背景
WpsDocFrame控件是由金山公司开发的ActiveX控件,主要用于OA系统中,支持在浏览器中嵌入WPS文档的查看和编辑功能。
allWebPlugin 中间件是一款为用户提供安全、可靠、便捷的浏览器插件服务的中间件产品 , **致力于将浏览器插件重新应用到所有浏览器。**它不仅可以实现ActiveX控件在现代浏览器上使用,而且集成也非常方便。
WpsDocFrame控件通过allWebPlugin中间件,可以方便的实现在Chrome、火狐、Edge等Web浏览器上应用。
alWebPlugin中间件核心优势
1、自创定位算法,实现插件与页面布局无缝衔接,极致用户体验 。
2、自创插件接口调用方法,保持原汁原味的接口调用及事件响应方式,轻松实现OA系统升级改造 。
3、支持同一页面或不同页面同时加载多个插件,适应各种复杂应用场景 。
4、自主创新、安全可控,不受浏览器插件技术限制,支持更多浏览器 (谷歌、火狐、Edge、360浏览器等)。
5、创新沙箱机制,隔离插件与浏览器运行环境,增强插件与浏览器稳定性和安全性 。
6、攻克诸多技术难点,实现插件不修改、不注册也能使用,极大的降低插件开发量和维护量。
准备工作
1、下载allWebPlugin中间件产品,具体如下:
链接:百度网盘 请输入提取码
提取码:z3q0
运行效果
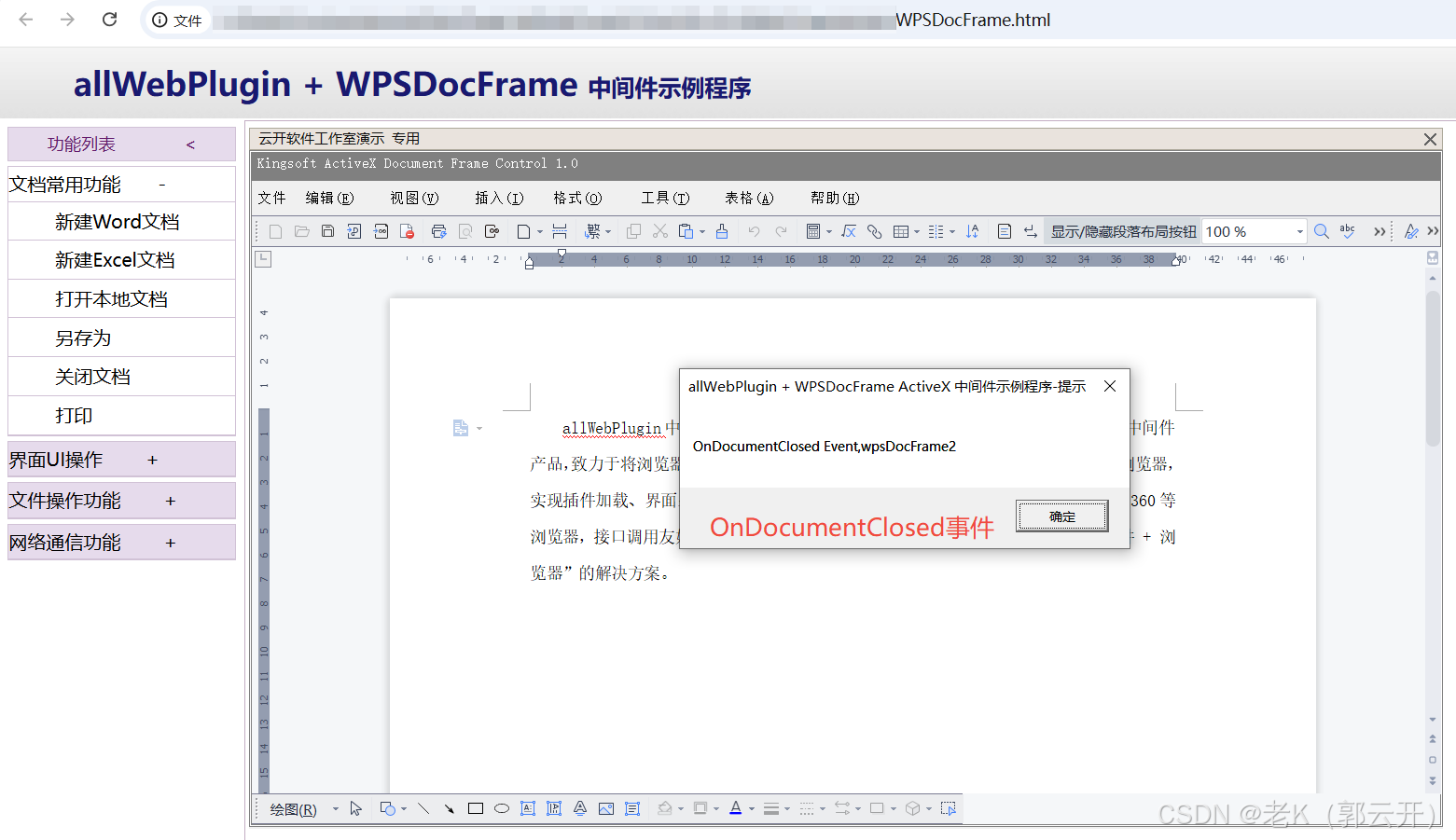
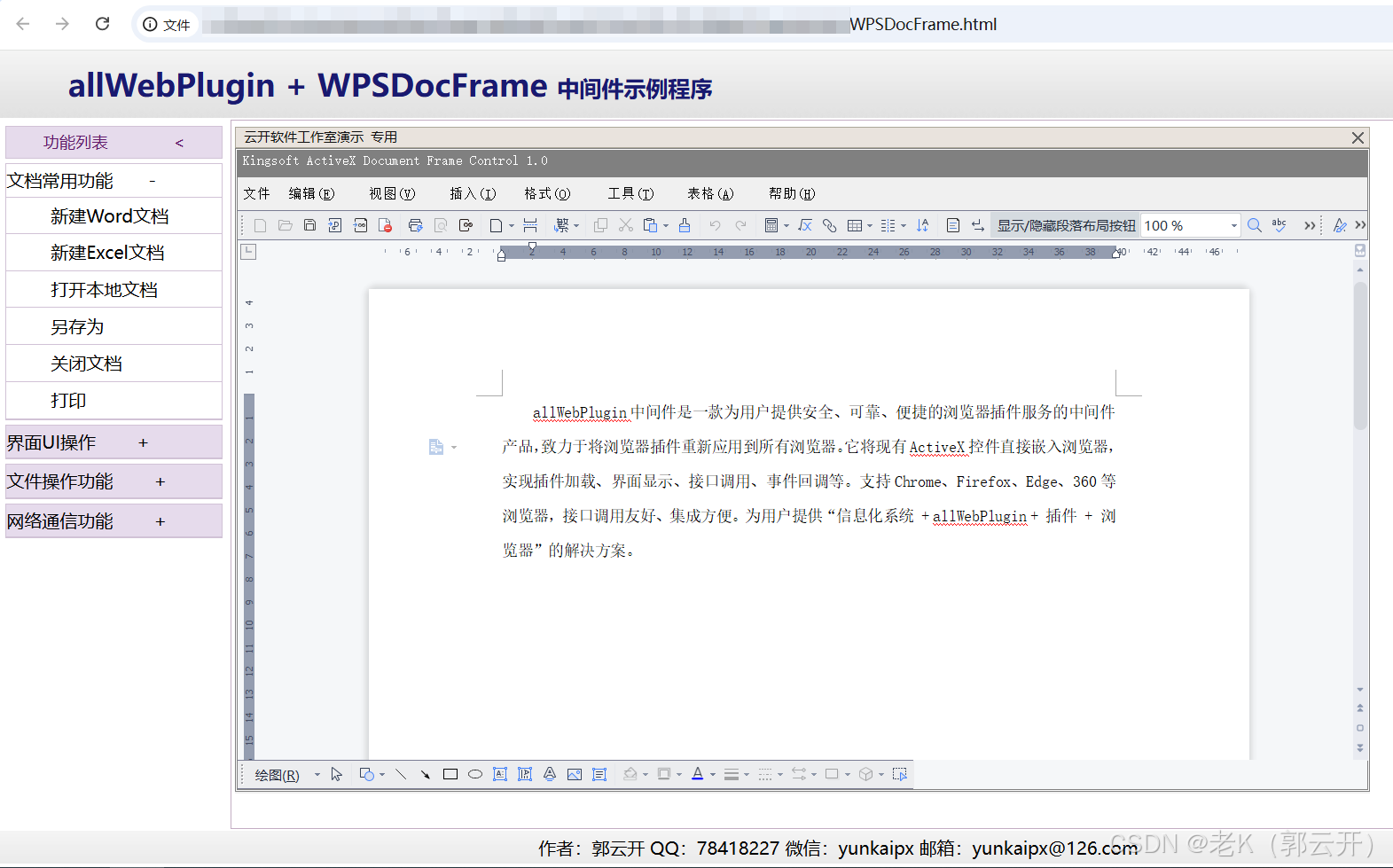
运行效果如下图所示:
 先响应控件关闭文档OnDocumentClosed事件
先响应控件关闭文档OnDocumentClosed事件  打开文档
打开文档
WpsDocFrame控件在谷歌浏览器应用效果
集成代码示例
请参照本人以前编写的博文《一个接口4个步骤轻松搞定最新版Chrome浏览器集成ActiveX控件》集成WpsDocFrame控件,网页编写后,放到安装目录Web目录下即可。为了方便大家学习,本人编写了一个简单的示例,方便大家借鉴和参考。
javascript
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>allWebPlugin + WPSDocFrame ActiveX 中间件示例程序</title>
<meta http-equiv="X-UA-Compatible" content="IE=9" />
<script type="text/javascript" src="leftNav/jquery.min.js"></script>
<script type="text/javascript" src="js/allWebPlugin.Common.v2.0.0.30.js"></script>
<script type="text/javascript" src="js/allWebPlugin.UI.v2.0.0.30.js"></script>
<script type="text/javascript" src="js/allWebPlugin.Main.v2.0.0.30.js"></script>
<script type="text/javascript" src="leftNav/allWebPlugin.LeftUI.js"></script>
<link rel='stylesheet' type='text/css' href='css/allWebPlugin.LeftUI.css' />
<script type="text/javascript">
</script>
<script language="javascript">
function init(){
var installPackageUrl = "http://127.0.0.1:6651/install/allwebPlugin_x86_v2.0.1.16_20240806.exe";
var installPackageVersion = "2.0.30.0";
if(awp_IsInstall(installPackageVersion,installPackageUrl)){
awp_CreatePlugin("WPSDocFrame","{8E7DA7EC-07EC-4343-8141-88A2ADB63A5F}");
}
}
function OpenLocalFile(){
var pluginUtilityObj = awp_getPluginUtility();
pluginUtilityObj.GetLocalOpenDialog("doc文件(*.doc);;docx文件(*.docx);;xls文件(*.xls);;xlsx文件(*.xlsx);;所有文件(*.*)").then(function(varFile){
console.log(varFile);
if(varFile != "")
{
WPSDocFrame.Open(varFile,"");
}
});
}
function SaveLocalFile(){
var pluginUtilityObj = awp_getPluginUtility();
//docx文件(*.docx);;excel文件(*.xlsx)
pluginUtilityObj.GetLocalSaveDialog("doc文件(*.doc);;docx文件(*.docx);;xls文件(*.xls);;xlsx文件(*.xlsx);;").then(function(varFile){
WPSDocFrame.saveAs(varFile);
});
}
function CloseFile(){
WPSDocFrame.close();
}
function setShowToolbar(on){
WPSDocFrame.Toolbars = on;
}
//WPSDocFrame OnDocumentOpened 事件
function OnDocumentOpened(wpsDocFrame){
alert("OnDocumentOpened Event,wpsDocFrame:" + wpsDocFrame);
}
//WPSDocFrame OnDocumentOpened 事件
function OnDocumentClosed(wpsDocFrame){
alert("OnDocumentClosed Event,wpsDocFrame" + wpsDocFrame);
}
function OnDocumentBeforePrint(wpsDocFrame){
alert("OnDocumentBeforePrint Event,wpsDocFrame" + wpsDocFrame);
}
function OnDocumentBeforeSave(wpsDocFrame){
alert("OnDocumentBeforeSave Event,wpsDocFrame" + wpsDocFrame);
}
function OnDocumentAfterSave(wpsDocFrame){
alert("OnDocumentAfterSave Event,wpsDocFrame" + wpsDocFrame);
}
</script>
</head>
<body onload="init()" style="overflow-y:hidden;overflow-x:hidden">
<table id="maintable" cellspacing='0' cellpadding='0' >
<!-- head -->
<tr><td colspan="2" valign="top" height="61px"><table cellspacing='0' cellpadding='0' cellspacing='0' cellpadding='0' id="header"><tr ><td><span> allWebPlugin + WPSDocFrame </span>中间件示例程序</td></tr></table></td></tr>
<!-- end head -->
<!-- showList -->
<tr><td id="showtr" colspan="2" >
<table id="functionBox" border="0">
<tr>
<td id="showTD" width="204px" height="30px" valign="top">
<table id="functionTable" cellspacing='4' cellpadding='0' >
<tr id="disPlayNone"><td height="30px" class="tableFather" >功能列表 <span><</span></td></tr>
<tr class="test"><td valign="middle" class="tableFather">
<table class="tableAll" style="height:30px" cellspacing='0' cellpadding='0'><tr><td class="titleStyle"> 文档常用功能 <span>+</span></td></tr></table>
<div id="read0" class="hideDiv" >
<table id="readT0" width="100%" cellspacing='0' cellpadding='0'><!-- 文档功能 -->
<tr><td class="dot-size"><a onclick="WPSDocFrame.CreateNew('WPS.Document')">新建Word文档</a></td></tr>
<tr><td class="dot-size"><a onclick="WPSDocFrame.CreateNew('ET.Workbook')">新建Excel文档</a></td></tr>
<tr><td class="dot-size"><a onclick="OpenLocalFile()">打开本地文档</a></td></tr>
<tr><td class="dot-size"><a onclick="SaveLocalFile()">另存为</a></td></tr>
<tr><td class="dot-size"><a onclick="CloseFile()">关闭文档</a></td></tr>
<tr><td class="dot-size"><a onclick="WPSDocFrame.print()">打印</a></td></tr>
</table><!--END 文档功能 -->
</div>
</td></tr>
<tr class="test"><td valign="middle" class="tableFather">
<table class="tableAll" style="height:30px" cellspacing='0' cellpadding='0'><tr><td class="titleStyle"> 界面UI操作 <span>+</span></td></tr></table>
<div id="read1" class="hideDiv">
<table id="readT1" width="100%" cellspacing='0' cellpadding='0'><!-- 文档制功能子菜单 -->
<tr><td class="dot-size"><a onclick="setShowToolbar(true)">显示工具条</a></td></tr>
<tr><td class="dot-size"><a onclick="setShowToolbar(false)">隐藏工具条</a></td></tr>
<tr><td class="dot-size"><a onclick="WPSDocFrame.Titlebar=true">显示标题栏</a></td></tr>
<tr><td class="dot-size"><a onclick="WPSDocFrame.Titlebar=false">隐藏标题栏</a></td></tr>
<tr><td class="dot-size"><a onclick="WPSDocFrame.FullScreen(true)">全屏</a></td></tr>
</table>
</div>
</td></tr>
<tr><td> </td></tr>
</table>
</td>
<td id="activeBox">
<table id="activeTable" >
<tr>
<td valign="top" border="1">
<canvas id="WPSDocFrame" width="1024" height="600">
<p class="error">Sorry, It looks as though your browser does not support the canvas tag.</p>
</canvas>
</TD>
</script>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td></tr>
<!-- end showList -->
</table>
</body>
</html>