一点寒芒先到,随后,抢出如龙!
对于本人而言,这篇笔记内容有些扩展了,有些还未学到的也用上了,但是大概可以使用的明白,坚持下去,相信一定可以建设一个稳固的根基。
该文章为个人成长学习笔记,仅用于学习研究,感谢您的观看。
内容简介
- 引入外部样式表(CSS)
- 定义页面的图标(Favicon)
- 预加载资源
- 替代页面版本(如移动版和桌面版)
- 定义 RSS 或 Atom 订阅源
引入外部样式表(CSS)
-
用途:这是<link>标签最常见的用法。通过它可以将外部的 CSS 文件链接到 HTML 文档中,从而实现对网页的样式设置,包括字体、颜色、布局、边距等方面的样式控制,使网页具有统一且美观的外观。
-
示例:
<link rel="stylesheet" href="styles.css"> -
上述代码中,rel="stylesheet"表示链接的是一个样式表,href="styles.css"指定了外部 CSS 文件的路径和文件名。这样,浏览器在加载 HTML 页面时,会根据styles.css中的规则来渲染页面元素。
-
真示例:
-
完成此示例需要满足以下条件:首先要准备两个文件,一个是html文件,另一个是css文件,并确保两个文件在统一目录下,而且href="styles.css"所指定的文件名必须相同,若因为href="styles.css"中文件的名字不对应,就会造成示例失败的原因。
-
css文件代码内容:
body {
font-family: Arial, sans-serif;
background-color: lightblue;
}h1 {
color: red;
text-align: center;
}p {
font-size: 18px;
line-height: 1.5;
} -
html文件代码内容:
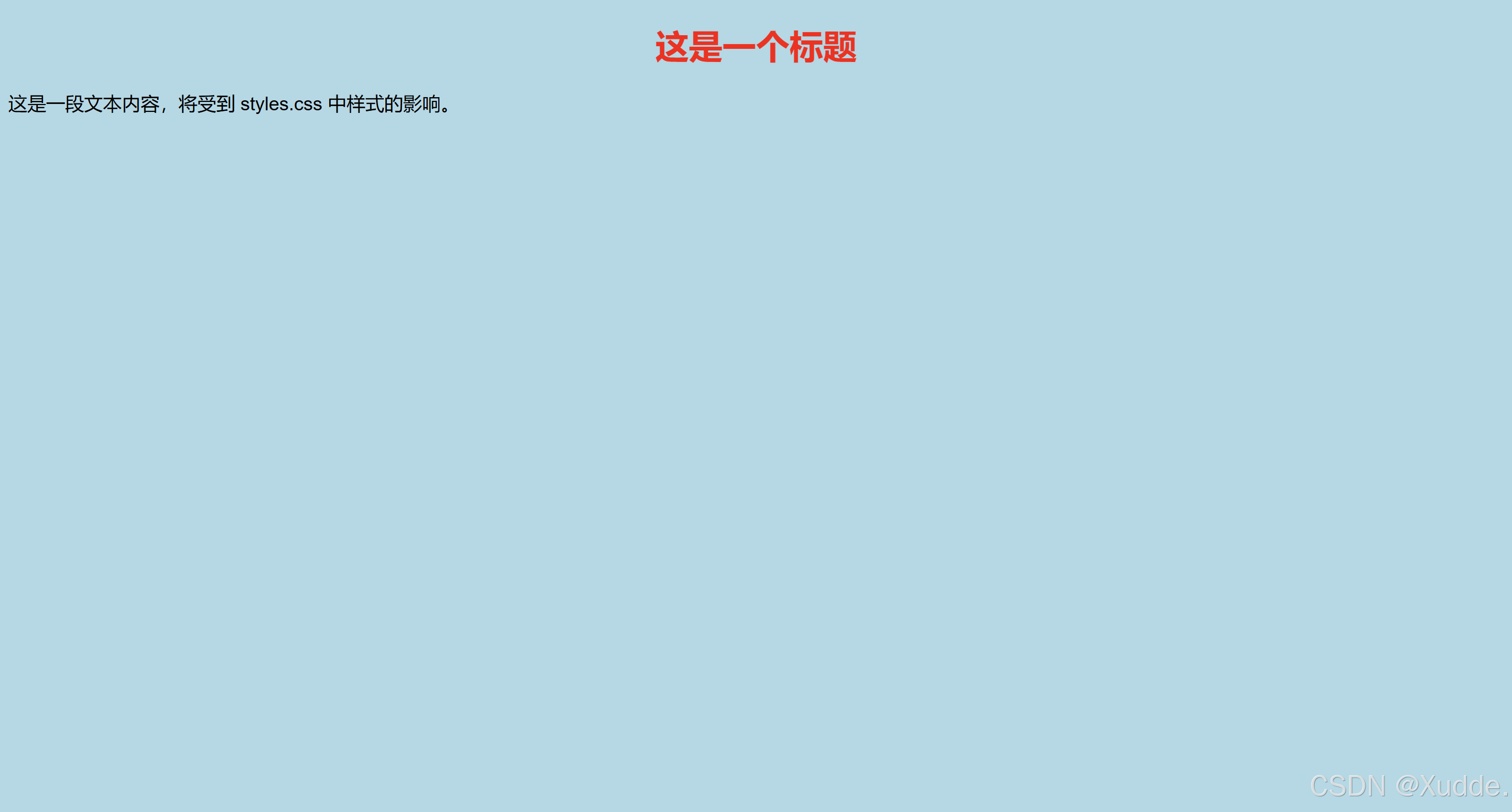
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS 样式应用示例</title> <link rel="stylesheet" href="styles.css"> </head> <body>这是一个标题
这是一段文本内容,将受到 styles.css 中样式的影响。
</body> </html> -
一气呵成

定义页面的图标(Favicon)
-
用途:用于设置网页在浏览器标签页、书签栏等位置显示的小图标,增强网站的品牌辨识度和用户体验。
-
示例:
<link rel="shortcut icon" href="favicon.ico"> -
这里rel="shortcut icon"表示这是一个快捷方式图标,href="favicon.ico"指定了图标文件的路径和文件名(通常为.ico格式,也可以是其他支持的格式如.png等)。
- 真示例1:
- 首先准备两个文件,一个是ico的图片文件,或者是png的图片文件,另一个是html的文件,并确保ico文件或png文件要与html文件在同一个目录下,否则不会生效。
- 这是博主的ico文件,名字叫IDA.ico(若您没有ico文件,您也可以准备一张png文件)由于这里不支持上传ico图片文件,博主只好截图上传。

-
这是html文件代码
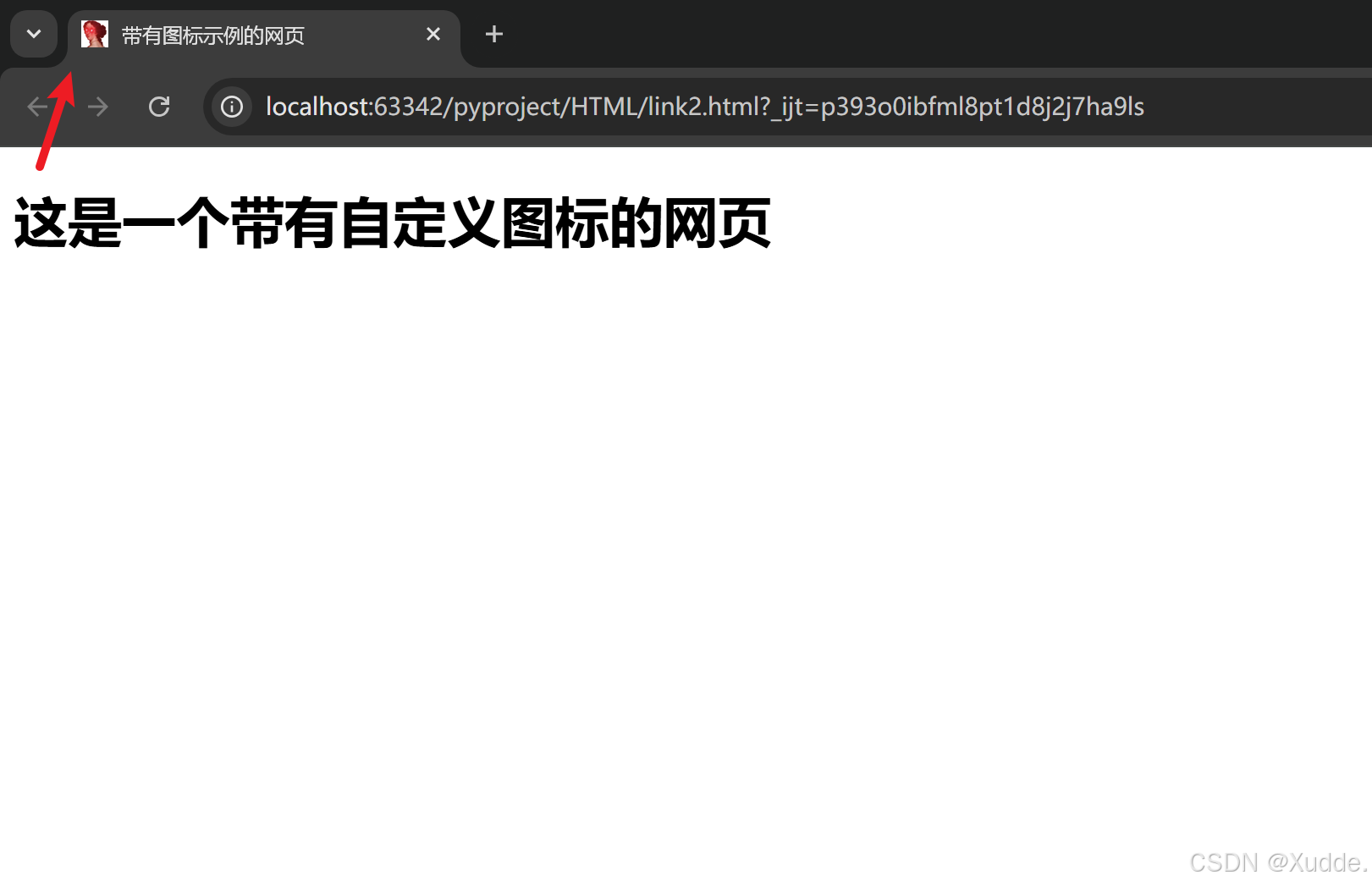
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="shortcut icon" href="IDA.ico"> <title>带有图标示例的网页</title> </head> <body>这是一个带有自定义图标的网页
</body> </html> -
这里的<link rel="shortcut icon" href="IDA.ico">告诉浏览器,该网页的图标文件是IDA.ico。当用户在浏览器中访问这个网页时,浏览器会在标签页的标题左侧显示这个图标。
-
一气呵成

-
真示例2:
-
考虑不同浏览器兼容性的示例
-
考虑不同浏览器对ico图片文件的兼容性问题。若ico不起作用,则自动换成png,准备两张图片文件,一是ico另一个是png,在准备html代码。就可以解决浏览器兼容性问题了。
-
以下是代码html(由于现在的浏览器兼容性很强,这个可以不考虑)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>带有图标示例的网页(兼容多种格式)</title> <link rel="icon" type="image/x - icon" href="IDA.ico"> <link rel="shortcut icon" href="IDA.ico"> <link rel="icon" type="image/png" href="favicon.png"> </head> <body>这是一个带有自定义图标的网页
</body> </html>
-
真示例3:
-
动态设置图标的示例(通过 JavaScript)
-
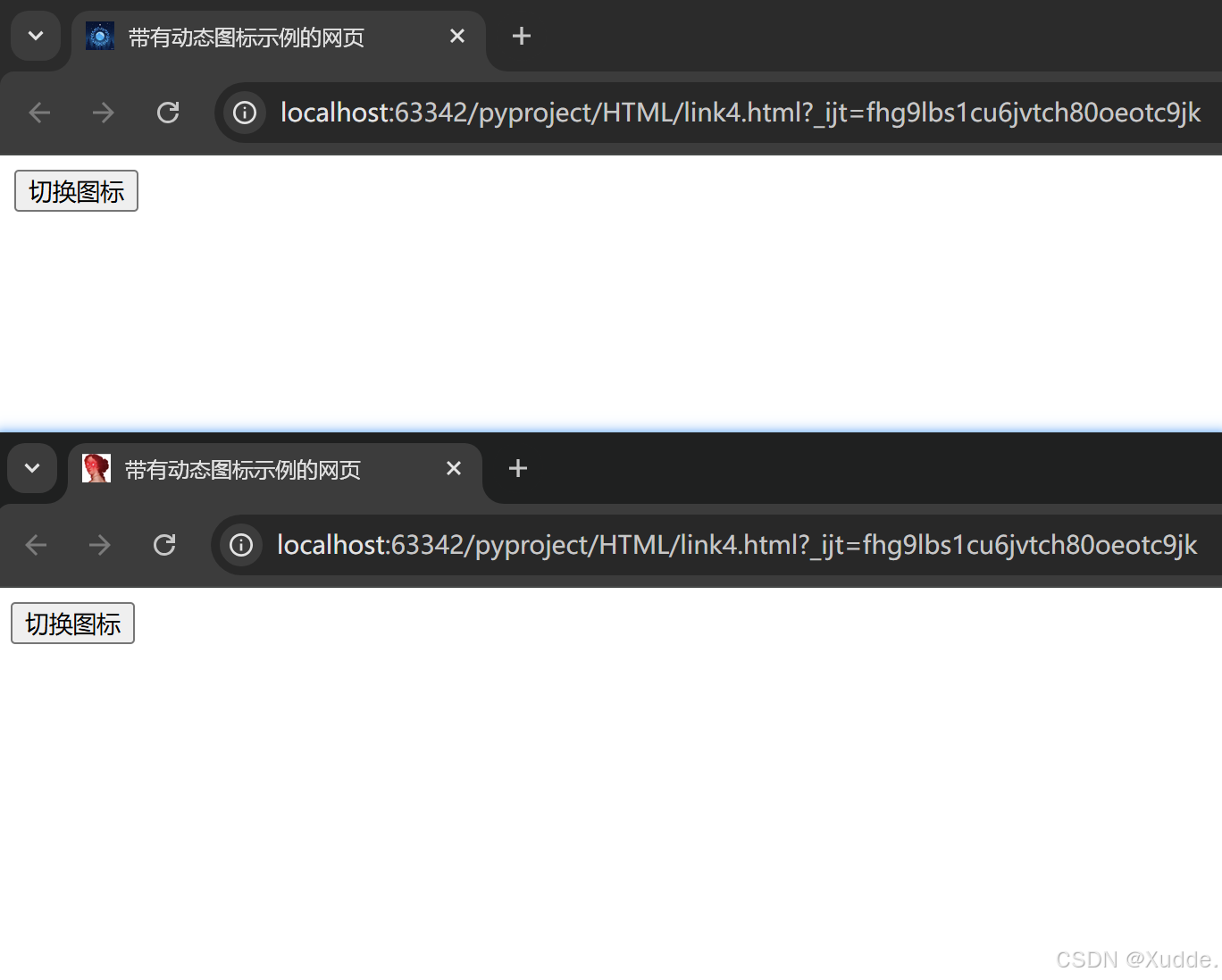
动态切换图片,需要准备两张图片文件,一个html代码文件,并确保三者于同一目录下。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>带有动态图标示例的网页</title> <link id="faviconLink" rel="shortcut icon" href="IDA.ico"> </head> <body> <button onclick="toggleFavicon()">切换图标</button> <script> function toggleFavicon() { const faviconLink = document.getElementById('faviconLink'); const currentHref = faviconLink.href; if (currentHref.includes('IDA.ico')) { faviconLink.href = 'favicon.png'; } else { faviconLink.href = 'IDA.ico'; } } </script> </body> </html> -
一气呵成

预加载资源
-
用途:可以指示浏览器预先加载某些资源,如 CSS 文件、JavaScript 文件、图片等,以便在需要时能够更快地加载和显示,提高页面性能。
-
示例:
<link rel="preload" href="image.jpg" as="image"> -
在这个例子中,rel="preload"表示预加载,href="image.jpg"指定要预加载的资源路径,as="image"告诉浏览器预加载的是图片资源,这样浏览器可以提前进行一些优化处理,如缓存等。
-
真示例1:
-
简单页面中的图片预加载
-
准备一张叫favicon的图片,需放在与html文件同目录 。
-
html代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="preload" href="favicon.png" as="image"> <title>图片预加载示例</title> </head> <body>这是一个图片预加载的示例
</body> </html>
-
真示例2:
-
多个资源预加载示例:包含图片和 CSS 文件
-
需要CSS和HTML还有两张图片,一张作为背景,一张作为加载图片
-
css代码
body {
background-color: lightblue;
background-image: url(Ikun.png);
background-repeat: no-repeat;
background-size: cover;
} -
html代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <link rel="preload" href="favicon.png" as="image"> <link rel="preload" href="styless.css" as="style"> <link rel="preload" href="Ikun.png" as="image"> <link rel="stylesheet" href="styless.css"> <title>多个资源预加载示例</title> </head> <body>这是一个多个资源预加载的示例
</body> </html>
真示例3:
JavaScript 与预加载结合的示例:根据条件加载资源
html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="preload" href="Ikun.png" as="image">
<link rel="preload" href="favicon.png" as="image">
<title>JavaScript与预加载结合示例</title>
</head>
<body>
<h1>这是一个结合JavaScript的预加载示例</h1>
<button onclick="showImage('Ikun.png')">显示图片1</button>
<button onclick="showImage('favicon.png')">显示图片2</button>
<div id="imageContainer"></div>
<script>
function showImage(imageSrc) {
const imageContainer = document.getElementById('imageContainer');
const img = document.createElement('img');
img.src = imageSrc;
imageContainer.appendChild(img);
}
</script>
</body>
</html>替代页面版本(如移动版和桌面版)
-
用途:用于指定页面的不同版本,例如为移动设备提供专门的页面版本,当用户使用移动设备访问时,浏览器可以根据标签的设置加载对应的移动版页面,提供更好的用户体验。
-
示例:
<link rel="alternate" media="only screen and (max-width: 640px)" href="mobile-page.html"> -
上述代码中,rel="alternate"表示这是一个替代版本,media="only screen and (max-width: 640px)"指定了适用的媒体条件(这里是屏幕宽度小于等于 640px,通常针对移动设备),href="mobile-page.html"则是移动版页面的链接。当满足条件的设备访问时,会加载mobile-page.html页面。
-
真示例1:
-
需要准备两个HTML代码,一个是适合桌面版的HTML,一个是适合移动版的页面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="alternate" media="only screen and (max - width: 640px)" href="link8-2.html"> <title>桌面版页面</title> </head> <body>这是桌面版页面
这个页面在大屏幕设备(如桌面电脑)上显示。它可能包含更多的内容或者更复杂的布局。
</body> </html>
-
这里的
<!DOCTYPE html> <html lang="en"> <head> <meta charset = "UTF-8"> <title>移动版页面</title> </head> <body><link>标签告诉浏览器,当设备屏幕宽度小于等于 640px 时,应该加载mobile - page.html这个移动版页面。这是移动版页面
这个页面是为小屏幕设备(如手机)设计的,内容更简洁,布局更适合移动设备。
</body> </html>
-
移动版页面的内容可以根据移动设备的特点进行设计,比如简化布局、调整字体大小等,以提供更好的用户体验。
定义 RSS 或 Atom 订阅源
-
用途:如果网站提供了 RSS 或 Atom 格式的内容订阅源,通过标签可以告知用户和浏览器该订阅源的位置,方便用户订阅网站的更新内容。
-
示例:
<link rel="alternate" type="application/rss+xml" href="rss.xml"> -
其中,rel="alternate"表示这是一个替代内容,type="application/rss+xml"指定了内容类型为 RSS 格式,href="rss.xml"是 RSS 订阅源文件的路径和文件名。用户可以通过这个链接将网站添加到 RSS 阅读器中,获取网站的最新内容更新。
真示例:
该示例需要准备一个名字叫rss.xml的文件且有一个HTML文件,并且保证两个文件在同一个目录下就可以实现。
这是HTML文件代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 引入 RSS 订阅源 -->
<link rel="alternate" type="application/rss+xml" href="rss.xml">
<title>我的网站</title>
</head>
<body>
<h1>欢迎来到我的网站</h1>
<p>这是一个包含 RSS 订阅源的网站。你可以通过 RSS 阅读器订阅我们的内容,获取最新的信息。</p>
<p>点击 <a href="rss.xml">这里</a> 可以查看 RSS 订阅源文件。</p>
</body>
</html>这是xml文件代码(名字改成rss.xml)
<?xml version="1.0" encoding="UTF-8"?>
<rss version="2.0">
<channel>
<title>我的网站 - 最新消息</title>
<link>https://www.example.com</link>
<description>这里是我的网站的最新消息和更新。</description>
<language>en</language>
<item>
<title>文章 1 标题</title>
<link>https://www.example.com/article1</link>
<pubDate>Tue, 13 Jan 2025 00:00:00 GMT</pubDate>
<description>文章 1 的描述信息。</description>
</item>
<item>
<title>文章 2 标题</title>
<link>https://www.example.com/article2</link>
<pubDate>Tue, 14 Jan 2025 00:00:00 GMT</pubDate>
<description>文章 2 的描述信息。</description>
</item>
<!-- 更多的 <item> 元素可用于添加更多的文章 -->
</channel>
</rss>- 总之,标签在 HTML 中<link>扮演着重要的角色,通过它可以实现多种功能,提升网页的外观、性能和用户体验。