本节内容,给大家带来的是stable diffusion的ControlNet基础课程。ControlNet是stable diffusion目前最重要的一款核心插件,他是一种神经网络结构, 通过添加额外的条件来控制扩散模型,使创作者能够轻松地控制AI图像中的对象。
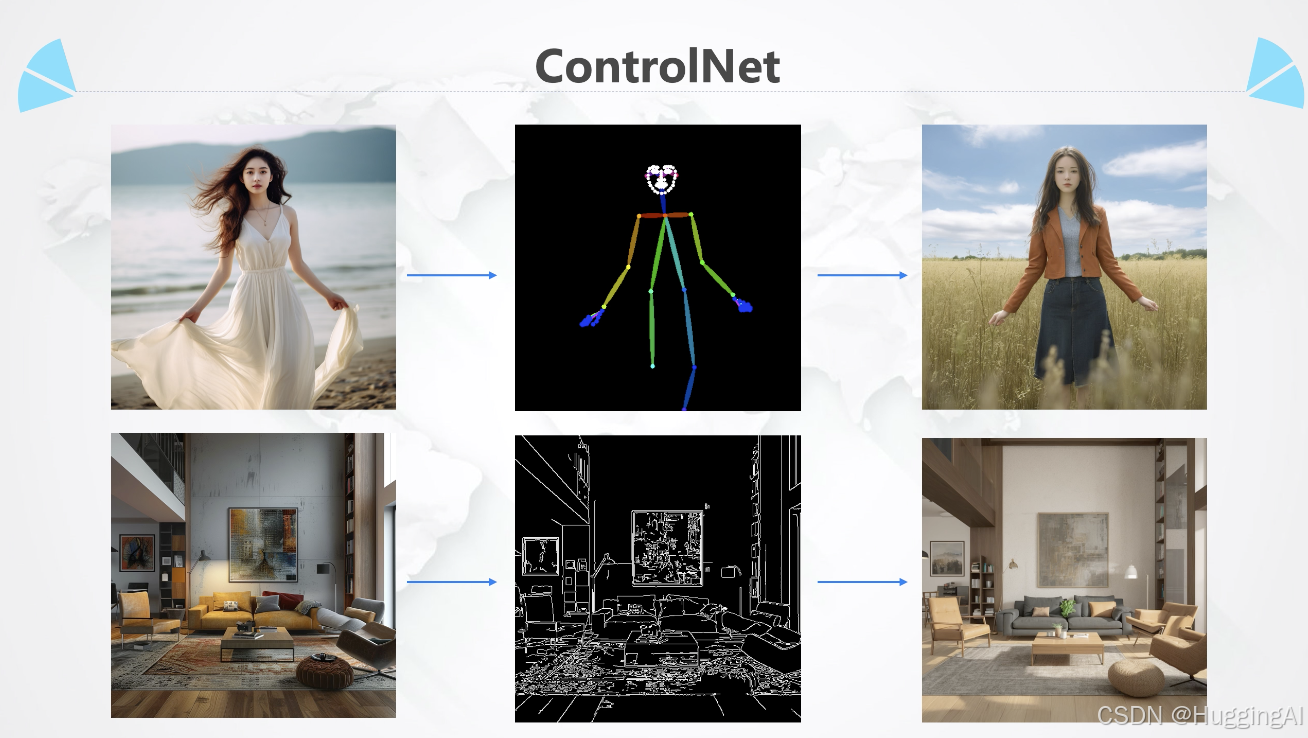
比如,我们可以通过上传一幅包含人物姿势的图片,让stable diffusion帮我们生成一幅相同姿势的图像,
我们也可以上传一幅内部装修图,然后让stable diffsuion帮我们生成一幅相同空间结构的室内图。
这些额外控制人物具体姿势,景深,线稿上色等方法,可以实现更稳定的画面输出。

我们可以将controlnet理解为一种简单的稳定扩散微调方法。通过边缘检测、草图处理或人体姿势等各种算法和条件来控制图像生成。

controlnet的引入使得Stable Diffusion的控制水平达到了前所未有的程度,也使得stable diffsuion应用商业化更进一步。
一:安装ControlNet
controlnet的官方地址是
https://github.com/Mikubill/sd-webui-controlnet.git

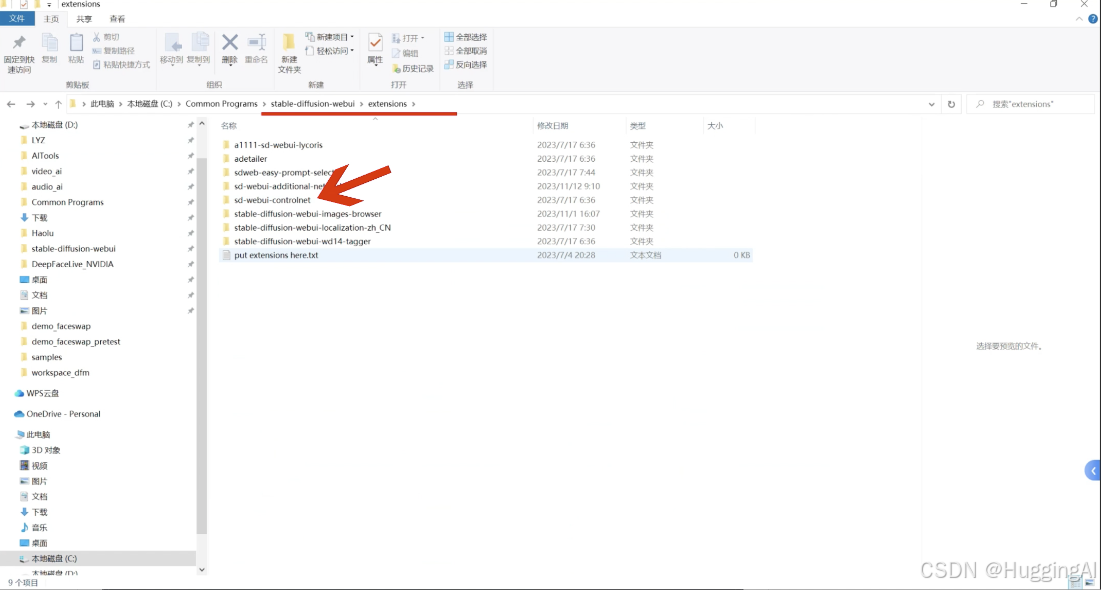
controlnet的安装和其他扩展插件的安装是相同的,我们参照stable diffusion安装课程中的介绍,直接将controlnet插件程序目录下载到本地,然后拷贝到stable diffusion webui 程序主目录的extensions文件夹中,这也是我们推荐的安装方式。

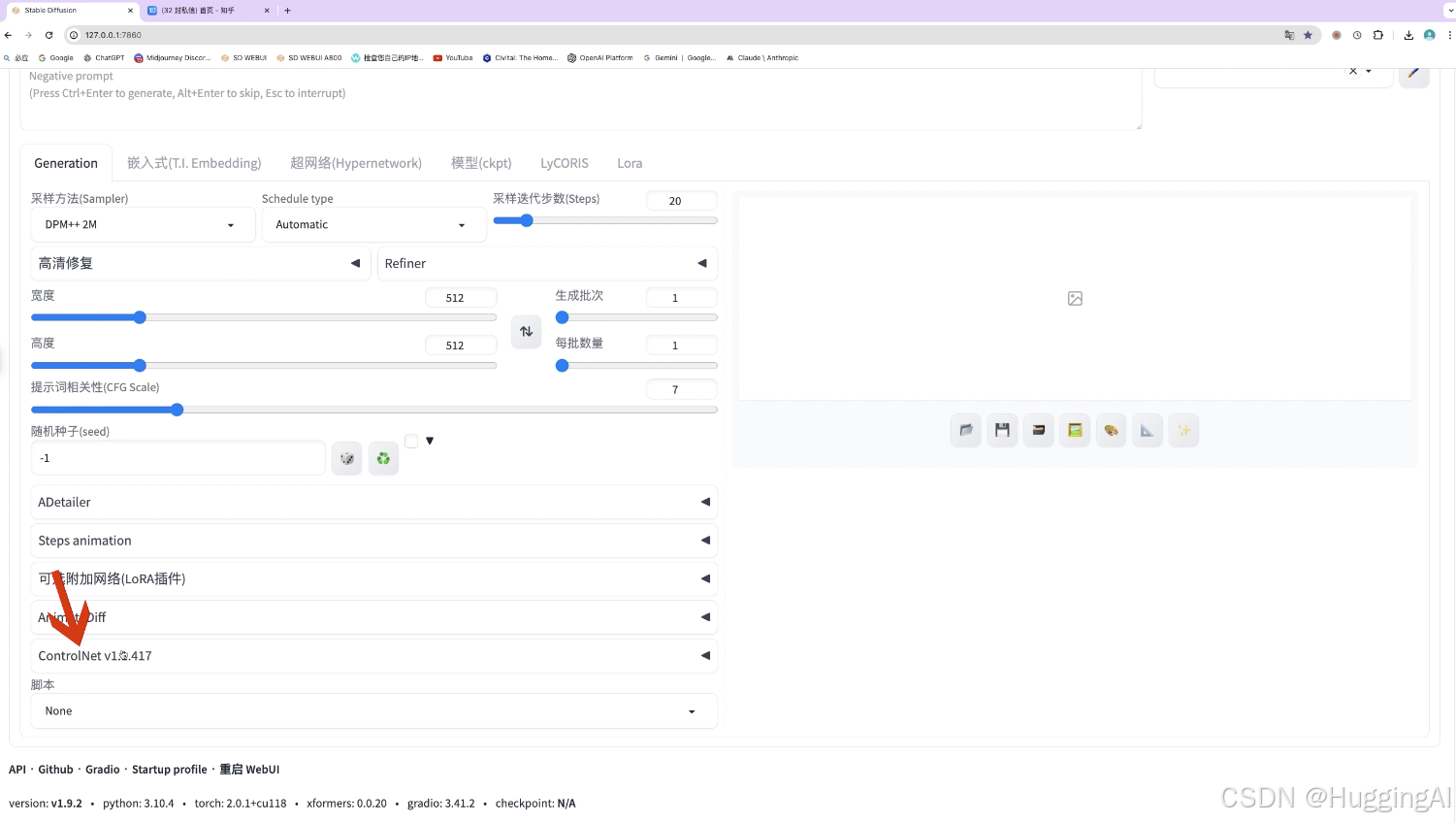
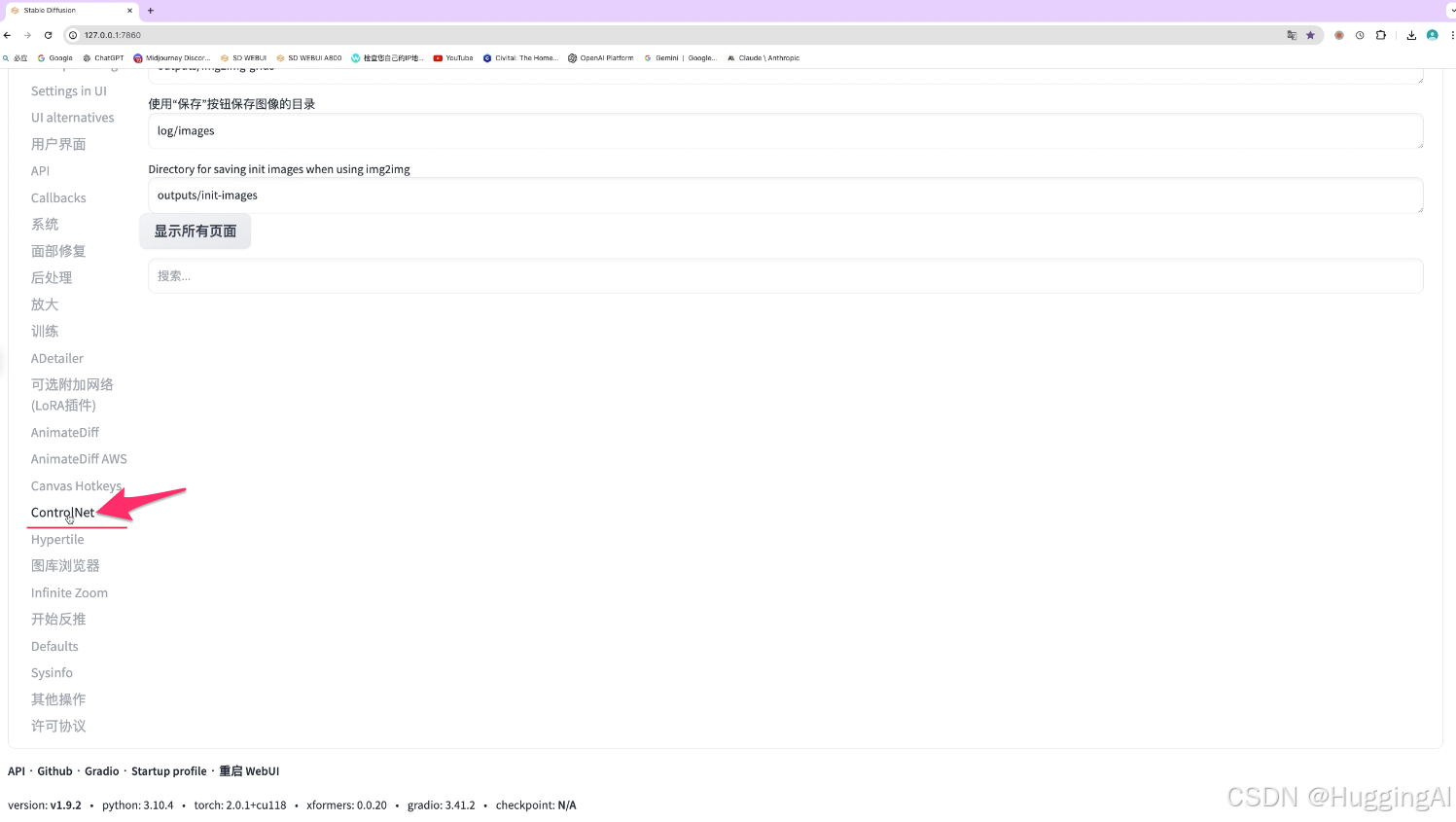
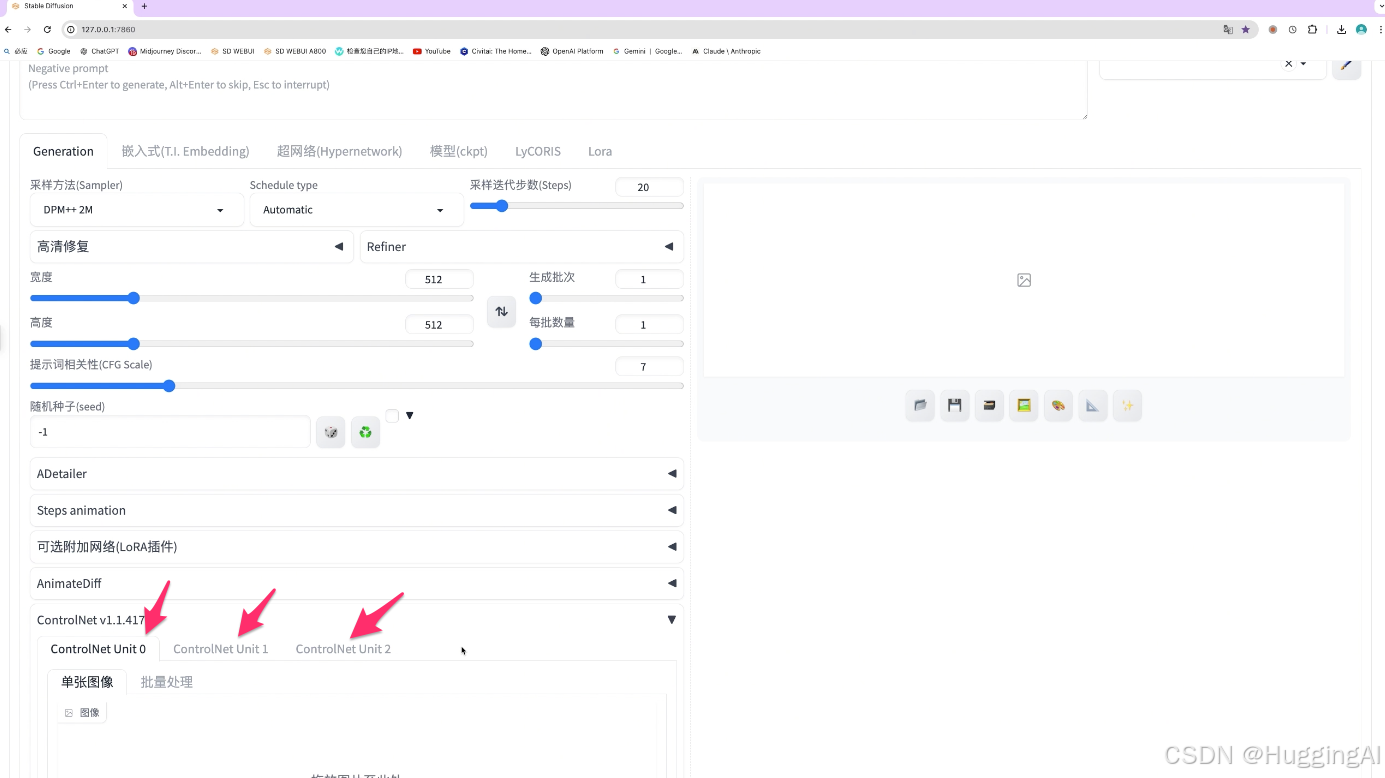
安装插件后,需要重启webui,并确保安装的插件被启用,然后可以看到,在webui的文生图,图生图等页面的下方增加了controlnet下拉框,下拉框里同时也可以看到controlnet的版本。点开下拉框,我们就可以看到controlnet控制选项。

二:开启ControlNet多重控制
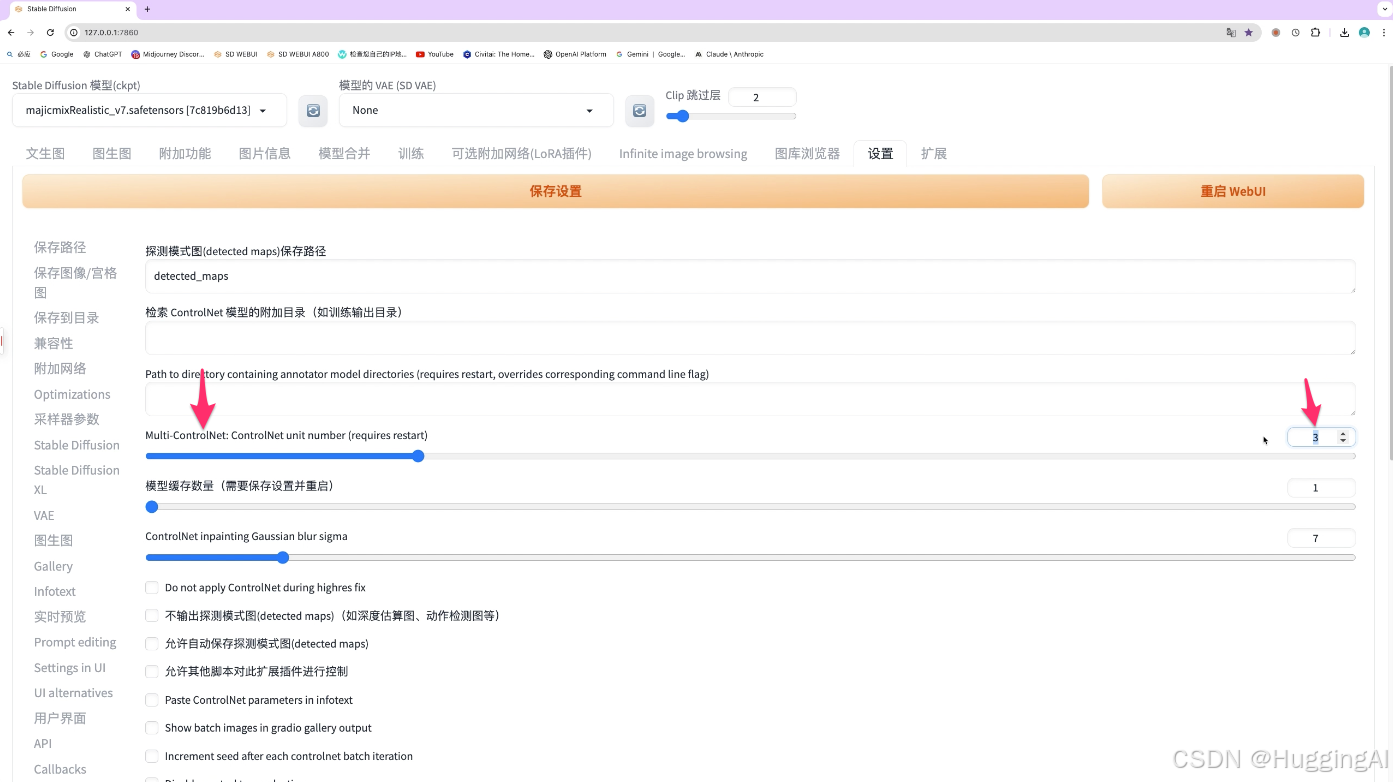
默认情况下,controlnet选项只包含一个控制单元,我们推荐开启多个控制单元,这样可以通过controlnet实现多重控制。在设置中找到controlnet,

在Multi-ControlNet选项设置中通过滑块将数值设置为大于1,

我们这里设置为3,设置后,重启webui,打开controlnet下拉框,可以看到controlnet unit0,unit1,unit2,3个标签页,这三个标签页可以设置3个controlnet控制规则,从而实现多重控制。

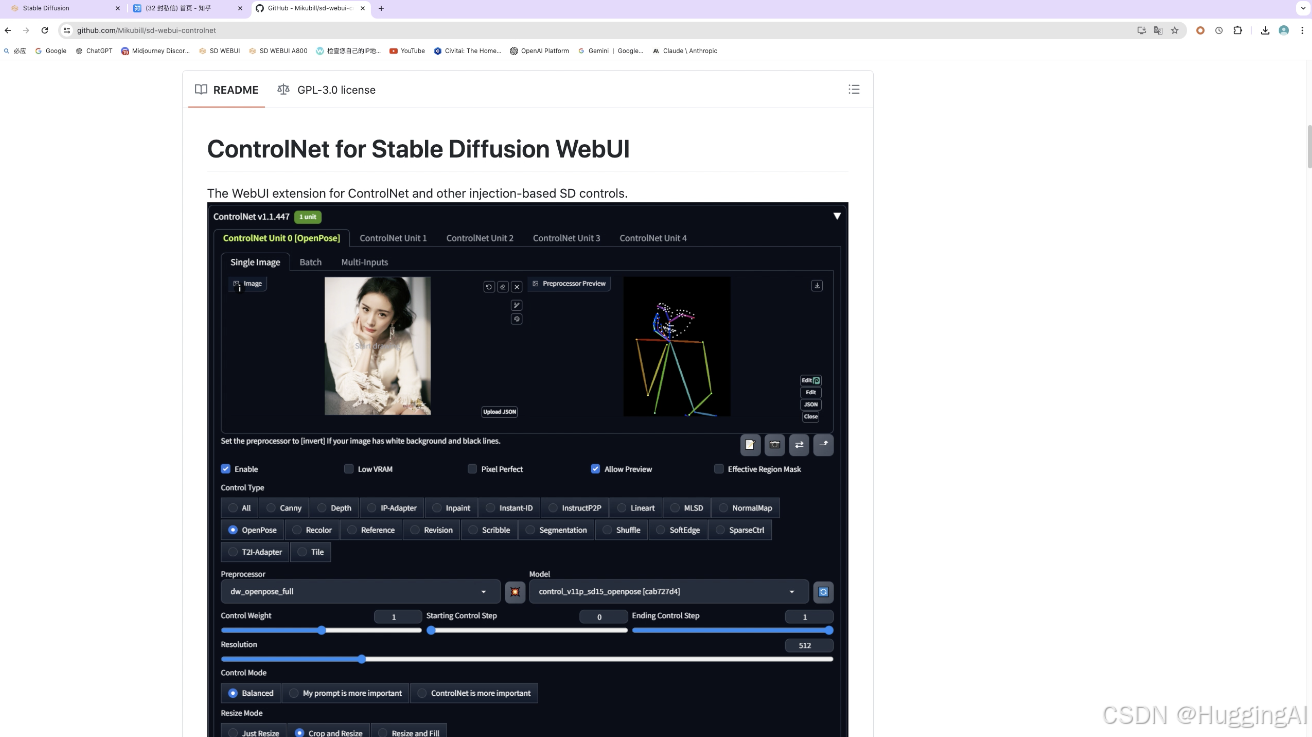
在controlnet控制选项中,我们可以看到预处理器和模型选项,
 controlnet内置了很多预处理器,而要使用ControlNet,我们还需要下载预处理器所对应的模型,在正常情况下选择好预处理器和模型,stable diffusion webui会自动帮我们下载模型文件,但是由于网络原因,在实际使用中会经常出现下载失败的情况,所以我们建议是将这些模型下载好,放置到对应的目录。模型的下载地址如下 https://huggingface.co/lllyasviel/ControlNet-v1-1/tree/main,注意访问该页面需要用到梯子。我们的课后文档中会提供已经下载好的模型的网盘地址,大家可以通过提供的下载地址先将这些资源下载好。
controlnet内置了很多预处理器,而要使用ControlNet,我们还需要下载预处理器所对应的模型,在正常情况下选择好预处理器和模型,stable diffusion webui会自动帮我们下载模型文件,但是由于网络原因,在实际使用中会经常出现下载失败的情况,所以我们建议是将这些模型下载好,放置到对应的目录。模型的下载地址如下 https://huggingface.co/lllyasviel/ControlNet-v1-1/tree/main,注意访问该页面需要用到梯子。我们的课后文档中会提供已经下载好的模型的网盘地址,大家可以通过提供的下载地址先将这些资源下载好。
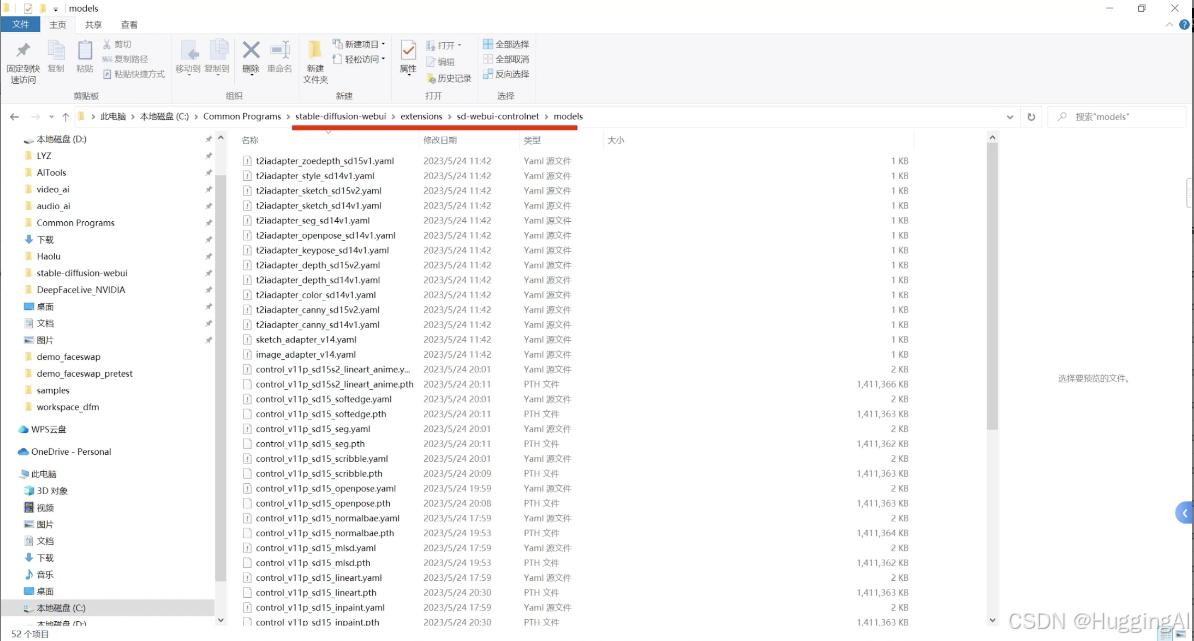
预处理器模型文件下载后应该放置到指定位置,我们下载好的模型文件放置到controlnet插件目录下的models目录即可,注意controlnet插件目录下位于stable diffusion webui程序主目录下的extensions目录中。

需要提醒的是,在下载和使用预处理器模型时,要注意使用的基础模型与controlnet模型必须一致,比如SD1.5或着SDXL,否则运行时会报错。很多预处理,现在都提供了SD1.5和SDXL的版本,比如常用的depth,openpose,canny,lineart等等,在使用时需要保证一致.

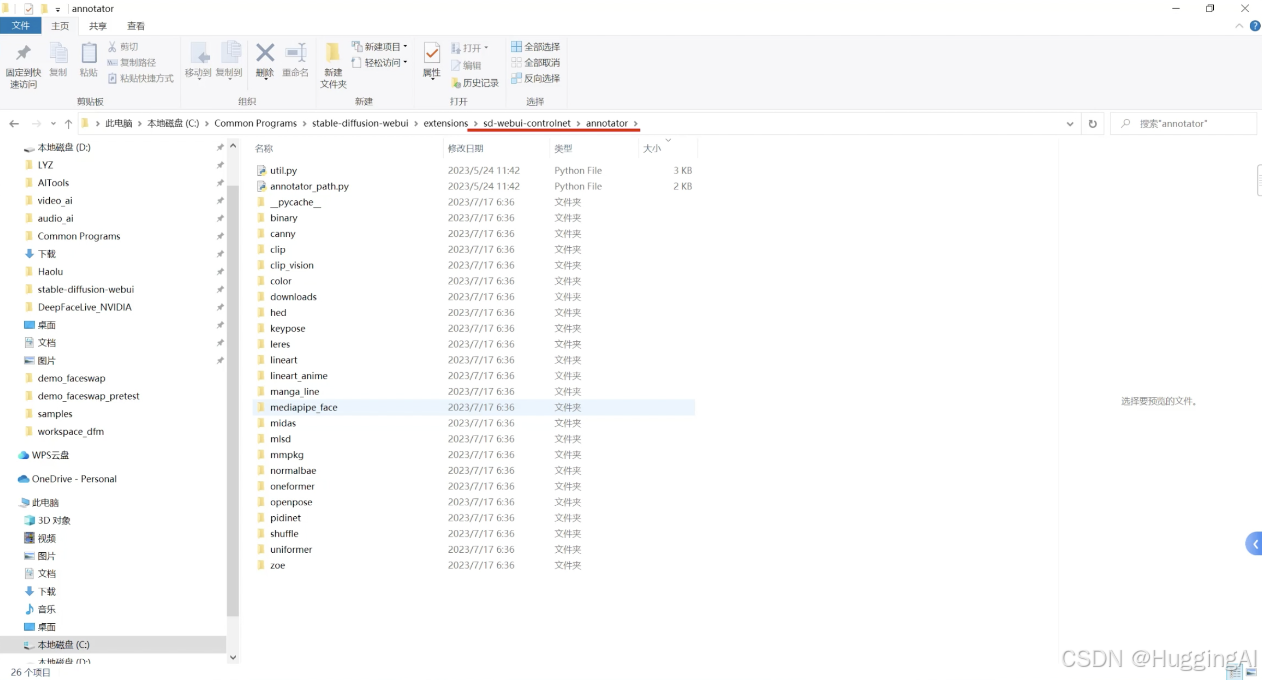
除了模型外,预处理器通常也需要下载一些文件,这些文件通常都会下载到controlnet插件目录下的annotator/downloads目录中,

我们也已经将一些常用的文件下载打包好,课后文档中也提供了这些文件的下载地址和放置目录位置的说明,大家可以通过提供的下载地址先将这些资源下载好并放置到对应的目录
三:ControlNet选项解析
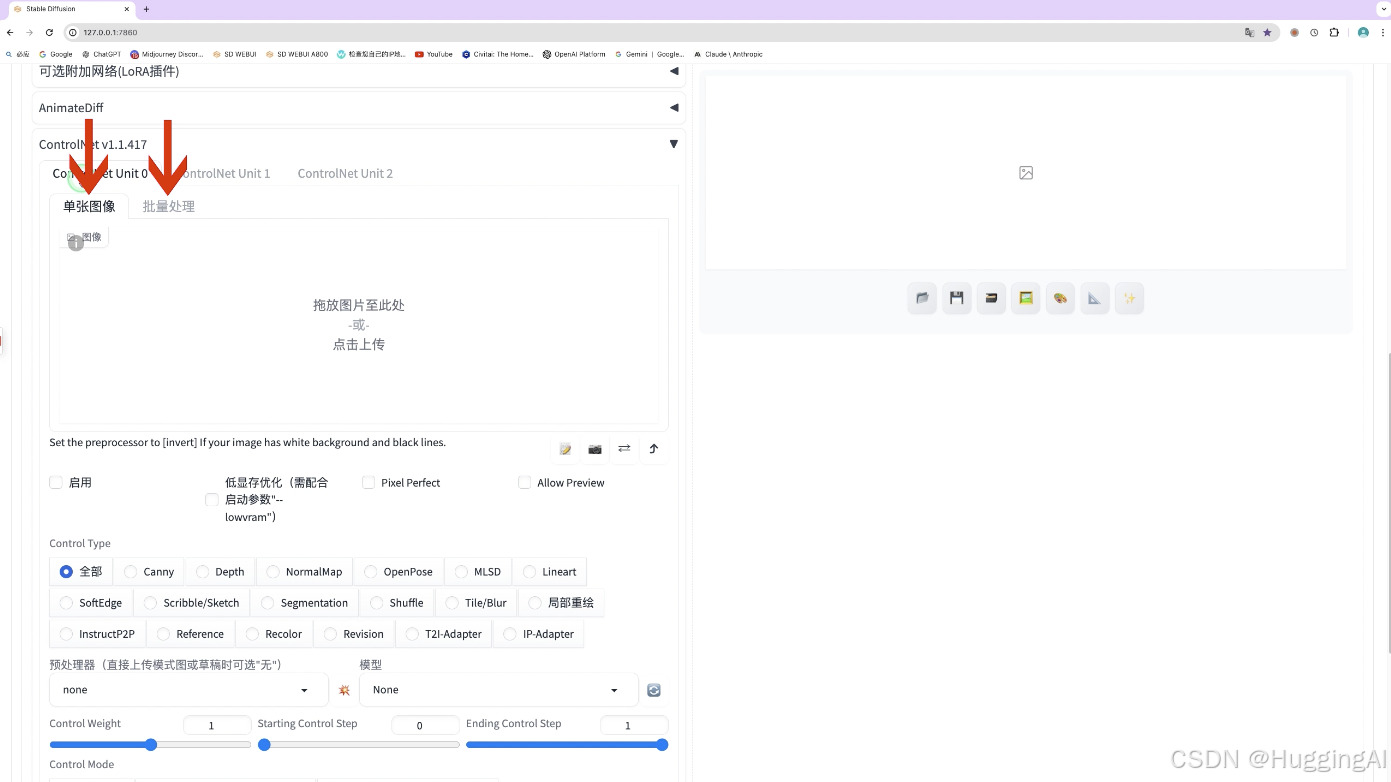
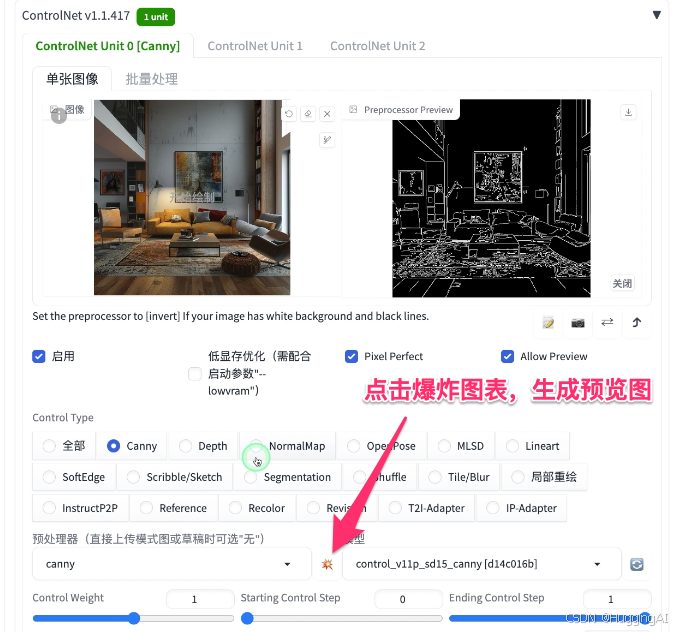
我们回到webui中的controlnet界面
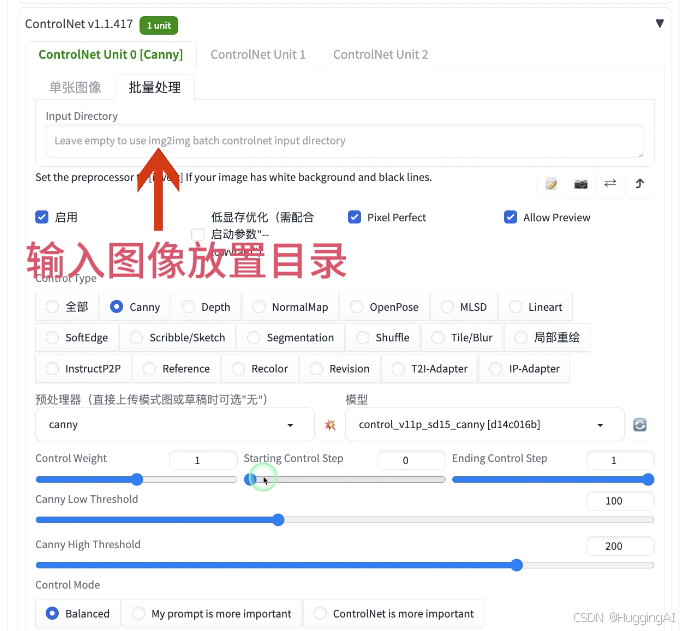
每个controlnet单元有两个标签页:单张图像和批量处理

每个controlnet单元标签页也都有很多可设置选项
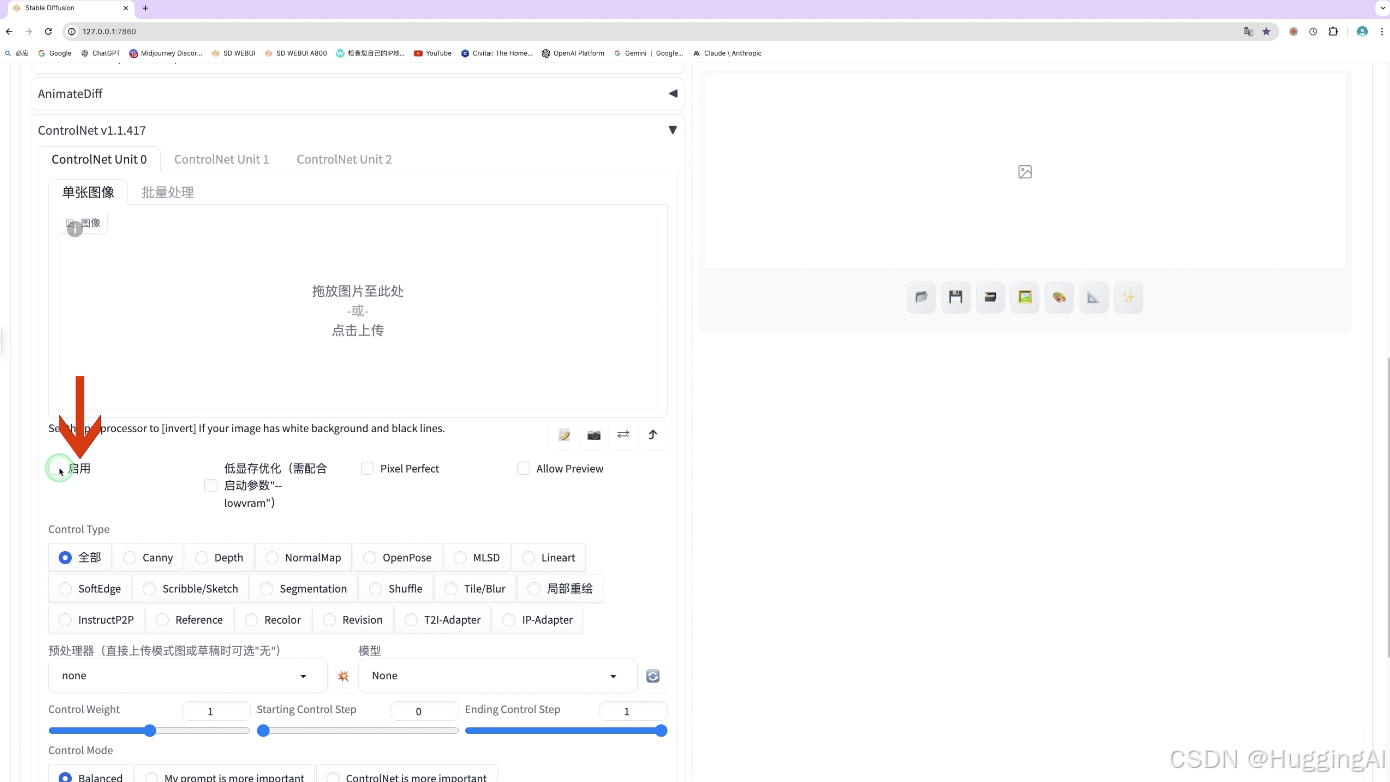
勾选复选框,对应的controlnet才会启用.

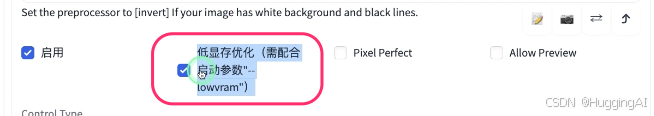
低显存优化勾选时,将针对低显存平台优化显存占用,但是处理时间将变长。显存6G以下建议开启该选项。

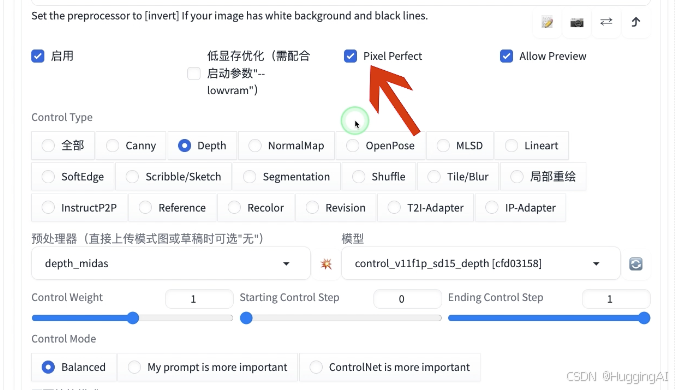
完美像素模式(Pixel Perfect) 我们通常建议开启该选项 开启完美像素模式之后,无需手动设置预处理器分辨率

Allow preview,允许预览,建议开启,

开启后,左侧图像区域用于上传预处理的参考图选择预处理器和模型后,点击中间的爆炸图标,右边的图像区域会显示预处理结果图。

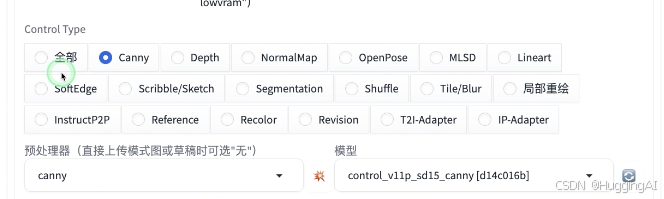
Control Type控制类型:这个是最核心的选项,用于快速选择使用的预处理和模型,

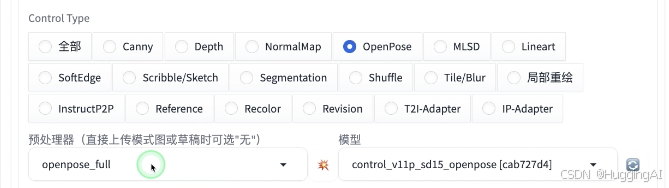
比如,我们可以选择Canny,Depth,OpenPose,将自动选择好预处理器和模型。

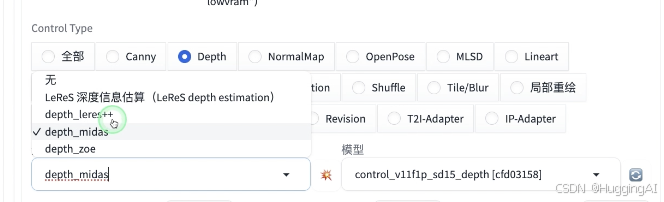
但需要注意的是,同一个类型比如Depth还可能细分不同的预处理类型,可以在预处理器下拉框中选择。

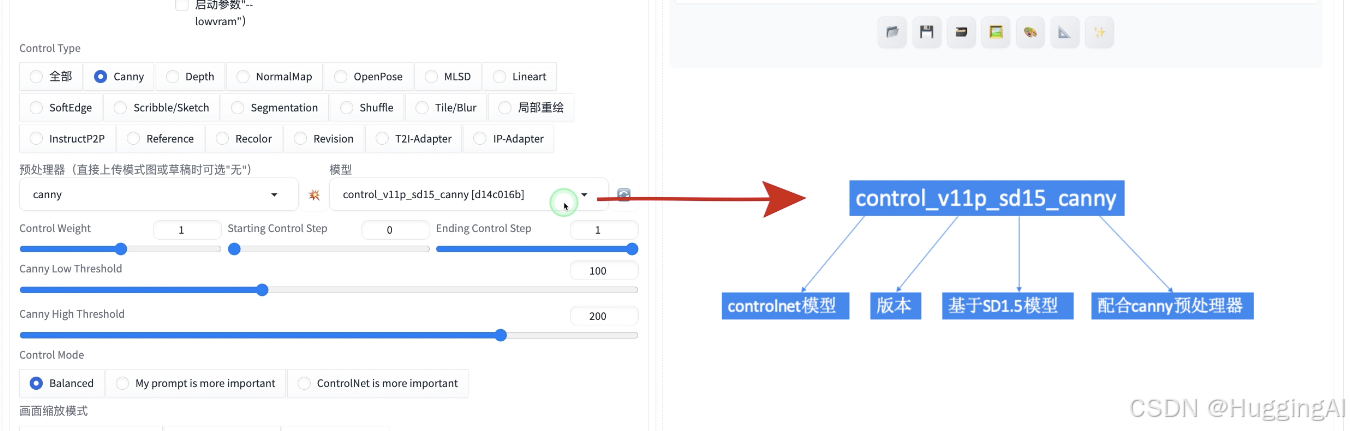
选择模型时需要注意模型命名的一些习惯,以control_v11p_sd15_canny这个为例,control代表的是controlnet模型,v11p代表的是版本,sd15代表该项目是基于sd15的模型 ,canny代表的是配合canny预处理使用。模型版本这一部分非常重要,因为如果使用如sdxl的大模型,而controlnet使用基于sd15的模型,则在生成图片时会发生错误,反之依然。

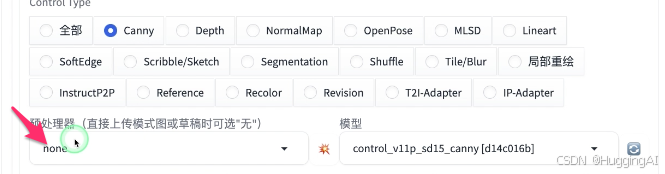
另外预处理器这里还有一个选项是"无"选项,也就是不使用预处理器, 使用该选项,我们可以自行上传预处理图像,而不再使用预处理器去帮我们处理参考图。

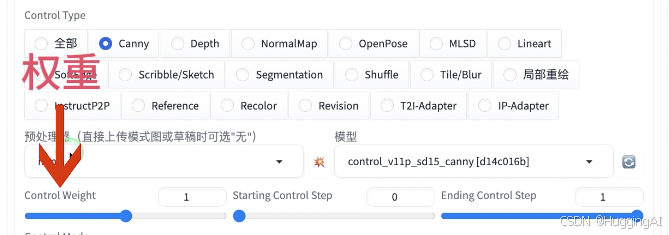
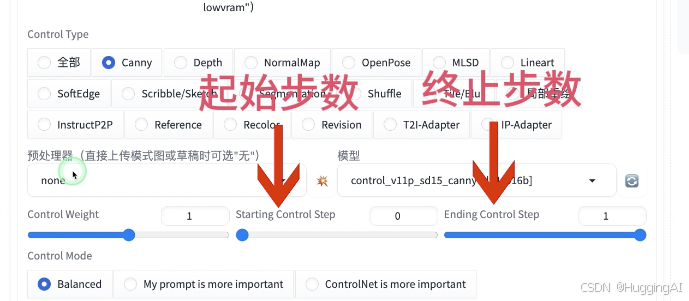
权重,起始和终止步数(百分比):用于设置controlnet对图像绘制的影响权重,越高,图像则受该controlnet选项的控制更多,越低,则越少。

起止步数用于设定绘制图形的步骤中何时引入和何时结束该controlnet的控制机制。

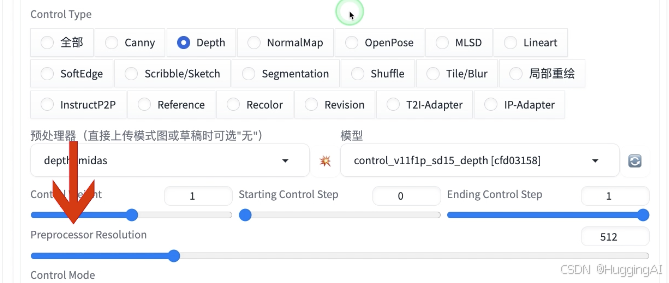
预处理器分辨率,可以设置controlnet预处理时所使用的分辨率,数值越大预处理生成的预览信息图尺寸越大越精确,但消耗的资源也会越多,反之亦然。

我们通常勾选"Pixel Perfect",让ControlNet自动设置 。ControlNet通常会根据你设置的出图尺寸设置预处理信息图的分辨率,这样预处理信息图便能以最佳的方式控制生成图像。

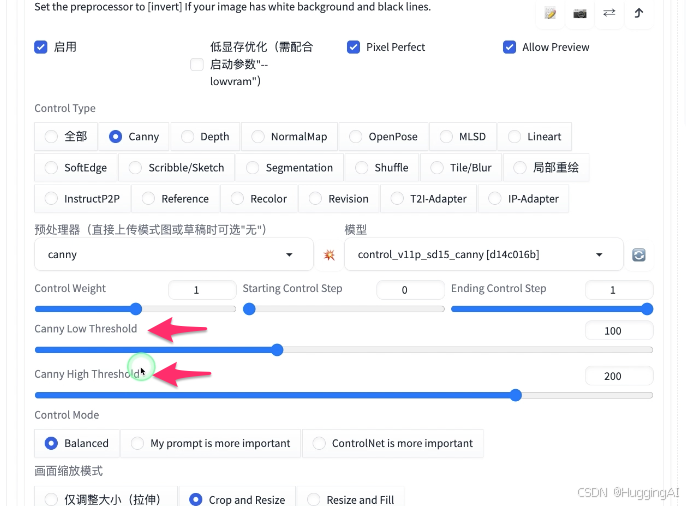
需要注意的是,不同的预处理器,可能会提供不同的额外选项,比如canny提供了额外的Canny Low Threshold和Canny High Threshold选项,分别代表生成的线稿最低阈值和最高阈值,也就是控制最低和最高采样深度。

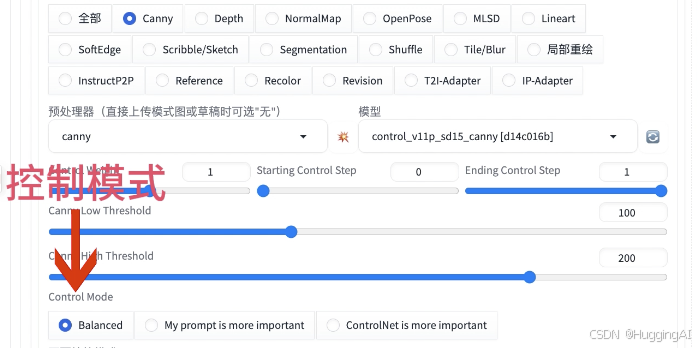
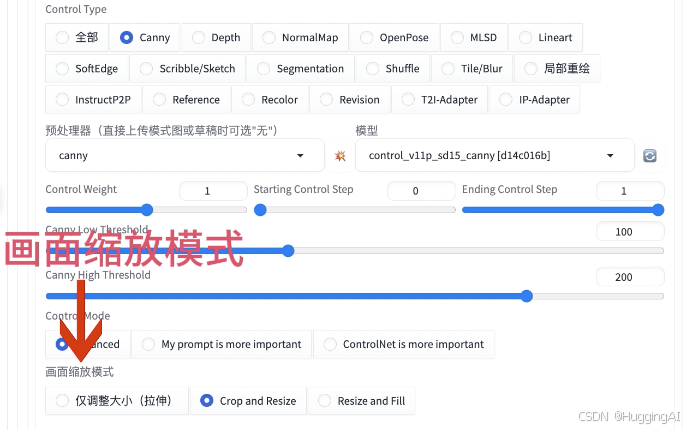
控制模式,可以设置图片的绘制过程更倾向于提示词还是controlnet,或者二者平衡。

画面缩放模式:该选项用于设定,当ControlNet中上传图的宽高比和出图设置不同时,如何调整图片尺寸。这和图生图中画面缩放方式原理是相似的。

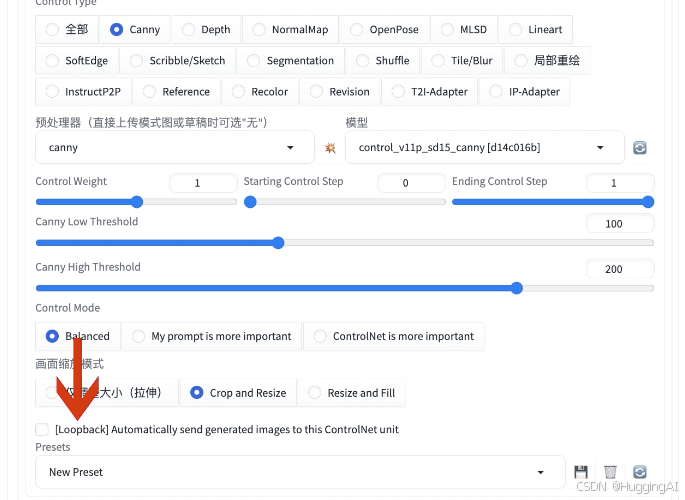
Loopback选项:自动将生成后的图像发送到此ControlNet单元,这是比较特殊的一个选项,一般在一些需要反复迭代的场景可能会需要使用到该选项,比如我们在使用一些扩展来实现AI视频的制作时,勾选该选项可以减少视频闪烁。通常默认关闭该选项即可;

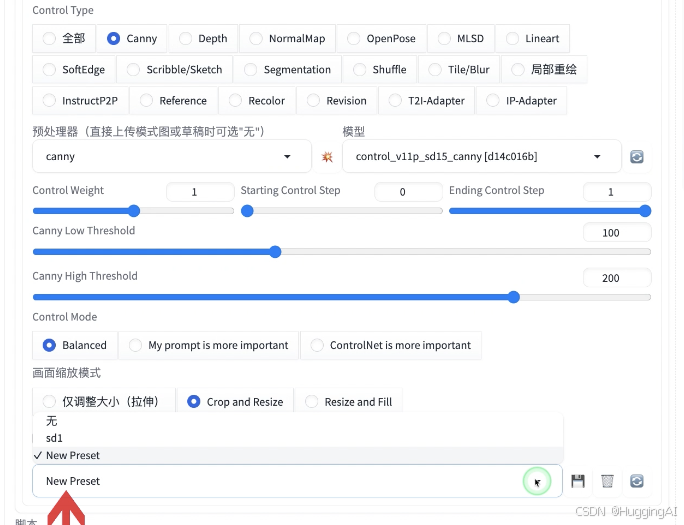
Presets,这里可以将我们的设置保存下来,以方便下次快速调用。

批量处理标签页的大部分选项与单个图像相同,最主要的区别是我们需要输入批量图像的所在目录,批量处理方式无法显示预处理器的预览结果。批量处理操作主要是帮助我们提升stable diffusion的使用效率,在课程学习中,我们主要以单张图像的处理来做演示和讲解,以便大家能更好地理解controlnet的控制机制和应用方向。

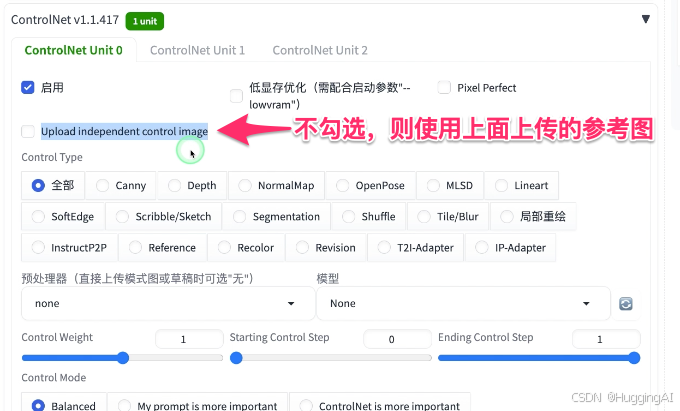
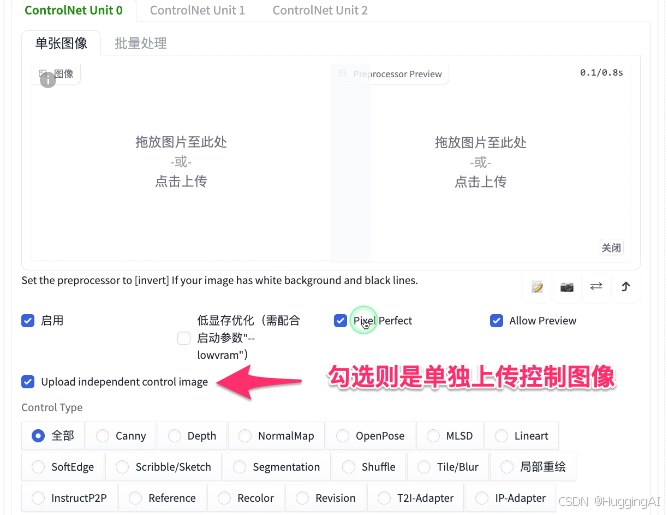
图生图与文生图的controlnet基本一致,图生图增加了Upload independent control image选项,如果不勾选,则使用上面图生图区域上传的参考图像,如果勾选,则是单独上传控制图像。


好了,本节课的课程到这里就结束了。我们做一下总结,本节课程我们主要讲解了controlnet的一些基础知识,包括controlnet的优势,安装,设置和一些常用的选项,在本节课程中,尽管我们未实际演示如何使用ControlNet来控制图像生成,但所涵盖的知识点,特别是那些常用选项,将有助于大家在后续课程中更加灵活地运用ControlNet。
后面几期课程,我们将针对controlnet常用控制类型进行详细的解析,controlnet目前提供了多种控制类型,这些控制类型都有各自的特点和优势,能依据不同的方法和角度去控制图像的生成,可以这么说,熟练掌握了controlnet常用控制类型的用法,便是真正解锁了stable diffusion的应用钥匙。这些课程,也是stable diffusion应用课程的重点和难点,希望大家能认真去学习和掌握课程中的内容。