1、前言
许多人在拿到 Spring Boot 项目的源码后,不知道如何运行。我以 Spring Boot + Vue 健身房管理系统的部署为例,详细介绍一下部署流程。大多数 Spring Boot 项目都可以通过这种方式部署,希望能帮助到大家。
2、项目查看
首先,拿到源码后,我们需要检查是否包含 SQL 文件。很多人在 GitHub 上找到一些课程设计项目,但没有注意到 SQL 文件的存在。SQL 文件非常重要,没有它项目无法运行。根据项目重新创建 SQL 文件会很困难,因此最方便的方法是寻找包含 SQL 文件的项目。
根据目录,我们可以看出来,前端采用的是vue
同时它是有sql文件的存在的

3、项目部署
3.1、后端部署
使用idea打开FitnessSystem文件
打开之后,我们需要做几个步骤
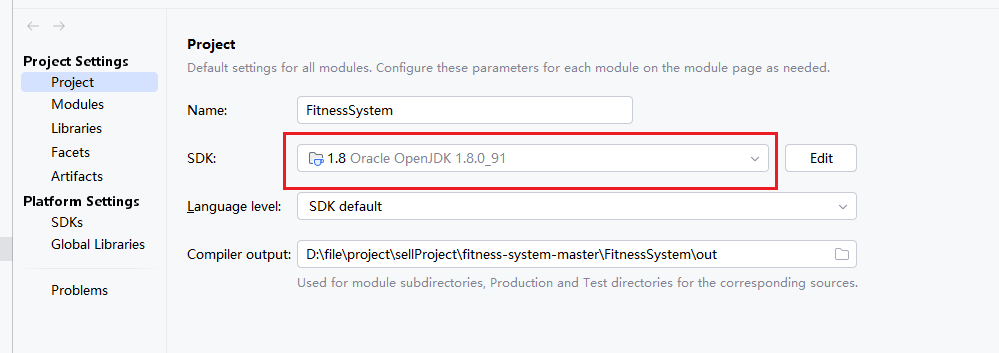
1、修改你的jdk版本
点击你的file ---> Project Structure

选择项目的jdk版本

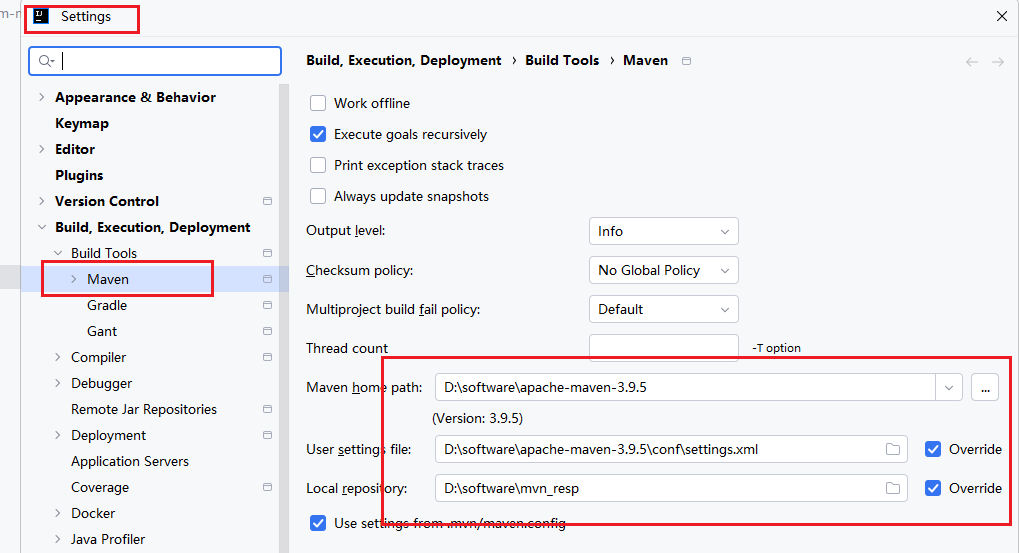
2、修改maven仓库
这步骤其实可做可不做,因为idea有自带的maven仓库,但是会比较慢,如果你本地有maven建议修改成本地的maven
在设置里面修改成本地的maven仓库

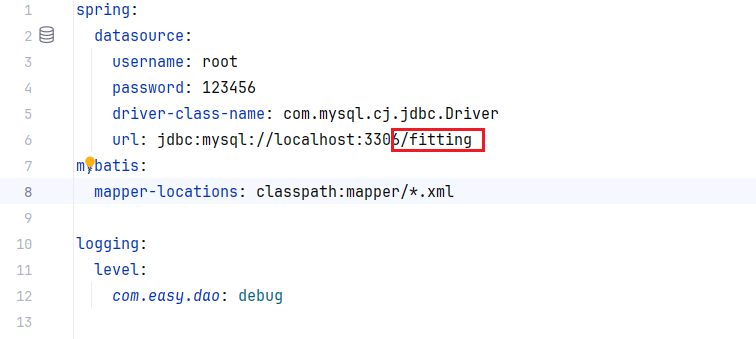
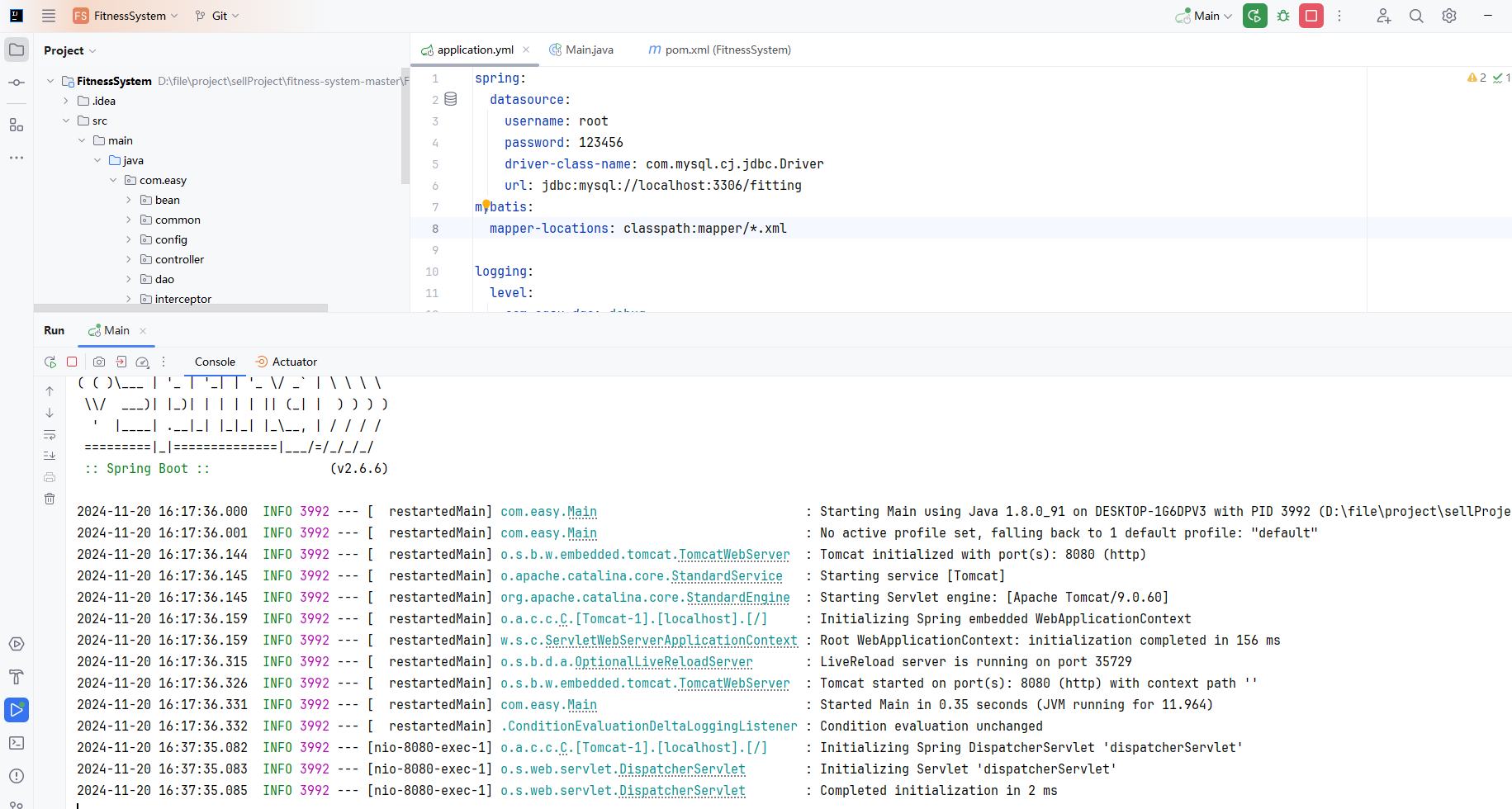
查看application.yml
查看application.yml文件可以看的出来项目用了什么技术
yaml
spring:
datasource:
username: root
password: 123456
driver-class-name: com.mysql.jdbc.Driver
url: jdbc:mysql://localhost:3306/fitting
mybatis:
mapper-locations: classpath:mapper/*.xml
logging:
level:
com.easy.dao: debug配置片段,可以看出来使用 MySQL 和 MyBatis。下面是配置的详细说明:
- 用户名:
root - 密码:
123456 - 驱动类名:
com.mysql.jdbc.Driver(注意:对于新版本,使用com.mysql.cj.jdbc.Driver) - URL:
jdbc:mysql://localhost:3306/fitting - fitting则是数据库的名称
MyBatis 配置
- Mapper 位置:
classpath:mapper/*.xml(指定 MyBatis 查找映射 XML 文件的位置)
日志配置
com.easy.dao的日志级别:debug(将指定包的日志级别设为调试模式,便于开发时查看详细日志)
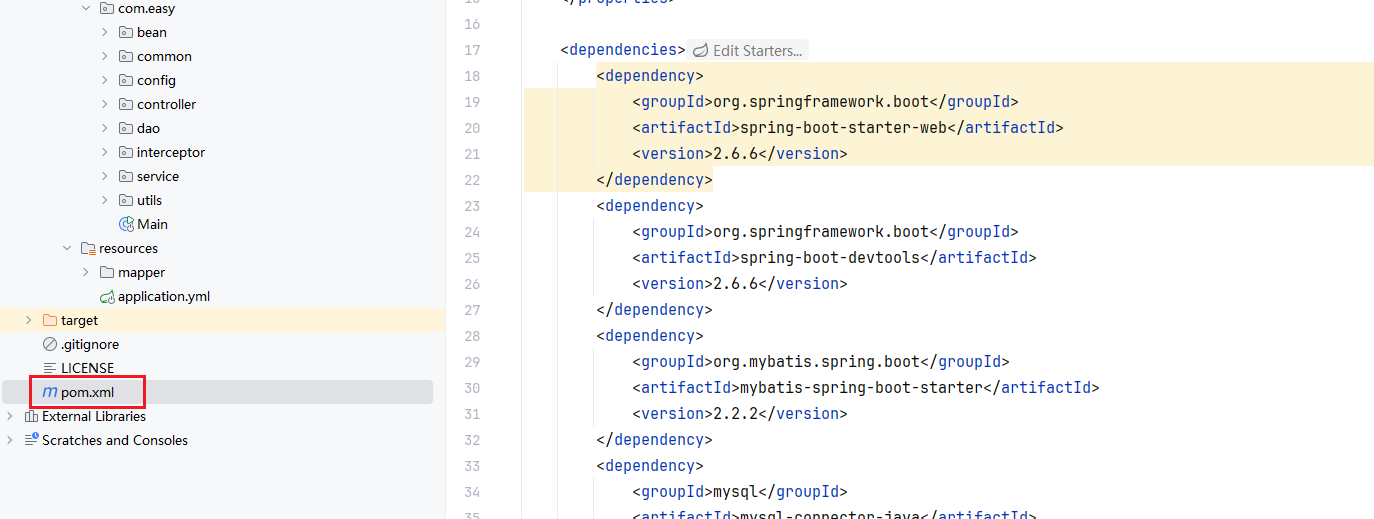
刷新pom.xml文件
查看自己的pom文件,确保依赖已经导入,并没有爆红

配置数据库
刚刚从application.yml文件中,可以看出数据库名称是fitting,记住这里的username和password要修改成你自己数据库的密码

打开数据库工具,有很多:navicat、sqlyog、HeidiSQL,我这边使用的是HeidiSQL
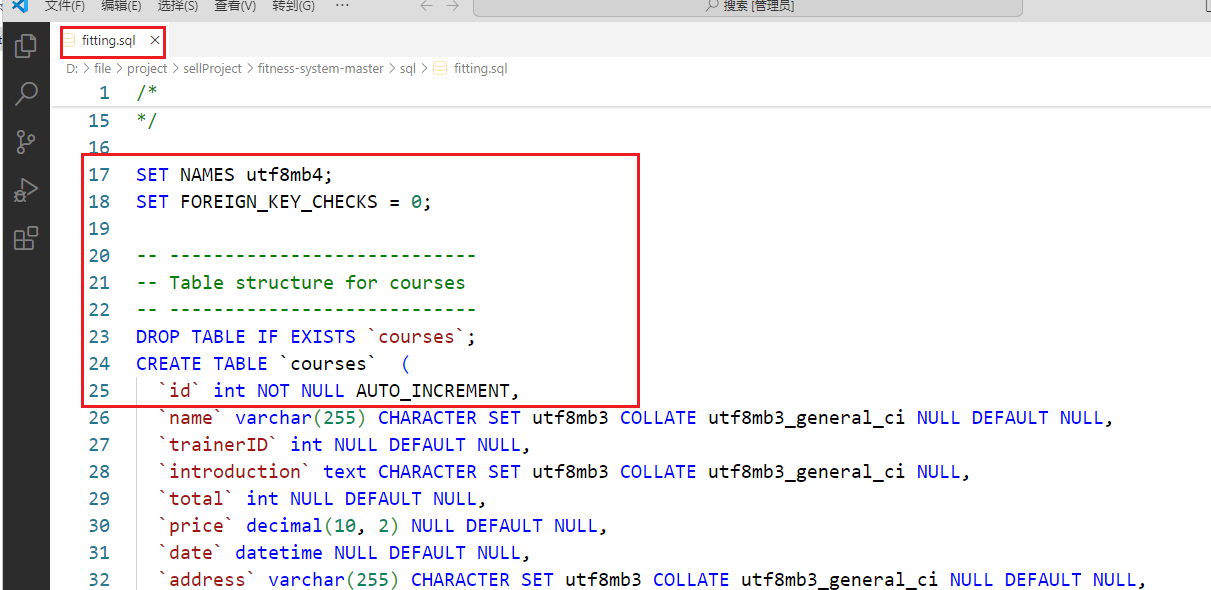
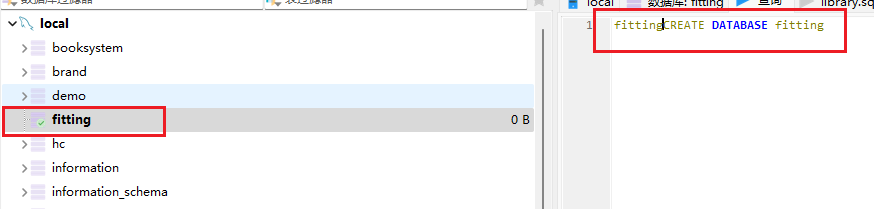
但是,这里并不要直接导入,我们先打开sql文件看一眼,可以看到,sql文件并没有写创建数据库的语句,所以我们需要先创建fitting数据库

sql
CREATE DATABASE fitting;
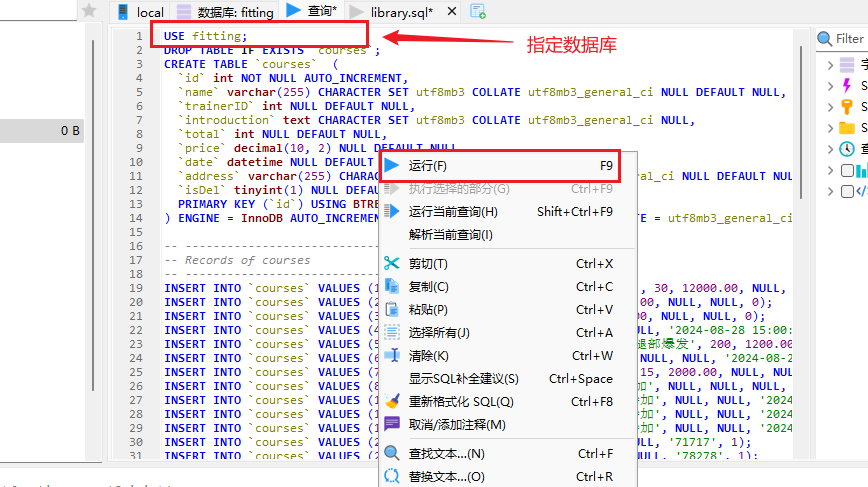
之后再运行sql文件,或者直接把sql文件里面的语句复制运行,在运行前,我们需要先指定数据库
sql
use 数据库名称;
3.2、前端部署
前端刚刚已经看过了是个vue项目,我们可以用开发工具打开目录
vscode、webStorm,我个人比较喜欢webStorm,而且学生可以申请免费
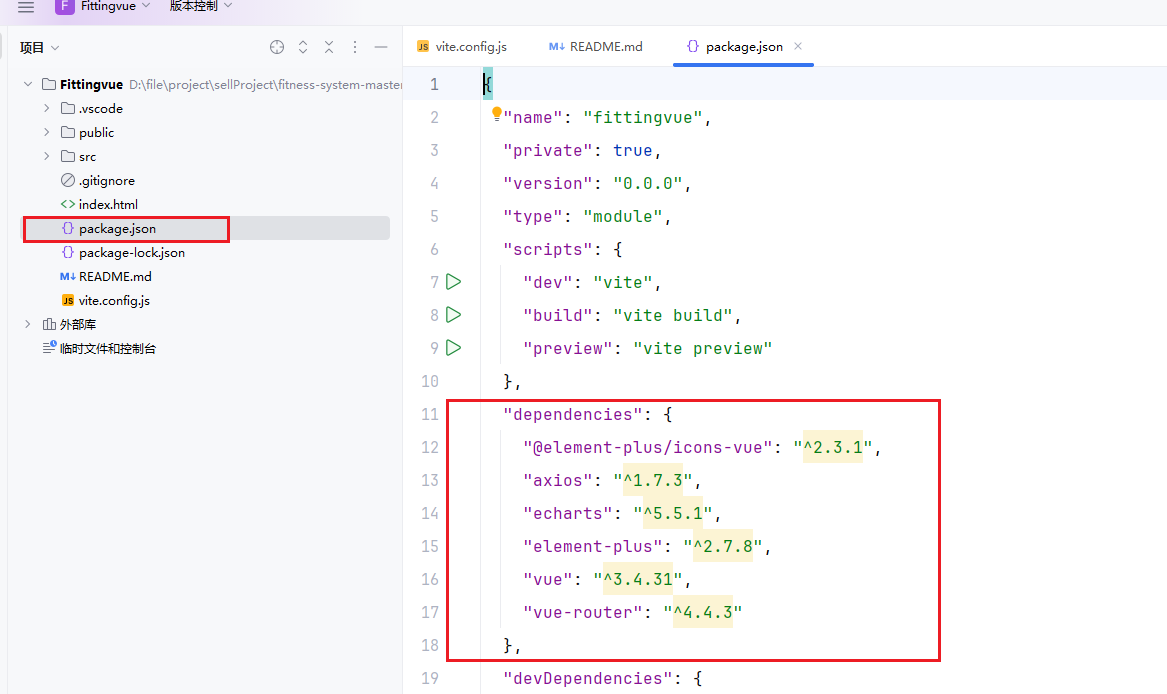
打开项目,我们先查看他的package.json

可以看出来这是一个vue3的项目,如果不出现版本冲突,前端一般都比较容易部署
vue3通常需要node版本12以上,这里如果没有环境可以去搜nodejs环境配置
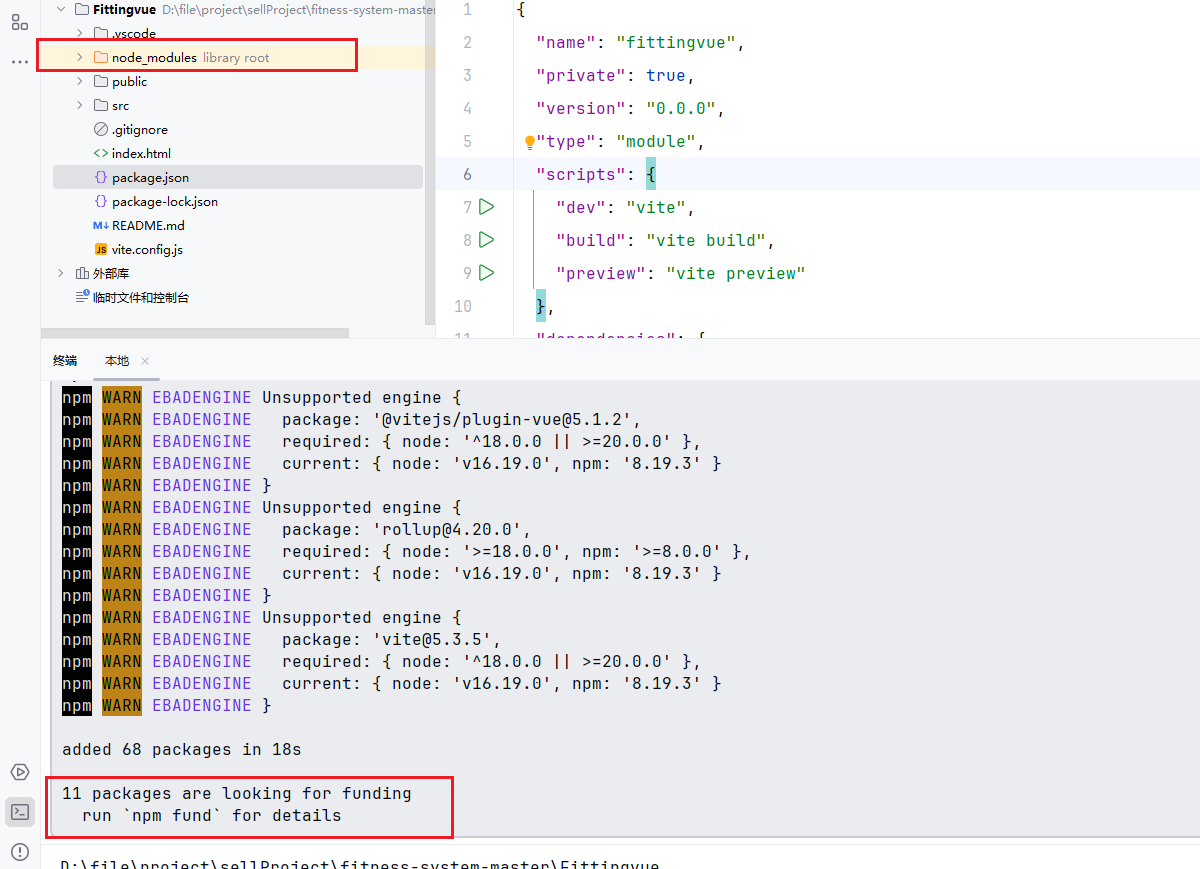
打开终端,我们需要先安装依赖
shell
npm instll
安装完成他会多出来node_modules目录
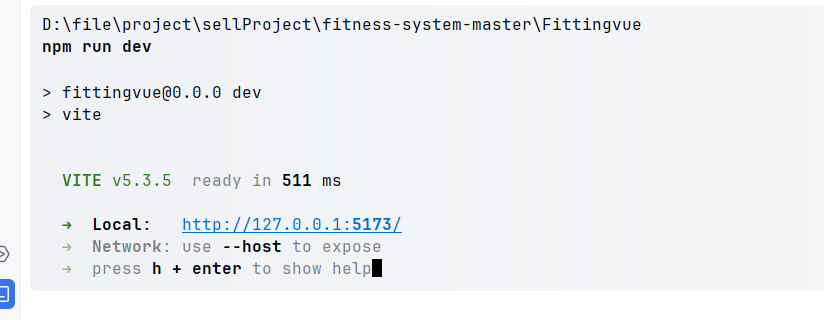
之后通过npm run dev运行项目

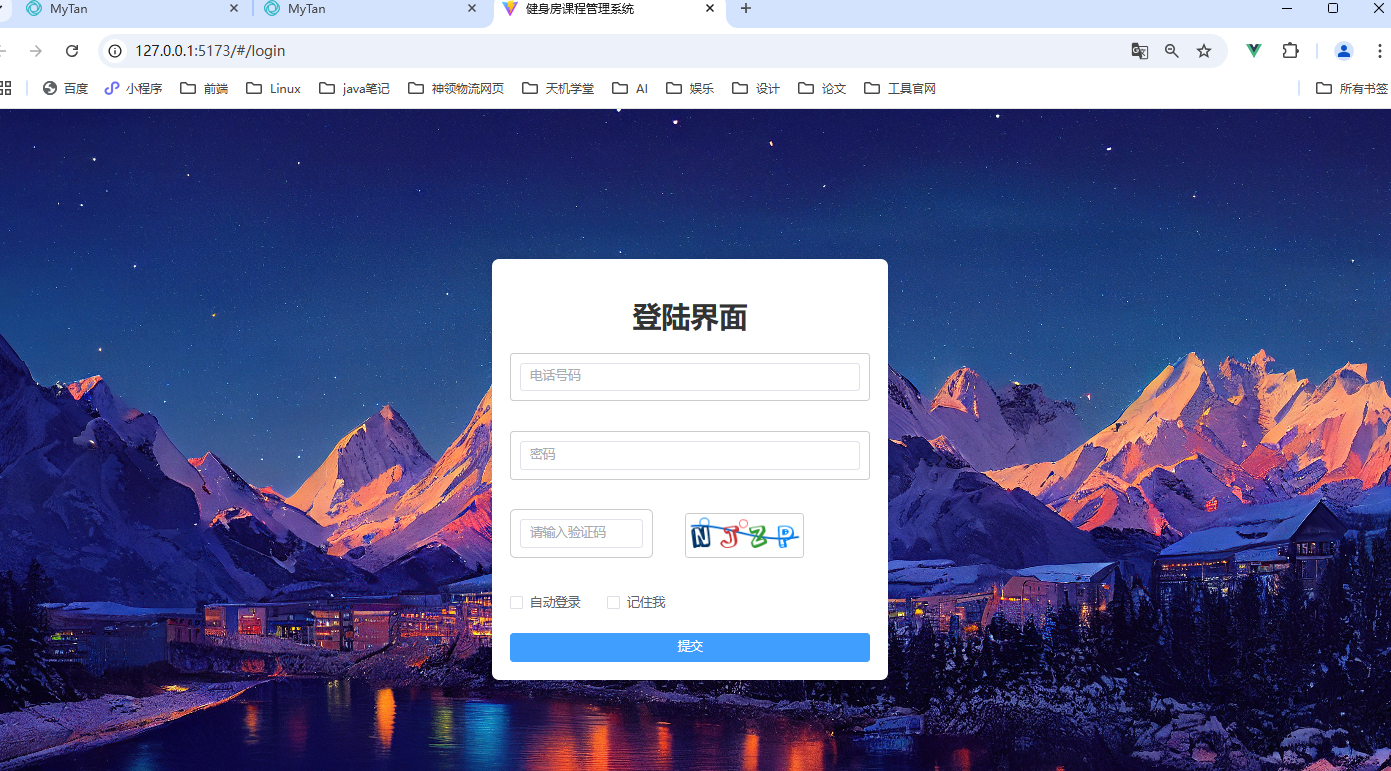
访问local路径

最后我们去启动后端Springboot项目

可以到数据库里面查看一下账号密码,登录就好了