3.1 为什么需要表单
使用表单的目的是为了收集用户信息。
在我们的网页中,需要用户进行交互,收集用户资料,此时就需要表单。
3.2 表单的组成
在HTML中,一个完整的表单通常由表单域、表单控件(也称为表单元素)和提示信息3个部分构成。
3.3表单域
表单域是一个包含表单元素的区域。
在HTML标签中,<form>标签用于定义表单域,以实现用户信息的手机和传递。
<form>会把它范围内的表单元素信息提交给服务器。
<form action="url地址" method="提交方式" name="表单域名称">
各种表单元素控件
</form>
常用属性:
|--------|----------|-----------------------------|
| 属性 | 属性值 | 作用 |
| action | url地址 | 用于指定接收并处理表单数据的服务器程序的url地址。 |
| method | get/post | 用于设置表单数据的提交方式,其取值为get或post。 |
| name | 名称 | 用于指定表单的名称,以区分同一个页面中的多个表单域。 |
3.4表单控件(表单元素)
在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件。
接下来我们讲解:
1.input输入表单元素
2.select下拉表单元素
3.textarea文本域元素
3.4.1<input>表单元素
在英文单词中,input是输入的意思,而在表单元素中<input>标签用于收集用户信息。
在<input>标签中,包含一个type属性,根据不同的type属性值,输入字段拥有很多形式(可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等)。
<input type="属性值" />
<input />标签为单标签
type属性设置不同的属性值用来指定不同的控件类型。
type属性的属性值及其描述如下:
|----------|-----------------------------------|
| 属性值 | 描述 |
| button | 定义可点击按钮(多数情况下,用于通过javaScript启动脚本) |
| checkbox | 定义复选框 |
| file | 定义输入字段和"浏览"按钮,供文件上传。 |
| hidden | 定义隐藏的输入字段 |
| image | 定义图像形式的提交按钮 |
| password | 定义密码字段,该字段中的字符被掩码 |
| radio | 定义单选按钮 |
| reset | 定义重置按钮。重置按钮会清除表单中的所有数据。 |
| submit | 定义提交按钮。提交按钮会把表单数据发送到服务器。 |
| text | 定义单行的输入字段,用户可在其中输入文本,默认宽度为20个字符。 |
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form>
<!-- text文本框 用户可以在里面输入任何文字 -->
用户名:<input type="text" name="username"> <br>
<!-- password密码框用户看不见输入的密码 -->
密码: <input type="password" name="password"> <br>
<!-- radio单选按钮 可以实现多选 -->
<!-- name是表单元素名字 这里性别单选按钮必须有相同的名字name才可以实现多选1 -->
性别:男 <input type="radio" name="sex"> 女 <input type="radio" name="sex"> 人妖 <input type="radio" name="sex
"> <br>
<!-- checkbox复选框可以实现多选 -->
爱好:吃饭 <input type="checkbox" name="hobby"> 睡觉 <input type="checkbox" name="hobby
"> 打豆豆 <input type="checkbox" name="hobby">
</form>
</body>
</html>除type属性外,<input>标签还有其他很多属性,其常用属性如下:
|-----------|---------|----------------------|
| 属性 | 属性值 | 描述 |
| name | 由用户自定义 | 定义input元素的名称 |
| value | 由用户自定义 | 规定input元素的值 |
| checked | checked | 规定此input元素首次加载时应当被选中 |
| maxlength | 正整数 | 规定输入字段中的字符的最大长度 |
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form>
<!-- text文本框 用户可以在里面输入任何文字 -->
用户名:<input type="text" name="username" value="请输入用户名"> <br>
<!-- password密码框用户看不见输入的密码 -->
密码: <input type="password" name="pwd" maxlength="6"> <br>
<!-- radio单选按钮 可以实现多选 -->
<!-- name是表单元素名字 这里性别单选按钮必须有相同的名字name才可以实现多选1 -->
<!-- 单选按钮和复选框可以设置checked属性,当页面打开的时候就可以默认选择这个按钮 -->
性别:男 <input type="radio" name="sex" value="男"> 女 <input type="radio" name="sex" value="女" checked="checked"> 人妖 <input type="radio" name="sex
" value="人妖"> <br>
<!-- checkbox复选框可以实现多选 -->
爱好:吃饭 <input type="checkbox" name="hobby" value="吃饭"> 睡觉 <input type="checkbox" name="hobby
" value="睡觉"> 打豆豆 <input type="checkbox" name="hobby" value="打豆豆" checked="checked">
</form>
</body>
</html>|------------|-----------------------------------|
| 属性值 | 描述 |
| button | 定义可点击按钮(多数情况下,用于通过javaScript启动脚本) |
| checkedbox | 定义复选框 |
| file | 定义输入字段和"浏览"按钮,供文件上传。 |
| hidden | 定义隐藏的输入字段 |
| image | 定义图像形式的提交按钮 |
| password | 定义密码字段,该字段中的字符被掩码 |
| radio | 定义单选按钮 |
| reset | 定义重置按钮。重置按钮会清除表单中的所有数据 |
| submit | 定义提交按钮,提交按钮会把表单数据发送到服务器。 |
| text | 定义单行的输入字段,用户可在其中输入文本,默认宽度为20个字符。 |
3.4.2 <label>标签
<label>标签为input元素定义标注(标签).
<label>标签用于绑定一个表单元素,当点击<label>标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验。
语法:
<label for="sex">男</label>
<input type="radio" name="sex" id="sex" />
核心:<label>标签的for属性应当与相关元素的id属性相同。
增加选择面积,选中文本时,自动选中单选框,文本框,复选框
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form method="get" >
<!-- text文本框 用户可以在里面输入任何文字 -->
用户名:<input type="text" name="username" value="请输入用户名"> <br>
<!-- password密码框用户看不见输入的密码 -->
密码: <input type="password" name="pwd" maxlength="6"> <br>
<!-- radio单选按钮 可以实现多选 -->
<!-- name是表单元素名字 这里性别单选按钮必须有相同的名字name才可以实现多选1 -->
<!-- 单选按钮和复选框可以设置checked属性,当页面打开的时候就可以默认选择这个按钮 -->
性别: <label for="nan">男</label> <input type="radio" name="sex" value="男" id="nan"> <label for="nv">女</label> <input type="radio" name="sex" value="女" checked="checked" id="nv"> <label for="renyao">人妖</label><input type="radio" name="sex" value="人妖" id="renyao"> <br>
<!-- checkbox复选框可以实现多选 -->
爱好:吃饭 <input type="checkbox" name="hobby" value="吃饭"> 睡觉 <input type="checkbox" name="hobby
" value="睡觉"> 打豆豆 <input type="checkbox" name="hobby" value="打豆豆" checked="checked">
<br>
<input type="submit" value="免费注册">
<input type="reset" value="重新填写">
<input type="button" value="获取验证码">
<input type="file" value="上传文件">
</form>
</body>
</html>3.4.3 <select>表单元素
在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用<select>标签控件定义下来列表。
语法:
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
</select>
1.<select>中至少包含一对<option>
2.在<option>中定义selected="selected"时,当前即为默认选中项
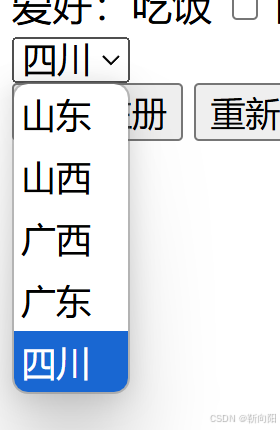
html
<form>
<select>
<option>山东</option>
<option>山西</option>
<option>广西</option>
<option>广东</option>
<option selected="selected">四川</option>
</select>
</form>
3.4.4<textarea>表单元素
语法:
<textarea rows="几行" cols="每行几个字">
文本内容
</textarea>
1.通过<textarea>标签可以轻松地创建多行文本输入框。
2.cols="每行中的字符数" rows="显示的行数"
我们实际开发不会使用,都是用css来改变大小的。
html
<textarea cols="100" rows="50">
请你记住我是谁!
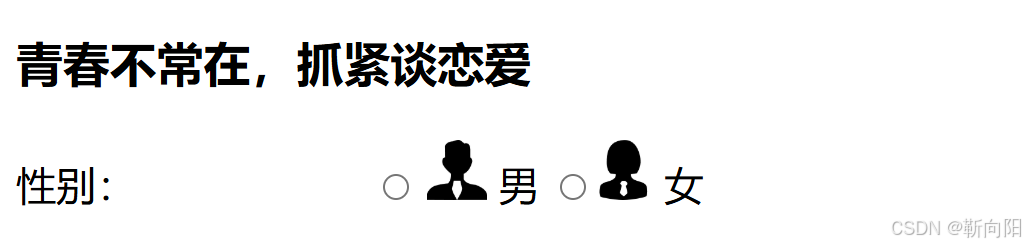
</textarea>综合案例-注册页面
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>世纪佳缘</title>
</head>
<body>
<h3>青春不常在,抓紧谈恋爱</h3>
<form>
性别: <tr>
<input type="radio" name="sex" id="nan"> <label for="nan"> <img src="image/男.png" width="30"> 男</label>
</tr>
<tr>
<input type="radio" name="sex" id="nv"><label for="nv"><img src="image/女.png" width="30"> 女</label>
</tr>
</form>
</body>
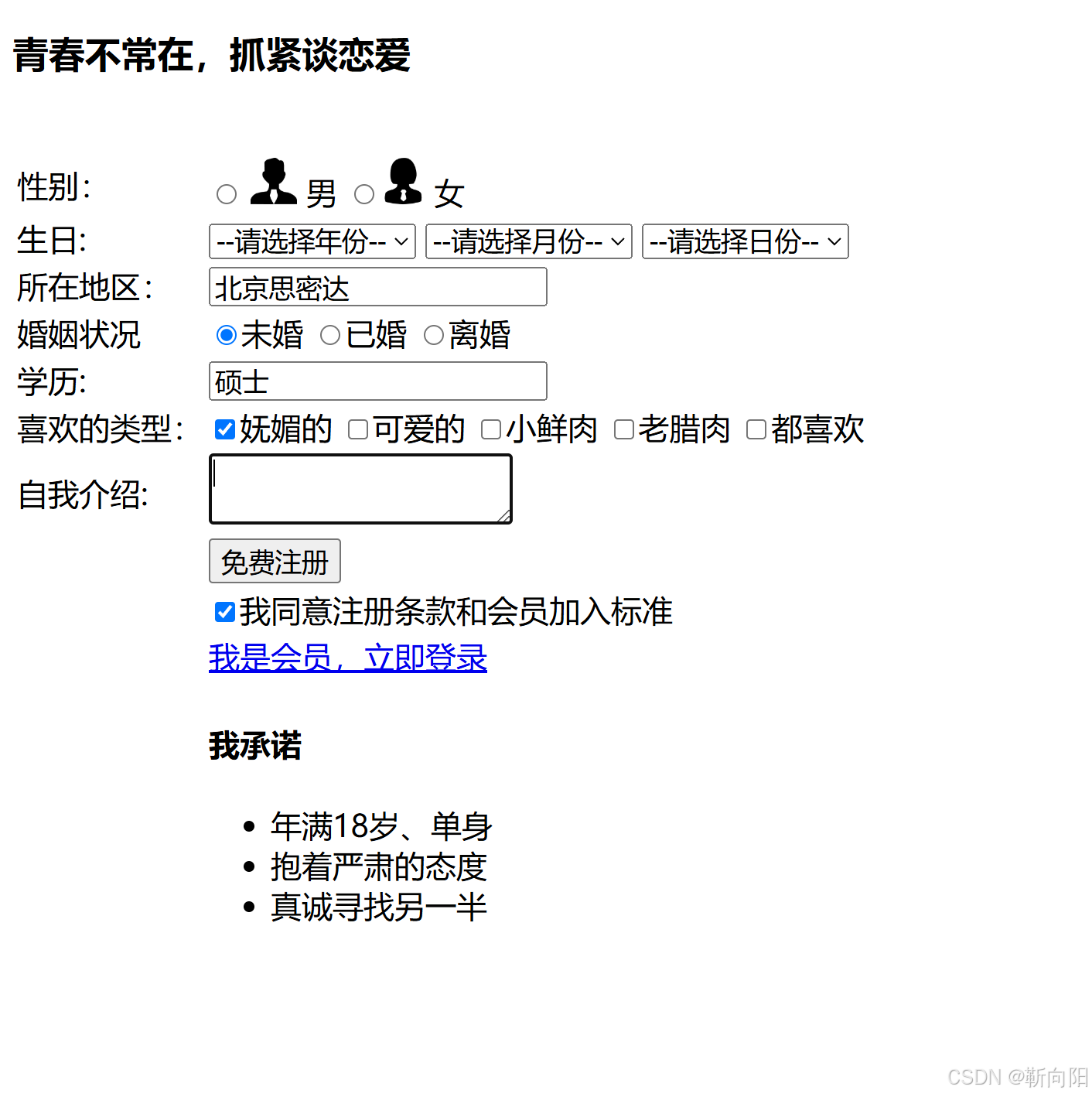
</html>实现效果:

html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>世纪佳缘</title>
</head>
<body>
<h3>青春不常在,抓紧谈恋爱</h3>
<table>
<!-- 第一行 -->
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" id="nan"> <label for="nan"> <img src="image/男.png" width="30"> 男</label>
<input type="radio" name="sex" id="nv"><label for="nv"><img src="image/女.png" width="30"> 女</label>
</td>
</tr>
<!-- 第二行 -->
<br>
<tr>
<td>生日:</td>
<td>
<select>
<option>--请选择年份--</option>
<option>2000</option>
<option>2001</option>
<option>2002</option>
</select>
<select>
<option>--请选择月份--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>
<select>
<option>--请选择日份--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
<option>13</option>
<option>14</option>
<option>15</option>
<option>16</option>
<option>17</option>
<option>18</option>
<option>19</option>
<option>20</option>
<option>21</option>
<option>22</option>
<option>23</option>
<option>24</option>
<option>25</option>
<option>26</option>
<option>27</option>
<option>28</option>
<option>29</option>
<option>30</option>
<option>31</option>
</select>
</td>
</tr>
<tr>
<td>所在地区:</td>
<td>
<input type="text" value="北京思密达">
</td>
</tr>
<tr>
<td>婚姻状况</td>
<td>
<input type="radio" checked="checked">未婚
<input type="radio">已婚
<input type="radio">离婚
</td>
</tr>
<tr>
<td>
学历:
</td>
<td>
<input type="text" value="硕士">
</td>
</tr>
<tr>
<td>喜欢的类型:</td>
<td>
<input type="checkbox" checked="checked">妩媚的
<input type="checkbox">可爱的
<input type="checkbox">小鲜肉
<input type="checkbox">老腊肉
<input type="checkbox">都喜欢
</td>
</tr>
<tr>
<td>自我介绍:</td>
<td>
<textarea>自我介绍</textarea>
</td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="免费注册"></td>
</tr>
<tr>
<td></td>
<td><input type="checkbox" checked="checked">我同意注册条款和会员加入标准</td>
</tr>
<tr>
<td></td>
<td><a href="#">我是会员,立即登录</a></td>
</tr>
<tr>
<td></td>
<td>
<h4>我承诺</h4>
<ul>
<li>年满18岁、单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
</td>
</tr>
</table>
</body>
</html>预览界面: