调整与混合是 Photoshop 中极为重要的技能,掌握这些技巧,可以让您在图像处理的道路上更进一步。建议在实践中多多尝试不同的调整命令和混合模式,探索更多可能性,赋予图像新的生命和艺术效果。
一、调色基础
1、认识直方图

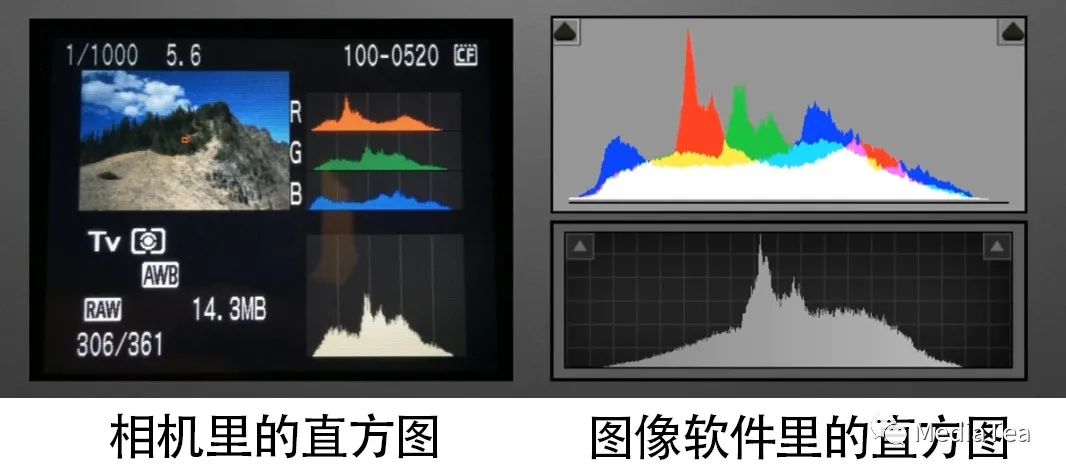
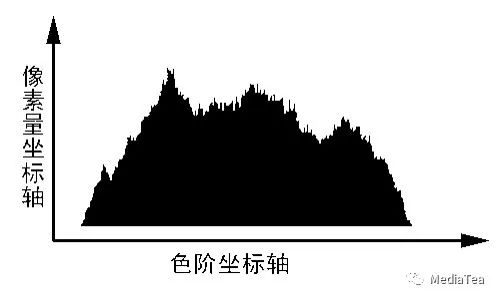
直方图 Histogram是反映图像(通道)亮度分布的图表,横轴代表亮度级别(从黑到白),纵轴代表对应亮度级别的像素数量。

通过分析直方图,可以了解图像的曝光、对比度以及颜色占比等情况。
请参阅:
《Ps:直方图》
2、色彩三要素
HSB 也称为 HSV,是一种直观的颜色表示方式,它基于人类感知颜色的三个特征:色相、饱和度、明度/值。
色相
Hue
颜色的类别(品相),如红、黄、蓝等,是颜色的基本属性。

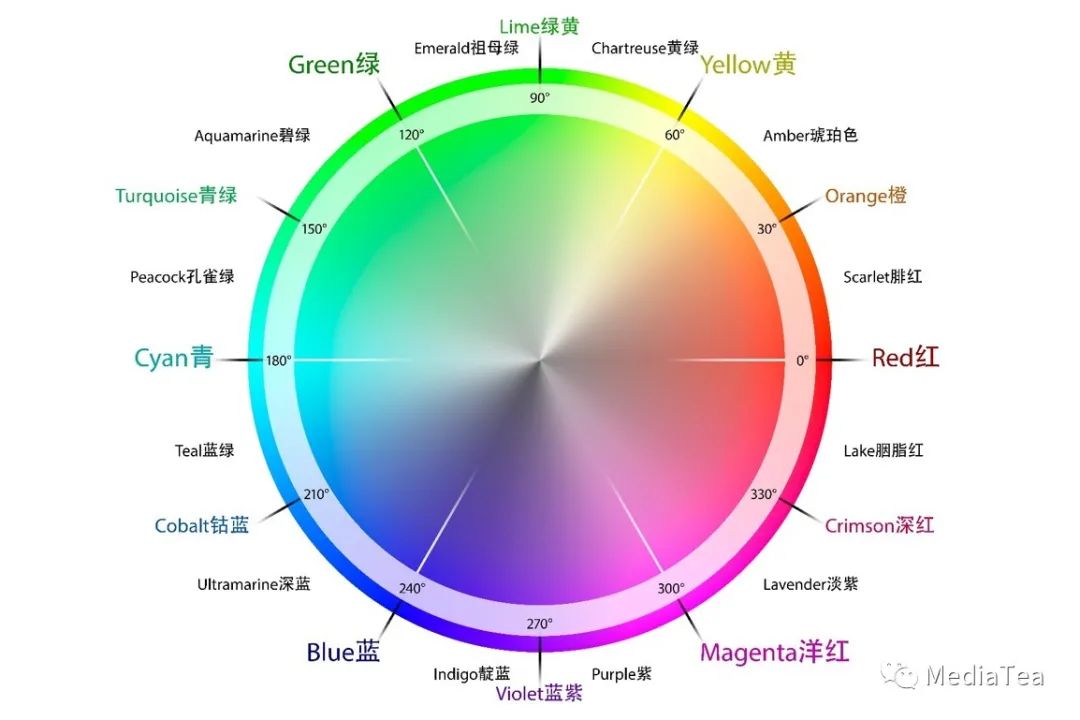
在 HSB 模型中,色相表示为一个位于 0° 到 360° 的圆环上的角度,每个角度对应一种颜色。
饱和度
Saturation
描述了颜色的纯度或强度,范围从 0%(无彩色)到 100%(全饱和色,最纯的颜色)。

明度
Brightness/Value
表示颜色的明暗程度,范围从 0%(完全的黑色)到 100%(最亮的纯色)。

HSB 模型使得颜色的选择、调整和理解变得更为直观易懂,尤其适合在图像编辑和设计中使用。
请参阅:
二、常用调整命令
Photoshop 提供了多种调整命令,帮助我们校正和增强图像的色彩和亮度。
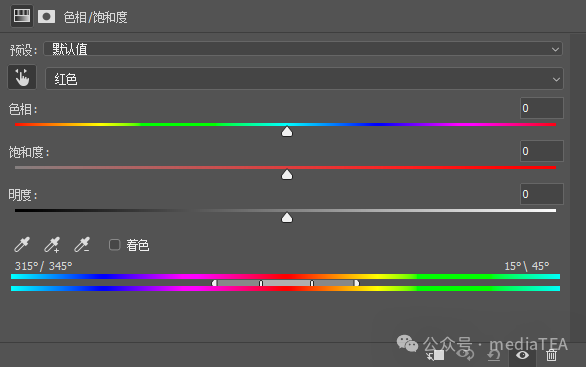
Hue/Saturation
快捷键:Ctrl + U

色相/饱和度命令可基于 HSB 颜色模型,即色彩三要素------色相、饱和度和明度来直观的调色。
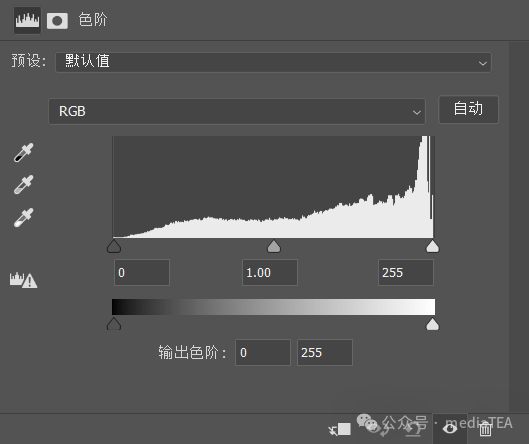
Levels
快捷键:Ctrl + L

色阶命令主要用于调整图像的亮度分布,通过移动黑场、中间调和白场滑块,调整图像的对比度和亮度。
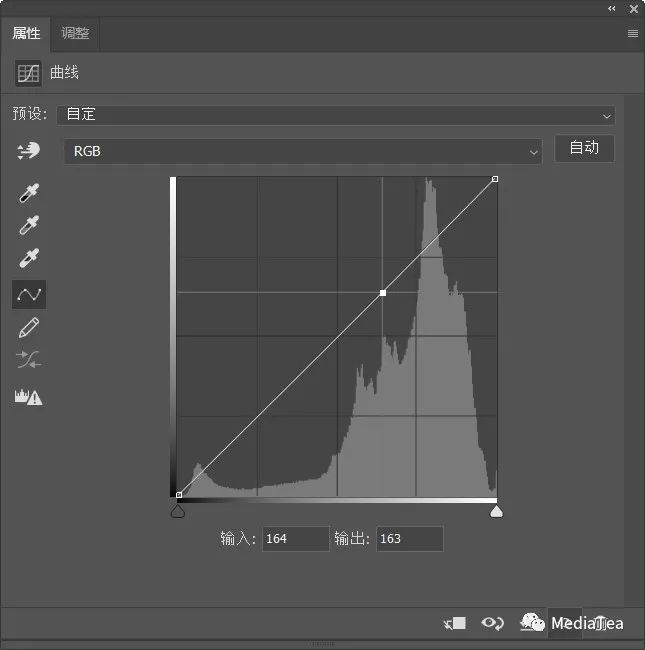
Curves
快捷键:Ctrl + M

曲线命令是 Photoshop 中强大的色彩调整工具,提供了对图像亮度和颜色的精细控制,正确使用曲线可以显著改善图像的质量和风格。
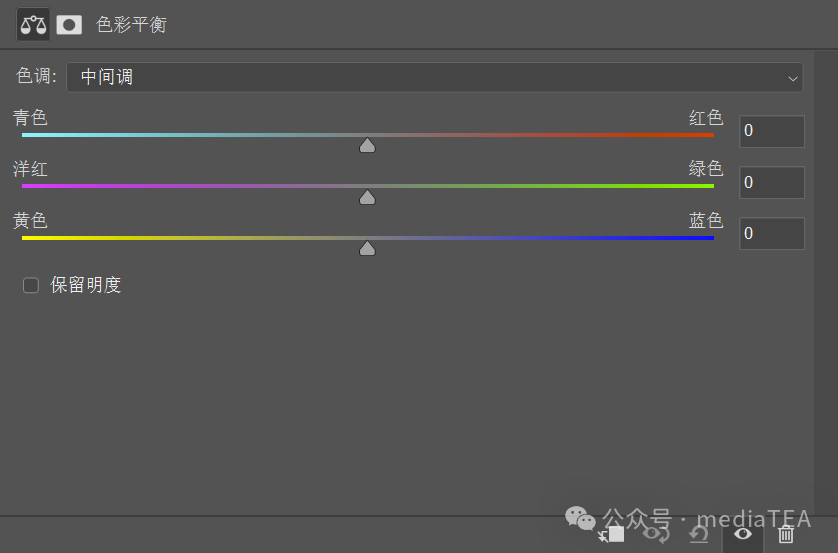
Color Balance
快捷键:Ctrl + B

色彩平衡命令可改变阴影、中间调、高光中的颜色平衡,从而改善图像的整体色彩表现或为图像创造特定的氛围。
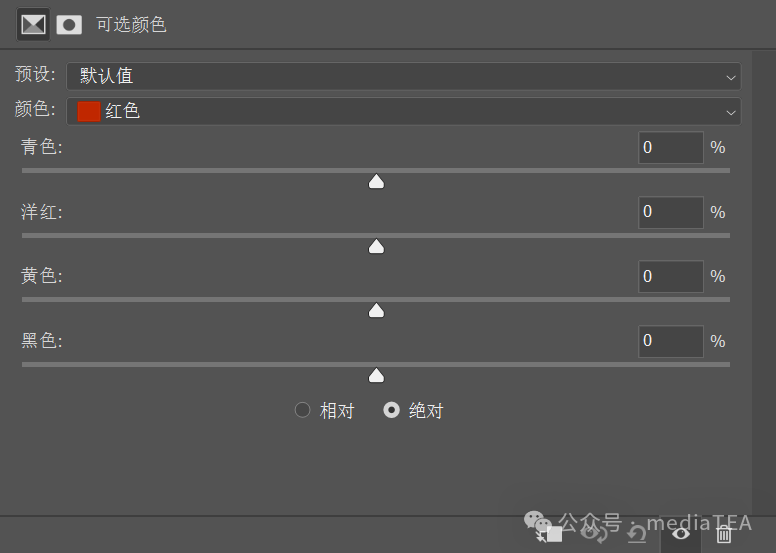
Selective Color

可选颜色命令可以按指定的颜色(范围)进行单独的调整,且不会影响图像中的其他颜色。
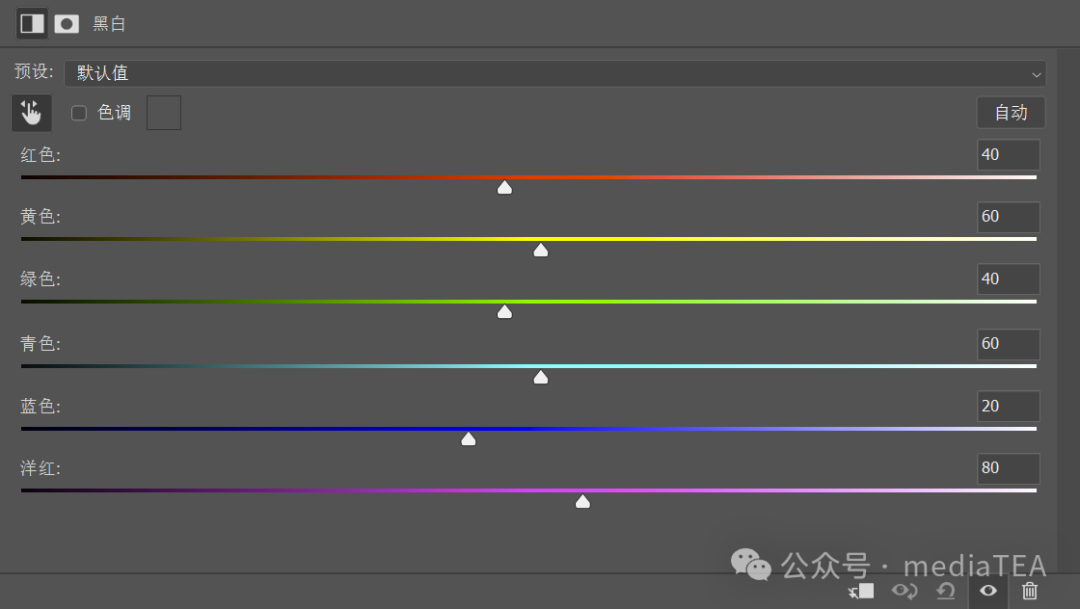
Black & White
快捷键:Ctrl + Alt + Shift + B

可将彩色图像转换为黑白(灰度)图像,并提供了进一步控制和优化黑白效果的方式。
请参阅:
其它的调整命令请参阅:
三、非破坏性编辑
1、调整命令与调整图层
调整命令直接作用于图像像素,属于破坏性编辑,无法在之后的编辑中单独修改或删除。
调整图层可作为独立的图层,作应用于其下方的所有图层,属于非破坏性编辑,可随时调整或删除,不破坏原始图像。
请参阅:
2、智能对象
智能对象 Smart Objects可以理解为一个存放图像数据的容器,容器中可以包含像素图像、矢量图像、滤镜效果等。
请参阅:
对智能对象使用的滤镜,或者是调整命令,都将成为"智能滤镜" Smart Filter。
使用智能滤镜可以以非破坏性的方式应用滤镜效果,并可随时调整滤镜或命令的参数。
请参阅:
《Ps:智能对象》
四、图像混合
1、图像混合的方式
Photoshop 中提供了多种方式,以让图层像素之间产生混合。
(1)基于不透明度和填充的混合。
(2)基于混合颜色带的混合。
(3)基于混合模式的混合。
2、混合模式
在 Photoshop 中,混合模式 Blend Mode几乎无处不在。
掌握并熟练运用最常用的四大模式,以及了解所有的混合模式,可大大提高工作效率。
(1)必须知道的混合模式
在所有的混合模式中,其中有四大类混合模式必须了解,它们分别是:
用于压暗的"正片叠底"模式,用于提亮的"滤色"模式,用于强化对比的"叠加"、"柔光"模式,与色彩三要素相关的"色相"、"饱和度"、"颜色"及"明度"模式。
请参阅:
(2)八大特别的混合模式
在所有的图层混合模式中,有八种比较特别,它们在使用"填充"比使用"不透明度"可带来更好的效果,有时甚至可以说是惊艳。
请参阅:
其它的混合模式请参阅:

"点赞有美意,赞赏是鼓励"