iTOP-4412全能版采用四核Cortex-A9,主频为1.4GHz-1.6GHz,配备S5M8767 电源管理,集成USB HUB,选用高品质板对板连接器稳定可靠,大厂生产,做工精良。接口一应俱全,开发更简单,搭载全网通4G、支持WIFI、蓝牙、陀螺仪、CAN总线、RS485总线、500万摄像头等模块,稳定运行Android 4.0.3/Android 4.4操作,系统通用Linux-3.0.15+Qt操作系统(QT支持5.7版本),Ubuntu版本:12.04,接口智能分配 方便好用。
第三十五章 WEB控制LED
本章介绍了额外的一些 web 知识,用于实现网络数据的传输。用户可以在这个例子的基础上扩展其功能。
配套视频为:
"视频 21web 控制 led"
上一章讲了在 iTOP-4412 开发板上搭建 web 服务器,这一章在前面一章的基础上讲解一下通过 web 网页实现控制 LED。
要实现控制 led,需要 CGI 编程,CGI(Common Gateway Interface)是外部应用扩展,应用程序与 www 服务器交互的一个标准接口。按照 CGI 标准编写的外部扩展应用程序可以处理客户端浏览器输入的数据,从而完成客户端与服务器的交互操作。而 CGI 规范就定义了 web 服务器如何向扩展应用程序发送消息,在收到扩展应用程序的信息后又如何进行处理等内容。通过 CGI 可以提供许多静态的 HTML 网页无法实现的功能。比如搜索引擎、基于web 的数据库访问等等。
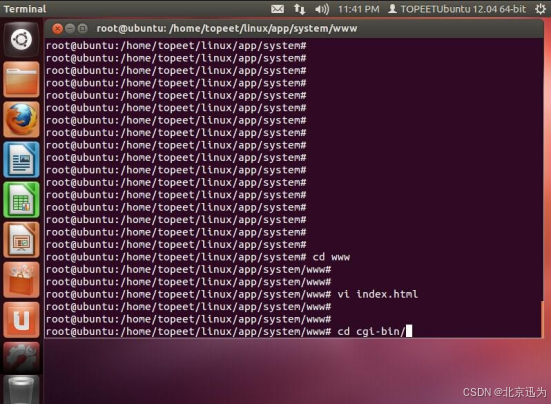
首先进入到的开发板文件系统所在的目录,如下图

在前面的搭建 web 服务器章节,在修改 boa.conf 配置文件的时候指定了 web 网页的存放目录"DocumentRoot /www",现在打开之前在 www 目录创建的 index.html,如下图所示。

打开 index.html 后,删除掉里面的内容,然后输入下面的内容:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>led 远程控制</title>
<style type="text/css"> body {
background-color: #999900; text-align: center;
}
.ziti {
font-size: 24px;
}
.juzhong {
text-align: center;
}
.hsz {
text-align: center;
}
.hsz td { color: #00F;
font-size: 18px;
}
.hsz {
background-color: #FCC;
}
.juzhong table { text-align: center;
}
.juzhong table tr {
} #h1 {
background-color: #0FC;
} #h2 {
background-color: #FF9;
}
.h3 {
background-color: #0CF;
}
.ys1 {
font-size: 24px;
}
.STYLE1 {font-size: 36px}
</style>
</head>
<body class="juzhong">
<table width="900" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td><p class="STYLE1"> </p>
<p class="STYLE1">iTOP-4412 WEB SERVER </p></td>
</tr>
<tr>
<td height="30"> </td>
</tr>
<tr>
<td><form action="/cgi-bin/myled.cgi" method="get" enctype="application/x-www-form-urlencoded" name="form1" target="_blank" id="form1">
<table width="300" border="1" align="center" cellpadding="1" cellspacing="1">
<tr>
<td>Led1</td>
<td><input name="led1" type="checkbox" id="led1" value="1" />
<label for="led1"></label></td>
</tr>
<tr>
<td>Led2</td>
<td><input name="led2" type="checkbox" id="led2" value="2" />
<label for="led2"></label></td>
</tr>
<tr>
<td colspan="2"><input type="submit" name="submit" id="submit" value="submit" /></td>
</tr>
</table>
</form></td>
</tr>
<tr>
<td ><p> </p> </td>
</tr>
</table>
<p> </p>
</body>
</html>
如下图所示,

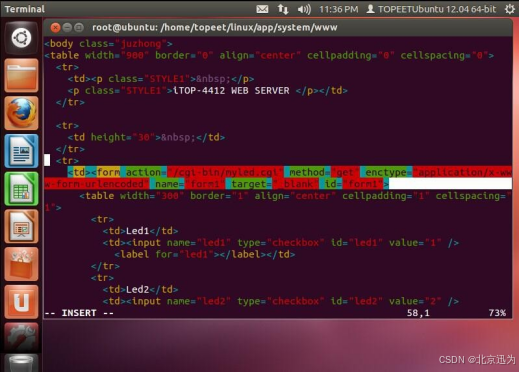
然后保存并退出。上面输入的是 HTML 格式的代码,主要是用到了通过表单向服务器提交信息,在表单里面指定了服务器端处理接收到信息的 CGI 程序是 myled,这是在 form 表单的属性里设置的,代码是"form action="/cgi-bin/myled.cgi" method="get",使用的传递数据的方式是 get 方法,如下图所示。

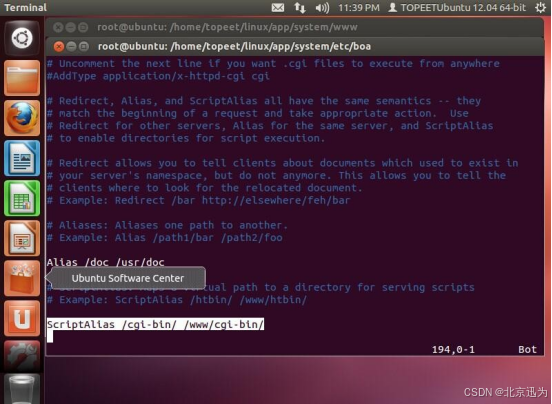
修改完了 index.html,需要些 CGI 程序。在 boa 的配置文件 boa.conf 里面指定了 CGI 程序的存储目录是"ScriptAlias /cgi-bin/ /www/cgi-bin/",如下图所示。

现在进入到 开发板文件系统的 www/cgi-bin 目录,如下图所示。

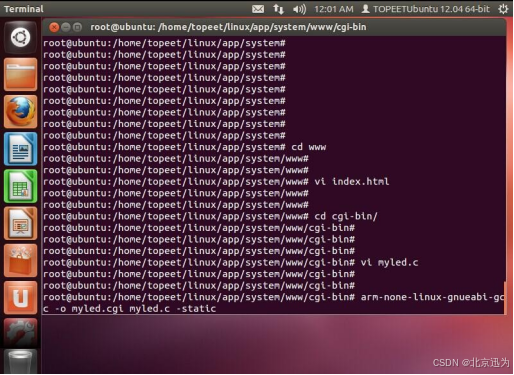
然后再 cgi-bin 目录创建 myled.c,如下图所示。

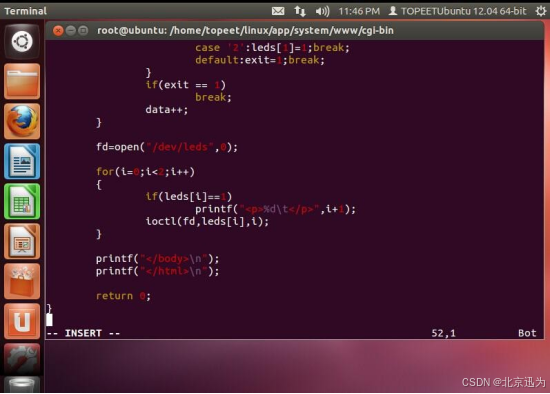
然后在 myled.c 里输入下面的代码:
#include <stdio.h>
#include <stdlib.h>
int main()
{
char *data;
int leds[2] = {0, 0};
long m, n;
int exit=0,i,fd;
printf("Content-Type:text/html;charset=gb2312\n\n");
printf("<html>\n");
printf("<body>\n");
printf("<title>iTOP-4412</title> ");
printf("<h3>iTOP-4412</h3> ");
data = getenv("QUERY_STRING");
printf("<p>receive data:%s</p>",data);
while(*data != '\0')
{
if(*data=='=')
switch(*(data+1))
{
case '1':leds[0]=1;break;
case '2':leds[1]=1;break;
default:exit=1;break;
}
if(exit == 1)
break;
data++;
}
fd=open("/dev/leds",0);
for(i=0;i<2;i++)
{
if(leds[i]==1)
printf("<p>%d\t</p>",i+1);
ioctl(fd,leds[i],i);
}
printf("</body>\n"); printf("</html>\n");
return 0;
}如下图所示。

最后保存并退出。
上面的代码是 C 语言,主要是完成了获取 web 提交过来的数据,然后对获得的数据解析,最后会调用 led 的 ioctl 函数来点亮或关闭 led。里面的 printf 打印语句,最终会生成一个 web 页面。接下来编译 myled.c 生成 myled.cgi(在 index.html 的表单里面设置了处理文请求的 cgi 程序是 myled.cgi),使用命令"arm-none-linux-gnueabi-gcc -o myled.cgi myled.c -static"编译 myled.c,如下图所示。

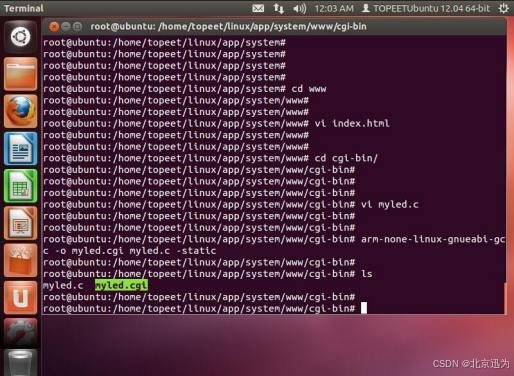
编译完成后,可以看到在 www/cgi-bin 目录下生成了 myled.cgi,如下图所示。

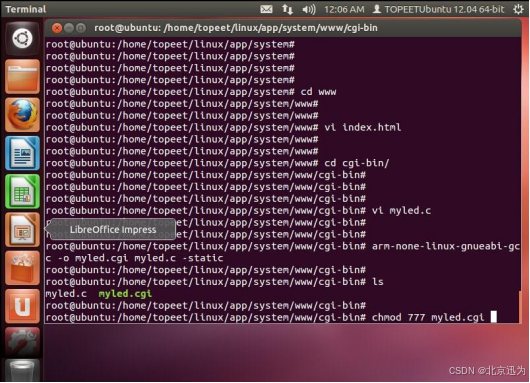
注意:生成的 myled.cgi 需要有可执行权限,所以使用 chmod 命令修改下它的权限,如下图所示。

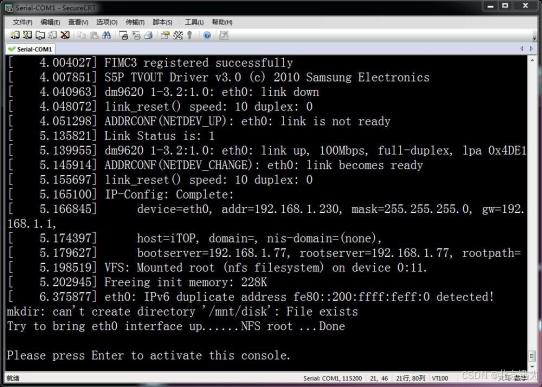
现在控制 led 的 web 程序就已经完成了,现在启动开发板,如下图所示。

通过上图可以看到 iTOP-4412 开发板已经起来了,然后打开 PC 的浏览器,输入开发板的 ip 地址,如下图所示。

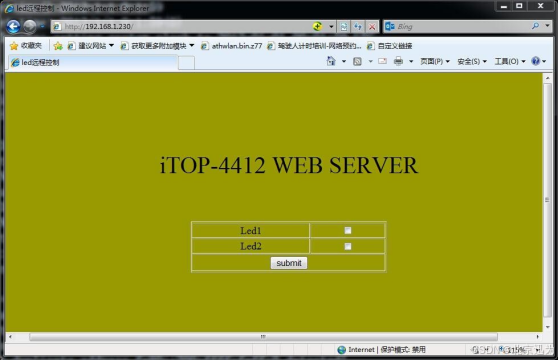
输入完成后,按回车,即可打开开发板的 index.html 页面,如下图所示。

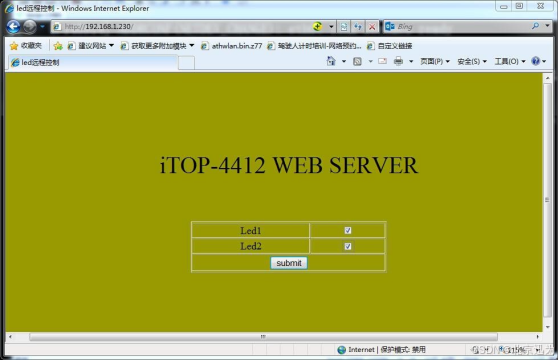
可以选中 led1 和 led2 右边的复选框,如下图所示。

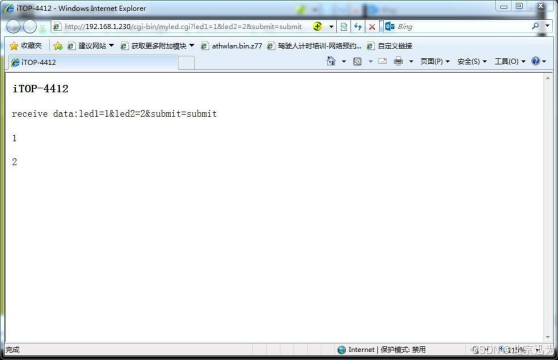
然后点击页面上的"submit"按钮,会打开一个新的 web 页面,如下图。

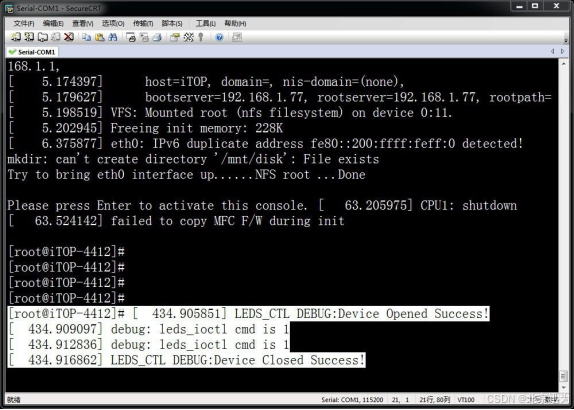
上图中的页面里面的信息就是 myled.cgi 程序里面的 printf 打印出来的,其中"receive data:led1=1&led2=2&submit=submit",就是客户端通过 get 方式传递给 web 服务器的数据,下面两行的 1 和 2 是 myled.cgi 程序从"receive data:led1=1&led2=2&submit=submit"里面解析出来的值。同时还可以在串口上看到iTOP-4412 开发板 led 驱动打印出来的信息,如下图所示。

至此通过 web 页面控制 led 的实验已经完成了,可以参照这个例程来自己实现一个控制蜂鸣器的 web 程序。