前言:
创建第一个ESP32程序
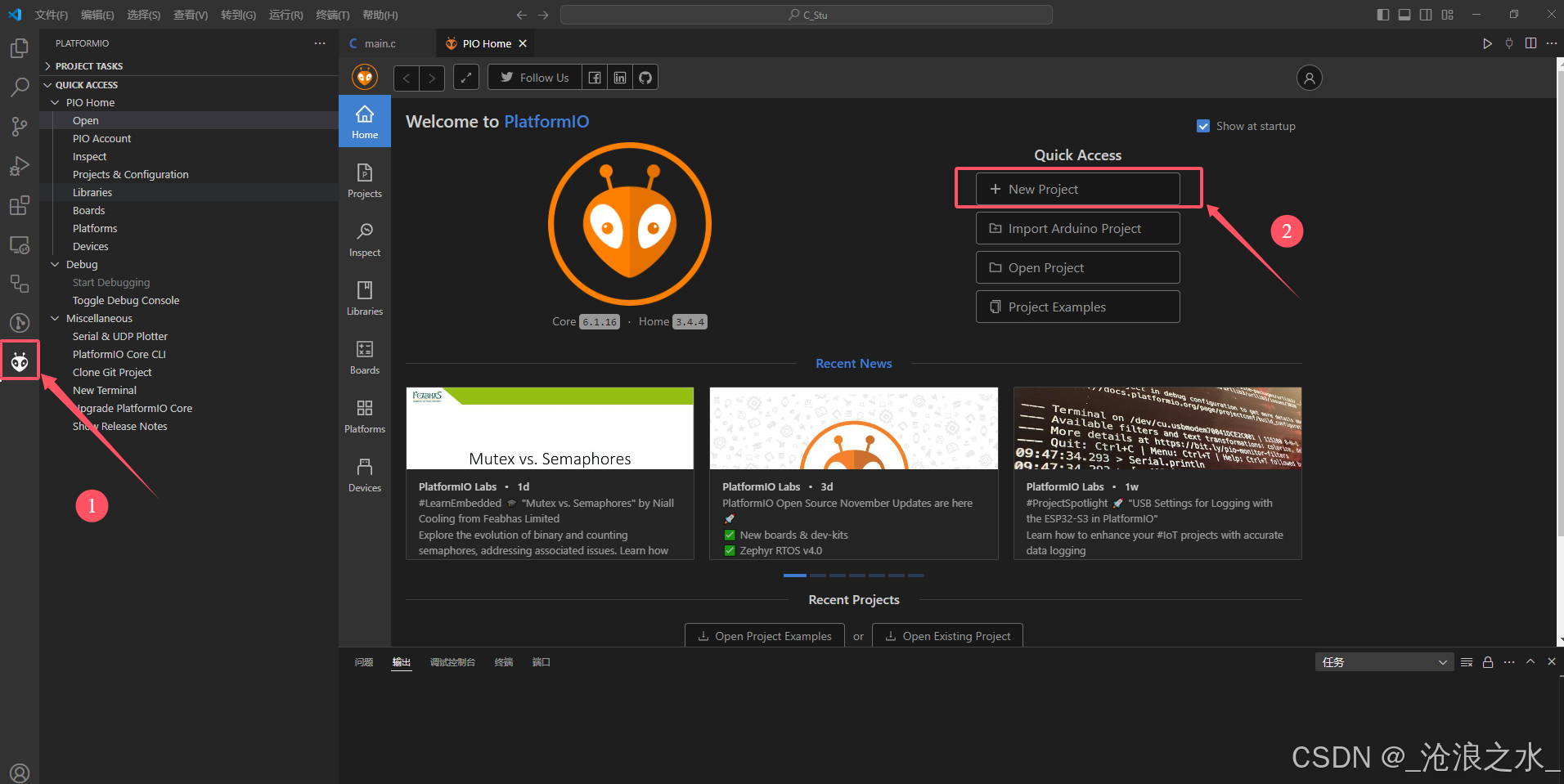
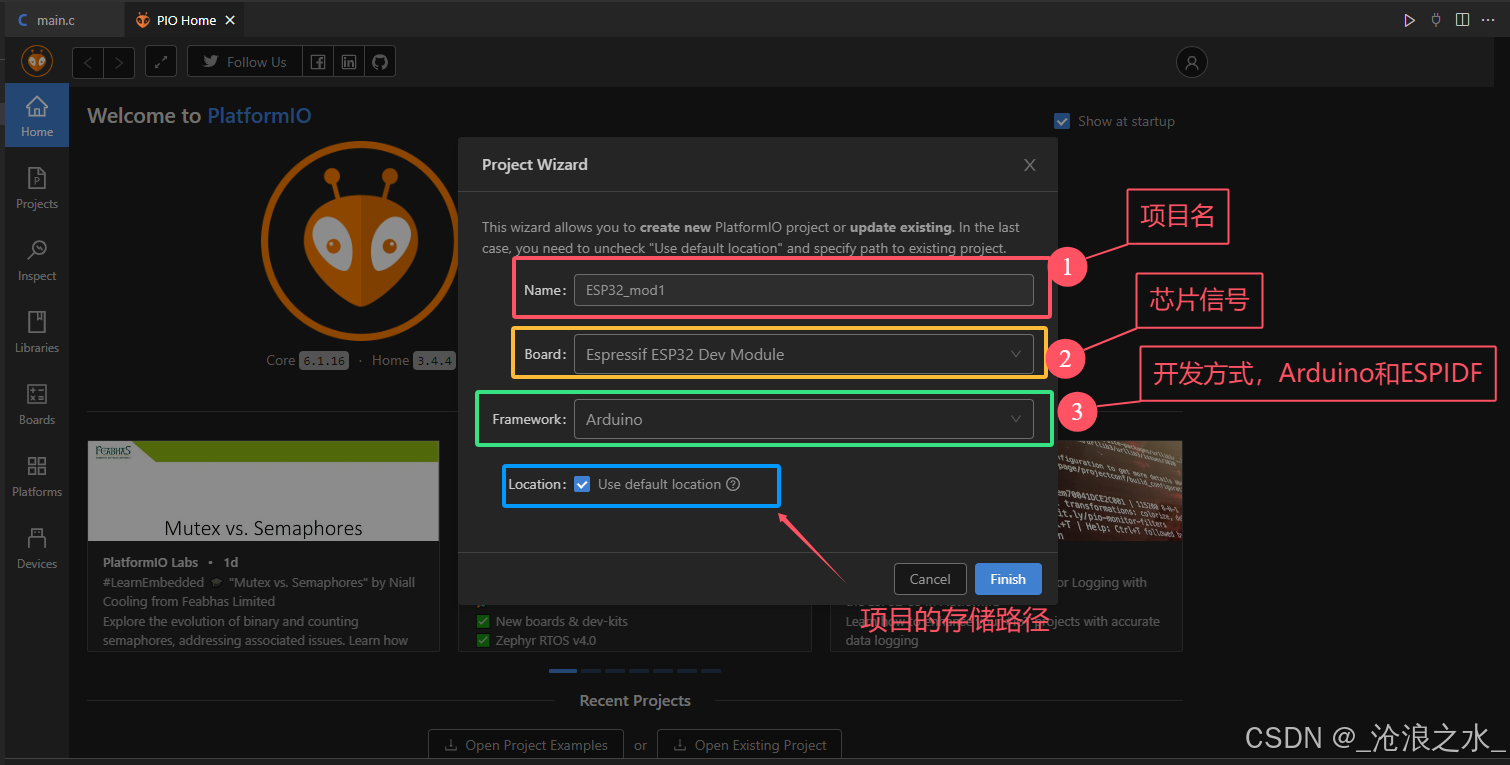
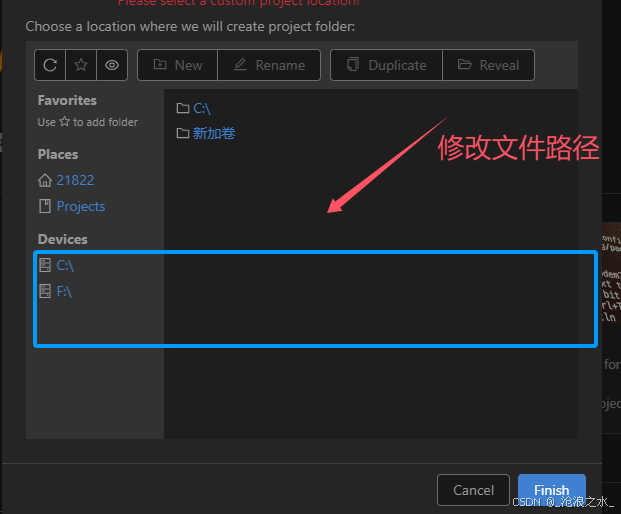
1.0 项目创建




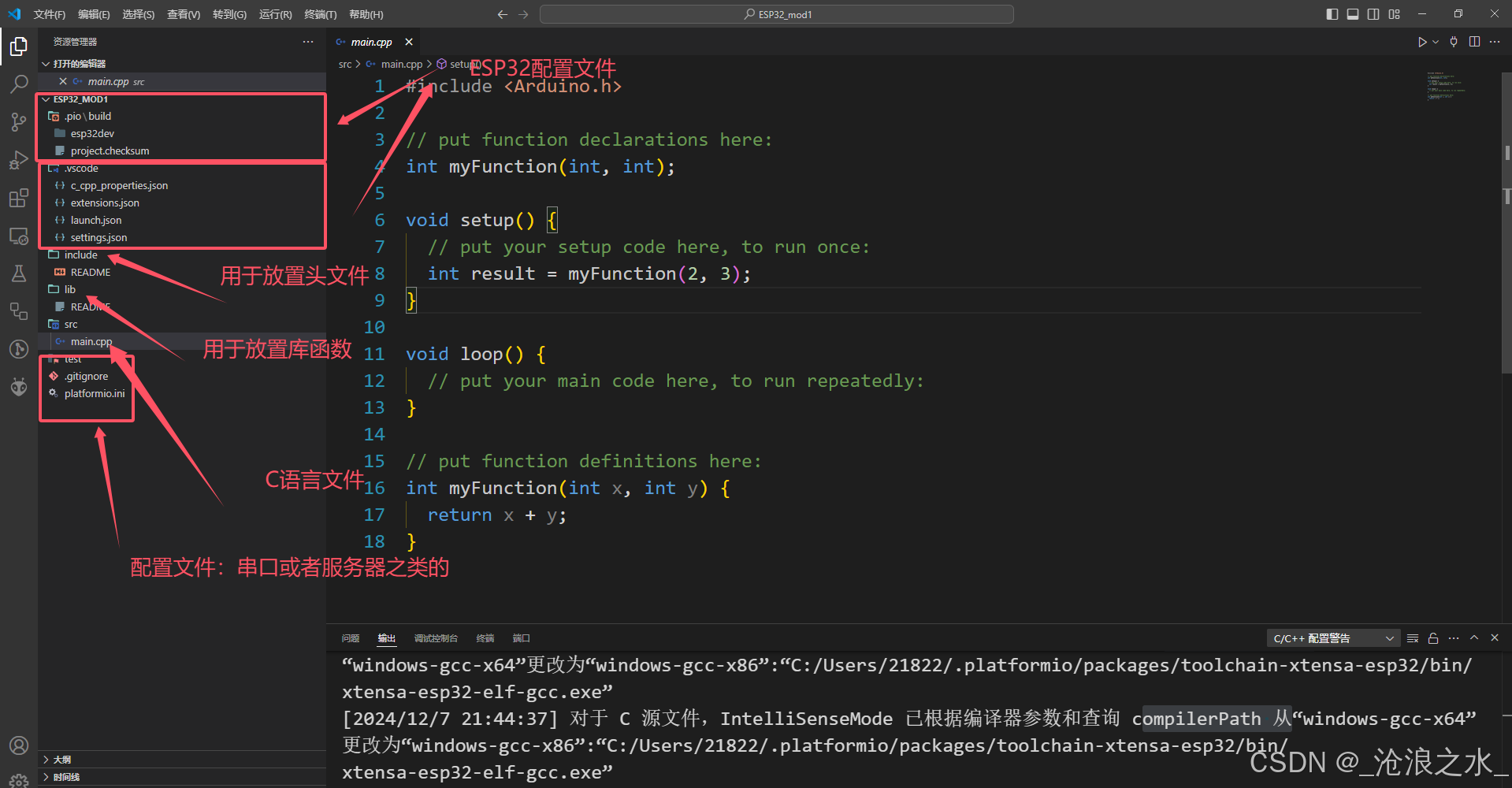
项目创建成功后展示

2.0 安装CH340驱动
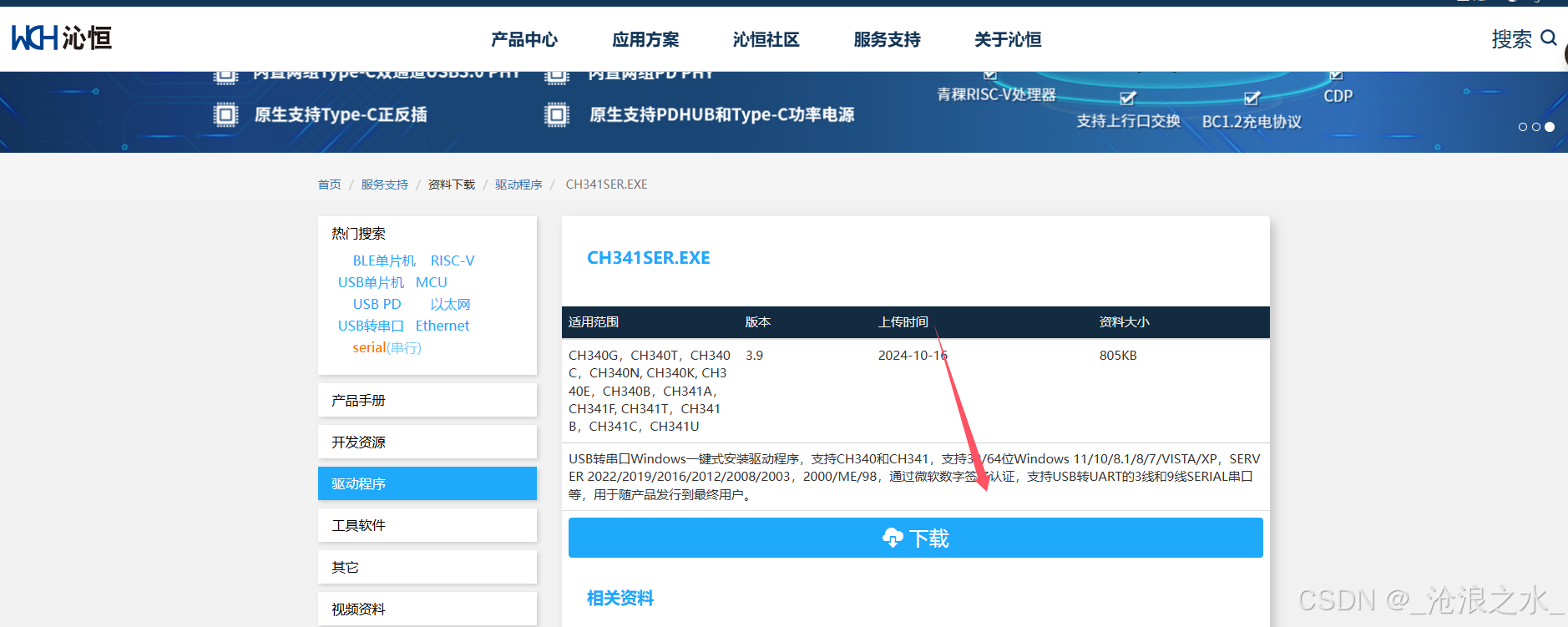
注:CH340驱动可以重复安装,点击下方链接下载驱动

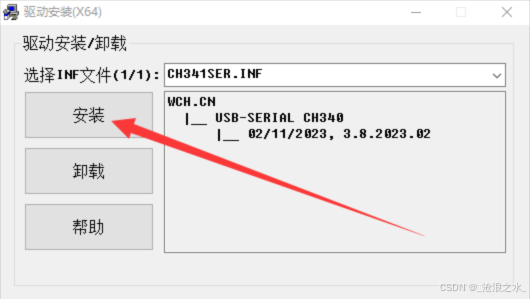
2.0.1 安装驱动

2.0.2 连接开发板
拿出我们的ESP32开发板,使用TypeC数据线将其与电脑连接

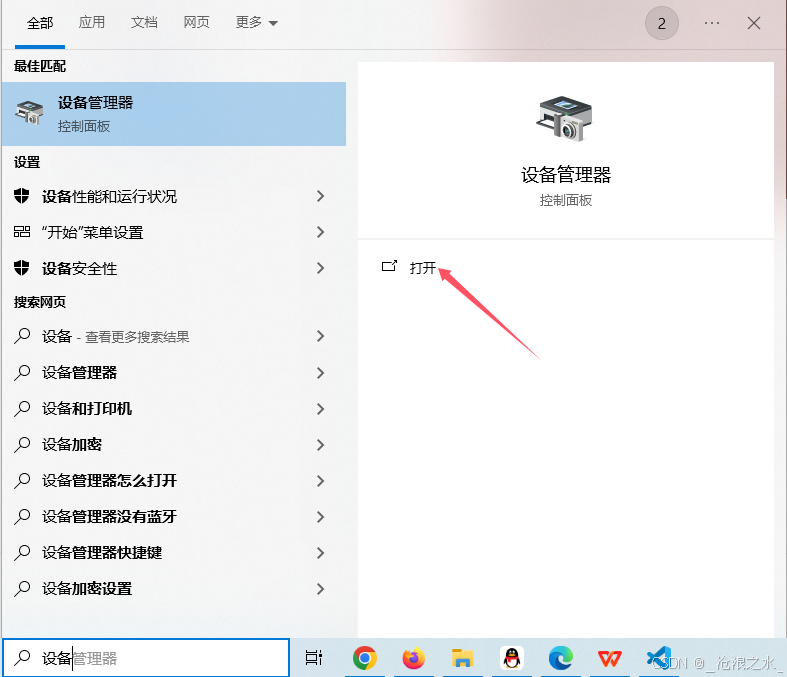
2.0.3 打开设备管理器


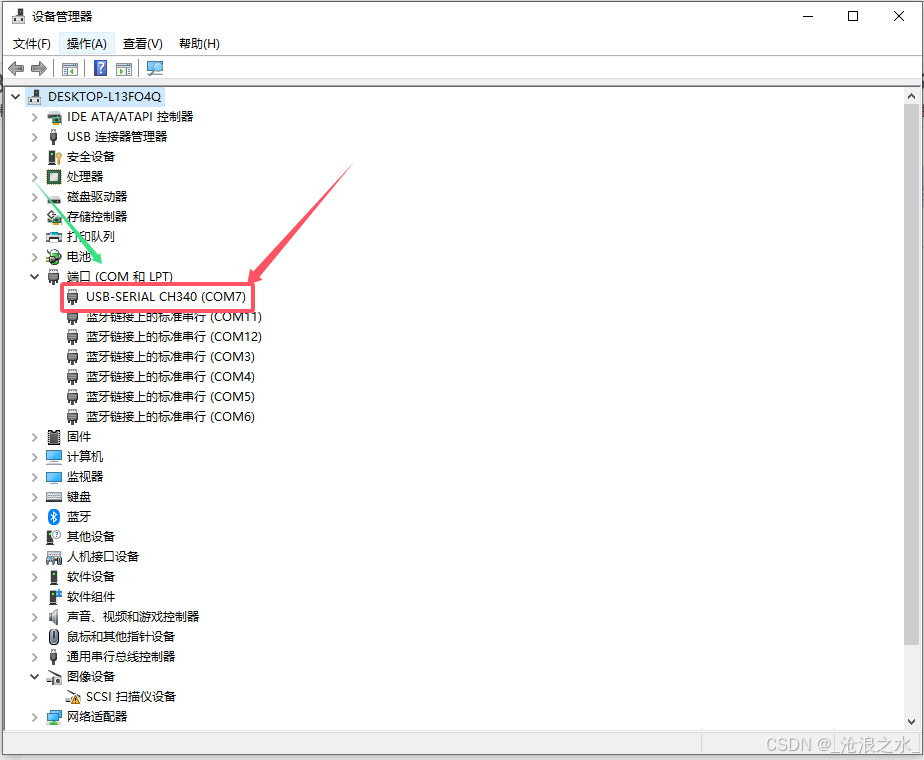
如果在设备管理器的端口(COM和LPT)类目下,能够看到如下图所示的设备,即表示开发板能够被电脑正确识别(设备名带有CH340标识),这里需要大家注意,设备名上的COM3就是咱们开发板的串口标识,这个标识在后续烧录程序的时候会用到。如果没看到设备列表,说明可能驱动安装有问题,请尝试卸载重装再试。
注:CH340驱动要和自己芯片开发版的驱动对应,不同的驱动芯片需要安装不同的驱动
3.0 编写程序
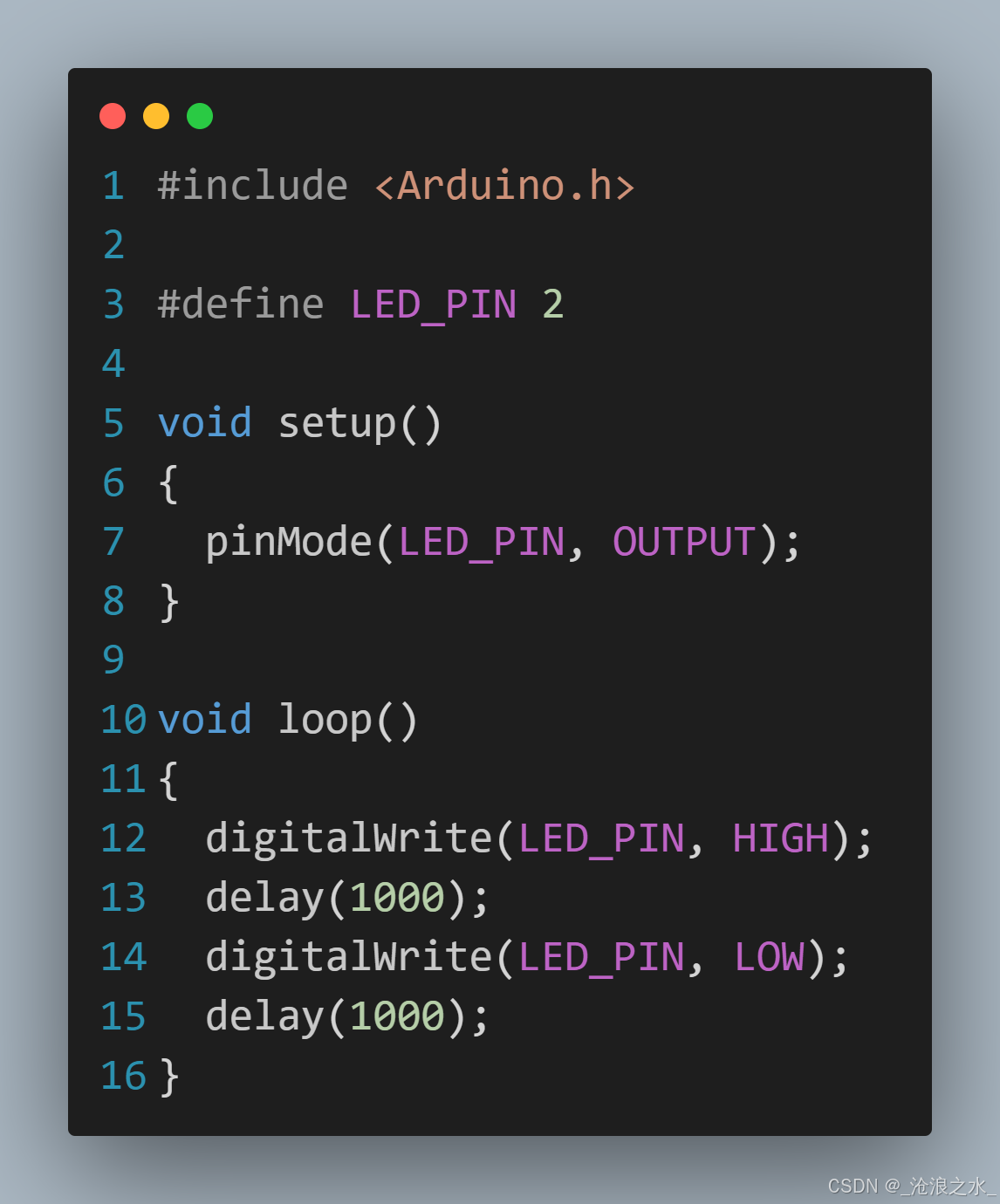
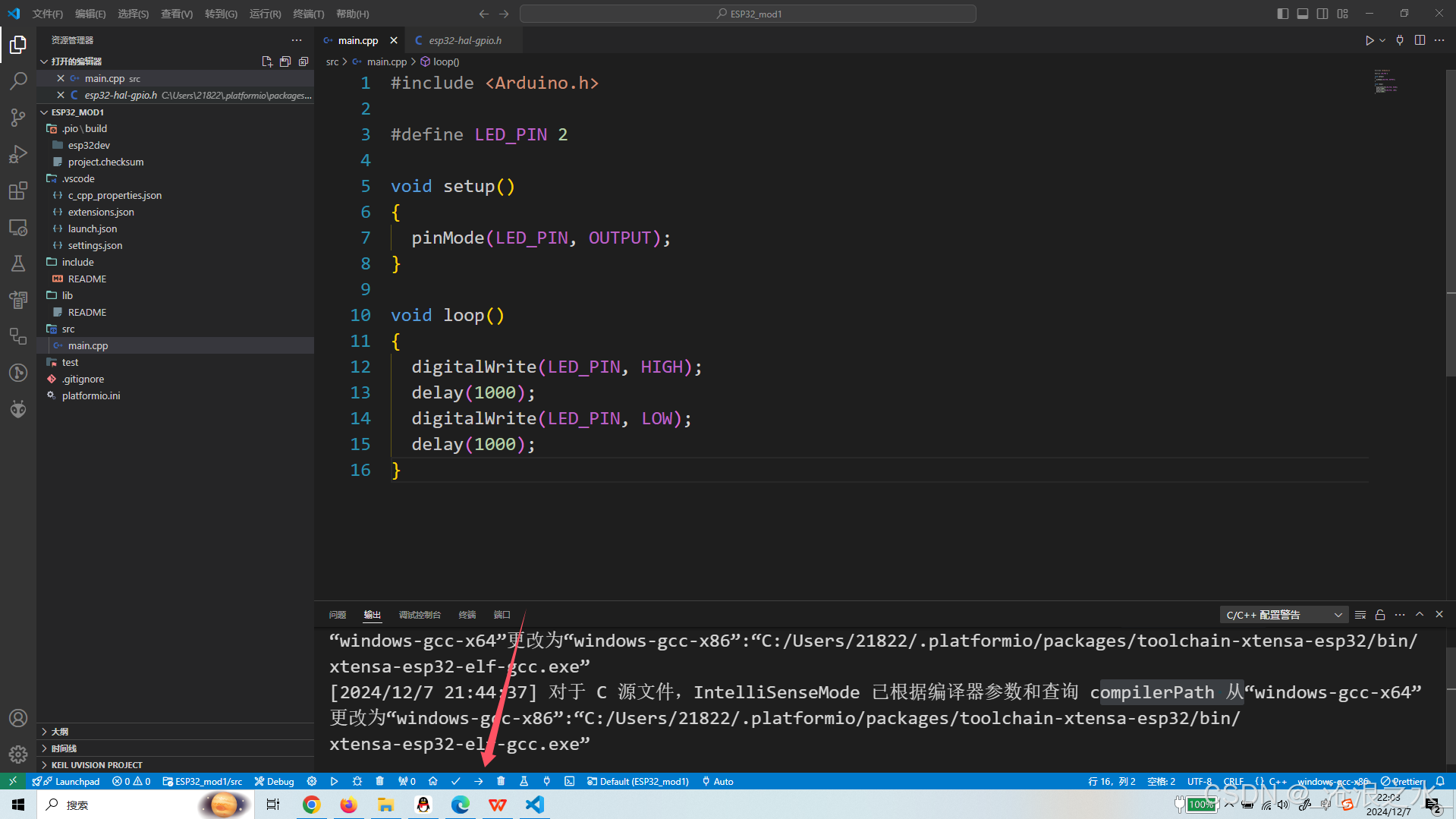
复制下面提供的代码,粘贴到VSCode项目中的src/main.cpp文件

cpp
#include <Arduino.h>
#define LED_PIN 2
void setup()
{
pinMode(LED_PIN, OUTPUT);
}
void loop()
{
digitalWrite(LED_PIN, HIGH);
delay(1000);
digitalWrite(LED_PIN, LOW);
delay(1000);
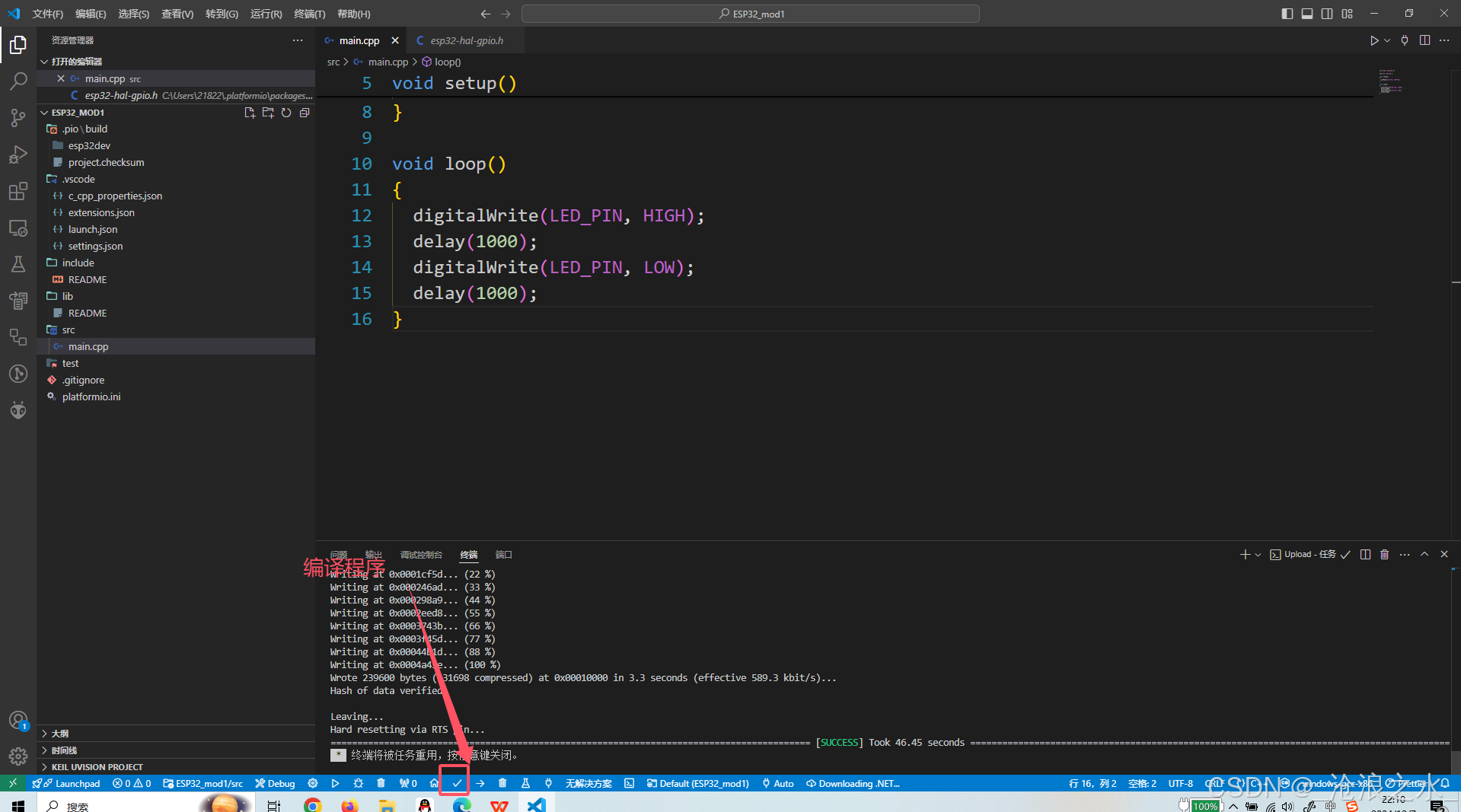
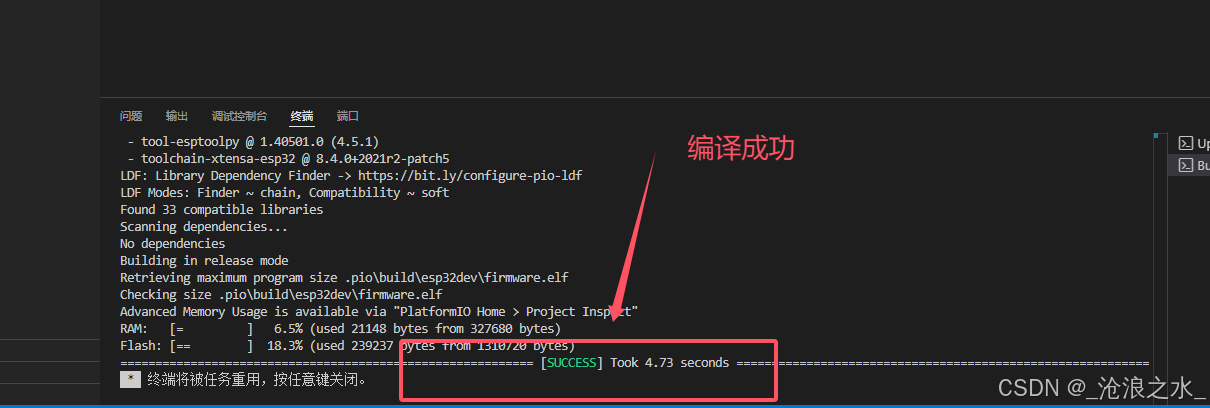
}4.0 编译程序


点击一下按键编译烧录上传一次性完成

经过上面的步骤,一个简单的程序已经编写好了,接下来我们需要将程序(固件)上传(这个过程俗称烧录)到ESP32开发板。单片机开发和电脑程序开发有一个非常不同的点:电脑程序是在电脑上开发,电脑上运行,而单片机开发是电脑上开发,开发板上运行,所以编写好的代码需要通过数据线上传到开发板,才能运行。

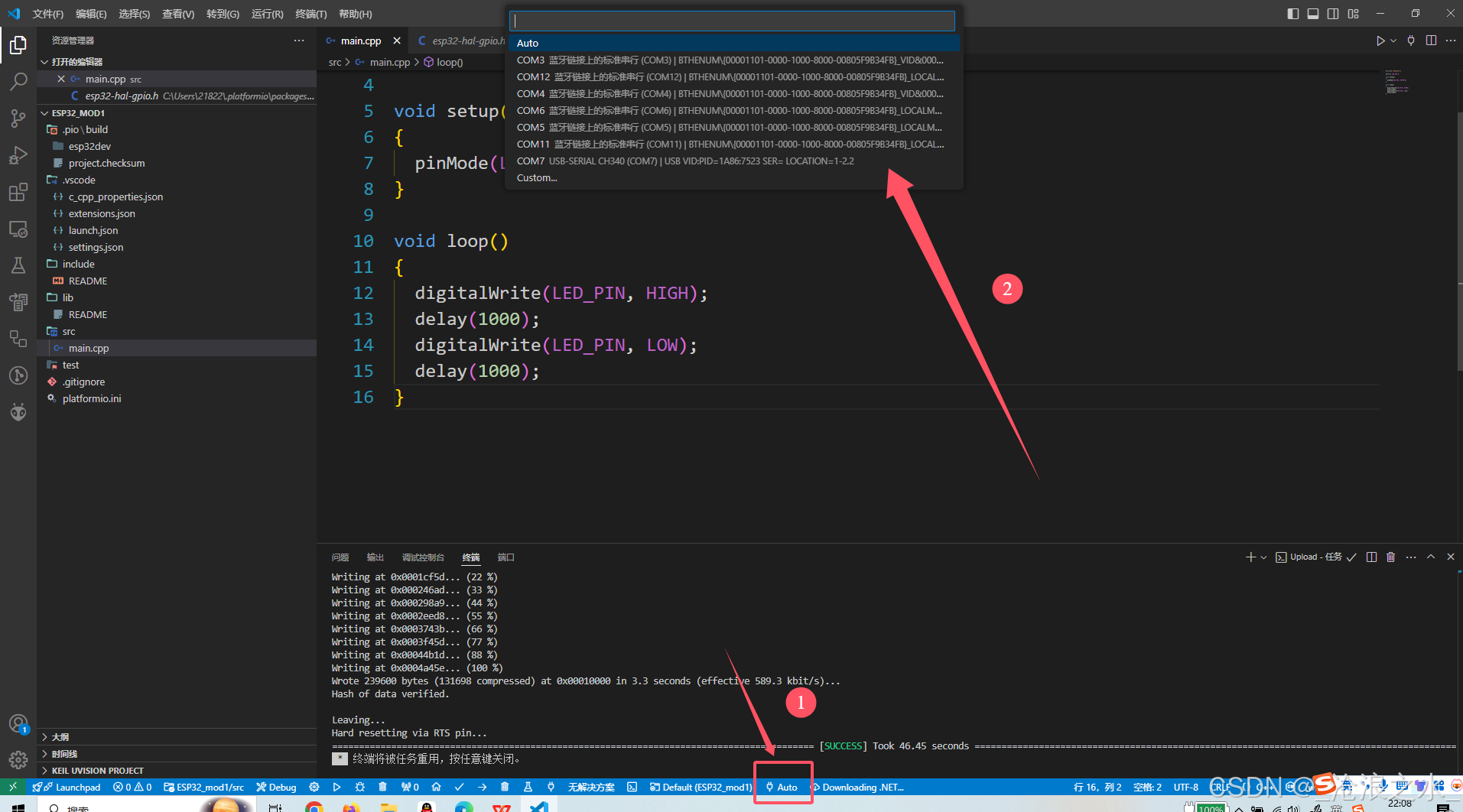
5.0 烧录程序
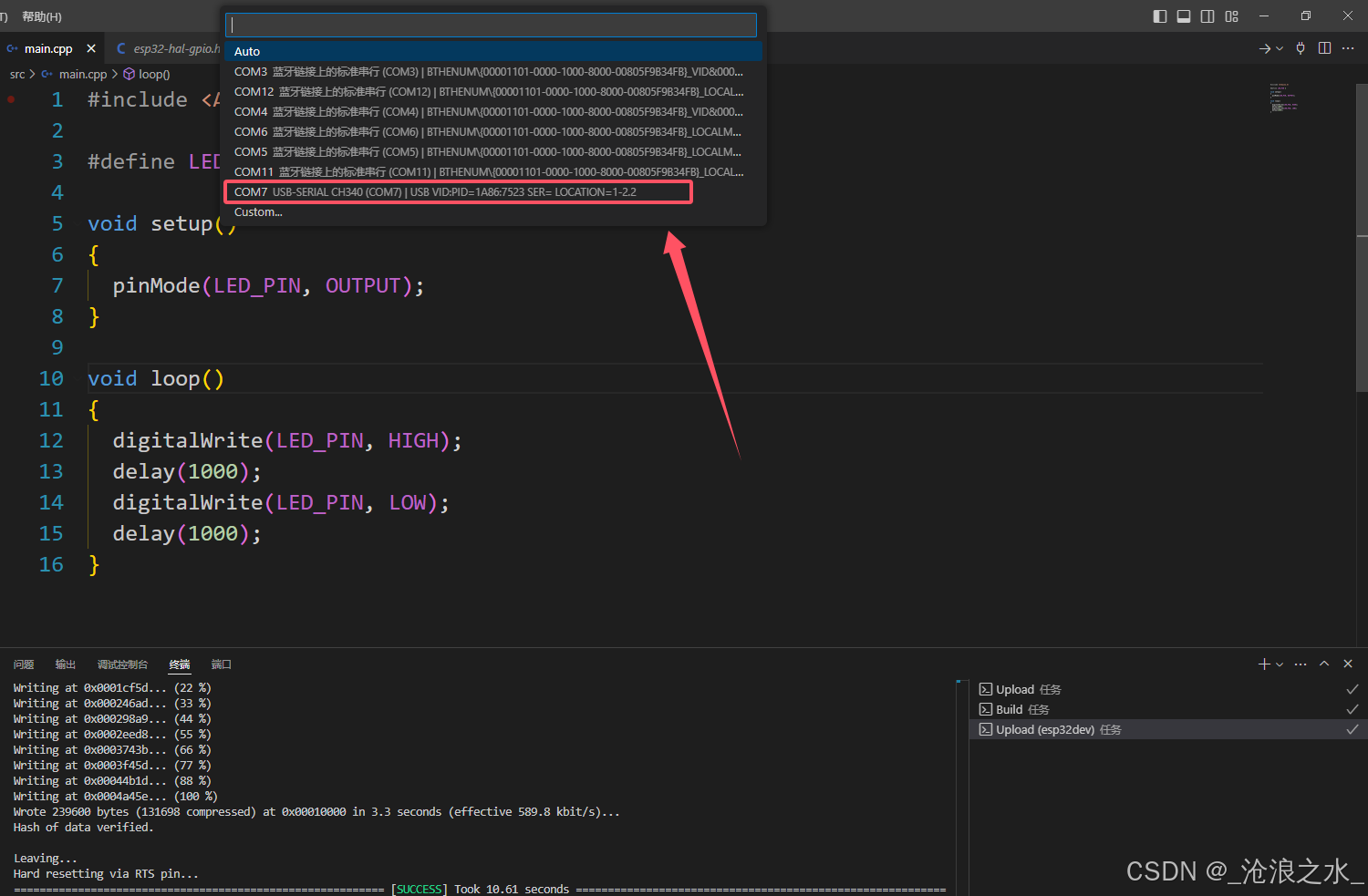
先点击最下方的插头图标,点击后在最上方会出现设备列表,在这个列表中我们可以选择Auto,表示由软件自己自动化探测开发板,或者直接手动指定特定的设备,列表中的COM3就是之前在电脑设备管理器上看到的串口名称。

以上选中对应的端口号即可

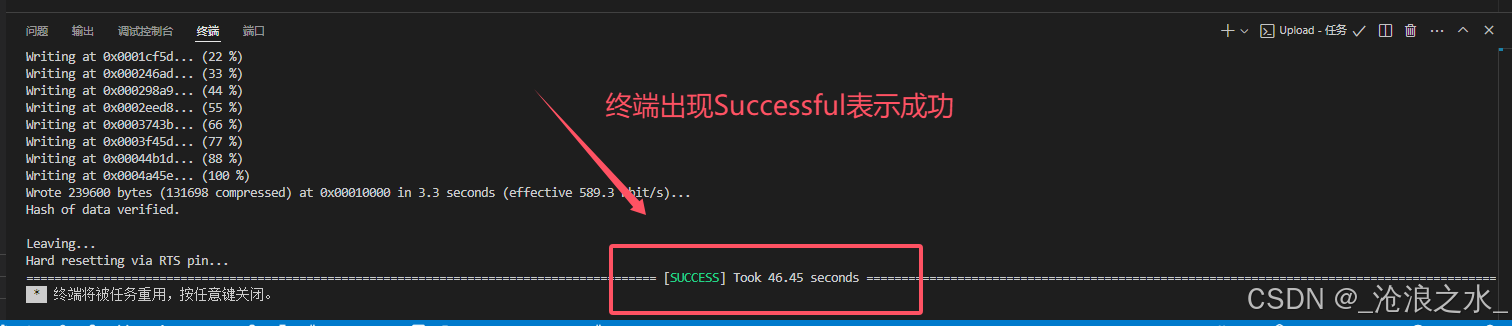
6.0 上传程序
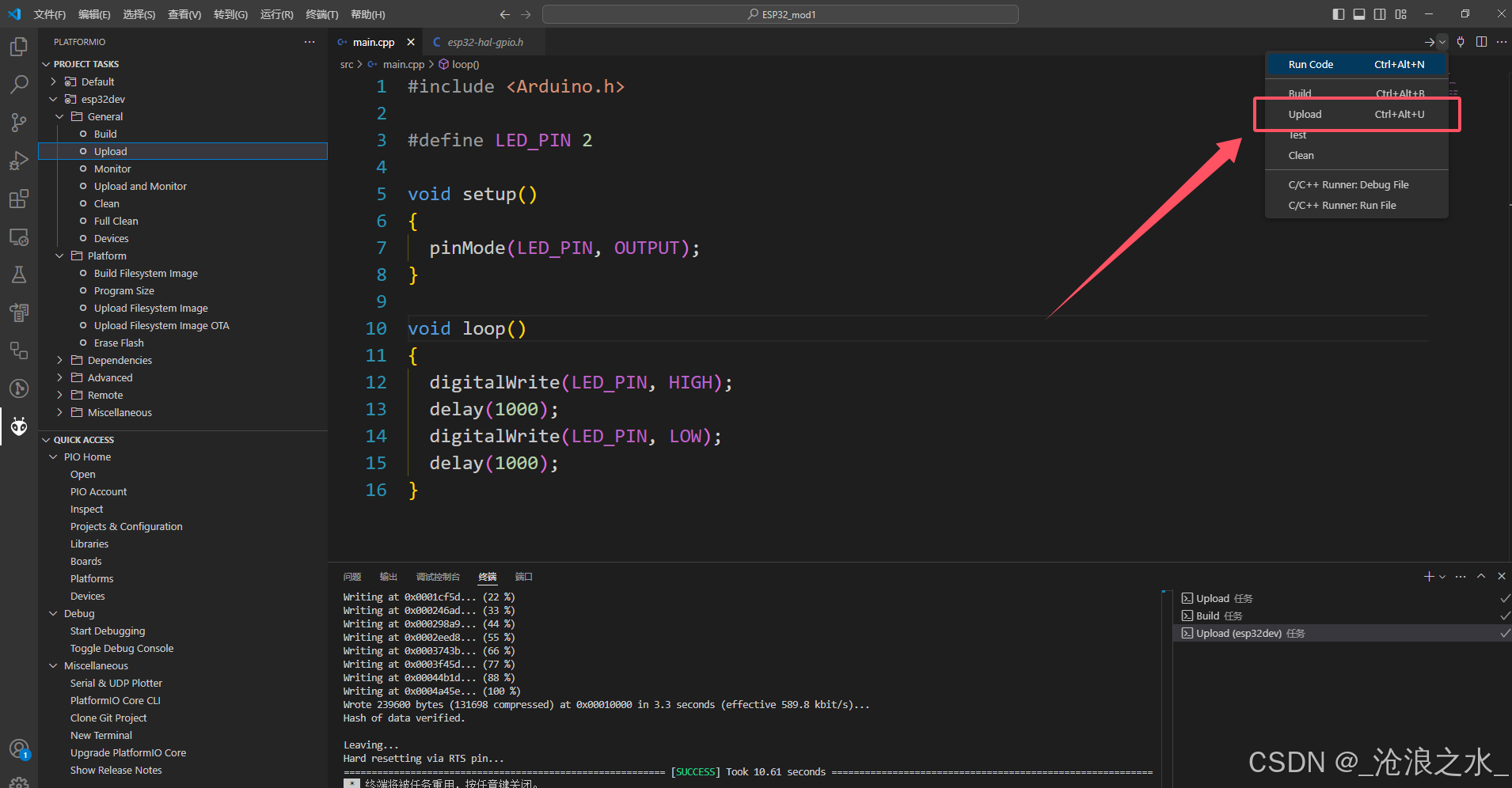
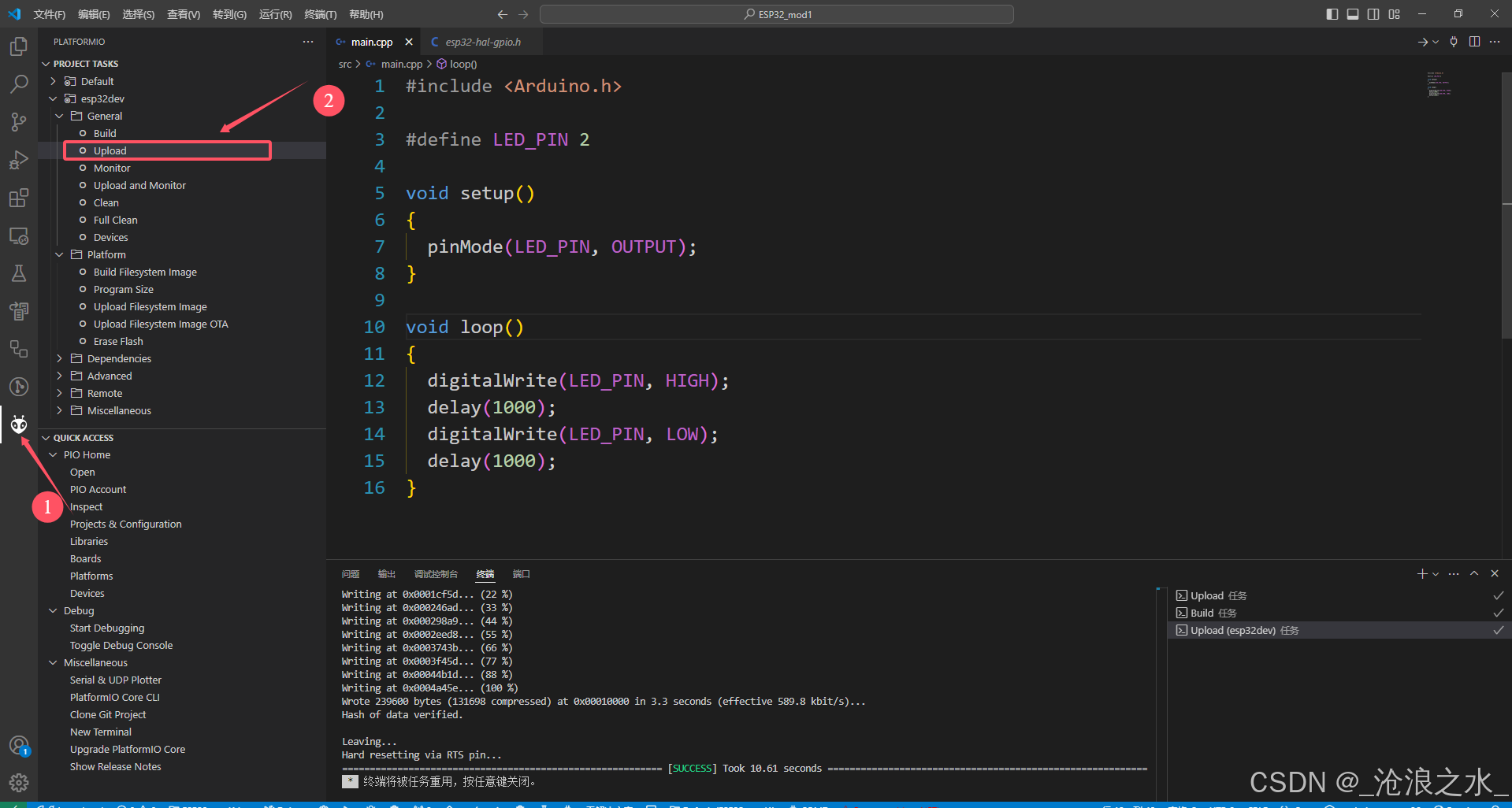
6.0.1 第一种上传方式

6.0.2 第二种上传方式

代码上传完成之后,会在开发板上自动运行,观察开发板上蓝色LED灯的效果(效果是点亮一秒,熄灭一秒,如此往复)
7.0 程序原理
cpp
#include <Arduino.h>第1行:通过#include指令引入Arduino开发框架的基础头文件,因为我们的程序是基于Arduino框架开发,所以必须依赖Arduino.h提供的相关类库,不引入则后面的代码将报错,无法编译通过;
cpp
#define LED_PIN 2第3行:通过#define宏定义指令定义一个常量,常量名称为LED_PIN,实际的值为2,用来表示我们开发板上蓝色LED灯关联的GPIO引脚,这个引脚2是开发板指定(看开发板上LED灯旁边标有D2字样,表示该板载LED灯由2号引脚控制,引脚输出高电平,LED点亮,引脚输出低电平,LED熄灭)的,并非我们随意写;

第5行~第8行:这是setup函数的逻辑,其中的pinMode函数这一行,表示将2号引脚的工作模式设置为输出模式,只有开发板引脚设置为输出模式,才能控制外部设备的运行;
cpp
void loop()
{
digitalWrite(LED_PIN, HIGH);
delay(1000);
digitalWrite(LED_PIN, LOW);
delay(1000);
}第10行~第16行:这是loop函数的逻辑,首先通过digitalWrite函数向2号引脚输出高电平,然后调用delay函数延迟1000毫秒,随后再向2号引脚输出低电平,最后再延迟1000毫秒
setup函数的作用是初始化,该函数只会在单片机通电的时候执行一次,该函数执行完毕之后,会无限循环执行loop函数中的逻辑。
注:以上内容来自于本人学习总结,仅供学习参考......