目录
[一、安装Visual Studio Community](#一、安装Visual Studio Community)
[1.下载Visual Studio Community](#1.下载Visual Studio Community)
[1.自己先装一个sql server](#1.自己先装一个sql server)
[2. 创建WebForm1,写入下面代码](#2. 创建WebForm1,写入下面代码)
注意:此文主要针对西南林业大学的课程
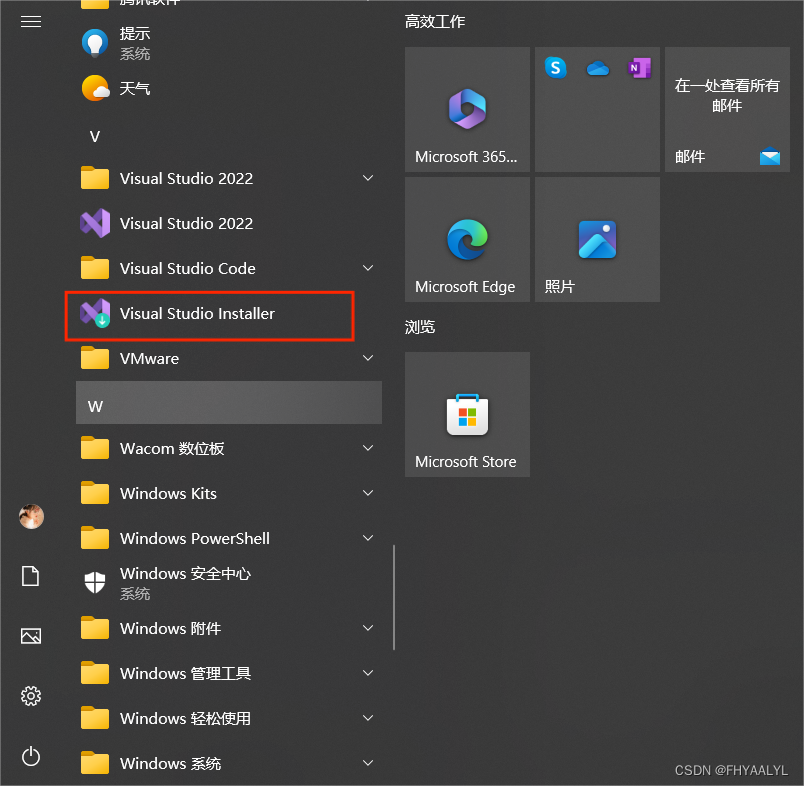
一、安装Visual Studio Community
1.下载Visual Studio Community


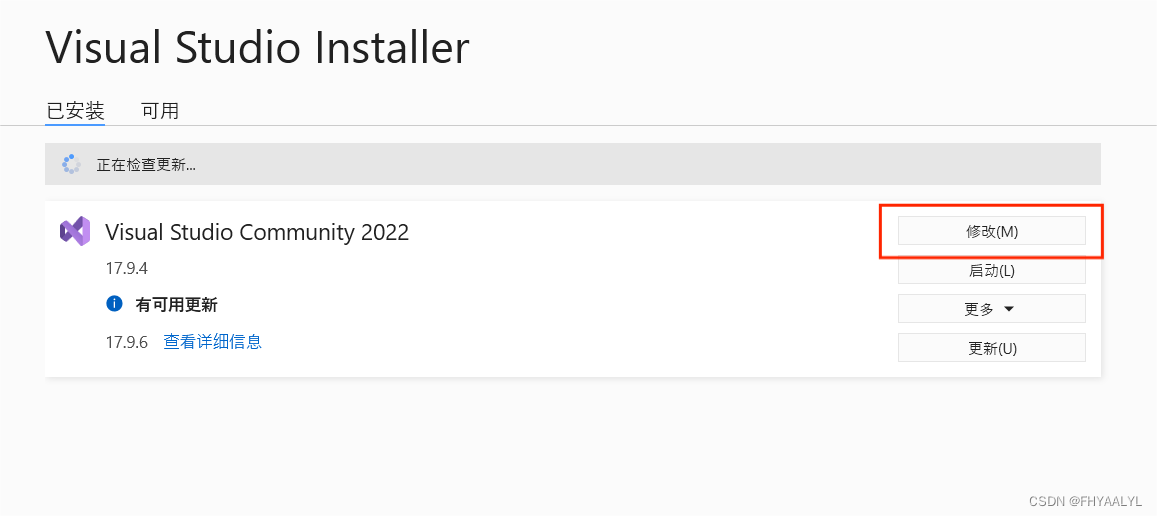
2.双击安装


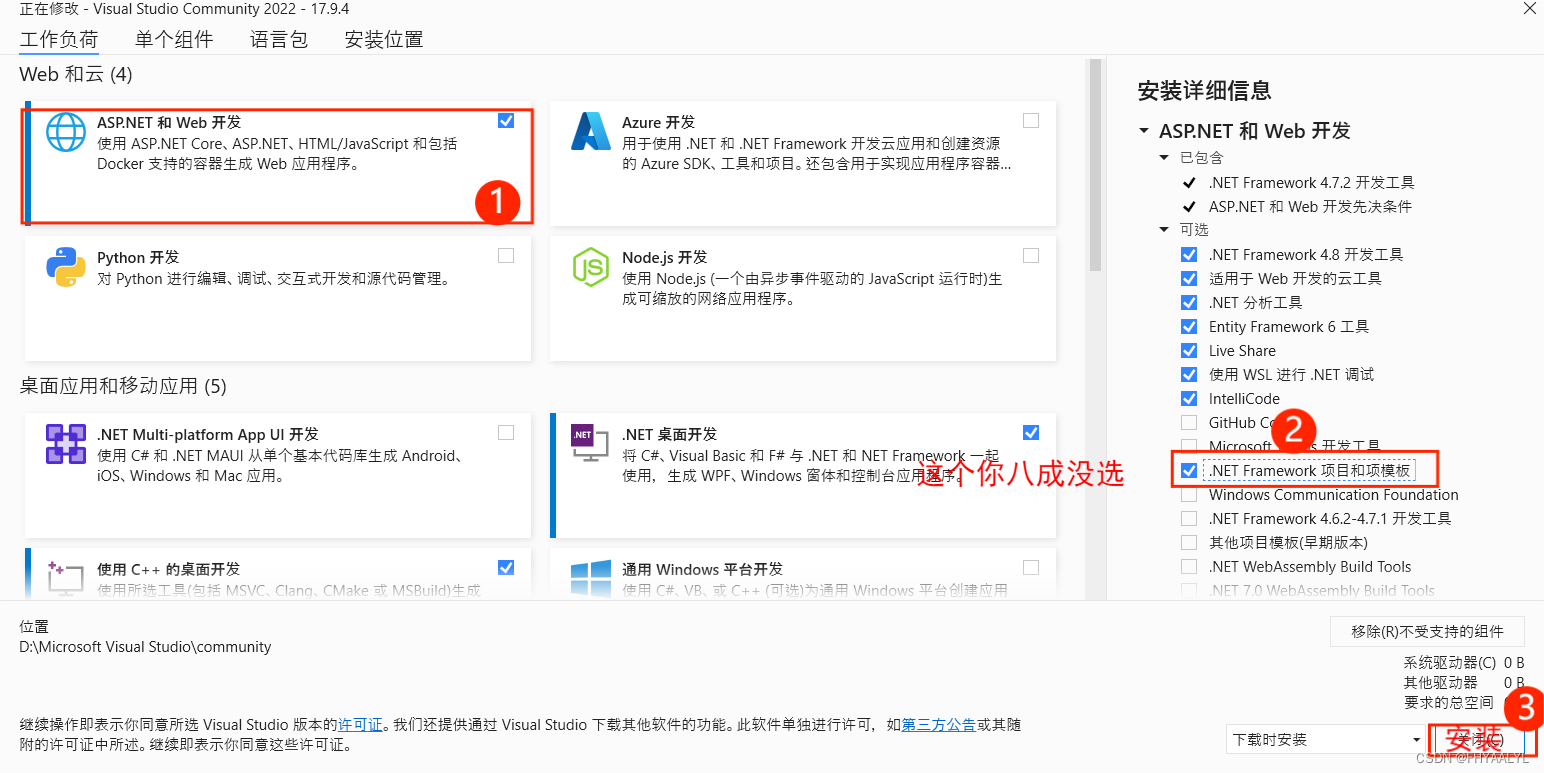
3.配置



二、项目创建
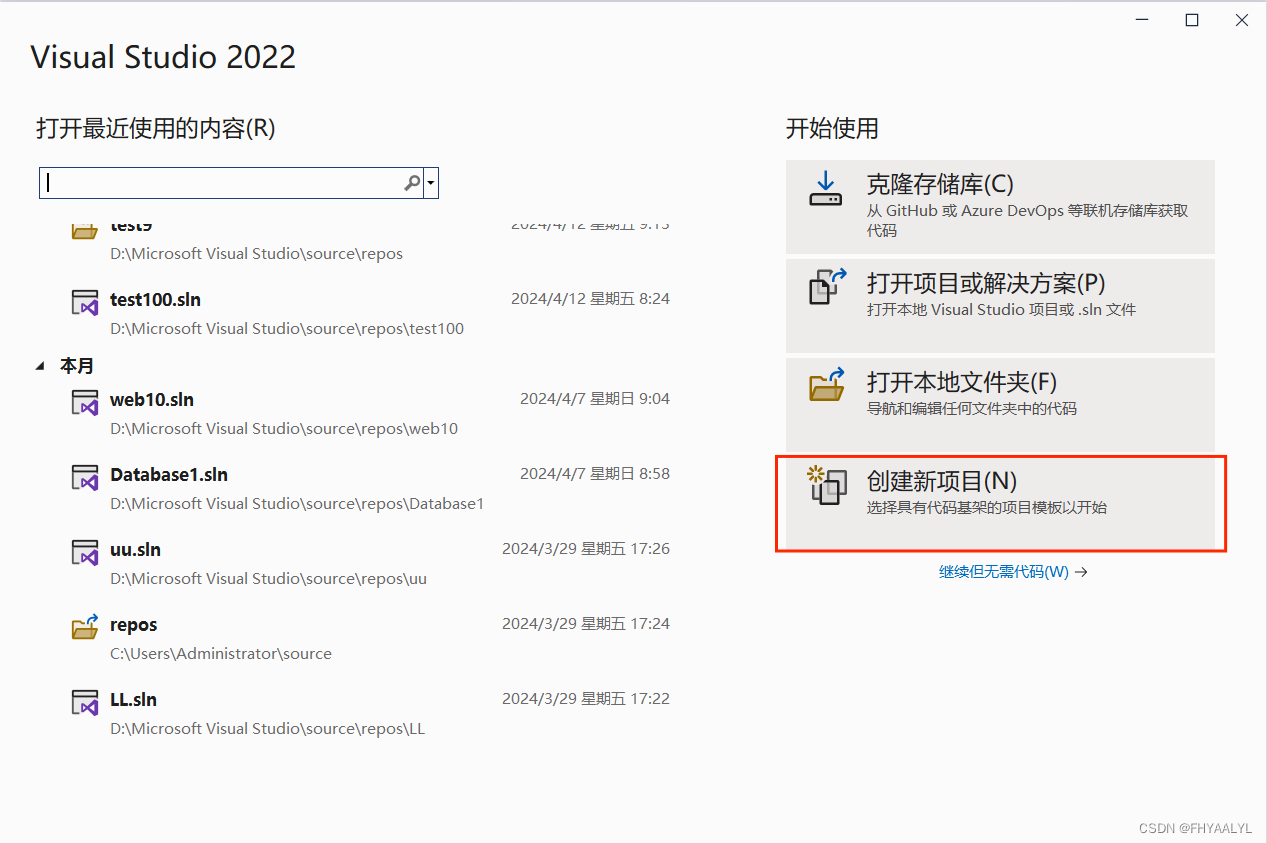
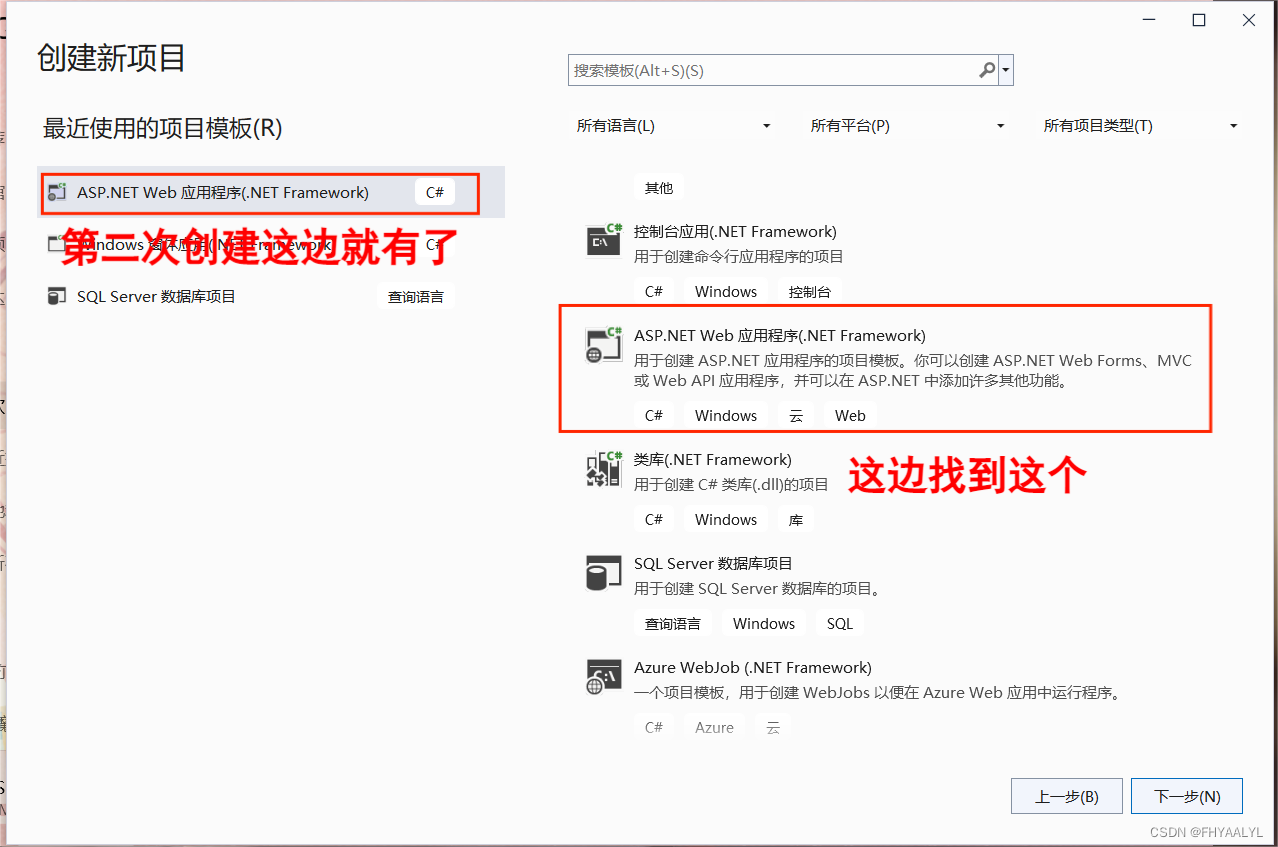
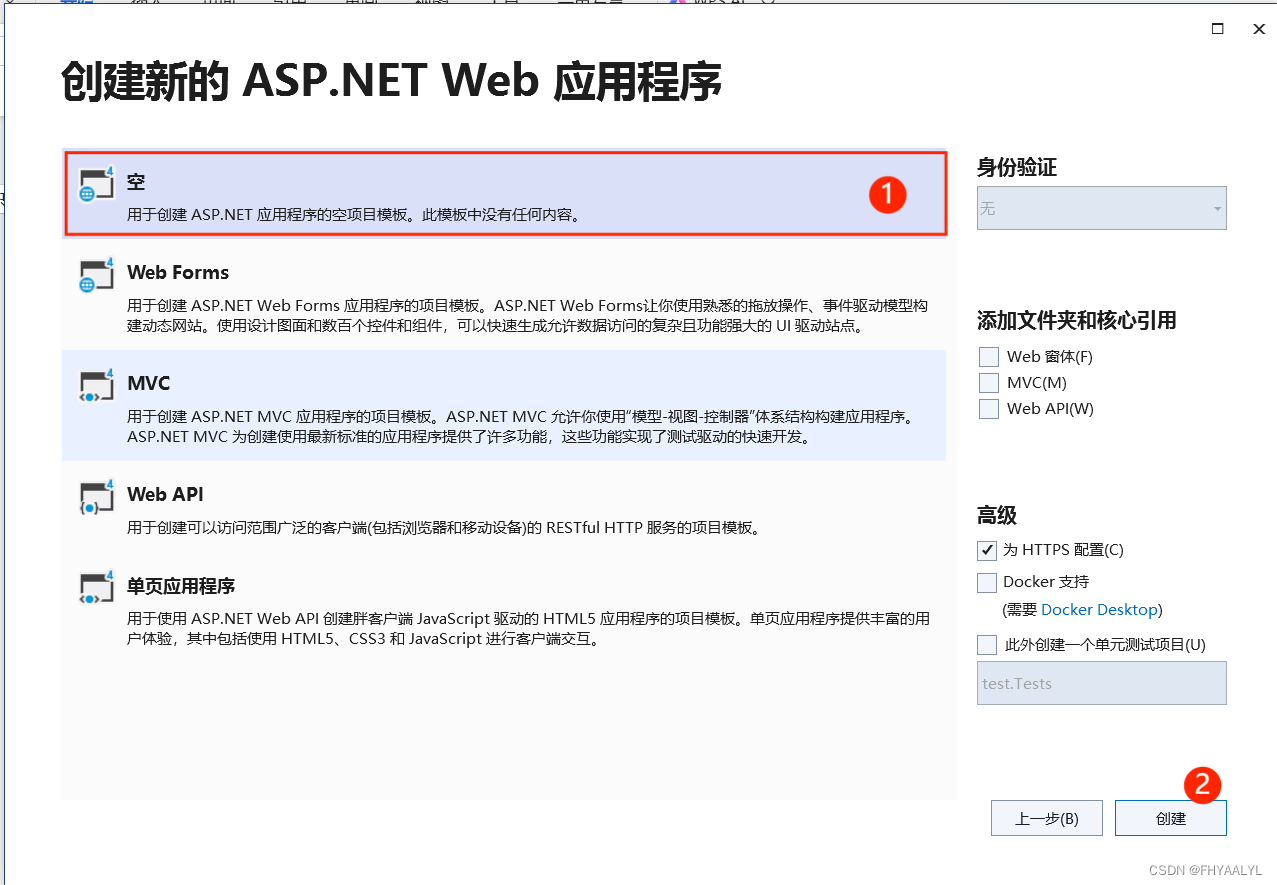
1.创建新项目



如果没有怎么办?不好办啊,得加钱。这里因为少装一个东西,不要卸载重装,有的话跳过到步骤2



2.配置新项目


好吧,等待创建,可能有一丢丢卡
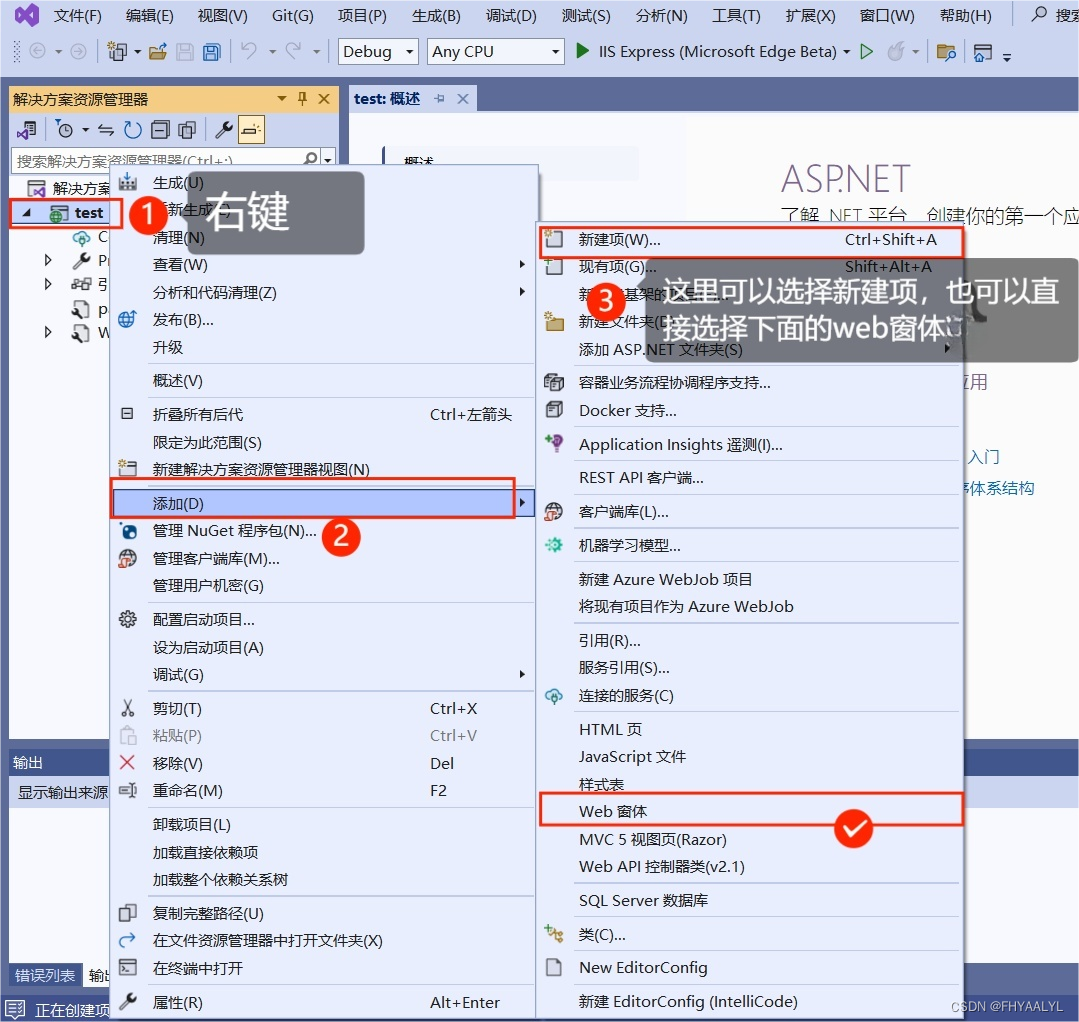
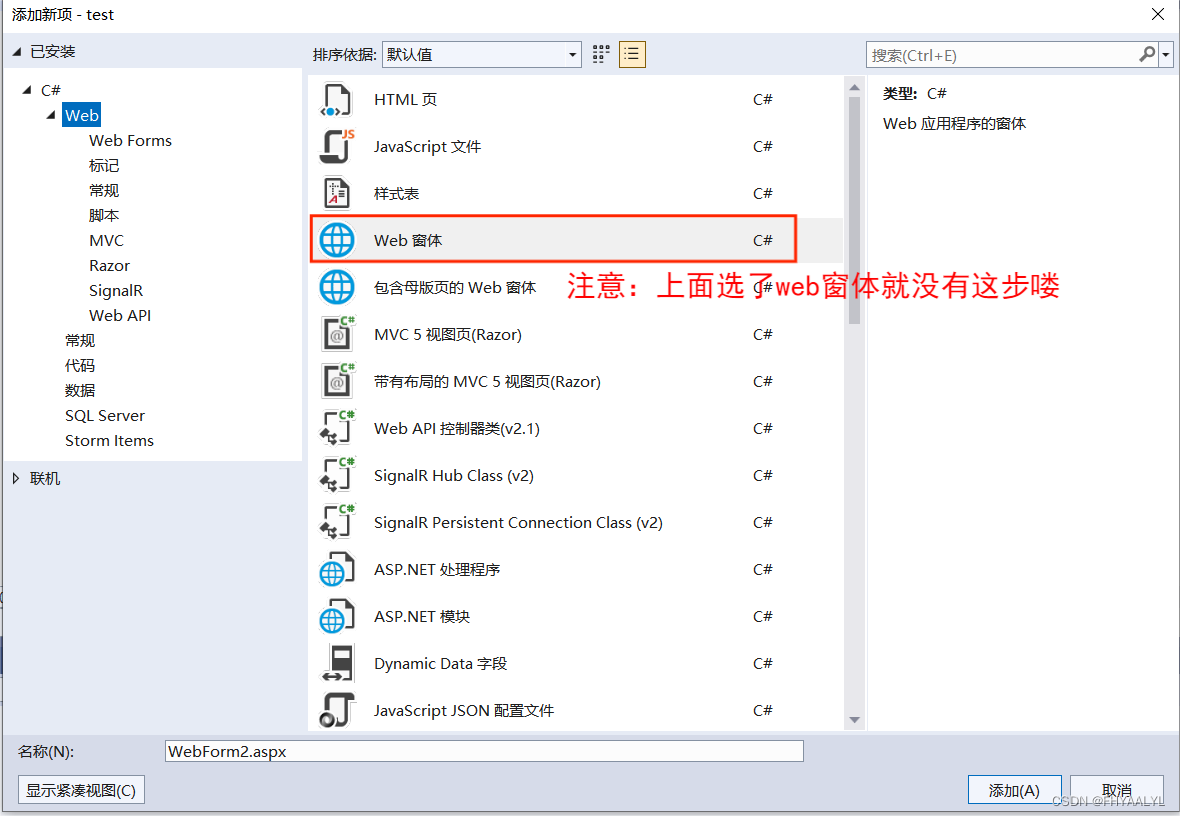
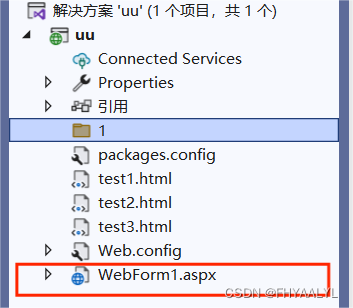
3.创建web窗体



4.代码分部
(1)html,这里可以自己建立一个文件夹,把html页面放里面,也可以放在外面,也可以写在WebForm1.aspx里面,演示我就不放了

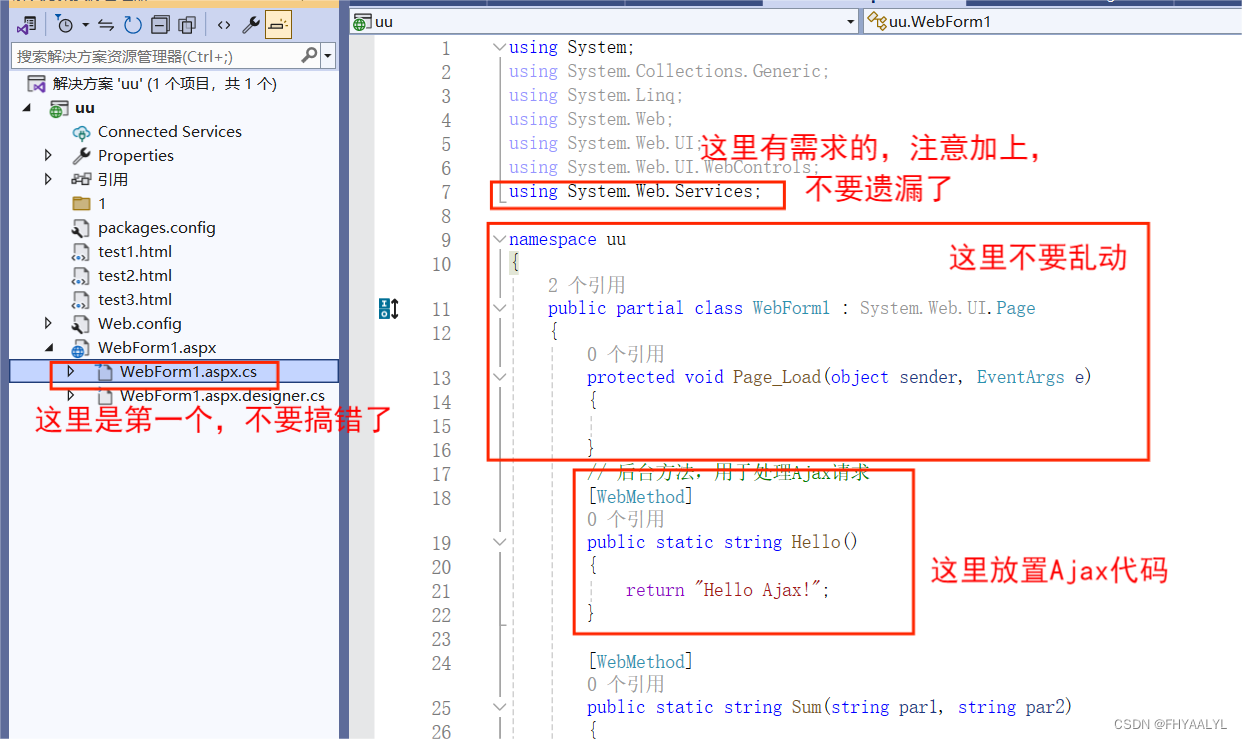
(2)web窗体

主要用来写后端代码,ajax请求代码是放在前端的,图片说法有误
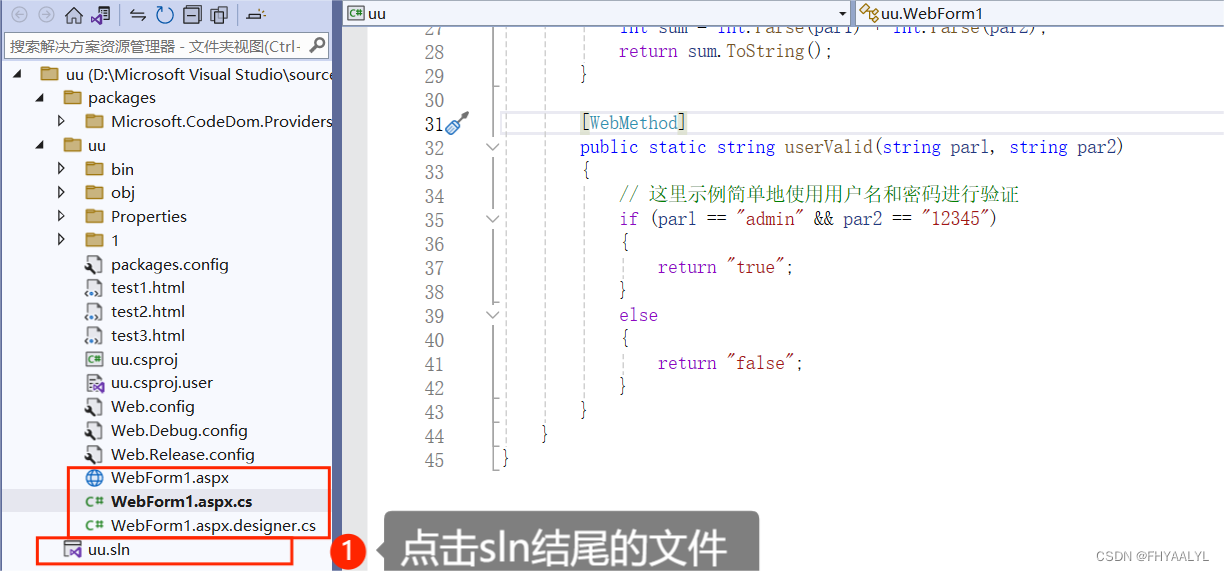
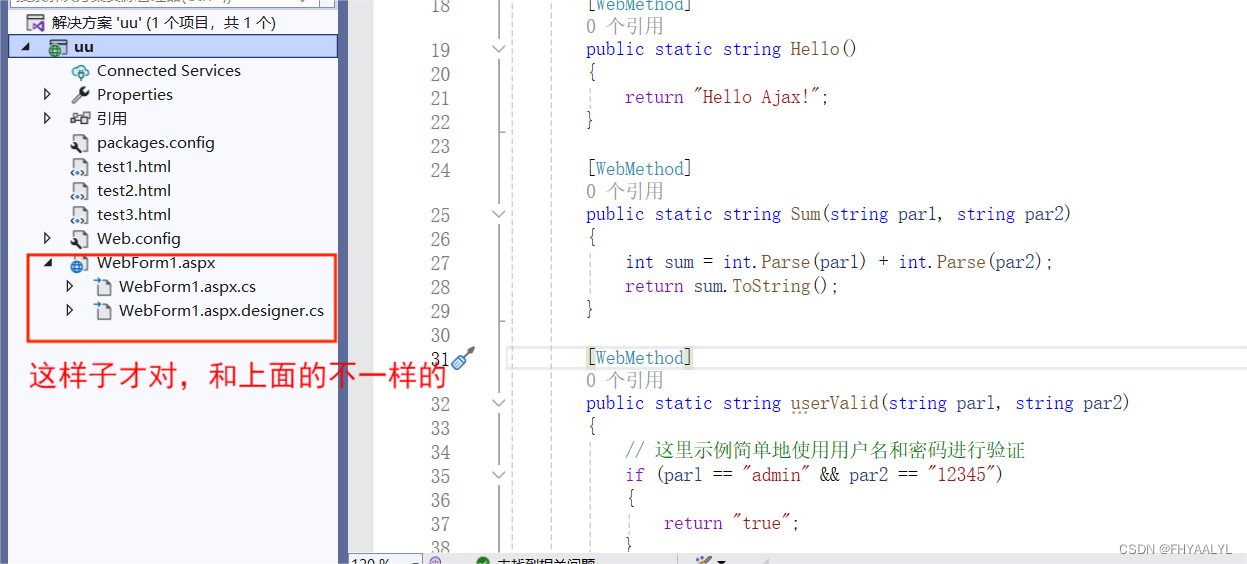
5.文件打开问题
(1)文件打开是这样的,注意,这是运行不了的,会报错哦!只要点击后缀为sln的文件就可以了


错误信息:

三、数据库访问
1.自己先装一个sql server
推荐使用navicat作为管理工具。
创建数据库和表:
create database StudManage;
CREATE TABLE [dbo].[UserInfo] (
UserID\] varchar(50) COLLATE Chinese_PRC_CI_AS NOT NULL, \[UserName\] varchar(50) COLLATE Chinese_PRC_CI_AS NULL, \[Password\] varchar(50) COLLATE Chinese_PRC_CI_AS NULL, \[role\] varchar(50) COLLATE Chinese_PRC_CI_AS NULL ) CREATE TABLE \[dbo\].\[StudInfo\] ( \[StudNo\] varchar(50) COLLATE Chinese_PRC_CI_AS NOT NULL, \[StudName\] varchar(50) COLLATE Chinese_PRC_CI_AS NULL, \[StudSex\] varchar(50) COLLATE Chinese_PRC_CI_AS NULL, \[Email\] varchar(50) COLLATE Chinese_PRC_CI_AS NULL )
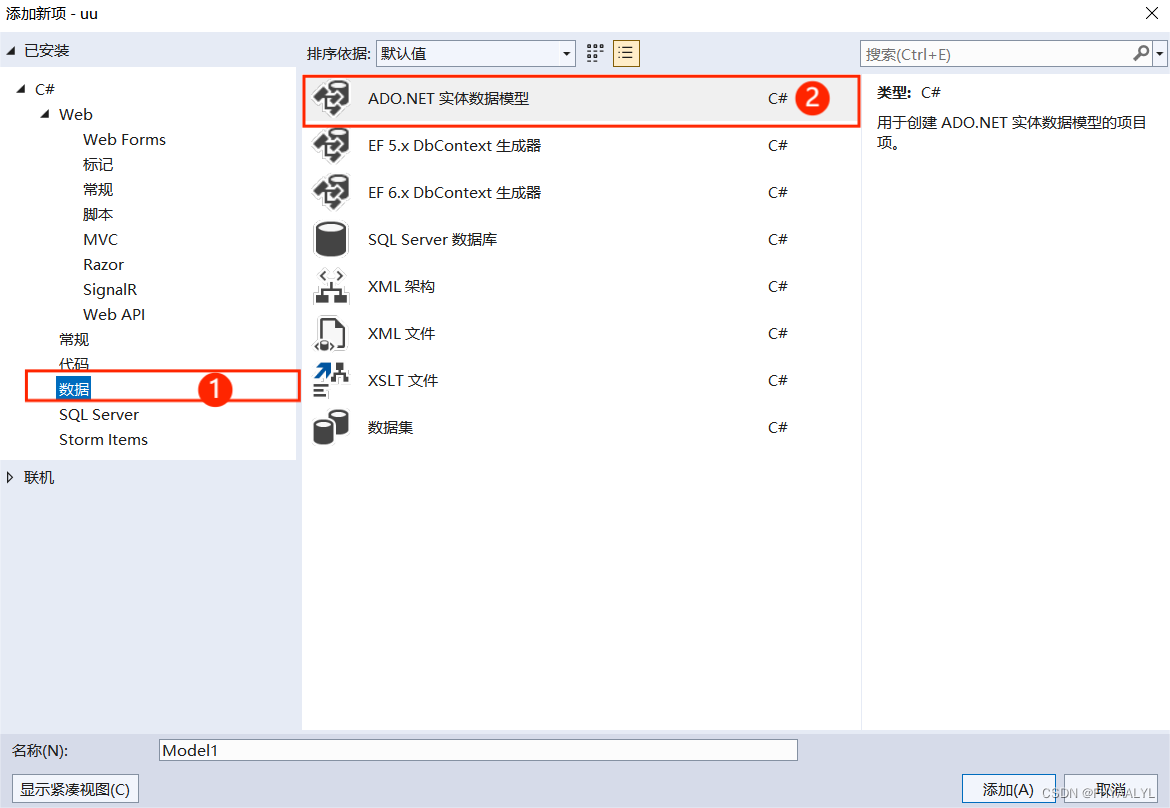
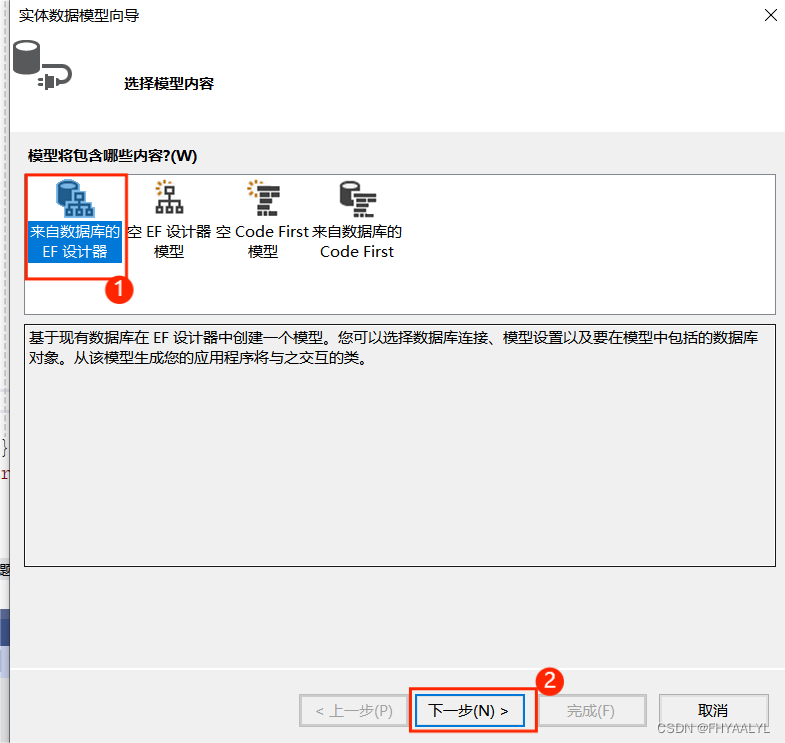
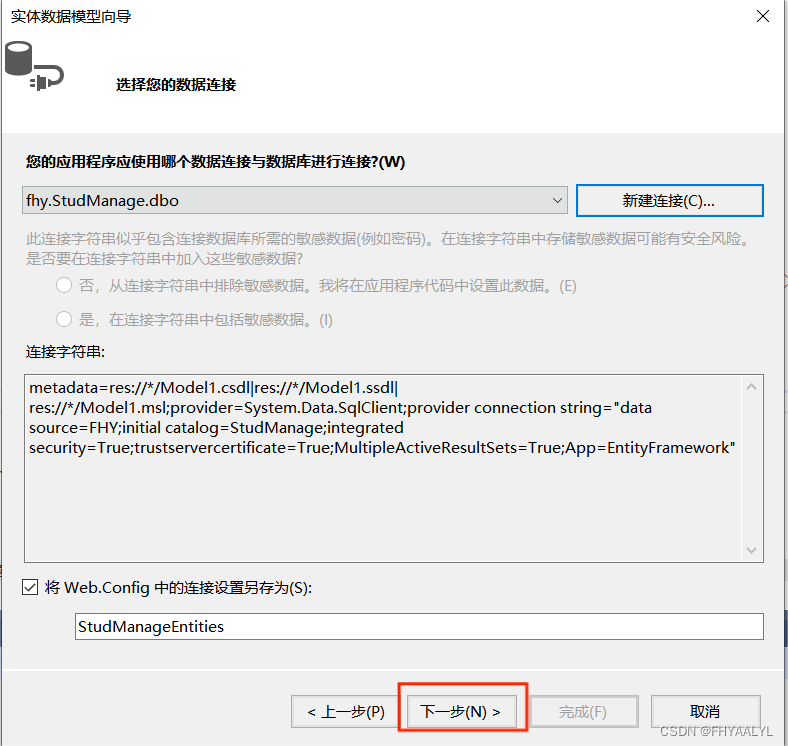
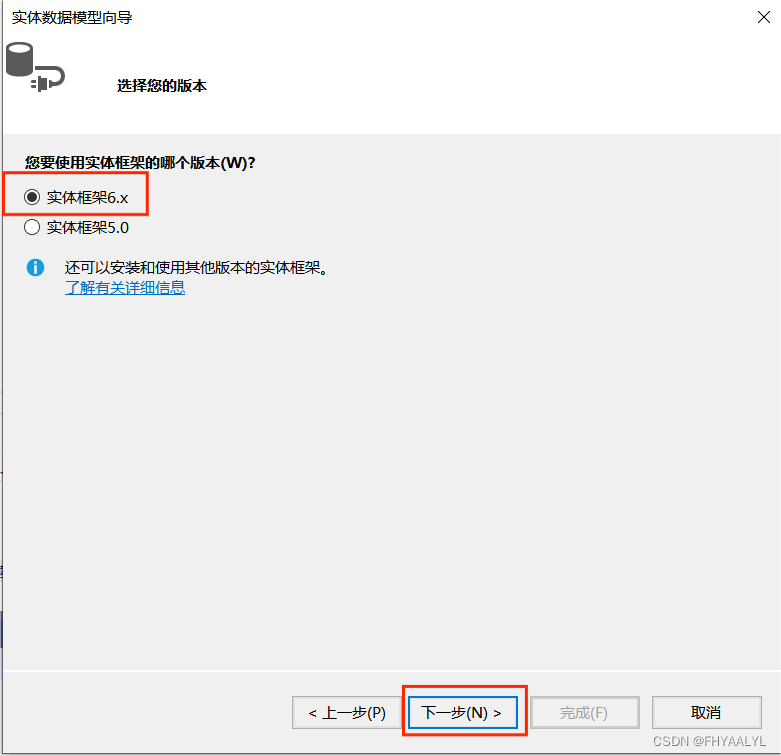
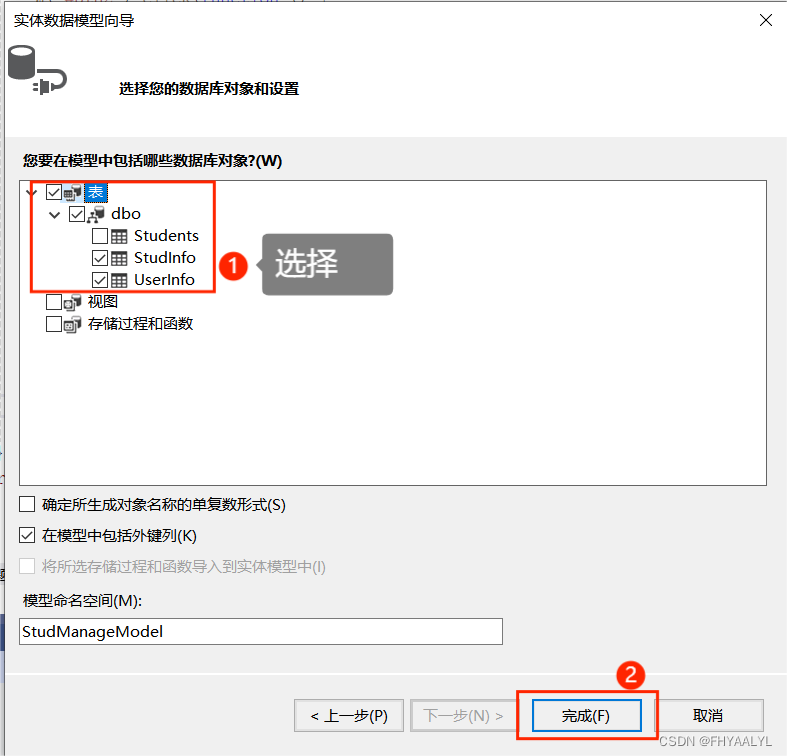
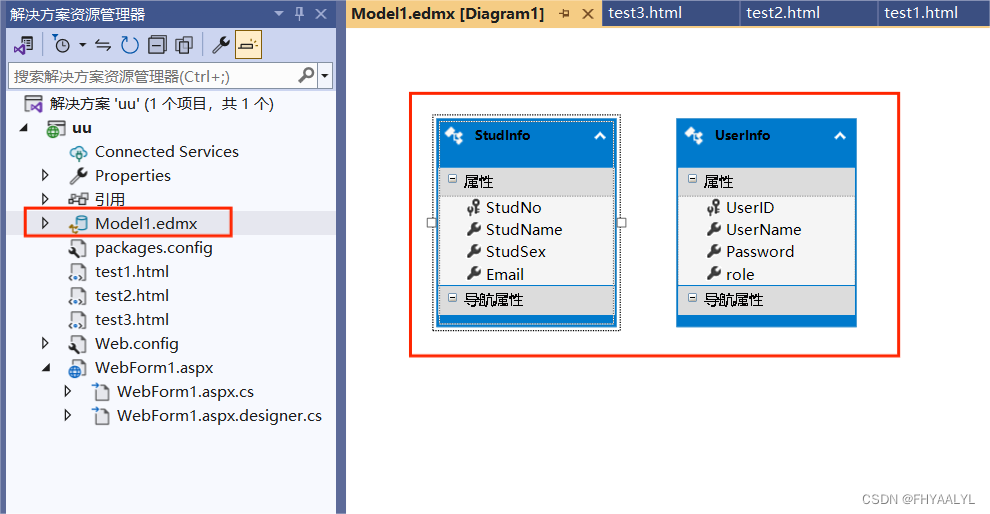
2.创建实体数据模型



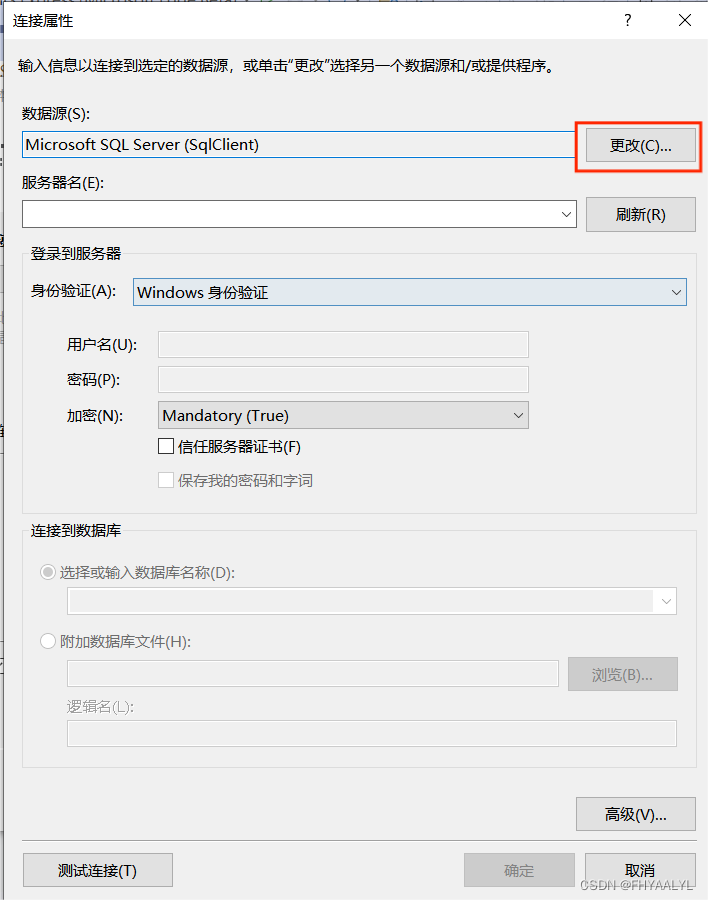
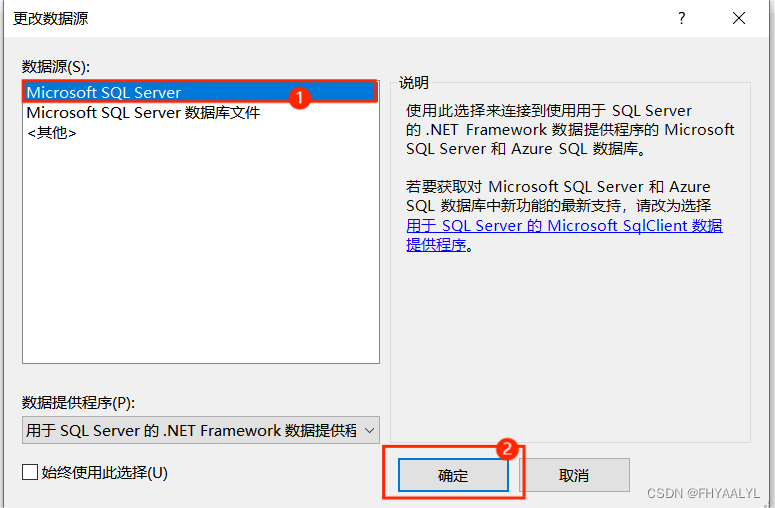
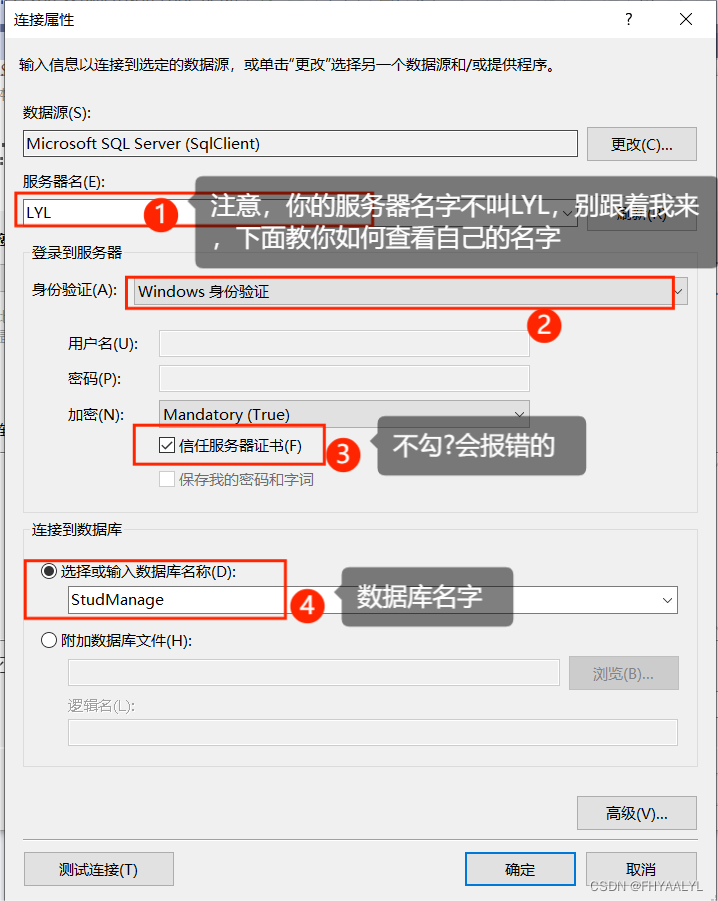
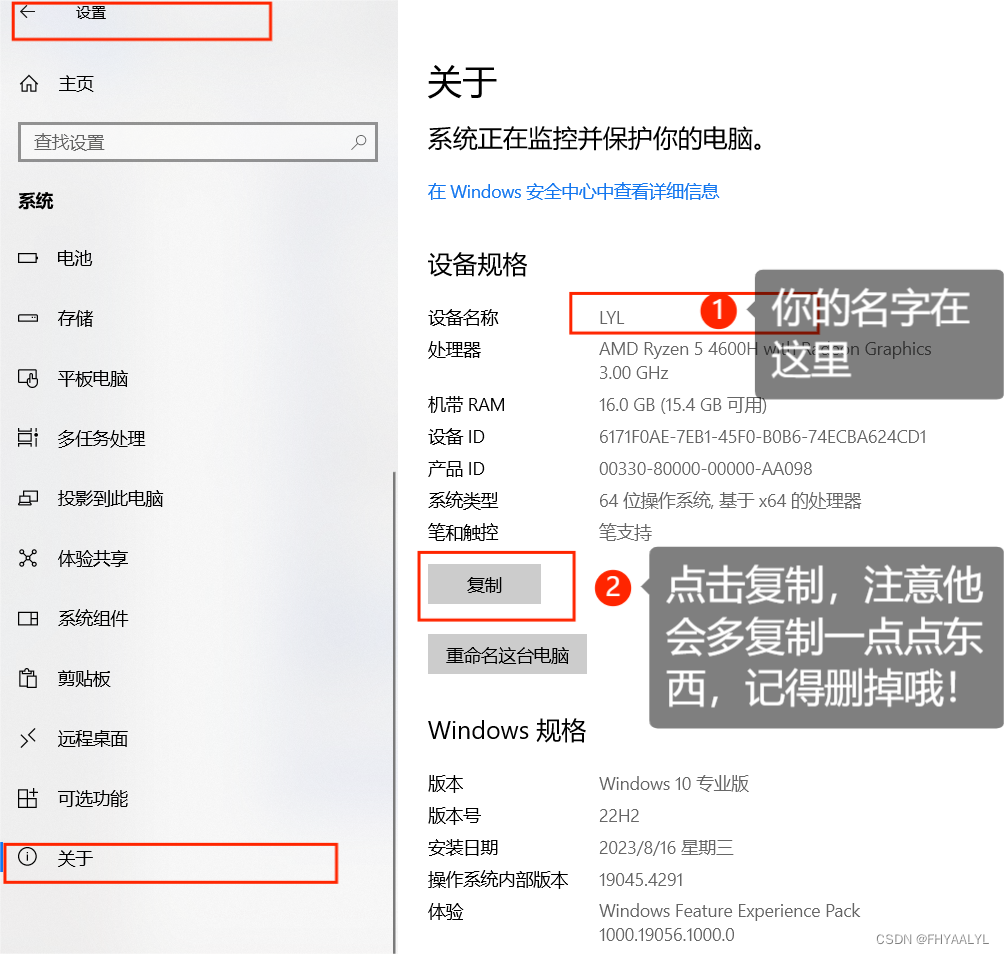
3.创建连接









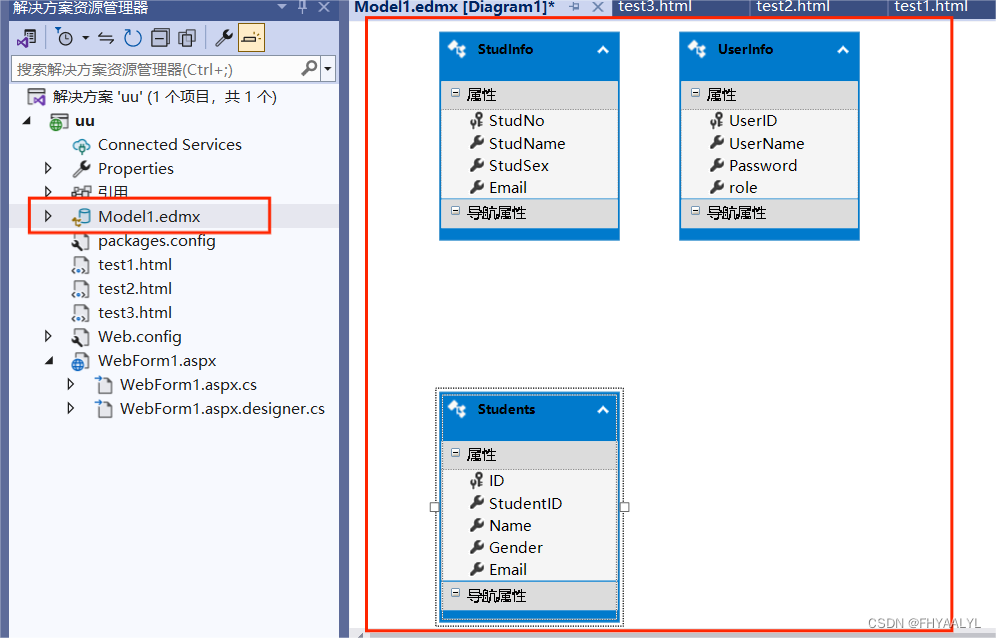
4.修改更新
(少选了,漏选了,或者表结构修改了,更新就好,不用删掉重来)
下面是个简单测试例子



四、项目实战(登录验证)
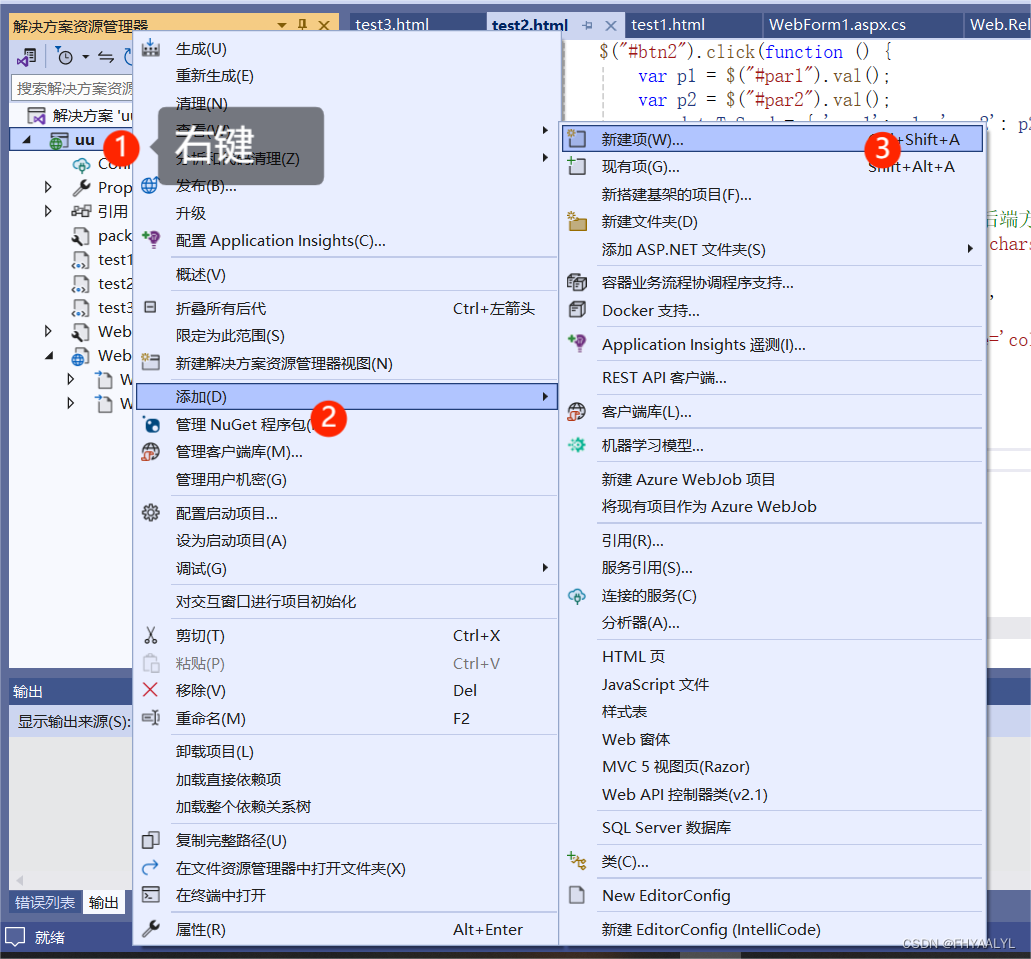
1.创建两个html
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>登录界面</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body>
<h3>登录</h3>
<form id="loginForm">
<table>
<tr>
<td>用户名:</td>
<td><input type="text" id="userName" /></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" id="password" /></td>
</tr>
<tr>
<td colspan="2" id="errorInfo" style="color: red;"></td>
</tr>
</table>
<button type="button" id="submit">登录</button>
</form>
<script>
$(document).ready(function () {
$("#submit").click(function () {
var userName = $("#userName").val();
var psw = $("#password").val();
var jsonData = '{"userName":"' + userName + '","psw":"' + psw + '"}';
if (userName.length == 0 || psw.length == 0) {
$("#errorInfo").html("*用户名和密码都不能为空").css("color", "red");
return;
}
$.ajax({
type: "POST",
url: "WebForm1.aspx/UserIsValidsjk",
contentType: "application/json; charset=utf-8",
dataType: "json",
data: jsonData,
success: function (data) {
if (data.d == "true") {
window.location.href = "welcome.html";
} else {
$("#errorInfo").html("*用户名或密码错误").css("color", "red");
}
},
error: function (err) {
alert(err.responseText);
}
});
});
});
</script>
</body>
</html>welcome.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<h3>Welcome</h3>
</body>
</html>2. 创建WebForm1,写入下面代码
[WebMethod]
public static string UserIsValidsjk(string userName, string psw)
{
using (StudManageEntities1 entity = new StudManageEntities1())
{
var query = "SELECT * FROM dbo.UserInfo WHERE UserName='" + userName + "' AND Password='" + psw + "'";
List<UserInfo> list = entity.Database.SqlQuery<UserInfo>(query).ToList();
if (list.Count > 0)
return "true";
else
return "false";
}
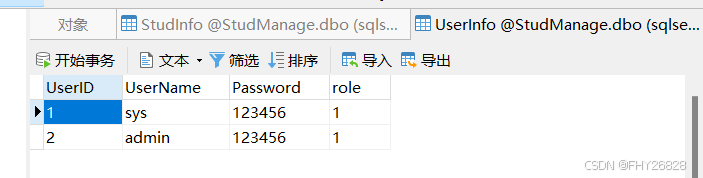
}3.创建数据库,写入测试信息
上面有创建数据表的代码,在UserInfo自己插入两条数据

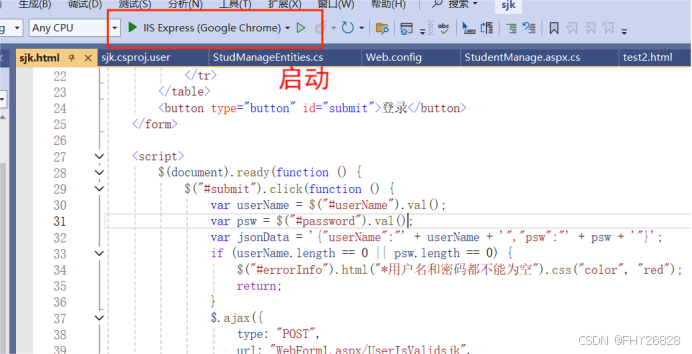
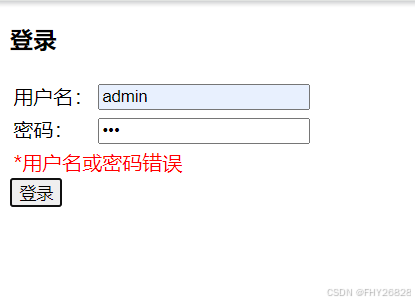
4.运行测试

先输入错误信息

在输入正确的,将为跳转到welcome界面