Visual Studio Code(简称VSCode)是一个由微软开发的免费、开源的代码编辑器。
VSCode 发布于 2015 年,而且很快就成为开发者社区中广受欢迎的开发工具。
VSCode 可用于 Windows、macOS 和 Linux 等操作系统。
VSCode 拥有一个庞大的扩展市场,用户可以根据自己的需要安装各种扩展来增强编辑器的功能,包括语言支持、代码格式化工具、版本控制集成、主题和图标等。
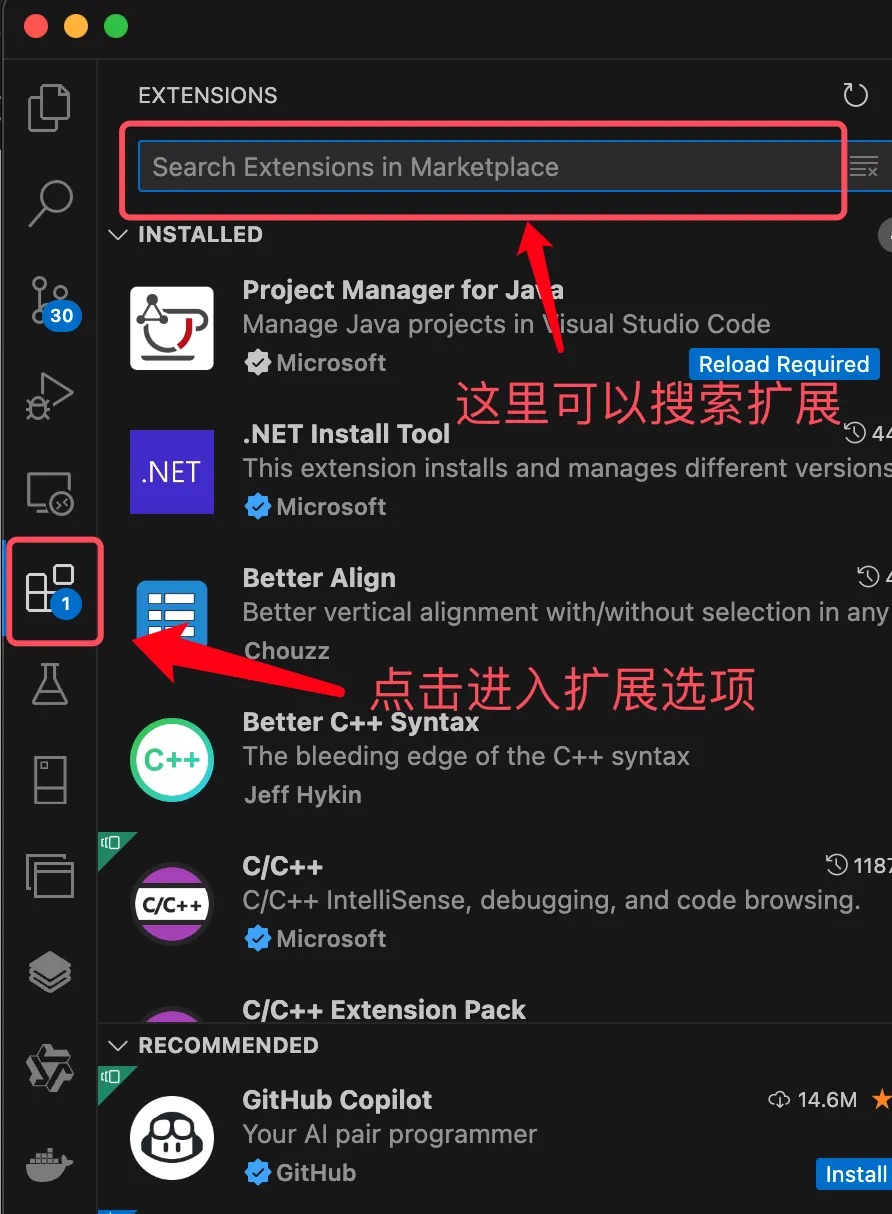
我们可以在 VSCode 上轻松查找并安装扩展

接下来我们看下平时开发常用的一些流程图工具:
1、Draw.io Integration
Draw.io,现更名为 diagrams.net,是一款开源且免费的在线绘图工具。它非常流行,适用于创建各种类型的图表和图示,例如流程图、网络拓扑图、UML 图、组织结构图、ER 图(实体关系图)等。
Draw.io 的界面简单直观,功能强大,适合个人用户、开发者、设计师、项目经理等使用。它可以在线访问,也可以通过桌面应用离线使用。
在线地址:https://app.diagrams.net/

Draw.io Integration 扩展是一个将 Draw.io 图表工具集成到 Visual Studio Code 编辑器中的扩展。
Draw.io Integration 扩展适合非常适合我们开发人员,可以帮助我们更加高效地进行流程图、网络拓扑图、UML、数据库设计等可视化工作。
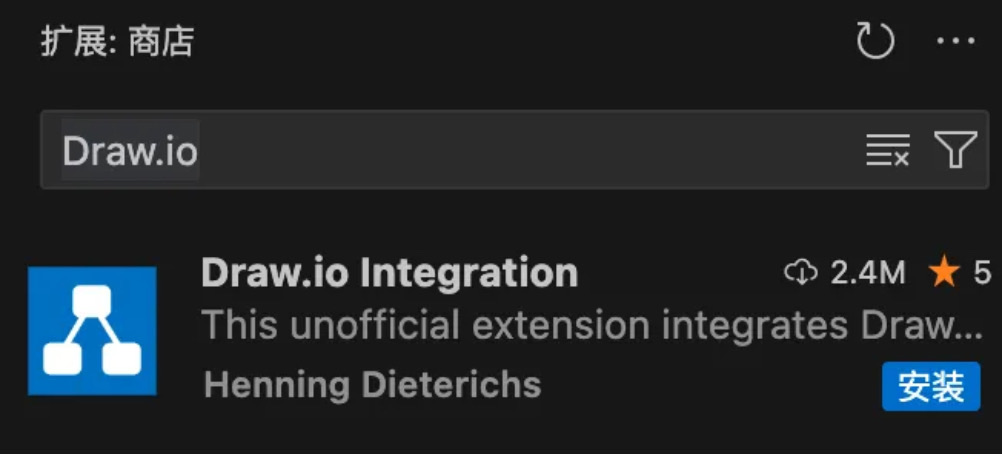
扩展搜索关键词:Draw.io

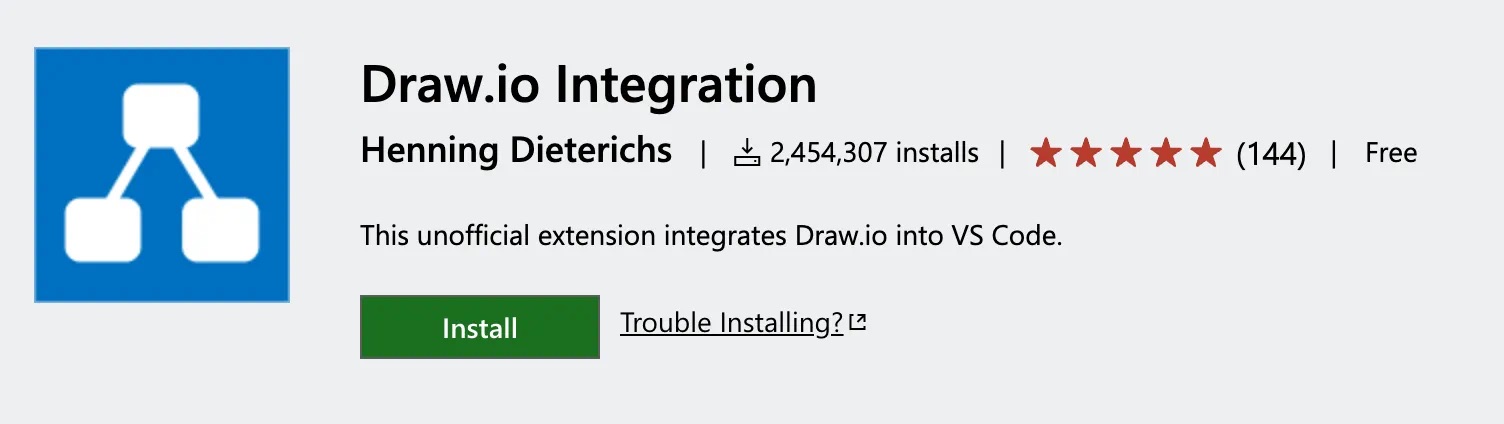
插件链接地址:https://marketplace.visualstudio.com/items?itemName=hediet.vscode-drawio

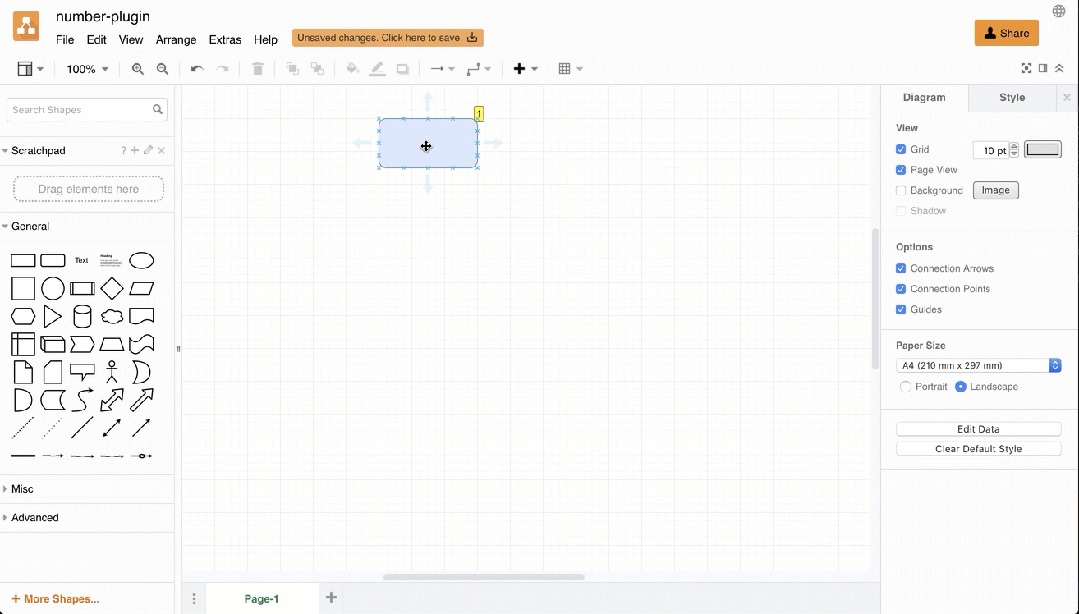
该插件使用起来也很简单,插件一个后缀名为 .drawio.png 文件就可以开始编辑了,如下图所示:

2、Excalidraw
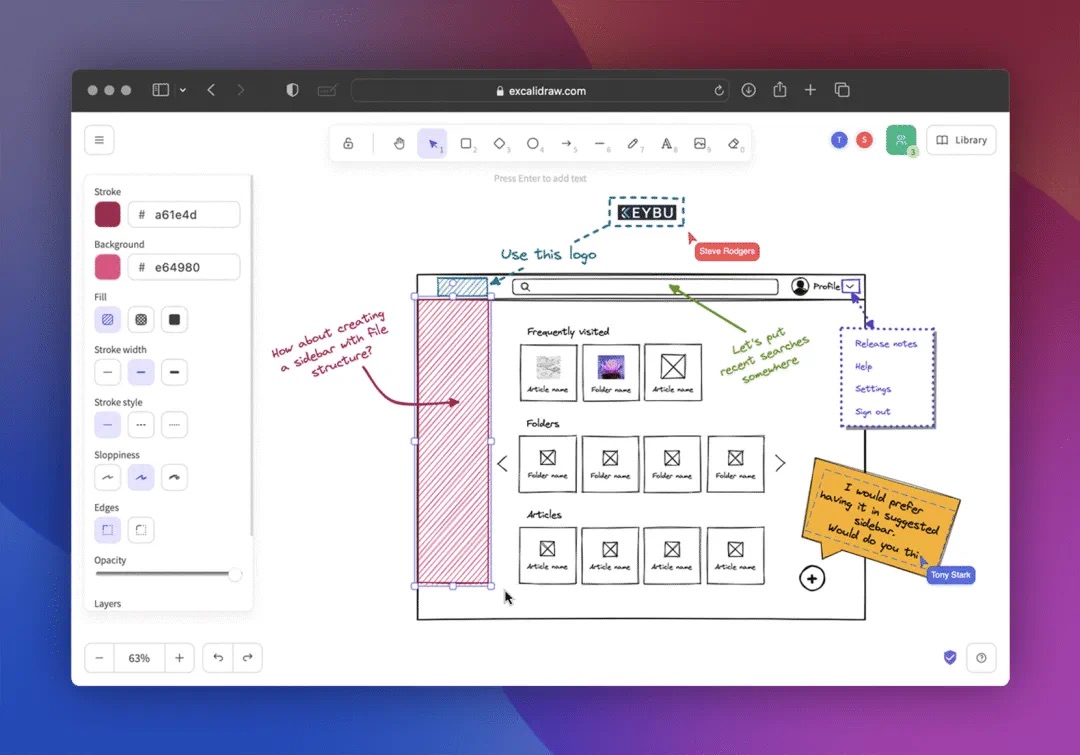
Excalidraw 是一款开源免费的虚拟白板,提供一个在线的实时协作白板工具,使用户能够创建简单的图形和图示。
Excalidraw 是完全开源的,任何人都可以自由地使用它,甚至可以根据自己的需求进行修改和扩展。

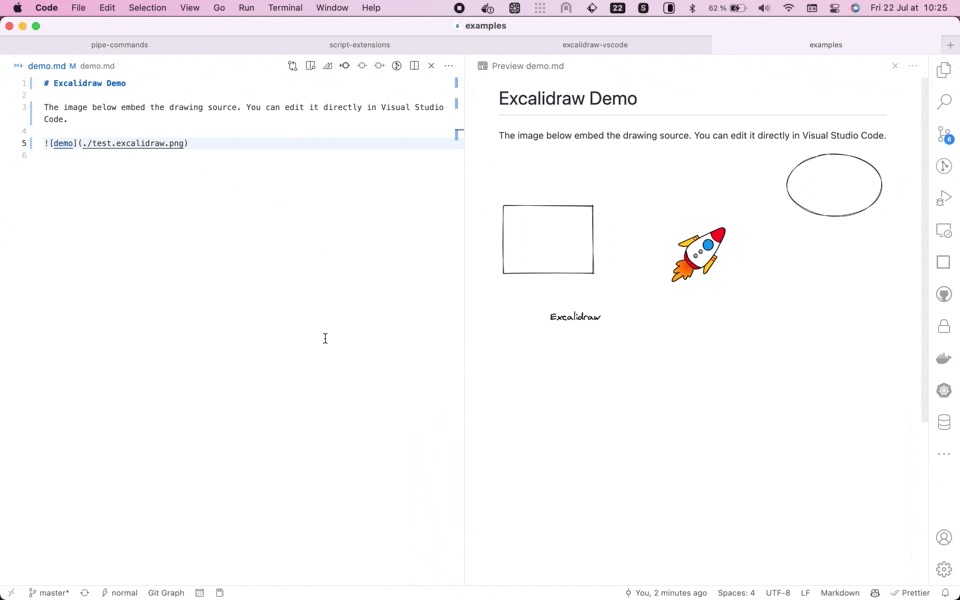
VS Code 上也可以安装 Excalidraw 扩展来使用:
扩展搜索关键词:Excalidraw

插件链接地址:https://marketplace.visualstudio.com/items?itemName=pomdtr.excalidraw-editor

使用这个扩展只需要创建一个带有 .excalidraw、.excalidraw.json、.excalidraw.svg 或 .excalidraw.png 后缀名的空文件,然后在 Visual Studio Code 中打开它就可以了:

3、tldraw
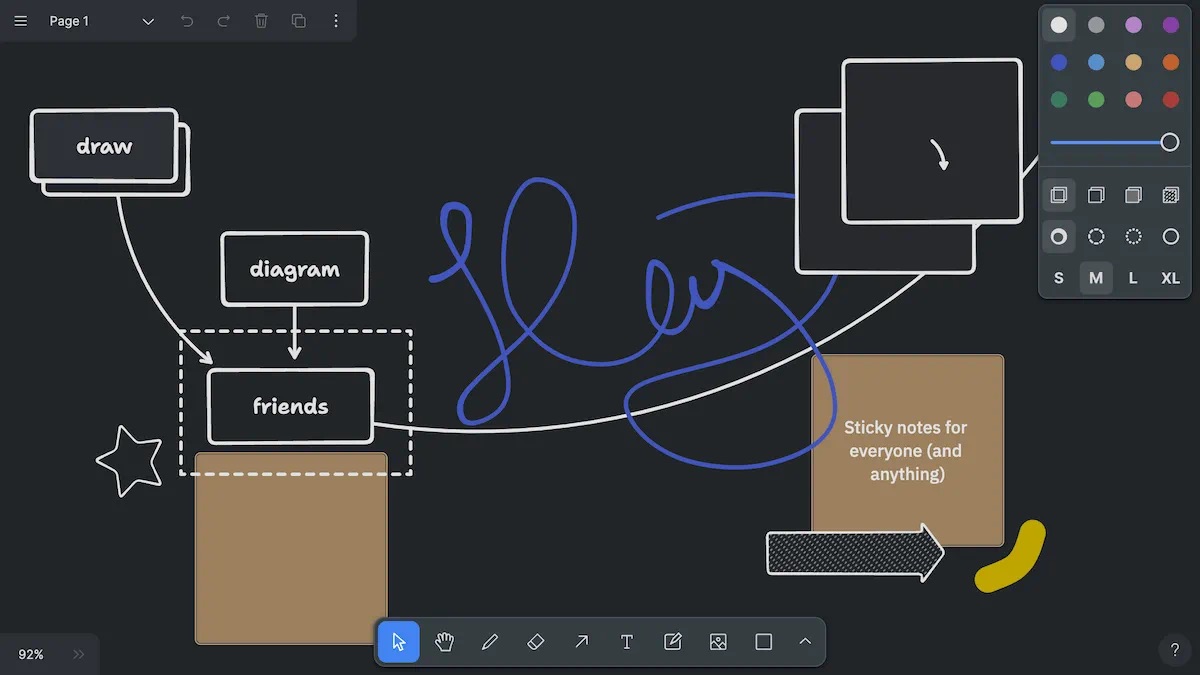
tldraw 是一款开源免费的无限画布白板,可以在线的实时协作,用户可以轻松地在线创建简洁明了的图形和图示,使得思维的表达变得更加直观和高效。

VS Code 上也可以安装 tldraw 扩展来使用:
扩展搜索关键词:tldraw

插件链接地址:https://marketplace.visualstudio.com/items?itemName=tldraw-org.tldraw-vscode

创建新 tldraw 文件,请使用提供的命令:"tldraw: New Project"。
要查看现有的 tldraw 文件,可以在 VS Code 中打开带有 .tldr 扩展名的文件。