
动态切换登陆和注册,动画效果
文章目录
前言
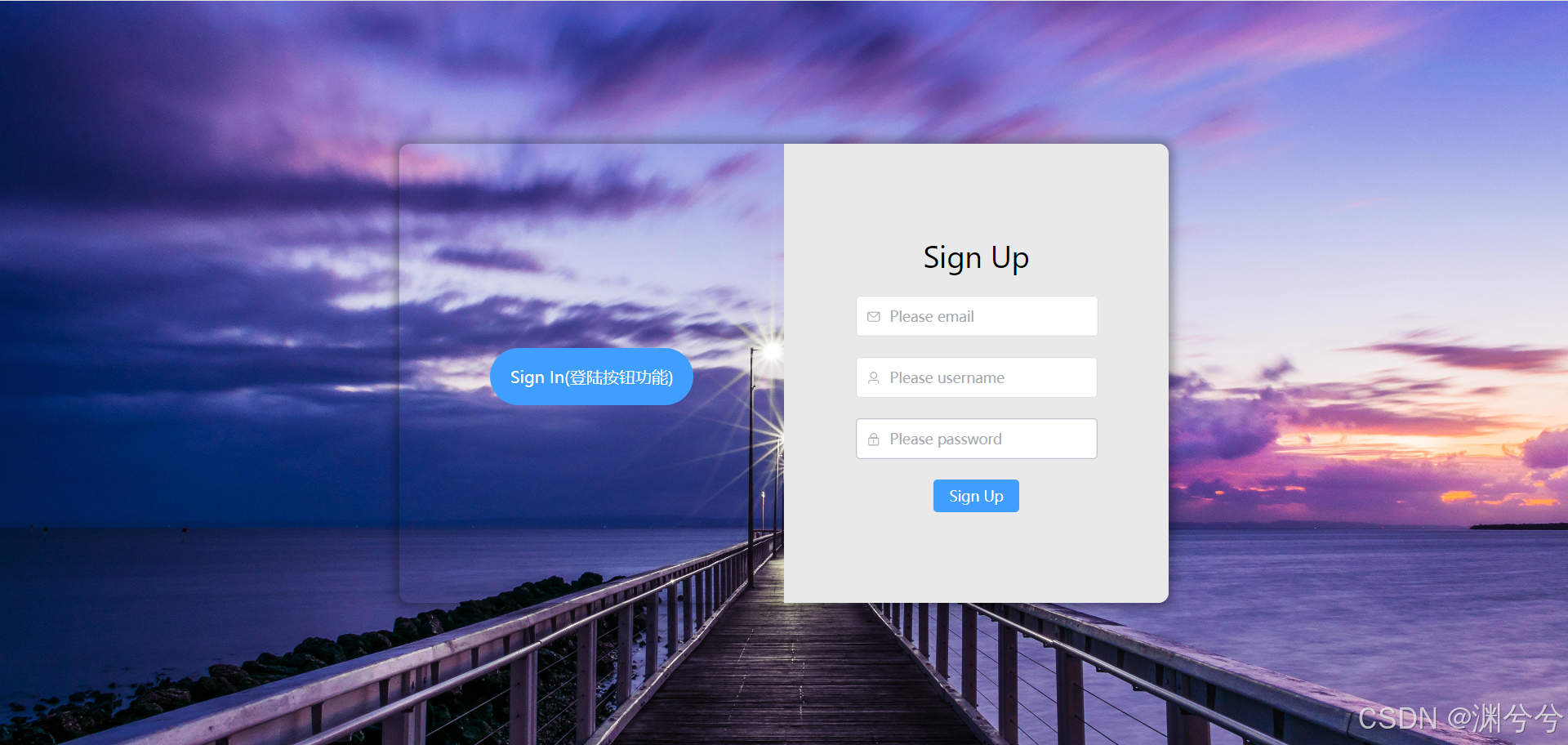
这是基于Vue3 + TypeScript + animation + Element-UI Plus + Element-UI icon结合实现的动态帅气的登陆页面
一、HTML
html
<template>
<div class="container">
<div class="sign-box">
<!-- 登陆功能 -->
<div
class="sign-in-box"
:class="{ 'sign-in-bg': !show, 'sign-bg-left': isShow }">
<h2
style="
font-size: 30px;
text-align: center;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto,
Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue',
sans-serif;
">
Sign In
</h2>
<div style="display: flex; margin-top: 20px">
<el-input
v-model="login_Obj.username"
style="width: 240px; height: 40px"
:prefix-icon="User"
placeholder="Please username" />
</div>
<div style="display: flex; margin-top: 20px">
<el-input
v-model="login_Obj.password"
style="width: 240px; height: 40px"
:prefix-icon="Lock"
placeholder="Please password" />
</div>
<div style="text-align: center; margin-top: 20px">
<el-button type="primary" size="default" @click="login">
Sign In
</el-button>
</div>
</div>
<!-- 注册页面 -->
<div
class="sign-up-box"
:class="{ 'sign-bg-right': !show, 'sign-up-bg': isShow }">
<h1
style="
font-size: 30px;
text-align: center;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto,
Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue',
sans-serif;
">
Sign Up
</h1>
<div style="display: flex; margin-top: 20px">
<el-input
v-model="register_Obj.email"
style="width: 240px; height: 40px"
:prefix-icon="Message"
placeholder="Please email" />
</div>
<div style="display: flex; margin-top: 20px">
<el-input
v-model="register_Obj.username"
style="width: 240px; height: 40px"
:prefix-icon="User"
placeholder="Please username" />
</div>
<div style="display: flex; margin-top: 20px">
<el-input
v-model="register_Obj.password"
style="width: 240px; height: 40px"
:prefix-icon="Lock"
placeholder="Please password" />
</div>
<div style="text-align: center; margin-top: 20px">
<el-button type="primary" size="default" @click="register">
Sign Up
</el-button>
</div>
</div>
<!-- 按钮区域 -->
<div class="sign-in-btn" :class="{ 'sign-bt-left': !show }">
<button @click="signIn">Sign In(登陆按钮功能)</button>
</div>
<div
class="sign-up-btn"
:class="{ 'sign-up-btn-left': !show, 'sign-bt-right': isShow }">
<button @click="signUp">Sign Up(注册按钮功能)</button>
</div>
</div>
</div>
</template>二、JavaScript
javascript
import { User, Lock, Message } from '@element-plus/icons-vue'
import { reactive, ref } from 'vue'
let show = ref(true)
let isShow = ref(false)
// 账号密码
let login_Obj = reactive({
username: '',
password: '',
})
let register_Obj = reactive({
email: '',
username: '',
password: '',
})
const login = () => {
console.log(login_Obj)
}
const register = () => {
console.log(register_Obj)
}
const signUp = () => {
show.value = !show.value
isShow.value = false
}
const signIn = () => {
show.value = true
isShow.value = !isShow.value
}三、CSS
c
.container {
width: 100%;
height: 100vh;
background: url('./img/bgimg3.jpg') no-repeat;
background-position: center center;
background-size: cover;
display: flex;
justify-content: center;
align-items: center;
.sign-box {
display: flex;
width: 754px;
height: 450px;
border-radius: 10px;
position: relative;
border-radius: 10px;
overflow: hidden;
box-shadow: 0px 0px 10px 5px rgba(0, 0, 0, 0.3);
.sign-up-box {
position: absolute;
opacity: 0;
z-index: 0;
background-color: #e9e9e9;
width: 50%;
height: 100%;
padding: 90px 70px;
}
.sign-in-box {
position: absolute;
background-color: #e9e9e9;
width: 50%;
height: 100%;
z-index: 1;
padding: 90px 70px;
}
.sign-up-btn {
position: absolute;
left: 50%;
width: 50%;
height: 100%;
text-align: center;
padding: 200px 70px;
button {
background-color: #409eff;
border-radius: 50px;
padding: 20px;
color: #ffffff;
}
}
.sign-in-btn {
position: absolute;
opacity: 0;
z-index: 0;
left: 50%;
width: 50%;
height: 100%;
text-align: center;
padding: 200px 70px;
button {
background-color: #409eff;
border-radius: 50px;
padding: 20px;
color: #ffffff;
}
}
.sign-in-bg {
z-index: 0;
opacity: 0;
}
.sign-up-bg {
z-index: 0;
opacity: 0;
}
.sign-up-btn-left {
z-index: 0;
opacity: 0;
}
.sign-bt-left {
animation: show 1s forwards;
}
.sign-bt-right {
animation: show3 1s forwards;
}
.sign-bg-right {
animation: show1 1s forwards;
}
.sign-bg-left {
animation: show4 1s forwards;
}
}
@keyframes show {
0% {
left: 50%;
opacity: 0;
z-index: 0;
}
100% {
left: 0;
opacity: 1;
z-index: 5;
}
}
@keyframes show1 {
0% {
left: 0;
opacity: 1;
z-index: 0;
}
100% {
left: 50%;
opacity: 1;
z-index: 5;
}
}
@keyframes show3 {
0% {
left: 0%;
opacity: 1;
z-index: 0;
}
100% {
left: 50%;
opacity: 1;
z-index: 5;
}
}
@keyframes show4 {
0% {
left: 50%;
opacity: 1;
z-index: 0;
}
100% {
left: 0;
opacity: 1;
z-index: 5;
}
}
}