优雅草央千澈-关于蓝湖如何快速的标注交互原型是如何使用的-如何使用蓝湖设计交互原型和整个软件项目的流程逻辑-实践项目详细说明
问题背景
我们ui设计师在设计完整套ui的时候一般要标注原型,但是如果ui对项目整体理解不够深刻的时候,一般就产品经理需要站出来标记,如果产品经理不标,前端后端兄弟就会浪费大量时间来询问这些逻辑,因此标注交互原型是非常重要的一件事,接下来优雅草央千澈拿一个以我们目前正在设计制作的项目为例来示范,如何快速的标注交互原型。
实施过程

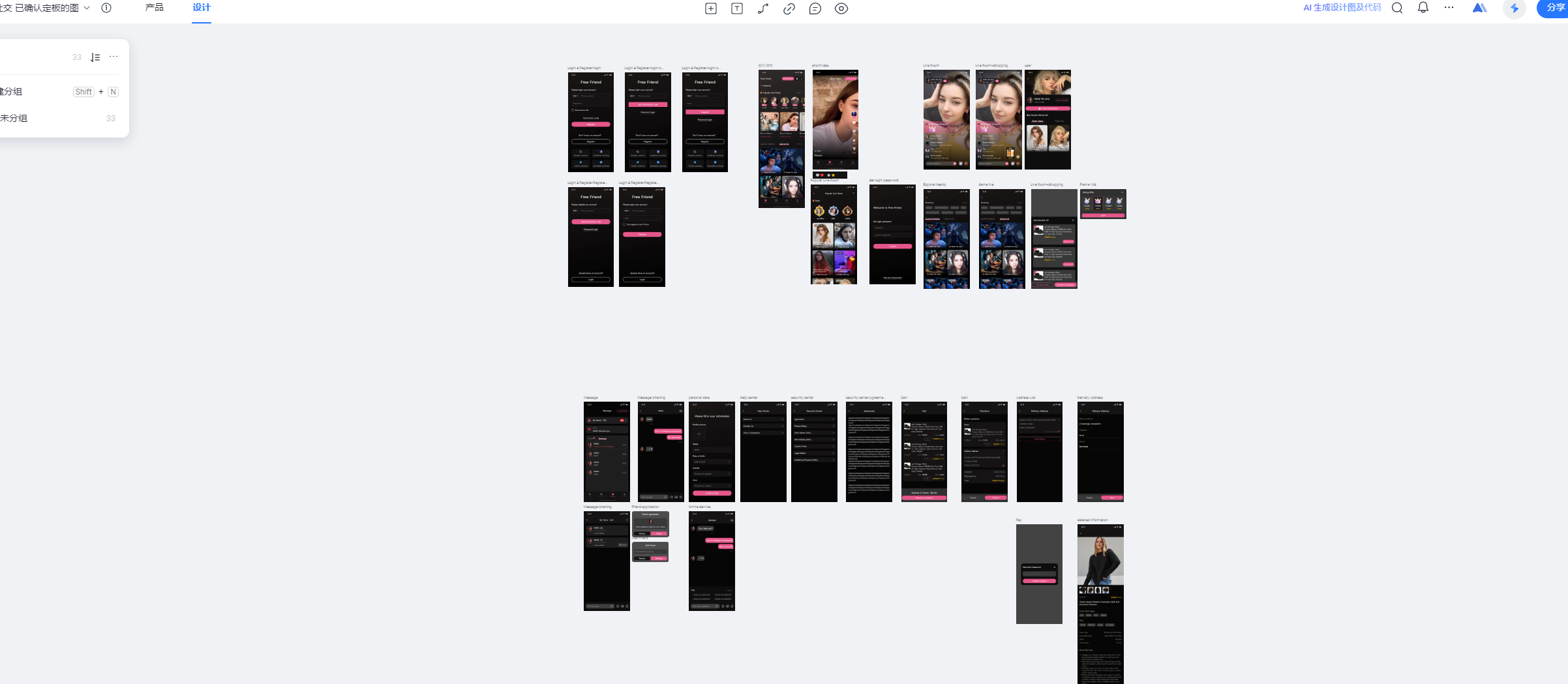
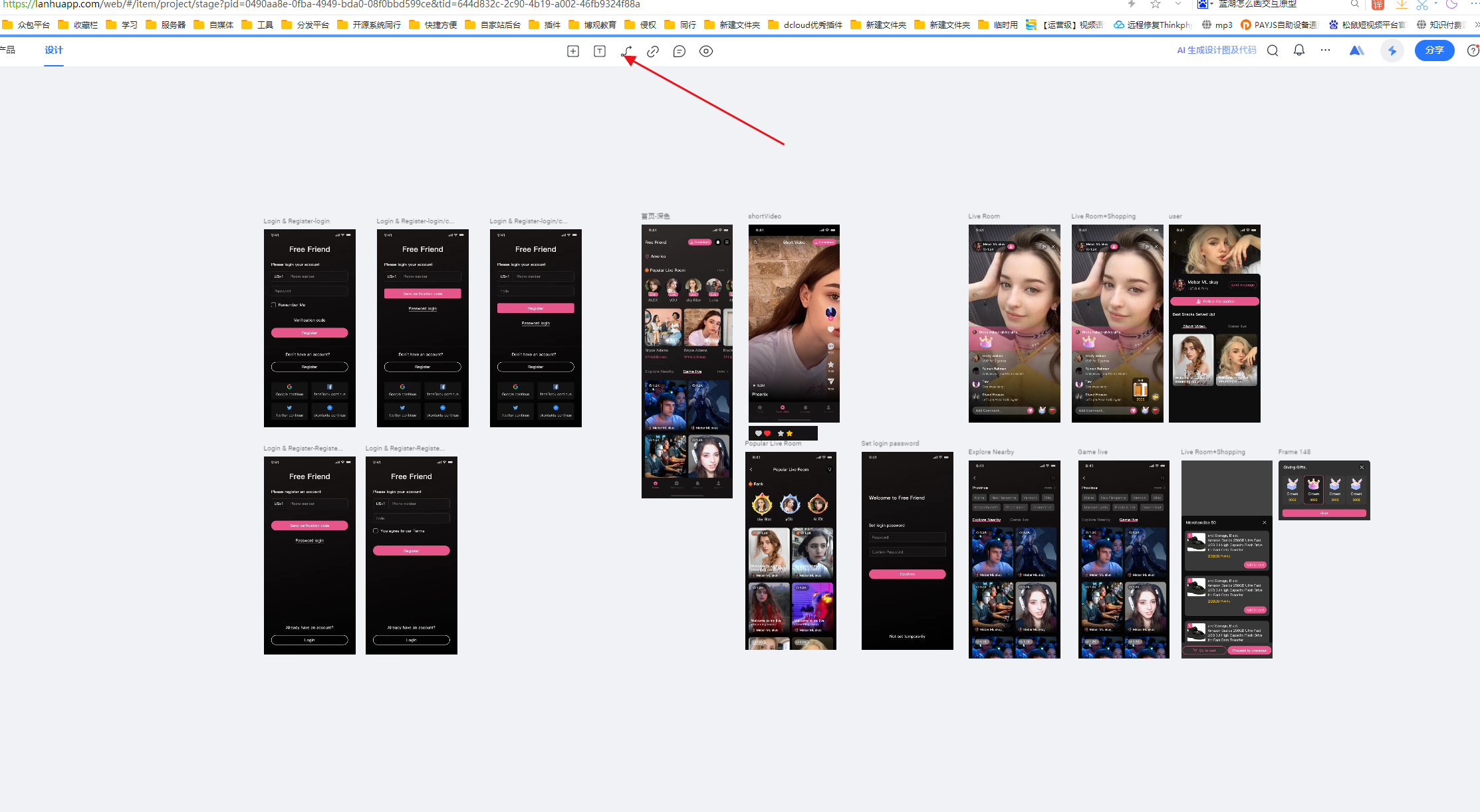
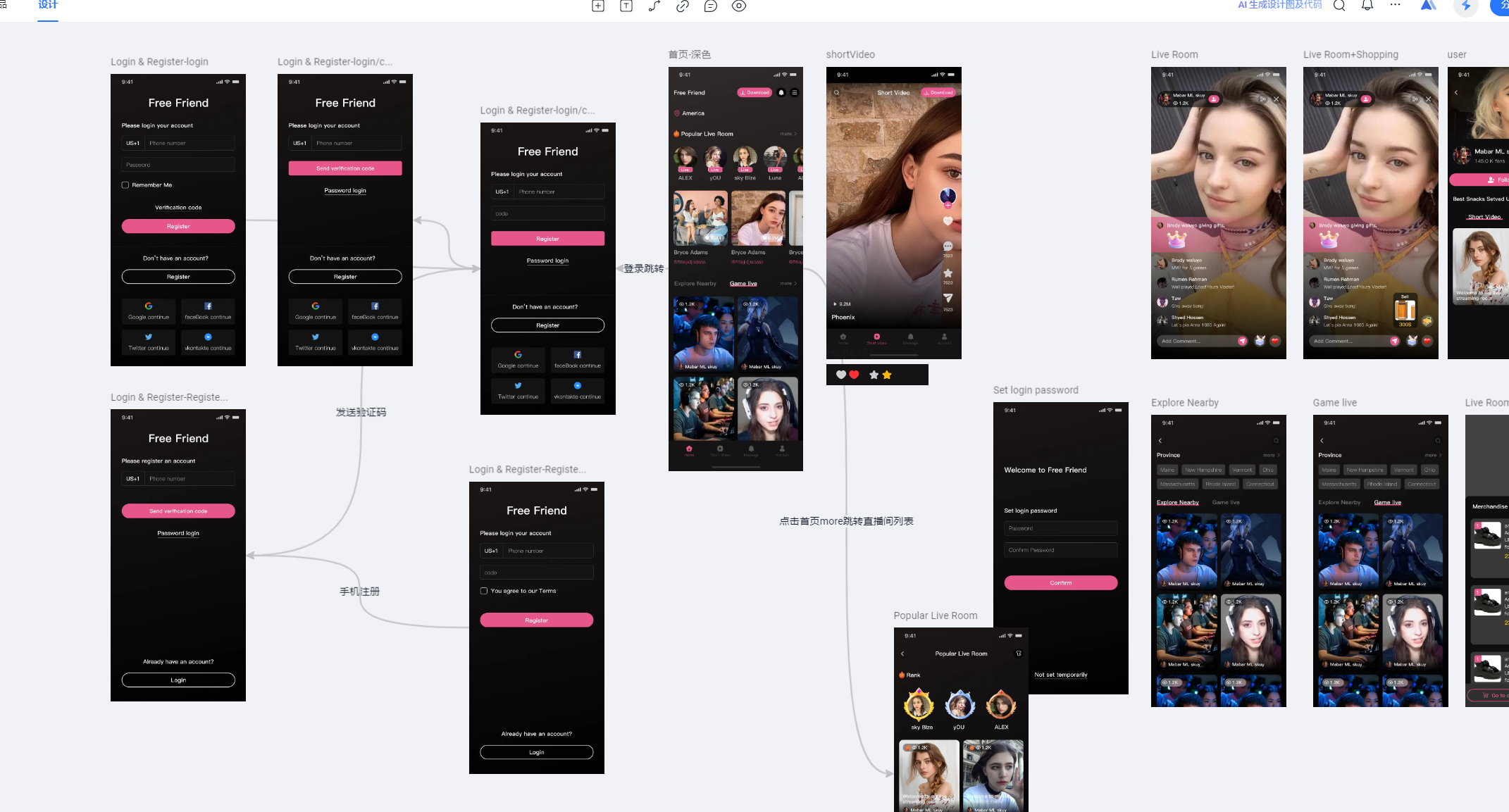
我们打开这个项目的在蓝湖的设计图,这是个半成品。

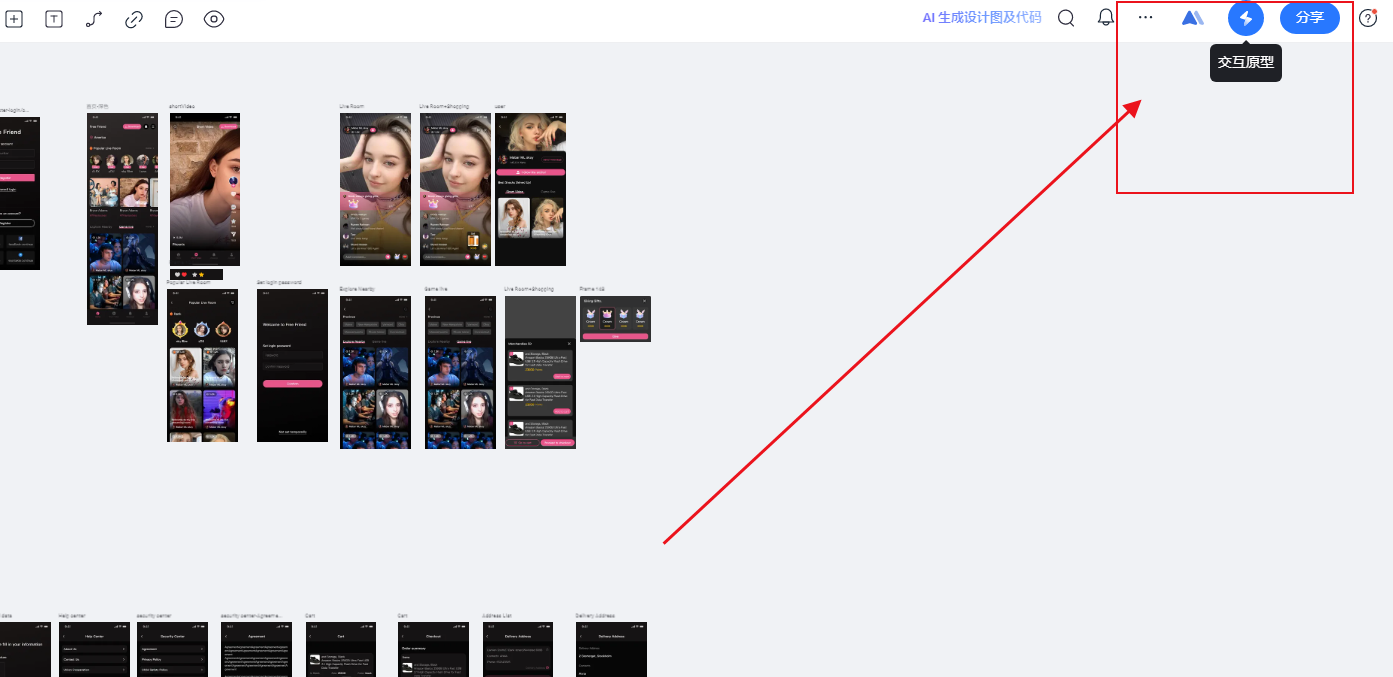
点击右上角的交互原型。
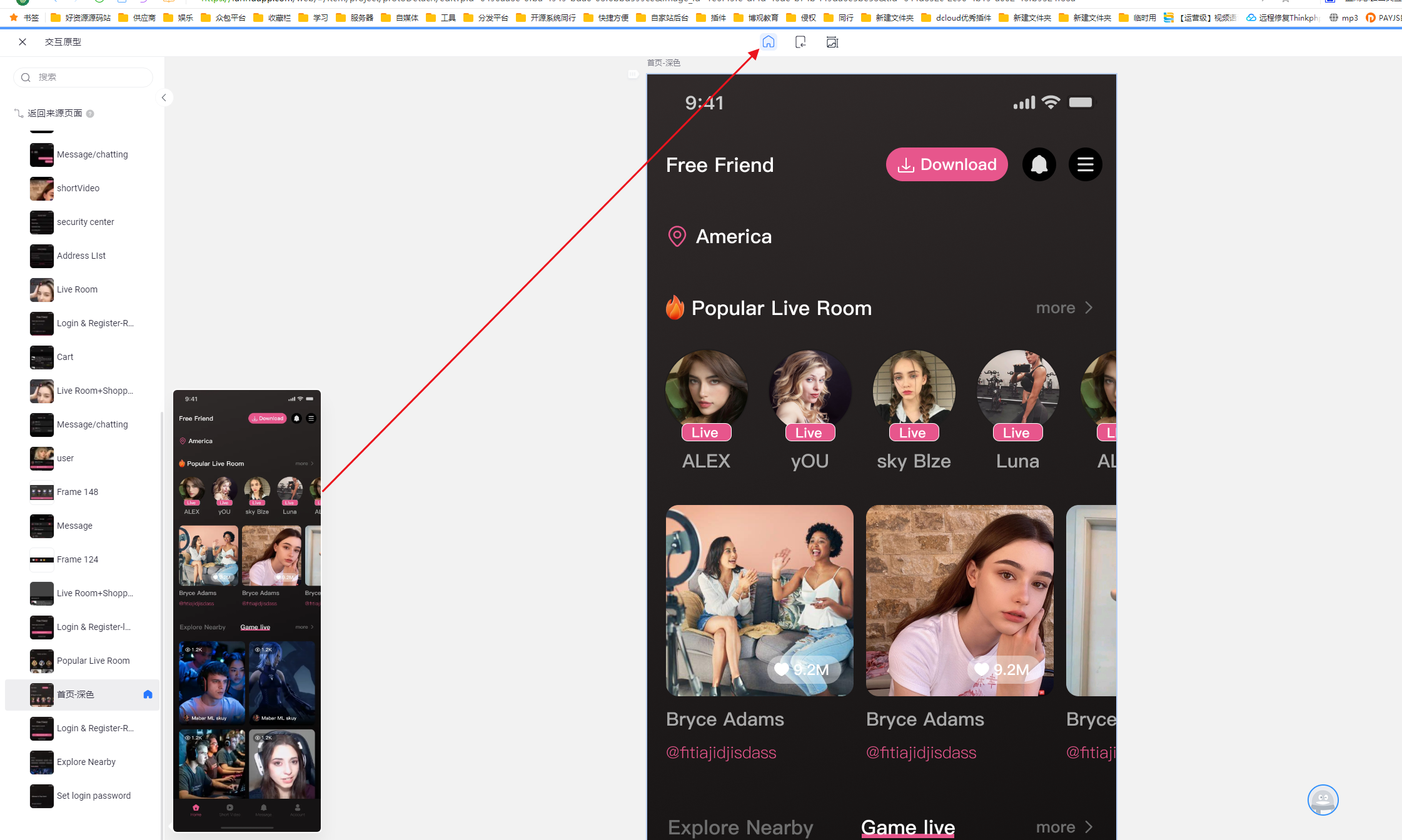
第一步,我们需要标注首页,也就是APP进去的第一个页面。
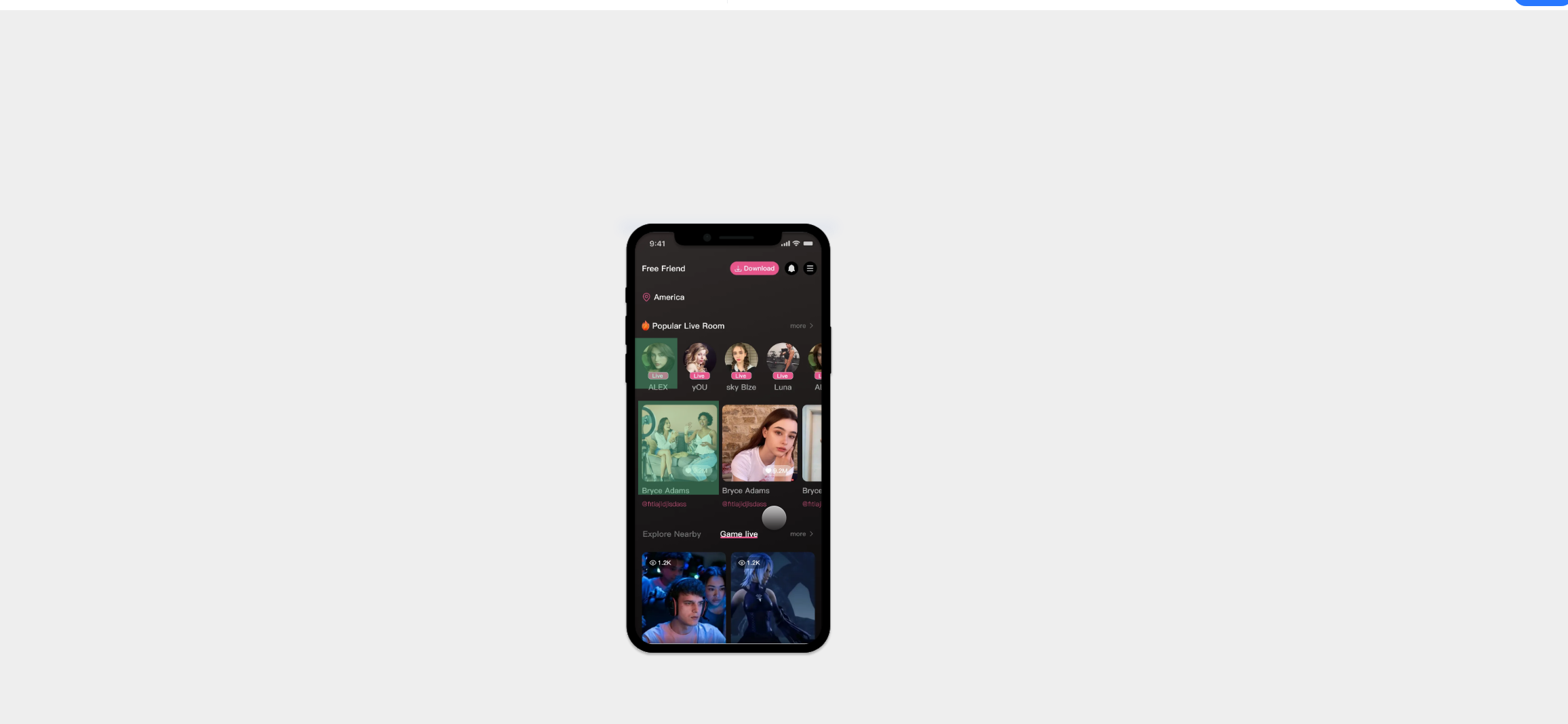
我们这个是个社交app,那么我们找到对应的首页,

点击顶部小房子按钮确认本页面为首页,有了首页我们开始做标注。
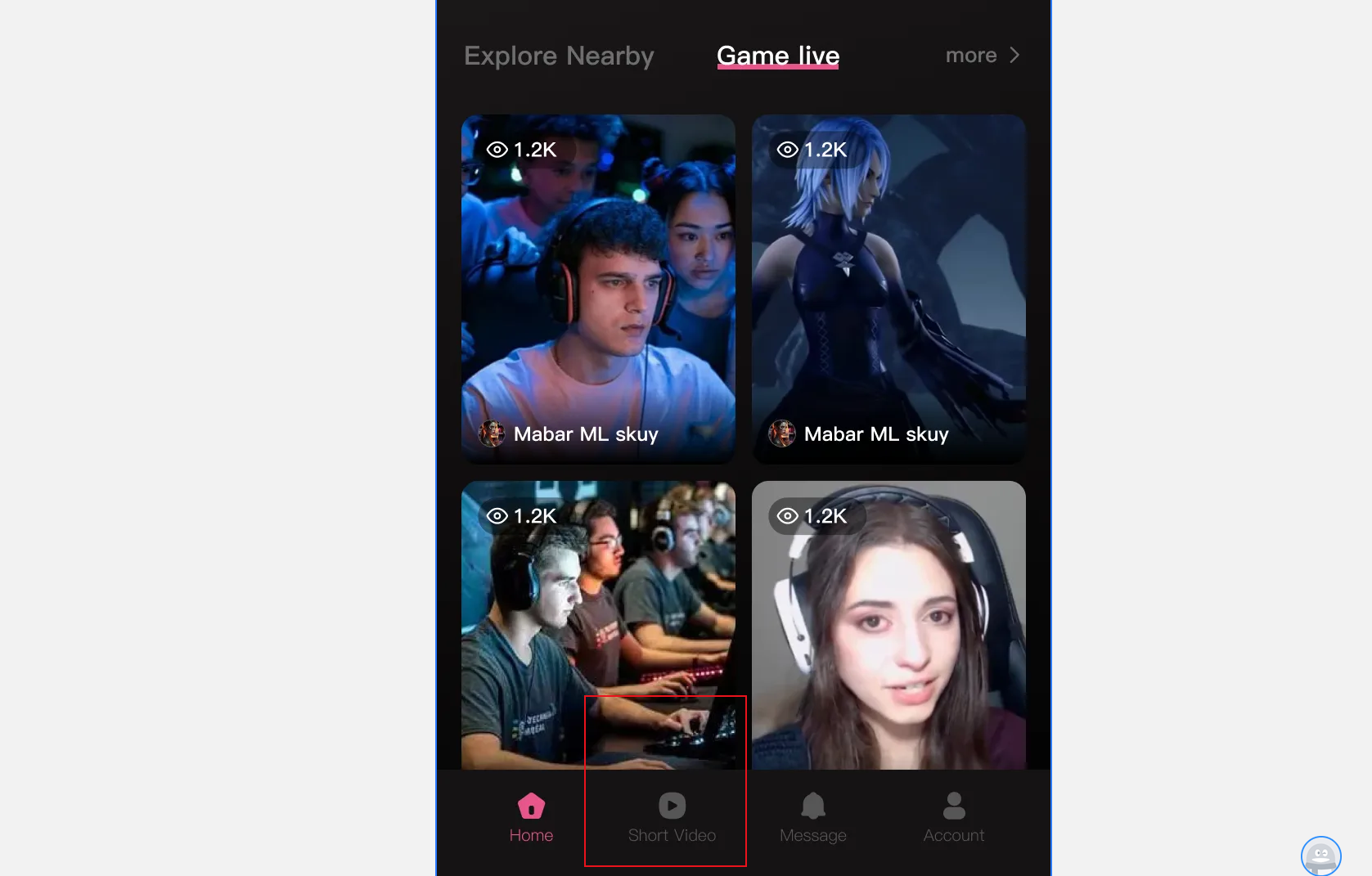
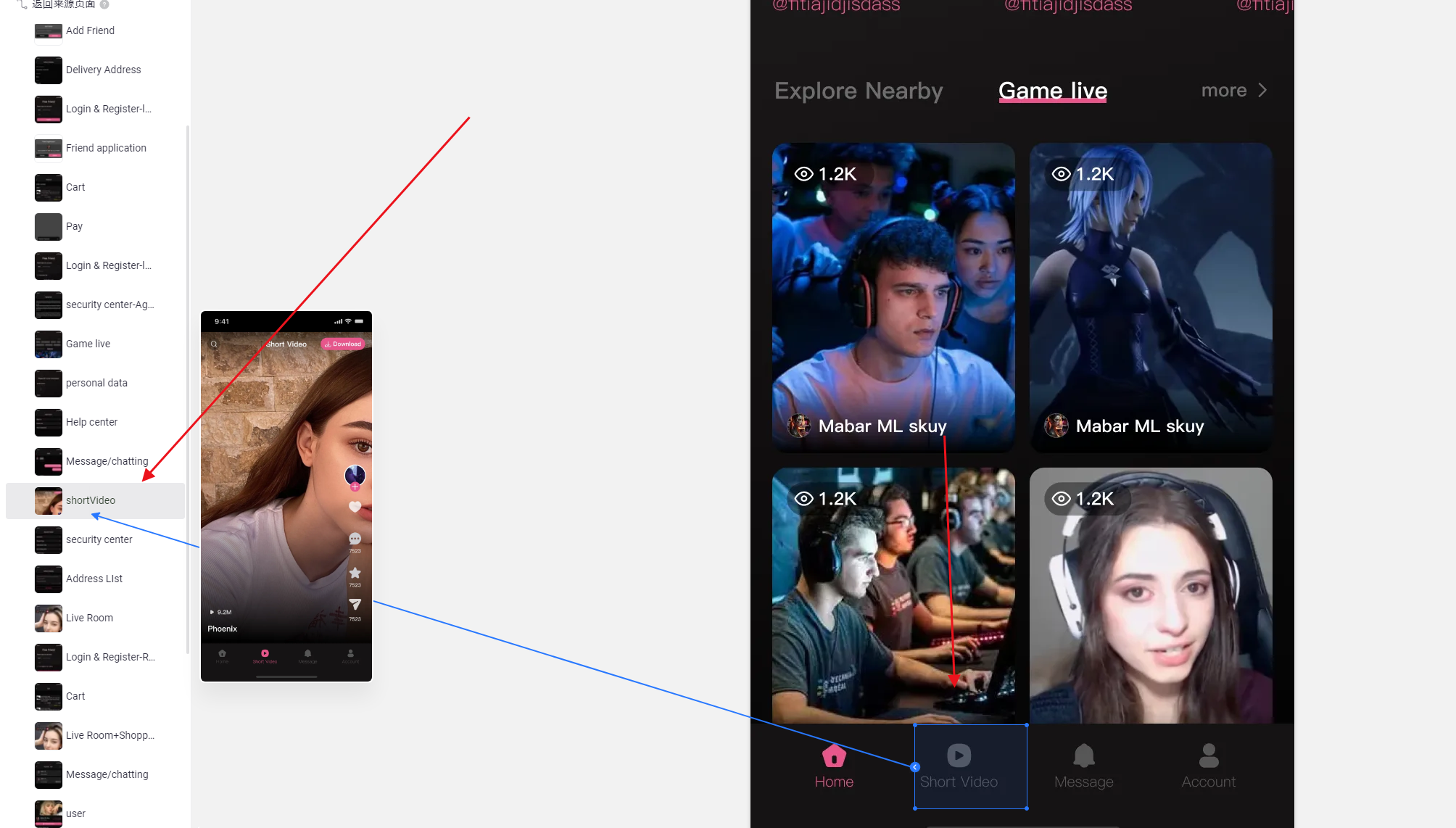
第二步,进行详细的交互标注 从首页上的所有内容一步步散发出来,首先我们看到底部菜单中间的按钮是 short video,

那么我们用鼠标框柱这个图标部分,框柱完后再指向左侧对应的这个页面,

这就表示点击这个框柱的部分,这个按钮应该跳转到指定的这个页面,因此,如此反复,举一反三即可。
第三步,预览效果
点击右上角预览我们就可以看到效果,当然了我只是给大家做个演示,因此没有画完。

开启演示后,随便点击任何地方就会提示点击按钮在哪里,点击后会跳转到对应页面,因此就非常方便。
第四步,设计图加入连线
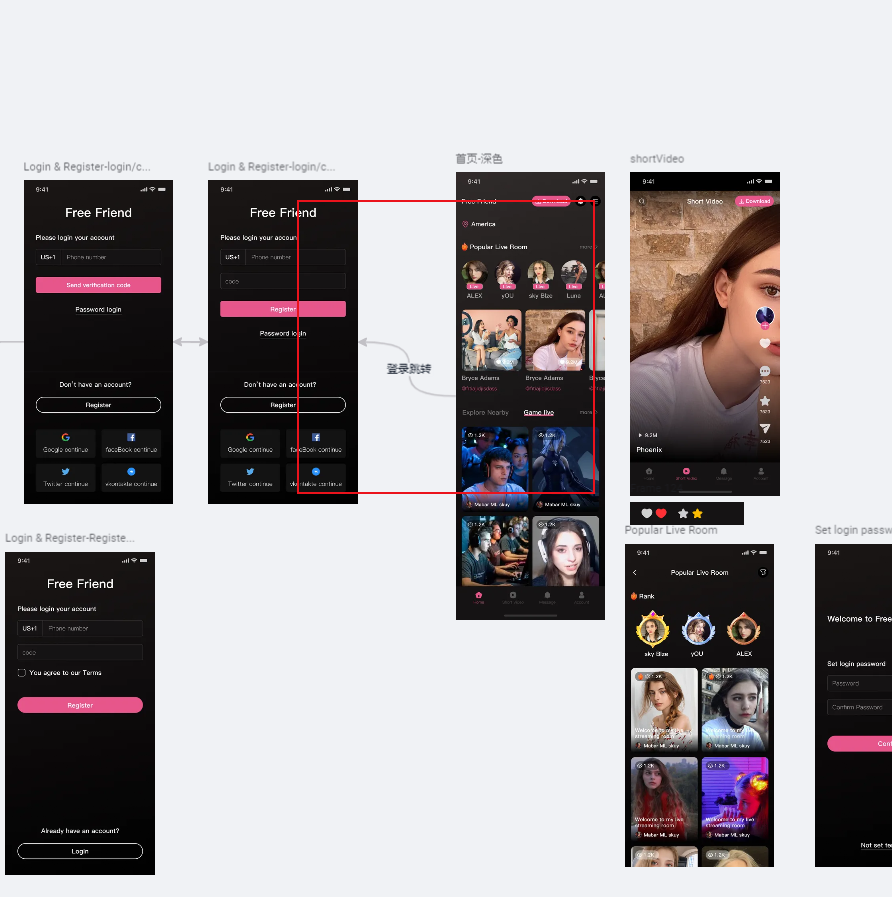
在设计图整体预览部分我们加入连线


这样 就为我们前端后端开发兄弟节约了不少事情,预览下大致效果。

若有收获,就点个赞吧