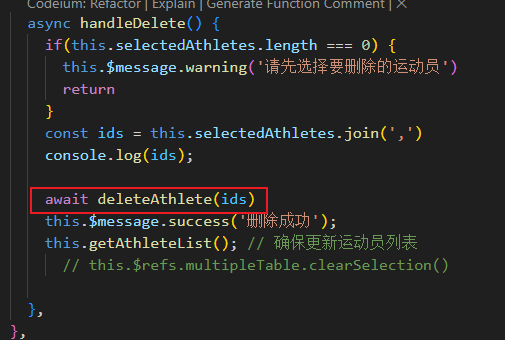
成功删掉了数据,但删除后的操作没有执行,说明调用接口的该行代码有问题

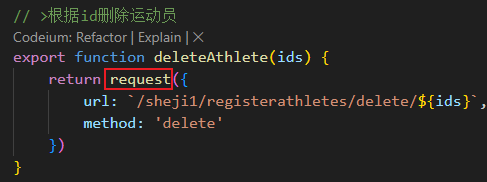
查找该接口,删除操作成功,说明接口路径、请求方式没有错,
而接口中调用的是request方法,这个是自定义的axios实例,去看下这个

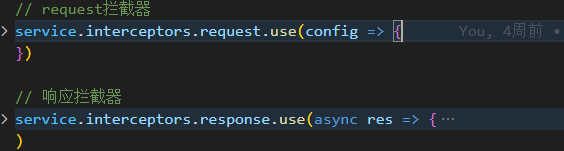
在request里定义了请求拦截器和响应拦截器,
每个请求发送之前会走请求拦截器,获取响应之后走响应拦截器

因为,删除操作成功,所以请求拦截器应该没有问题,来看一下响应拦截器
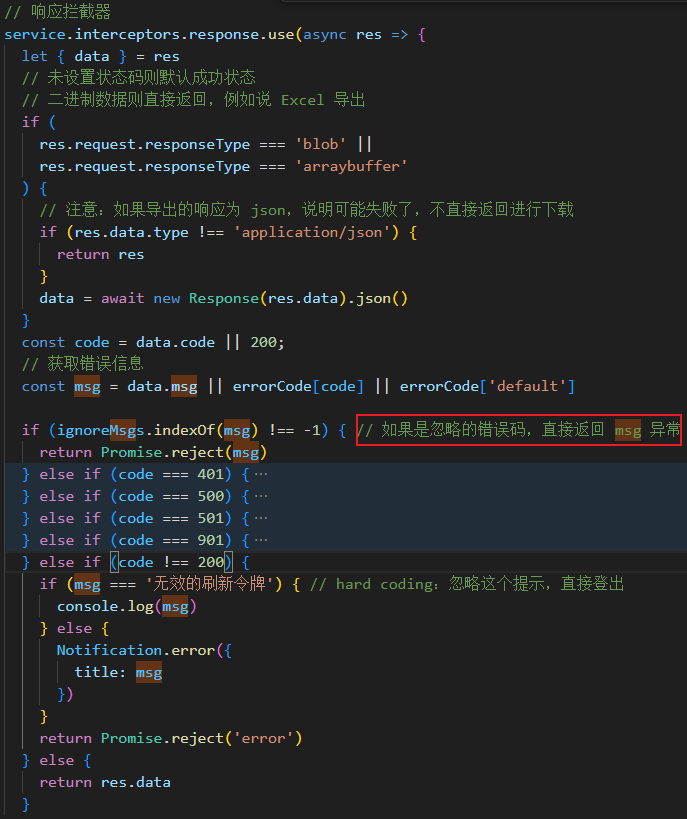
代码中,(如图)该句是抛出异常终止代码执行,所以问题必然出现在这里

所以接下来一行行看响应拦截器操作中的代码

注意图中注释部分写了,"如果是忽略的错误码,直接返回 msg 异常"
而后端返回的成功状态码是1,而这里没有处理code为1的情况
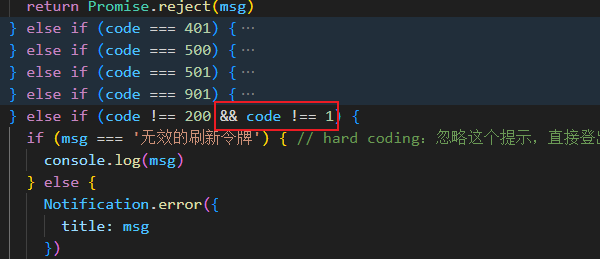
所以在这里添加一个code !== 1就解决了

原本该处的代码逻辑是:当code不等于200时,进一步检查msg的值,当 msg 不等于 '无效的刷新令牌' 时,会创建一个错误通知,即出现的bug

所以添加一个&&code !== 1,即逻辑改为当code等于200或者1时,操作成功,直接返回res.data