引导是软件中经常见到的一个功能,无论是在后台项目还是前台或者是移动端项目中。

那么对于引导页而言,它是如何实现的呢?通常情况下引导页是通过 聚焦 的方式,高亮一块视图,然后通过文字解释的形式来告知用户该功能的作用。
所以说对于引导页而言,它的实现其实就是:页面样式的实现。
我们只需要可以做到:
-
高亮某一块指定的样式;
-
在高亮的样式处通过文本展示内容;
-
用户可以进行下一次高亮或者关闭事件;
那么就可以实现对应的引导功能。
对于引导页来说,市面上有很多现成的轮子,所以我们不需要手动的去进行以上内容的处理,我们这里可以直接使用 driver.js 进行引导页处理。
实现方案如下:
1. 安装插件
javascript
npm i driver.js@0.9.82. 创建组件
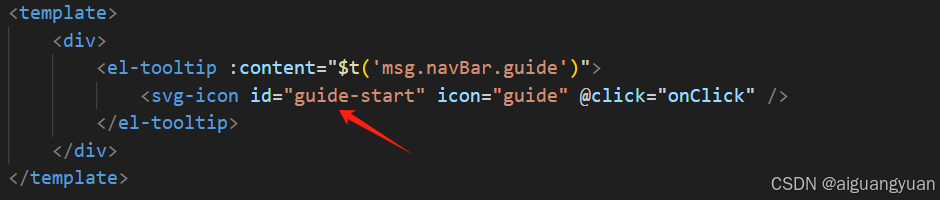
html
<template>
<div>
<el-tooltip content="引导">
<svg-icon id="guide-start" icon="guide" @click="onClick" />
</el-tooltip>
</div>
</template>
<script setup>
import Driver from "driver.js";
import { onMounted } from "vue";
import "driver.js/dist/driver.min.css";
let driver = null;
onMounted(() => {
initDriver();
});
const initDriver = () => {
driver = new Driver({
animate: true,
// 禁止点击蒙版关闭
allowClose: false,
popoverOffset: 0,
closeBtnText: "关闭",
nextBtnText: "下一个",
prevBtnText: "上一个",
});
};
// 定义导向步骤
const steps = () => {
return [
{
element: "#guide-start",
popover: {
title: "引导",
description: "打开引导功能",
position: "bottom-right",
},
},
{
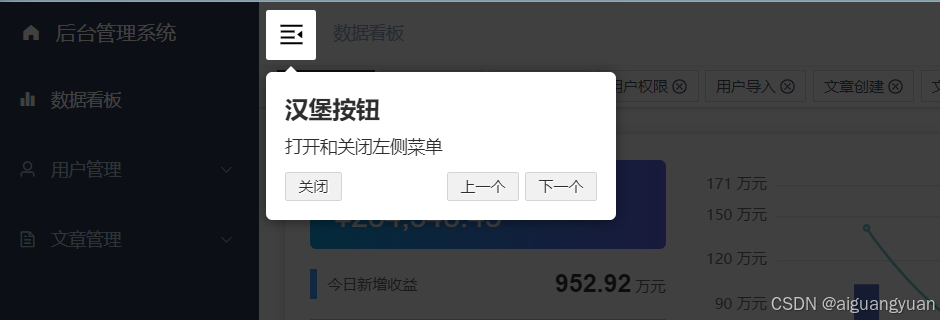
element: "#guide-hamburger",
popover: {
title: "汉堡按钮",
description: "打开和关闭左侧菜单",
},
},
{
element: "#guide-search",
popover: {
title: "搜索",
description: "页面链接搜索",
position: "bottom-right",
},
},
{
element: "#guide-full",
popover: {
title: "全屏",
description: "页面显示切换",
position: "bottom-right",
},
},
{
element: "#guide-theme",
popover: {
title: "主题",
description: "更换项目主题",
position: "bottom-right",
},
},
{
element: "#guide-lang",
popover: {
title: "国际化",
description: "语言切换",
position: "bottom-right",
},
},
];
};
const onClick = () => {
driver.defineSteps(steps());
driver.start();
};
</script>上面组件中的svg-icon标签为自定义封装的全局注册过的组件,也可以用其它图标代替,点击《Vue 3.0 中封装icon组件使用外部SVG图标》查看组件如何封装。
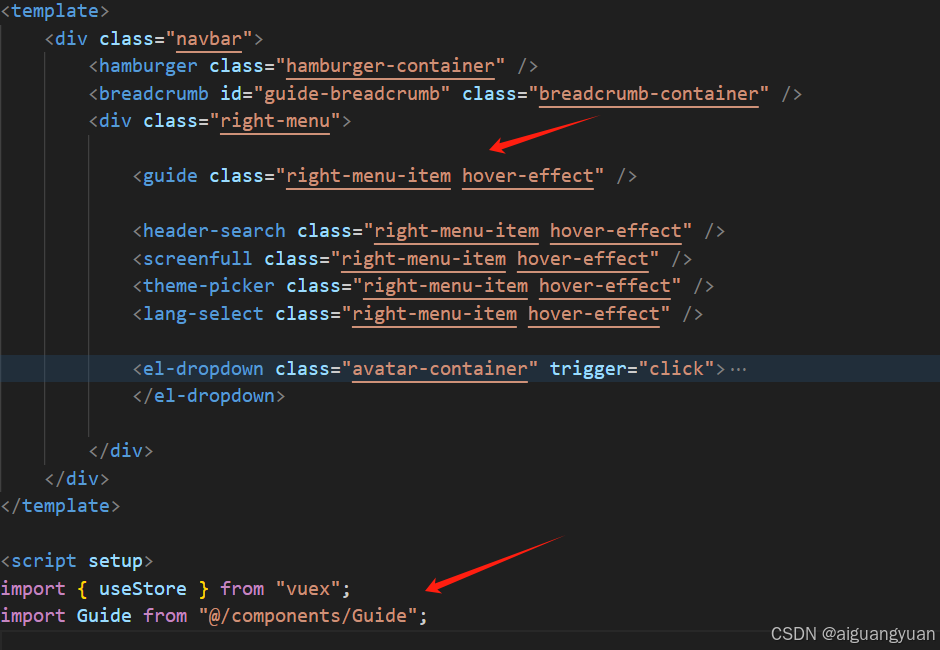
3. 引导高亮区域增加ID
为了导向可以按照既定的步骤执行下去,还需要给相应的元素添加对应的ID,这样在点"上一步"和"下一步"时才能精确的定位到该地方。
如下所示,这是第一步的:

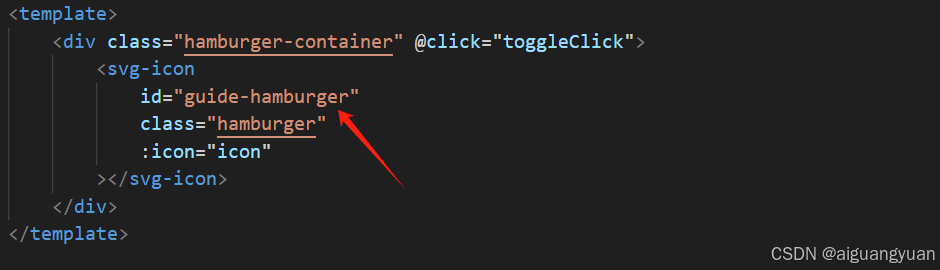
这是第二步的:

后面的依次类推,绑定的ID和上面的步骤一一对应就可以了。
4. 引入组件使用