
想象一下,你可以编写一个应用程序,它可以完美地跨多个平台运行。这正是React Strict DOM(RSD,react-strict-dom)所追求的梦想。在React世界中,我们使用React DOM来构建网站,使用React Native来构建原生平台应用(包括React Native IOS + Android、React Native MacOS、React Native Windows、React Native TVOs、React Native VisionOs、React Native Skia等)。这种区分意味着额外的工作量,有时会让人头疼。RSD作为一种工具介入其中,旨在减少这种麻烦,让我们能够更简单地构建应用程序,而不用担心它是为哪个平台而设计的。
React DOM存在的问题
React DOM非常适合创建网站,因为它让开发人员可以使用React。我们理解它为一种工具,提供了特定于DOM的方法,可以在Web应用程序的顶层使用,以便在React应用程序的上下文中高效管理DOM元素。然而,当开发人员希望将他们的Web应用程序的出色功能和无缝体验带到移动设备时,他们会遇到障碍。问题在于,React DOM并不自然地适用于原生环境。这意味着开发人员通常必须使用React Native创建应用程序的另一个版本,该版本专为移动平台设计。
这样做基本上是加倍了工作量。开发人员不仅需要学习和管理两种不同的系统(Web的React DOM和移动端的React Native),而且还必须重复努力,以确保应用程序的两个版本都能正常运行,并为用户提供一致的体验,无论他们使用的是哪种设备。在某些情况下,这个过程可能会耗时、复杂,并容易出错,这使得更难以保持应用程序在所有平台上的更新和顺畅运行。
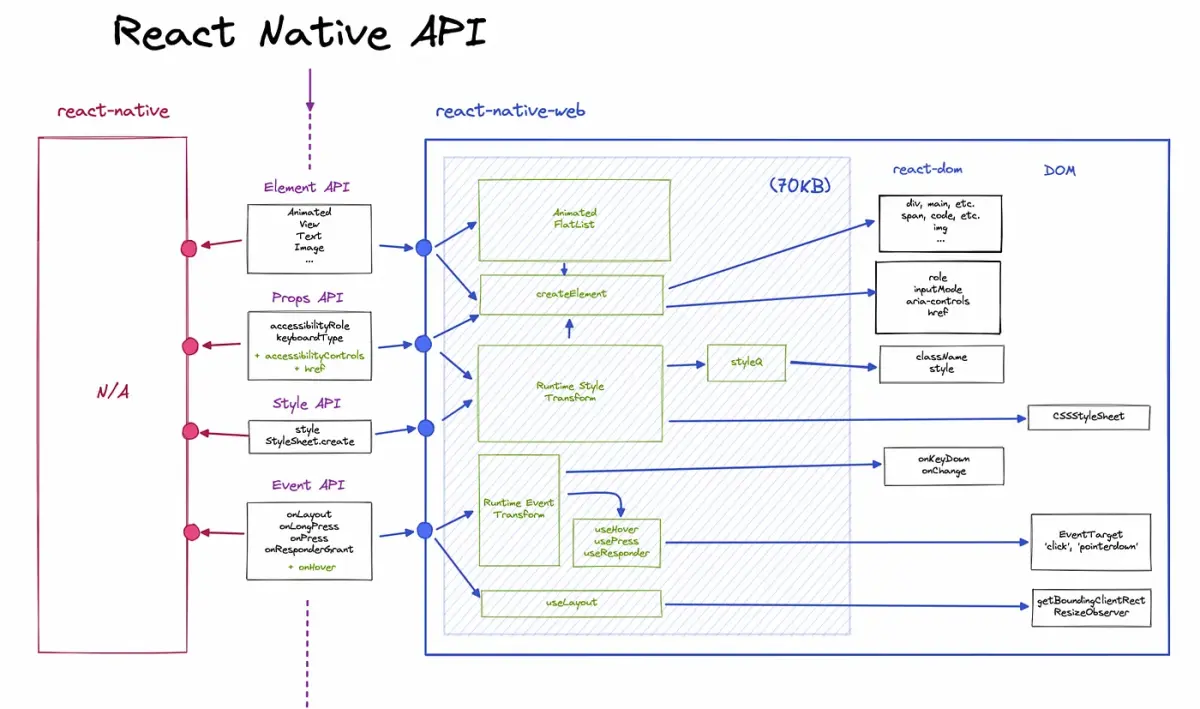
针对Web使用React Native的现有解决方案是使用React Native for Web。React Native for Web是一个基于React DOM和原生DOM API构建的用户空间库。它在Web上为React Native组件和API提供了支持。现有的React DOM应用程序的工具化简单地将'react-native'导出映射到'react-native-web'。

什么是React Strict DOM?
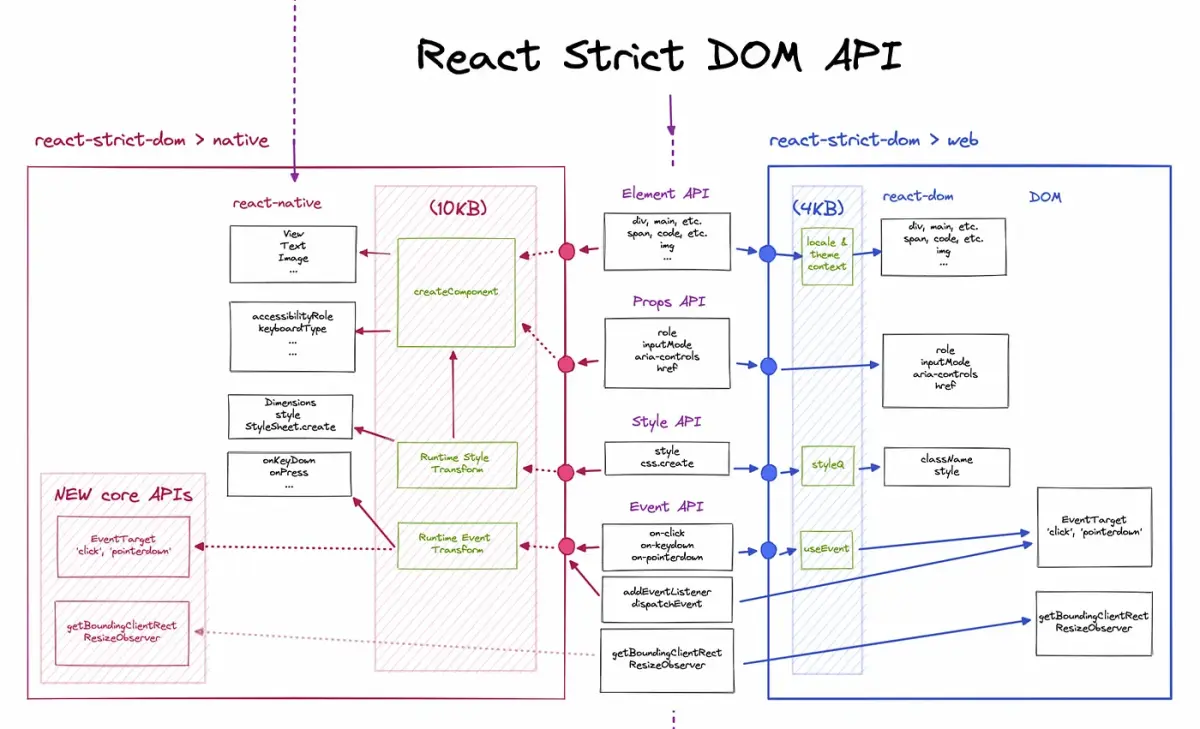
React Strict DOM(RSD,react-strict-dom)代表着在使用React进行跨平台开发领域迈出的一大步。它旨在通过提供一组API和组件,设计成能够在Web和原生环境中无缝运行,从而统一这些开发路径。它通过遵循严格的DOM API子集来实现这一目标,该子集与Web和原生环境兼容。这意味着开发人员可以编写一次代码,期望它在所有地方运行 ------ 无论是在Web浏览器、iOS、Android等平台 ------ 都只需进行最少的平台特定调整。

RSD的背后理念不仅仅是为了减少开发人员的工作量,还在于提高 React应用程序在各平台上的一致性和可靠性。通过标准化组件和API的行为,RSD确保应用程序在任何地方运行时表现一致可预测。这是对当前情况的重大改进,当前情况下, React DOM和R eact Native之间的细微差异可能导致跨平台应用程序中的错误和不一致性。
此外,RSD与Meta的CSS-in-JS库StyleX紧密集成,提供了一种跨平台的统一样式解决方案。这种集成允许开发人员使用熟悉的类似CSS的语法来为他们的应用程序添加样式,同时又能从StyleX的性能和安全功能中获益。
import { css, html } from 'react-strict-dom';
import { LogBox } from 'react-native';
LogBox.ignoreLogs(['Failed prop type'])
const styles = css.create({
container: {
display: 'flex',
flex: 1,
flexDirection: 'column',
justifyContent: 'center',
alignItems: 'center',
borderTopWidth: 1
},
h1: { padding: 10 },
button: {
borderRadius: 20,
backgroundColor: '#700fad',
padding: 10,
paddingLeft: 50,
paddingRight: 50
},
buttonText: {
color: 'white',
position: 'relative',
fontWeight: 'bold'
}
});
export default function App() {
return (
<html.div style={styles.container}>
<html.h1 style={styles.h1}>Hello World</html.h1>
<html.button
style={styles.button}
onClick={() => alert('Hello World')}
>
<html.p
style={styles.buttonText}
>
Click me
</html.p>
</html.button>
</html.div>
);
}总结
React Strict DOM(RSD,react-strict-dom)作为一个实验性但有前途的解决方案,旨在统一React应用程序在所有平台上的开发流程。通过解决与React DOM相关的核心问题,并利用统一开发方法的优势,RSD将极大地提高开发人员的生产力和应用程序的一致性。
最后编辑于:2024-12-10 21:53:30
© 著作权归作者所有,转载或内容合作请联系作者

喜欢的朋友记得点赞、收藏、关注哦!!!