简介:LVGL的项目通常不需要自己手动组装,直接git clone本体及其子项目即可,但是因为众所周知的原因,经常拉不下来,只能前往GitHub对应页面下载zip包后自己手动组装,关于自己组装官方并没有说的很细(虽然做法很简单就是了)。
对于v8和v9,两者在更新中调整了工程结构,目录上会有些许不同,这里两种都说一下好了。
一、LVGL v8.x
1、下载资源
首先下载对应的工程框架,下载配置好的工程文件比自己手动配置要方便一些,除非有特殊需求,否则默认不需要改config文件就能使用(当然需求刁钻的话后面还会提一嘴怎么配置)。
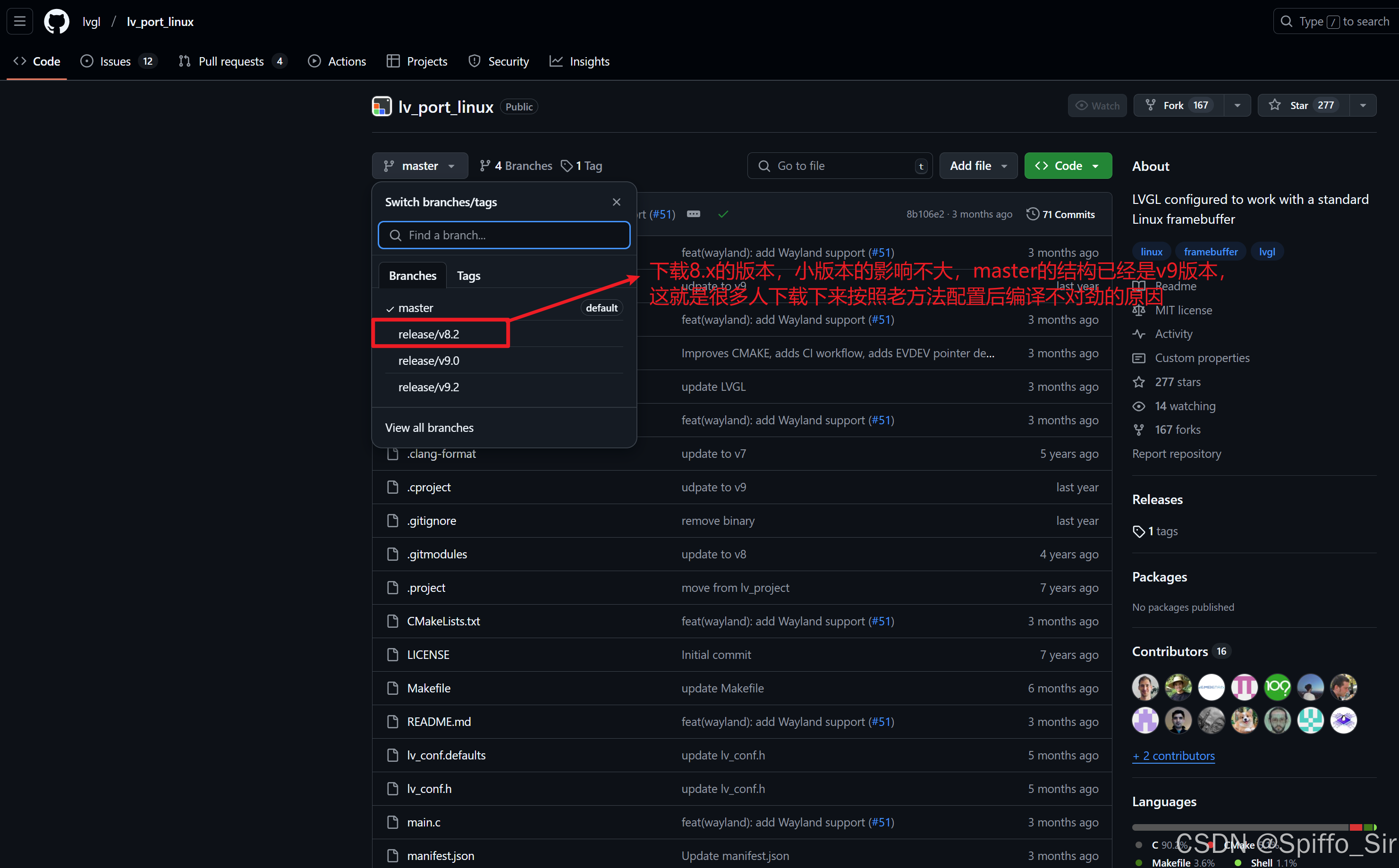
这里是Linux(诸如树莓派之类的各种派)使用,那么就是下载lv_port_linux:
lvgl/lv_port_linux: LVGL configured to work with a standard Linux framebuffer
假设是其他设备使用,则下载lv_port_xxx的工程,比如用ESP32,那就下载lv_port_esp32。


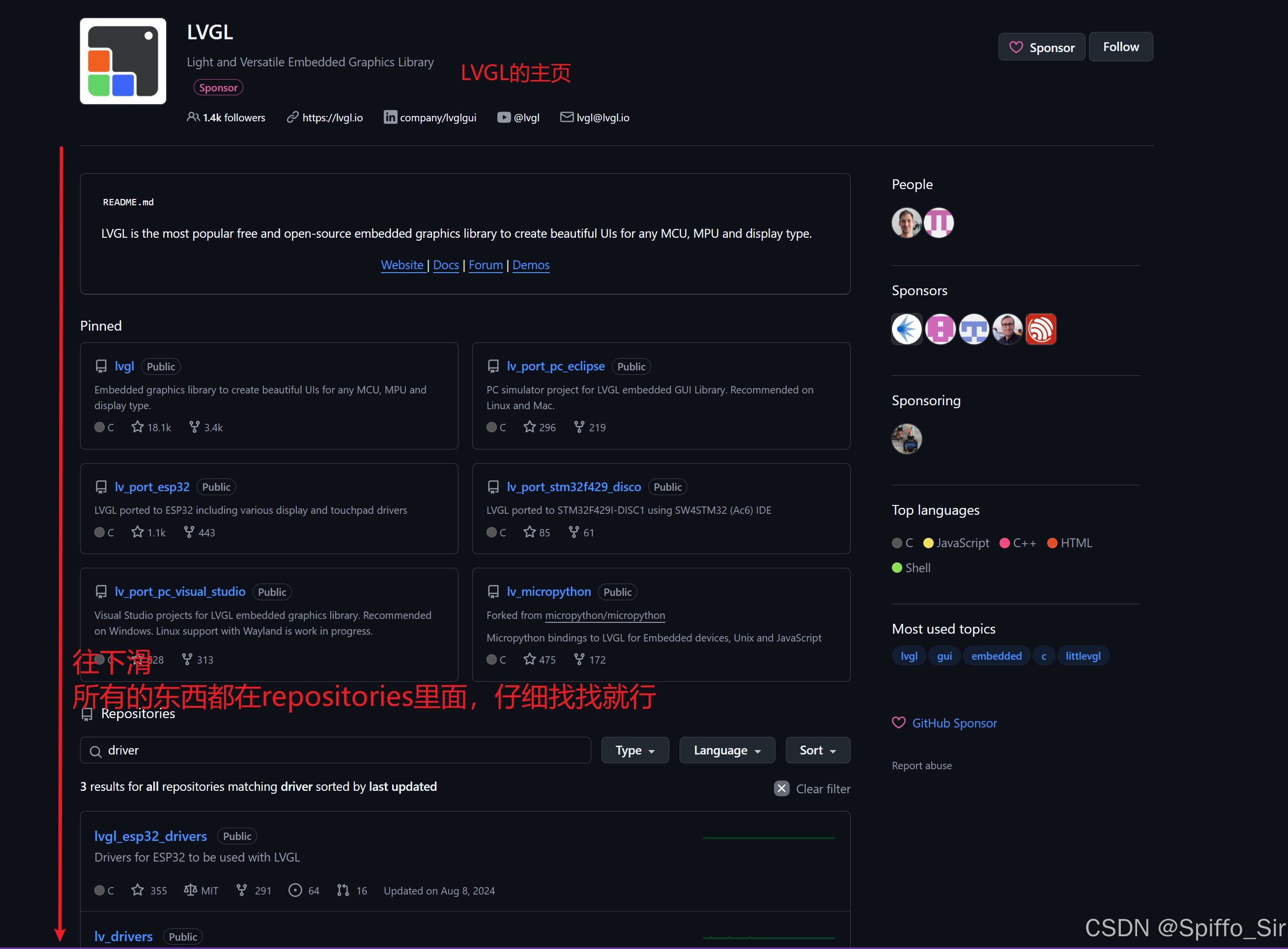
下载完框架后还需要lvgl本体以及支持的驱动程序包:
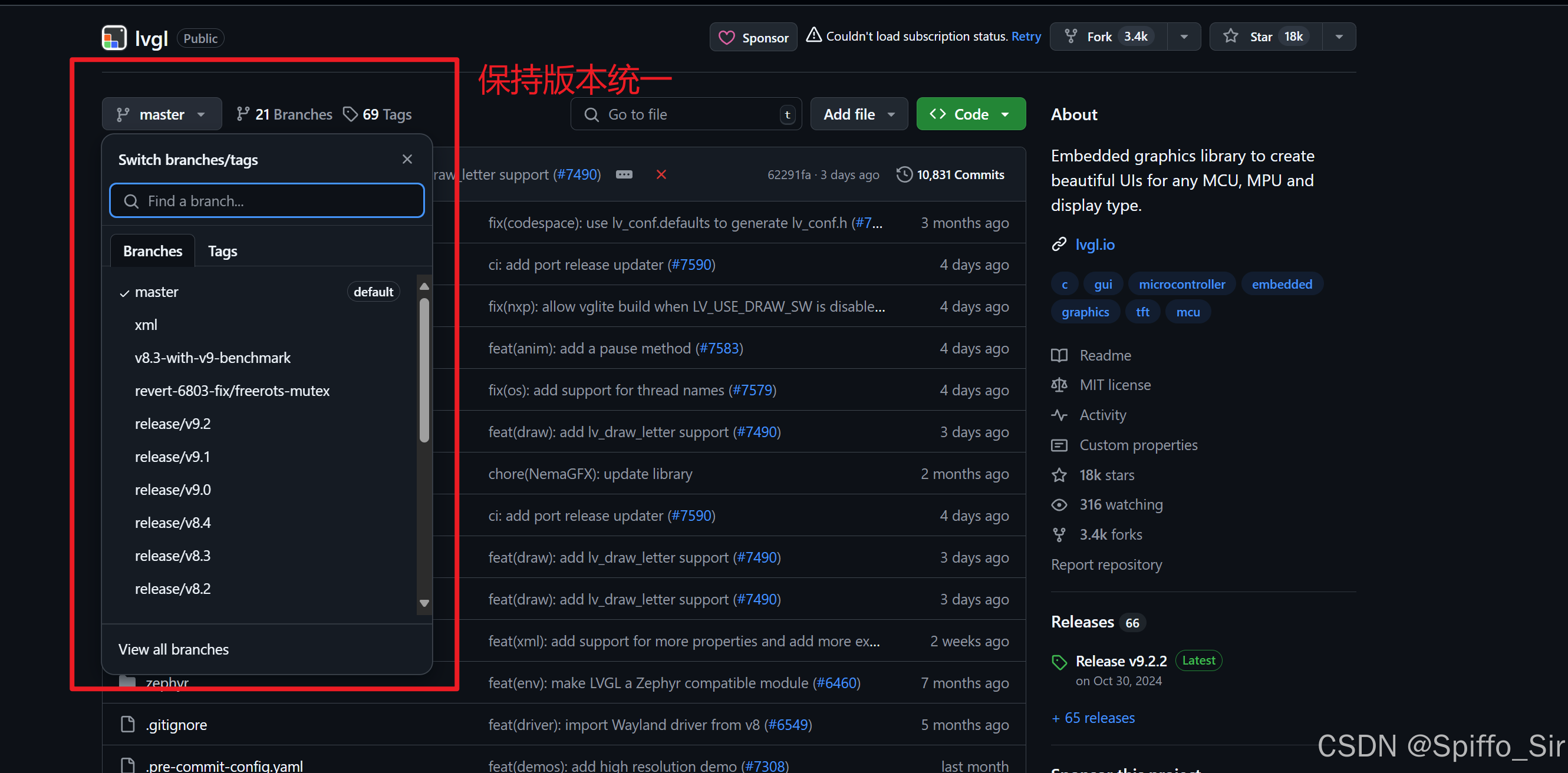
lvgl/lvgl: Embedded graphics library to create beautiful UIs for any MCU, MPU and display type.
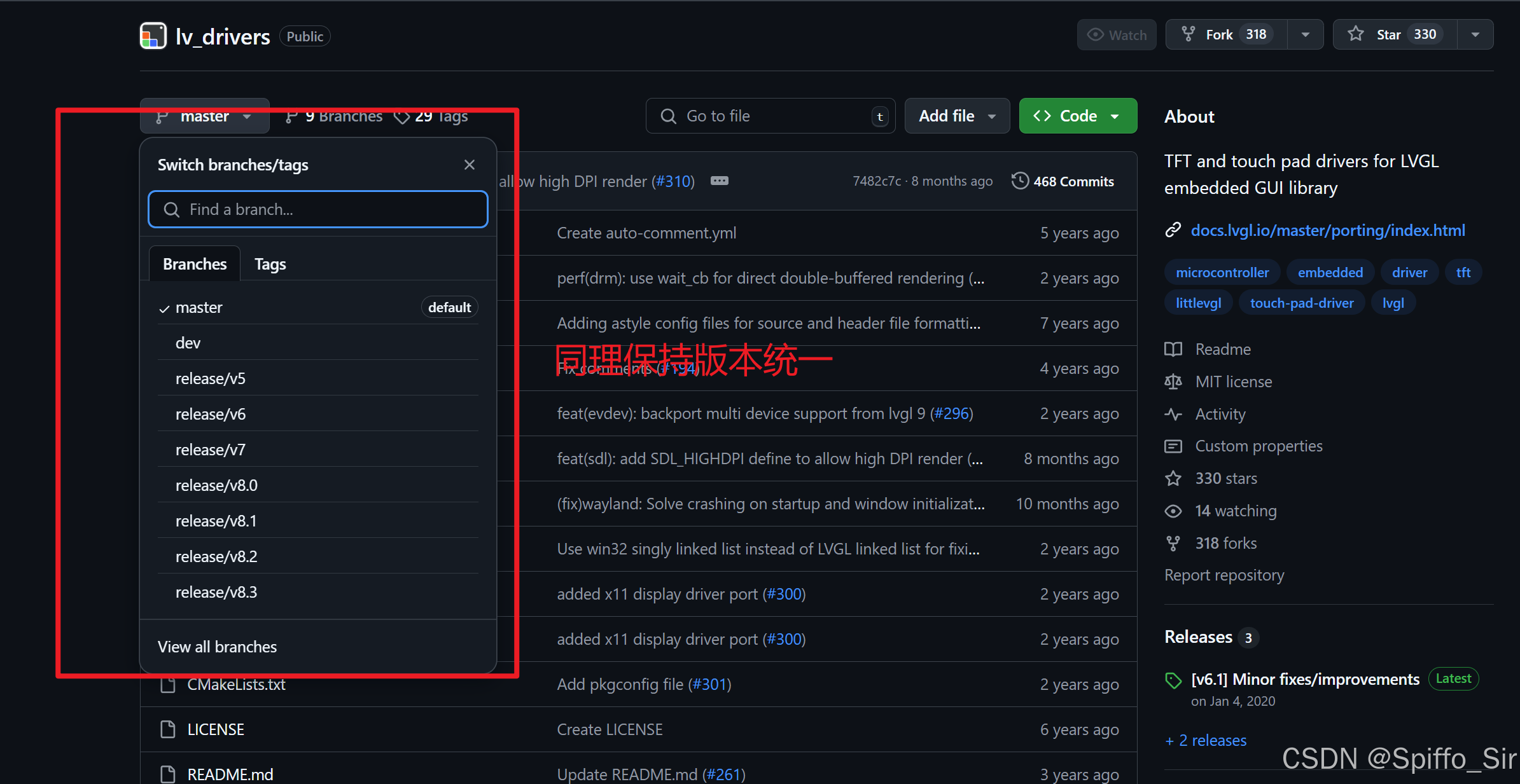
lvgl/lv_drivers: TFT and touch pad drivers for LVGL embedded GUI library


说是版本统一,其实差个几个小版本其实问题不大,这里就在8.2的框架里塞8.3程序了
2、开始组装
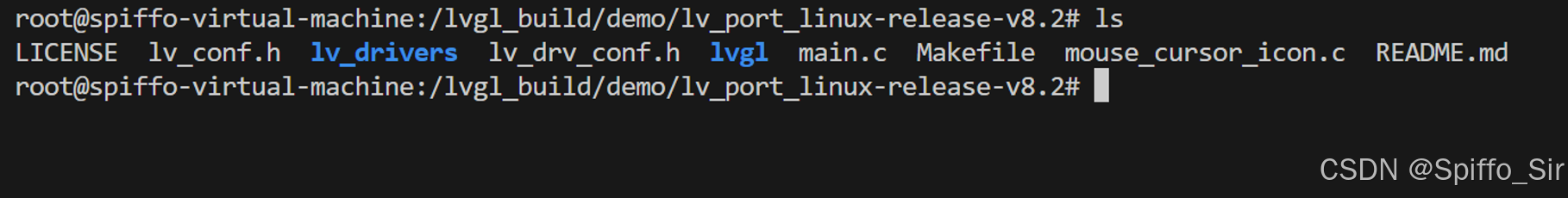
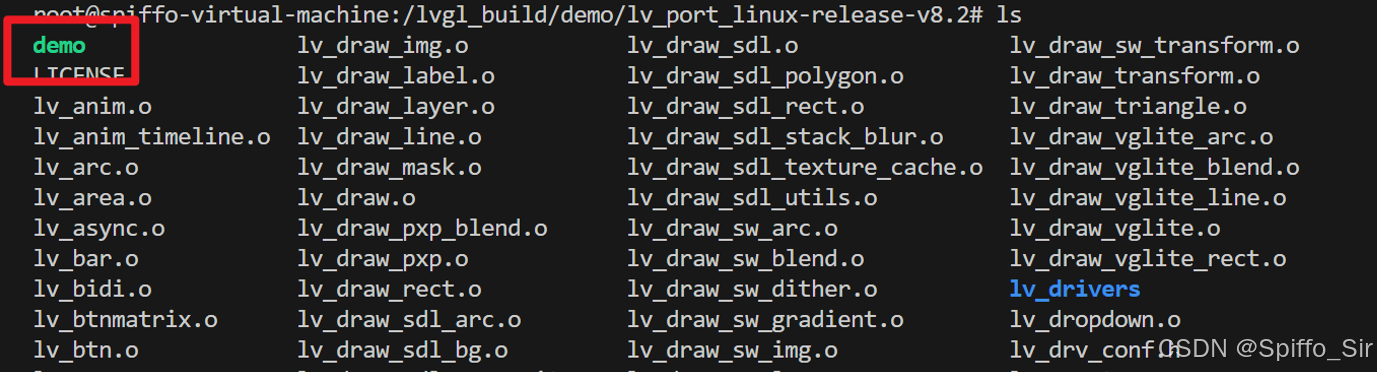
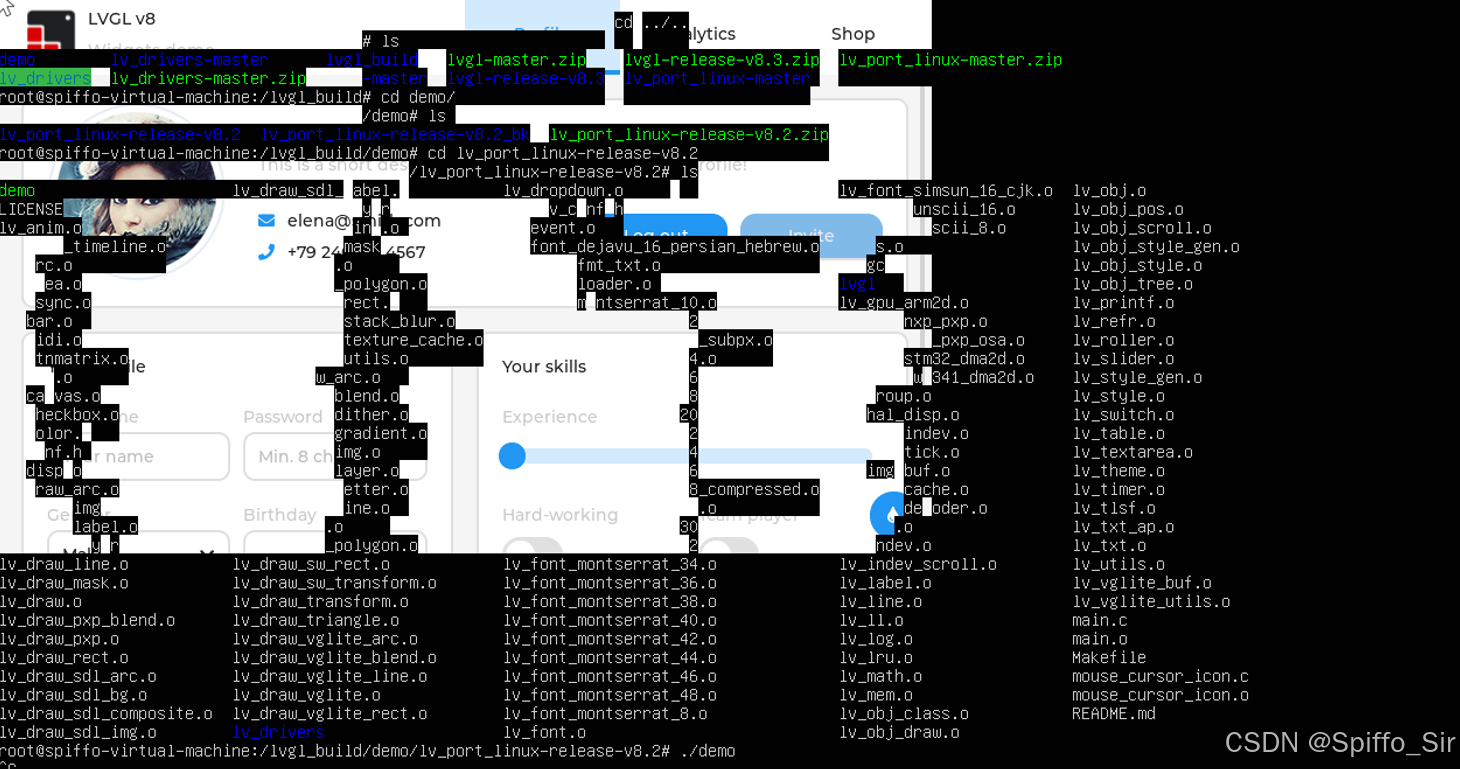
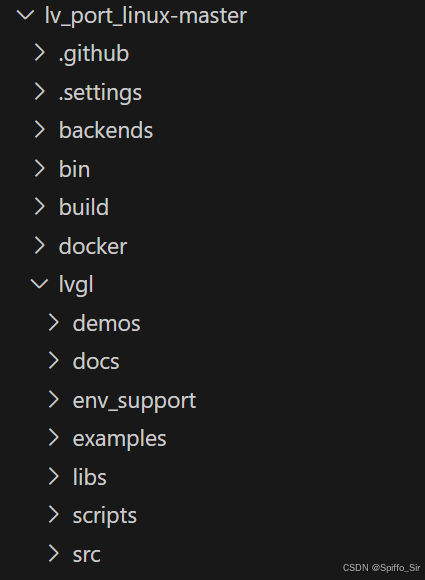
先解压下载下来的三个东西,得到三个文件夹,分别为lv_port_linux-release-v8.2,lv_drivers-release-v8.3,lvgl-release-v8.3三个文件,进入框架lv_port_linux-release-v8.2文件夹后如图:

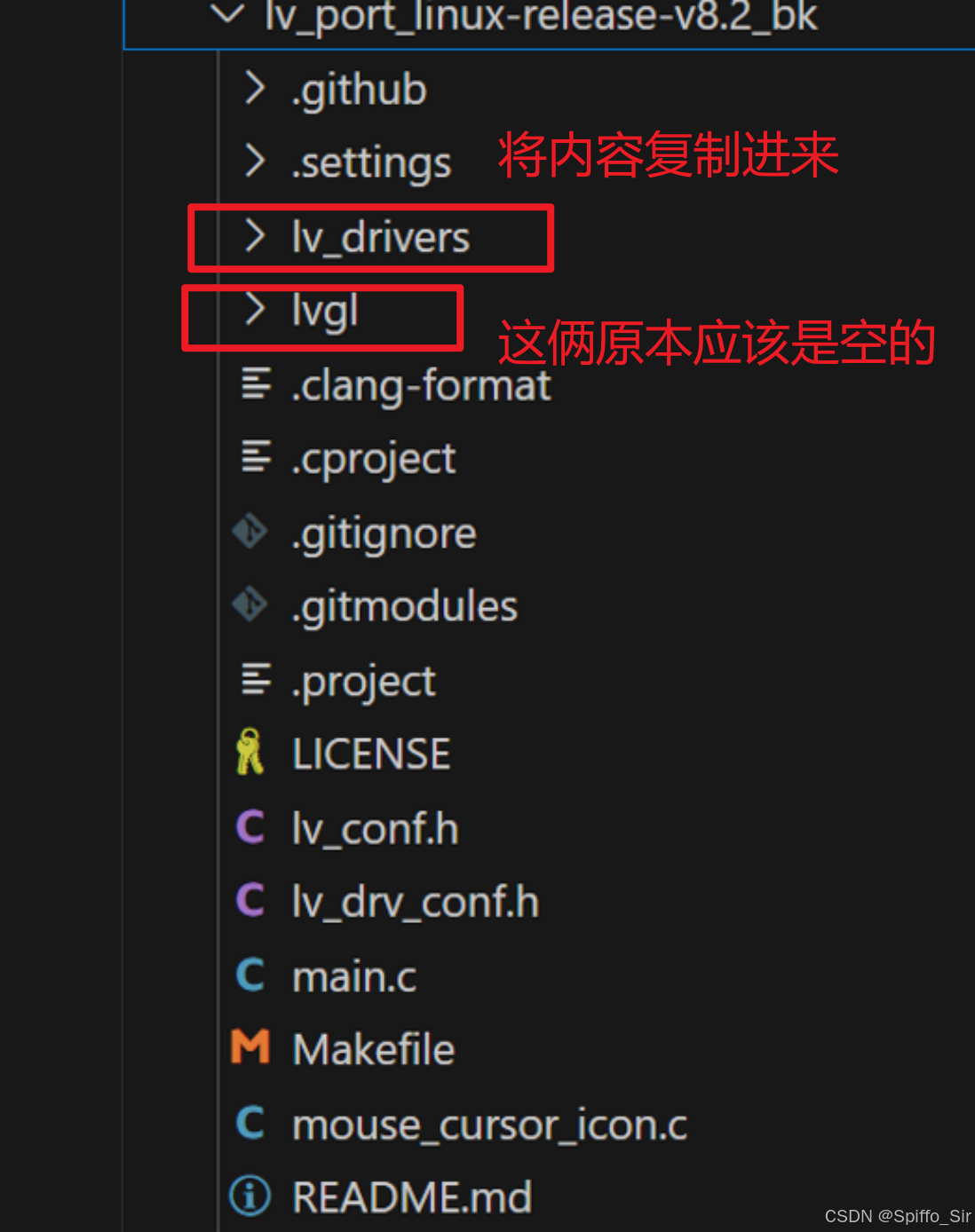
将lv_drivers-release-v8.3 下 所有东西复制进入lv_drivers,lvgl-release-v8.3 下 所有东西复制进lvgl文件夹

注意:不要直接在这两个文件里面解压缩,要保证文件夹下一级目录里直接就是其内容,如图


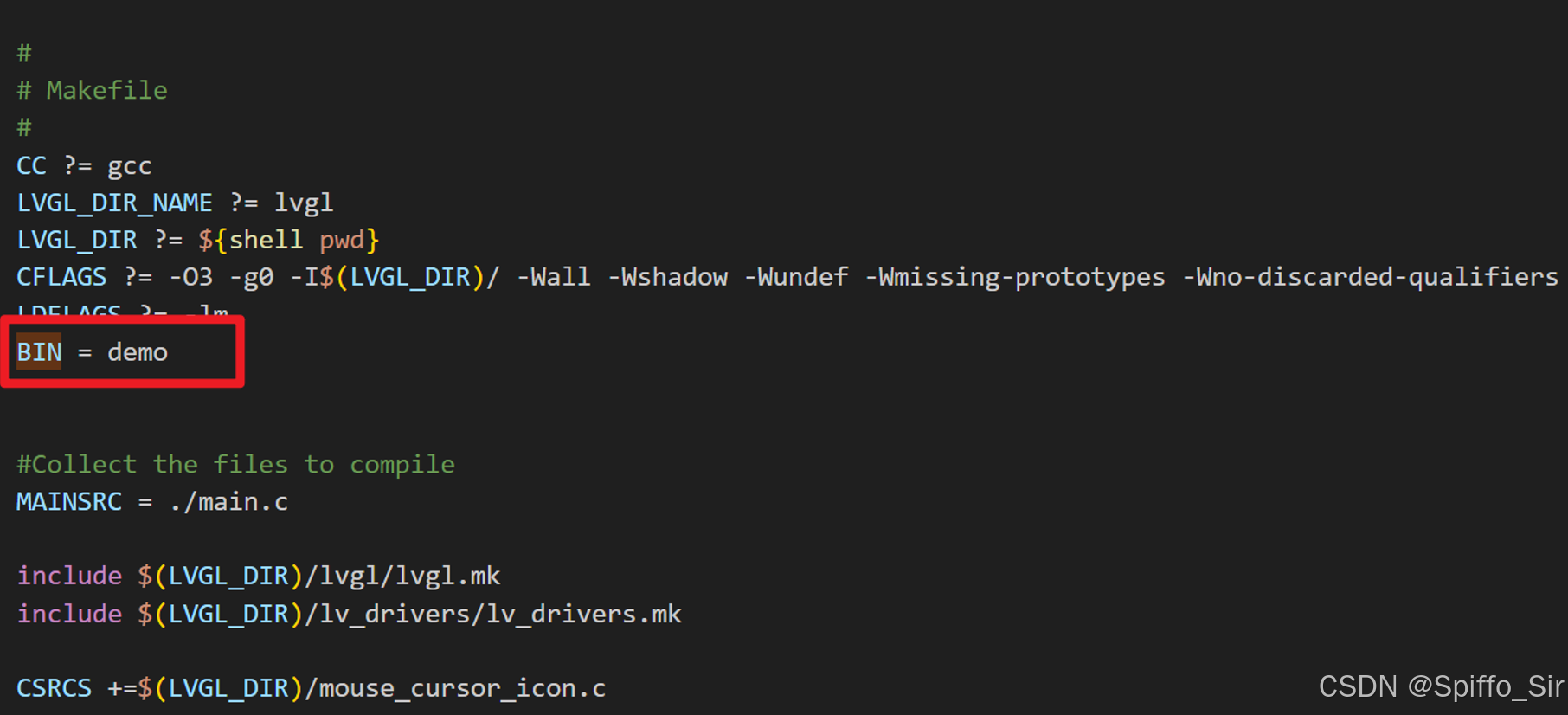
配置文件不需要修改,直接在lv_port_linux-release-v8.2下make就可以(自带了Makefile
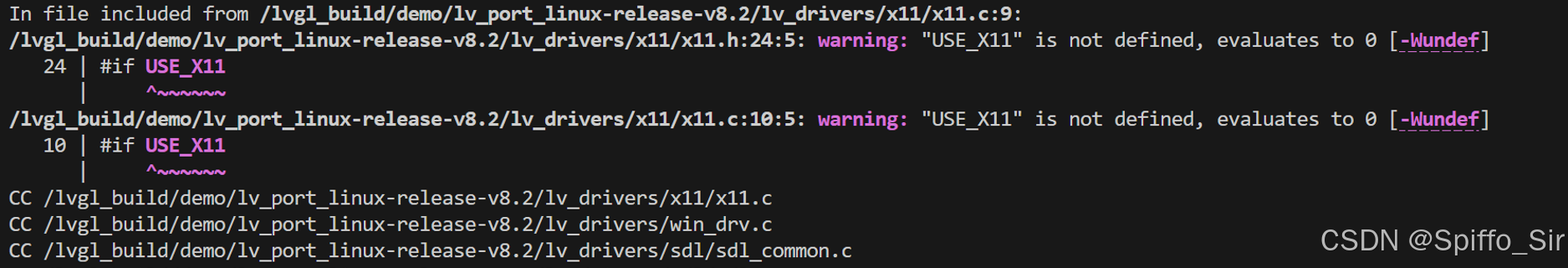
中间会有若干警告,原因出在我们未使用的一些设置上,问题不大,不用管

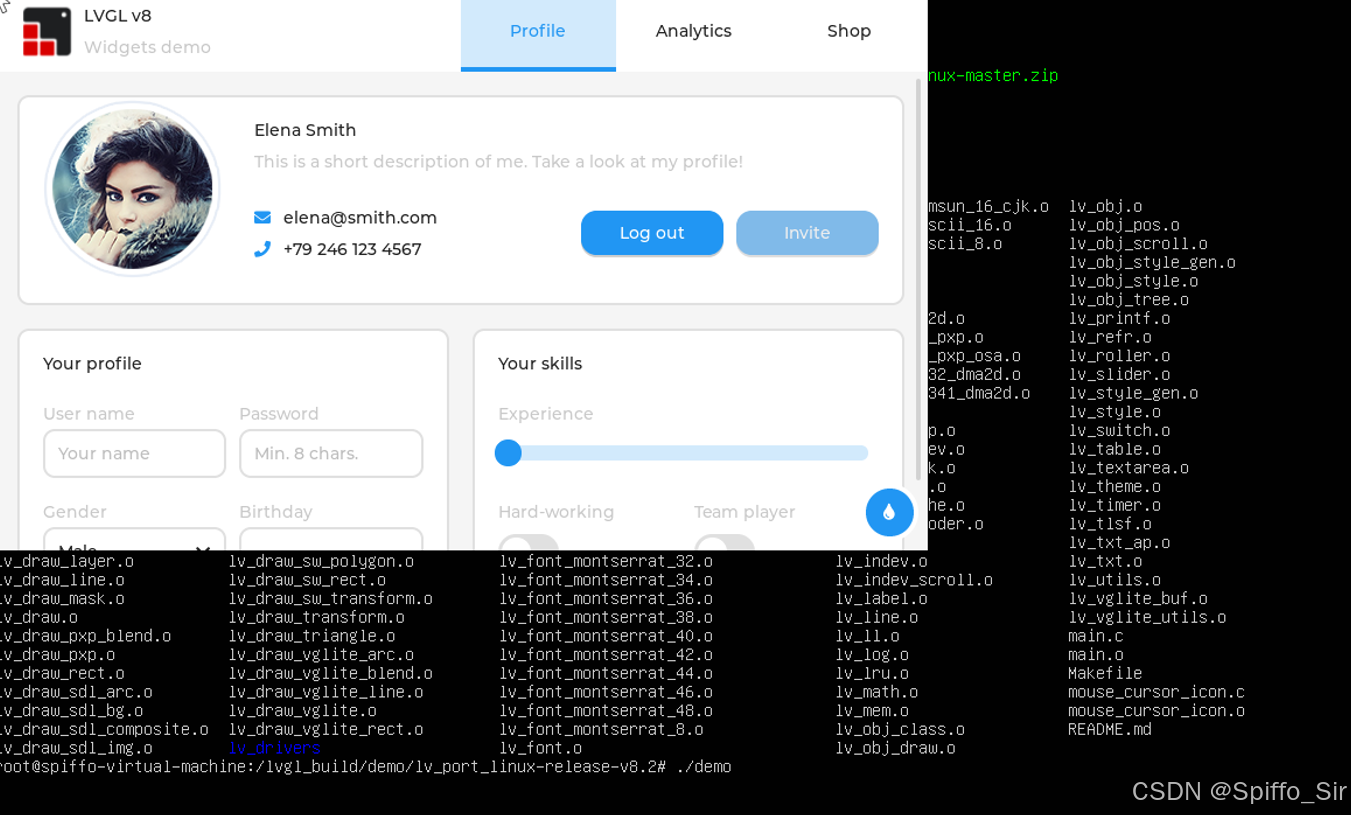
编译完成后lv_port_linux-release-v8.2下会有一个可执行文件demo,这个是官方给的测试程序

看着不舒服可以在编译前到Makefile里修改成别的名字

3、运行测试程序
我这里先在主机上测试,结果对劲了再切换成交叉编译器放到板子上运行即可。
如果主机是虚拟机Ubuntu,由于默认的图形界面是用framebuffer推的,和Ubuntu的桌面冲突,所以先进命令行模式把fb0设备让出来
注意:以下操作每个人不一定一样,如果快捷键效果和我说的不一样,就F1-F12都试试
CTRL Alt F1退出登录

CRTL Alt F3进入命令行模式
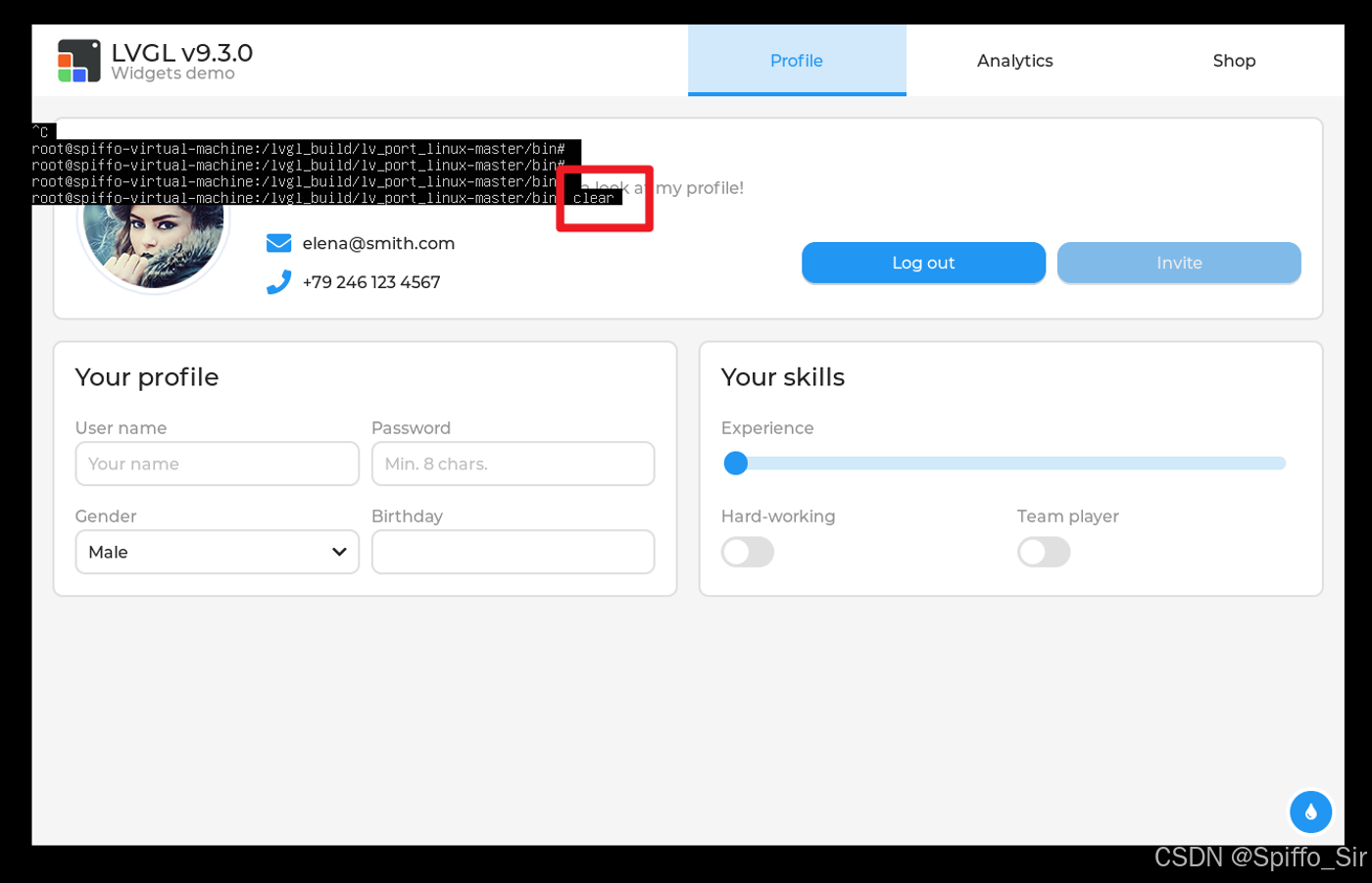
CTRL Alt可以释放鼠标到Windows到工程目录下执行demo程序(要以管理员身份),效果如下就算成功了:

CTRL c可以停止程序假设关闭时花了,小问题,clear即可

回到桌面模式
CTRL Alt F14、DLC:如果需求刁钻想自己配置
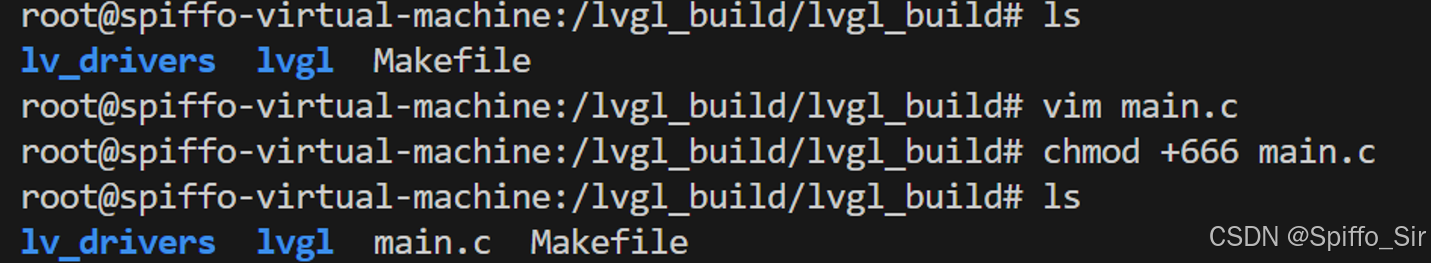
如果是自己创建工程,则先手动先创建这几个东西:文件夹lv_drivers、lvgl以及main.c和Makefile文件(我这里直接复制过来了,手边没有的话用cmake生成更好,手搓Makefile多少沾点)

和之前一样将驱动和lvgl文件放入并
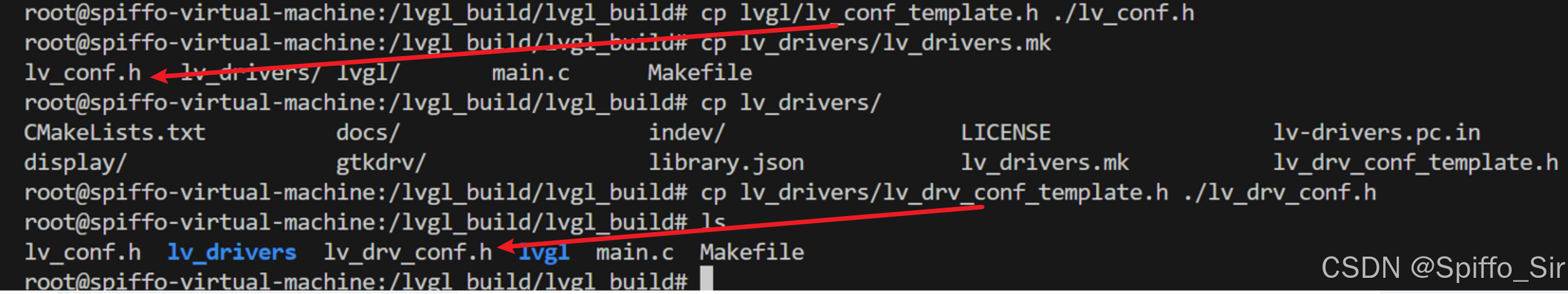
将lvgl中的lv_conf_temlate.h、lv_drivers中的lv_drv_conf_template.h复制到项目根目录并分别命名为lv_conf.h和lv_drv_conf.h命名必须一样,如图

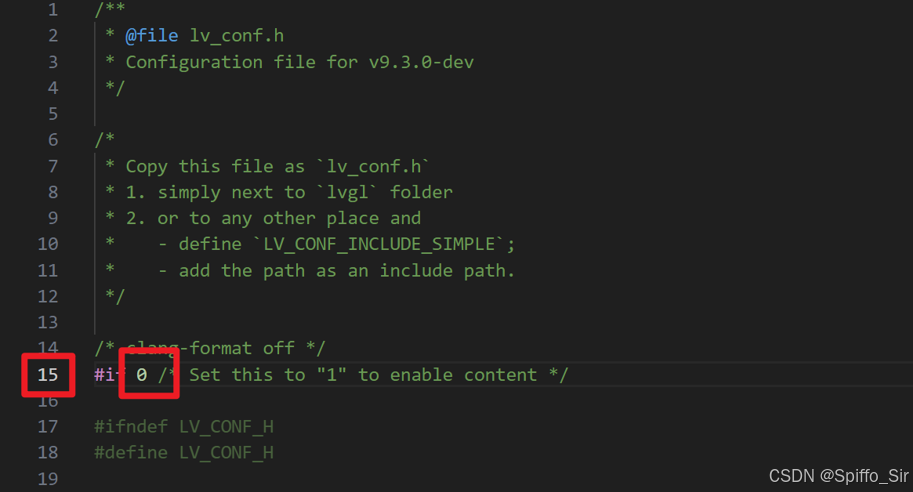
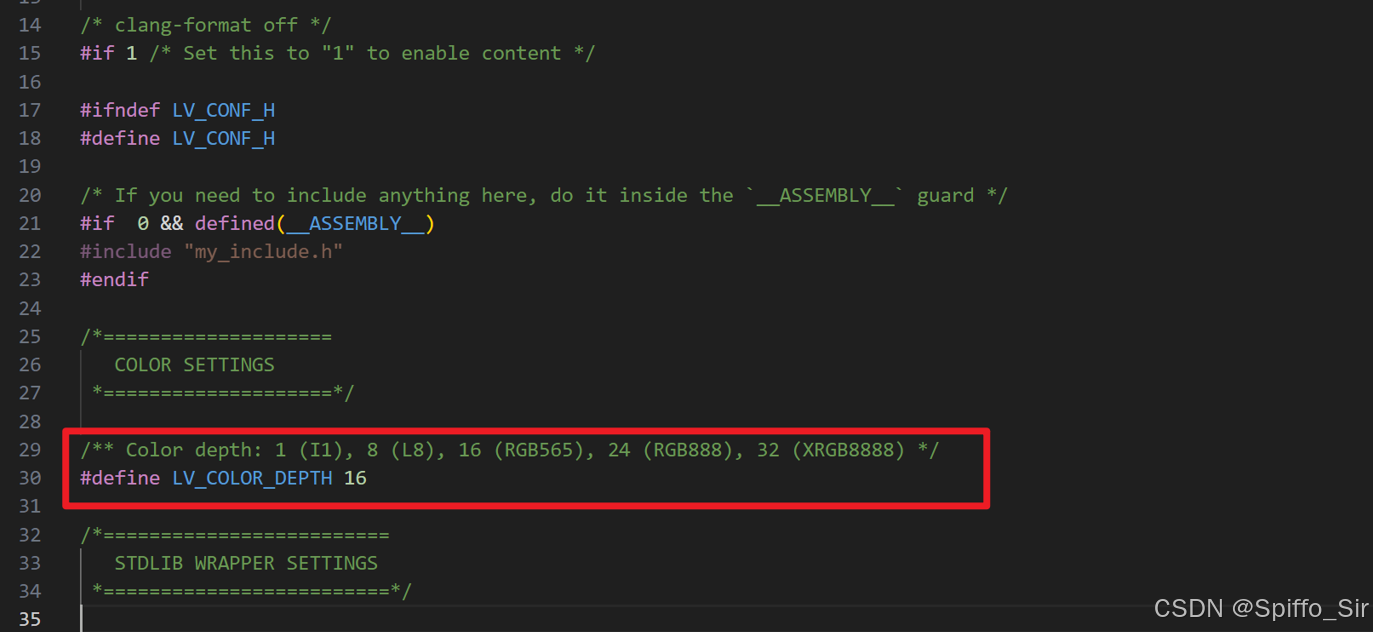
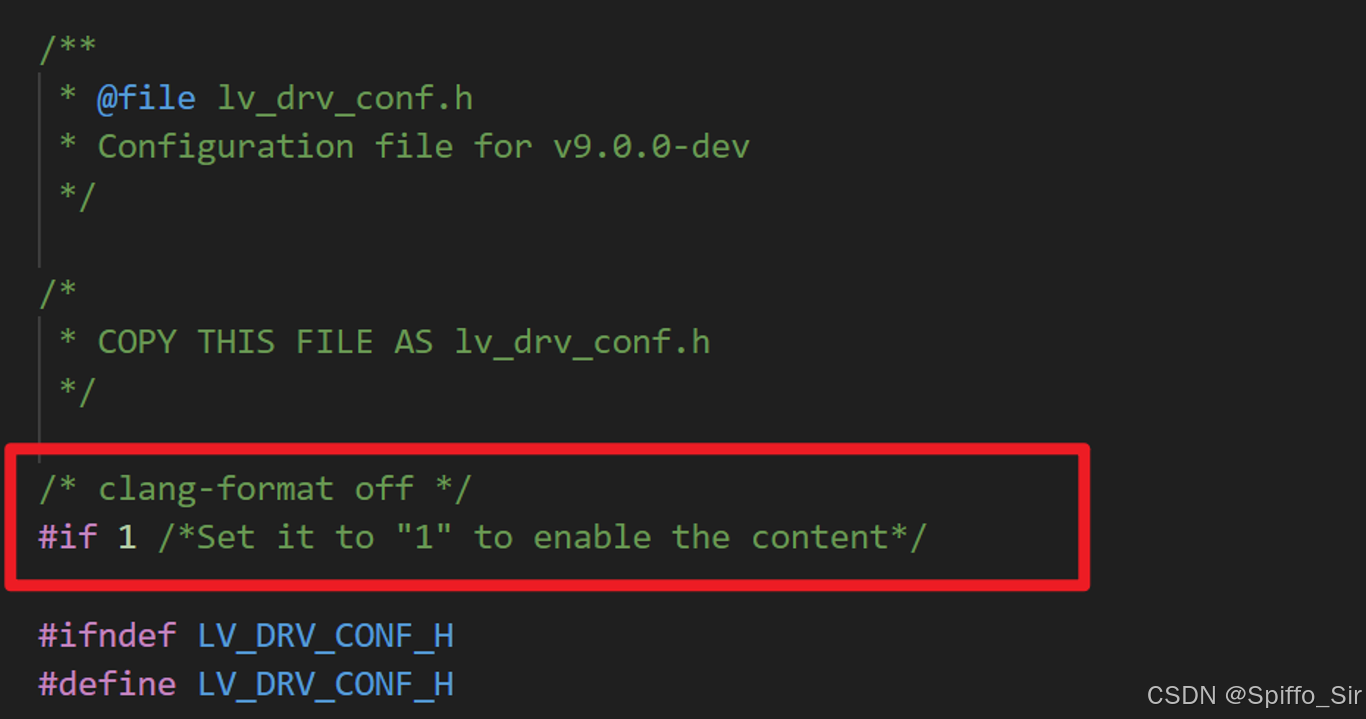
对配置文件进行一些修改,首先是lv_conf.h第一行的0改成1启用文件

根据实际需求修改颜色深度,上面有对应的说明,我写32

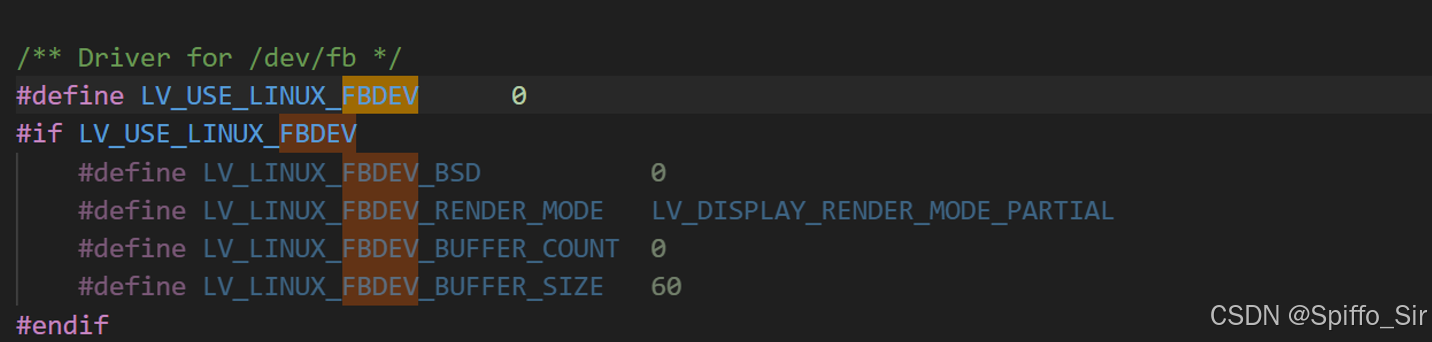
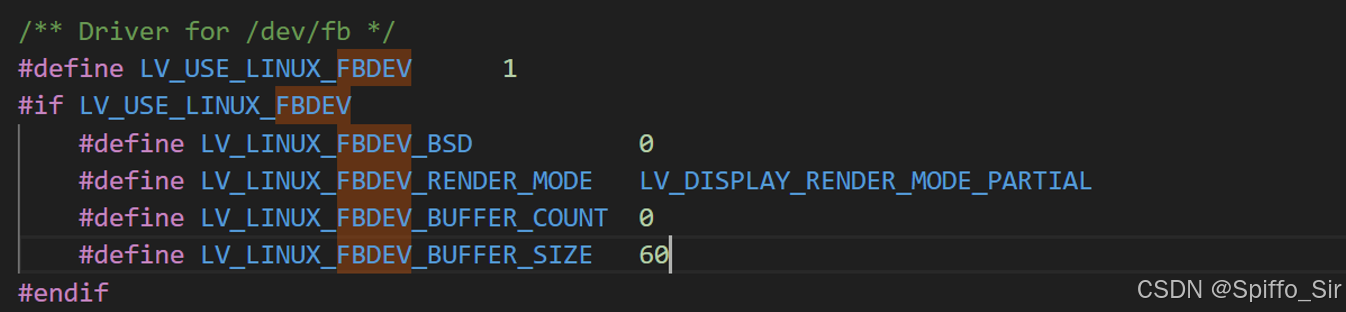
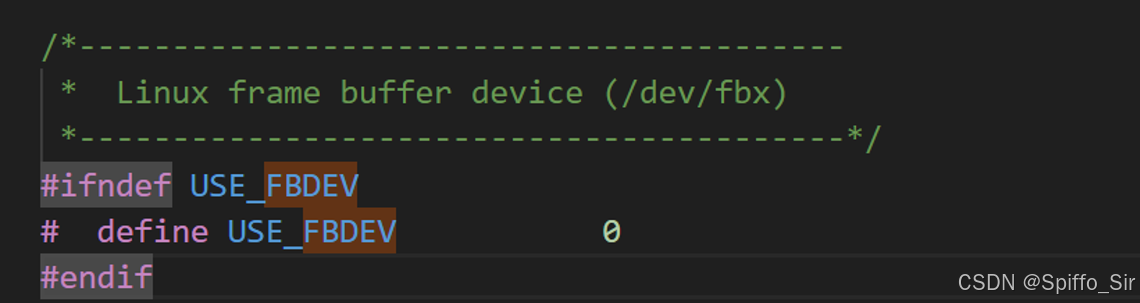
然后搜索定位到设备参数,将FBDEV的判断参数改成1(如果使用DRM则找DRM的)


修改lv_drv_conf.h
同理启用配置

然后选择fbdev

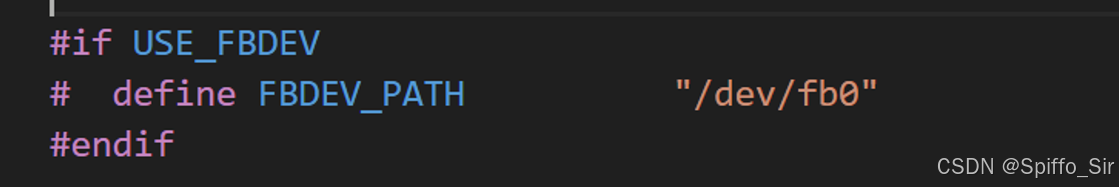
设备号,一般0即可

二、LVGL v9.x
1、下载资源
同上,不过这次下载master的版本,最新的版本不再需要手动放入drivers文件夹了,所以下载这俩就可以了

2、组装
解压出来后跟上面一样将lvgl本体放入框架内的lvgl文件夹

同时,最新的v9没有再直接给出Makefile,而是用cmake的方式进行构建,所以按照官方的做法:
创建一个build文件夹,在build内进行构建,这样.o文件不会像上面那样滋的到处都是
创建build文件并进入
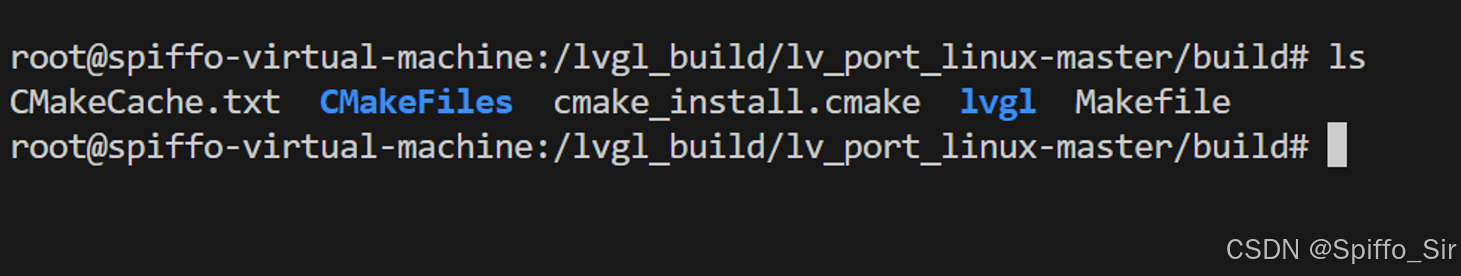
mkdir build && cd build目标文件夹后生成Makefile文件,会有几个文件生成
cmake ..
然后make编译
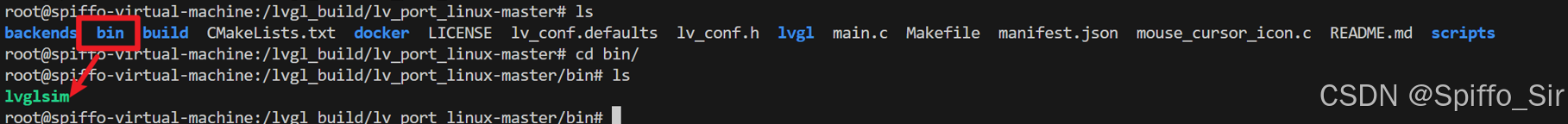
make编译后项目根文件夹(也就是上一级目录)下出现一个bin文件,其中包含了一个可执行程序,即编译后的可执行程序

3、运行测试程序
执行方法同上,效果如图,一个动态的玩意,ctrl c终止后花了也是clear解决