目录
[1.Qt 的主要特点](#1.Qt 的主要特点)
[1.Qt SDK 的组成部分](#1.Qt SDK 的组成部分)
[2.安装 Qt SDK](#2.安装 Qt SDK)
[3.Qt SDK 的优势](#3.Qt SDK 的优势)
[1. 信号和槽的基本概念](#1. 信号和槽的基本概念)
[2. 信号和槽的工作原理](#2. 信号和槽的工作原理)
[3. 信号和槽的连接](#3. 信号和槽的连接)
1.Qt
Qt 是一个跨平台的应用程序开发框架,广泛用于开发图形用户界面(GUI)应用程序以及非图形程序(如控制台工具和服务器)。它由 Qt公司(原由 Trolltech 开发)创建,支持多种操作系统,如 Windows、Linux、macOS、Android 和 iOS。Qt 主要由 C++ 编写,并提供了与 C++ 完全兼容的 API,但也支持其他语言,如 Python(通过 PyQt 或 PySide)。
1.Qt 的主要特点
-
跨平台支持:开发者可以使用相同的代码在多个操作系统上运行,不需要重写应用程序的 UI 或功能代码。
-
丰富的控件和布局:Qt 提供了一套丰富的 GUI 控件(如按钮、文本框、表格、树形控件等)和布局管理器,使得开发者可以快速构建具有丰富界面的应用程序。
-
信号和槽机制:这是 Qt 的核心机制之一,支持对象间的通信。当对象的某个事件(信号)发生时,可以触发与之关联的槽函数,实现对象间的解耦。
-
Qt Quick 和 QML:Qt 提供了基于声明式语言 QML 和 JavaScript 的 UI 构建方式,适合开发现代化的触控式界面和移动应用。Qt Quick 是构建动态界面和动画效果的强大工具。
-
图形和多媒体支持:Qt 提供强大的图形绘制功能(如 2D 图形、图像处理等),同时还支持音频、视频和动画等多媒体功能。
-
模块化:Qt 提供了多个模块,开发者可以根据需求选择使用,例如:
- QtCore:核心功能模块,包含文件、日期、时间、进程管理等。
- QtWidgets:经典的窗口小部件和布局管理。
- QtMultimedia:音视频相关功能。
- QtNetwork:网络编程相关功能。
- QtWebEngine:嵌入 Web 内容的功能。
- QtQuick:用于构建动态用户界面的模块。
-
开发工具:
- Qt Creator:一个强大的集成开发环境(IDE),专为 Qt 开发设计,支持调试、代码补全、版本控制等功能。
-
多语言支持:Qt 支持多语言国际化,开发者可以利用 Qt 的翻译工具,快速将应用程序翻译成不同语言,适应全球用户。
-
性能和扩展性:Qt 经过多年的优化,具有良好的性能,并且易于扩展,支持与 C++ 代码、第三方库等集成。
2.Qt的使用场景
- 桌面应用程序:开发跨平台的桌面软件,如文本编辑器、图片处理软件、IDE 等。
- 移动应用程序:Qt 支持 Android 和 iOS 的开发,适合开发移动端应用。
- 嵌入式系统:Qt 能够适应不同硬件平台,支持嵌入式开发,如智能设备、车载系统等。
- 多媒体和图形应用:比如游戏开发、视频播放器、图形设计工具等。
3.Qt的版本
- Qt 5.x:这是 Qt 的一个长期支持版本,已经得到广泛应用。
- Qt 6.x:是 Qt 的最新版本,带来了许多性能和功能上的改进,并更加适应现代硬件和开发需求。
2.QtSDK
Qt SDK(软件开发工具包)是一个用于开发 Qt 应用程序的工具集,包含了开发 Qt 应用所需的所有工具和库。它为开发者提供了一个统一的环境,用于构建、测试和部署跨平台应用程序。Qt SDK 是 Qt 开发的一部分,通常包括以下几个关键组成部分:
1.Qt SDK 的组成部分
-
Qt 库:
- 包含 Qt 的核心库和模块,例如 QtCore、QtWidgets、QtQuick 等,这些是构建跨平台应用所需的基础组件。
-
Qt Creator:
- Qt Creator 是官方推荐的集成开发环境(IDE),它支持跨平台开发,并为开发 Qt 应用提供了代码编辑、调试、版本控制、界面设计等功能。它支持 C++ 和 QML 开发,并且集成了 Qt 的构建工具。
-
Qt 版本管理器:
- Qt SDK 附带了一个版本管理工具,允许开发者选择和切换不同版本的 Qt 库。这样开发者可以在不同项目之间方便地切换 Qt 版本。
-
Qt Designer:
- Qt Designer 是一个可视化设计工具,用于创建和编辑 Qt 的图形用户界面。开发者可以通过拖拽组件来设计窗口和控件,并生成对应的
.ui文件,这些文件可以直接与代码结合使用。
- Qt Designer 是一个可视化设计工具,用于创建和编辑 Qt 的图形用户界面。开发者可以通过拖拽组件来设计窗口和控件,并生成对应的
-
Qt Linguist:
- 这个工具帮助开发者进行多语言支持。它允许开发者提取应用中的文本,进行翻译,并生成相应的翻译文件(
.ts文件)。
- 这个工具帮助开发者进行多语言支持。它允许开发者提取应用中的文本,进行翻译,并生成相应的翻译文件(
-
Qt Assistant:
- 一个文档查看工具,用于查看 Qt 的官方文档,帮助开发者快速查找相关 API、类、函数等的用法和示例代码。
-
构建工具:
- qmake:Qt 的构建系统工具,用于生成平台特定的构建文件。它将项目源代码和配置文件转换为 Makefile 或其他平台的构建脚本。
- CMake:Qt 也支持 CMake 构建工具,尤其是在一些需要跨平台的项目中,CMake 成为了越来越流行的选择。
-
Qt for WebAssembly:
- 支持将 Qt 应用程序编译成 WebAssembly 格式,使其能够在浏览器中运行。这对于 Web 开发非常有用。
-
模拟器和工具:
- 在开发移动或嵌入式应用时,Qt SDK 提供了模拟器和设备部署工具,帮助开发者在不同的硬件或操作系统环境中测试应用。
-
工具链和编译器:
- Qt SDK 包含了适用于不同平台的工具链和编译器。例如,对于 Windows 平台,它可能包含 MinGW 或 MSVC 编译器;对于 Linux 平台,包含 GCC 或 Clang 等工具。
2.安装 Qt SDK
- 通过 Qt 官方网站安装:
- 可以直接访问 Qt 官网 下载 Qt SDK,并使用安装程序进行安装。安装过程中可以选择所需的 Qt 版本、工具和编译器。
- 通过命令行工具安装:
- 对于 Linux 系统,Qt SDK 也可以通过包管理器安装。例如:
- Ubuntu 上,可以使用 sudo apt install qt5-qmake qtbase5-dev来安装 Qt 5 的开发包。
- 对于 Linux 系统,Qt SDK 也可以通过包管理器安装。例如:
- 在线安装程序:
- Qt 提供了在线安装程序(Qt Online Installer),可以在安装过程中选择需要的组件,并且在未来可以方便地更新和管理不同版本的 Qt。
3.Qt SDK 的优势
-
简化开发过程:
- Qt SDK 提供了一个集成的开发环境,包含了所有必要的工具,使得开发者可以专注于应用的功能开发,而不必担心工具和库的配置问题。
-
跨平台支持:
- 通过使用 Qt SDK,开发者可以编写跨平台的应用,支持 Windows、macOS、Linux、Android、iOS 等操作系统,减少了平台之间的差异。
-
一站式工具:
- 包含了图形界面设计、代码编写、调试、版本控制、部署等各类工具,极大地提升了开发效率。
-
社区和文档支持:
- Qt SDK 内置了 Qt 文档助手,可以帮助开发者快速查找函数、类和 API 的用法,并且 Qt 拥有强大的社区支持,遇到问题时可以快速获得帮助。
3.Qt初识
1.快速上手
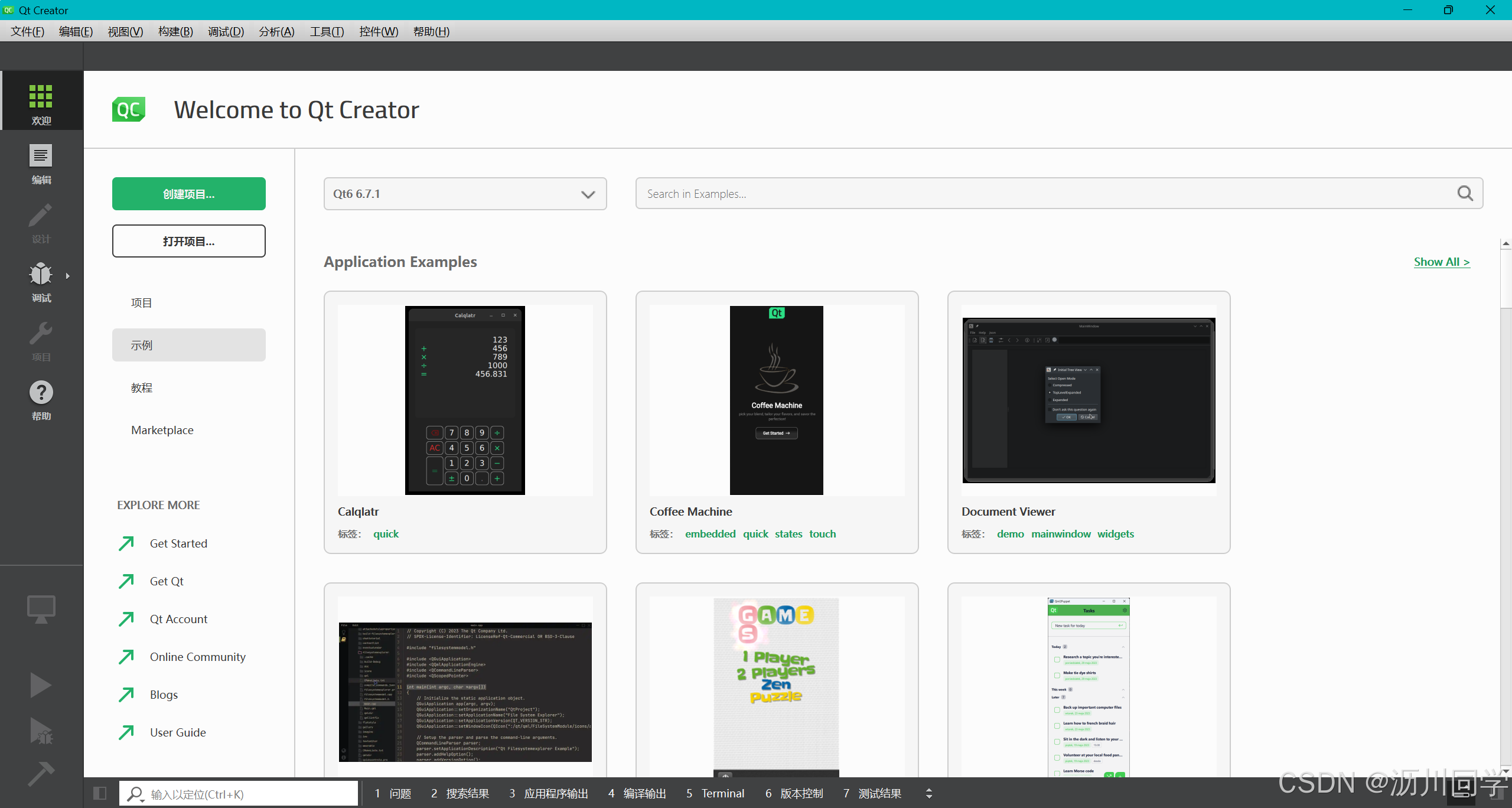
首先打开qt creater开发平台:

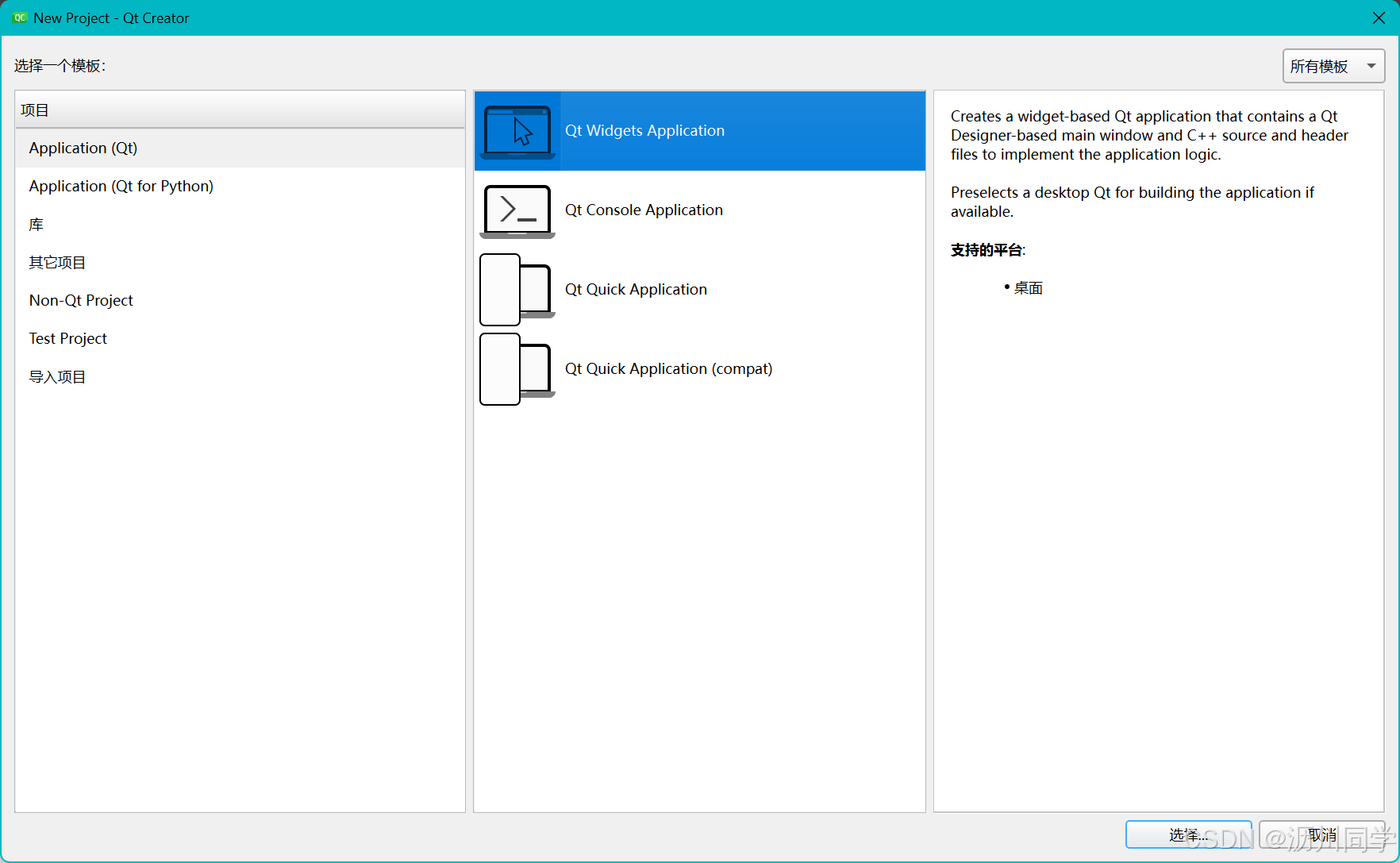
点击新建项目或者打开已有的项目,选择Qt Widgets Application:

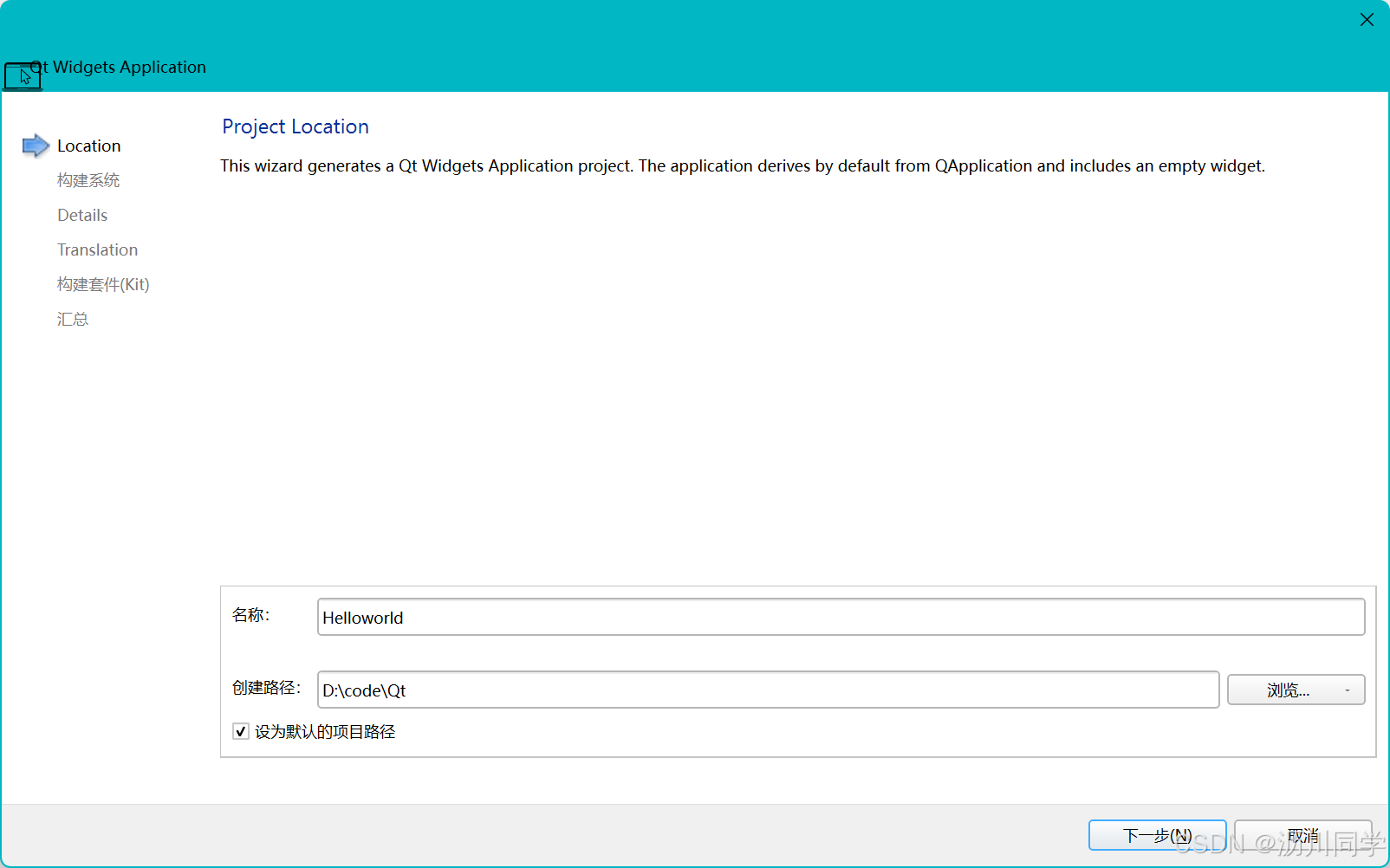
选择项目路径:

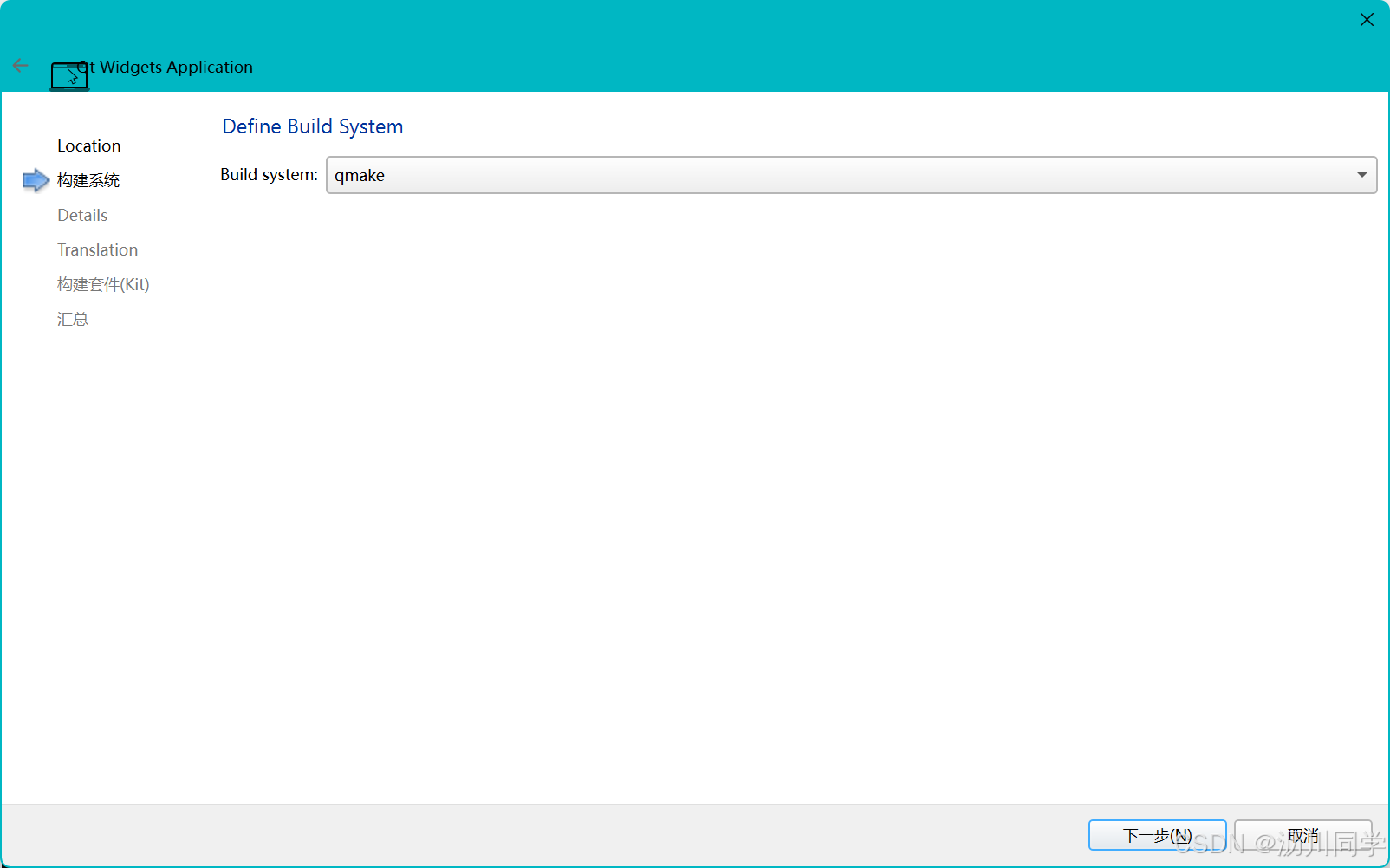
构建方式选择qmake:

选择创建的类以及头文件的名称和形式(选择QWidget):
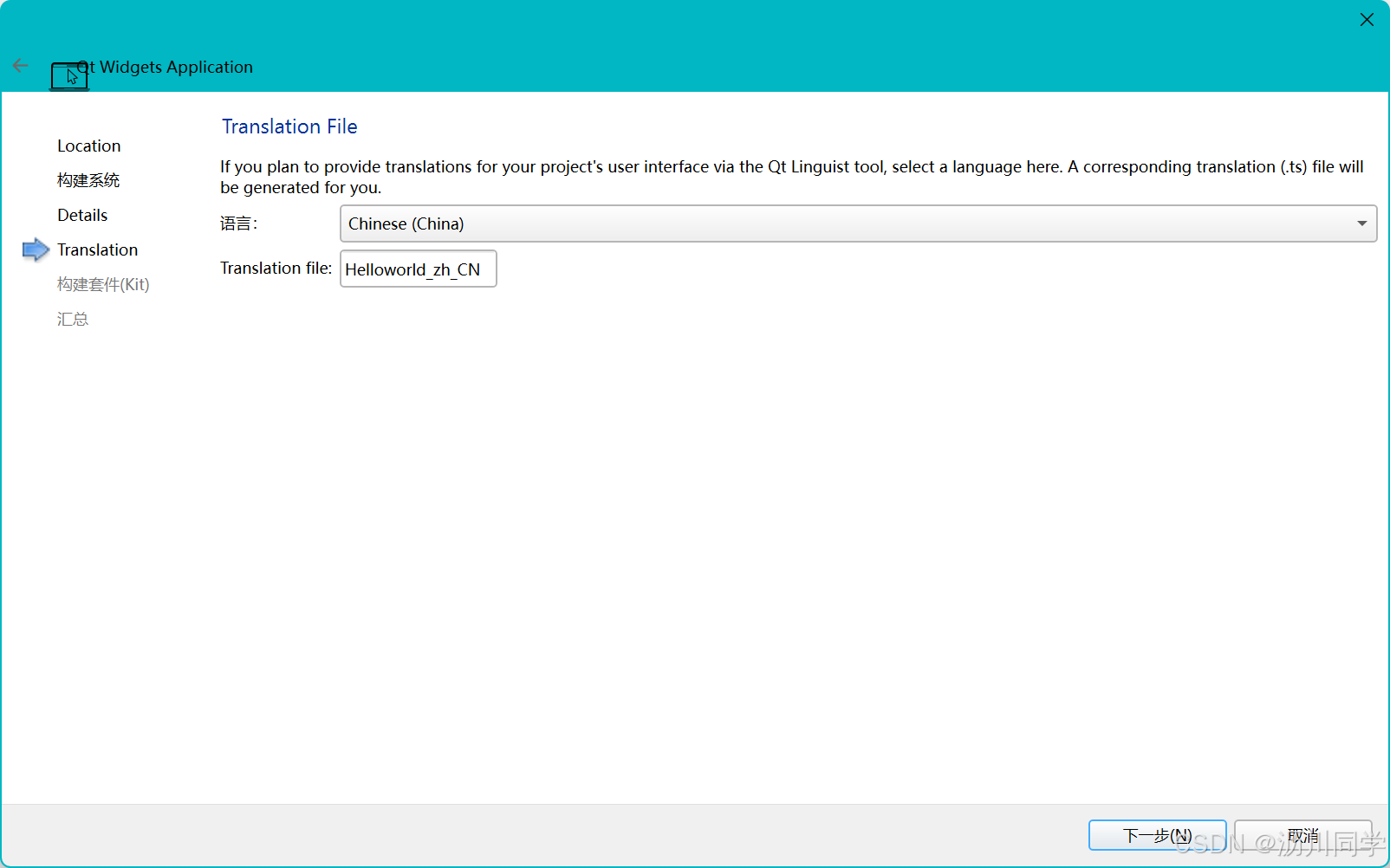
 选择语言:
选择语言:

选择构建套件(Qt MinGW):
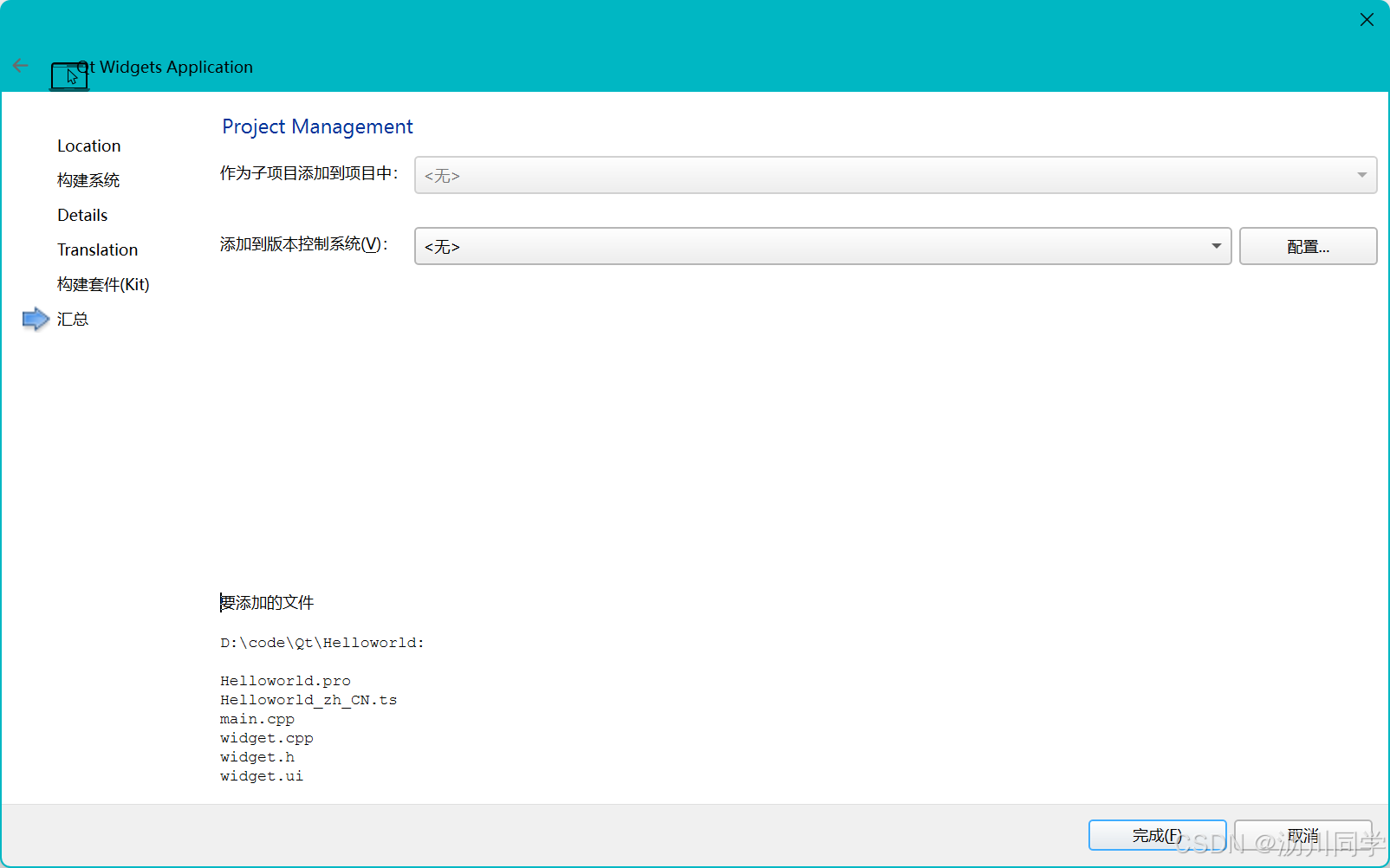
 选择是否添加为子项目和是否进行版本管理:
选择是否添加为子项目和是否进行版本管理:

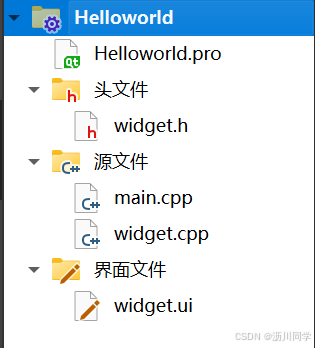
创建出来的项目结构如下:

该项目结构是一个典型的 Qt 项目结构。以下是各个文件夹和文件的说明:
1.项目文件(Helloworld.pro)
.pro文件是 Qt 的项目文件,定义了项目的基本信息和编译设置,比如包含哪些源文件、头文件、界面文件、使用的模块等。编译时,Qt 会根据该文件生成构建所需的文件。
2.头文件(widget.h)
头文件通常以 .h 为扩展名,用于声明类、函数、变量等。在该项目中,widget.h是主窗口类的头文件,定义了窗口的类名、成员函数、成员变量等信息。
3.源文件(main.cpp和widget.cpp)
- main.cpp :这是项目的入口文件。Qt 项目的main() 函数通常在这个文件中实现,负责初始化应用程序和显示主窗口。
- widget.cpp :这是主窗口类的源文件,包含 widget.h中声明的函数的实现部分。比如窗口的初始化、控件的设置等都在这里实现。
4.界面文件(widget.ui)
.ui文件是 Qt Designer 生成的界面文件,使用 XML 格式保存窗口布局和控件的配置信息。开发者可以使用 Qt Designer 或 Qt Creator 的可视化界面编辑器设计窗口布局,保存后会生成 .ui 文件。
widget.cpp
cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
widget.h是Widget类的头文件,包含了类的声明。
ui_widget.h是由 Qt 的界面文件(widget.ui)自动生成的头文件,定义了用户界面对象(Ui::Widget)。
Widget::Widget(QWidget *parent):这是Widget类的构造函数,用于初始化Widget对象。构造函数接受一个QWidget *类型的参数parent,用于指定父窗口。
QWidget(parent):通过初始化列表调用父类QWidget的构造函数,传入parent参数。Qt 使用这种父子关系管理窗口控件的层级结构。
ui(new Ui::Widget):在初始化列表中创建一个新的Ui::Widget对象,并将它赋值给ui指针。这是Widget类中的一个成员变量,用来管理界面控件。
ui->setupUi(this):调用setupUi()函数,将widget.ui文件中定义的界面布局和控件初始化并应用到当前Widget对象上(即this)。此行代码会将.ui文件中的控件与ui对象连接起来,使得可以通过ui->控件名称来访问这些控件。
Widget::~Widget():这是Widget类的析构函数,用于在对象销毁时执行清理操作。
delete ui:手动释放ui指针占用的内存,避免内存泄漏。
mian.cpp
cpp
#include "widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
#include "widget.h":包含Widget类的头文件,这是我们定义的主窗口类,继承自QWidget。#include <QApplication>:包含QApplication类的头文件。QApplication是 Qt 应用程序的基础类,负责管理应用程序的整体控制,如事件循环和应用程序级的设置。int main(int argc, char *argv[]):定义了应用程序的入口函数main。argc和argv是命令行参数,argc表示参数的数量,argv是参数的数组指针。QApplication a(argc, argv);:创建一个QApplication对象a,用于管理应用程序的事件循环和其他应用程序级别的设置。QApplication对象是所有 Qt 应用的基础。它负责接收和分发事件,并管理应用程序的全局状态。argc和argv作为参数传入,便于接收命令行参数。Widget w;:创建一个Widget类的对象w,即主窗口对象。Widget是从QWidget派生的类,代表应用程序的主界面。w.show();:调用show()函数将窗口显示在屏幕上。这是一个非阻塞的调用,显示窗口后立即返回,允许主程序继续运行。return a.exec();:调用QApplication对象的exec()函数,启动应用程序的事件循环(Event Loop)。- 事件循环是 Qt 应用程序的核心机制之一,用于捕获和处理用户输入(如鼠标点击、键盘输入)以及系统事件。
exec()会保持程序运行,直到QApplication::quit()被调用,此时事件循环结束,程序退出。
widget.h
cpp
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
QT_BEGIN_NAMESPACE
namespace Ui {
class Widget;
}
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
QT_BEGIN_NAMESPACE和QT_END_NAMESPACE:这些宏用于兼容命名空间封装。namespace Ui是由 Qt 自动生成的命名空间,class Widget;是对Ui::Widget类的前向声明。这个类是 Qt 的uic工具从widget.ui文件自动生成的,用于管理界面的控件。class Widget : public QWidget:定义Widget类,并继承自QWidget。这表示Widget是一个窗口部件类,可以在 Qt 应用中用作窗口或嵌入的控件。Q_OBJECT:这是一个 Qt 宏,启用 Qt 的元对象系统(Meta-Object System)。它提供了信号和槽的机制等功能。任何使用信号和槽的类都必须包含该宏。Widget(QWidget *parent = nullptr);:构造函数,接受一个指向父窗口的指针parent。默认值为nullptr,表示没有父窗口。~Widget();:析构函数,用于在对象销毁时清理资源。Ui::Widget *ui;:这是一个指向Ui::Widget类的指针,用于管理用户界面控件。它会在构造函数中被初始化,并通过调用setupUi()函数将.ui文件的控件和布局绑定到该类。
Helloworld.pro
bash
QT += core gui
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
CONFIG += c++17
# You can make your code fail to compile if it uses deprecated APIs.
# In order to do so, uncomment the following line.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0
SOURCES += \
main.cpp \
widget.cpp
HEADERS += \
widget.h
FORMS += \
widget.ui
# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target
QT += core gui:指定该项目需要使用core和gui模块。core模块提供基础的非图形功能。gui模块提供图形用户界面功能(如窗口、控件、事件处理等)。greaterThan(QT_MAJOR_VERSION, 4): QT += widgets:表示如果 Qt 的主版本号大于 4(即 Qt5 及以上),则添加widgets模块。widgets模块包含了窗口小部件相关的类,比如QWidget、QPushButton、QLabel等。CONFIG += c++17:配置项目使用 C++17 标准进行编译。这可以启用 C++17 的新特性。DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000可以在代码中禁用 Qt 6.0 之前被废弃的 API,从而避免使用不再推荐的功能。SOURCES +=:指定项目的源文件列表,包含main.cpp和widget.cpp文件。main.cpp是程序的入口文件。widget.cpp是Widget类的实现文件。HEADERS +=:指定项目的头文件列表,这里包括widget.h文件,定义了Widget类的声明。FORMS +=:指定项目的界面文件(.ui文件)列表。这里包含widget.ui文件,这是通过 Qt Designer 创建的界面文件,定义了窗口的布局和控件。- 这些行定义了项目在不同平台上的默认部署路径。
qnx: target.path = /tmp/$${TARGET}/bin:如果在 QNX 系统上,则设置目标路径为/tmp/$${TARGET}/bin。else: unix:!android: target.path = /opt/$${TARGET}/bin:如果不是 QNX 且是 UNIX 系统(非 Android),则设置目标路径为/opt/$${TARGET}/bin。!isEmpty(target.path): INSTALLS += target:如果target.path非空,则将其添加到安装路径列表INSTALLS。
在widget.cpp里添加三行代码:
cpp
#include "widget.h"
#include "ui_widget.h"
#include <QLabel> //头文件
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QLabel* label=new QLabel(this);//创建一个Qlabel对象
label->setText("Hello world");//调用setText方法
}
Widget::~Widget()
{
delete ui;
}此时运行Qt项目,就可以在widget窗口中展示出字符串了!!:

2.对象树
Qt 对象树通常由两个部分组成:父对象和子对象。
- 父对象:一个对象可以拥有多个子对象,但只有一个父对象。父对象负责管理其所有子对象的生命周期。
- 子对象:每个对象可以有一个父对象,也可以没有父对象(根对象)。子对象的生命周期通常由父对象管理,当父对象销毁时,它的所有子对象也会被销毁。
- 父子关系 :Qt 的对象树通过
QObject类的父子关系来组织。通过QObject::setParent()方法可以设置父对象,父对象的销毁会自动销毁所有子对象。 - 事件传播:在 Qt 中,事件是从顶层父对象向下传递到子对象的。例如,当鼠标点击事件发生时,事件会先传递给父对象,父对象可以选择是否处理事件,如果不处理事件,事件会继续传递给其子对象。
- 自动内存管理:父对象的销毁会自动销毁所有子对象,避免了内存泄漏。Qt 使用了类似智能指针的机制来管理内存。
3.坐标系
Qt 中的默认坐标系通常以窗口(或视图)左上角为原点 (0, 0),并且坐标轴的方向如下:
- X轴:向右为正方向。
- Y轴:向下为正方向。
- 局部坐标系:是指相对于某个对象或控件的坐标系。例如,一个按钮在父窗口中的位置可以用局部坐标系来表示。
- 全局坐标系:是指相对于屏幕的坐标系。在 Qt 中,全局坐标系通常用于确定控件或窗口在屏幕上的绝对位置。
4.信号和槽
1. 信号和槽的基本概念
-
信号(Signal):信号是由对象发出的通知,用于表示某些事件的发生。例如,按钮被点击时,按钮会发出一个信号。
-
槽(Slot):槽是一个普通的成员函数,用于响应信号。当信号发出时,与之关联的槽会被调用。槽的作用是处理信号传递过来的数据或执行某些操作。
信号和槽机制是一种 松耦合 的设计模式。发出信号的对象(发送者)并不需要知道哪些对象(接收者)会响应它的信号。接收信号的槽对象也不需要知道信号的发出者。它们只通过 Qt 的事件机制进行连接。
2. 信号和槽的工作原理
Qt 通过 QObject 类来支持信号和槽机制。所有继承自 QObject 的类都可以发出信号并响应槽。
- 信号通常在对象发生特定事件时被发出,例如按钮被点击、数据发生变化等。
- 槽是响应这些事件的函数,槽可以执行一些逻辑操作,或者更新界面。
当信号发出时,Qt 会查找与该信号连接的槽函数,并执行槽函数。
3. 信号和槽的连接
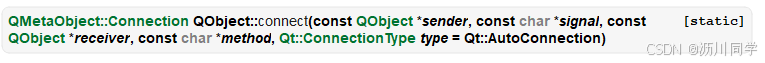
在 Qt 中,信号和槽的连接通常使用 QObject::connect() 函数来实现。connect() 函数将信号与槽进行绑定,当信号发出时,自动调用与之相连接的槽函数。

上图中是connect函数的函数原型 :
- sender描述了信号从哪里发出
- signal描述了信号的类型
- receive描述了哪个对象负责处理
- method描述了这个对象怎么处理
- 最后一个参数为默认参数,用于指定关联方式,一般不需要自己给定
下面我们通过一个例子来理解:
cpp
QPushButton* button=new QPushButton(this);
button->setText("关闭");
button->move(200,200);
connect(button,&QPushButton::clicked,this,&Widget::close);- 定义一个按钮button
- 将button设置为信号的发出
- 信号的类型是clicked函数,表示点击(信号)
- close表示点击时触发widget对象的关闭(槽)
运行代码,窗口中出现了一个按钮,点击后窗口被关闭

传统连接方式使用 SIGNAL() 和 SLOT() 宏来标识信号和槽:
cpp
connect(button, SIGNAL(clicked()), this, SLOT(onButtonClicked()));这两个宏实际上就是将两个函数指针转换为char*类型符合函数原型的定义
4.自定义信号和槽
我们也可以自己定义信号和槽函数执行的内容:
1.自定义槽
cpp
void Widget::handleClicked()
{
this->setWindowTitle("按钮已经按下!");
}
cpp
QPushButton* button=new QPushButton(this);
button->setText("按钮");
button->move(100,100);
connect(button,&QPushButton::clicked,this,&Widget::handleClicked);此时按下按钮,窗口的标题会被修改为按钮已经按下!
cpp
void Widget::on_pushButton_clicked()
{
this->setWindowTitle("按钮已经按下!");
}qt可以通过槽函数的名字自动进行连接,此时不需要写connect函数也可以达到效果。
cpp
slots:
void clicked();在qt以前的版本中需要将自定义的槽函数写在slots关键字内。
2.自定义信号
cpp
signals:
void mySignal();
cpp
connect(this,&Widget::mySignal,this,&Widget::close);
emit mySignal();使用emit发出自定义的信号
5.带参数的信号和槽
cpp
signals:
void mySignal(const QString& text);
public slots:
void handleMySignal(const QString& text);带参数信号 :如果信号携带参数,槽也需要接受相应的参数。
6.lambda定义槽函数
cpp
connect(button,&QPushButton::clicked,this,[](){
qDebug()<<"lambda被执行了!";
});也可用lambda表达式来定义槽函数
总结
- 信号 是由对象发出的事件通知。
- 槽 是处理这些通知的函数,通常是响应事件。
- 信号和槽机制实现了对象之间的松耦合,使得代码更加灵活且易于维护。
- Qt 通过
connect()函数连接信号和槽,支持不同类型的连接方式,包括跨线程通信。
5.常用控件
1.QWidget
1.enable属性
cpp
QPushButton* button=new QPushButton(this);
button->setText("按钮");
button->setEnabled(false);给button的enable属性使用setEnabled方法指定为false时,窗口中的按钮就被禁用了

cpp
void Widget::on_pushButton_clicked()
{
qDebug()<<"执行了槽函数";
}
void Widget::on_pushButton_enable_clicked()
{
bool enable=ui->pushButton->isEnabled();
if(enable)
{
ui->pushButton->setEnabled(false);
}
else
{
ui->pushButton->setEnabled(true);
}
}上面的代码在窗口中显示两个按钮,第一个按钮按下打印出信息,第二个按钮按下切换第一个按钮的可用状态

2.geometry属性
|--------------------------------------------------------------------------|--------------------------------------------------------|
| geometry() | 获取到控件的位置和大小,返回一个QRect,包含x,y,width,weight,以左上角为坐标原点 |
| setGeometry(QRect) setGeometry(int x,int y,int width,int weight) | 设置控件的位置和大小 |
cpp
void Widget::on_pushButton_up_clicked()
{
QRect rect=ui->pushButton_target->geometry();
qDebug()<<rect;
// rect.setY(rect.y()-5);
// ui->pushButton_target->setGeometry(rect);
ui->pushButton_target->setGeometry(rect.x(),rect.y()-5,rect.width(),rect.height());
}
void Widget::on_pushButton_down_clicked()
{
QRect rect=ui->pushButton_target->geometry();
qDebug()<<rect;
// rect.setY(rect.y()+5);
// ui->pushButton_target->setGeometry(rect);
ui->pushButton_target->setGeometry(rect.x(),rect.y()+5,rect.width(),rect.height());
}
void Widget::on_pushButton_left_clicked()
{
QRect rect=ui->pushButton_target->geometry();
qDebug()<<rect;
// rect.setX(rect.x()-5);
// ui->pushButton_target->setGeometry(rect);
ui->pushButton_target->setGeometry(rect.x()-5,rect.y(),rect.width(),rect.height());
}
void Widget::on_pushButton_right_clicked()
{
QRect rect=ui->pushButton_target->geometry();
qDebug()<<rect;
// rect.setX(rect.x()+5);
// ui->pushButton_target->setGeometry(rect);
ui->pushButton_target->setGeometry(rect.x()+5,rect.y(),rect.width(),rect.height());
}上面的案例代码实现了一个点击上下左右按钮使目标按钮进行平移的功能


3.windowTitle属性
cpp
this->setWindowTitle("设置窗口标题");上述代码可以设置窗口的标题

4.windowIcon属性
|---------------------------------------|--------------------------|
| windowIcon() | 获取当前窗口图标,返回一个QIcon对象 |
| setWindowIcon(const QIcon& icon) | 设置窗口的图标 |
cpp
QIcon icon("D:/code/Qt/cz_head.jpg");
this->setWindowIcon(icon);上述代码设置了窗口的图标

可以使用qrc来管理资源,首先在项目中新建qt resource文件

这样项目中就会有一个资源目录

在资源目录的虚拟路径中添加所需要的资源
cpp
QIcon icon(":/cz_head.jpg");在代码中使用**:+路径**的方式引入资源,此时效果与第一种方式相同
5.windowOpacity属性
|-----------------------------------|----------------|
| windowOpacity () | 获取当前窗口的透明度 |
| setWindowOpacity(Qreal level) | 设置窗口的透明度 |
windowOpacity属性用于设置窗口的透明度,透明度的值是0到1的浮动值
- 0表示完全透明
- 1表示完全不透明
6.cursor属性
cursor属性用于设置窗口的鼠标光标样式
|---------------------------------|-----------------|
| cursor() | 获取当前窗口的光标样式 |
| setCursor(const QCursor &) | 设置窗口的光标样式 |
常用光标类型:
- Qt::ArrowCursor:标准箭头光标,通常表示正常的鼠标指针。
- Qt::UpArrowCursor:上箭头光标,通常用于表示方向性或操作。
- Qt::CrossCursor:十字光标,常用于绘图应用或选择区域。
- Qt::WaitCursor:等待光标(沙漏或旋转环),通常表示应用正在进行处理。
- Qt::IBeamCursor:I-beam 光标,通常用于文本编辑区域。
- Qt::SizeVerCursor:垂直调整大小光标,通常用于调整窗口大小时。
- Qt::SizeHorCursor:水平调整大小光标,通常用于调整窗口大小时。
- Qt::SizeBDiagCursor:从左上到右下的对角线调整光标。
- Qt::SizeFDiagCursor:从左下到右上的对角线调整光标。
- Qt::PointingHandCursor:手型光标,通常用于表示可点击的区域(如链接或按钮)。
- Qt::ForbiddenCursor:禁止光标,通常表示当前操作不允许。
- Qt::BlankCursor:空光标,用于隐藏鼠标光标。
cpp
this->setCursor(Qt::WaitCursor);此时窗口的光标显示为等待旋转环
cpp
QPixmap pixmap(":/images/cursor.png");
QCursor customCursor(pixmap);
setCursor(customCursor);也可以自定义光标的图像
7.font属性
QWidget类的font属性用于控制控件(包括窗口)中文本的字体样式。通过设置font属性,可以改变文本的字体类型、大小、加粗、斜体等样式。
|-------------------------|-----------------|
| font() | 获取当前控件的字体样式 |
| setFont(QFont font) | 设置控件的字体样式 |
QFont 是 Qt 中用于描述字体的类,它包含字体的各种属性,例如字体家族、大小、加粗、斜体、下划线等。可以通过QFont 类来设置控件的字体。
QFont 常用属性
- 字体家族:使用setfamily()或family()方法设置或获取字体的家族名称(例如Arial等)。
- 字体大小:使用setPointSize()或PointSize() 设置或获取字体的大小(以点为单位)。
- 加粗:使用setBold()或Bold()设置或获取字体是否为加粗。
- 斜体:使用setItalic()或Italic()设置或获取字体是否为斜体。
- 下划线:使用setUnderline()或Underline()设置或获取字体是否带有下划线。
- 字重:使用setWeight() 或 Weight() 设置或获取字体的粗细级别。
- 字体风格:可以设置其他字体样式,如修饰、字形等。
cpp
QPushButton *button=new QPushButton(this);
button->setText("按钮");
QFont font;
font.setFamily("Arial");
font.setPointSize(20); // 设置字体大小为 20
font.setBold(true); // 设置为加粗
font.setItalic(true); // 设置为斜体
button->setFont(font);上述代码设置了按钮中字体的样式

8.toolTip属性
QWidget类有一个toolTip属性,用于设置或获取控件的工具提示文本。工具提示文本通常用于提供控件或按钮的简短描述,帮助用户理解该控件的作用。
|-----------------------|-------------------|
| toolTip() | 获取当前控件的工具提示文本 |
| setToolTip () | 设置控件的工具提示文本 |
cpp
QPushButton *button=new QPushButton(this);
button->setText("按钮");
button->setToolTip("鼠标点击");上述代码在鼠标悬停在按钮上面的时候出现文本提示

9.focusPolicy属性
focusPolicy控制控件的键盘焦点行为,它决定了控件是否能获得焦点、如何获得焦点以及焦点转移的方式。
|---------------------------|-----------------|
| focusPolicy**()** | 获取当前控件的焦点策略 |
| setFocusPolicy () | 设置控件的焦点策略 |
主要的焦点策略选项:
Qt::NoFocus:控件不接受焦点。这个选项用于那些不需要接受用户输入的控件(例如静态标签、只读文本等)。Qt::TabFocus:控件可以通过 Tab 键获取焦点。控件可以通过 Tab 键顺序地获取焦点,但不能通过鼠标点击来获得焦点。Qt::ClickFocus:控件可以通过鼠标点击获取焦点。控件会响应鼠标点击来获得焦点,但是不会响应键盘的 Tab 键。Qt::StrongFocus:控件既可以通过鼠标点击,也可以通过键盘的 Tab 键获取焦点。通常情况下,大部分输入控件(如文本框、按钮、复选框等)使用该策略。Qt::WeakFocus:控件可以通过鼠标点击获取焦点,但不能通过 Tab 键获取焦点。一般用于某些显示或不常互动的控件,如显示标签,但允许用户单击以获得焦点。
10.styleSheet属性
QWidget类的styleSheet属性用于设置控件的样式表(CSS 样式)。通过设置styleSheet,你可以定制控件的外观,包括颜色、边框、背景、字体等样式,类似于网页中的 CSS 样式。
|--------------------------|----------------|
| styleSheet() | 获取当前控件的样式表 |
| setStyleSheet () | 设置控件的样式表 |
cpp
button->setText("按钮");
button->setStyleSheet("background-color: blue; color: white; font-size: 16px;");上述代码使用css设置了按钮的样式

2.QPushButton
1.常用属性
-
QPushButton的文本属性决定了按钮上显示的文字。通过**setText()** 方法设置文本,通过text()方法获取按钮上的文本。 -
QPushButton支持图标,可以通过**setIcon()** 方法设置按钮的图标,并且可以设置图标的大小。 -
autoDefault属性决定了按钮是否在按下时成为默认按钮。默认按钮通常会在按回车键时触发其动作。使用setAutoDefault()来启用或禁用此功能。 -
default属性决定了按钮是否是默认按钮,通常情况下,如果一个按钮是默认按钮,在按下回车键时会触发按钮的点击事件。默认按钮会被高亮显示。使用**setDefault()** 设置按钮为默认按钮。 -
**
enabled**属性决定按钮是否可用。禁用按钮后,按钮将无法被点击。 -
**
checkable**属性决定按钮是否为可切换的按钮(即有选中与未选中状态)。 -
checked属性决定按钮的当前状态。你可以使用**isChecked()** 获取按钮的状态,使用 **setChecked()**设置按钮的选中状态。 -
flat属性决定按钮是否显示为平面按钮。默认情况下,按钮会显示有阴影和边框的外观,设置 **setFlat(true)**后,按钮会显示为平面风格。 -
setShortcut()方法接受一个**QKeySequence** 对象或一个字符串参数,用来指定按钮的快捷键。常见的快捷键格式包括Ctrl+X、Alt+F4、 Shift+F1等。这个快捷键可以由用户通过键盘按下,触发按钮的点击事件。
cpp
void QPushButton::setShortcut(const QKeySequence &shortcut);
cpp
QPushButton *button = new QPushButton("Save", this);
button->setShortcut(QKeySequence(Qt::CTRL + Qt::Key_S)); // 设置Ctrl+S为快捷键 QKeySequence是一个表示快捷键的类,它可以接受不同的构造参数。
10.setAutoRepeat() 接受一个布尔值参数。如果设置为**true** ,按钮将启用自动重复功能;如果设置为 false,按钮的点击事件只会在用户单次点击时触发。
cpp
QPushButton *button = new QPushButton("Repeat", this);
button->setAutoRepeat(true); // 启用自动重复功能
connect(button, &QPushButton::clicked, this, &MyWindow::onButtonClicked);3.QRadioButton
1.常用属性
checked属性决定了按钮是否被选中。可以使用**setChecked()** 方法设置按钮为选中或未选中状态。使用isChecked()方法获取按钮的选中状态。autoExclusive属性用于控制是否自动排他。排他意味着在同一父级QButtonGroup中,多个单选按钮互斥,只有一个可以被选中。默认情况下,当你将按钮加入一个**QButtonGroup** 时,它会自动排他。group属性用于将多个单选按钮组织成一个按钮组。你可以通过**QButtonGroup** 来管理多个QRadioButton控件,确保其中只有一个按钮能被选中。- **
QRadioButton**支持使用样式表(CSS)来改变按钮的外观。例如,你可以设置按钮的背景颜色、字体、边框等。 setFocus()和setTabOrder():可以设置**QRadioButton**的焦点策略和 tab 键顺序。setEnabled()和**setVisible()**:可以设置按钮是否启用或显示。

4.QCheckBox
1.常用属性
QCheckBox的文本属性决定了复选框旁边显示的文字。通过setText()方法设置文本,通过 **text()**方法获取按钮上的文本。checked属性决定了复选框是否被选中。可以使用**setChecked()** 方法设置复选框为选中或未选中状态。使用 **isChecked()**方法获取复选框的选中状态。tristate属性决定复选框是否支持三态状态(三个状态:选中、未选中和中立)。默认情况下,复选框是二态的(选中或未选中)。如果启用了三态,复选框会有三个状态:选中、未选中和中立。使用setTristate()来启用或禁用此功能。
Qt::Unchecked:未选中。Qt::Checked:选中。Qt::PartiallyChecked:中立状态。
当**tristate** 被启用时,可以将复选框设置为 indeterminate(中立状态)。这表示复选框没有明确的选中或未选中状态,通常用于在父控件或选项的某些子选项状态不一致时显示。
autoExclusive属性决定复选框是否是互斥的,即多个复选框是否可以同时选中。默认情况下,复选框并不互斥,可以同时选中多个复选框。如果将**setAutoExclusive(true)**,则在同一组中的复选框只能选择一个(类似单选按钮的行为)。- 你可以为复选框设置图标,通过**
setIcon()** 方法设置一个**QIcon** 对象,图标将显示在复选框旁边。 - 可以通过 **
setFont()**设置复选框的字体。例如,可以设置字体的大小、样式等。

5.QLabel
QLabel是 Qt 中的一个控件,通常用于显示文本、图像或其他静态内容。它是一个非常基础和常用的控件,通常用于标签、提示文字、图标或其他只读内容的展示。
核心属性如下:
|-----------------------|-------------------------------------------------------------------------------------------------------------------------------------|
| 属性 | 说明 |
| text | QLabel 中的文本 |
| textFormat | 文本的格式. Qt::PlainText 纯文本 Qt::RichText 富文本(支持 html 标签) Qt::MarkdownText markdown 格式 Qt::AutoText 根据文本内容自动决定文本格式. |
| pixmap | QLabel 内部包含的图片. |
| scaledContents | 设为 true 表示内容自动拉伸填充 QLabel 设为 false 则不会自动拉伸 |
| alignment | 对齐方式. 可以设置水平和垂直方向如何对齐. |
| wordWrap | 设为 true 内部的文本会自动换行. 设为 false 则内部文本不会自动换行. |
| indent | 设置文本缩进. 水平和垂直方向都生效. |
| margin | 内部文本和边框之间的边距. 不同于于 indent, 但是是上下左右四个方向都同时有效. 而 indent 最多只是两个方向有效(具体哪两个方向有效取决于 alignment ) |
| openExternalLinks | 是否允许打开一个外部的链接. (当 QLabel 文本内容包含 url 的时候涉及到 |
| buddy | 给 QLabel 关联⼀个 "伙伴" , 这样点击 QLabel 时就能激活对应的伙伴. 例如伙伴如果是⼀个 QCheckBox, 那么该 QCheckBox 就会被选中. |
cpp
ui->label->setTextFormat(Qt::PlainText);
ui->label->setText("这是⼀段纯⽂本");
ui->label_2->setTextFormat(Qt::RichText);
ui->label_2->setText("<b> 这是⼀段富⽂本 </b>");
ui->label_3->setTextFormat(Qt::MarkdownText);
ui->label_3->setText("## 这是⼀段 markdown ⽂本");
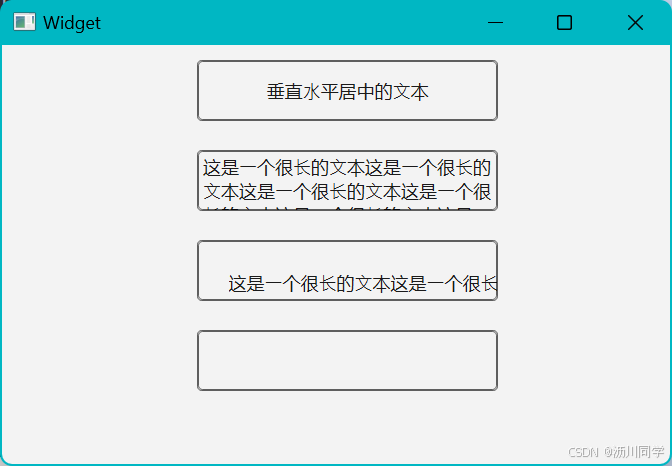
cpp
// 设置⽂字居中对⻬
ui->label->setAlignment(Qt::AlignHCenter | Qt::AlignVCenter);
ui->label->setText("垂直⽔平居中的⽂本");
// 设置⾃动换⾏
ui->label_2->setAlignment(Qt::AlignTop | Qt::AlignLeft);
ui->label_2->setWordWrap(true);
ui->label_2->setText("这是⼀个很⻓的⽂本这是⼀个很⻓的⽂本这是⼀个很⻓的⽂本这是⼀个很⻓的⽂本这是⼀个很⻓的⽂本这是⼀个很⻓的⽂本");
// 设置⾸⾏缩进
ui->label_3->setAlignment(Qt::AlignTop | Qt::AlignLeft);
ui->label_3->setIndent(20);
ui->label_3->setText("这是⼀个很⻓的⽂本这是⼀个很⻓的⽂本这是⼀个很⻓的⽂本这是⼀个很⻓的⽂本这是⼀个很⻓的⽂本这是⼀个很⻓的⽂本");
// 设置边距
ui->label_4->setAlignment(Qt::AlignTop | Qt::AlignLeft);
ui->label_4->setMargin(20);
ui->label_4->setText("这是⼀个很⻓的⽂本这是⼀个很⻓的⽂本这是⼀个很⻓的⽂本这是⼀个很⻓的⽂本这是⼀个很⻓的⽂本这是⼀个很⻓的⽂本");
cpp
ui->label->setBuddy(ui->radioButton);
ui->label_2->setBuddy(ui->radioButton_2);上述代码给label设置了单选框的伙伴,此时点击label就能激活单选框,也可通过alt+A来触发

6.QLCDNumber
QLCDNumber是 Qt 中用于显示数字的控件,提供了一个数字显示面板,通常用于显示动态的数值,像是时钟、计数器或其他实时数字信息。它的外观类似于传统的 LCD 屏幕显示,数字通常以数字段的形式显示。
核心属性如下:
|-----------------------|---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|
| 属性 | 说明 |
| intValue | QLCDNumber 显示的数字值(int) |
| value | QLCDNumber 显示的数字值(double). 和 intValue 是联动的. 例如给 value 设为 1.5, intValue 的值就是 2. 另外, 设置 value 和 intValue 的方法名字为 display , ⽽不是 setValue 或 者 setIntValue . |
| digitCount | 显示几位数字 |
| mode | 数字显示形式. 1. QLCDNumber::Dec :十进制模式,显示常规的十进制数字。 2. QLCDNumber::Hex :十六进制模式,以十六进制格式显⽰数字。 3. QLCDNumber::Bin :二进制模式,以⼆进制格式显示数字。 4. QLCDNumber::Oct :八进制模式,以八进制格式显示数字。 只有十进制的时候才能显示小数点后的内容 |
| segmentStyle | 设置显示风格. 1. QLCDNumber::Flat :平面的显示风格,数字呈现在⼀个平坦的表面上。 2. QLCDNumber::Outline :轮廓显示风格,数字具有清晰的轮廓和阴影效果。 3. QLCDNumber::Filled :填充显示风格,数字被填充颜色并与背景区分开 |
| smallDecimalPoint | 设置比较小的小数点 |

7.QProgressBar
QProgressBar是 Qt 中用于显示进度的控件,常用于显示某个操作的进度,例如文件下载、数据处理、任务执行等。它通常以条形图的形式展示当前进度,通过不断更新进度值来给用户展示操作完成的进度情况。
核心属性如下:
|----------------------|------------------------------------------------------------------------------------------------------------------------|
| 属性 | 说明 |
| minimum | 进度条最小值 |
| maximum | 进度条最大值 |
| value | 进度条当前值 |
| alignment | 文本在进度条中的对齐方式 Qt::AlignLeft : 左对齐 Qt::AlignRight 右对齐 Qt::AlignCenter : 居中对齐 Qt::AlignJustify : 两端对齐 |
| textVisible | 进度条的数字是否可见 |
| invertAppearance | 是否是朝反方向增长进度 |
| textDirection | 文本的朝向. |
| format | 展示的数字格式. %p :表示进度的百分比(0-100) %v :表示进度的数值(0-100) %m :表示剩余时间(以毫秒为单位) %t :表示总时间(以毫秒为单位) |
| orientation | 进度条的方向是水平还是垂直 |
cpp
#include "widget.h"
#include "ui_widget.h"
#include <QDebug>
#include <QIcon>
#include <QPushButton>
#include <QCursor>
#include <QPixmap>
#include <QFont>
#include <QToolTip>
#include <QLabel>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
timer=new QTimer(this);
connect(timer,&QTimer::timeout,this,&Widget::updateProgressBar);
timer->start(100);
}
Widget::~Widget()
{
delete ui;
}
void Widget::updateProgressBar()
{
int value=ui->progressBar->value();
if(value>=100)
{
timer->stop();
return;
}
ui->progressBar->setValue(value+1);
}上述代码每隔100毫秒使进度条的进度加一

8.QCalendarWidget
QCalendarWidget是 Qt 提供的一个功能强大的日历控件,用于显示和选择日期。它支持多种样式、格式化设置以及高度可定制的功能,适合用于日期选择、日期展示等场景。
核心属性如下:
|----------------------------|-------------------|
| 属性 | 说明 |
| selectDate | 当前选中的日期 |
| minimumDate | 最小日期 |
| maximumDate | 最大日期 |
| firstDayOfWeek | 每周的每一天是周几 |
| gridVisible | 是否显示表格的边框 |
| selectionMode | 是否允许选择日期 |
| navigationBarVisible | 日历上方标题是否显示 |
| horizontalHeaderFormat | 日历上方表土显示的日期格式 |
| verticalHeaderFormat | 日历第一列显示的内容格式 |
| dateEditEnabled | 是否允许日期被编辑 |
重要信号如下:
|-------------------------------------|------------------------------------------------|
| 信号 | 说明 |
| selectionChanged(const QDate&) | 当选中的日期发生改变时发出 |
| activated(const QDate&) | 当双击一个有效的日期或者按下回车键时发出,形参是一个QDate类型,保存了选中的日期 |
| currentPageChanged(int, int) | 当年份月份改变是发出,形参表示改变后的新年份和月份 |
cpp
void Widget::on_calendarWidget_selectionChanged()
{
QDate date = ui->calendarWidget->selectedDate();
qDebug() << date;
ui->label->setText(date.toString());
}上述代码在选择不同的日期时,label中的内容就会随之改变

9.QLineEdit
QLineEdit 是 Qt 提供的单行文本输入控件,用于用户输入或显示单行文本。它支持多种功能,如占位符、输入验证、掩码输入、密码输入等,适用于各种需要单行文本输入的场景。
核心属性如下:
|------------------------|-----------------------------------------------------------------------------------------------------------------------------------------------------------------|
| 属性 | 说明 |
| text | 输入框中的文本 |
| inputMask | 输入内容格式约束 |
| maxLength | 最大长度 |
| frame | 是否添加边框 |
| echoMode | 显示方式. QLineEdit::Normal :这是默认值,⽂本框会显示输入的文本。 QLineEdit::Password :在这种模式下,输⼊的字符会被隐藏, 通常用星号(*)或等号(=)代替。 QLineEdit::NoEcho :在这种模式下,文本框不会显示任何输入的字符。 |
| cursorPosition | 光标所在位置 |
| alignment | 文字对齐方式,设置水平和垂直方向的对齐 |
| dragEnabled | 是否允许拖拽 |
| readOnly | 是否是只读的(不允许修改) |
| placeHolderText | 当输入框内容为空的时候,显示什么样的提示信息 |
| clearButtonEnabled | 是否会自动显示出"清除按钮" |
核心信号如下:
|--------------------------------------------------|--------------------------------------------------------------|
| 属性 | 说明 |
| void cursorPositionChanged(int old, int new) | 当⿏标移动时发出此信号,old为先前的位置,new为新位置。 |
| void editingFinished() | 当按返回或者回车键时,或者⾏编辑失去焦点时,发出此信号。 |
| void returnPressed() | 当返回或回车键按下时发出此信号. 如果设置了验证器, 必须要验证通过, 才能触发 |
| void selectionChanged() | 当选中的文本改变时,发出此信号。 |
| void textChanged(const QString &text) | 当QLineEdit中的文本改变时,发出此信号,text是新的文本。 代码对文本的修改能够触发这个信号. |
| void textEdited(const QString &text)) | 当QLineEdit中的文本改变时,发出此信号,text是新的文本。 代码对文本的修改不能触发这个信号 |
cpp
#include "widget.h"
#include "ui_widget.h"
#include <QDebug>
#include <QIcon>
#include <QPushButton>
#include <QCursor>
#include <QPixmap>
#include <QFont>
#include <QToolTip>
#include <QLabel>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
// 初始化第⼀个输入框
ui->lineEdit_name->setPlaceholderText("请输入姓名");
ui->lineEdit_name->setClearButtonEnabled(true);
// 初始化第⼆个输入框
ui->lineEdit_password->setPlaceholderText("请输入密码");
ui->lineEdit_password->setClearButtonEnabled(true);
ui->lineEdit_password->setEchoMode(QLineEdit::Password);
// 初始化第三个输入框
ui->lineEdit_phone->setPlaceholderText("请输⼊电话号码");
ui->lineEdit_password->setClearButtonEnabled(true);
// 验证⼿机号码必须是 11 位数字. 并且按照 "344" 的格式来输⼊.
ui->lineEdit_phone->setInputMask("000-0000-0000");
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_pushButton_clicked()
{
QString gender = ui->radioButton_male->isChecked() ? "男" : "⼥";
qDebug() << "姓名: " << ui->lineEdit_name->text()
<< "密码: " << ui->lineEdit_password->text()
<< "性别: " << gender
<< "手机: " << ui->lineEdit_phone->text();
}上述代码实现了一个表单输入功能,点击确认后打印出信息


除了使用inputMask进行表单校验,实际开发中大多基于正则表达式验证
cpp
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->pushButton->setEnabled(false);
ui->lineEdit->setValidator(new QRegularExpressionValidator(QRegularExpression("^1\\d{10}$")));
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_lineEdit_textEdited(const QString &arg1)
{
qDebug() << arg1;
QString content = arg1;
int pos = 0;
if (ui->lineEdit->validator()->validate(content, pos) ==
QValidator::Acceptable) {
// 验证通过, 设置按钮的可⽤状态为启⽤.
ui->pushButton->setEnabled(true);
} else {
// 验证不通过, 设置按钮的可⽤状态为禁⽤.
ui->pushButton->setEnabled(false);
}
}上述代码的输入框中无法输入字母

10.QTextEdit
QTextEdit是 Qt 提供的多行文本编辑器控件,支持显示和编辑富文本(如 HTML、Markdown)和纯文本。它比QLineEdit功能更强大,可用于编写文档、文本区域输入等场景。
核心属性如下:
|-------------------------------|------------------------------------------------------------------------------------------------------------------------------------------------|
| 属性 | 说明 |
| markdown | 输入框内持有的内容. ⽀持 markdown 格式. 能够⾃动的对markdown 文本进⾏渲染成 html |
| html | 输入框内持有的内容. 可以支持⼤部分 html 标签. 包括 img 和 table 等. |
| placeHolderText | 输入框为空时提示的内容 |
| readOnly | 是否是只读的 |
| undoRedoEnable | 是否开启 undo / redo 功能. 按下 ctrl + z 触发 undo 按下 ctrl + y 触发 redo |
| autoFormating | 开启自动格式化 |
| tabstopWidth | 按下缩进占多少空间 |
| overwriteMode | 是否开启覆盖写模式 |
| acceptRichText | 是否接收富文本内容 |
| verticalScrollBarPolicy | 垂直方向滚动条的出现策略 Qt::ScrollBarAsNeeded : 根据内容自动决定是否需要滚动条。这是默认值。 Qt::ScrollBarAlwaysOff : 总是关闭滚动条。 Qt::ScrollBarAlwaysOn : 总是显示滚动条。 |
| horizontalScrollBarPolicy | 水平方向滚动条的出现策略 Qt::ScrollBarAsNeeded : 根据内容自动决定是否需要滚动条。这是默认值。 Qt::ScrollBarAlwaysOff : 总是关闭滚动条。 Qt::ScrollBarAlwaysOn : 总是显示滚动条。 |
核心信号如下:
|-----------------------------|---------------------|
| 信号 | 说明 |
| textChanged() | 文本内容改变时触发 |
| selectionChanged() | 选中范围改变时触发 |
| cursorPositionChanged() | 光标移动时触发 |
| undoAvailable(bool) | 可以进行 undo 操作时触发 |
| redoAvailable(bool) | 可以进行 redo 操作时触发 |
| copyAvaiable(bool) | ⽂本被选中/取消选中时触发 |
setText() 和 toPlainText()
setText(const QString &text):设置编辑器中的文本内容。toPlainText():获取编辑器中的纯文本内容。
cpp
void Widget::on_textEdit_textChanged()
{
const QString& content = ui->textEdit->toPlainText();
qDebug() << content;
ui->label->setText(content);
}上述代码当输入框发生变化,label内容同步变化

11.QComboBox
QComboBox 是 Qt 提供的下拉框控件,用于展示一个可选列表,用户可以从中选择一个选项或输入文本。它既可以用作一个简单的选择器,也可以作为可编辑的输入框。
核心属性如下:
|------------------|--------------------------------------------------------------------------|
| 属性 | 说明 |
| currentText | 当前选中的文本 |
| currentIndex | 当前选中的条目下标. 从 0 开始计算. 如果当前没有条目被选中, 值为 -1 |
| editable | 是否允许修改 设为 true 时, QComboBox 的⾏为就非常接近 QLineEdit , 也可以设置 validator |
| iconSize | 下拉框图标 (小三⻆) 的大小 |
| maxCount | 最多允许有多少个条目 |
核心方法如下:
|------------------------------|------------------------------------------------|
| 方法 | 说明 |
| addItem(const QString&) | 添加⼀个条目 |
| currentIndex() | 获取当前条目的下标 从 0 开始计算. 如果当前没有条目被选中, 值为 -1 |
| currentText() | 获取当前条目的⽂本内容 |
核心信号如下:
|---------------------------------------------------------------------------------|---------------------------------------------------------------------|
| 方法 | 说明 |
| activated(int) activated(const QString & text) | 当用户选择了⼀个选项时发出. 这个时候相当于用户点开下拉框, 并且鼠标划过某个选项. 此时还没有确认做出选择. |
| currentIndexChanged(int) currentIndexChanged(const QString & text) | 当前选项改变时发出. 此时用户已经明确的选择了⼀个选项. 用户操作或者通过程序操作都会触发这个信号 |
| editTextChanged(const QString & text) | 当编辑框中的文本改变时发出 (editable 为 true 时有效) |
cpp
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->comboBox->addItem("巨无霸");
ui->comboBox->addItem("麦辣鸡腿堡");
ui->comboBox_2->addItem("薯条");
ui->comboBox_2->addItem("麦辣鸡翅");
ui->comboBox_3->addItem("可乐");
ui->comboBox_3->addItem("雪碧");
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_pushButton_clicked()
{
qDebug() << "汉堡选择: " << ui->comboBox->currentText();
qDebug() << "小食选择: " << ui->comboBox_2->currentText();
qDebug() << "饮料选择: " << ui->comboBox_3->currentText();
}上述代码在点击确定按钮时,打印出下拉框选择的内容


12.QSpinBox
QSpinBox 是 Qt 提供的一个小型增减数字输入控件,允许用户通过键盘输入或上下按钮调整整数值。它适用于场景如数量选择、页码跳转等。
核心属性如下:
|-----------------------|---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|
| 属性 | 说明 |
| value | 存储的数值 |
| singleStep | 每次调整的 "步长". 按下⼀次按钮数据变化多少. |
| displayInteger | 数字的进制. 例如 displayInteger 设为 10, 则是按照 10 进制表示. 设为 2 则为 2 进制表示 |
| minimum | 最小值 |
| maximum | 最大值 |
| suffix | 后缀 |
| prefix | 前缀 |
| wrapping | 是否允许换行 |
| frame | 是否带边框 |
| alignment | 文字对齐方式 |
| readOnly | 是否允许修改 |
| buttonSymbol | 按钮上的图标 UpDownArrows 上下箭头形式 PlusMinus 加减号形式 NoButtons 没有按钮 |
| accelerated (加速的) | 按下按钮时是否为快速调整模式 |
| correctionMode | 输⼊有误时如何修正. QAbstractSpinBox::CorrectToPreviousValue : 如果用户输⼊了⼀个无效的值(例如,在只能显示正整数的SpinBox中输⼊了负数),那么SpinBox会恢复为上⼀个有效值。例如,如果SpinBox的初始值是1,用户输⼊了-1(无效),然后SpinBox会恢复为1。 QAbstractSpinBox::CorrectToNearestValue : 如果用户输入了⼀个无效的值,SpinBox会恢复为最接近的有效值。例如,如果SpinBox的初始值是1,用户输⼊了-1(无效),那么SpinBox会恢复为0。 |
| keyboardTrack | 是否开启键盘跟踪. 设为 true, 每次在输⼊框输⼊⼀个数字, 都会触发⼀次 valueChanged() 和textChanged() 信号. 设为 false, 只有在最终按下 enter 或者输⼊框失去焦点, 才会触发 valueChanged() 和 textChanged() 信号 |
核心信号如下:
|--------------------------|------------------------------------------------|
| 信号 | 说明 |
| textChanged(QString) | 微调框的文本发生改变时会触发. 参数 QString 带有 前缀 和 后缀. |
| valueChanged(int) | 微调框的文本发生改变时会触发. 参数 int, 表示当前的数值. |
cpp
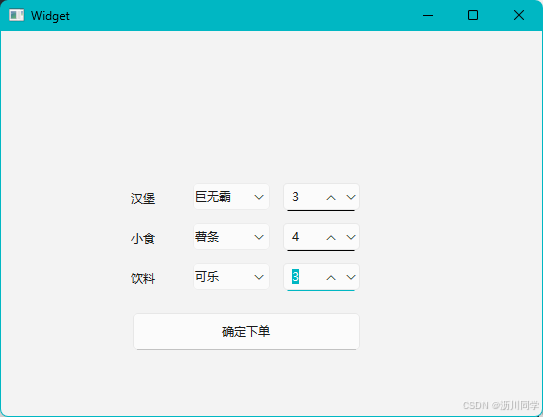
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->comboBox->addItem("巨无霸");
ui->comboBox->addItem("麦辣鸡腿堡");
ui->comboBox_2->addItem("薯条");
ui->comboBox_2->addItem("麦辣鸡翅");
ui->comboBox_3->addItem("可乐");
ui->comboBox_3->addItem("雪碧");
ui->spinBox->setValue(1);
ui->spinBox->setRange(1, 5);
ui->spinBox_2->setValue(1);
ui->spinBox_2->setRange(1, 5);
ui->spinBox_3->setValue(1);
ui->spinBox_3->setRange(1, 5);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_pushButton_clicked()
{
qDebug() << "当前下单的内容: "
<< ui->comboBox->currentText() << ": " << ui->spinBox->value()
<< ui->comboBox_2->currentText() << ": " << ui->spinBox_2->value()
<< ui->comboBox_3->currentText() << ": " << ui->spinBox_3->value();
}上述代码可以打印出下单的数量


13.QDateEdit&QTimeEdit
QDateEdit和QTimeEdit是 Qt 提供的日期和时间输入控件。它们允许用户通过键盘输入或箭头按钮调整日期和时间。
QDateTimeEdit核心属性如下:
|---------------------|---------------------------------------------------------------------------------------------------------------------------------------------------------|
| 属性 | 说明 |
| dateTime | 时间日期的值. 形如 2000/1/1 0:00:00 |
| date | 单纯日期的值. 形如 2001/1/1 |
| time | 单纯时间的值. 形如 0:00:00 |
| displayFormat | 时间日期格式. 形如 yyyy/M/d H:mm y 表示年份 M 表示月份 d 表示日期 H 表示小时 m 表示分钟 s 表示秒 注意: 这里的格式化符号的含义, 不要记忆. 不同语言/库的设定规则是存在差异的. ⼀定是用的时候再去查. |
| minimumDateTime | 最小时间日期 |
| maximumDateTime | 最大时间日期 |
| timeSpec | Qt::LocalTime :显示本地时间。 Qt::UTC :显⽰协调世界时(UTC)。 Qt::OffsetFromUTC :显⽰相对于UTC的偏移量(差). |
核心信号如下:
|--------------------------------|-------------------|
| 信号 | 说明 |
| dateChanged(QDate) | 日期改变时触发 |
| timeChanged(QTime) | 时间改变时触发 |
| dateTimeChanged(QDateTime) | 时间日期任意⼀个改变时触发 |
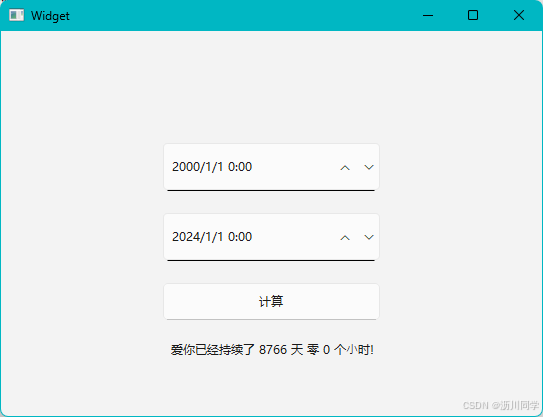
cpp
void Widget::on_pushButton_clicked()
{
// 获取到两个时间框的时间⽇期
QDateTime timeOld = ui->dateTimeEdit_old->dateTime();
QDateTime timeNew = ui->dateTimeEdit_new->dateTime();
// 计算⽇期差值
int days = timeOld.daysTo(timeNew);
int hours = (timeOld.secsTo(timeNew) / 3600) % 24;
// 设置 label 的内容
QString text = QString("爱你已经持续了 ") + QString::number(days) + QString(" 天 零 ")+ QString::number(hours) + QString(" 个⼩时!");
ui->label->setText(text);
}上述代码将两个日期时间的插值转换为天加小时显示了出来

14.QDial
QDial 是 Qt 提供的旋转式控件,类似音量调节旋钮或进度控制器。它继承自QAbstractSlider,可以设置范围、步长,并通过旋转调整值。
核心属性如下:
|--------------------|------------------------------------------------------------|
| 属性 | 说明 |
| value | 持有的数值 |
| minimum | 最小值 |
| maximum | 最大值 |
| singleStep | 按下方向键的时候改变的步长 |
| pageStep | 按下 pageUp / pageDown 的时候改变的步长 |
| sliderPosition | 界面上旋钮显示的 初始位置 |
| tracking | 外观是否会跟踪数值变化. 默认值为 true. ⼀般不需要修改. |
| wrapping | 是否允许循环调整. 即数值如果超过最大值, 是否允许回到最小值. (调整过程能否 "套圈") |
| notchesVisible | 是否显示刻度线 |
| notchTarget | 刻度线之间的相对位置. 数字越大, 刻度线越稀疏. |
核心信号如下:
|----------------------------|-------------|
| 属性 | 说明 |
| valueChanged(int) | 数值改变时触发 |
| rangeChanged(int, int) | 范围变化时触发 |
cpp
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
// 设置可以循环旋转
ui->dial->setWrapping(true);
// 设置刻度线可⻅
ui->dial->setNotchesVisible(true);
// 设置最⼤值为
ui->dial->setMaximum(100);
// 设置最⼩值为
ui->dial->setMinimum(0);
// 设置初始值为
ui->dial->setValue(100);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_dial_valueChanged(int value)
{
ui->label->setText(QString("当前不透明度为: ") + QString::number(value));
this->setWindowOpacity((double)value / 100);
}上述代码拖动旋钮旋转,不透明度发生变化


15.QSlider
QSlider 是一个滑块控件,允许用户通过拖动滑块来选择数值,适用于范围内的数值选择或进度控制。它继承自 QAbstractSlider,支持水平和垂直两种方向。
核心属性如下:
|------------------------|-----------------------------------------|
| 属性 | 说明 |
| value | 持有的数值 |
| minimum | 最小值 |
| maximum | 最大值 |
| singleStep | 按下方向键的时候改变的步长 |
| pageStep | 按下 pageUp / pageDown 的时候改变的步长 |
| sliderPosition | 滑动条显示的初始位置 |
| tracking | 外观是否会跟踪数值变化. 默认值为 true. ⼀般不需要修改 |
| orientation | 滑动条的方向是水平还是垂直 |
| invertedAppearance | 是否要翻转滑动条方向 |
| tickPosition | 刻度的位置 |
| tickInterval | 刻度的密集程度 |
|----------------------------|-------------|
| 属性 | 说明 |
| valueChanged(int) | 数值改变时触发 |
| rangeChanged(int, int) | 范围变化时触发 |
cpp
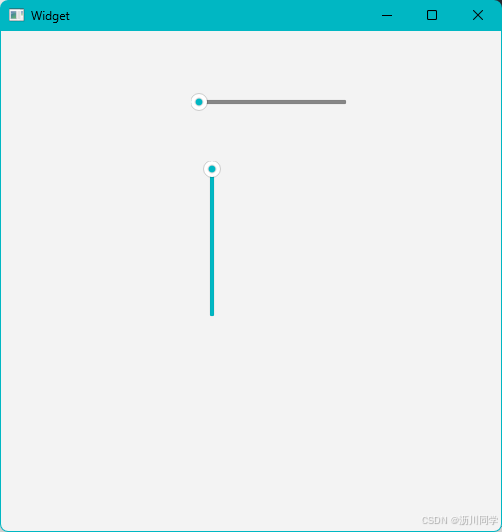
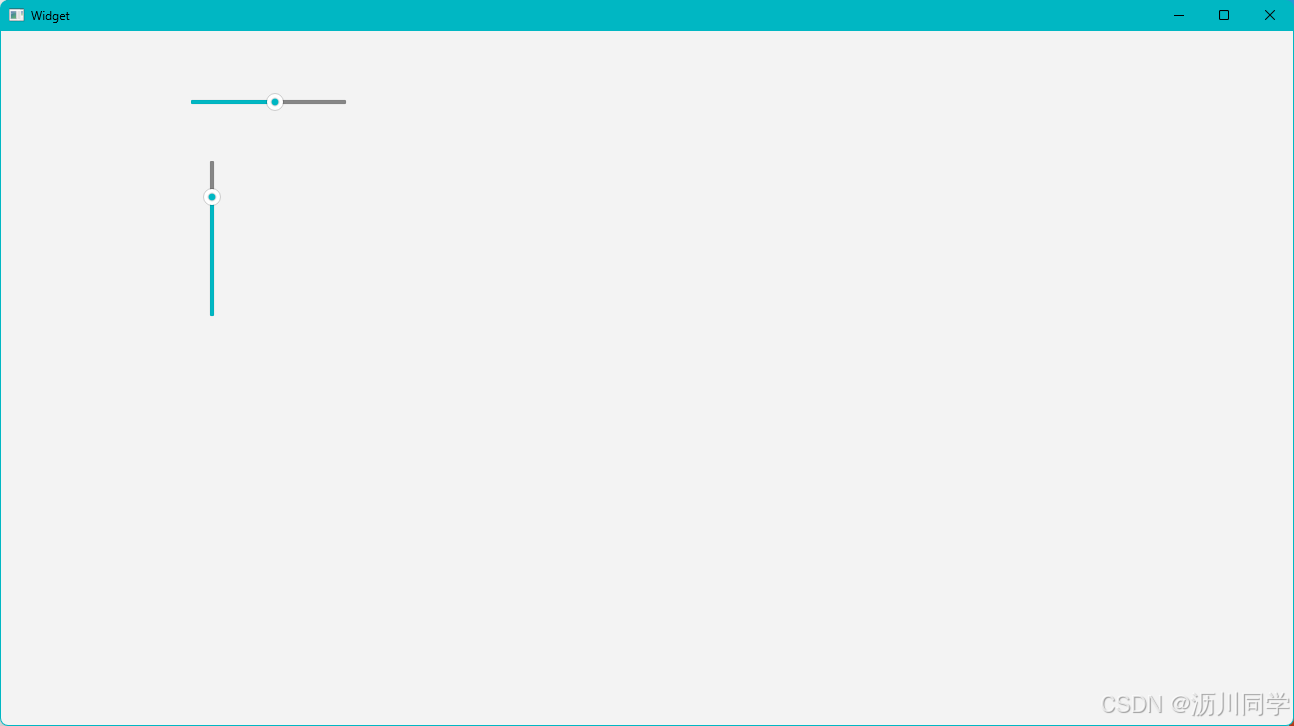
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->horizontalSlider->setMinimum(500);
ui->horizontalSlider->setMaximum(2000);
ui->horizontalSlider->setSingleStep(100);
ui->horizontalSlider->setValue(800);
ui->verticalSlider->setMinimum(500);
ui->verticalSlider->setMaximum(1500);
ui->verticalSlider->setSingleStep(100);
ui->verticalSlider->setValue(600);
// 翻转朝向, 默认滑块从下向上增⻓, 改成从上往下增⻓.
ui->verticalSlider->setInvertedAppearance(true);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_horizontalSlider_valueChanged(int value)
{
QRect rect = this->geometry();
this->setGeometry(rect.x(), rect.y(), value, rect.height());
qDebug() << value;
}
void Widget::on_verticalSlider_valueChanged(int value)
{
QRect rect = this->geometry();
this->setGeometry(rect.x(), rect.y(), rect.width(), value);
qDebug() << value;
}上述代码在拖动滑块时窗口大小会发生变化


16.QListWidget
QListWidget 是 Qt 提供的用于显示和管理列表项的控件,继承自QListView,并结合了 QListWidgetItem提供了一个简单的接口来操作列表内容。它支持项的添加、删除、排序,以及多选和拖放操作。
核心属性如下:
|-----------------------|------------------|
| 属性 | 说明 |
| currentRow | 当前被选中的是第几行 |
| count | ⼀共有多少行 |
| sortingEnabled | 是否允许排序 |
| isWrapping | 是否允许换行 |
| itemAlignment | 元素的对齐方式 |
| selectRectVisible | 被选中的元素矩形是否可见 |
| spacing | 元素之间的间隔 |
核心方法如下:
|------------------------------------------------------------------------------------------------------------|----------------------------------------------------|
| 方法 | 说明 |
| addItem(const QString& label) addItem(QListWidgetItem *item) | 列表中添加元素 |
| currentItem() | 返回 QListWidgetItem* 表示当前选中的元素 |
| setCurrentItem(QListWidgetItem* item) | 设置选中哪个元素 |
| setCurrentRow(int row) | 设置选中第几行的元素 |
| insertItem(const QString& label, int row) insertItem(QListWidgetItem *item, int row) | 在指定的位置插入****元素 |
| item(int row) | 返回 QListWidgetItem* 表示第 row 行的元素 |
| takeItem(int row) | 删除指定行的元素, 返回QListWidgetItem* 表示是哪个元素被删 除了 |
核心信号如下:
|------------------------------------------------------------------------------|------------------------------------|
| 方法 | 说明 |
| currentItemChanged(QListWidgetItem* current, QListWidgetItem* old) | 选中不同元素时会触发. 参数是当前选中的元素和之前选中的元素 |
| currentRowChanged(int) | 选中不同元素时会触发. 参数是当前选中元素的行数 |
| itemClicked(QListWidgetItem* item) | 点击某个元素时触发 |
| itemDoubleClicked(QListWidgetItem* item) | 双击某个元素时触发 |
| itemEntered(QListWidgetItem* item) | 鼠标进入元素时触发 |
QListWidgetItem核心方法如下:
|----------------------|--------------|
| 方法 | 说明 |
| setFont | 设置字体 |
| setIcon | 设置图标 |
| setHidden | 设置隐藏 |
| setSizeHint | 设置尺寸 |
| setSelected | 设置是否选中 |
| setText | 设置文本 |
| setTextAlignment | 设置文本对齐方式 |
cpp
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->listWidget->addItem("C++");
ui->listWidget->addItem("Java");
ui->listWidget->addItem("Python");
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_listWidget_currentItemChanged(QListWidgetItem *current, QListWidgetItem *previous)
{
if(current!=NULL&&previous!=NULL)
{
qDebug() << "当前选中: " << current->text()<<"之前选中: " << previous->text();
}
}
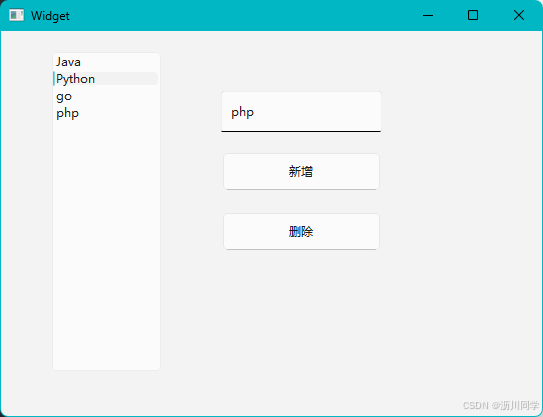
void Widget::on_pushButton_clicked()
{
const QString& text=ui->lineEdit->text();
if(text.isEmpty())
{
return;
}
ui->listWidget->addItem(text);
}
void Widget::on_pushButton_2_clicked()
{
int row=ui->listWidget->currentRow();
ui->listWidget->takeItem(row);
}上述代码实现了新增元素,选中元素,删除元素的功能


17.QTableWidget
QTableWidget是一个基于表格的控件,继承自QTableView,结合了QTableWidgetItem提供了一个简单的接口来操作表格内容。它可以轻松实现单元格的插入、删除、排序、选择等功能,适用于轻量级的二维数据展示。
QTableWidget核心方法如下:
|----------------------------------------------------------------|------------------------------------|
| 方法 | 说明 |
| item(int row, int column) | 根据行数列数获取指定的 QTableWidgetItem* |
| setItem(int row, int column, QTableWidget*) | 根据行数列数设置表格中的元素 |
| currentItem() | 返回被选中的元素 QTableWidgetItem* |
| currentRow() | 返回被选中元素是第几行 |
| currentColumn() | 返回被选中元素是第几列 |
| row(QTableWidgetItem* ) | 获取指定 item 是第几行 |
| column(QTableWidgetItem* ) | 获取指定 item 是第几列 |
| rowCount() | 获取行数 |
| columnCount() | 获取列数 |
| insertRow(int row) | 在第 row 行处插入新行 |
| insertColumn(int column) | 在第 column 列插入新列 |
| removeRow(int row) | 删除第 row 行 |
| removeColumn(int column) | 删除第 column 列 |
| setHorizontalHeaderItem(int column, QTableWidget*) | 设置指定列的表头 |
| setVerticalHeaderItem(int row, QTableWidget*) | 设置指定行的表头 |
QTableWidgetItem核心信号如下:
|------------------------------------------------------------------------------------------|----------------|
| 信号 | 说明 |
| cellClicked(int row, int column) | 点击单元格时触发 |
| cellDoubleClicked(int row, int column) | 双击单元格时触发 |
| cellEntered(int row, int column) | ⿏标进入单元格时触发 |
| currentCellChanged(int row, int column, int previousRow, int previousColumn) | 选中不同单元格时触发 |
QTableWidgetItem核心方法如下:
|---------------------------------|--------------|
| 方法 | 说明 |
| row() | 获取当前是第几行 |
| column() | 获取当前是第几列 |
| setText(const QString&) | 设置文本 |
| setTextAlignment(int) | 设置文本对齐 |
| setIcon(const QIcon&) | 设置图标 |
| setSelected(bool) | 设置被选中 |
| setSizeHints(const QSize&) | 设置尺寸 |
| setFont(const QFont&) | 设置字体 |
cpp
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
// 创建 3 ⾏
ui->tableWidget->insertRow(0);
ui->tableWidget->insertRow(1);
ui->tableWidget->insertRow(2);
// 创建 3 列
ui->tableWidget->insertColumn(0);
ui->tableWidget->insertColumn(1);
ui->tableWidget->insertColumn(2);
// 给 3 列设定列名
ui->tableWidget->setHorizontalHeaderItem(0, new QTableWidgetItem("学号"));
ui->tableWidget->setHorizontalHeaderItem(1, new QTableWidgetItem("姓名"));
ui->tableWidget->setHorizontalHeaderItem(2, new QTableWidgetItem("年龄"));
// 设置初始数据
ui->tableWidget->setItem(0, 0, new QTableWidgetItem("1001"));
ui->tableWidget->setItem(0, 1, new QTableWidgetItem("张三"));
ui->tableWidget->setItem(0, 2, new QTableWidgetItem("20"));
ui->tableWidget->setItem(1, 0, new QTableWidgetItem("1002"));
ui->tableWidget->setItem(1, 1, new QTableWidgetItem("李四"));
ui->tableWidget->setItem(1, 2, new QTableWidgetItem("21"));
ui->tableWidget->setItem(2, 0, new QTableWidgetItem("1003"));
ui->tableWidget->setItem(2, 1, new QTableWidgetItem("王五"));
ui->tableWidget->setItem(2, 2, new QTableWidgetItem("19"));
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_pushButton_addRow_clicked()
{
// 1. 获取到⾏数
int rowCount = ui->tableWidget->rowCount();
// 2. 插⼊新⾏
ui->tableWidget->insertRow(rowCount);
}
void Widget::on_pushButton_addCol_clicked()
{
// 1. 获取到列数
int colCount = ui->tableWidget->columnCount();
// 2. 插⼊新列
ui->tableWidget->insertColumn(colCount);
// 3. 设置列名
const QString& name = ui->lineEdit->text();
ui->tableWidget->setHorizontalHeaderItem(colCount, new
QTableWidgetItem(name));
}
void Widget::on_pushButton_delRow_clicked()
{
// 1. 获取选中的⾏号
int curRow = ui->tableWidget->currentRow();
// 2. 删除对应⾏
ui->tableWidget->removeRow(curRow);
}
void Widget::on_pushButton_delCol_clicked()
{
// 1. 获取选中的列号
int curCol = ui->tableWidget->currentColumn();
// 2. 删除对应的列
ui->tableWidget->removeColumn(curCol);
}上述代码可以完成对表格的基本操作

18.QTreeWidget
QTreeWidget是一个用于显示树形结构数据的控件,继承自QTreeView,通过QTreeWidgetItem来管理和操作树节点。它提供了一个简单的接口,可以轻松实现节点的增删、展开折叠以及与用户交互。
QTreeWidget核心方法如下:
|-----------------------------------------------------|---------------------------------------------------|
| 方法 | 说明 |
| clear | 清空所有子节点 |
| addTopLevelItem(QTreeWidgetItem* item) | 新增顶层节点 |
| topLevelItem(int index) | 获取指定下标的顶层节点 |
| topLevelItemCount() | 获取顶层节点个数 |
| indexOfTopLevelItem(QTreeWidgetItem* item) | 查询指定节点是顶层节点中的下标 |
| takeTopLevelItem(int index) | 删除指定的顶层节点. 返回 QTreeWidgetItem* 表示被删除 的元素 |
| currentItem() | 获取到当前选中的节点, 返回 QTreeWidgetItem* |
| setCurrentItem(QTreeWidgetItem* item) | 选中指定节点 |
| setExpanded(bool) | 展开/关闭节点 |
| setHeaderLabel(const QString& text) | 设置 TreeWidget 的 header 名称 |
QTreeWidget核心信号如下:
|------------------------------------------------------------------------------|---------------|
| 信号 | 说明 |
| currentItemChanged(QTreeWidgetItem* current, QTreeWidgetItem* old) | 切换选中元素时触发 |
| itemClicked(QTreeWidgetItem* item, int col) | 点击元素时触发 |
| itemDoubleClicked(QTreeWidgetItem* item, int col) | 双击元素时触发 |
| itemEntered(QTreeWidgetItem* item, int col) | 鼠标进入时触发 |
| itemExpanded(QTreeWidgetItem* item) | 元素被展开时触发 |
| itemCollapsend(QTreeWidgetItem* item) | 元素被折叠时触发 |
QTreeWidgetItem核心属性如下:
|-------------------|------------|
| 属性 | 说明 |
| text | 持有的文本 |
| textAlignment | 文本对齐方式 |
| icon | 持有的图表 |
| font | 文本字体 |
| hidden | 是否隐藏 |
| disabled | 是否禁用 |
| expand | 是否展开 |
| sizeHint | 尺寸大小 |
| selected | 是否选中 |
QTreeWidgetItem核心方法如下:
|----------------------------------------------|--------------------------------------|
| 方法 | 说明 |
| addChild(QTreeWidgetItem* child) | 新增⼦节点 |
| childCount() | 子节点的个数 |
| child(int index) | 获取指定下标的子节点. 返回 QTreeWidgetItem* |
| takeChild(int index) | 删除对应下标的子节点 |
| removeChild(QTreeWidgetItem* child) | 删除对应的子节点 |
| parent() | 获取该元素的父节点 |
cpp
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->treeWidget->setHeaderLabel("动物");
QTreeWidgetItem* item1 = new QTreeWidgetItem();
item1->setText(0, "猫");
ui->treeWidget->addTopLevelItem(item1);
QTreeWidgetItem* item2 = new QTreeWidgetItem();
item2->setText(0, "狗");
ui->treeWidget->addTopLevelItem(item2);
QTreeWidgetItem* item3 = new QTreeWidgetItem();
item3->setText(0, "⻦");
ui->treeWidget->addTopLevelItem(item3);
}
Widget::~Widget()
{
delete ui;
}
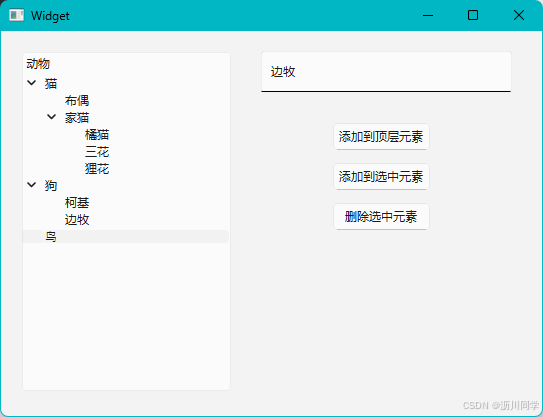
void Widget::on_pushButton_clicked()
{
// 获取输⼊框内容
const QString& text = ui->lineEdit->text();
if (text.isEmpty()) {
return;
}
// 添加到顶层节点中
QTreeWidgetItem* item = new QTreeWidgetItem();
item->setText(0, text);
ui->treeWidget->addTopLevelItem(item);
}
void Widget::on_pushButton_2_clicked()
{
// 获取输⼊框内容
const QString& text = ui->lineEdit->text();
if (text.isEmpty()) {
return;
}
// 获取到当前选中的节点
QTreeWidgetItem* currentItem = ui->treeWidget->currentItem();
if (currentItem == NULL) {
return;
}
// 构造新的 item
QTreeWidgetItem* newItem = new QTreeWidgetItem();
newItem->setText(0, text);
// 添加 item 到选中节点
currentItem->addChild(newItem);
// 展开⽗节点
currentItem->setExpanded(true);
}
void Widget::on_pushButton_3_clicked()
{
// 获取到当前选中的节点
QTreeWidgetItem* currentItem = ui->treeWidget->currentItem();
if (currentItem == NULL) {
return;
}
// 获取当前节点的⽗节点
QTreeWidgetItem* parent = currentItem->parent();
if (parent == NULL) {
// 顶层节点
int index = ui->treeWidget->indexOfTopLevelItem(currentItem);
ui->treeWidget->takeTopLevelItem(index);
} else {
// ⾮顶层节点
parent->removeChild(currentItem);
}
}上述代码可以针对树形框进行编辑

19.QGroupBox
QGroupBox是 Qt 提供的一个容器控件,用于将一组相关的控件组织在一起,并为其添加标题或边框。它不仅能帮助界面布局更加整洁,还能通过启用/禁用功能对其中的控件进行统一管理。
核心属性如下:
|---------------|-----------------------------------------------|
| 属性 | 说明 |
| title | 分组框的标题 |
| alignment | 分组框内部内容的对齐方式 |
| flat | 是否是"扁平"模式 |
| checkable | 是否可选择 设为 true, 则在 title 前方会多出⼀个可勾选的部分 |
| checked | 描述分组框的选择状态 (前提是 checkable 为 true) |
20.QTabWidget
QTabWidget是 Qt 提供的一个多页面切换控件,它通过选项卡(Tab)组织多个页面,每个页面可以包含不同的控件。这种设计常用于复杂界面,使得功能分区更加清晰和用户友好。
核心属性如下:
|-----------------------|-----------------------------------------------------------------|
| 属性 | 说明 |
| tabPosition | 标签页所在的位置. North 上方 South 下方 West 左侧 East 右侧 |
| currentIndex | 当前选中了第及个标签页 (从 0 开始计算) |
| currentTabText | 当前选中的标签页的文本 |
| currentTabName | 当前选中的标签页的名字 |
| currentTabIcon | 当前选中的标签页的图标 |
| currentTabToolTip | 当前选中的标签页的提示信息 |
| tabsCloseable | 标签页是否可以关闭 |
| movable | 标签页是否可以移动 |
核心信号如下:
|------------------------------|-----------------------------------|
| 属性 | 说明 |
| currentChanged(int) | 在标签页发生切换时触发, 参数为被点击的选项卡编号 |
| tabBarClicked(int) | 在点击选项卡的标签条的时候触发. 参数为被点击的选项卡编号 |
| tabBarDoubleClicked(int) | 在双击选项卡的标签条的时候触发. 参数为被点击的选项卡编号 |
| tabCloseRequest(int) | 在标签页关闭时触发. 参数为被关闭的选项卡编号 |
cpp
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
QLabel* label = new QLabel(ui->tab);
label->setText("标签页1");
label->resize(100, 50);
QLabel* label2 = new QLabel(ui->tab_2);
label2->setText("标签页2");
label2->resize(100, 50);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_pushButton_add_clicked()
{
// 获取当前有⼏个标签页了
int count = ui->tabWidget->count();
// 创建新的 widget
QWidget* w = new QWidget();
ui->tabWidget->addTab(w, QString("Tab ") + QString::number(count + 1));
// 给 widget 中添加 label
QLabel* label = new QLabel(w);
label->setText(QString("标签页") + QString::number(count + 1));
label->resize(100, 50);
// 选中这个新的标签页
ui->tabWidget->setCurrentIndex(count);
}
void Widget::on_pushButton_remove_clicked()
{
// 获取当前标签页的下标
int index = ui->tabWidget->currentIndex();
// 删除这个标签页
ui->tabWidget->removeTab(index);
}
void Widget::on_tabWidget_currentChanged(int index)
{
qDebug() << "当前选中标签页为: " << index;
}上述代码可以创建新的标签页,可以删除标签

6.布局管理器
Qt 的 布局管理器 用于自动管理控件的排列方式和大小调整。它通过定义布局规则,使界面可以根据窗口大小动态调整控件的摆放,保证应用程序界面在不同平台和分辨率下具有良好的视觉效果。
1.水平布局
QHBoxLayout核心属性:
|------------------------|---------------|
| 属性 | 说明 |
| layoutLeftMargin | 左侧边距 |
| layoutRightMargin | 右侧边距 |
| layoutTopMargin | 上方边距 |
| layoutBottomMargin | 下方边距 |
| layoutSpacing | 相邻元素之间的间距 |
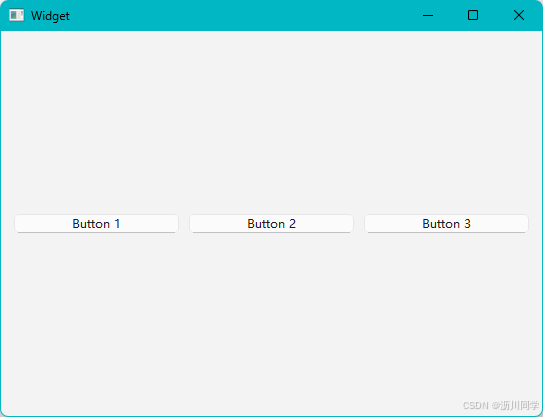
cpp
QHBoxLayout *hLayout = new QHBoxLayout;
hLayout->addWidget(new QPushButton("Button 1"));
hLayout->addWidget(new QPushButton("Button 2"));
hLayout->addWidget(new QPushButton("Button 3"));
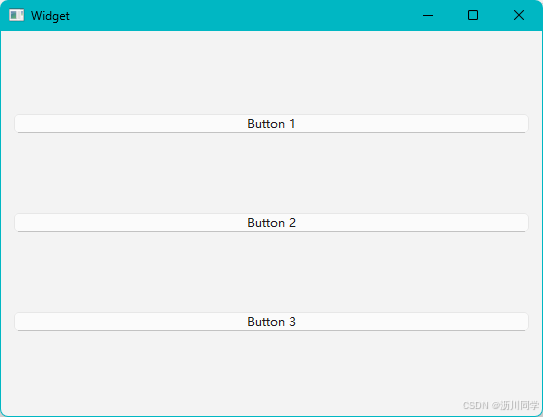
2.垂直布局
cpp
QVBoxLayout *vLayout = new QVBoxLayout;
vLayout->addWidget(new QPushButton("Button 1"));
vLayout->addWidget(new QPushButton("Button 2"));
vLayout->addWidget(new QPushButton("Button 3"));
3.网格布局
cpp
QGridLayout *gridLayout = new QGridLayout;
gridLayout->addWidget(new QPushButton("Button 1"), 0, 0);
gridLayout->addWidget(new QPushButton("Button 2"), 0, 1);
gridLayout->addWidget(new QPushButton("Button 3"), 1, 0, 1, 2); // 跨两列
4.表单布局
cpp
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
// 创建 layout
QFormLayout* layout = new QFormLayout();
this->setLayout(layout);
// 创建三个 label
QLabel* label1 = new QLabel("姓名");
QLabel* label2 = new QLabel("年龄");
QLabel* label3 = new QLabel("电话");
// 创建三个 lineEdit
QLineEdit* lineEdit1 = new QLineEdit();
QLineEdit* lineEdit2 = new QLineEdit();
QLineEdit* lineEdit3 = new QLineEdit();
// 创建⼀个提交按钮
QPushButton* btn = new QPushButton("提交");
// 把上述元素添加到 layout 中
layout->addRow(label1, lineEdit1);
layout->addRow(label2, lineEdit2);
layout->addRow(label3, lineEdit3);
layout->addRow(NULL, btn);
}
5.QSpacerItem
在 Qt 中,QSpacerItem 是一种用于布局管理器中的占位符对象,用来在布局中创建可伸缩的空白区域。它通常与布局管理器配合使用,用来调整控件的间距或对齐方式。
核心属性如下
|------------|-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|
| 属性 | 说明 |
| width | 宽度 |
| height | 高度 |
| hData | ⽔平方向的 sizePolicy QSizePolicy::Ignored : 忽略控件的尺⼨,不对布局产⽣影响。 QSizePolicy::Minimum : 控件的最⼩尺⼨为固定值,布局时不会超过该值。 QSizePolicy::Maximum : 控件的最⼤尺⼨为固定值,布局时不会⼩于该值。 QSizePolicy::Preferred : 控件的理想尺⼨为固定值,布局时会尽量接近该值。 QSizePolicy::Expanding : 控件的尺⼨可以根据空间调整,尽可能占据更多空间。 QSizePolicy::Shrinking : 控件的尺⼨可以根据空间调整,尽可能缩⼩以适应空间。 |
| vData | 垂直⽅向的 sizePolicy 选项同上 |
cpp
QHBoxLayout* layout = new QHBoxLayout();
this->setLayout(layout);
QPushButton* btn1 = new QPushButton("按钮1");
QPushButton* btn2 = new QPushButton("按钮2");
// 创建 Spacer
QSpacerItem* spacer = new QSpacerItem(200, 20);
layout->addWidget(btn1);
// 在两个 widget 中间添加空⽩
layout->addSpacerItem(spacer);
layout->addWidget(btn2);