摘要
1、本文全面介绍了如何在 Docker 环境中安装和配置 Nginx 容器。
2、文中详细解释了如何设置 HTTPS 安全连接及配置 Nginx 以实现前后端分离的代理服务。
2、同时,探讨了通过 IP 和域名两种方式访问 Nginx 服务的具体配置方法
3、此外,文章还涵盖了 Docker 的基本操作,包括镜像创建、数据卷管理及容器的常规使用。
一、安装Nginx
1、镜像
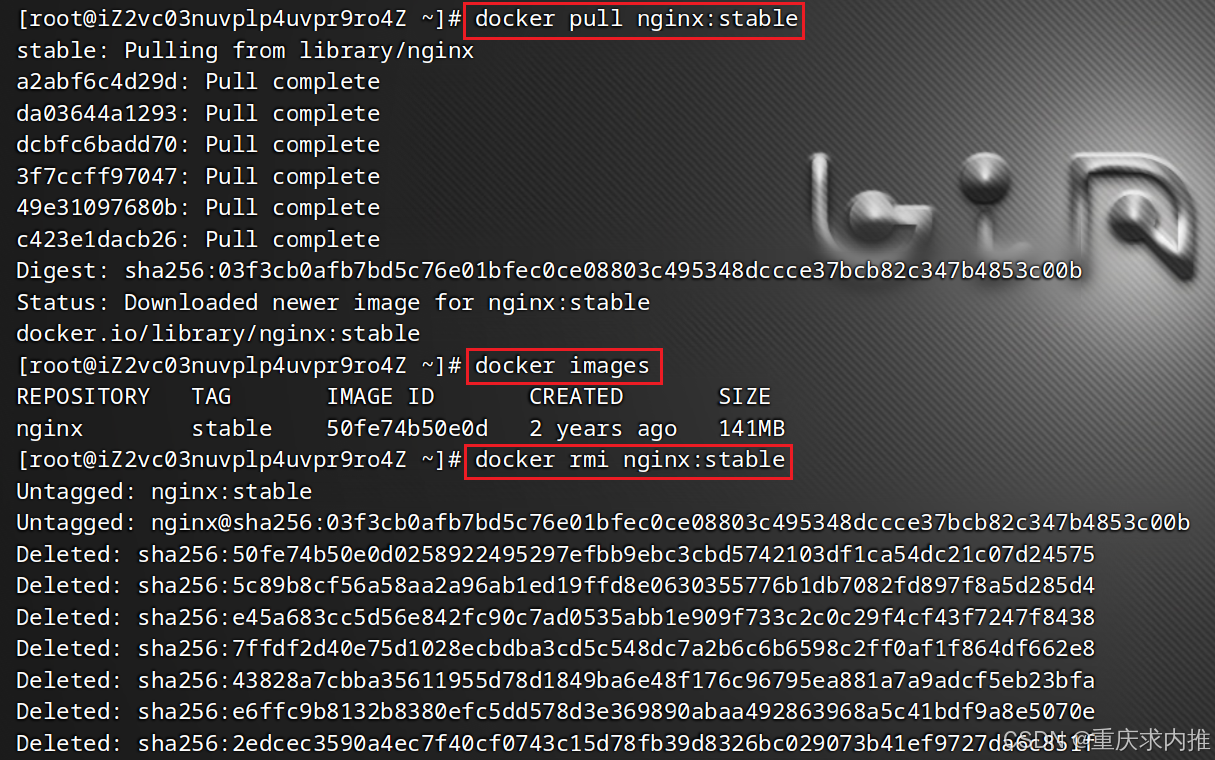
1.2、拉取镜像
docker pull nginx:stable
# stable: 镜像标签,stable 指最新稳定版本。
# latest: 指最新版本。(如果不写,则默认拉取 latest 版本)
# 示例默认版本:docker pull nginx1.3、查看镜像
docker images1.4、删除镜像
docker rmi nginx:stable
2、volume 数据卷
2.2、创建 volume
docker volume create nginxConfig
docker volume create nginxHtml
docker volume create nginxLog2.3、查看 volume
# ls:列出所有的 volume
docker volume ls
# inspect:显示一个或多个 volume 的信息
docker volume inspect nginxConfig
# 执行 inspect 后的参数说明
[
{
"CreatedAt": "2024-10-02T21:41:48+08:00",
"Driver": "local",
"Labels": null,
"Mountpoint": "/var/lib/docker/volumes/nginxConfig/_data",
"Name": "nginxConfig",
"Options": null,
"Scope": "local"
}
]
# Driver: 表示使用的驱动程序,这里是"local",表示使用本地驱动程序。
# Labels: 标签,用于对卷进行分类或标记。
# Mountpoint: 挂载点,表示卷在主机上的挂载路径。
# Name: 卷的名称。
# Options: 选项,用于配置卷的一些参数。
# Scope: 作用域,表示卷的作用范围,这里是"local",表示只在本地可见2.4、删除 volume
# prune:删除未使用的 volume
docker volume prune
# rm:删除一个或多个指定的 volume
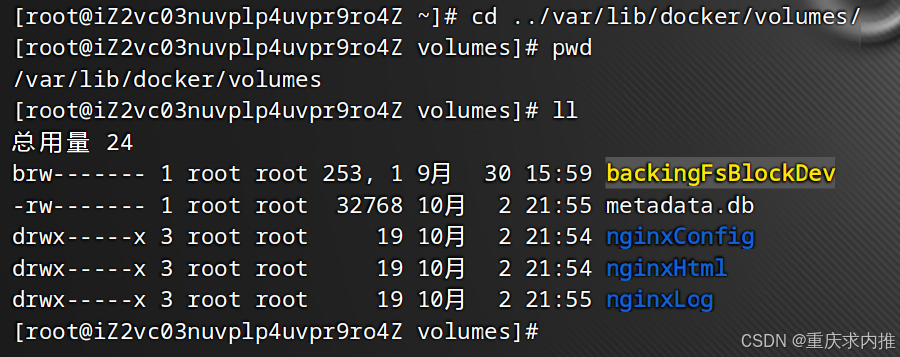
docker volume rm nginxConfig2.5、创建后的目录结构如下

3、容器
3.2、创建容器
docker run --name nginxOne
-p 80:80
-v nginxHtml:/usr/share/nginx/html
-v nginxConfig:/etc/nginx
-v nginxLog:/var/log/nginx
-d nginx:stable
# --name nginxOne:为容器指定一个名称为 nginxOne。
# -p 80:80:将主机的 80 端口映射到容器的 80 端口,这样可以通过主机的80端口访问 Nginx 服务(左侧为宿主机端口)。
# -v 数据卷挂载,将上一步创建好的 volume 挂载到 Nginx 容器中。
# -v nginxHtml:/usr/share/nginx/html:将 nginxHtml 卷挂载到容器的 /usr/share/nginx/html 目录,用于存储 Nginx 的静态网页文件。
# -v nginxConfig:/etc/nginx:将 nginxConfig 卷挂载到容器的 /etc/nginx 目录,用于存储 Nginx 的配置文件。
# -v nginxLog:/var/log/nginx:将 nginxLog 卷挂载到容器的 /var/log/nginx 目录,用于存储 Nginx 的日志文件。
# -d:表示以后台模式运行容器。
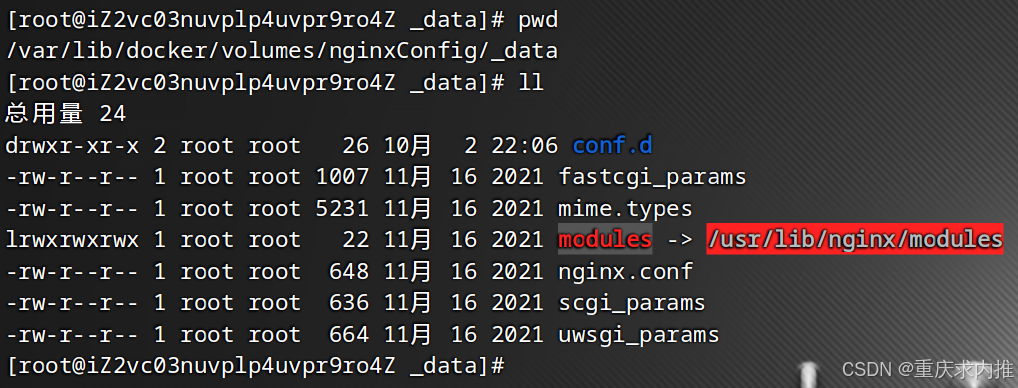
# nginx:stable:指定要运行的镜像名称为 nginx 版本为 stable(第一步拉取的镜像)。3.2.2、容器创建成功后,nginxConfig 数据卷中的文件理应大致如下:

3.3、查看容器
# 查看所有状态的容器
docker ps -a
# 查看正在运行的容器
docker ps
# 指定查看正在运行的容器
docker ps | grep nginxOne
# 指定查看正在运行的容器
docker ps --filter name=nginxOne
# 如果正在运行的容器中没有 nginxOne,那么你的容器多半创建失败了。
# 需要执行删除容器,再重新创建。
# 执行 logs 查看报错信息。
docker logs nginxOne 3.3、删除容器
# 停止容器(运行中的容器需先停止再删除)
docker stop nginxOne
# 删除容器
docker rm nginxOne
# 删除容器(运行中的容器也会被删除)
docker rm -f nginxOne4、防火墙
4.2、开放指定端口
# nginx 默认 80 端口
firewall-cmd --zone=public --add-port=80/tcp --permanent4.3、刷新防火墙
firewall-cmd --reload4.4、查看已开放端口
firewall-cmd --zone=public --list-portsps:如果使用的是云服务器,记得去放行防火墙安全组;虚拟机玩家无视这条。
5、测试
5.2、浏览器输入服务器 IP 地址,看见 nginx 欢迎页面,即完成安装。

5.3、如有疑问请留言、私信或添加最下方联系方式。
6、默认配置文件详解
# 查看配置文件
cat /var/lib/docker/volumes/nginxConfig/_data/conf.d/default.conf
# listen 80:监听 80 端口。
# listen [::]:80:同时支持 IPv4 和 IPv6 。
# server_name localhost:监听你的 ip。
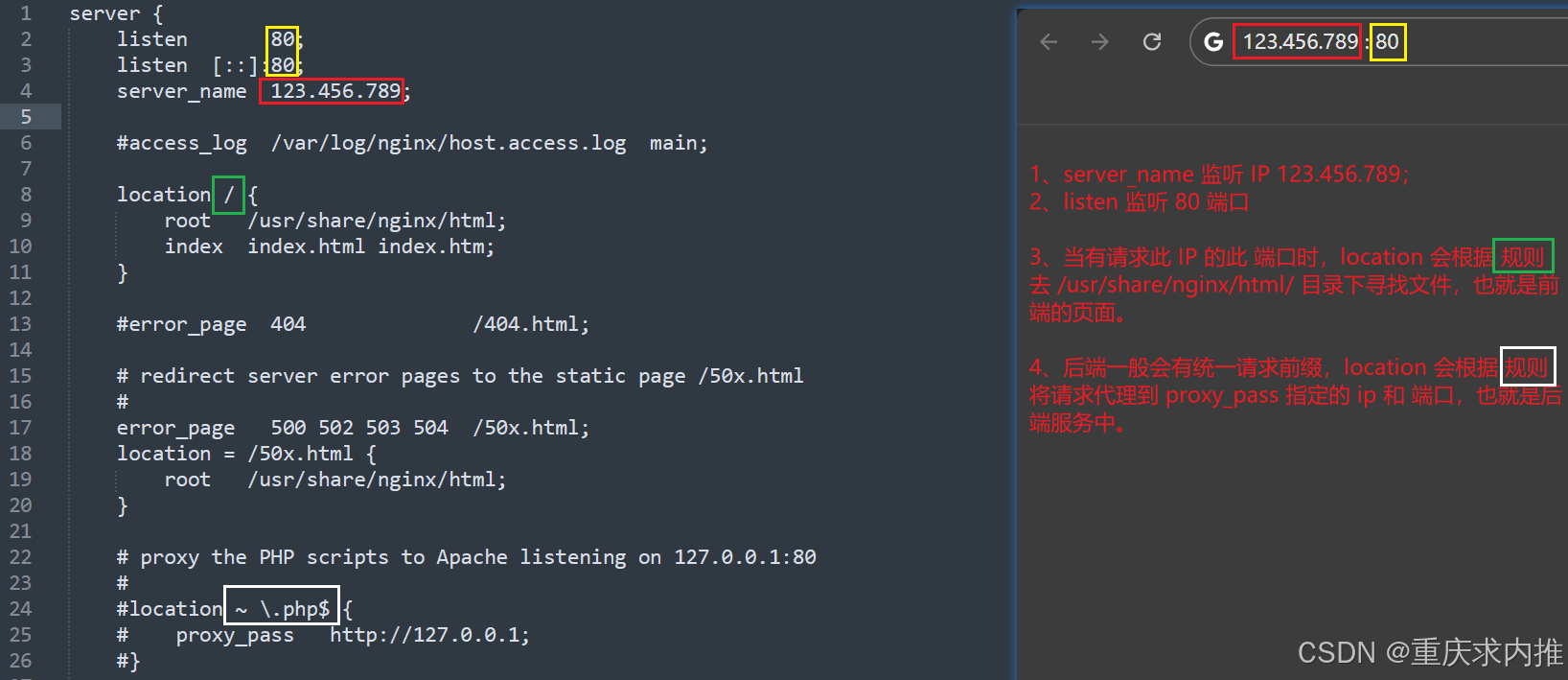
server {
listen 80;
listen [::]:80;
server_name localhost;
#-------------------------分割线---------------------------------------
# access_log:访问日志,记录所有访问这个服务器的请求。日志文件位置是 /var/log/nginx/host.access.log,使用的日志格式是main(通常在全局nginx.conf中定义)。
#access_log /var/log/nginx/host.access.log main;
#-------------------------分割线---------------------------------------
# location /:表示处理根路径及其所有子路径的请求。
# root /usr/share/nginx/html:当请求时,Nginx从/usr/share/nginx/html目录寻找文件。
# index index.html index.htm:当请求时,Nginx从/usr/share/nginx/html目录下寻找到文件后,返回 index.html 或 index.htm 页面到浏览器。
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
#-------------------------分割线---------------------------------------
# 根据响应码,返回指定的 html 文件到浏览器。
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
#-------------------------分割线---------------------------------------
# location ~ .php$:以 .php 结尾的请求,代理到 proxy_pass 地址。
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ .php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ .php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /.ht {
# deny all;
#}
}
二、配置 Nginx(域名 HTTPS)
ps:必要环境:
1、云服务器。
2、域名,并解析到此服务器。
3、域名的 SSL 证书。
1、创建新容器
# 停止容器(否则端口占用)
docker stop nginxOne
# 或者删除容器
docker rm -f nginxOne
# 创建容器(注意:若要支持 Https 访问,需要再映射 443 端口。
docker run --name nginxTwo
-p 443:443
-p 80:80
-v nginxHtml:/usr/share/nginx/html
-v nginxConfig:/etc/nginx
-v nginxLog:/var/log/nginx
-d nginx:stable
# 查看是否成功运行、浏览器再测试是否能访问
docker ps | grep nginxTwo2、SSL 文件
# 新建目录、再将 pem、key 放入此目录
mkdir -p /var/lib/docker/volumes/nginxConfig/_data/ssl3、配置修改
3.2、Nginx 一共分为 "主配置文件" 和 "站点配置目录"。
-
主配置文件(全局配置):
位置:/etc/nginx/nginx.conf- 通常不建议频繁修改 nginx.conf
- 更改情况:调整工作进程数、修改全局的日志设置、启用或禁用某些全局模块等。
-
站点配置文件:
位置:/etc/nginx/conf.d/default.conf- 更改情况:修改服务器监听的端口号、修改站点的根目录、添加反向代理配置等。
-
修改 default.conf 配置文件
-
首先,我们通过官方文档知道了 nginx 容器的配置文件目录地址。
-
随后,我们创建容器时,已经成功将数据卷 "nginxConfig" 挂载到了 "etc/nginx"
-
再后,通过 docker volumeinspcet nginxConfig 命令,我们知道 "nginxConfig" 数据卷在本地的 "/var/lib/docker/volumes/nginxConfig/_data" 目录下。
-
最后,我们修改 "/var/lib/docker/volumes/nginxConfig/_data/conf.d/default.conf " 即可。
-
修改:
*# 如果没有 vim,就用 vi; vi 用不了的话,就在电脑创建 default.conf 文件,配置好后上传服务器替换原文件;如果都不行的话,来跟我学炒饭吧。 vim /var/lib/docker/volumes/nginxConfig/_data/conf.d/default.conf
-
-
更改后的内容
# 基本的配置,线上正式环境还需要增加其他配置 server { # 监听 443 端口和开启声明 SSL listen 443 ssl; listen [::]:443 ssl; # 你的域名 server_name test.com; # 注意:容器与宿主机是完全隔离的, # 我们指向的路径要填写容器中的路径,而不是宿主机配置文件的路径。 # 你别问 "为什么证书文件在宿主机中,配置路径却写容器的路径,还能读取到宿主机中的文件" # 因为爱啊(数据卷挂载)。 # SSL证书配置 ssl_certificate /etc/nginx/ssl/sun.pem; ssl_certificate_key /etc/nginx/ssl/sun.key; # 不解释写法(上面有) location / { root /usr/share/nginx/html; index index.html index.htm; } } server { listen 80; listen [::]:80; # 你的域名 server_name test.com; # HTTP请求重定向到HTTPS(要是有人非要输入 http 访问,强制重定向到 https) return 301 https://$server_name$request_uri; } # 后端服务配置: # 如果请求的 url 前缀为 api, # 那么该请求将被转发到本地的 5210 端口,也就是后端服务。(需要保证后端服务部署在该服务器,并且端口相同) # location ^~/api/ { # proxy_pass http://127.0.0.1:5210; # } -
语法校验
# 检测 nginx 配置是否正确 docker exec nginxTwo nginx -t -
重载配置
docker exec nginxTwo nginx -s reload -
防火墙(记得放开云服务器的安全组)
# 开放 443 端口 firewall-cmd --zone=public --add-port=443/tcp --permanent # 重新加载 firewall-cmd --reload
4、测试