我偷偷地告诉你,
有一个地方叫做稻城,我要和我最心爱的人一起去到那里...
2025.1.10
声明
仅作为个人学习使用,仅供参考
不知道如何配置php本地环境的,请翻阅 笔者的上一篇文章
正文
VSCode安装
点击下载,记得勾选 创建桌面快捷方式



VSCode配置中文
拓展栏搜索 中文简体
安装插件后 重新启动

Vscode配置PHP开发环境
上文我们已将PHP配置到本地环境变量中
现在我们要将 将本地已配置好的 PHP 环境引入到 VSCode 中
安装 PHP Debug 插件

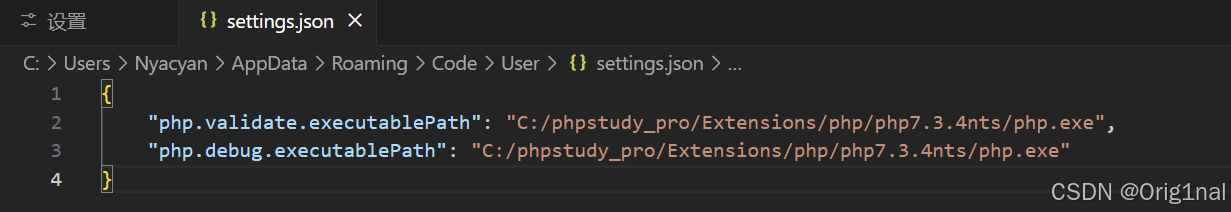
在设置中,搜索php,点击两个seetings.json,配置互通,填一个即可。

注意1 这里需要填入可执行文件的路径 而不是我们上文在环境配置中的文件夹
即 C:\phpstudy_pro\Extensions\php\php7.3.4nts\php.exe

注意2 路径填入seetings.json,由于路径分割符不同,你需要把**\修改为/**
原来: C:\phpstudy_pro\Extensions\php\php7.3.4nts\php.exe
填入: C:/phpstudy_pro/Extensions/php/php7.3.4nts/php.exe
接下来,就可以在 VSCode 中 运行 PHP 脚本了
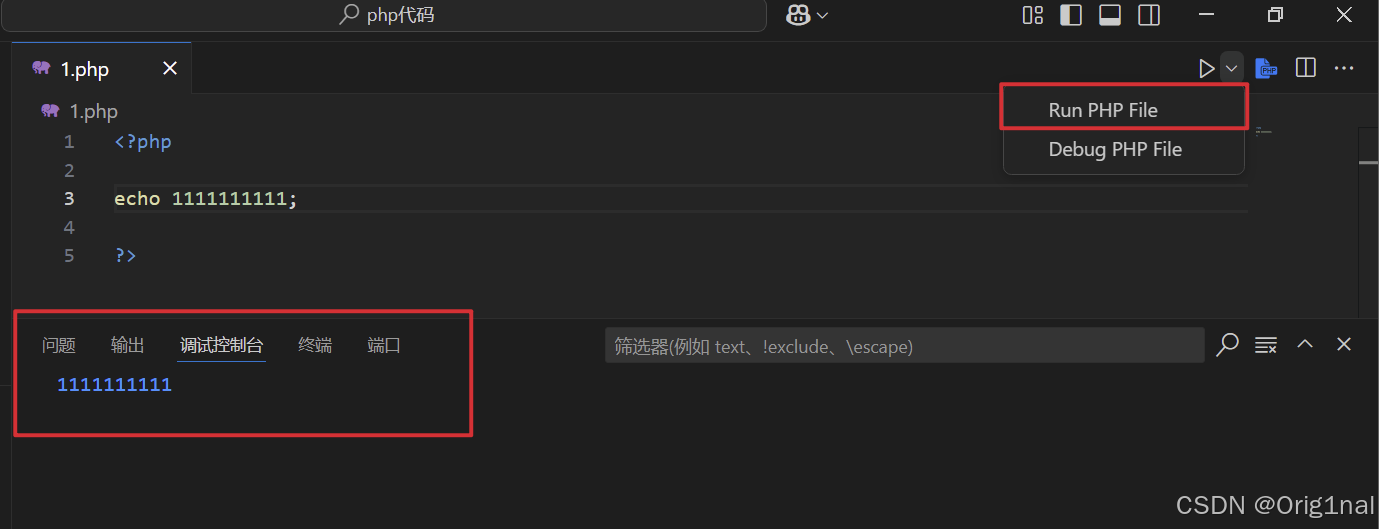
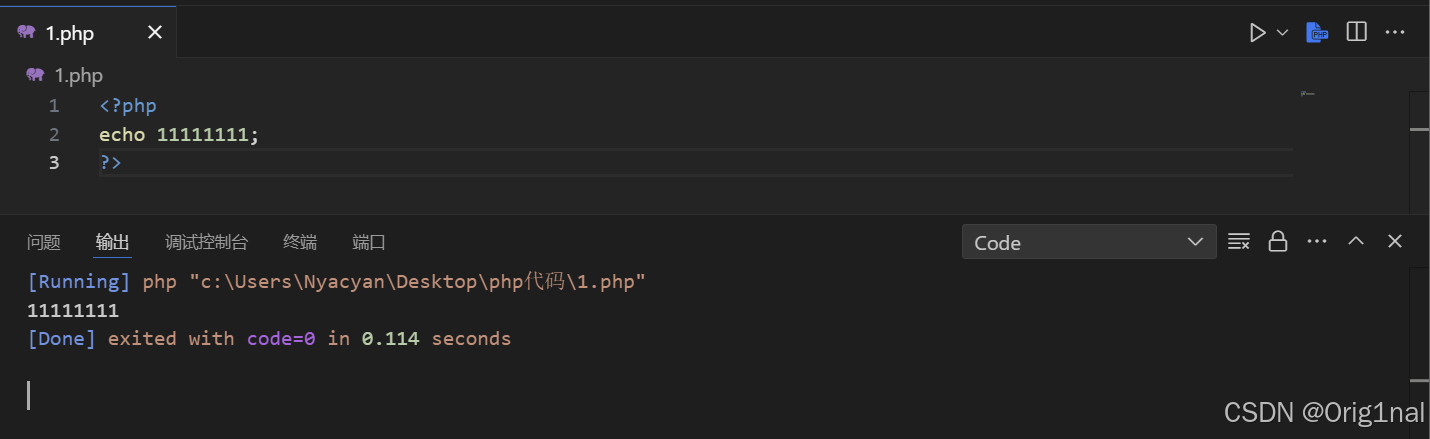
写一个简单的输入脚本
点击 Run PHP File,即可在控制台看见输出

再比如 system("calc"); 弹个计算机

VSCode PHP插件推荐
我就推荐俩,VSCode 中还有很多其他PHP插件,请自行了解与学习,这里并不赘述
要是你觉得非常非常的好用,请后台私信我,因为我也想要知道
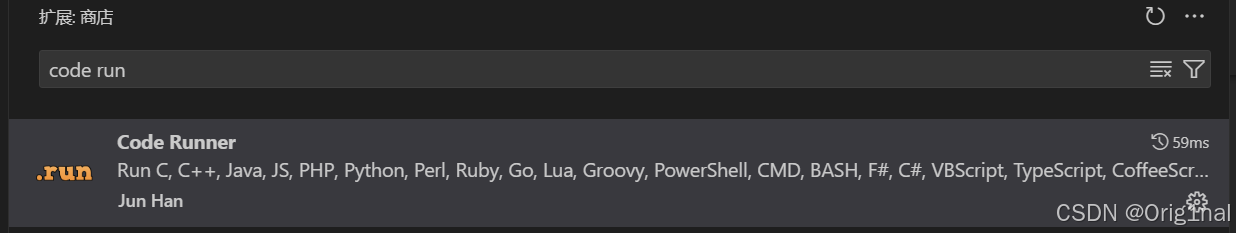
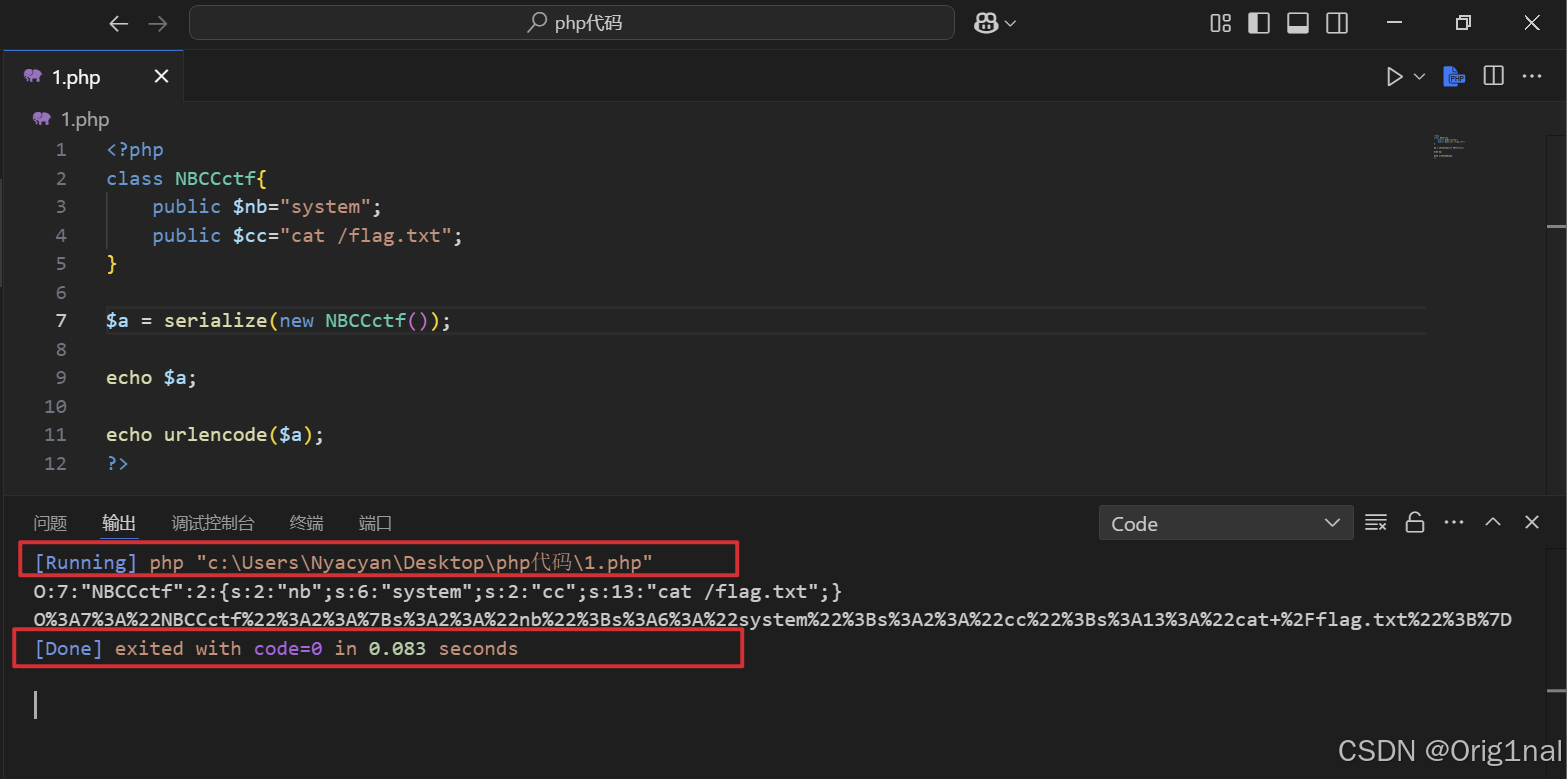
Code Runer

让你的PHP代码 运行更加整洁

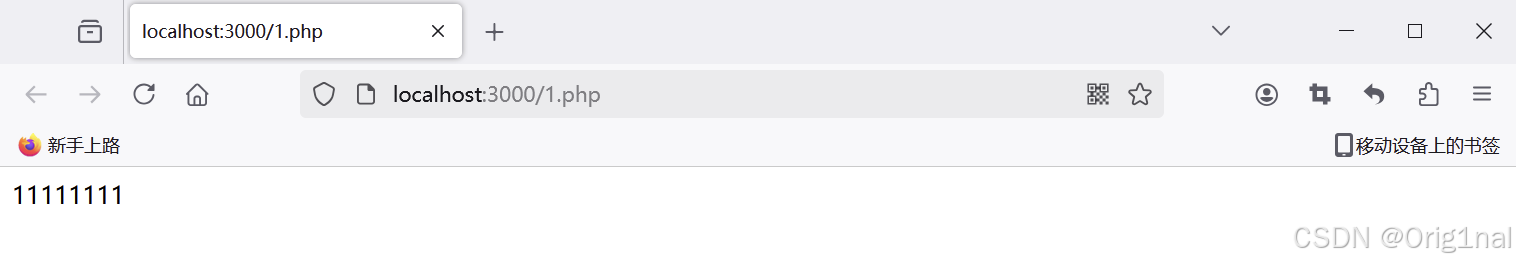
PHP Server

让你的PHP代码输出 以网页形式展现


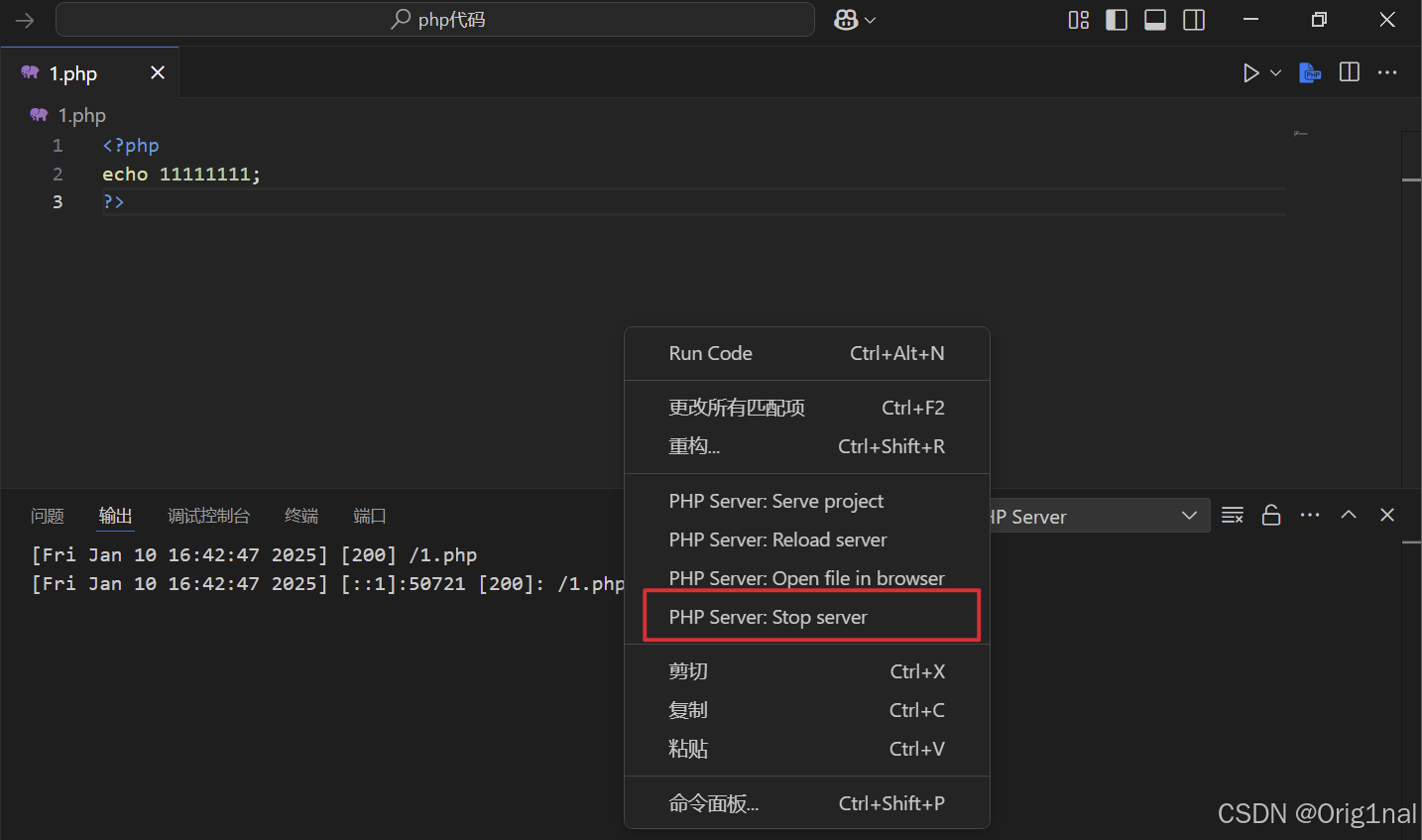
记得关,只能开一个

下一次更新内容,不出意外,是关于BurpSuite专业版 的激活与初始配置以及常见问题解决
(即我遇到过的问题)