祝愿大美兰陵越来越好!
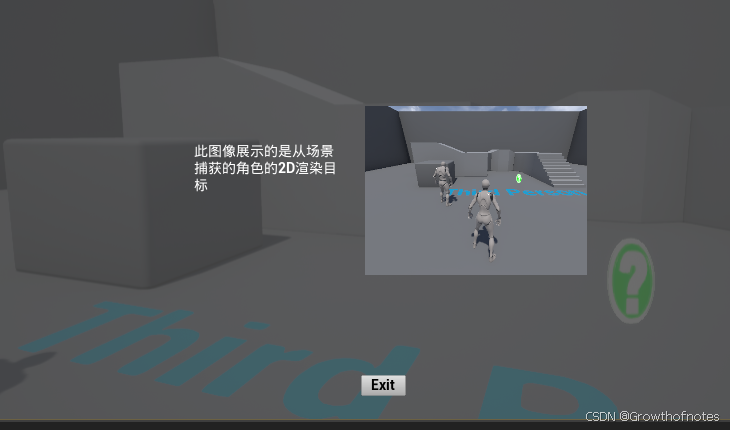
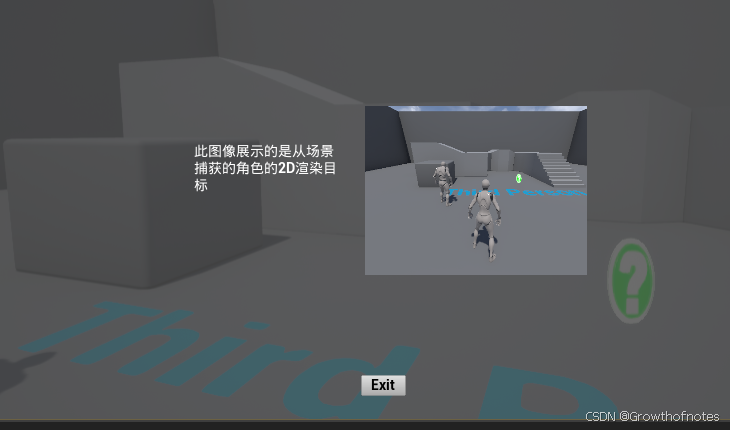
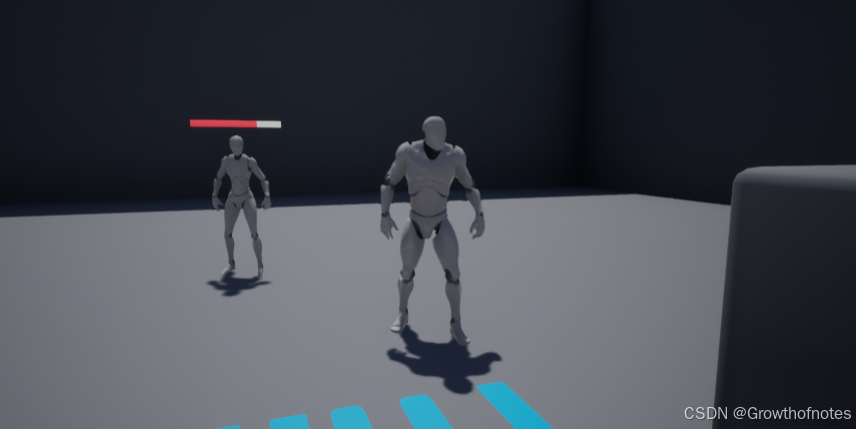
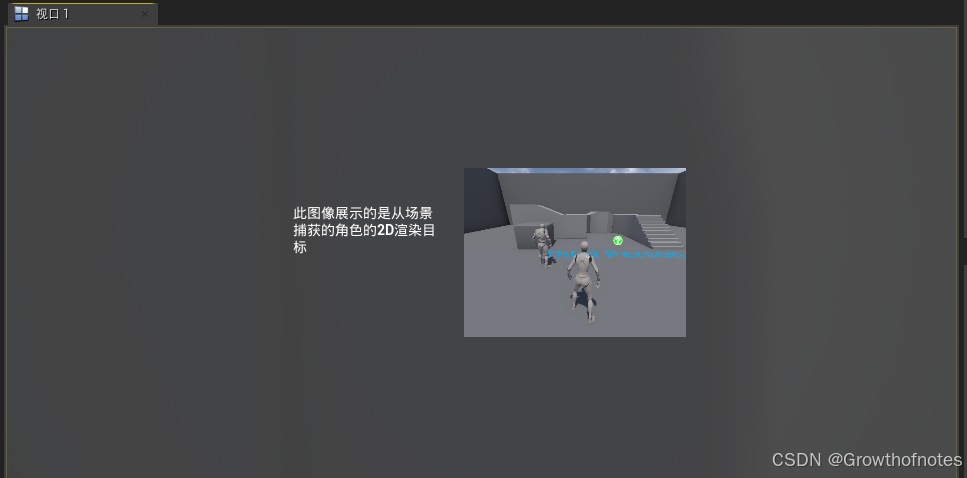
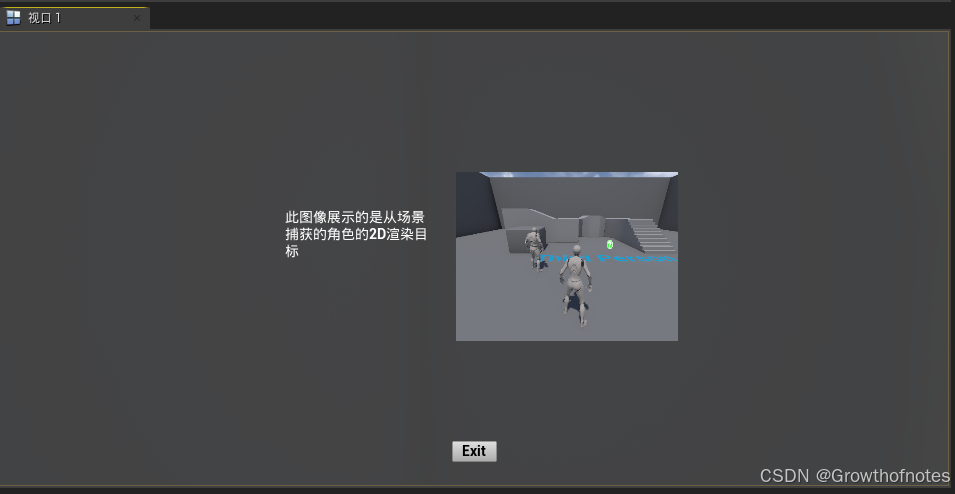
一、效果如图:

二、用户控件UMG_Image的制作:
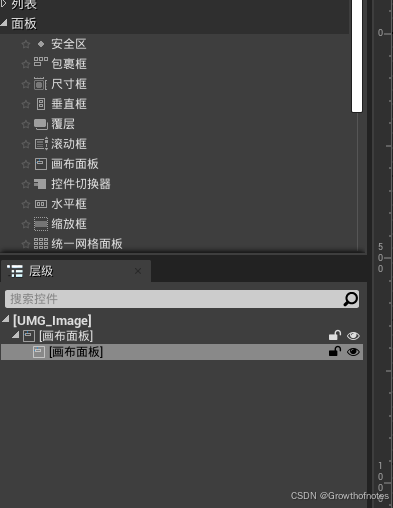
1、新建用户控件,更名为UMG_Image。
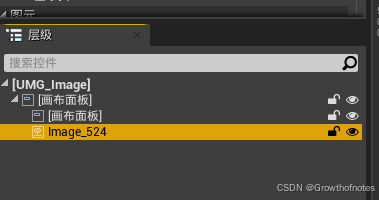
2、添加个画布面板,

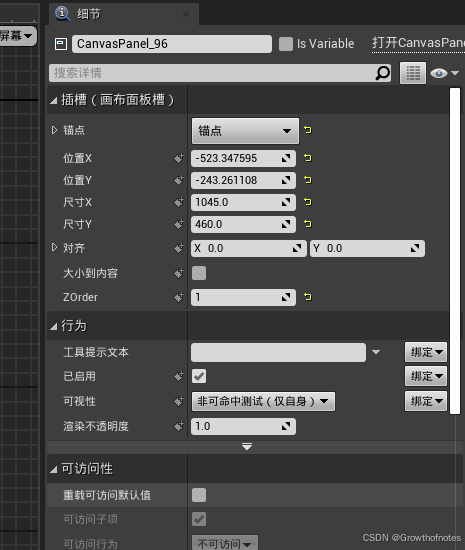
调节锚点和参数使样式如下:

设置ZOrder为1,是因为数字越大图层越在上面。

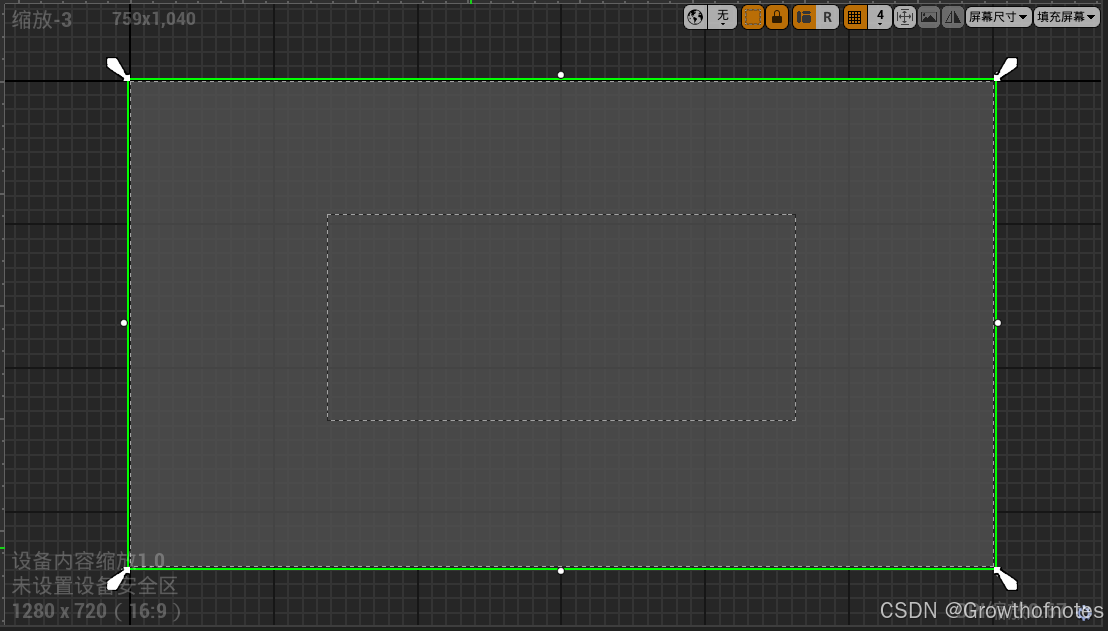
3、添加个图像作为背景色。

修改锚点及参数:


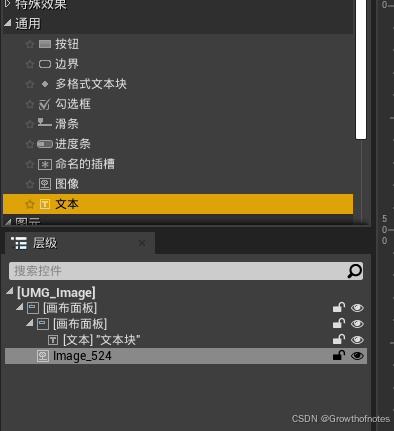
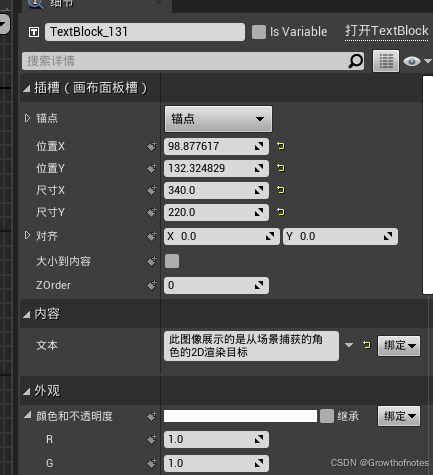
4、在画布面板中添加个文本:

文本的锚点不变,参数设置如下:

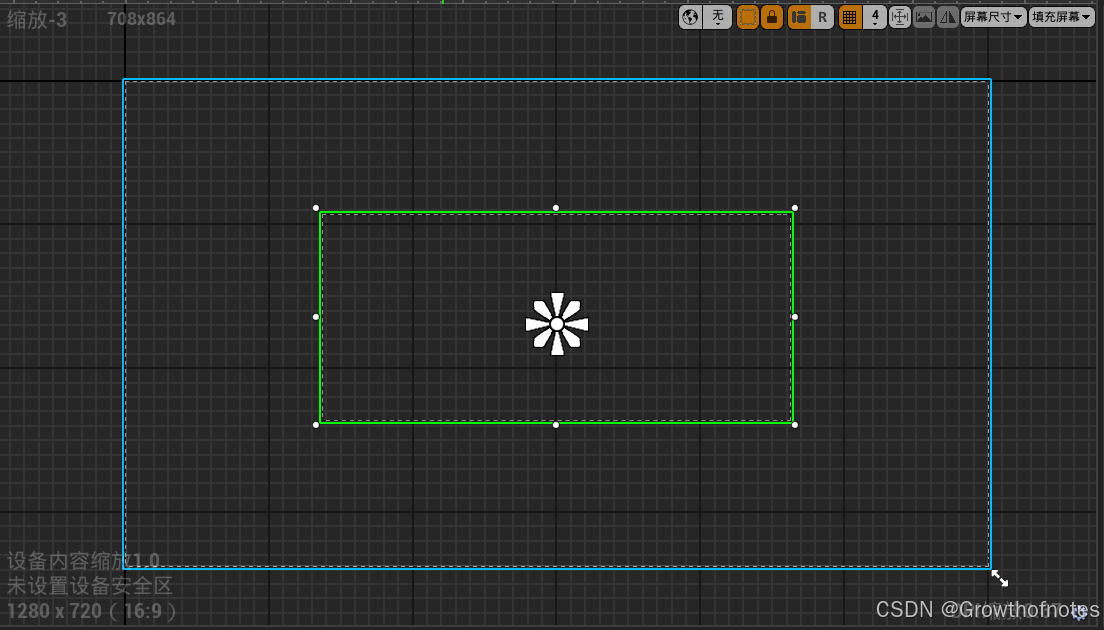
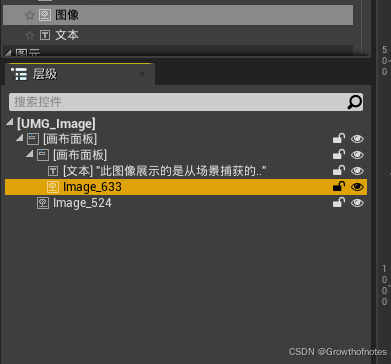
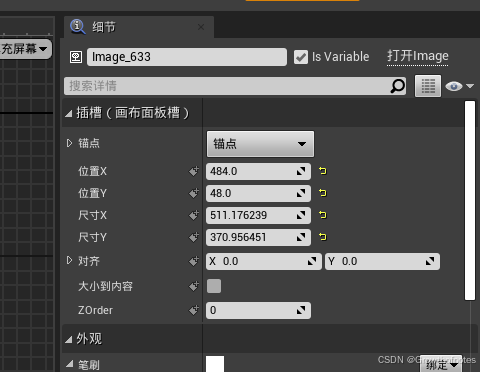
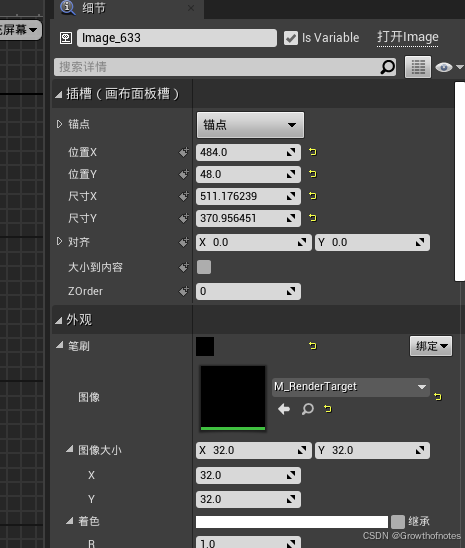
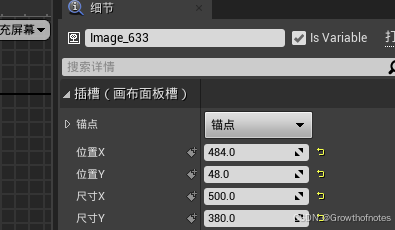
5、拖拽个图像到画布面板中,用于显示捕获的角色所在场景位置。

调整参数如下:

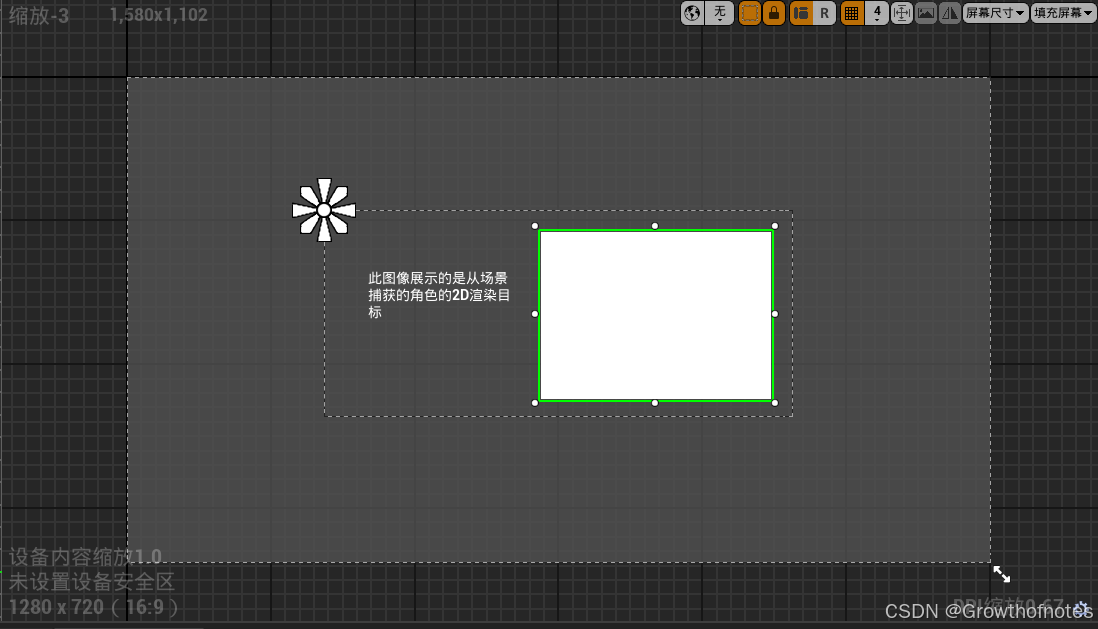
效果如下:

6、新建个渲染目标,用于图像材质。

更名为Render Target2D。

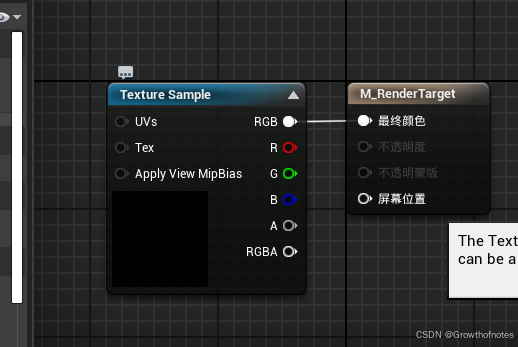
7、新建个用户界面材质M_RenderTarget,用于给图像赋材质。

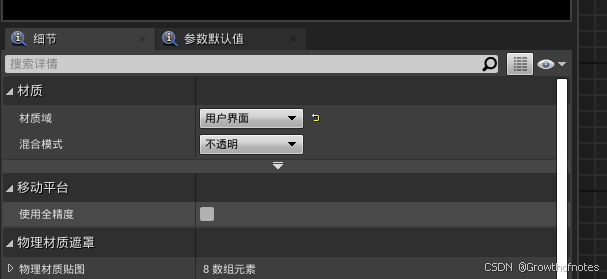
编辑材质,修改材质域为用户界面。

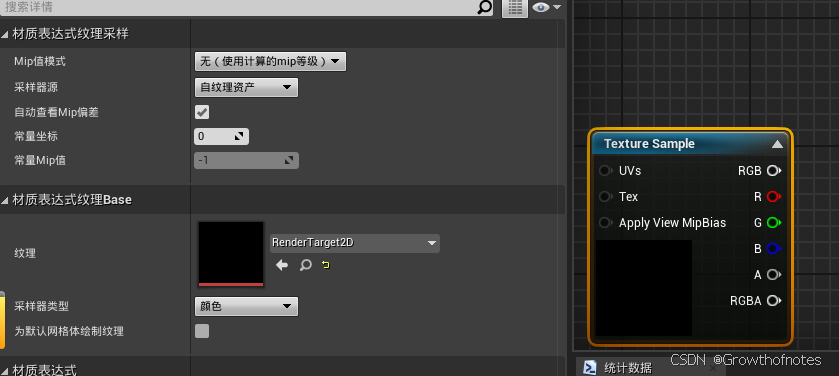
把渲染目标Render Target2D作为贴图采样赋给最终颜色


8、把用户界面材质M_RenderTarget用于用户控件的图像

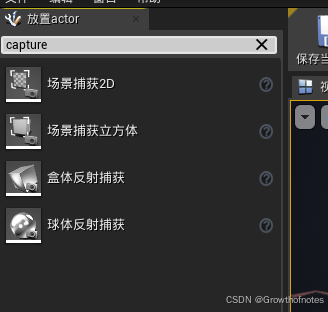
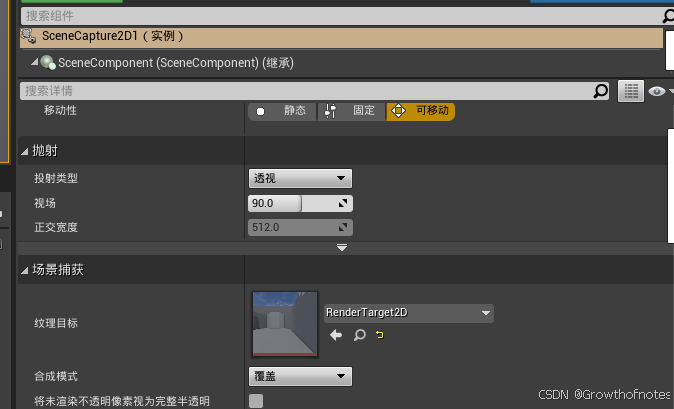
9、现在画面是黑色的,没有内容的,我们需要写入Render Target2D渲染目标。怎么写入呢?这里我们需要场景捕获2D来写入。

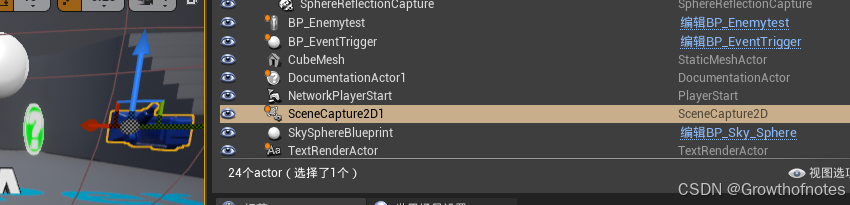
拖入场景中效果如图:

细节面板下场景捕获下的纹理目标,也就是输出可在材质中读取的场景捕获的渲染目标。
 我们选择已经建立好的Render Target2D
我们选择已经建立好的Render Target2D

我们发现图像出来了,现在要做的就是调整好角度。这里画面中有人就可以了。

10、为了不让图像变形,我们把尺寸调整好,


然后看下效果:

三、我们需要一个角色
1、新建个父类为pawn的蓝图类。更名为BP_Image_Character。

2、这个角色只是用于观察场景,并与场景中的物体相碰撞用的,所以不需要骨骼网格体,

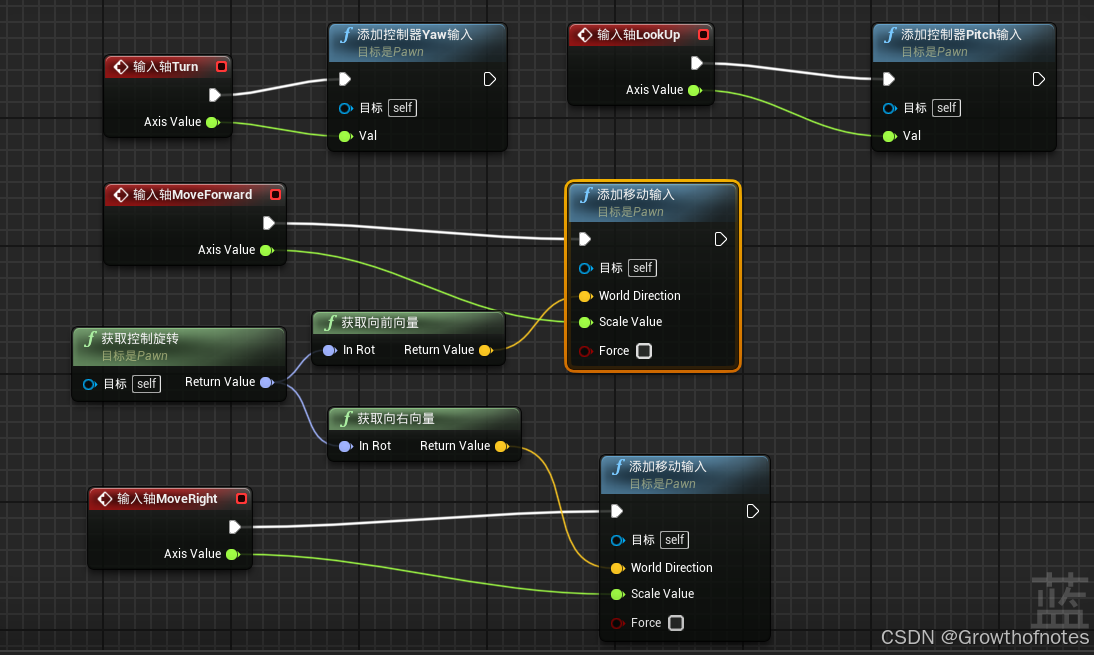
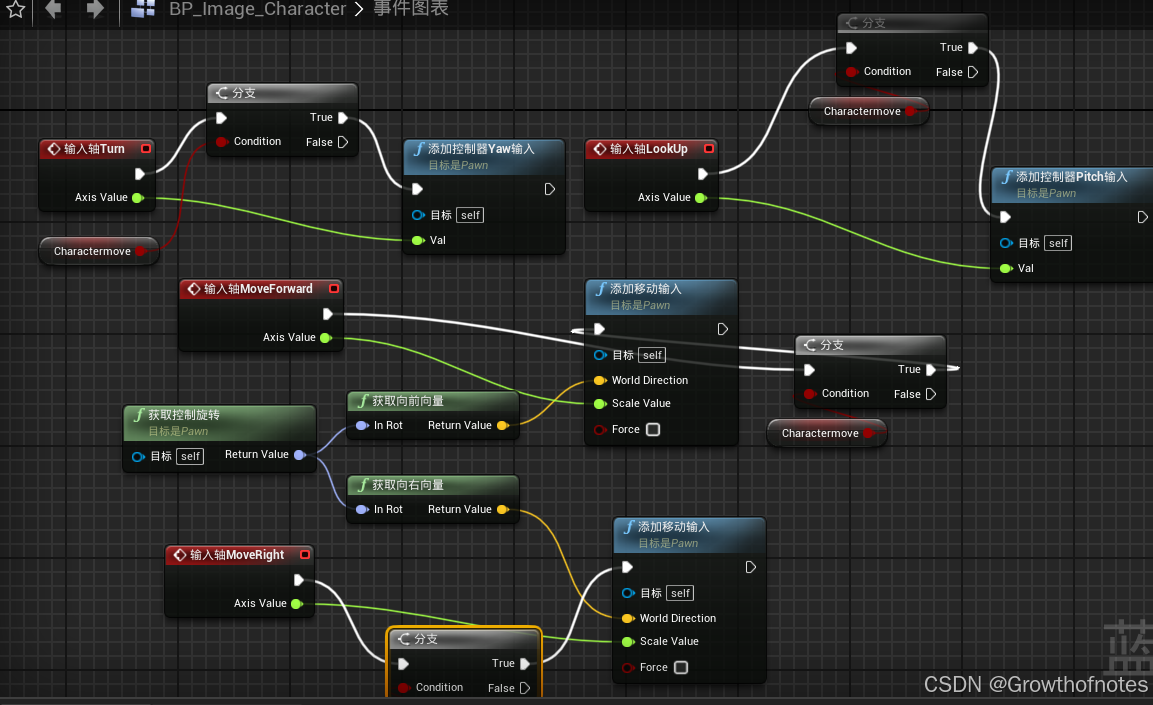
3、但是我们需要响应键盘和鼠标事件,可以把第三人称角色复制过来,这样角色就能移动了。

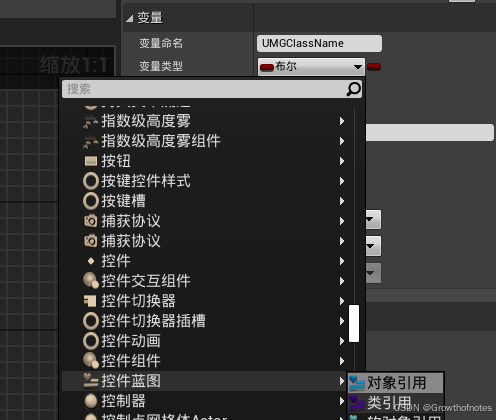
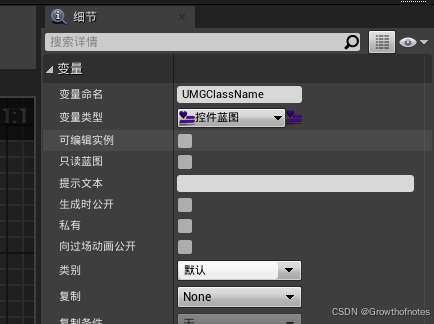
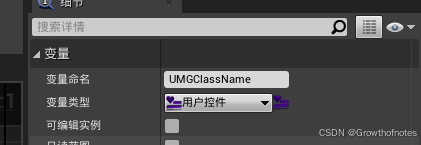
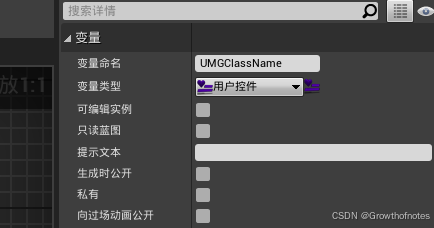
4、我们需要角色与胶囊体不同实例碰撞时创建不同的用户控件,所以这里得需要一个用户控件类得引用型变量。


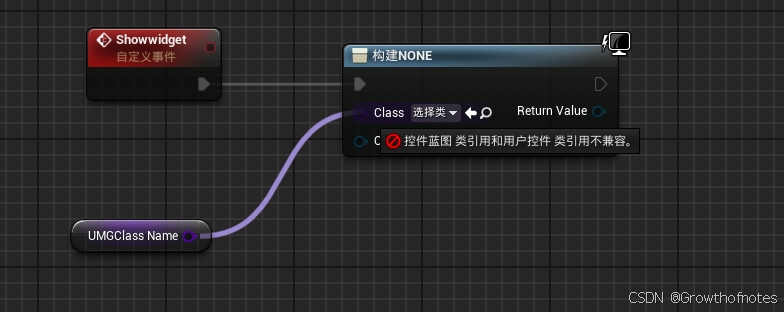
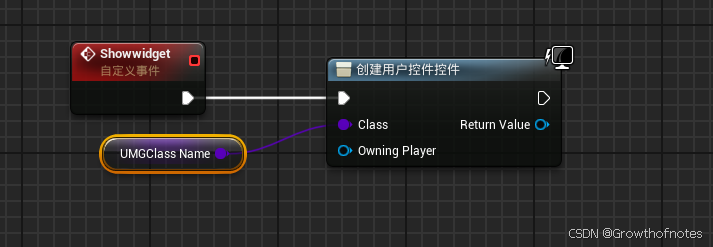
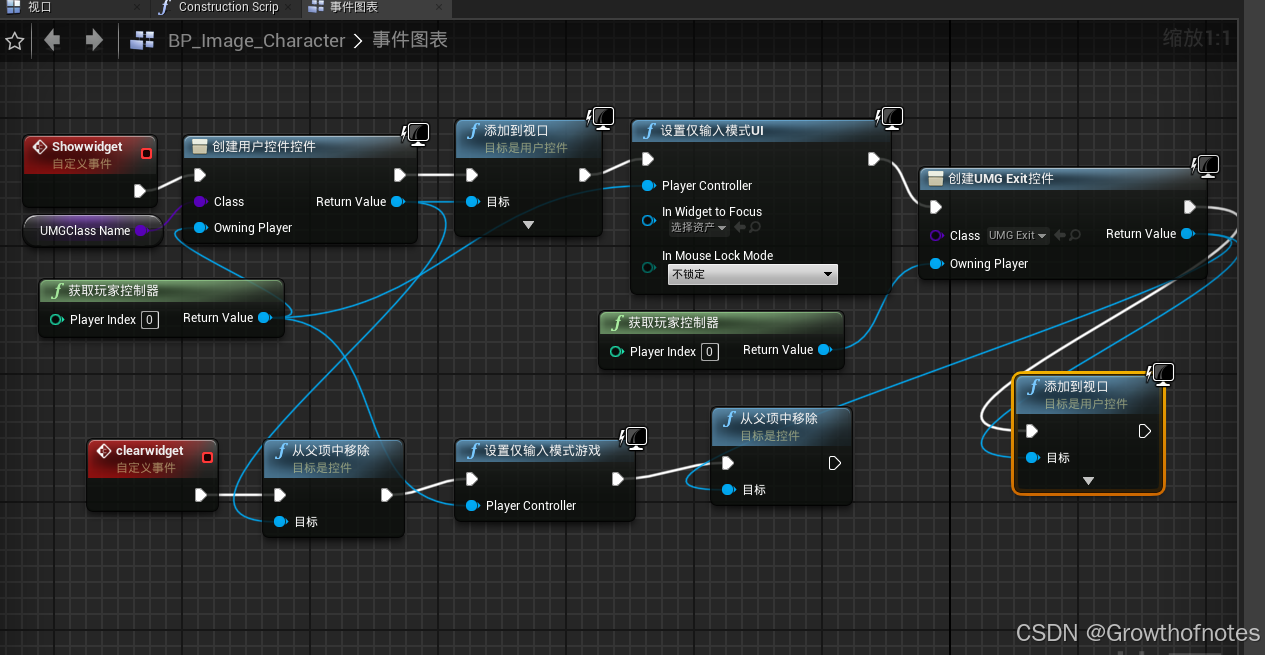
5、我们自定义一个显示控件的事件

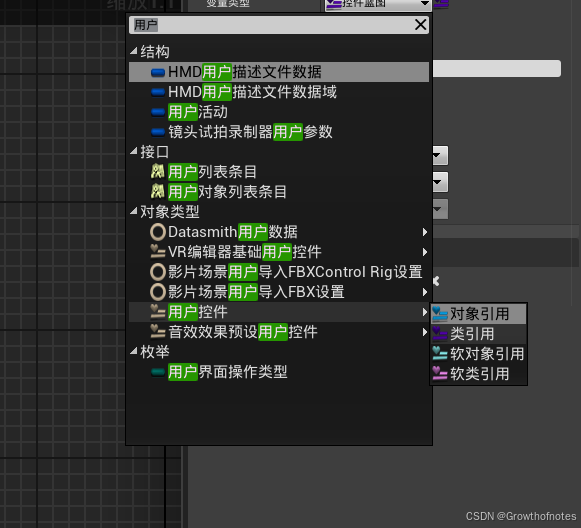
发现控件类图类的引用和用户控类引用不兼容,修改变量类型。



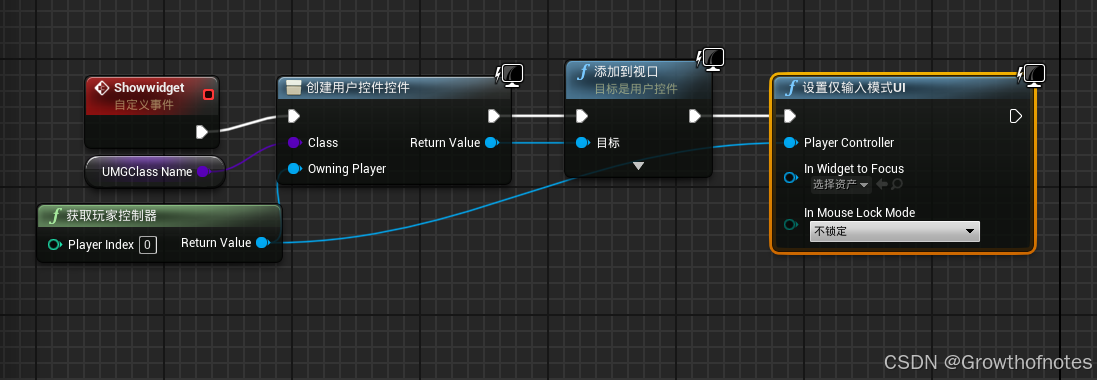
我们需要添加到视口,同时设置输入模式。

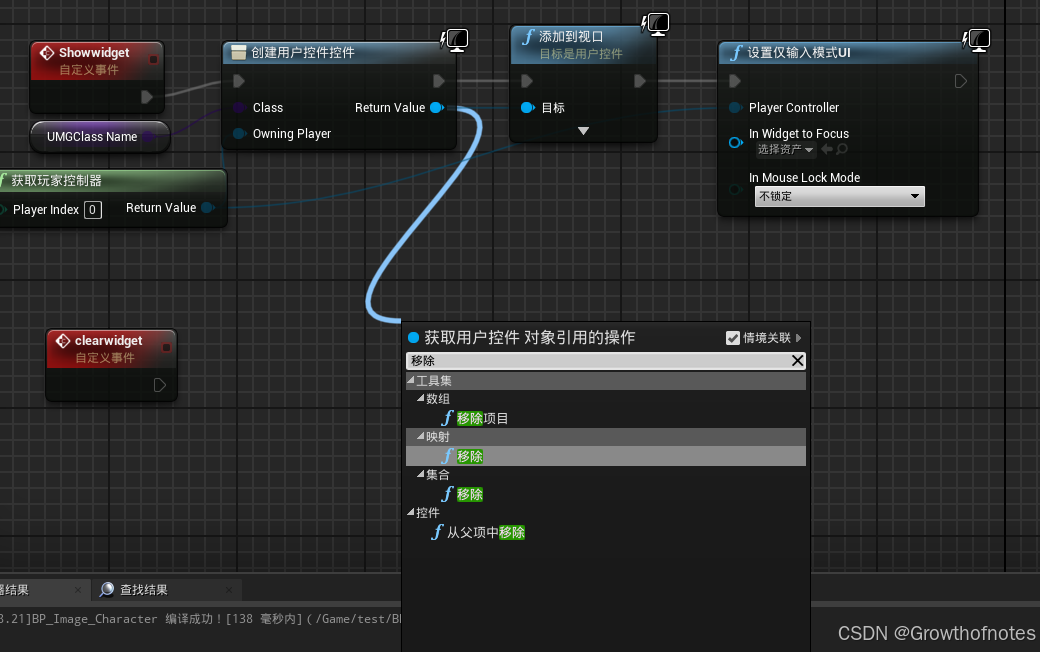
6、同样我们需要一个把它清楚的自定义事件


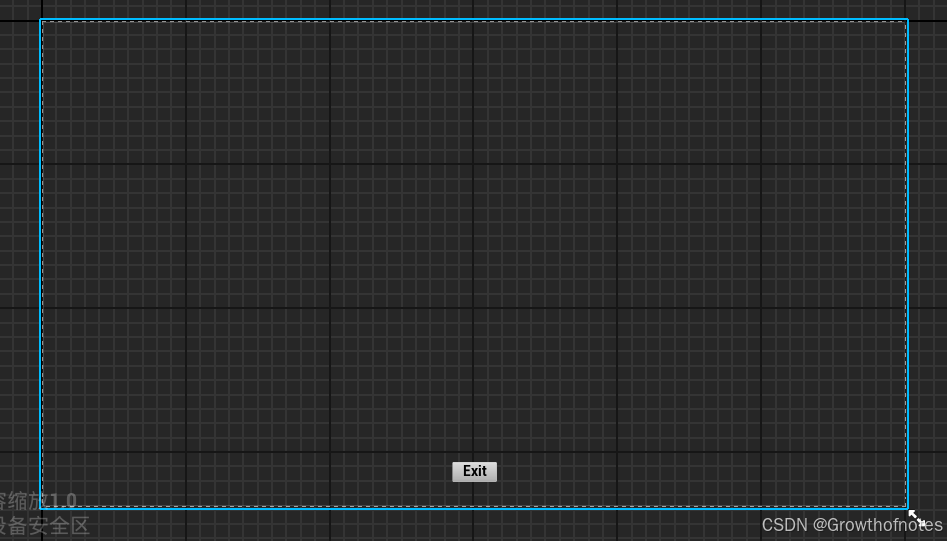
7、因为所有控件的退出按钮是一样的,所以这里创建一个公共的退出按钮。


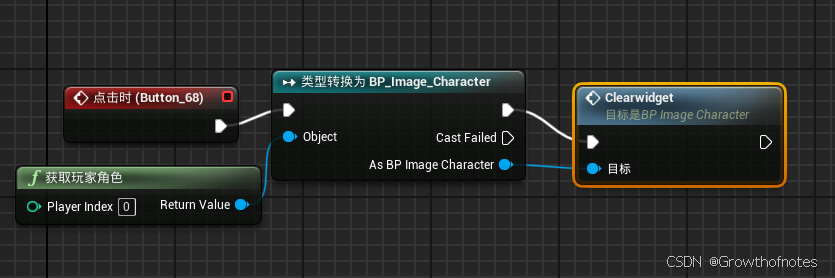
创建按钮的点击事件,当点击时调用角色的自定义事件clearwidget。

四、新建个GameMode
在 UE4 中,每一个世界(World)有多个 Level(关卡),而每个关卡又可以设定自己的 GameMode(游戏模式),从而控制游戏的玩法。
1、新建个GameMode。更名为BP_Gamemode。

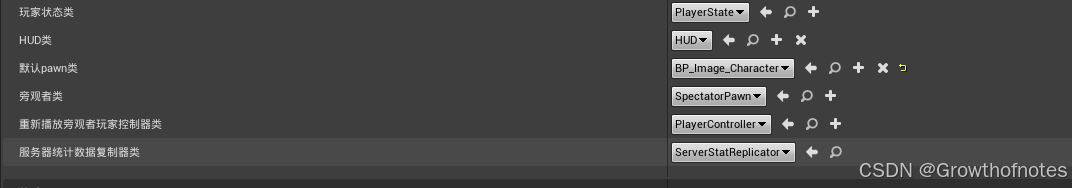
2、设置游戏模式默认角色为BP_Image_Character。

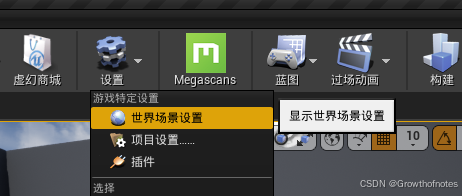
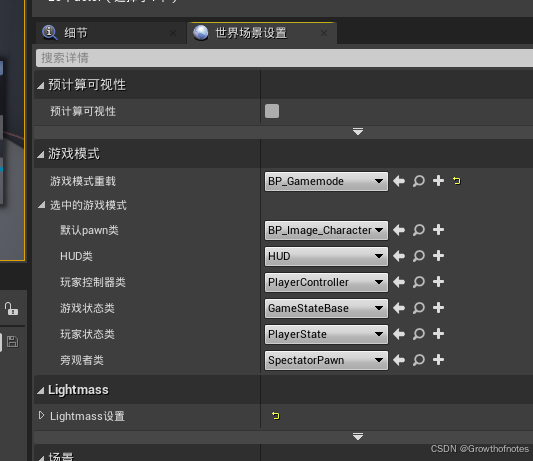
3、关卡设置


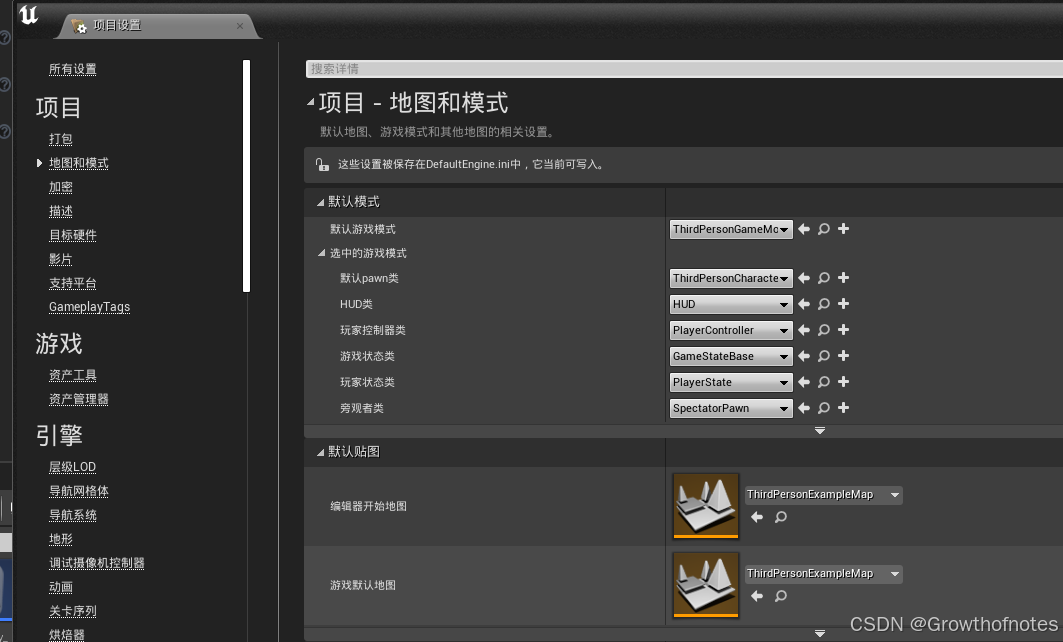
项目设置不动

测试下:

无问题。
五、我们需要触发器
1、新建一个actor蓝图类,

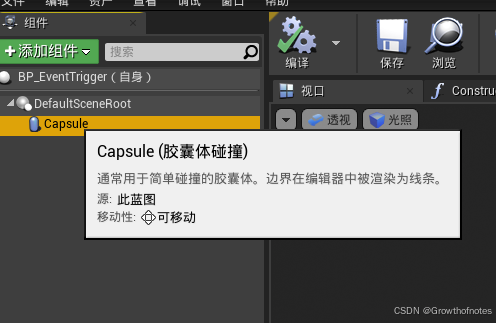
2、添加一个胶囊体碰撞

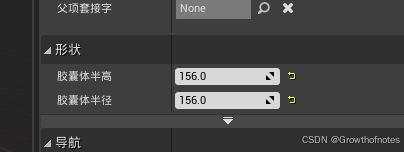
大小设置为:

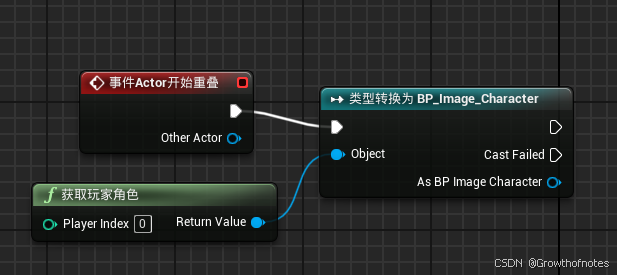
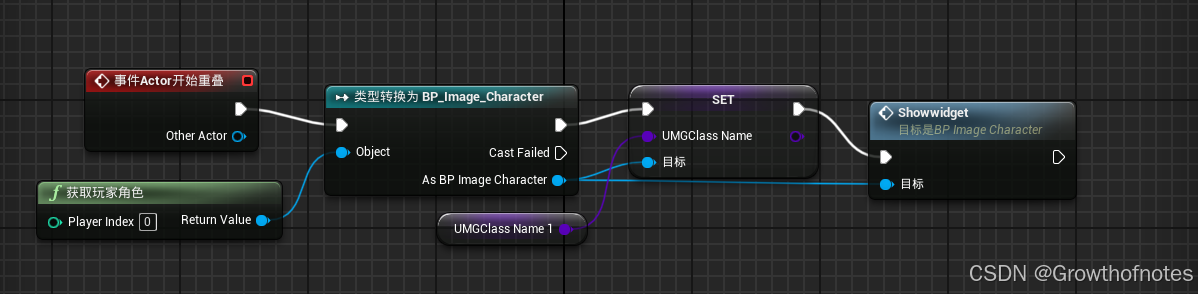
3、添加事件Actor开始重叠事件

4、先检测一下是不是我们的角色碰撞的

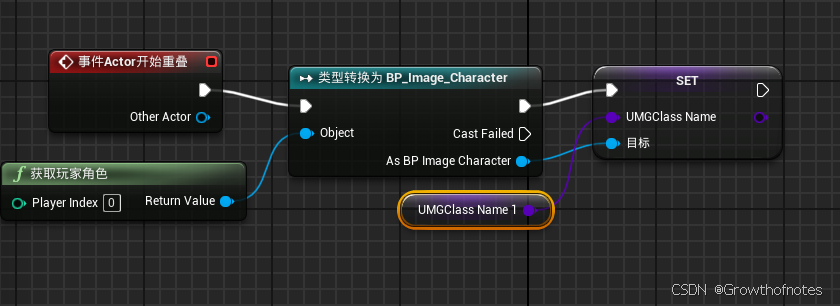
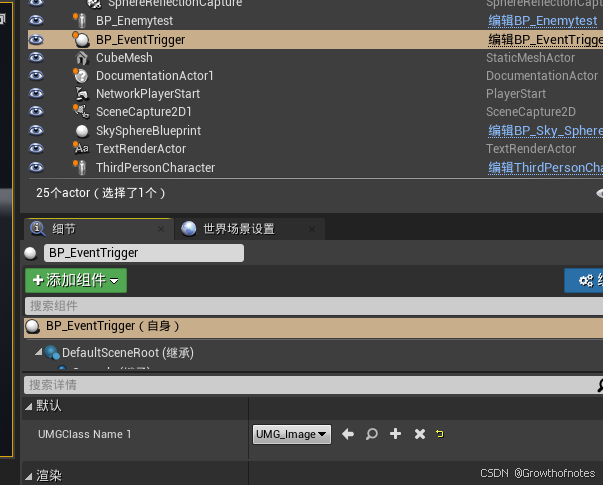
5、如果是他的话,我们需要把创建的用户控件类的引用传递给角色的UMGClassName。好让角色知道应该创建的是谁。

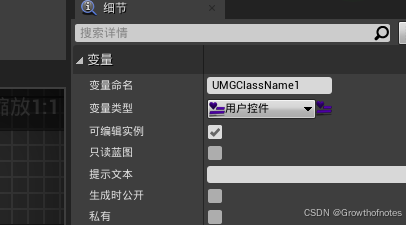
这里同样需要一个这个类型的变量UMGClassName1

6、我们需要把用户控件类的引用给角色传递过去

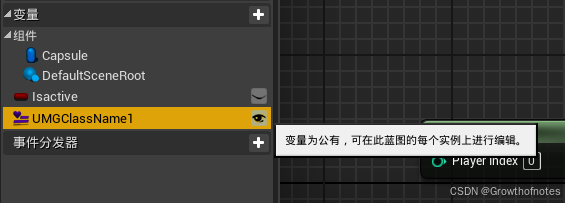
7、因为这里的UMGClassName1,需要把这个触发器拖到场景中,根据它所在的位置来决定触发生成哪一个控件,所以不同的实例创建的控件是不同的,这样我们就需要根据位置来设置UMGClassName1的值,这样这个变量就需要公开。

变量为公有,就可在此蓝图的每个实例上进行编辑。

8、这样我们就可以调用显示控件的自定义事件了。

测试一下:

可以了,但是没有退出控件,没有鼠标,所以改进一下。
六、改进
角色中showwidget时,把退出控件加上

运行效果:

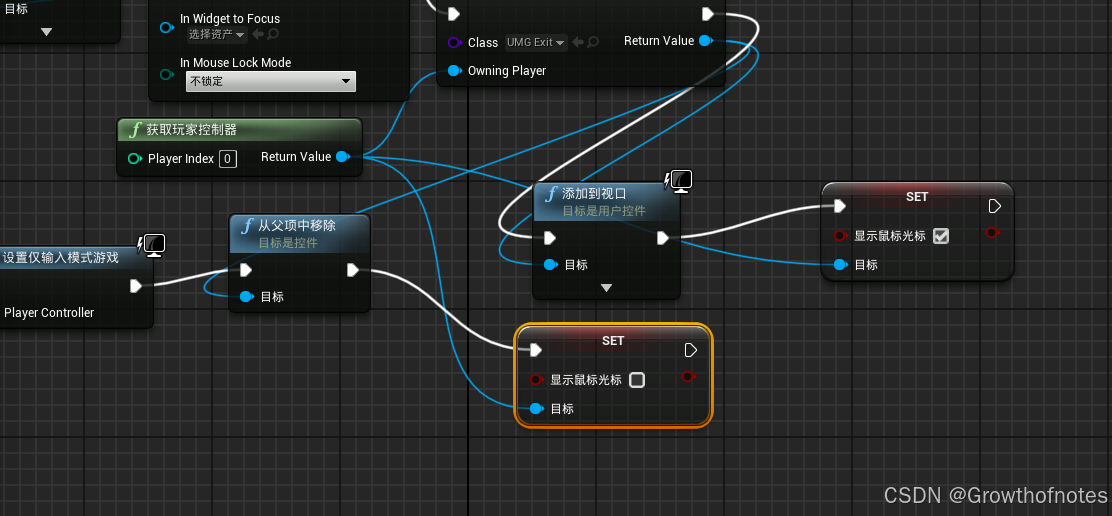
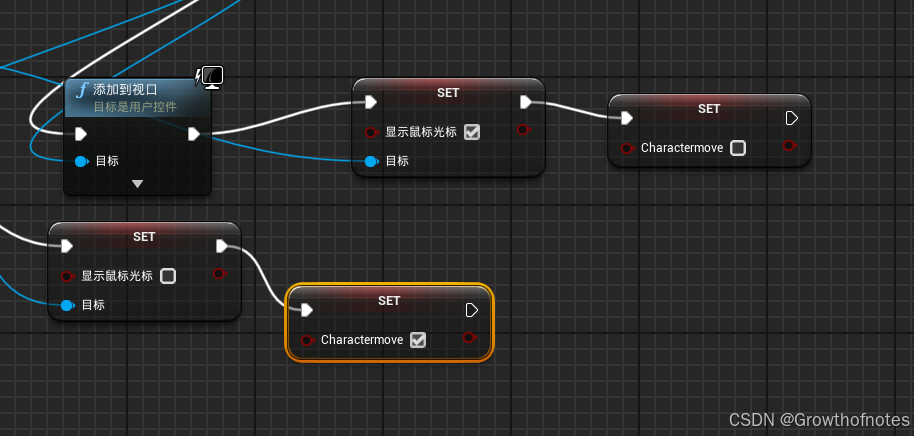
同时你会发现,当用户界面生成时,没有鼠标,角色还是到处跑,这样可以用变量进行控制。
 清除控件的时候要隐藏鼠标
清除控件的时候要隐藏鼠标

再添加个变量来控制当控件添加的时候,让角色不动。


测试: