上一篇介绍了文字相关 的创建和销毁动画,本篇介绍几个用于几何图形的创建和销毁动画效果类。
Create:用于在场景中生成一个完整的Mobject(可渲染对象)Uncreate:是Create的逆操作,用于将已经存在于场景中的Mobject从场景中移除DrawBorderThenFill:用于分两步展示一个图形对象ShowIncreasingSubsets:用于展示一个包含多个子对象的父对象中的子集逐步增加的过程ShowSubmobjectsOneByOne:专注于逐个显示一个复杂对象中的子对象SpiralIn:使对象以螺旋式的路径进入场景
1. 动画函数概要
上面的几个动画函数基本都是创建元素用的,用于销毁元素的只有Uncreate函数。
1.1. Create
Create动画效果的核心作用是将一个Mobject在场景中瞬间生成并显示出来。
它就像是一个开关,从不可见状态切换到可见状态,用于在场景中引入新的元素,如几何图形、文本对象等。
它的主要参数有:
| 参数名称 | 类型 | 说明 |
|---|---|---|
| mobject | VMobject | 要创建的动画对象 |
| lag_ratio | float | 用于控制动画中对象出现的延迟比例 |
| introducer | bool | 指定一个用于引入或引导动画对象的动画效果 |
introducer参数不常用,它的具体用法和效果可能因版本而异。
1.2. Uncreate
与Create相反,Uncreate的主要作用是将场景中已经存在的Mobject从可见状态转换为不可见状态,实现对象的移除效果。
它的主要参数有:
| 参数名称 | 类型 | 说明 |
|---|---|---|
| mobject | VMobject | 要销毁的动画对象 |
1.3. DrawBorderThenFill
DrawBorderThenFill适用于绘制有填充效果的图形。
比如在展示一个复杂的多边形或者自定义形状时,先绘制轮廓可以让观众清楚地看到图形的边界,然后再填充图形中间的部分。
它的主要参数有:
| 参数名称 | 类型 | 说明 |
|---|---|---|
| mobject | VMobject | 要创建的动画对象 |
| run_time | float | 动画的持续时间 |
| rate_func | func | 动画的速率函数 |
| draw_border_animation_config | dict | 绘制边框的动画配置 |
| fill_animation_config | dict | 填充内部的动画配置 |
1.4. ShowIncreasingSubsets
ShowIncreasingSubsets可以按照一定的顺序(通常是根据对象在集合中的顺序)逐个或者逐组地显示对象,具有很好的层次感和递进感,能够引导观众逐步理解整体对象是如何由各个部分组成的。
它的主要参数有:
| 参数名称 | 类型 | 说明 |
|---|---|---|
| group | VMobject | 要创建的动画对象(一般由多个子对象组成) |
1.5. ShowSubmobjectsOneByOne
ShowSubmobjectsOneByOne类似于ShowIncreasingSubsets,但更侧重于逐个显示一个复杂对象中的子对象。
比如在展示一个分层的图形结构(如多层嵌套的几何图形)或者一个具有多个组成部分的动画角色时,逐个显示子对象可以详细地展示其内部结构。
它的主要参数有:
| 参数名称 | 类型 | 说明 |
|---|---|---|
| group | VMobject | 要创建的动画对象(一般由多个子对象组成) |
1.6. SpiralIn
SpiralIn以其独特的螺旋式进入方式来吸引观众的注意力,使对象的出现更具动态感和空间感。
这种动画效果可以让场景看起来更加生动和富有创意。
它的主要参数有:
| 参数名称 | 类型 | 说明 |
|---|---|---|
| shapes | VMobject | 要创建的动画对象 |
| scale_factor | float | 控制对象沿螺旋路径进入场景时的缩放比例 |
| fade_in_fraction | float | 控制对象在沿螺旋路径进入场景时的淡入效果 |
2. 使用示例
下面还是通过示例来演示各种动画效果及其主要参数。
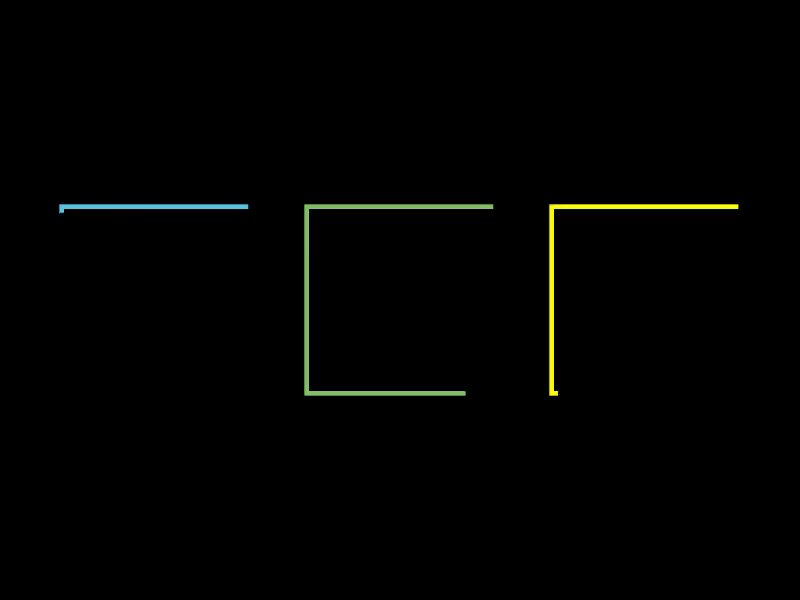
2.1. Create和Uncreate
这个示例通过设置速率函数演示元素的创建和销毁方式,示例中有3种速度,分别为匀速,逐渐变慢(按照时间的平方根 来渲染)和逐渐变快(按照时间的平方来渲染)。
python
s1 = Square(color=BLUE)
s2 = Square(color=GREEN)
s3 = Square(color=YELLOW)
VGroup(s1, s2, s3).scale(0.8).arrange(RIGHT, buff=0.5)
self.play(
Create(s1, rate_func=lambda x: x),
Create(s2, rate_func=lambda x: np.sqrt(x)),
Create(s3, rate_func=lambda x: x**2),
run_time=2,
)
self.wait()
self.play(
Uncreate(s3, rate_func=lambda x: x),
Uncreate(s2, rate_func=lambda x: np.sqrt(x)),
Uncreate(s1, rate_func=lambda x: x**2),
run_time=2,
)
2.2. DrawBorderThenFill
DrawBorderThenFill动画的特点是先渲染边框,再填充内部,这个示例通过绘制一个简单的儿童画,来演示其特点。
python
t = Triangle(fill_opacity=1, fill_color=BLUE_D)
s = Square(side_length=1.5, fill_opacity=1, fill_color=ORANGE)
r = Rectangle(height=1, width=0.5, fill_opacity=1, fill_color=PURPLE)
c1 = Circle()
c2 = Circle()
c3 = Circle()
self.play(DrawBorderThenFill(t), run_time=run_time)
self.play(DrawBorderThenFill(s), run_time=run_time)
self.play(DrawBorderThenFill(r), run_time=run_time)
self.play(
DrawBorderThenFill(c1),
DrawBorderThenFill(c2),
DrawBorderThenFill(c3),
run_time=run_time,
)
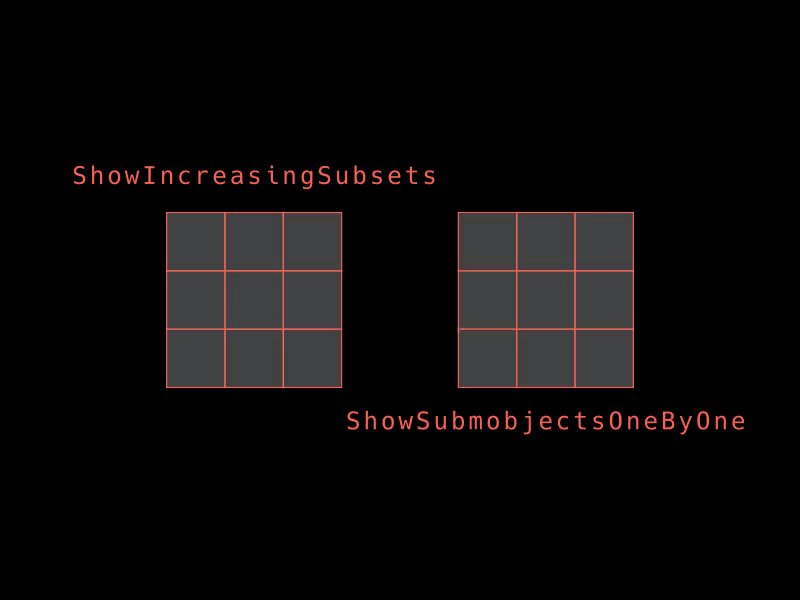
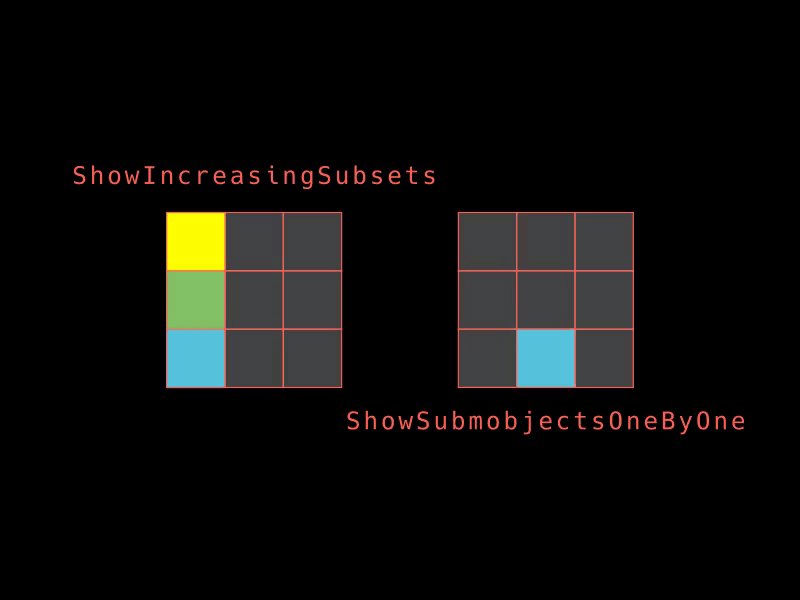
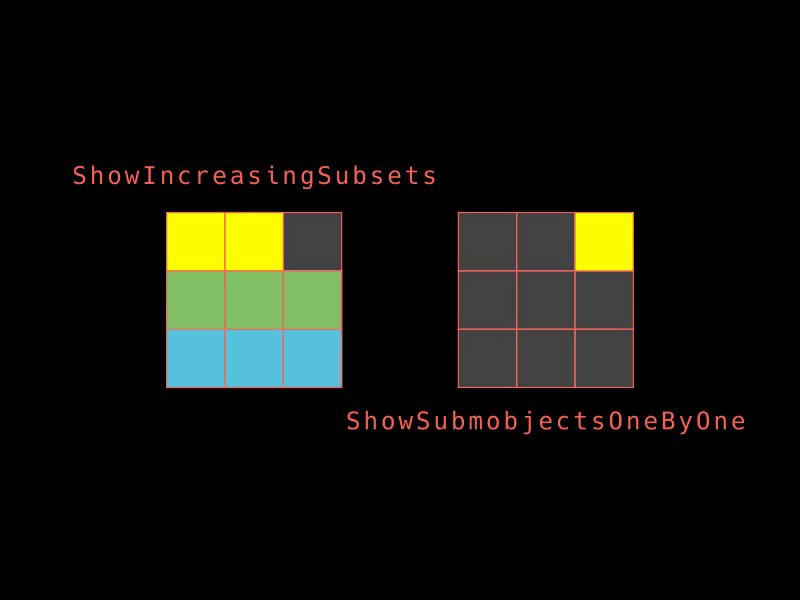
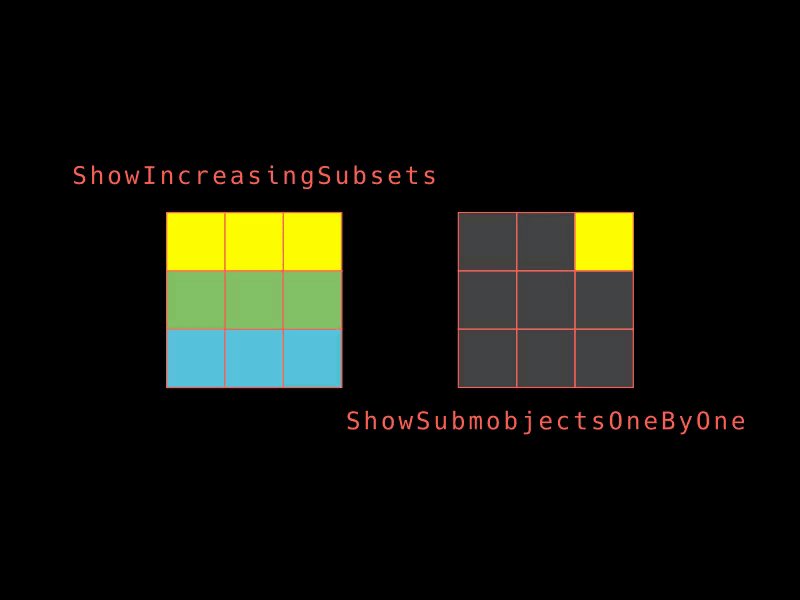
2.3. ShowIncreasingSubsets和ShowSubmobjectsOneByOne
这个示例演示ShowIncreasingSubsets和ShowSubmobjectsOneByOne的区别,
ShowIncreasingSubsets是逐步渲染一个个子对象,已经渲染的子对象会保留下来;
而ShowSubmobjectsOneByOne虽然也是逐步渲染一个个子对象,但是渲染下一个子对象时,会清理上一个子对象。
所以,使用ShowSubmobjectsOneByOne时,始终只有一个子对象被显示出来。
python
# 创建一个由多个小正方形组成的大正方形
squares = VGroup()
colors = [BLUE, GREEN, YELLOW]
for x in range(3):
for y in range(3):
square = Square(
side_length=0.5,
stroke_width=1,
stroke_color=RED,
fill_opacity=0.5,
fill_color=colors[y],
).shift(x * 0.5 * RIGHT + y * 0.5 * UP)
squares.add(square)
vg = VGroup(squares, squares.copy())
vg.arrange(RIGHT, buff=1)
# 使用ShowIncreasingSubsets动画展示
# 使用ShowSubmobjectsOneByOne动画展示
self.play(
ShowIncreasingSubsets(vg[0]),
ShowSubmobjectsOneByOne(vg[1]),
run_time=3,
)
2.4. SpiralIn
这个示例演示了SpiralIn函数通过旋转方式创建元素的方式,第一次的2个图形以默认的参数旋转进场;
第二次的3个图形则以更小的旋转半径(通过scale_factor参数)旋转进场。
python
c = Circle(color=GREEN_C, fill_opacity=1).shift(LEFT)
s = Square(color=BLUE_D, fill_opacity=1).shift(UP)
shapes = VGroup(c, s)
self.play(SpiralIn(shapes))
self.wait()
self.remove(shapes)
t = Triangle(color=RED_D, fill_opacity=1)
shapes = VGroup(c, s, t)
self.play(SpiralIn(shapes, scale_factor=0.5))
3. 附件
文中的代码只是关键部分的截取,完整的代码共享在网盘中(graph.py),
下载地址: 完整代码 (访问密码: 6872)