接续上次的讨论,我们上次主要分析了LlamaIndex工作流的核心流程,当前还剩下一行代码需要关注,那就是关于工作流的可视化。今天我们的目标是深入理解这一可视化部分的主要流程,并且对其大体的实现方式进行简要的了解和探讨。
为了帮助大家更好地掌握这一内容,我们先回顾一下上次讨论的代码内容,具体如下:
python
from llama_index.utils.workflow import draw_all_possible_flows
if __name__ == "__main__":
import asyncio
asyncio.run(main())
draw_all_possible_flows(MyWorkflow, filename="multi_step_workflow.html")实际上,后面使用了一个network封装的方式。为了更好地理解这一点,我们可以借助AI助手来帮助我们深入了解相关的细节和原理。
可视化
底层逻辑
我们直接向AI助手询问这段代码的整体逻辑。从目前的反馈来看,AI助手的回答已经相当全面,经过简短的阅读后,便能够对代码的基本思路有一个清晰的了解。

我来总结一下这个过程,基本可以概括为以下几个重要步骤:
- 首先,我们需要创建一个整体的画布,作为整个流程的基础框架。
- 接下来,系统将识别所有标注了特定注解的方法,并提取出与这些注解相关的配置信息,以确保后续操作能够基于正确的上下文进行。
- 在这一步中,我们将利用之前获取的注解方法,逐一添加反映这些方法的节点,构建出一个完整的节点图。
- 随后,我们将为已经添加的所有节点之间建立连接,形成一个系统的结构,通过边的连接关系进一步明确各节点之间的关联性。
- 最后,将所有绘制的内容和结构输出到用户指定的HTML文件中,以便于用户查看和使用。
Network是啥
pyvis 是一个功能强大的 Python 库,专门用于创建动态和交互式的网络可视化图形。该库中的核心组件是 Network 类,通过这一类,用户不仅可以构建复杂的网络结构,添加各种节点和边,还可以灵活地设置网络的布局和样式,以满足不同的可视化需求。
基本用法
如果你对相关内容还不是很熟悉,完全不用担心,你可以直接请求我们的AI助手为您生成一个入门示例,这样你就可以通过实际操作来理解和掌握。这样的方式不仅简单明了,而且非常有效。

我把它生成的代码直接拿出来。
python
from pyvis.network import Network
# 创建一个 Network 对象
net = Network(directed=True, height="750px", width="100%")
# 添加节点
net.add_node("Hello", label="Hello", color="#E27AFF", shape="ellipse")
net.add_node("World", label="World", color="#90EE90", shape="ellipse")
# 添加边
net.add_edge("Hello", "World")
# 显示网络图
net.show("hello_world.html", notebook=False)效果非常出色,如下图所示:

既然Python已经可以实现这一功能,那么我们可以推测Java也一定具备相关的生态系统。因此,不妨尝试使用Java版本来探索是否存在更为优雅或高效的解决方案。
Java图可视化
我们对现有的方案并不十分了解,因此不妨直接向AI助手咨询,寻求其帮助来生成一些可能的解决方案。

经过实际测试后,我发现问题的根源在于,Maven的依赖库中根本就没有这个依赖。因此,无法顺利完成编译和运行。综合来看,AI助手在处理Python代码时表现得相当友好,生成的代码通常能够在第一次尝试时顺利运行,几乎不需要做太多修改或调试。而对于像Java这样具有严格语法规范和复杂依赖管理的语言来说,AI助手在生成代码时可能会遇到一些挑战,需要开发者在使用过程中额外投入一定的精力去调整和调试。
尽管如此,AI助手对于初学者来说依然是一个非常不错的工具,尤其是对于快速入门编程的学习者。如果你是编程新手并且想要快速上手,建议可以先从Python这样的动态语言开始
这里我上网搜索后,改正一下:
xml
<dependency>
<groupId>net.sf.jung</groupId>
<artifactId>jung-api</artifactId>
<version>2.1.1</version>
</dependency>
<dependency>
<groupId>net.sf.jung</groupId>
<artifactId>jung-graph-impl</artifactId>
<version>2.1.1</version>
</dependency>
<dependency>
<groupId>net.sf.jung</groupId>
<artifactId>jung-visualization</artifactId>
<version>2.1.1</version>
</dependency>最后的代码如下:
java
// 创建一个有向图
Graph<String, String> graph = new DirectedSparseGraph<>();
// 添加节点
graph.addVertex("Hello");
graph.addVertex("World");
// 添加边
graph.addEdge("Hello to World", "Hello", "World");
// 设置布局
Layout<String, String> layout = new CircleLayout<>(graph);
// 创建可视化组件
BasicVisualizationServer<String, String> viz = new BasicVisualizationServer<>(layout);
viz.setPreferredSize(new Dimension(750, 750));
// 设置节点标签
viz.getRenderContext().setVertexLabelTransformer(new ToStringLabeller());
// 设置节点颜色
Paint vertexPaint = new Color(226, 126, 255);
viz.getRenderContext().setVertexFillPaintTransformer(v -> vertexPaint);
// 显示窗口
JFrame frame = new JFrame("Hello, World! Network");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.getContentPane().add(viz);
frame.pack();
frame.setVisible(true);这里其实没有太多需要讨论的内容,直接运行代码应该就能成功。关于AI助手提到的MVN仓库问题,我稍微看了一下,发现问题的根源在于虽然我的 Maven 依赖中的 groupId 是 net.sf.jung,但是在代码引入的时候,实际上使用的是 edu.uci.ics.jung.graph.Graph 这个路径,这确实有点令人困惑。我也查了一下,这个框架的确是非常老旧了,文档资源几乎已经不存在。
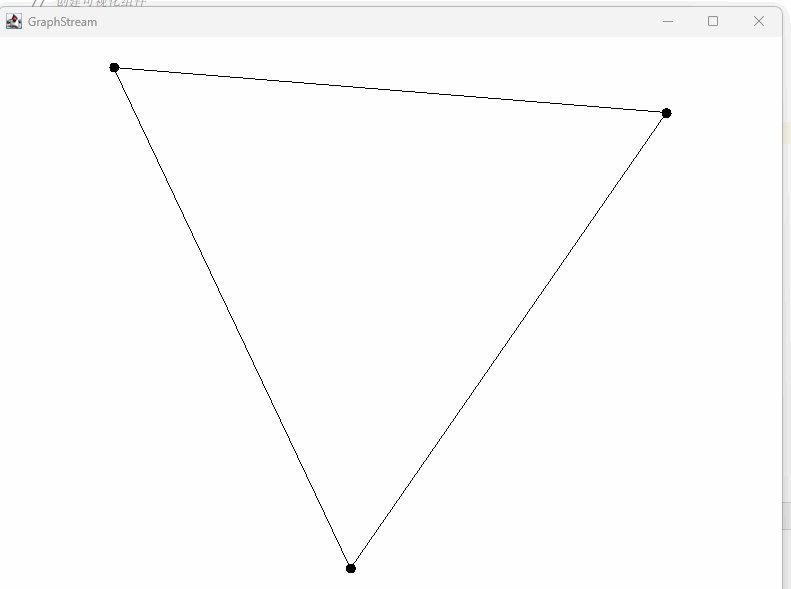
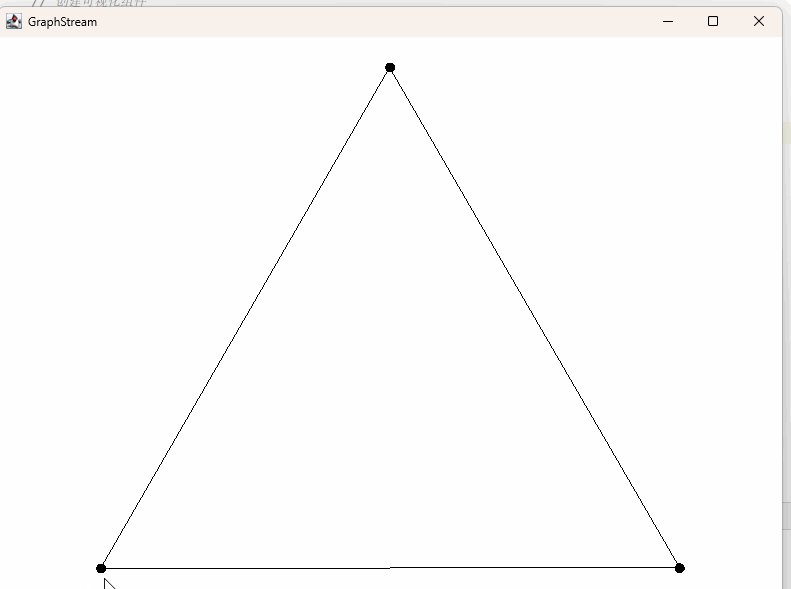
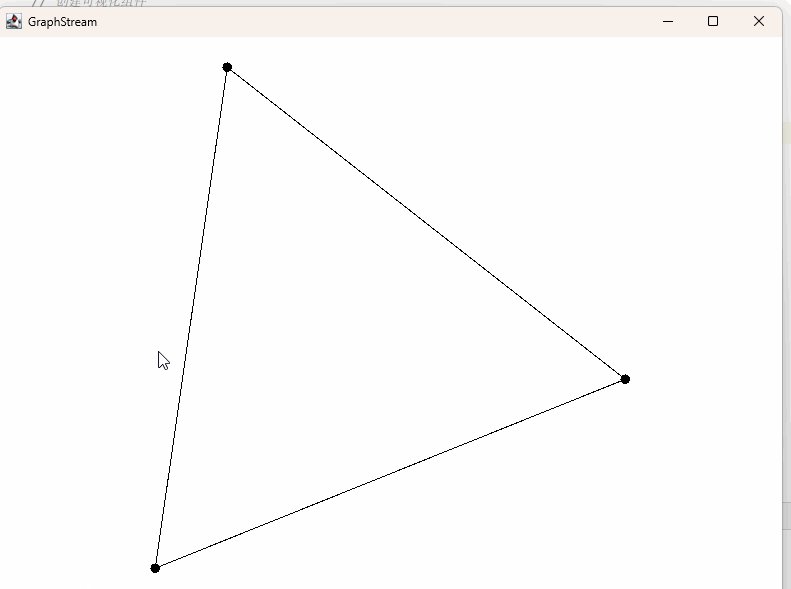
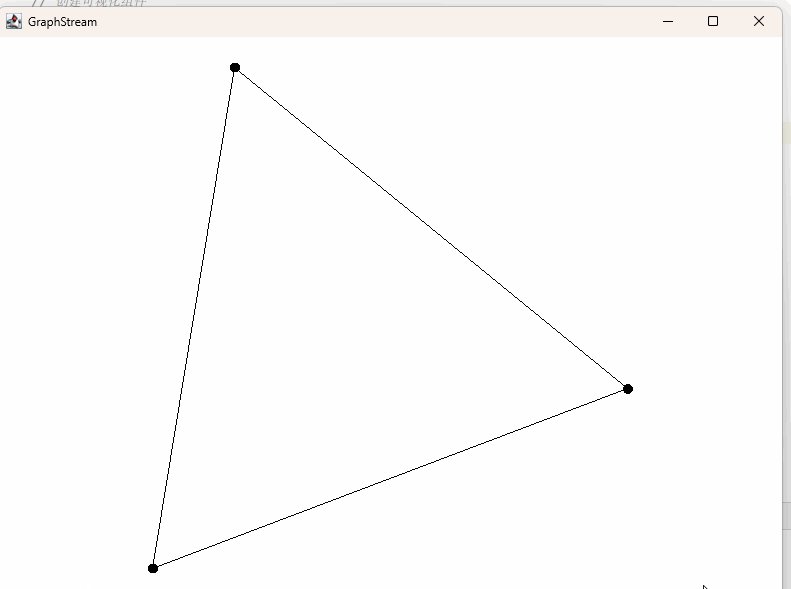
接下来,我们直接看下代码的效果吧。可以类比为一张静态图片,这里鼠标是无法与节点进行交互的,主要展示的是图形结构的静态布局。

graphstream
在与一些好友交流并听取了他们的建议后,我发现了一个非常实用的工具框架------GraphStream。GraphStream 是一个专为动态图形建模和分析设计的 Java 库,它提供了丰富的功能,可以帮助我们轻松生成、导入、导出图形,进行图形的测量、布局优化,并且能够进行可视化展示。
经过深入了解后,我决定让 AI 助手继续协助我们生成相关代码。如图所示:

首先,我们需要添加一些必要的依赖。为了确保代码能够顺利运行,我在原有依赖的基础上,增加了一些额外的依赖项,因为在初次运行时会遇到一些报错,尤其是缺少某些库或版本不兼容的问题。经过一些调试和调整后,以下是解决完所有报错后的完整依赖配置:
xml
<dependency>
<groupId>org.graphstream</groupId>
<artifactId>gs-core</artifactId>
<version>1.3</version>
</dependency>
<dependency>
<groupId>org.graphstream</groupId>
<artifactId>gs-algo</artifactId>
<version>1.3</version>
</dependency>
<dependency>
<groupId>org.graphstream</groupId>
<artifactId>gs-ui</artifactId>
<version>1.3</version>
</dependency>我把代码复制出来,给大家一个参考:
java
System.setProperty("org.graphstream.ui", "swing");
Graph graph = new SingleGraph("Tutorial 1");
graph.addNode("A");
graph.addNode("B");
graph.addNode("C");
graph.addEdge("AB", "A", "B");
graph.addEdge("BC", "B", "C");
graph.addEdge("CA", "C", "A");
graph.display();最终,经过一系列的调试和优化,效果达到了预期。最终呈现的结果如图所示,所实现的功能与之前在 Python 中完成的效果几乎没有差异。

总结
在本文的最后,我们总结了LlamaIndex工作流的可视化部分的实现和细节,重点分析了如何利用Python中的pyvis库和Java中的图形库,分别在两种语言中构建和展示网络图。通过代码示例,我们详细探讨了如何构建节点、添加边并通过布局生成交互式图形,同时也提到了在Java中使用Jung库和GraphStream库时可能遇到的挑战与解决方案。
在实际应用中,虽然AI助手能够帮助我们加速开发和解决一些问题,但仍然需要开发者根据实际需求,结合语言的特性做出适当调整。
我是努力的小雨,一名 Java 服务端码农,潜心研究着 AI 技术的奥秘。我热爱技术交流与分享,对开源社区充满热情。同时也是一位腾讯云创作之星、阿里云专家博主、华为云云享专家、掘金优秀作者。
💡 我将不吝分享我在技术道路上的个人探索与经验,希望能为你的学习与成长带来一些启发与帮助。
🌟 欢迎关注努力的小雨!🌟