为了在Unity中实现一个图形倒计时,除了代码部分,还需要一些UI元素的创建和设置。本文以环形倒计时为例,以下是完整的步骤,涵盖了如何创建UI元素、设置它们,以及如何编写控制环形倒计时进度的脚本。

1. 创建UI元素
- 创建一个空的
Image对象 :- 在Unity的层级窗口(Hierarchy)中,右键点击选择
UI -> Image,将创建一个空的Image对象。 - 这将自动创建一个带有Canvas和EventSystem的UI结构。
- 在Unity的层级窗口(Hierarchy)中,右键点击选择
- 设置
Image组件 :- 在Inspector面板中,选择刚才创建的
Image对象。 - 将
Source Image设置为一个圆形图像。你可以使用Unity默认的圆形图片(UI->Image->Sprites->UI->Circle)或者导入自定义的圆环图片。 - 确保
Image的Fill Method设置为Radial 360,这样就能实现环形进度条的效果。
- 在Inspector面板中,选择刚才创建的
- 调整
RectTransform:- 调整
RectTransform来设置圆形进度条的位置和大小。确保它在画布中的位置适当,通常可以使用锚点和尺寸来设置。
- 调整
2. 编写环形倒计时脚本
接下来,我们编写一个C#脚本来控制倒计时,并更新环形进度条的填充。创建一个新的C#脚本,命名为 CircularCountdown.cs。
csharp
using UnityEngine;
using UnityEngine.UI;
public class CircularCountdown : MonoBehaviour
{
public Image countdownImage; // 用来显示倒计时的UI Image
public float countdownTime = 10f; // 倒计时总时间
private float currentTime; // 当前剩余时间
void Start()
{
currentTime = countdownTime; // 初始化剩余时间
}
void Update()
{
if (currentTime > 0)
{
currentTime -= Time.deltaTime; // 减少时间
float fillAmount = currentTime / countdownTime; // 计算填充量
countdownImage.fillAmount = fillAmount; // 更新环形进度条
}
else
{
// 倒计时结束时,可以执行一些操作
Debug.Log("Countdown Finished");
}
}
}3. 解释代码
countdownImage.fillAmount: 这是Image组件的一个属性,控制环形进度条的填充量。其值在0到1之间,0表示进度条完全空,1表示进度条完全填充。currentTime / countdownTime: 计算剩余时间占总时间的比例。随着倒计时的进行,currentTime会逐渐减少,fillAmount会相应减小,环形进度条就会逐渐减少。Time.deltaTime: 这是每帧渲染的时间,确保倒计时进度是平滑的,且独立于帧率。
4. 设置倒计时UI元素
- 将
CircularCountdown.cs脚本附加到一个对象上 :- 你可以创建一个空的GameObject,并将
CircularCountdown脚本附加到这个对象上。
- 你可以创建一个空的GameObject,并将
- 将UI元素连接到脚本 :
- 在
CircularCountdown脚本的countdownImage字段中,拖拽之前创建的Image元素(即环形进度条)到该字段中。
- 在
- 调整倒计时的总时间 :
- 在
countdownTime字段中,设置倒计时的总时间(例如10秒)。
- 在
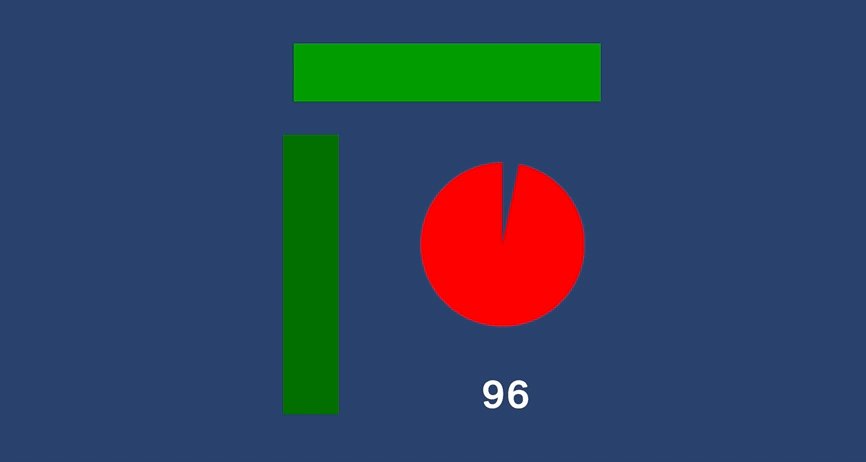
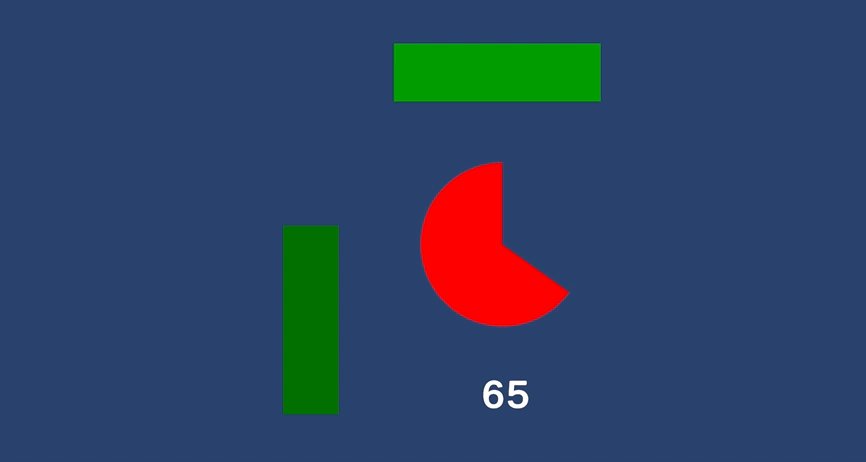
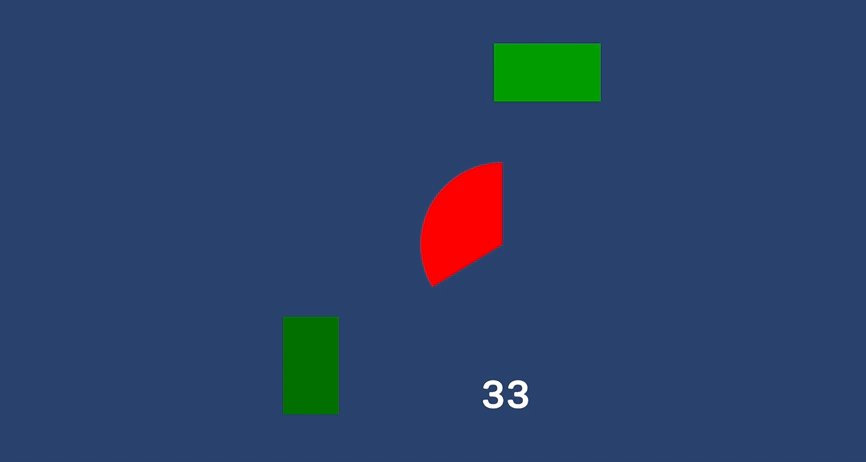
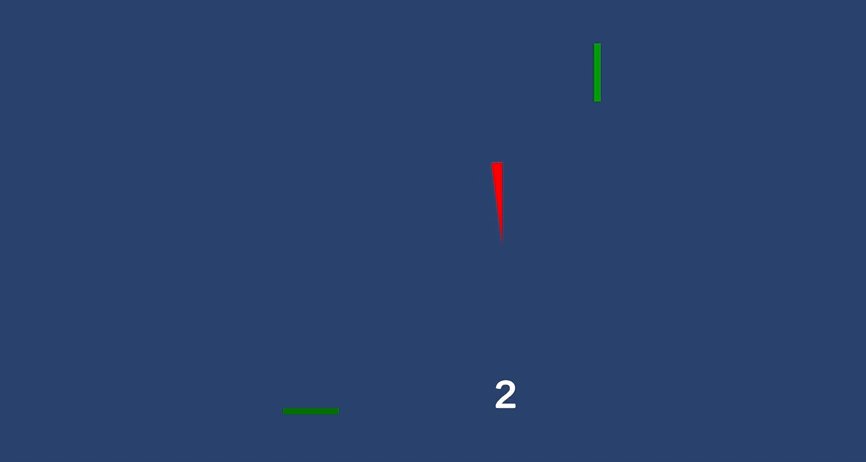
5. 测试倒计时
运行游戏时,你将看到一个环形进度条,随着时间的流逝,进度条会逐渐减少,显示倒计时的进度。如果倒计时结束,控制台会输出 "Countdown Finished"。
6. 进一步优化
添加动画效果
可以通过给倒计时添加渐变或旋转动画,使其更加生动。比如可以使用 Image.color 来逐渐改变进度条的颜色,或者在倒计时结束时播放一个音效。
增加倒计时结束后的处理
可以在倒计时结束后触发其他操作,例如:
- 播放音效:
AudioSource.PlayClipAtPoint(soundClip, transform.position); - 切换场景:
SceneManager.LoadScene("NextScene"); - 显示提示文本:
yourTextObject.text = "Time's up!";
使用自定义圆环图像
如果你不想使用Unity默认的圆形图像,可以使用自定义的圆环图像。你需要确保图像的透明区域是空白的,而圆环部分有填充。
自定义倒计时的形状
当将 Image 的 Fill Method 设置为 Horizontal 或 Vertical 时,可以实现不同方向的倒计时效果,具体说明如下:
总结
- 创建一个UI
Image对象,设置其Source Image为圆环,并设置Fill Method为Radial 360。 - 编写一个脚本来更新
Image.fillAmount,通过计算倒计时的进度来控制环形进度条的填充量。 - 在脚本中使用
Time.deltaTime来确保倒计时的进度独立于帧率变化,保持一致的效果。 - 将倒计时脚本和UI元素正确连接,运行游戏时即可看到倒计时的效果。
这样,就实现了一个基本的环形倒计时功能,可以根据需要进行进一步的美化和优化。