1.拉取镜像
docker pull onlyoffice/documentserver
2. 数据卷挂载
mkdir -p app/onlyoffice/DocumentServer/logs
mkdir -p app/onlyoffice/DocumentServer/data
mkdir -p app/onlyoffice/DocumentServer/lib
mkdir -p app/onlyoffice/DocumentServer/db
3.运行容器
docker run -i -t -d -p 8089:80 --restart=always \
-v /app/onlyoffice/DocumentServer/logs:/var/log/onlyoffice \
-v /app/onlyoffice/DocumentServer/data:/var/www/onlyoffice/Data \
-v /app/onlyoffice/DocumentServer/lib:/var/lib/onlyoffice \
-v /app/onlyoffice/DocumentServer/db:/var/lib/postgresql -e JWT_SECRET=my_jwt_secret onlyoffice/documentserver
访问onlyoffice地址:http://服务器ip:8089

4.关闭token认证
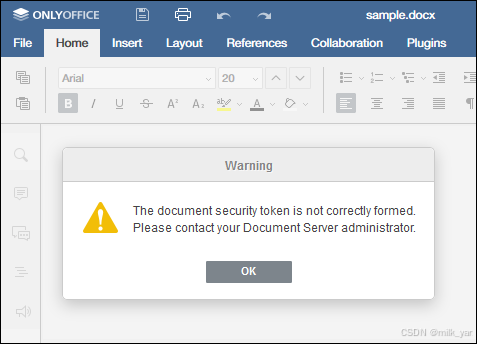
onlyoffice7.2版本之后默认开启jwt验证。 所以这里我们需要关闭token认证,不然就会出现如下图所示:

关闭认证:
更改/etc/onlyoffice/documentserver/local.json
docker exec -it [容器id] bin/bash
cd /etc/onlyoffice/documentserver
sed -i 's/true/false/g' local.json
supervisorctl restart all
5.允许私有ip
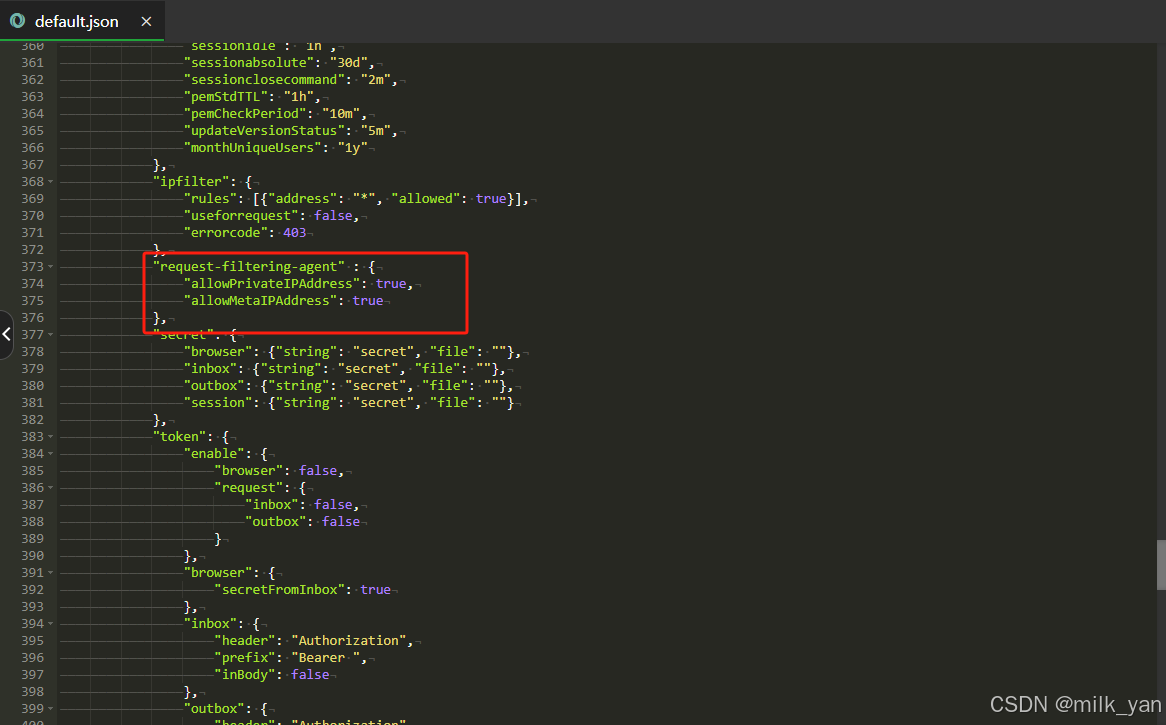
进入容器内部至/etc/onlyoffice/documentserver/default.json ,修改此配置文件,如下图所示:

然后重启容器:docker restart 容器id。
6.页面预览
html
<!DOCTYPE html>
<html lang="zh" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Title</title>
</head>
<body>
<!-- 注意:121.199.75.131:8089是我部署的ip+端口,这个要换成你的 -->
<script type="text/javascript" src="http://121.199.75.131:8089/web-apps/apps/api/documents/api.js"></script>
<button id="previewBtn">预览</button>
<div id="preview"></div>
<script type="module">
console.log('DocsAPI:', DocsAPI);
const previewBtn = document.getElementById('previewBtn');
previewBtn.addEventListener('click', () => {
// 这里我们要预览office
const config = {
document: {
// 文件类型
fileType: 'xlsx',
title: 'exam.xlsx', // 展示的文件名称
url: 'http://121.199.75.131:5403/images/car_peer.xlsx',// 需要预览的url(这里是我服务器中的一个文件地址)
},
editorConfig: {
// 只读
mode: 'view',
}, // 文档类型
documentType: 'cell', // 预览区域的宽度
width: '100%', // 预览区域的高度
height: '700px',
};
const docEditor = new DocsAPI.DocEditor('preview', config);
});
</script>
</body>
</html>