目录
[1 给游戏物体添加,新版的动画器 Animator](#1 给游戏物体添加,新版的动画器 Animator)
[2 关于 Animator](#2 关于 Animator)
[3 创建 动画器的控制器 Animator Controller](#3 创建 动画器的控制器 Animator Controller)
[4 打开动画编辑器 Animator](#4 打开动画编辑器 Animator)
[5 动画编辑器 还是Animation](#5 动画编辑器 还是Animation)
[5.1 创建新的动画](#5.1 创建新的动画)
[5.2 创建第2个动画](#5.2 创建第2个动画)
[5.3 测试2个动画均可用](#5.3 测试2个动画均可用)
[6 再次打开动画编辑器 Animator(动画状态机)](#6 再次打开动画编辑器 Animator(动画状态机))
[6.1 Animator里的内容](#6.1 Animator里的内容)
[6.2 动画状态 Animation state](#6.2 动画状态 Animation state)
[6.2.1 修改优先级](#6.2.1 修改优先级)
[6.3 动画状态的属性](#6.3 动画状态的属性)
[7 代码控制](#7 代码控制)
[7.1 GetComponent () 会返回一个Animator 对象](#7.1 GetComponent () 会返回一个Animator 对象)
[7.2 animator1.Play()](#7.2 animator1.Play())
[7.3 代码内容](#7.3 代码内容)
[7.4 测试OK](#7.4 测试OK)
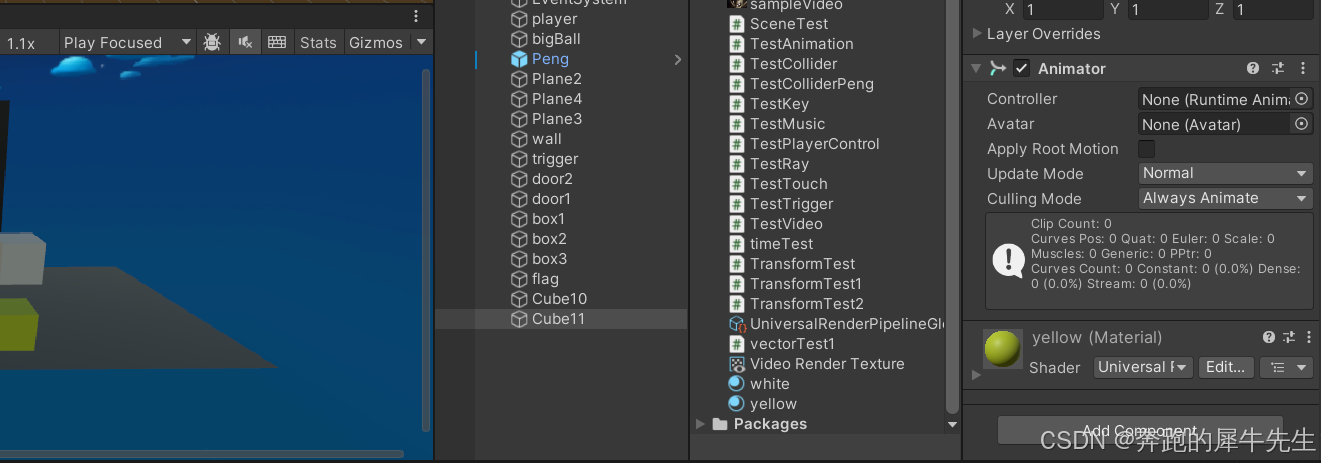
1 给游戏物体添加新版的动画器:动画状态机 Animator
- 继续添加一个新的gameObject
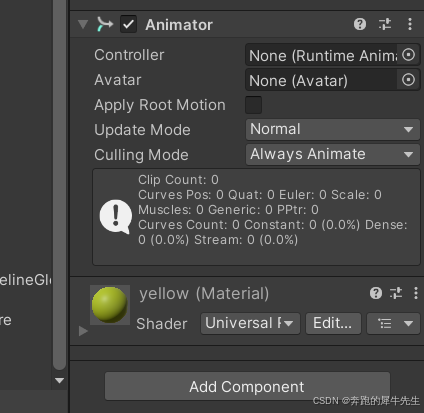
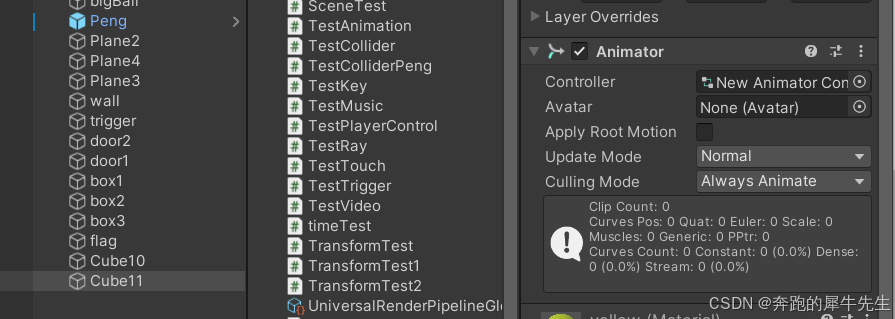
- 添加一个component: Animator

2 关于 Animator

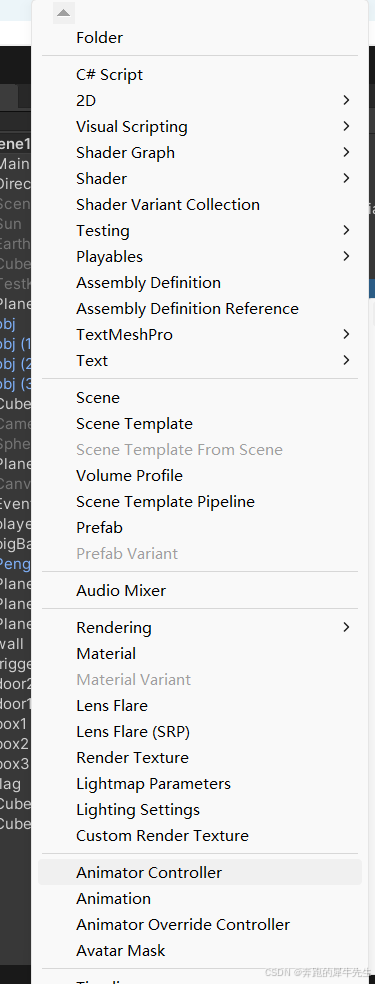
3 创建 动画器的控制器 Animator Controller
- Animator Controller
- 需要在 project / Asset 创建一个Animator Controller



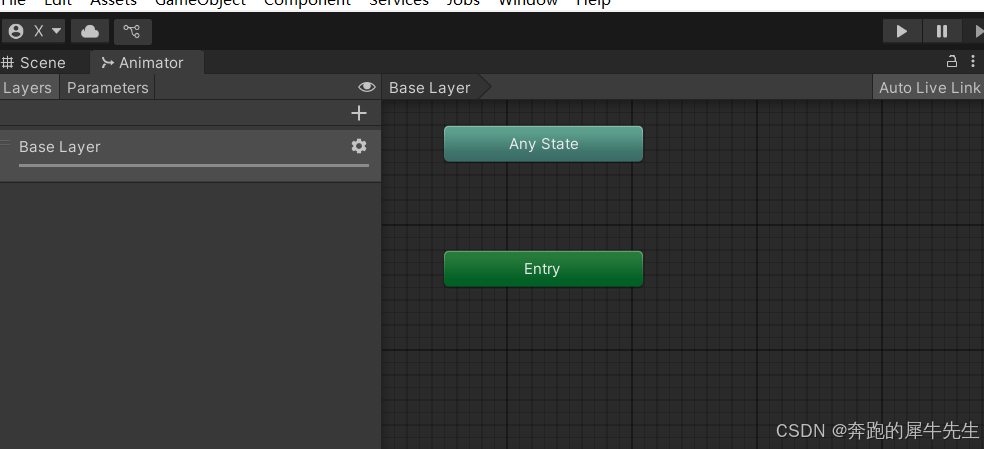
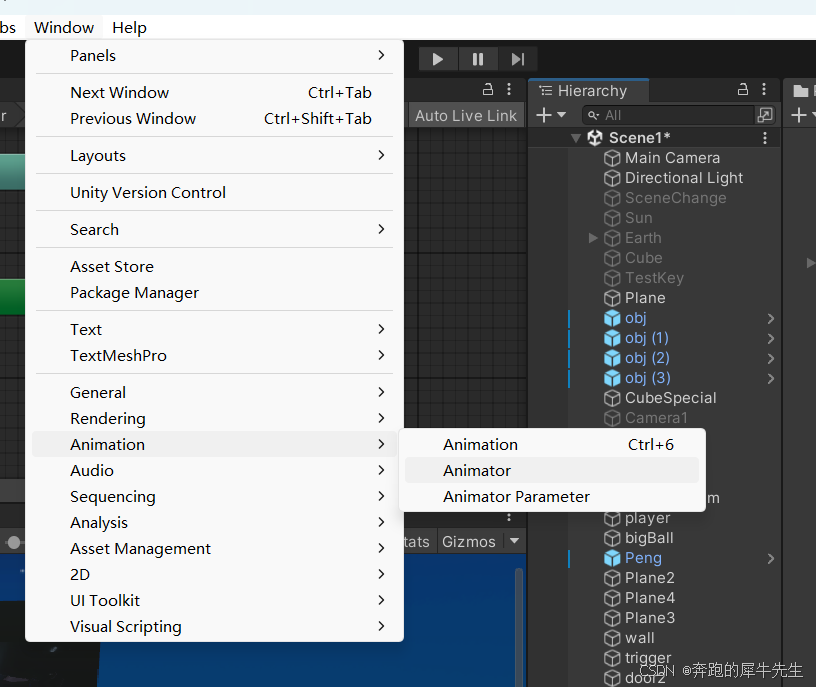
4 打开动画编辑器 Animator
- 双击 Animator Controller 即可以打开Animator


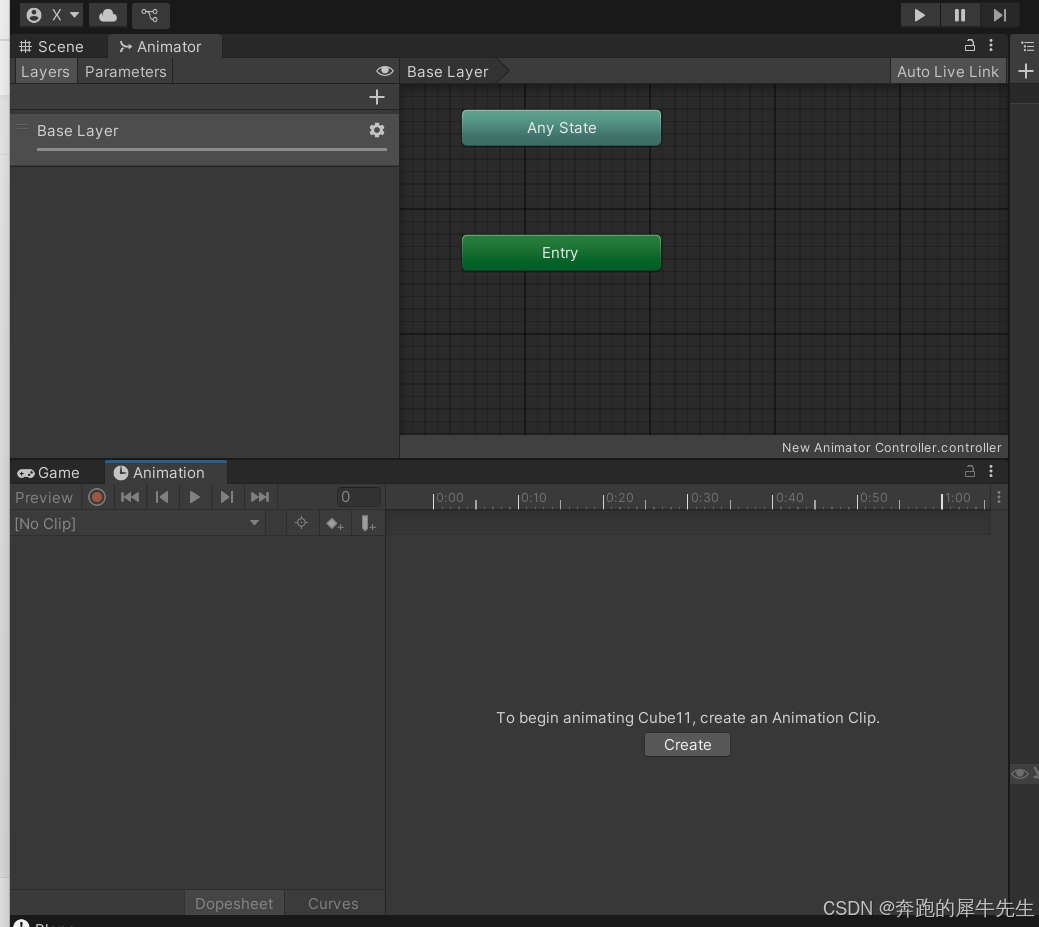
5 动画编辑器 还是Animation
5.1 创建新的动画
- 继续打开,旧版的动画编辑器的窗口window
- 继续创建动画



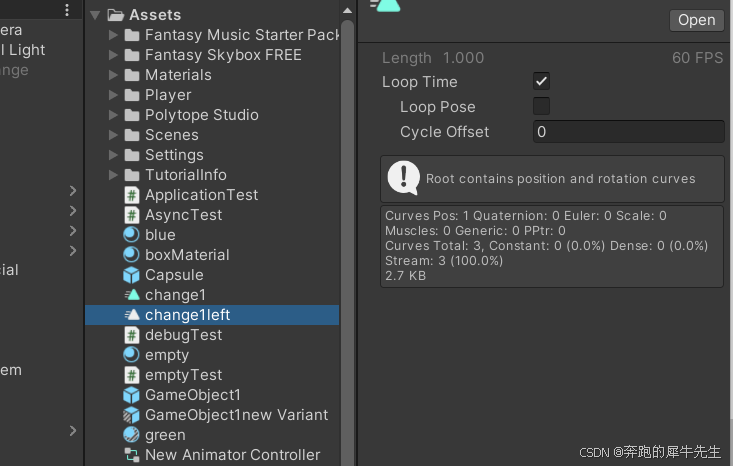
- 创建的动画,虽然也是用 Animation窗口创建的,但是和老版本的属性不同
- 从项目窗口找到动画文件,可以看到属性是不同的,

5.2 创建第2个动画
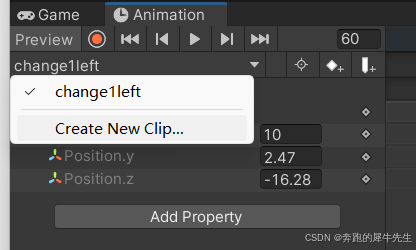
- 点击 Animation 下方的,动画名
- 弹出下拉菜单
- 选择 Create New Clip, 又可以创建一个新的


5.3 测试2个动画均可用
- 运行时,可以看到 动画状态的进度条
- 动画编辑器里,预览时是无法看到进度条的

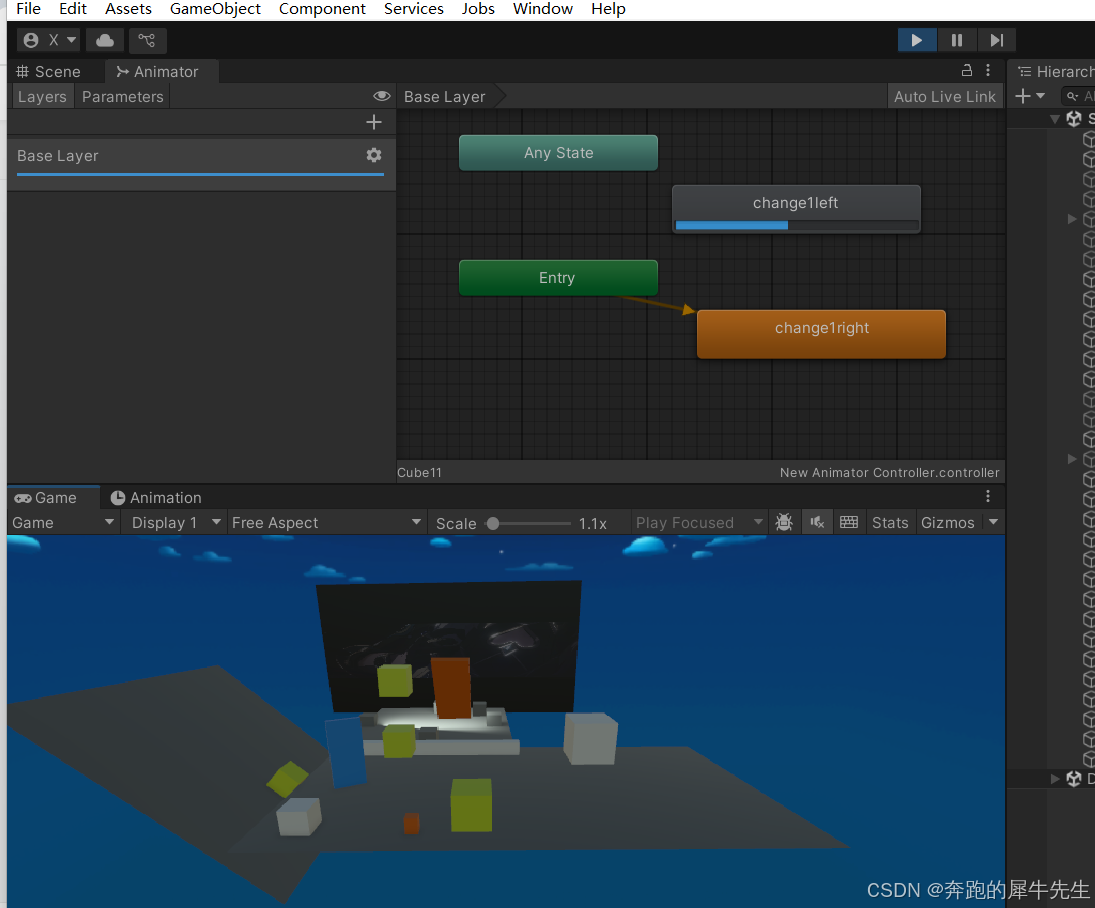
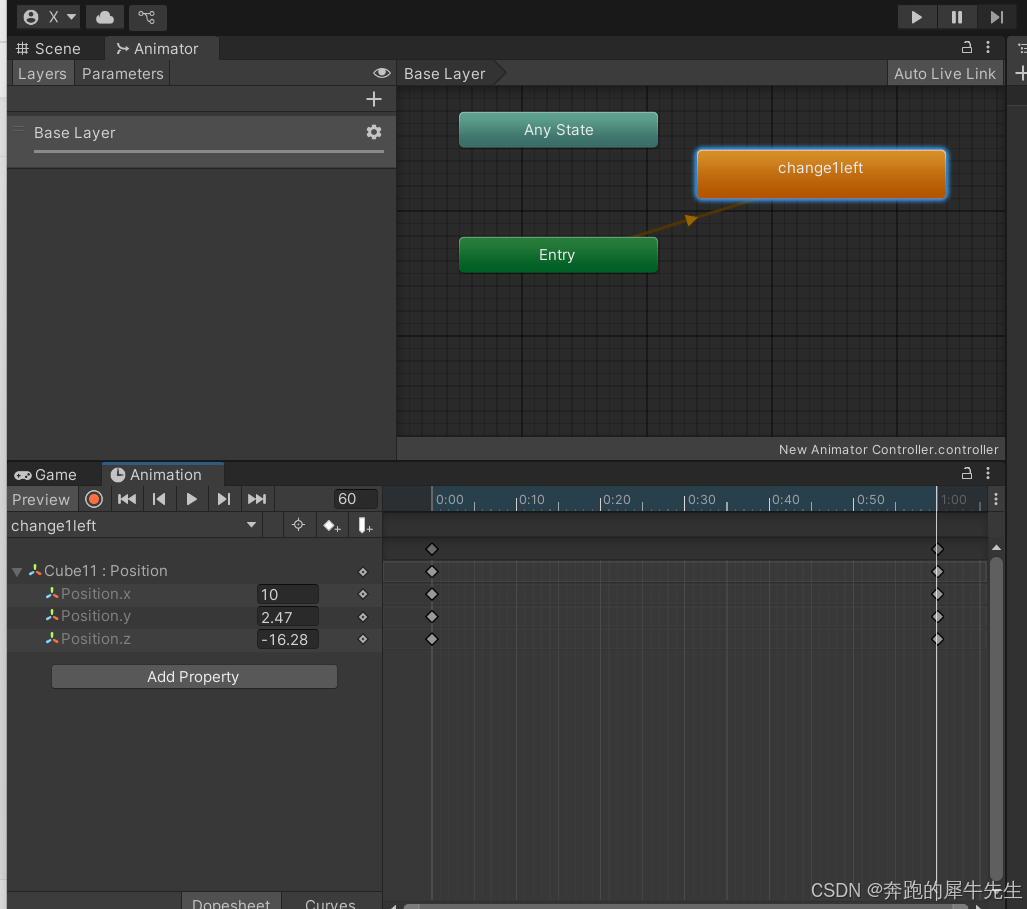
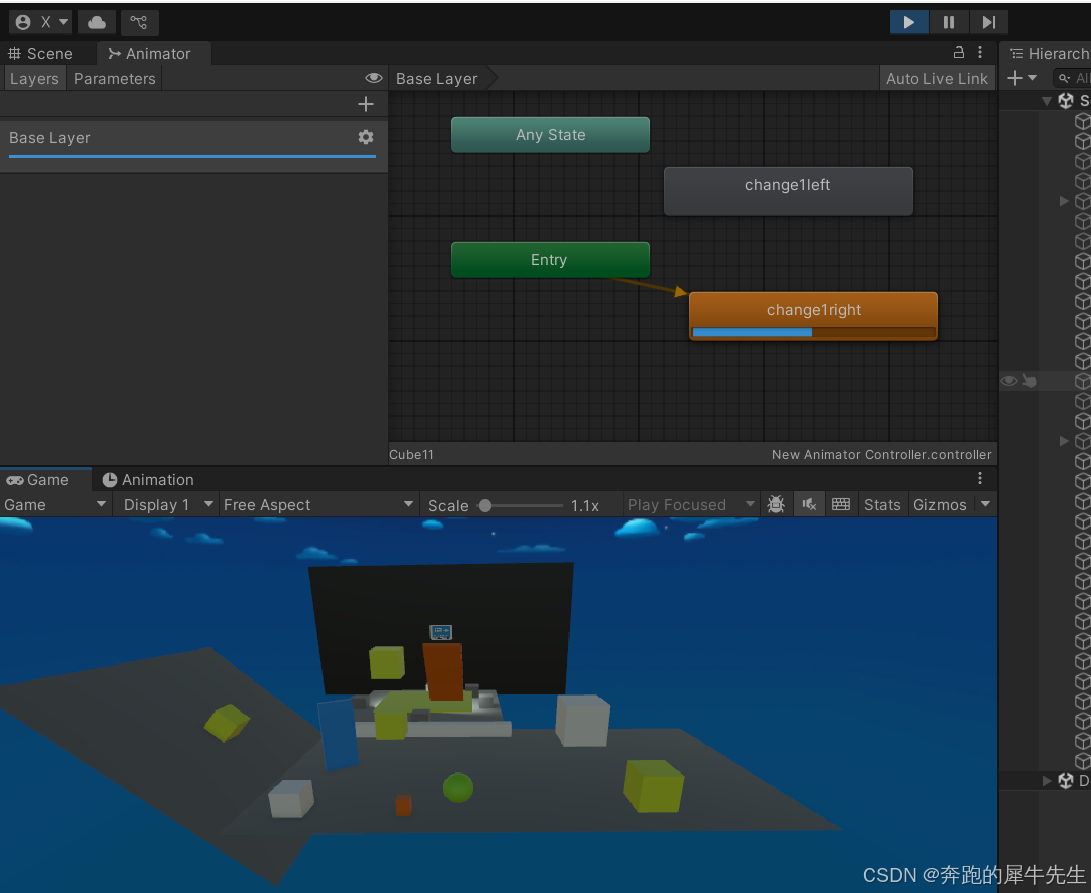
6 再次打开动画编辑器 Animator(动画状态机)
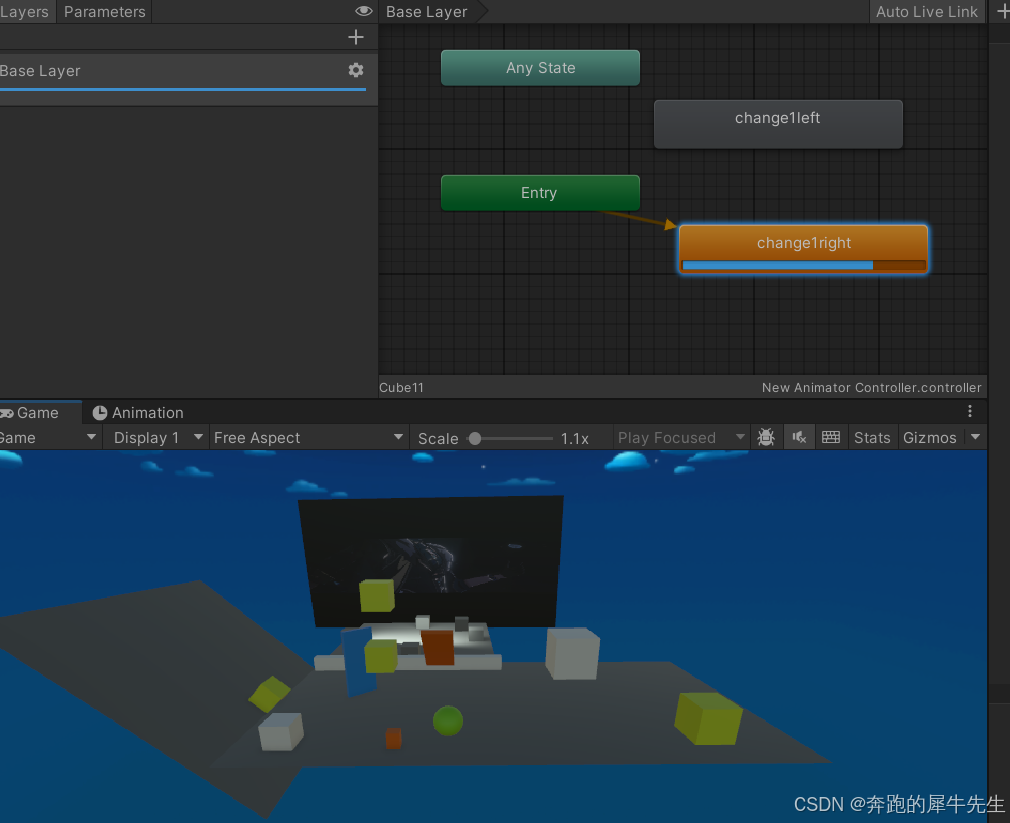
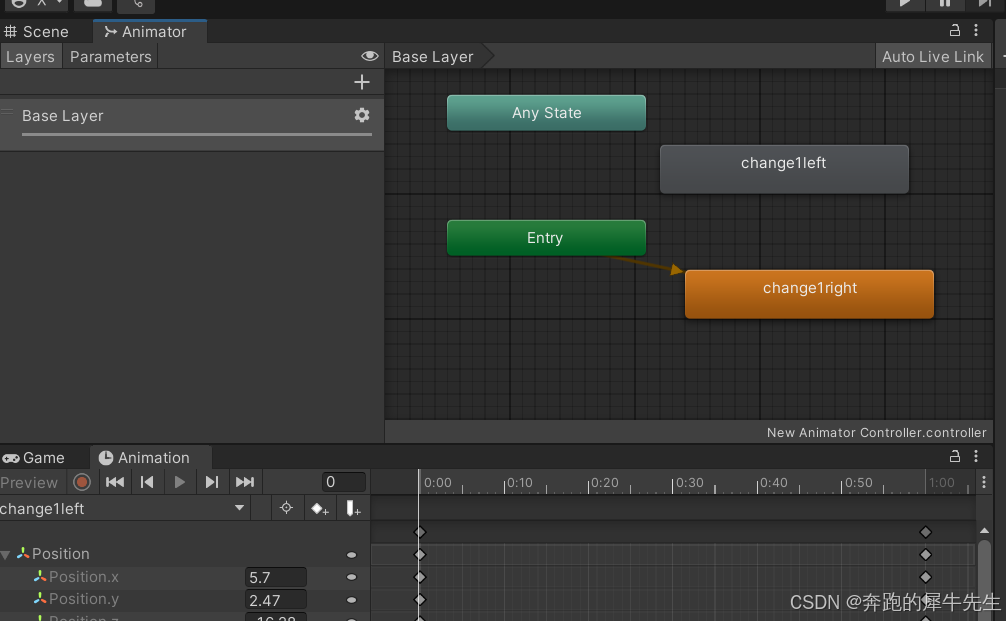
6.1 Animator里的内容
- 双击 Animator Controller 即可以打开Animator
- 所有的新版的 动画clip 都可以在 Animator看到
- 其中高亮的,是默认生效的,其他的灰色的未生效


6.2 动画状态 Animation state
- 需要注意
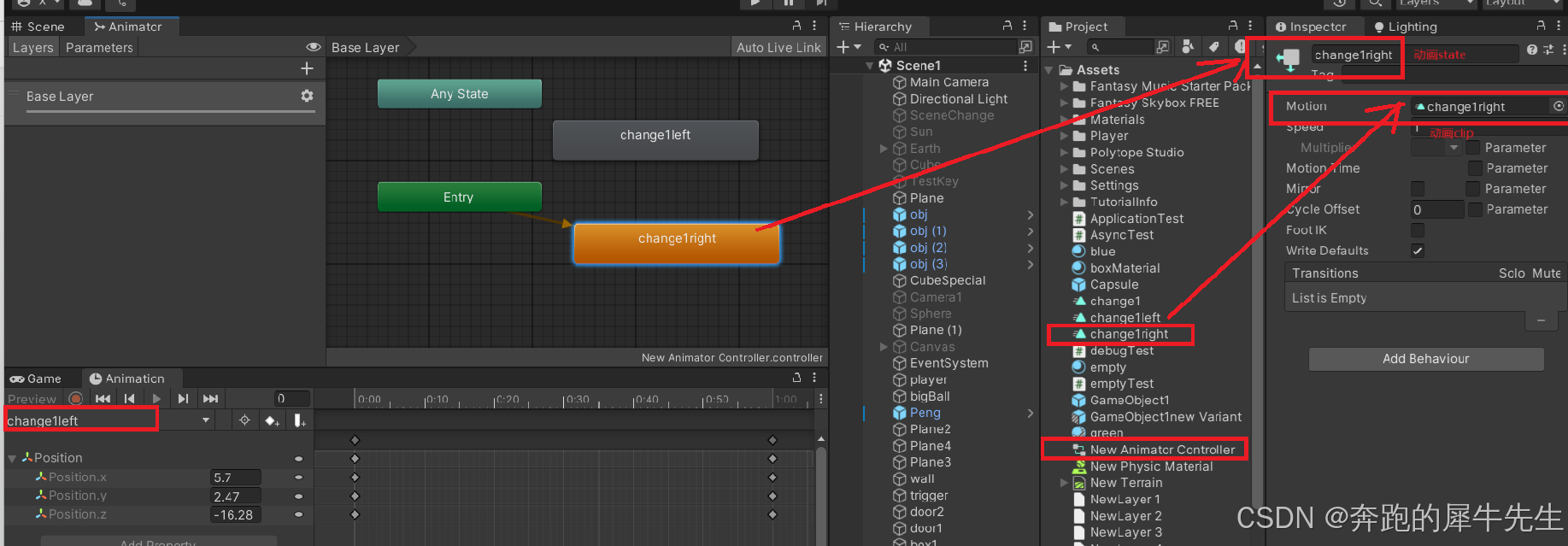
- Animator里,这些矩形是 动画的状态,是动画clip上封装的一层 state
- 名字可以修改得和 ainimation 本身不一样
- 只需要保持一一对应得关系即可

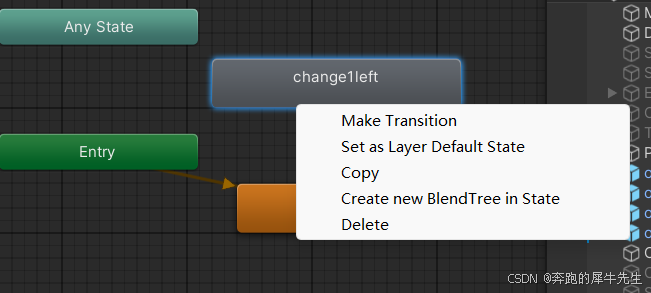
6.2.1 修改优先级

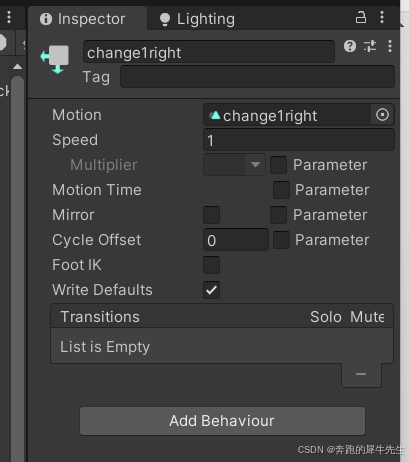
6.3 动画状态的属性
- motion
- speed
- mirror等

7 代码控制
7.1 GetComponent<Animator>() 会返回一个Animator 对象
private Animator animator1;
//放在start里,因为只需要获取一次这个组件
animator1=GetComponent<Animator>();
7.2 animator1.Play()
- animator1.Play("change1left");
7.3 代码内容
cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class TestAnimator : MonoBehaviour
{
private Animator animator1;
// Start is called before the first frame update
void Start()
{
//放在start里,因为只需要获取一次这个组件
animator1=GetComponent<Animator>();
}
// Update is called once per frame
void Update()
{
if(Input.GetMouseButtonDown(0))
{
animator1.Play("change1left");
}
}
}7.4 测试OK
运行时执行,entry入口state对应的动画

点击鼠标后执行另外一个动画