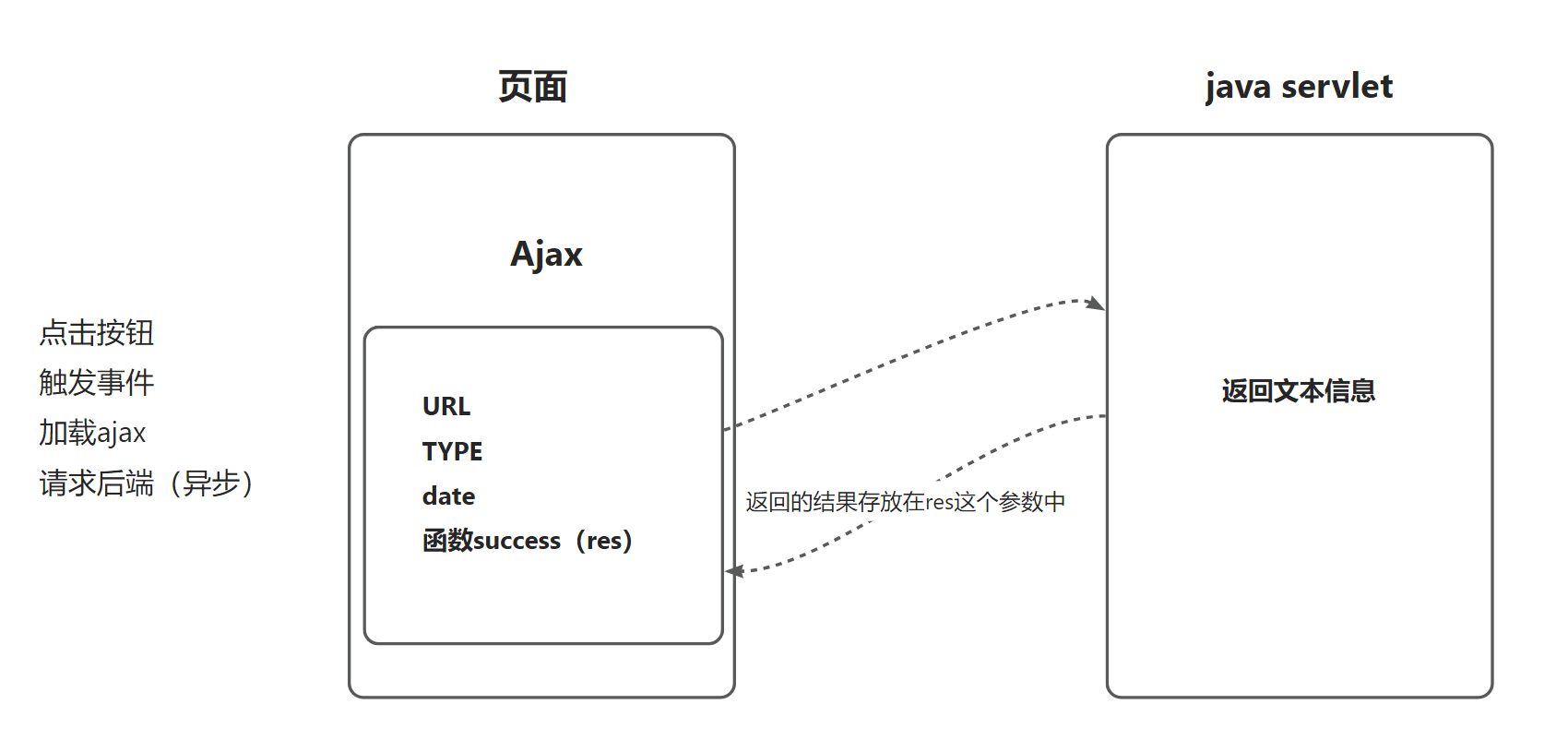
Ajax执行原理:

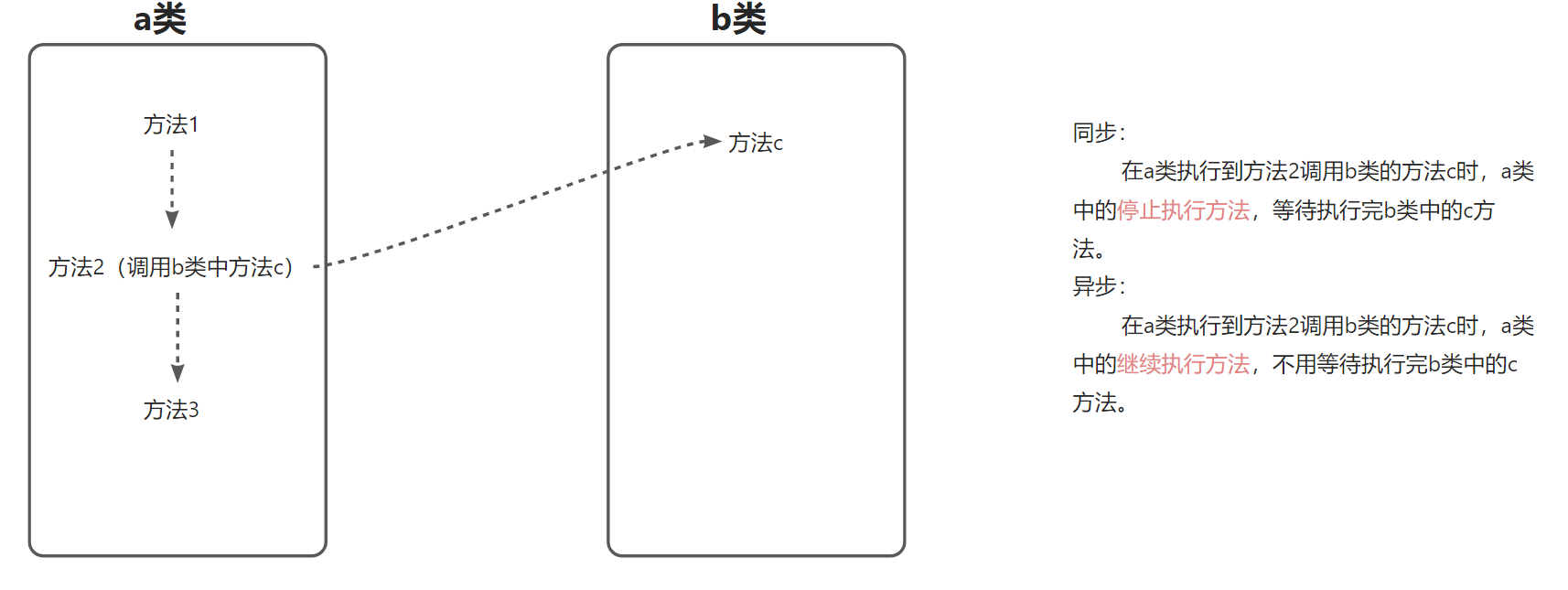
同步请求和异步请求:

Ajax的语句:
javascript
<script src="/js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$.ajax({
url:"/indexServlet",
type:"get",//请求方式
//async:false,//false同步 默认,true异步
dataType:"text",//返回值类型,常用的json,text,如果要使用result.属性要改为json
data:{uname:'张三',pwd:1234},//传递数据以键值对的形式
success:function (result) {//请求后端的结果传给参数result
$("h1").text(result);
},
error:function () {//请求失败
$("h1").text("请求失败!");
}
});
});
});
</script>在Java中提供的json字符串 ,属性要用""包括。
java
@WebServlet("/indexServlet")
public class IndexServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("utf-8");
String uname = req.getParameter("uname");
String pwd = req.getParameter("pwd");
//相应编码
resp.setCharacterEncoding("utf-8");
//json字符串
String msg = "登陆成功";
String s = "{\"code\":200,\"msg\":"+msg+"}";
PrintWriter out = resp.getWriter();
out.print(s);
}
}阿里巴巴提供的包:

可以方便的实现json对象与JavaBean对象的转换,实现JavaBean对象与json字符串的转换,实现json对象与json字符串的转换。
JSONObject:
JSONObject是一个表示JSON对象的类。它允许你创建、读取和操作JSON对象。
JSON对象由键值对组成,其中键是字符串,值可以是各种类型(如字符串、数字、布尔值、数组、另一个JSON对象等)。
JSONArray:
是一个表示JSON数组的类。它允许你创建、读取和操作JSON数组。
JSON数组是一个有序的值集合,可以包含各种类型的元素(如字符串、数字、布尔值、另一个JSON对象或另一个JSON数组)。
java
@WebServlet("/indexServlet")
public class IndexServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("utf-8");
String uname = req.getParameter("uname");
String pwd = req.getParameter("pwd");
//相应编码
resp.setCharacterEncoding("utf-8");
JSONObject jsonObject = new JSONObject();
JSONArray jsonArray = new JSONArray();
if ("张三".equals(uname) && "1234".equals(pwd)){
jsonObject.put("code",200);
jsonObject.put("msg","登陆成功");
//out.print(uname+"登陆成功");
}else{
//out.print("登录失败");
jsonObject.put("code",400);
jsonObject.put("msg","登陆失败");
}
PrintWriter out = resp.getWriter();
out.print(s);
}
}