谁让你读了这么多书,又知道了双水村以外还有个大世界。如果从小你就在这个天地里日出而作,日落而息,那你现在就会和众乡亲抱同一理想:经过几年的辛劳,像大哥一样娶个满意的媳妇,生个胖儿子,加上你的体魄,会成为一名出色的庄稼人。不幸的是,你知道的太多了,思考的太多了,因此才有了这种不能为周围人所理解的苦恼
1.XSS(Reflected)(Low)
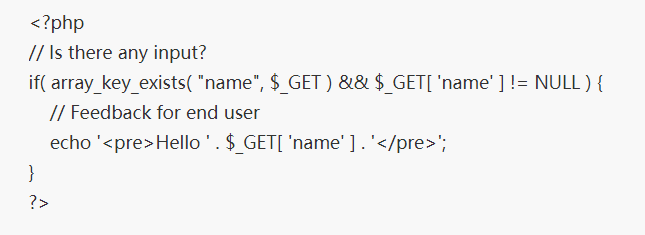
相关代码分析

代码直接引用了name参数,并没有任何的过滤与检查,存在明显的XSS漏洞。
输入payload:<script>alert(/xss/)</script>,成功弹框:

2.XSS(Reflected)(Medium)
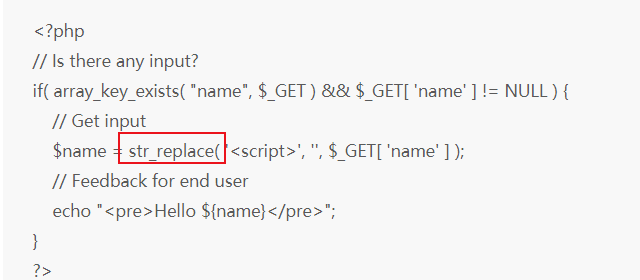
相关代码分析

这里对输入进行了过滤,基于黑名单的思想,使用str_replace函数将输入中的<script>删除,这种防护机制是可以被轻松绕过的。
1.双写绕过
输入<sc<script>ript>alert(/xss/)</script>,成功弹框:

2.大小写混淆绕过
输入<ScRipt>alert(/xss/)</script>,成功弹框:

3.使用不带script标签的payload,鼠标移动到图片,触发弹窗
<img src=x onmouseover="alert(/xss/)">
3.XSS(Reflected)(High)
相关代码分析

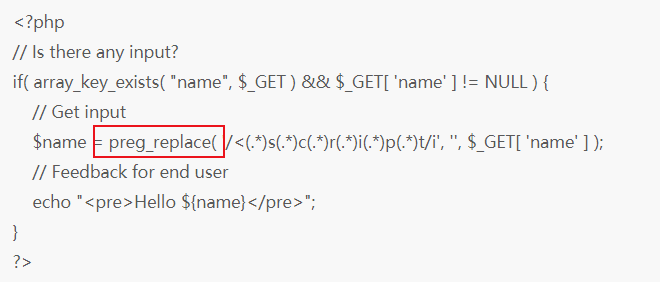
High级别的代码同样使用黑名单过滤输入,preg_replace() 函数用于正则表达式的搜索和替换,这使得双写绕过、大小写混淆绕过(正则表达式中i表示不区分大小写)不再有效。
漏洞利用
虽然无法使用<script>标签注入XSS代码,但是可以通过img、body等标签的事件或者iframe等标签的src注入恶意的js代码。
输入<img src=1 onerror=alert(/xss/)>,成功弹框:

4.XSS(Reflected)(Impossible)
相关代码分析

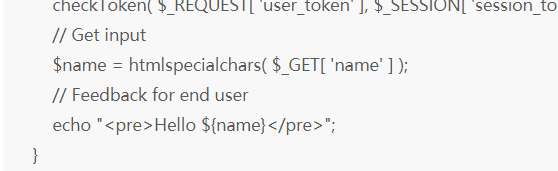
可以看到,Impossible级别的代码使用htmlspecialchars函数把预定义的字符&、"、 '、<、>转换为 HTML 实体,防止浏览器将其作为HTML元素。
文笔生疏,措辞浅薄,望各位大佬不吝赐教,万分感谢。
免责声明:由于传播或利用此文所提供的信息、技术或方法而造成的任何直接或间接的后果及损失,均由使用者本人负责, 文章作者不为此承担任何责任。
转载声明:儒道易行 拥有对此文章的修改和解释权,如欲转载或传播此文章,必须保证此文章的完整性,包括版权声明等全部内容。未经作者允许,不得任意修改或者增减此文章的内容,不得以任何方式将其用于商业目的。
CSDN:
https://rdyx0.blog.csdn.net/
公众号:儒道易行
https://mp.weixin.qq.com/mp/appmsgalbum?__biz=Mzg5NTU2NjA1Mw==&action=getalbum&album_id=1696286248027357190&scene=173&from_msgid=2247485408&from_itemidx=1&count=3&nolastread=1#wechat_redirect
博客:
https://rdyx0.github.io/
先知社区:
https://xz.aliyun.com/u/37846
SecIN:
https://www.sec-in.com/author/3097
FreeBuf:
https://www.freebuf.com/author/%E5%9B%BD%E6%9C%8D%E6%9C%80%E5%BC%BA%E6%B8%97%E9%80%8F%E6%8E%8C%E6%8E%A7%E8%80%85