您可以通过JMeter、Grafana 和 InfluxDB来搭建一个炫酷的基于JMeter测试数据的性能测试监控平台。
下面,笔者详细介绍具体的搭建过程。
- 安装并配置InfluxDB
您可以从清华大学开源软件镜像站等获得InfluxDB的RPM包,这里笔者下载的是influxdb-1.8.0.x86_64.rpm包文件,大家可以依据自己机器情况选择适合的版本,将其上传到虚拟机的/usr/local目录下,如图10-4所示。

图10-4
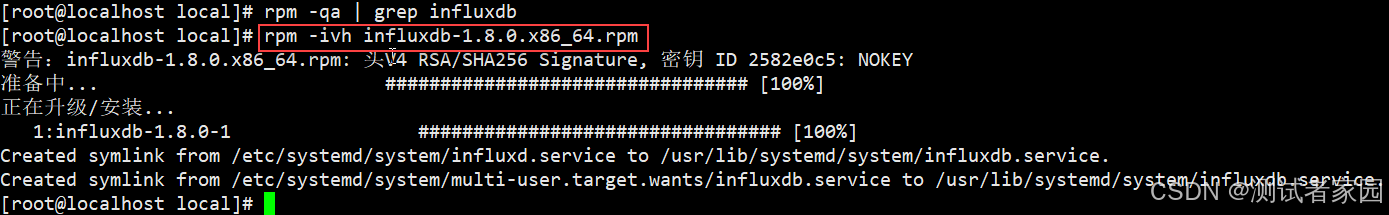
应用rpm -ivh influxdb-1.8.0.x86_64.rpm命令安装InfluxDB,如图10-5所示。

图10-5
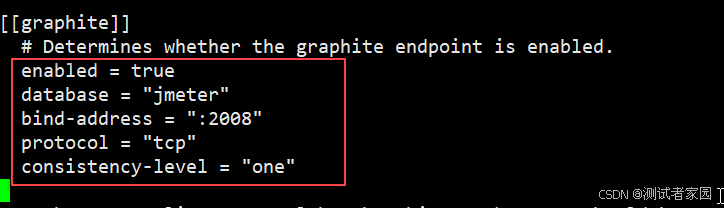
应用vi /etc/influxdb/influxdb.conf命令修改InfluxDB配置文件,这里主要打开并修改图10-6所示的enabled、database和bind-address配置项的值。

图10-6
下面简单对这几个配置项做下介绍:
enabled = true # 是否启用该模块,默认值 :false
database = "jmeter" # 数据库名称,默认值:"graphite"
bind-address = ":2008" # 绑定端口,默认值:":2003"
protocol = "tcp" # 协议,默认值:"tcp"
consistency-level = "one" # 一致性级别,默认值:"one"
修改完成后,保存该配置文件。
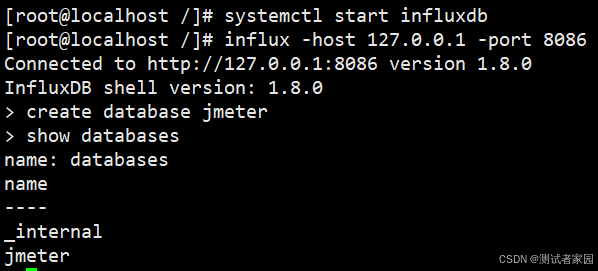
启动并登录到InfluxDB客户端,创建一个名称为jmeter的数据库,如图10-7所示。

图10-7
启动InfluxDB对应的命令为systemctl start influxdb。
登录InfluxDB客户端的命令为influx -host 127.0.0.1 -port 8086,127.0.0.1为本机,InfluxDB默认使用的是8086端口。注,该端口不是influxdb.conf配置文件的2008,2008为JMeter往InfluxDB数据库写数据的端口。创建好jmeter数据库后,就可以输入exit退出InfluxDB客户端了。
- 安装并配置Grafana
您可以从清华大学开源软件镜像站等获得Grafana的RPM包,这里笔者下载的是grafana-7.1.5-1.x86_64.rpm包文件,大家可以依据自己机器情况选择适合的版本,将其上传到虚拟机的/usr/local目录下,如图10-4所示。
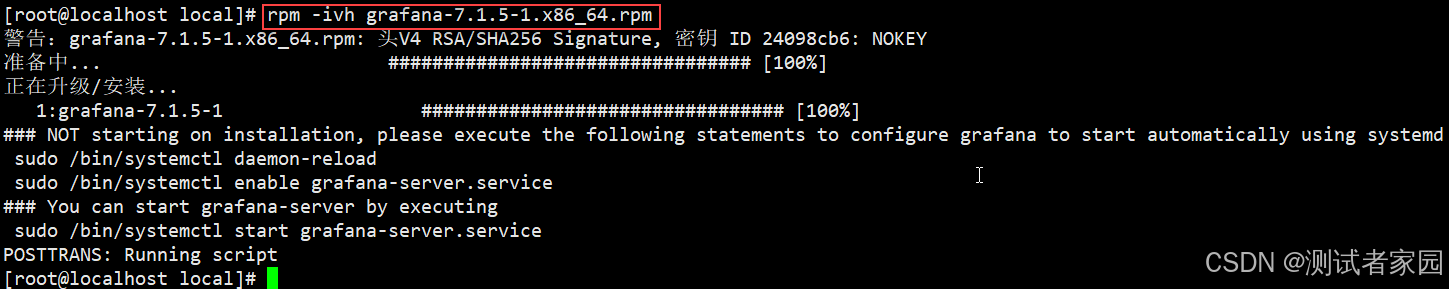
应用rpm -ivh grafana-7.1.5-1.x86_64.rpm命令安装Grafana,如图10-8所示。

图10-8
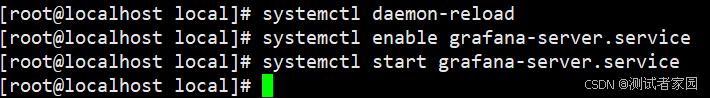
依次执行systemctl daemon-reload、systemctl enable grafana-server.service和systemctl start grafana-server.service这3条命令,如图10-9所示。

图10-9
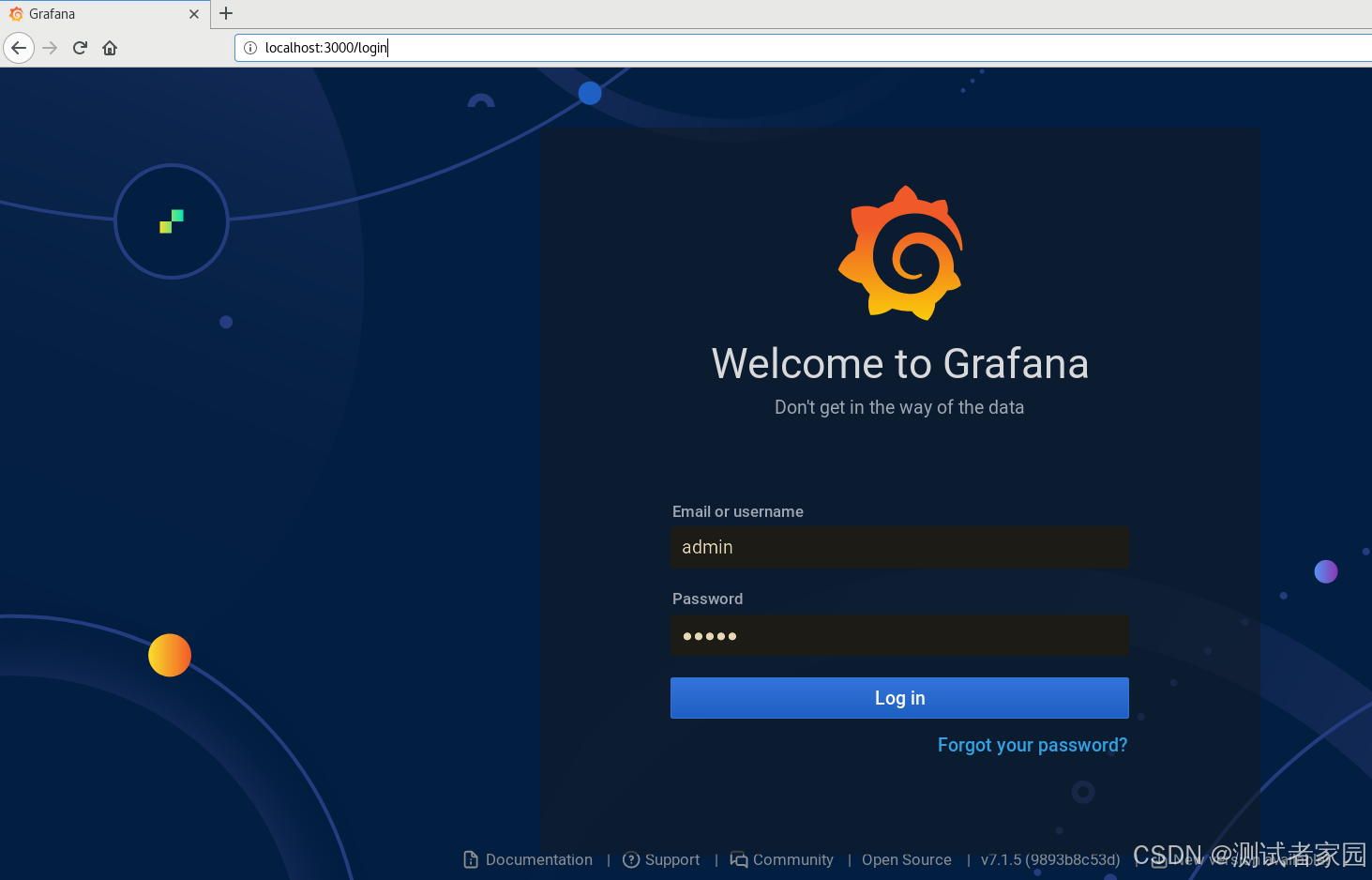
打开浏览器,输入URL地址为http://localhost:3000,如图10-10所示。默认用户名和密码都是admin。

图10-10
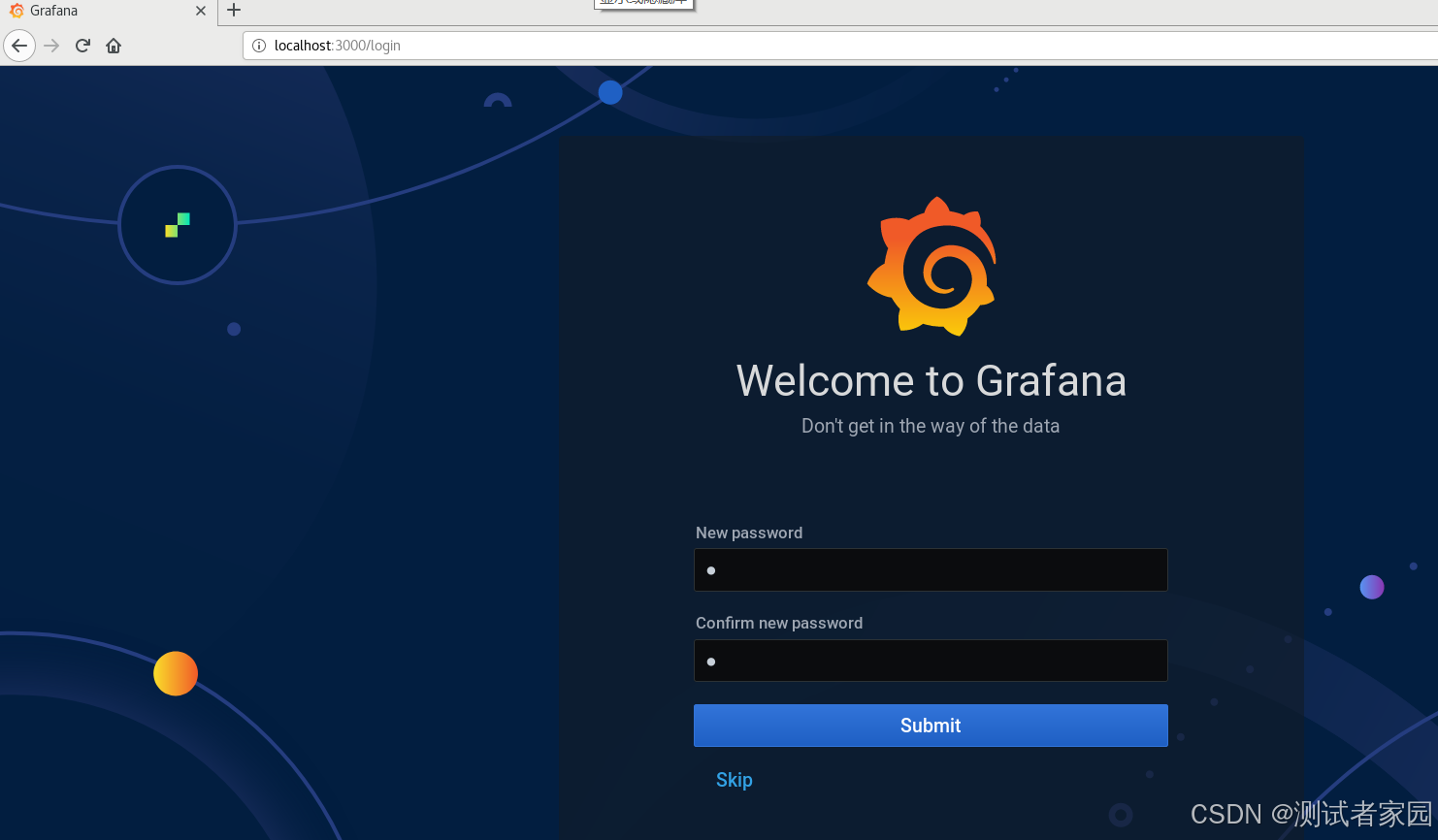
输入用户名和密码后,单击Login按钮,将让您设置新的密码,如图10-11所示。

图10-11
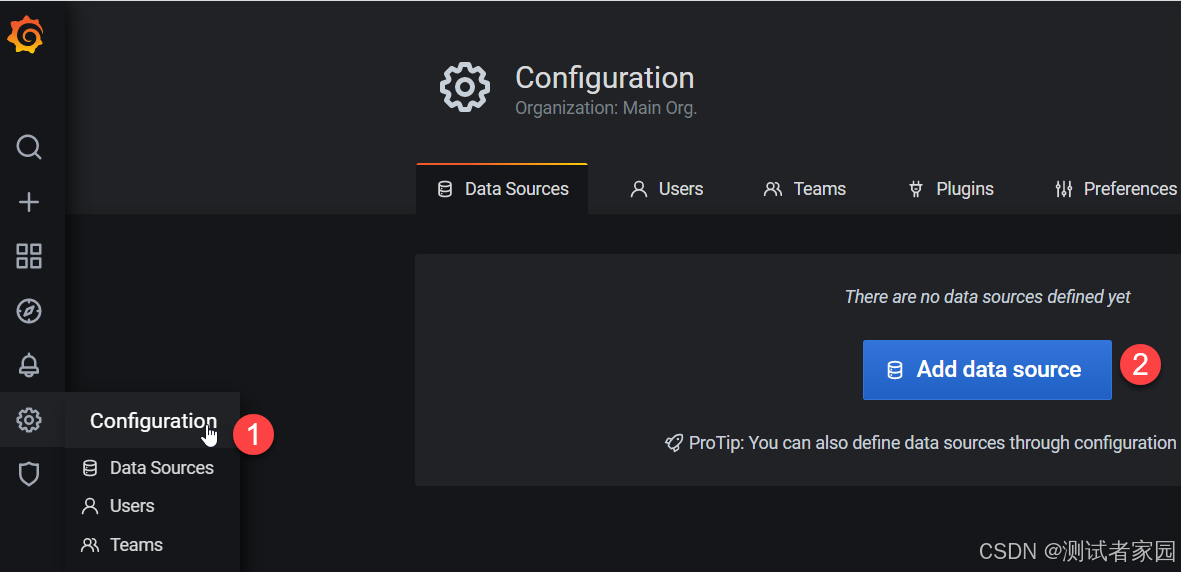
单击Sumbit按钮,则进入到Grafana主页面,如图10-12所示。

图10-12
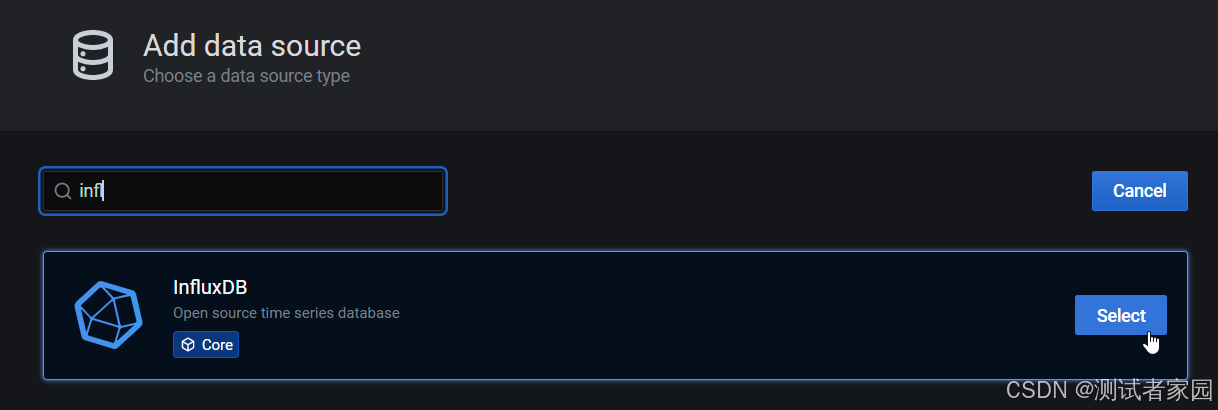
如图10-12所示,单击Add data source按钮为Grafana添加一个要展示的数据源,在弹出的图10-13所示对话框,选择InfluxDB数据类型。

图10-13
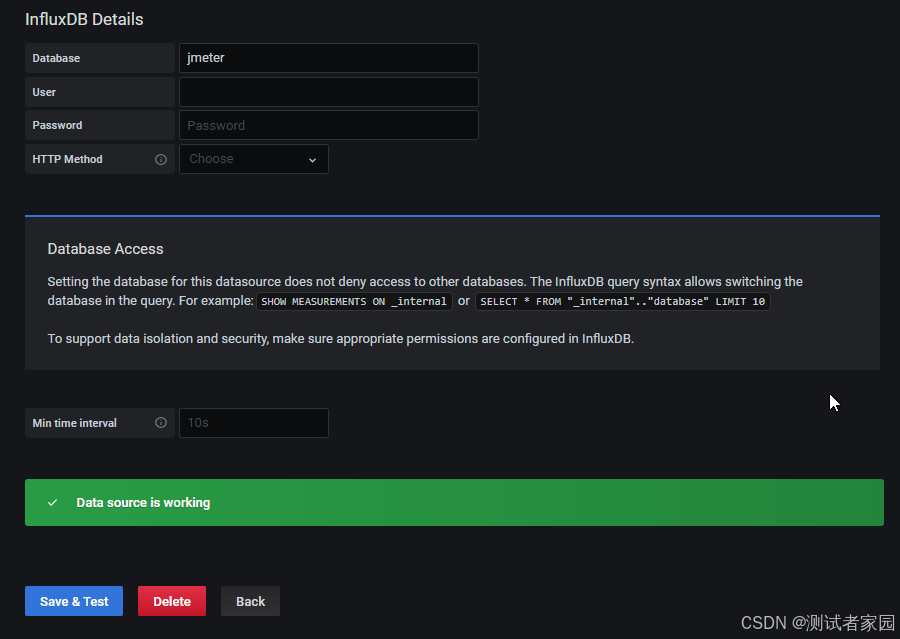
在设置页面,主要配置2项内容,即:URL和Database,URL输入InfluxDB服务器所在地址和端口,因为笔者将InfluxDB和Grafana均部署在这台CentOS虚拟机上了,所以URL地址填写为http://localhost:8086,Database则填写刚才我们在InfluxDB中建的数据库名称,即:jmeter,如图10-14所示。

图10-14
单击Save &Test 按钮保存并测试配置是否成功,若出现绿色的"Data source is working"则表示成功连接到指定的数据源,如图10-15所示。

图10-15
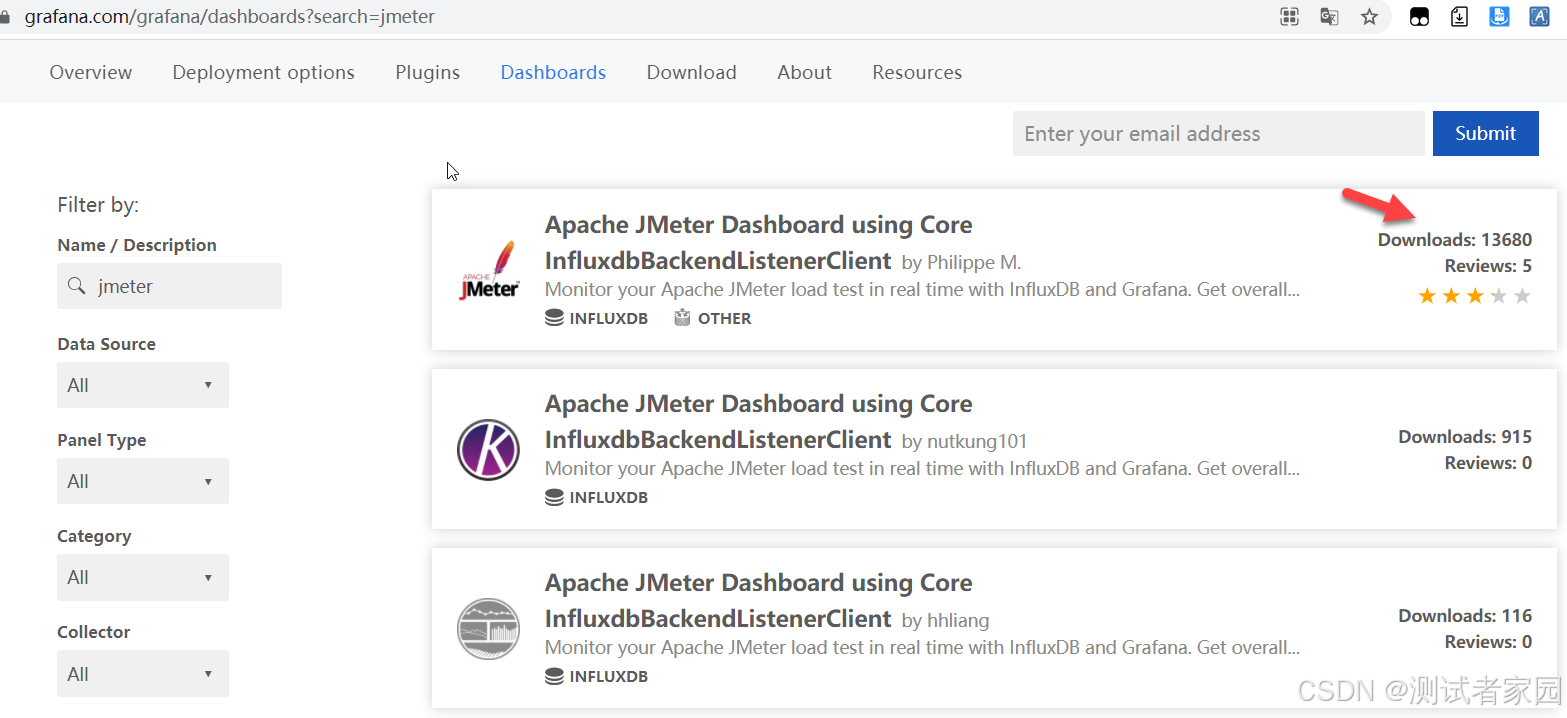
Grafana官网提供了丰富的Dashboard模版可供我们选择,这里笔者搜索jmeter相关的Dashboard模版,可以看到出现了很多内容,这里我们查看目前下载最多的也就是第一项,如图10-16所示。

图10-16
查看该Dashboard模版可以看到其对应的ID为5496,如图10-17所示。

图10-17
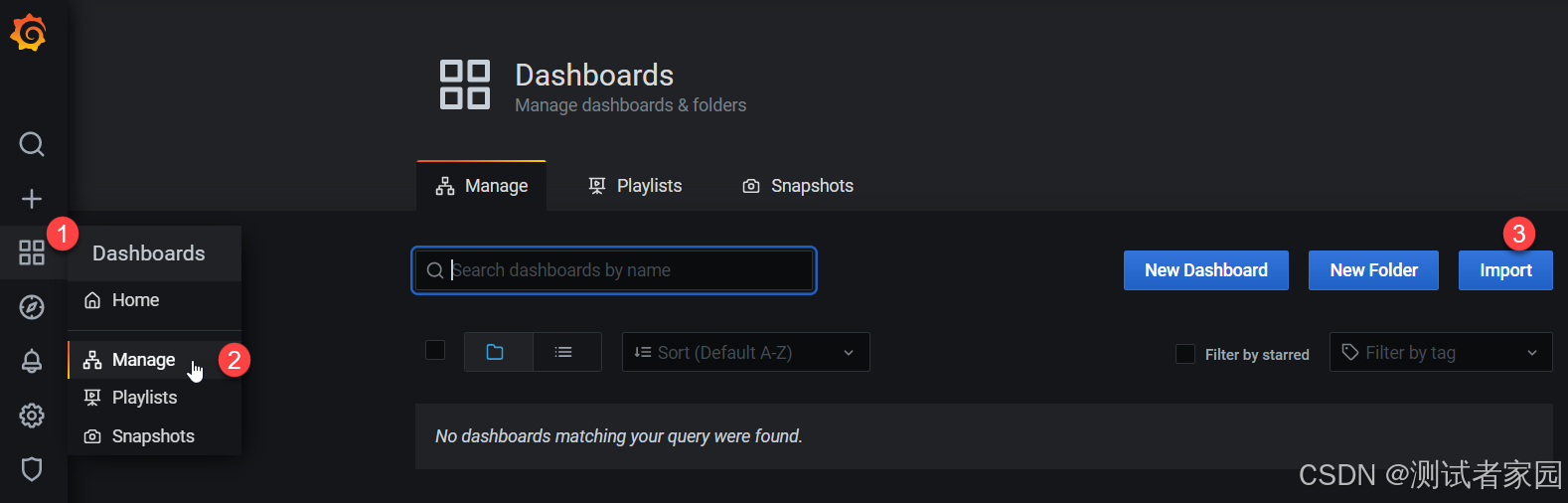
接下来,您就可以进入到Grafana,导入该Dashboard模版。如图10-18所示,依次单击对应的菜单项或按钮。

图10-18
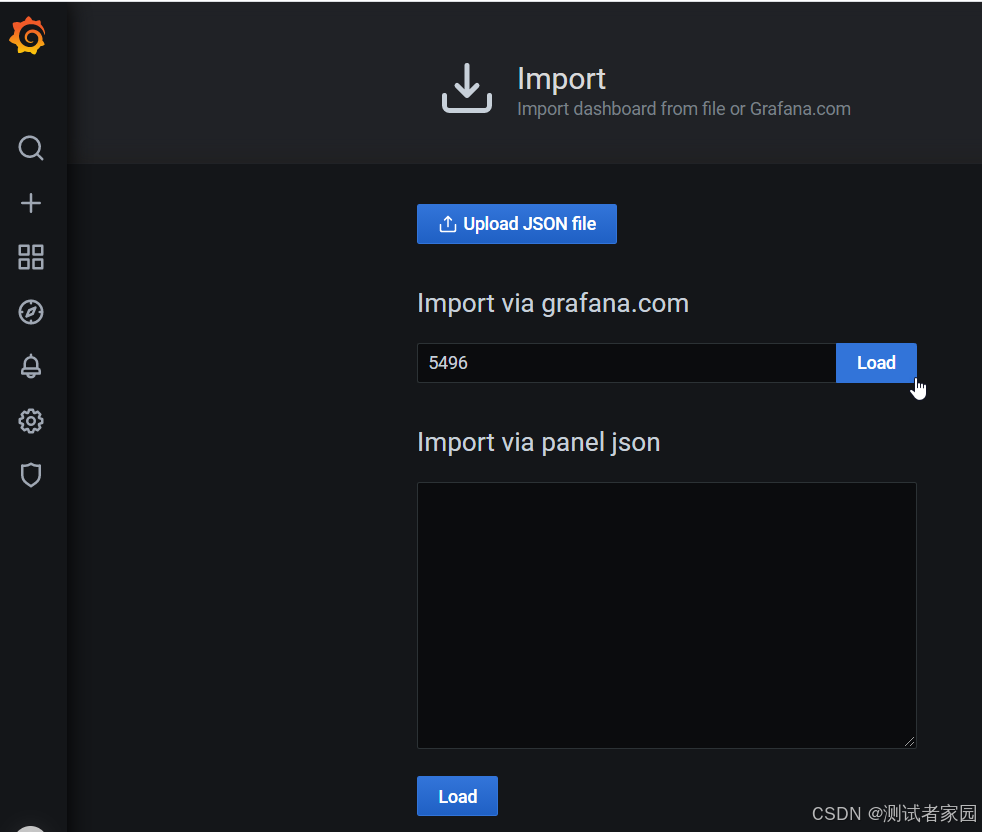
当出现图10-19所示页面时,输入Dashboard模版对应的ID,即:5496,单击Load按钮。

图10-19
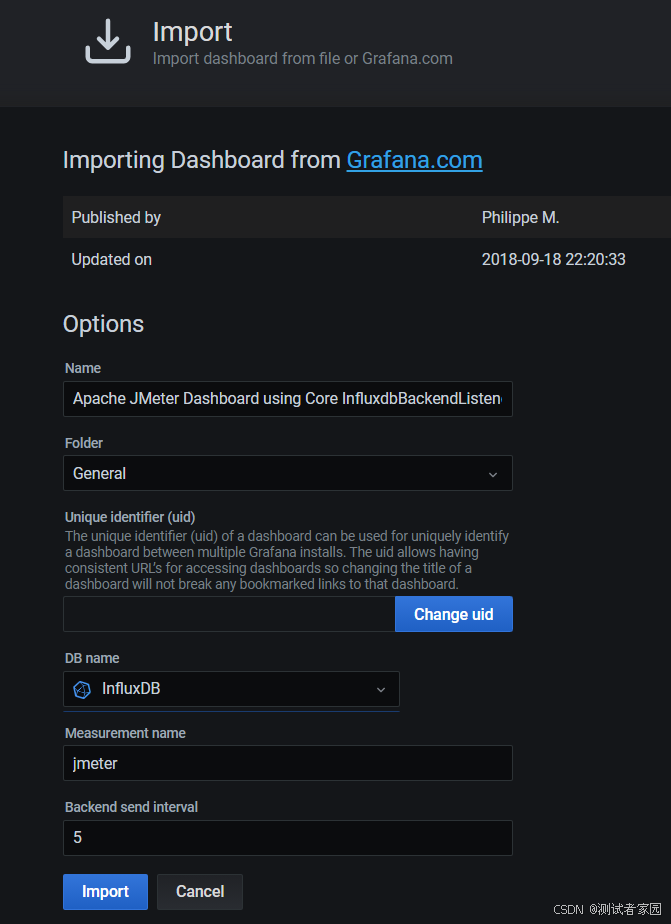
则自动加载导入Dashboard的信息,您可以依据自身的实际情况配置,这里笔者金修改DB name选项为InfluxDB即可,如果前期您创建的数据库名称不是jmeter,则在Measurement name要设置为对应的数据库名称,如图10-20所示。

图10-20
如图10-20所示,单击Import按钮后,将显示图10-21所示界面信息。您将会看到非常丰富的JMeter结果图表信息,当然因为现在我们并没有执行JMeter脚本,自然不会产生相应的执行结果,也就不会有数据写入到InfluxDB的jmeter数据库,所以Grafana展现数据为空。

图10-21
- 配置JMeter
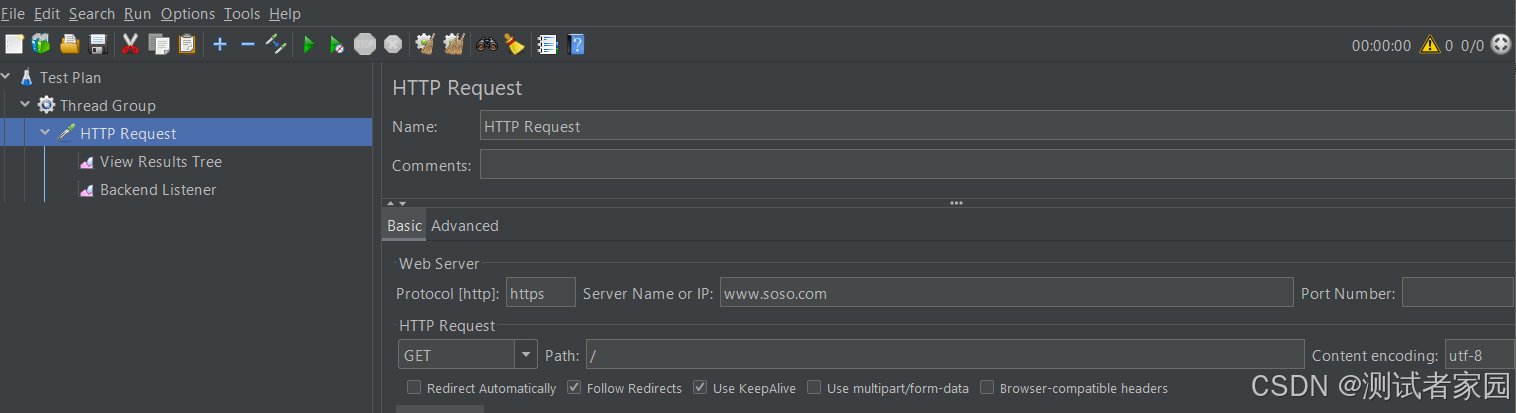
这里笔者创建了一个访问搜搜首页(www.soso.com)的脚本,如图10-22所示。

图10-22
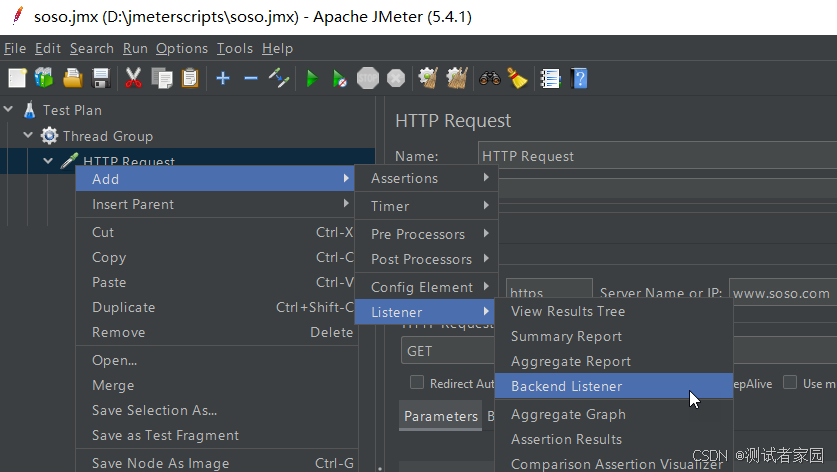
为了能够让Grafana展现炫酷的压测结果相关性能指标数据,需要添加一个Backend Listener元件,如图10-23所示。

图10-23
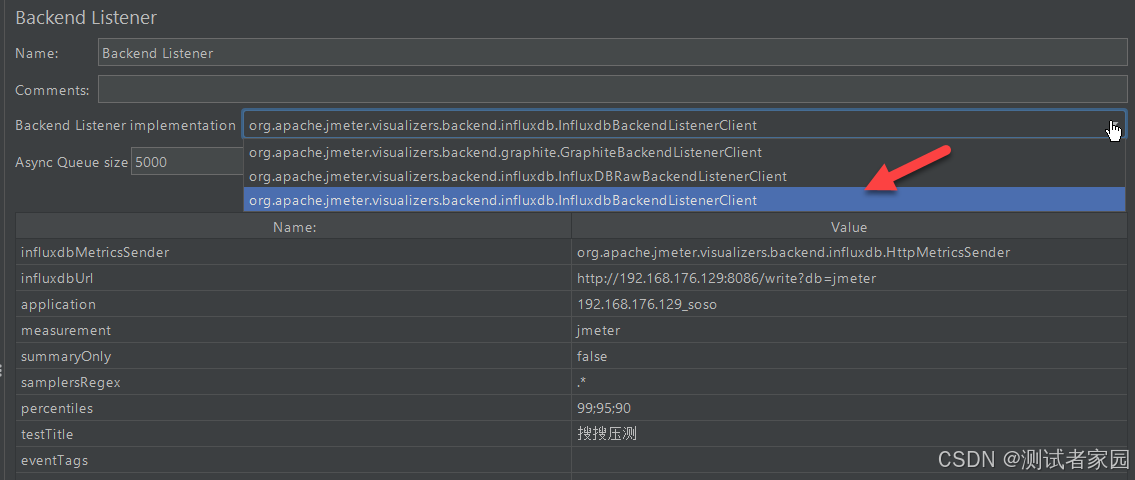
在弹出的Backend Listener对话框中,您需要配置Backend Listener implementation,选择org.apache.jmeter.visualizers.backend.influxdb.InfluxdbBackendListenerClient选项,切记不要选错。在influxdbUrl中输入InfluxDB所在服务器地址,这里我们输入虚拟机所在的地址(192.168.176.129),完整influxdbUrl信息为http://192.168.176.129:8086/write?db=jmeter
同样提醒您的是数据库的名字千万不要写错了,应填写您实际创建的数据库名称。
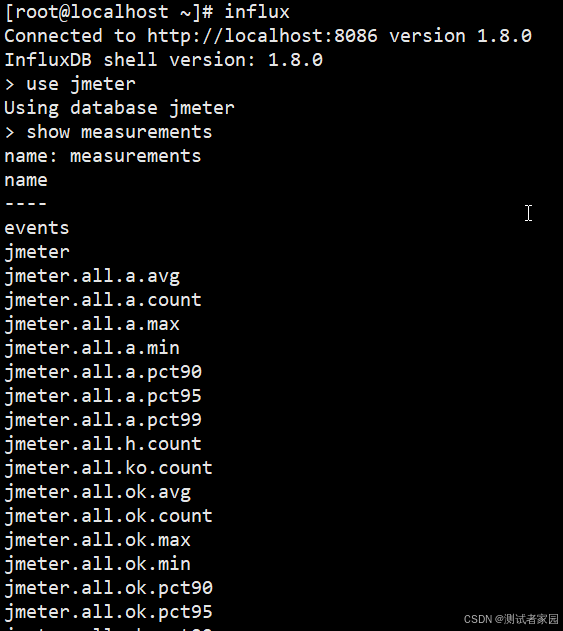
measurement保留默认值jmeter,参见图10-24所示。压测过程中JMeter将向InfluxDB回写压测结果数据,其会自动创建一些measurement(类似于mysql数据库的表),从图10-25大家不难发现events、jmeter等就是它自动创建的measurement,而此处的jmeter并非创建的数据库jmeter,只是同名而已,大家必须要清楚这点。
为了区分不同的应用在application处,笔者填写的是192.168.176.129_soso,它将作为Grafana过滤数据的一个条件,参见图10-28。

图10-24

图10-25
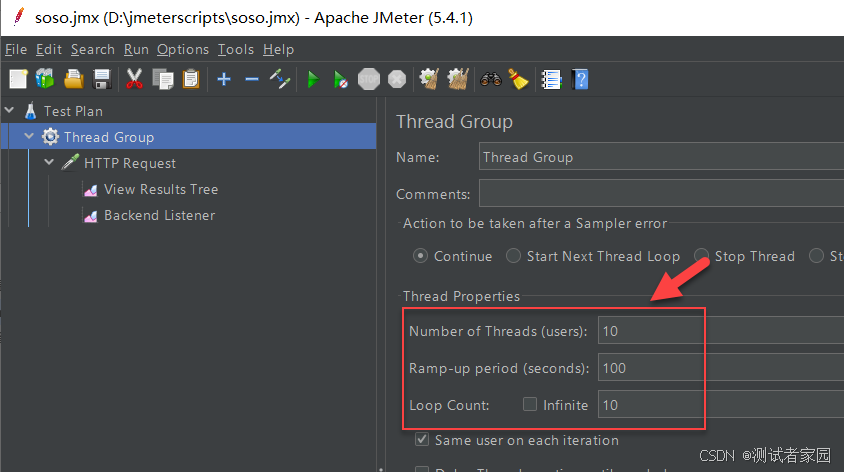
为了能让大家看到压测结果的一些图表信息,笔者设置100秒内加载10个用户且每个用户执行10次,也就是在100秒内执行100次访问搜搜首页的测试场景,如图10-26所示。

图10-26
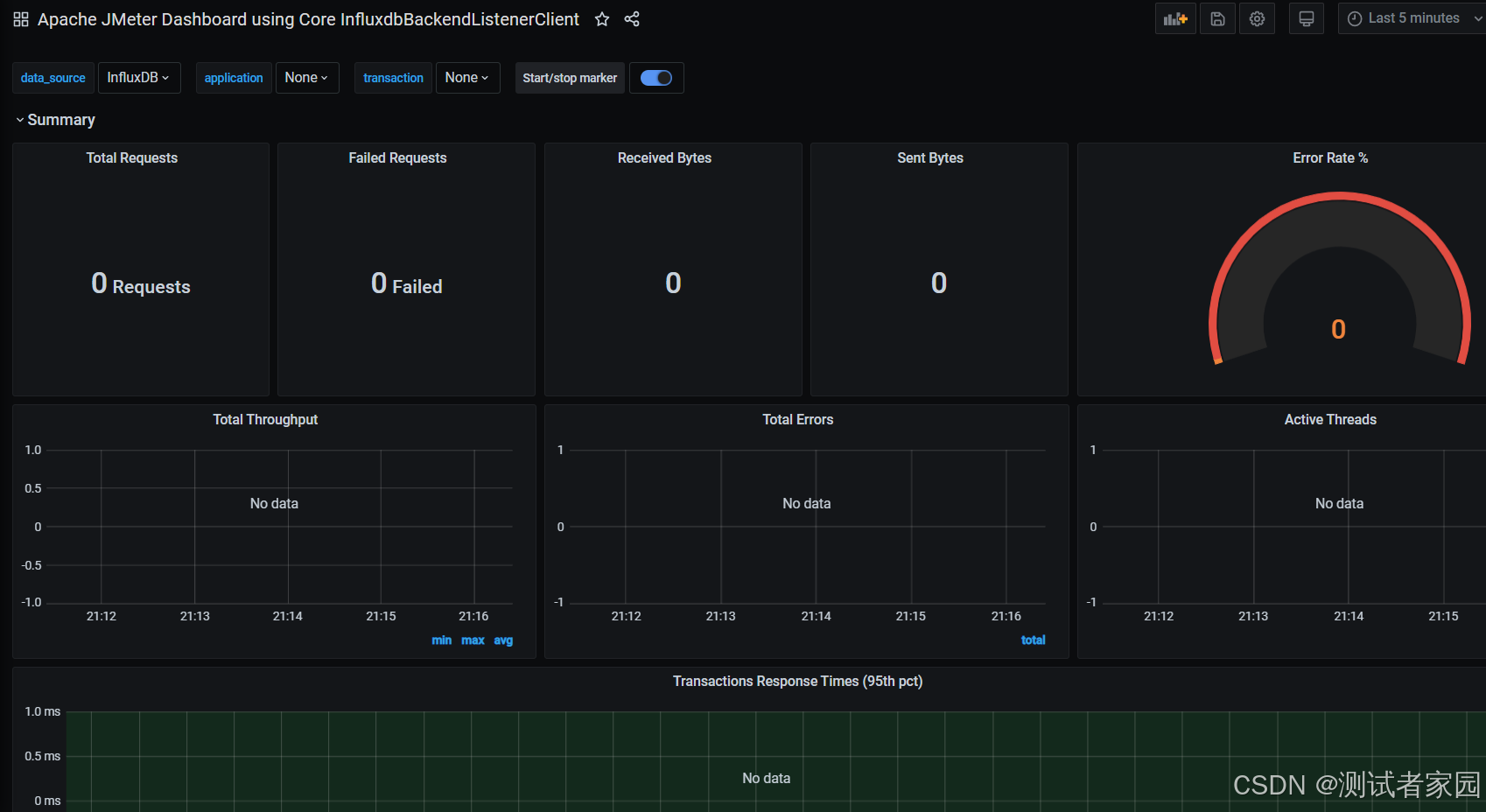
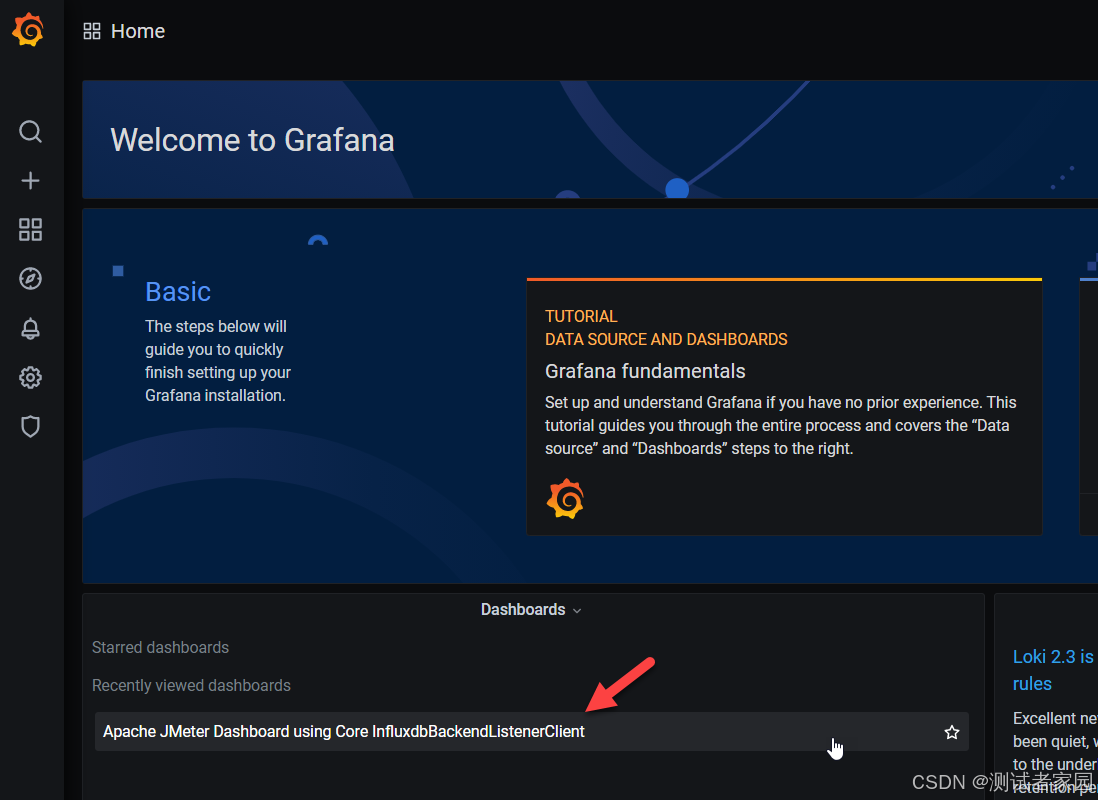
待该测试计划场景执行完成后,访问Grafana,单击最近查看的面板下方的Apache JMeter Dashboard using Core InfluxdbBackendListenerClient链接,如图10-27所示。

图10-27
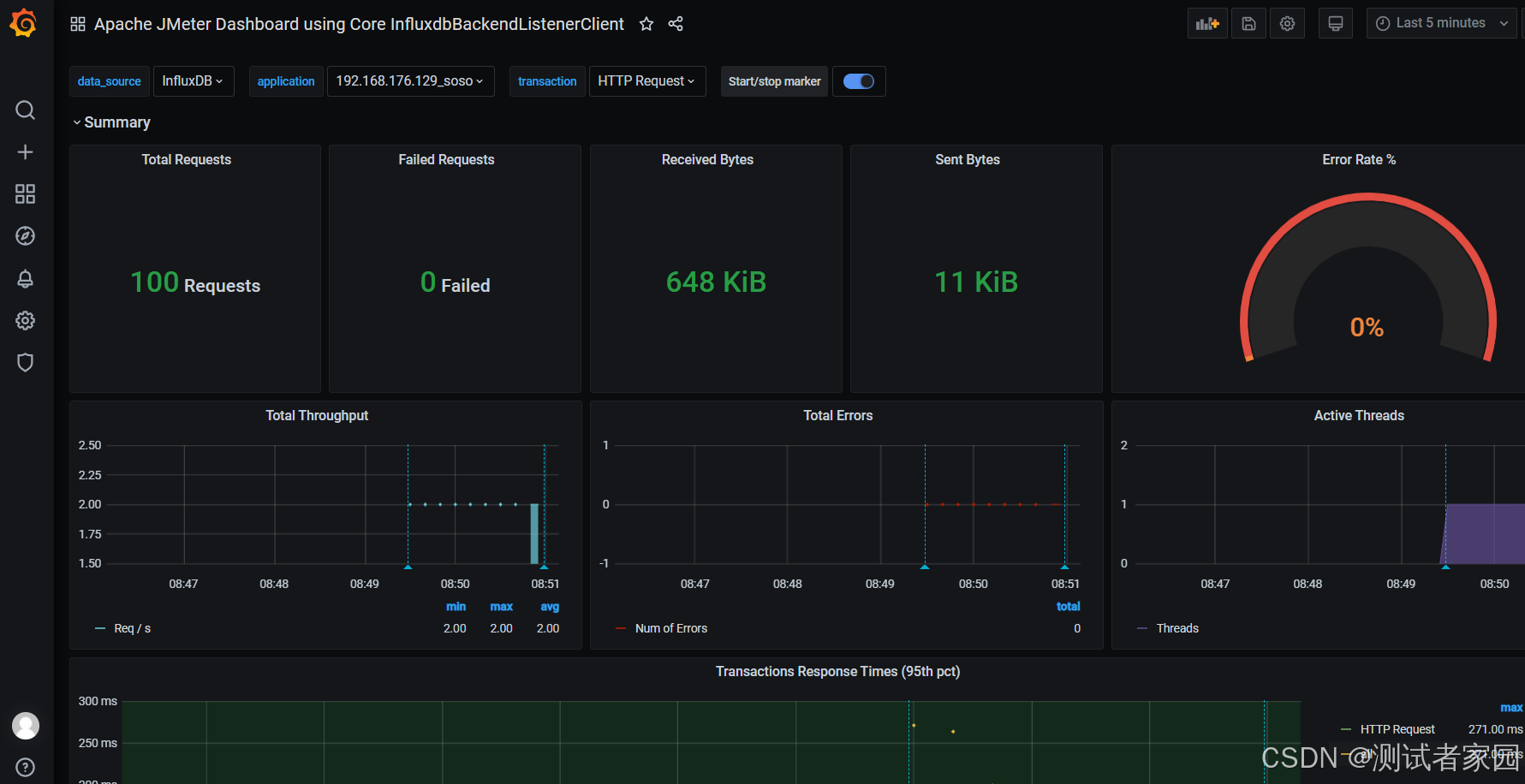
在展现的JMeter面板中,可以看到出现了带数据的漂亮图表,清楚的看到本次执行压测共发送了100个请求,没有失败的请求等,如图10-28所示。当数据量大时,可以通过先前在JMeter配置时设置的application值来进行结果数据的过滤。

图10-28